I denne vejledning vil du lære, hvordan du kan debugge JavaScript-kode i Chrome Developer Tools og angive breakpoints. Debugging er en af de grundlæggende færdigheder i softwareudviklingsprocessen. Med Developer Tools kan du analysere udførelsen af din kode, overvåge variabelværdier og finde fejl, før du bruger din kode i produktionen.
Brugen af Developer Tools, især opsætning og brug af breakpoints, giver dig mulighed for nøje at overvåge tilstanden af din ansøgning og anvende kraftfulde debugging-teknikker. Vi vil guide dig igennem processen trin for trin, så du er i stand til selvstændigt at bruge disse vigtige færdigheder.
Vigtigste konklusioner
- Chrome Developer Tools tilbyder omfattende funktioner til at debugge JavaScript.
- Breakpoints hjælper dig med at stoppe udførelsen af koden for at undersøge ansøgningens tilstand.
- Ved korrekt brug af værktøjerne kan du hurtigt identificere og rette fejl.
Trin-for-trin vejledning
Trin 1: Få adgang til Developer Tools
Først skal du åbne Chrome Developer Tools. Du kan gøre dette ved at højreklikke på siden og vælge "Undersøg", eller ved at bruge tastekombinationen Ctrl + Shift + I (Windows) eller Cmd + Opt + I (Mac). Dette åbner Developer Tools på højre side af din browser.

Trin 2: Gå til fanen "Sources"
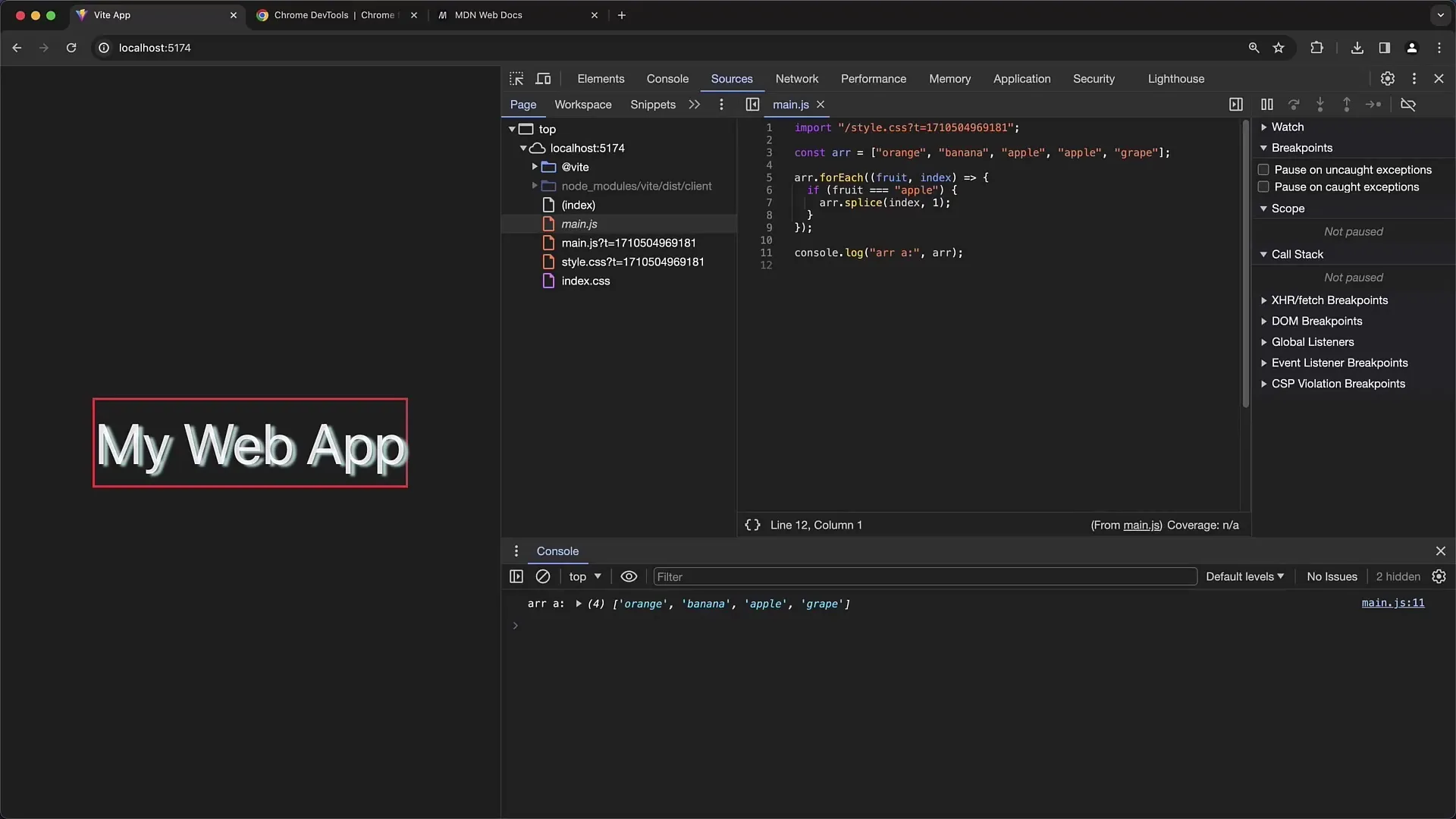
I Developer Tools finder du flere faner øverst. Klik på fanen "Sources" for at få adgang til scripts og din ansøgnings struktur. Her kan du se alle indlæste scripts og ressourcer, som din hjemmeside bruger.
Trin 3: Vælg filen til debugging
I Sources-fanen kan du se scripts, der er indlæst fra din side. Find JavaScript-filen, du vil debugge. Sørg for at vælge den rigtige fil, især hvis der er flere versioner af en fil, f.eks. sourcemaps.
Trin 4: Sæt et breakpoint
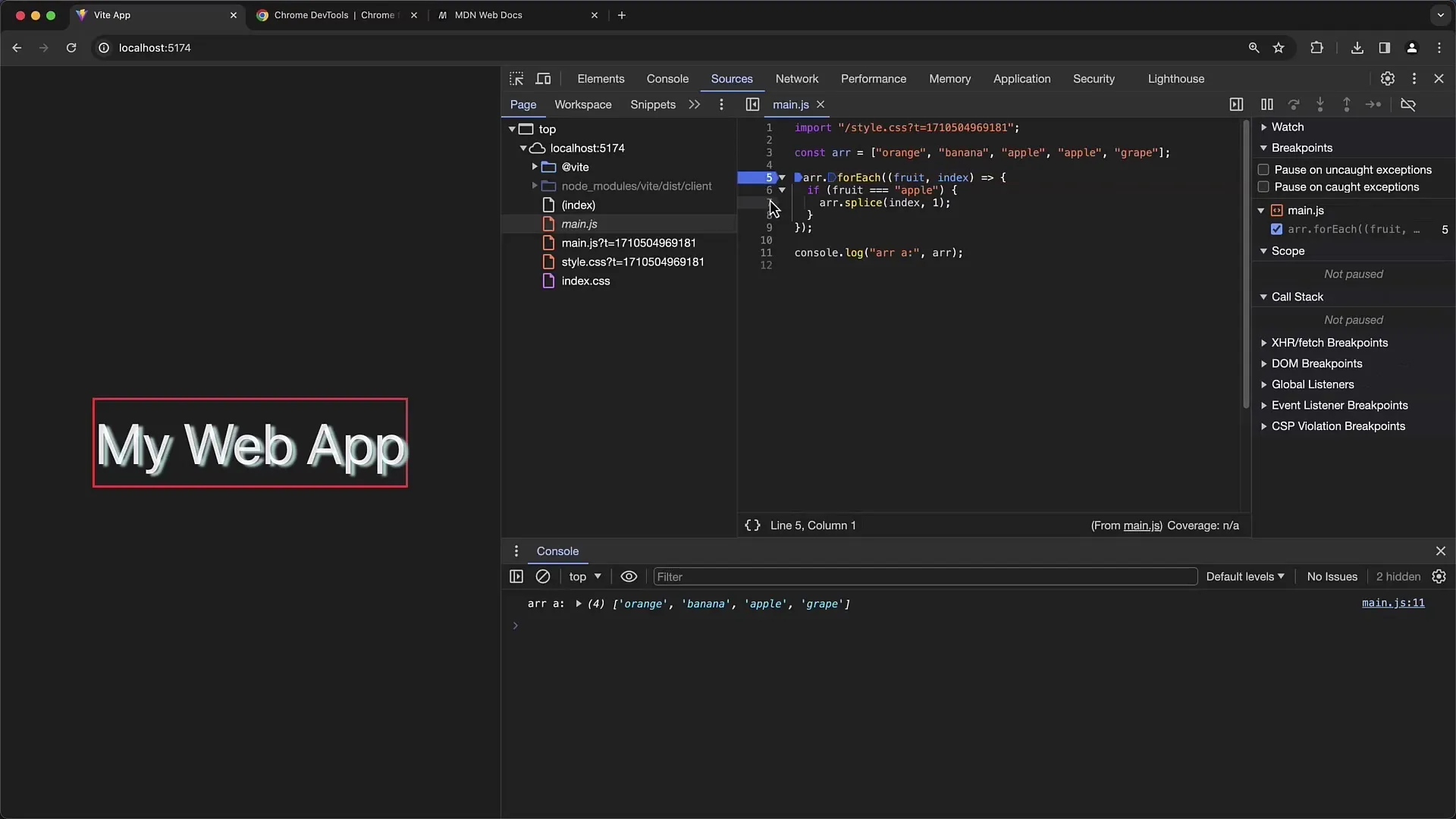
For at sætte et breakpoint, klik blot på linjenummeret til venstre for koden, hvor du vil stoppe udførelsen. En blå prik vil vises, som indikerer, at breakpointet er sat med succes. Dette hjælper dig med at pause udførelsen på dette sted og inspicere variablens tilstand.

Trin 5: Genindlæs siden
For at nå breakpointet, genindlæs siden. Dette kan gøres ved at trykke på F5 eller ved at klikke på opdateringsknappen i adresselinjen. Udførelsen bør stoppe på det punkt, hvor du satte breakpointet.
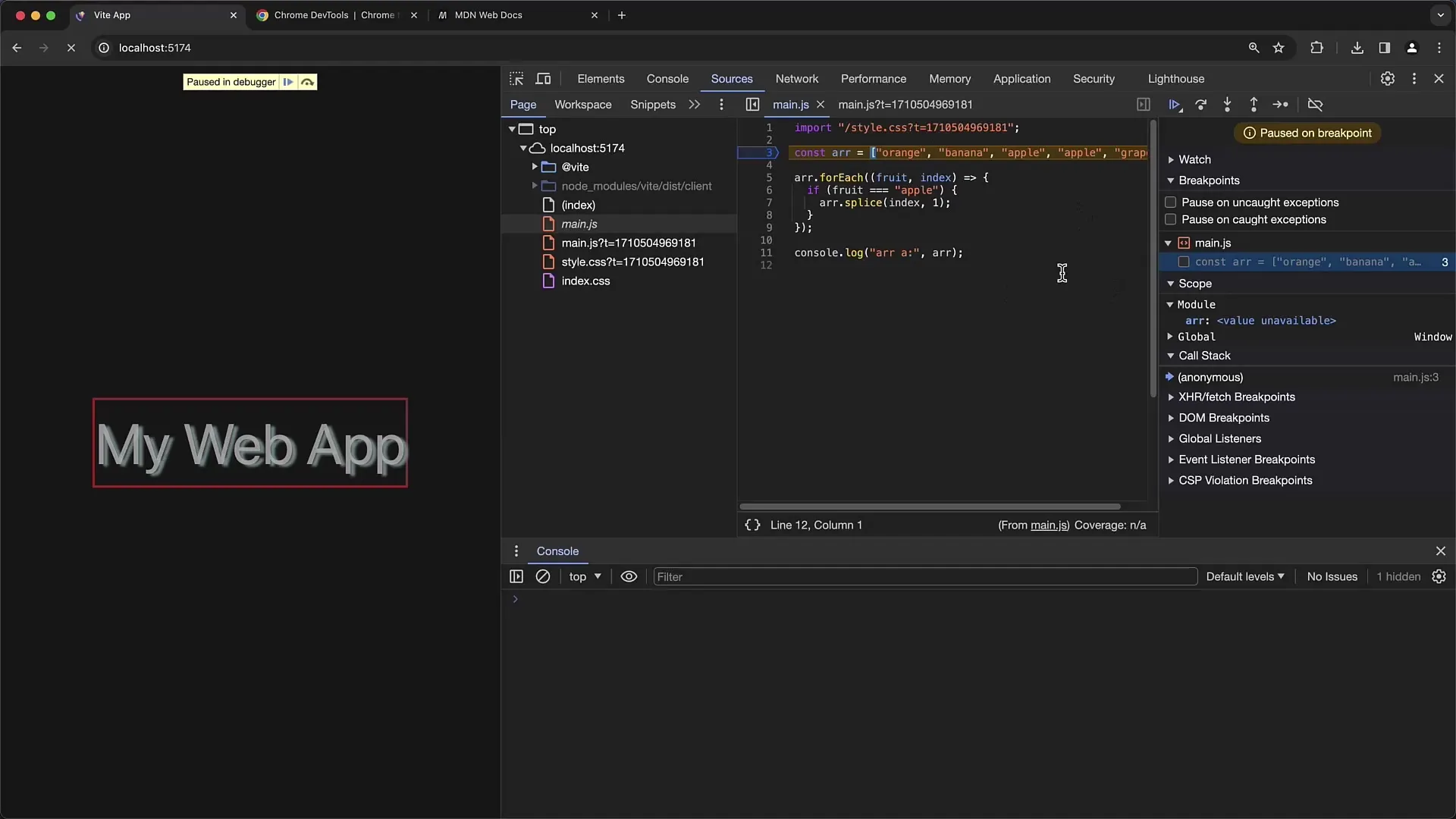
Trin 6: Undersøg udførelsen
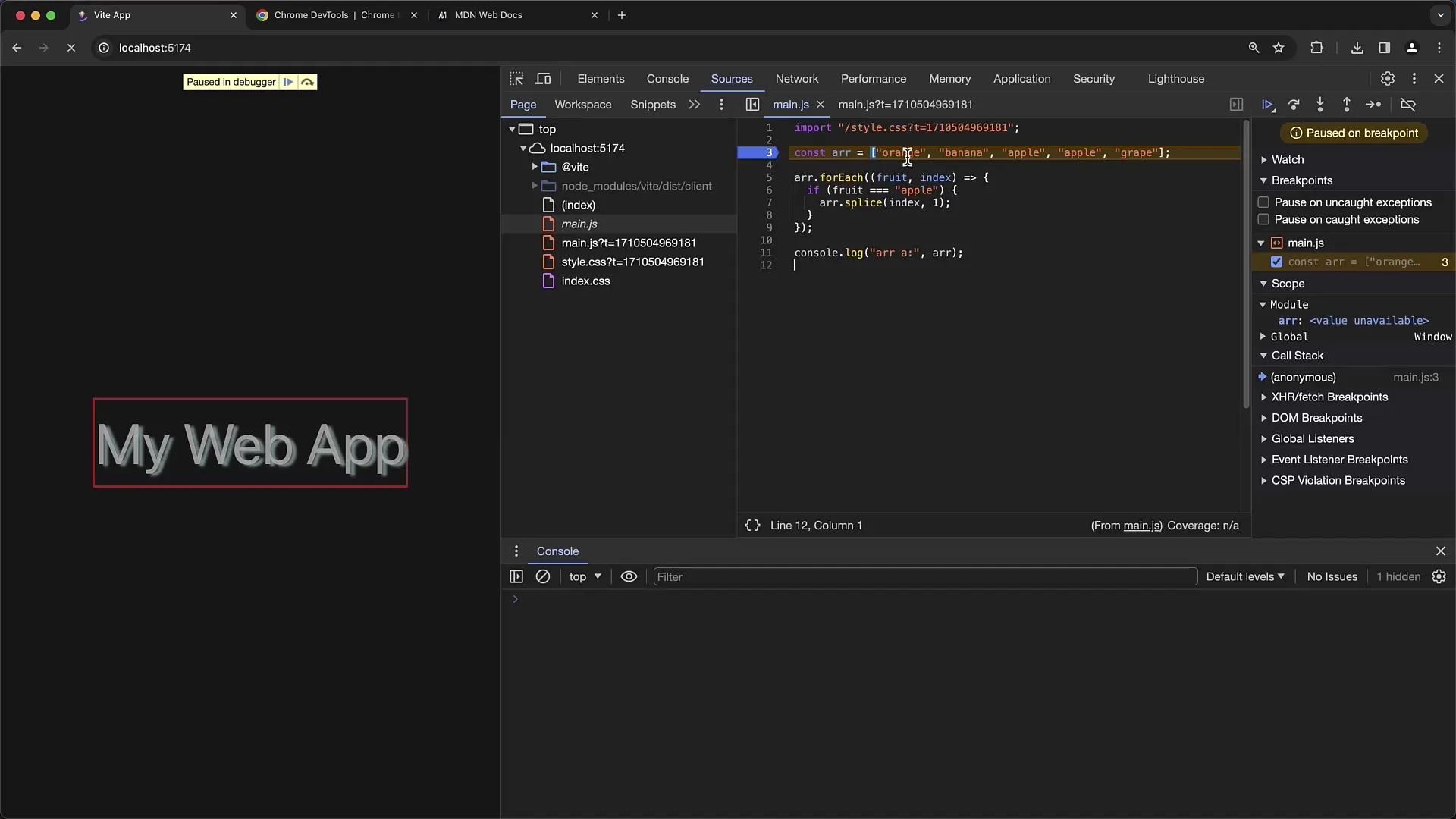
Når udførelsen er stoppet ved dit breakpoint, kan du undersøge den aktuelle tilstand af din ansøgning. På højre side kan du se variabelværdier, opkaldsstacken og det aktuelle scope. Disse oplysninger er afgørende for at forstå, hvad der foregår i din ansøgning.

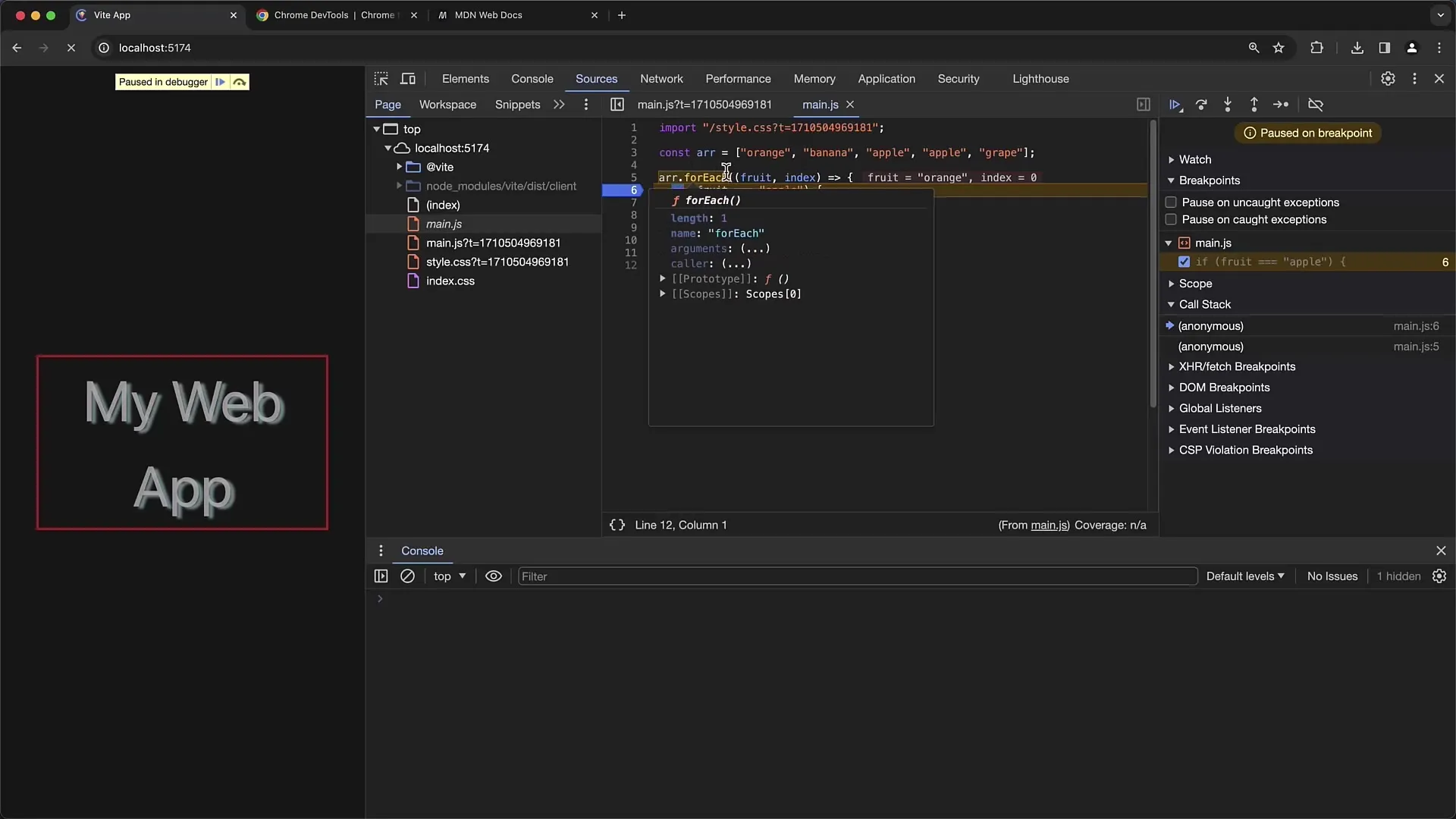
Trin 7: Fortsæt eller undersøg variabler
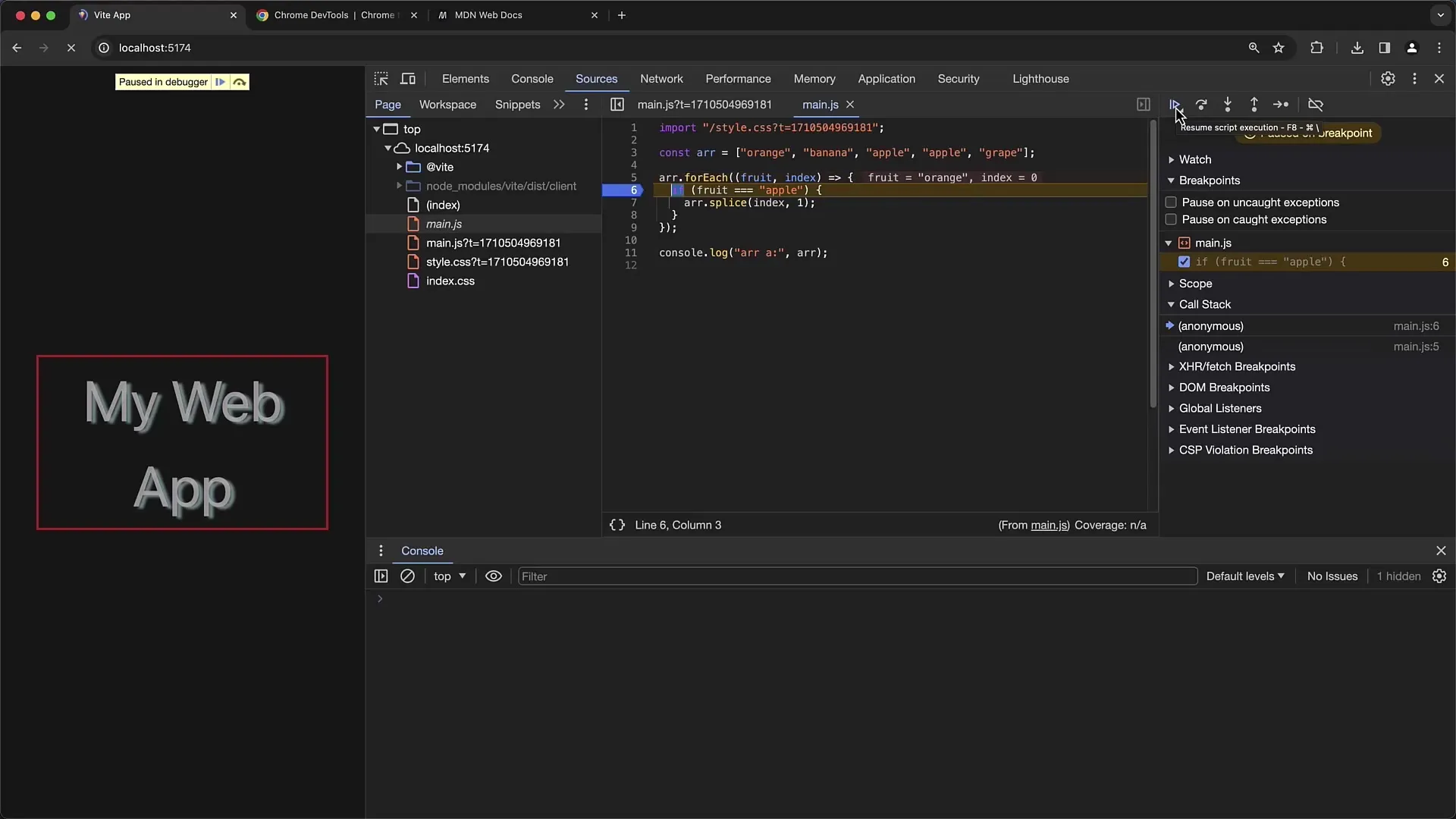
Du kan enten lade programmet køre videre til næste breakpoint eller gå igennem det linje for linje. For at fortsætte til næste breakpoint, skal du bare klikke på "Afspil" knappen. Hvis du vil gå igennem linjerne, kan du bruge "Step over" eller "Step into" for at holde styr på kontrollen detaljeret.

Trin 8: Foretag variabelændringer
Hvis du vil ændre værdien af en variabel, kan du gøre dette direkte i scope-området. Klik på variablen, rediger værdien og klik derefter på "Afspil" igen. Dette hjælper dig med at teste, hvordan forskellige værdier påvirker adfærden af din ansøgning.
Trin 9: Fjern breakpoints efter behov
Hvis du ikke længere har brug for breakpoints eller ønsker at fjerne dem alle på én gang, kan du blot højreklikke på linjenummeret og vælge "Fjern breakpoint". Alternativt har du mulighed for at fjerne alle breakpoints på én gang, hvis du har sat mange.

Trin 10: Brug Call Stack og fejlfindingsoptioner
Brug Call Stack-visningen til at se, hvor den aktuelle funktion blev kaldt fra. Dette hjælper dig med at forstå applikationens udførelsessti. Chrome Developer Tools tilbyder også mange nyttige funktioner som "Pause on Exceptions" for at identificere fejl og få dybere indsigt i problemer.

Opsamling
I denne vejledning har du lært, hvordan du effektivt kan bruge Chrome Developer Tools til fejlfinding af JavaScript. Processen inkluderer at sætte breakpoints, undersøge variabler og opkaldsstakken samt foretage ændringer i variabler under kørslen. Med disse færdigheder er du godt rustet til at identificere og rette fejl.
Ofte stillede spørgsmål
Hvordan sætter jeg et breakpoint i min JavaScript-fil?Klik blot på linjenummeret i den ønskede linje i din kode.
Hvad gør jeg, hvis mit breakpoint ikke aktiveres?Tjek, om filen, hvor breakpointet er sat, rent faktisk bliver indlæst, og sørg for, at ingen variabler bliver overskrevet under indlæsningen.
Hvordan fjerner jeg alle breakpoints på én gang?Højreklik på linjenummeret for et breakpoint og vælg "Fjern alle breakpoints".
Hvad er en Call Stack?Call Stack viser sporingen af dine funktioners eksterne opkald, så du kan se, hvor din funktion blev kaldt fra.
Hvordan ændrer jeg værdien af en variabel under debugging?Klik på variablen i Scope-området, ændre værdien og klik derefter på "Afspil" for at fortsætte kørslen med den nye værdi.


