I denne vejledning vil du lære, hvordan du kan redigere den HTML-struktur af en hjemmeside ved hjælp af Chrome Developer Tools (DevTools). Disse praktiske værktøjer giver dig mulighed for at observere ændringer i din hjemmesides struktur og layout i realtid. DevTools tilbyder adskillige funktioner, der gør det lettere at udvikle og debugge hjemmesider. I denne vejledning fokuserer vi specifikt på redigering af HTML og DOM (Document Object Model).
Vigtigste erkendelser
- Chrome Developer Tools tillader omfattende manipulation af HTML og DOM.
- Du kan duplikere HTML-elementer, ændre deres tekst, tilføje eller fjerne attributter, og endda tilpasse et elements stil.
- Disse ændringer er ikke permanente og hjælper med at teste og debugge hjemmesider.
Trin-for-trin vejledning
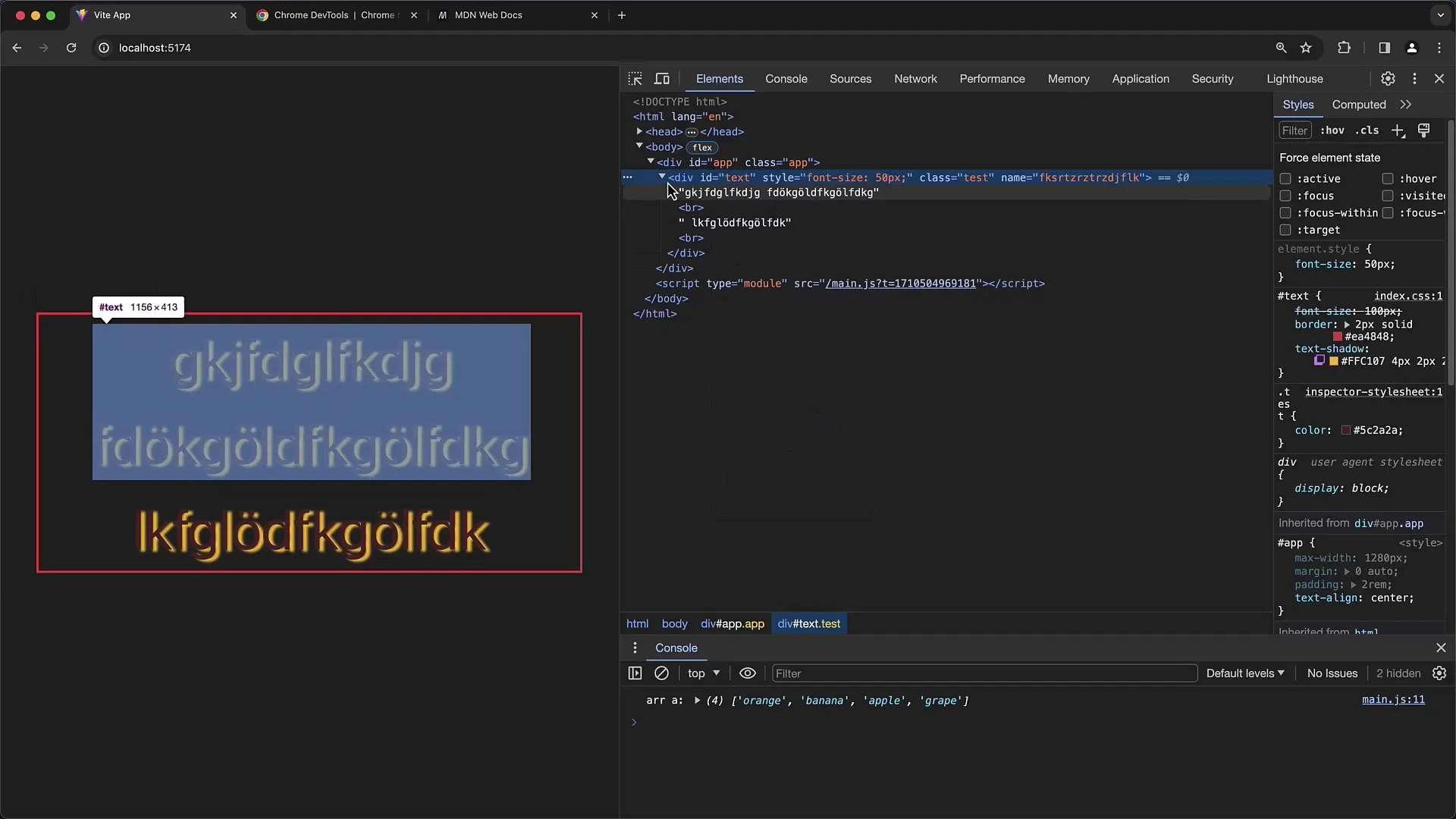
Først skal du sikre dig, at du har åbnet Chrome Developer Tools. Du kan gøre dette ved at højreklikke på hjemmesiden og vælge "Undersøg" eller ved at bruge tastekombinationen Ctrl + Shift + I (Windows) eller Cmd + Option + I (Mac).
Duplikere elementer
For at duplikere et element, højreklik på det ønskede element i fanen "Elements" i DevTools og vælg muligheden "Duplikér element". Dette kopierer hele elementet, inklusive alle stilarter.

Redigere HTML
Du kan også redigere HTML-indholdet af et element direkte. Højreklik på elementet og vælg "Redigér som HTML". Et tekstfelt åbnes, hvor du kan redigere HTML-koden.

Her kan du endda tilføje flere linjer med indhold ved hjælp af
-tags til at skabe linjeskift.

For at gemme ændringerne, skal du blot trykke på Enter eller klikke uden for tekstfeltet.
Tilføje og ændre attributter
For at tilføje eller ændre en attribut, skal du blot klikke på elementet. Dobbeltklik på den ønskede attribut, f.eks. disabled, og redigér direkte i feltet.

For at tilføje en ny attribut, højreklik på elementet og vælg muligheden "Redigér attribut". Indtast det nye navn og værdi for attributten og bekræft med Enter.
Slette elementer
Hvis du ikke længere har brug for et element, kan du blot slette det. Højreklik på elementet og vælg "Slet". Elementet fjernes øjeblikkeligt fra DOM'en.

Tvinge stil
En fantastisk funktion i DevTools er evnen til at tvinge hover-tilstanden på et element. Højreklik på elementet og vælg "Force state" > "hover". Dette viser hover-effekten, så du kan se virkningerne af CSS-stilarterne.

Visning af struktur
Med funktionen "Collapse/Expand Children" kan du skjule eller udvide et elements børn. Dette er nyttigt for at få et bedre overblik over elementernes hierarki.

Styre synlighed
Nogle gange ønsker du at gøre elementer usynlige uden at slette dem fuldstændigt. Du kan styre synligheden af et element. Højreklik på elementet, vælg "Skjul element", og elementet bliver usynligt, men forbliver i DOM'en.
Body'en og hele strukturen
Du kan også tilgå body-elementet og foretage ændringer på hele siden. For at redigere indholdet af body-tag'en skal du blot vælge elementet og anvende de teknikker, der er beskrevet ovenfor.

Anvend ændringer
Det er vigtigt at bemærke, at alle ændringer, du foretager via Developer-værktøjerne, er midlertidige. Når du genindlæser siden, går alle tilpasninger tabt. Derfor er det en god idé at kopiere den redigerede kode og gemme den i dit projekt, hvis du ønsker at bevare ændringerne.

Opsummering
I denne vejledning har du lært, hvordan du kan bruge Chrome Developer-værktøjerne til at redigere HTML og DOM. Du kan duplikere elementer, modificere HTML, tilføje, slette attributter og styre synligheden af elementer. Disse funktioner er særligt nyttige til fejlfinding og udvikling af websteder.
Ofte stillede spørgsmål
Hvordan åbner jeg Chrome Developer-værktøjerne?Åbn DevTools ved at højreklikke på websiden og vælge "Undersøg" eller ved at bruge Ctrl + Shift + I (Windows) eller Cmd + Option + I (Mac).
Er ændringer permanente?Nej, ændringer foretaget i DevTools er midlertidige og går tabt, når siden genindlæses.
Kan jeg tilføje flere tekstlinjer?Ja, ved at bruge
-tags i HTML for at indsætte linjeskift.
Hvad gør jeg, hvis jeg vil slette et element? Højreklik på elementet og vælg "Slet".
Hvordan indstiller jeg en hover-tilstand? Højreklik på elementet og vælg "Tving tilstand" > "hover" for at vise hover-effekten.


