Fejlsøgning af webapplikationer kan være en udfordrende opgave, især når det drejer sig om komplekse rammer som React. I denne guide vil jeg vise dig, hvordan du effektivt kan mestre fejlsøgning af React-applikationer ved hjælp af Google Chrome Developer Tools. Jeg vil fokusere på specifikke teknikker til at finde og rette de mest almindelige fejl. Du bør have kendskab til React for at kunne forstå koncepterne.
Vigtigste erkendelser
- Forstå rollen af Source Maps under fejlsøgning af din React-app.
- Sæt breakpoints på strategiske steder for at følge applikationens flow.
- Analysér call stack for at forstå, hvilke funktioner der kaldes hvornår.
Trin-for-trin-guide
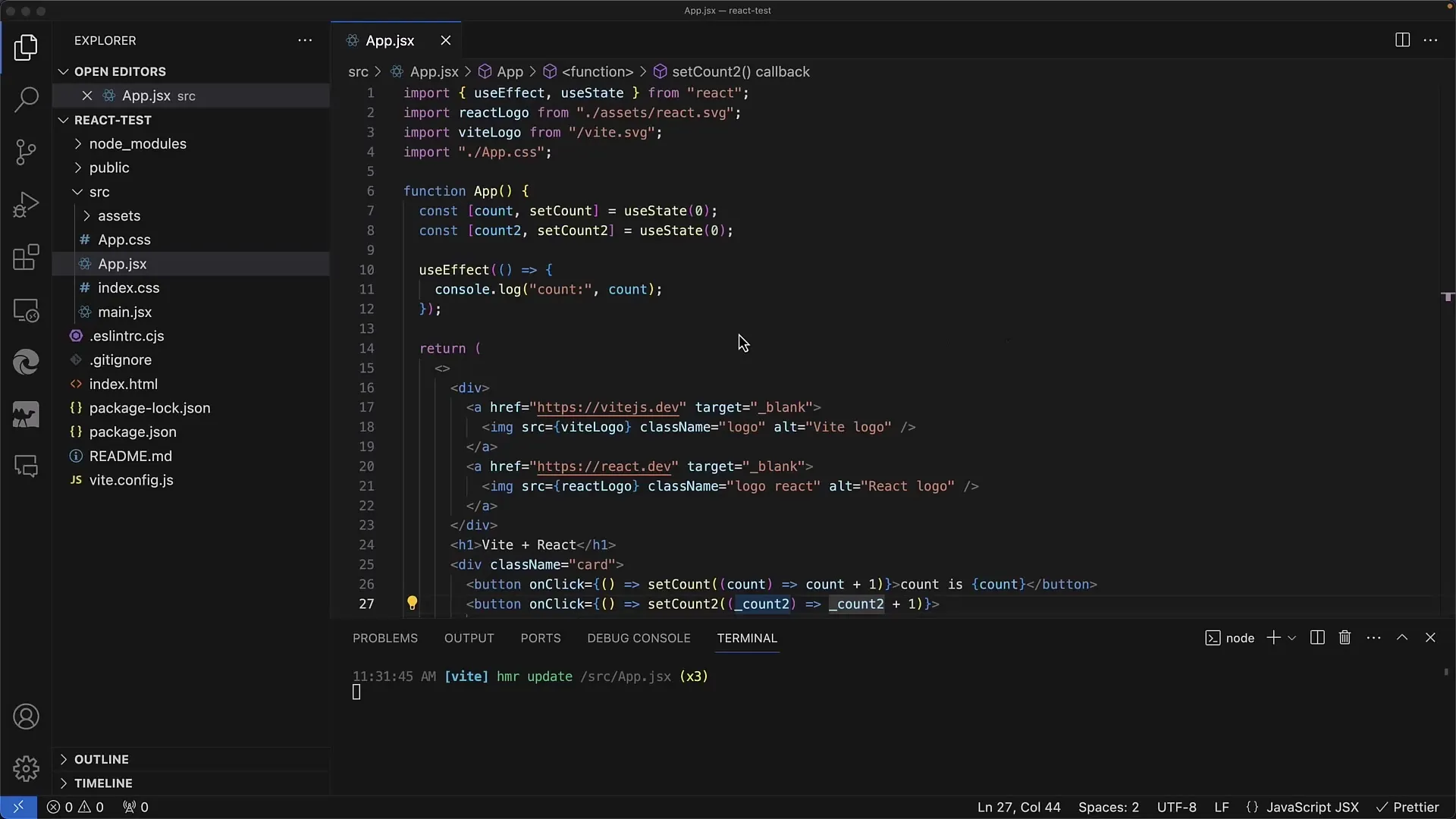
For at begynde fejlsøgningen har jeg forberedt et simpelt eksempel på en React-app, der giver mulighed for at øge tællerens værdier med to knapper. Vi vil sikre os, at appens tilstand opdateres korrekt.
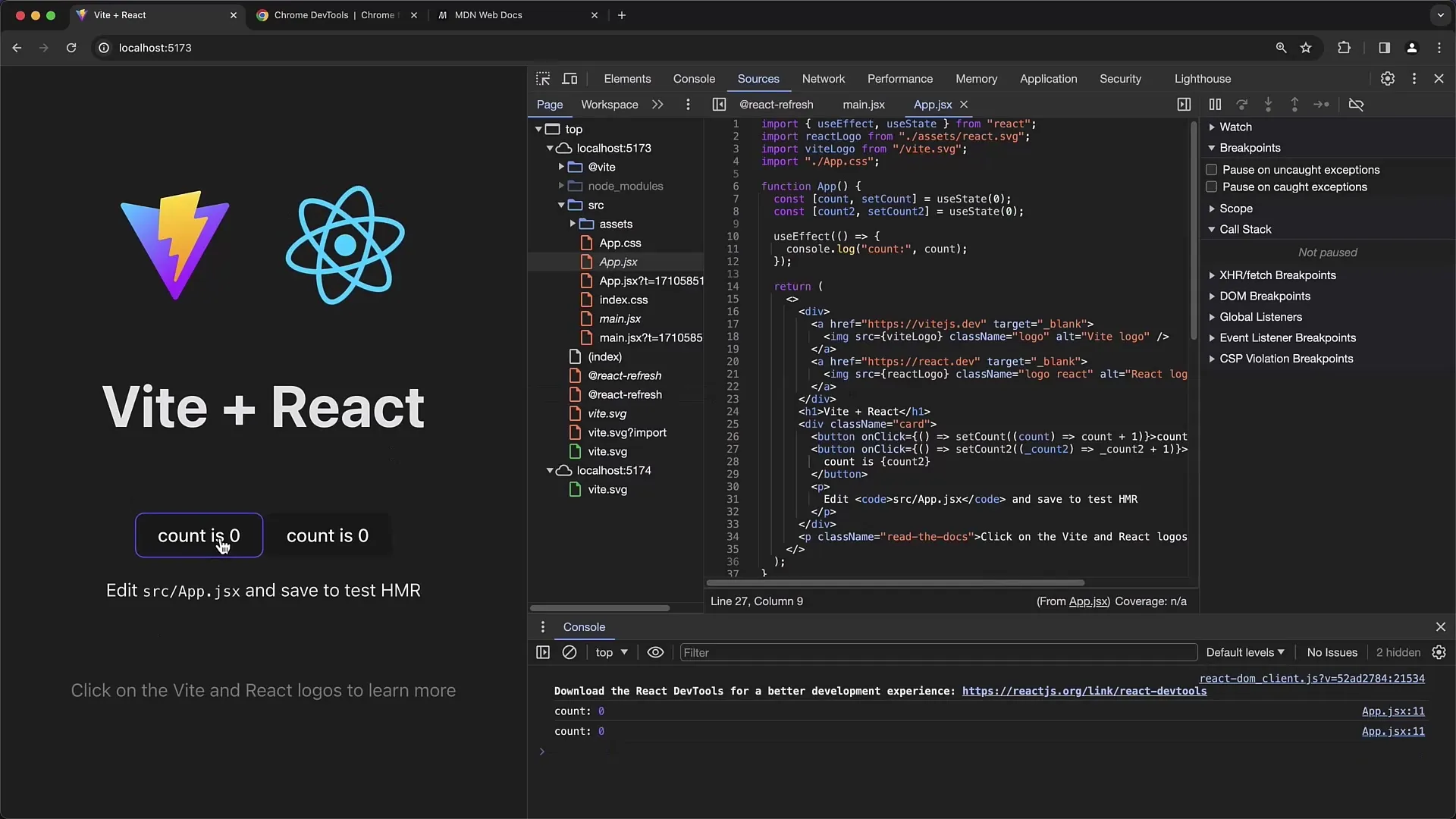
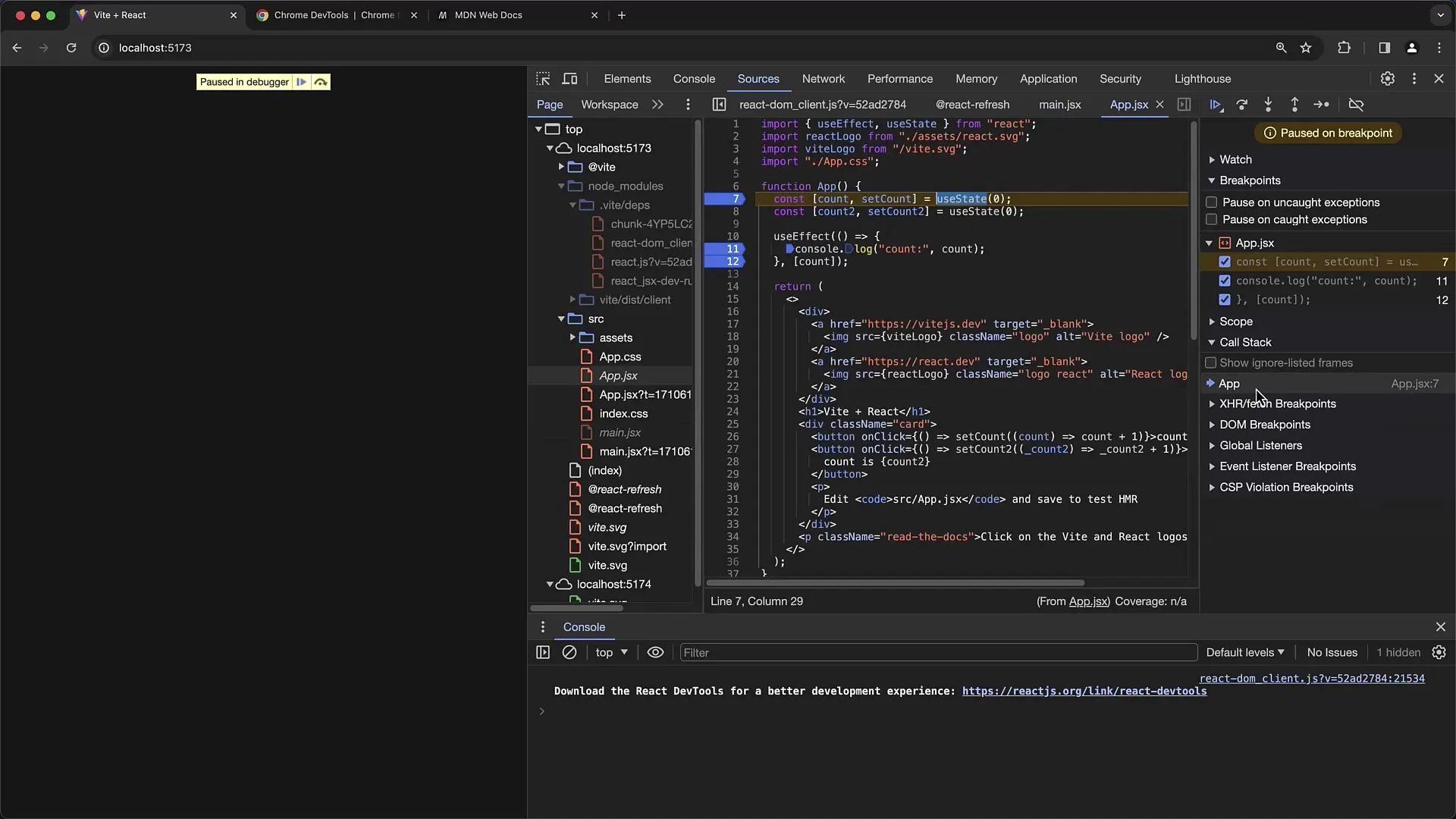
Først åbner du Developer Tools i Chrome. Dette kan gøres ved at højreklikke på siden og vælge "Undersøg" eller simpelthen trykke på "F12".

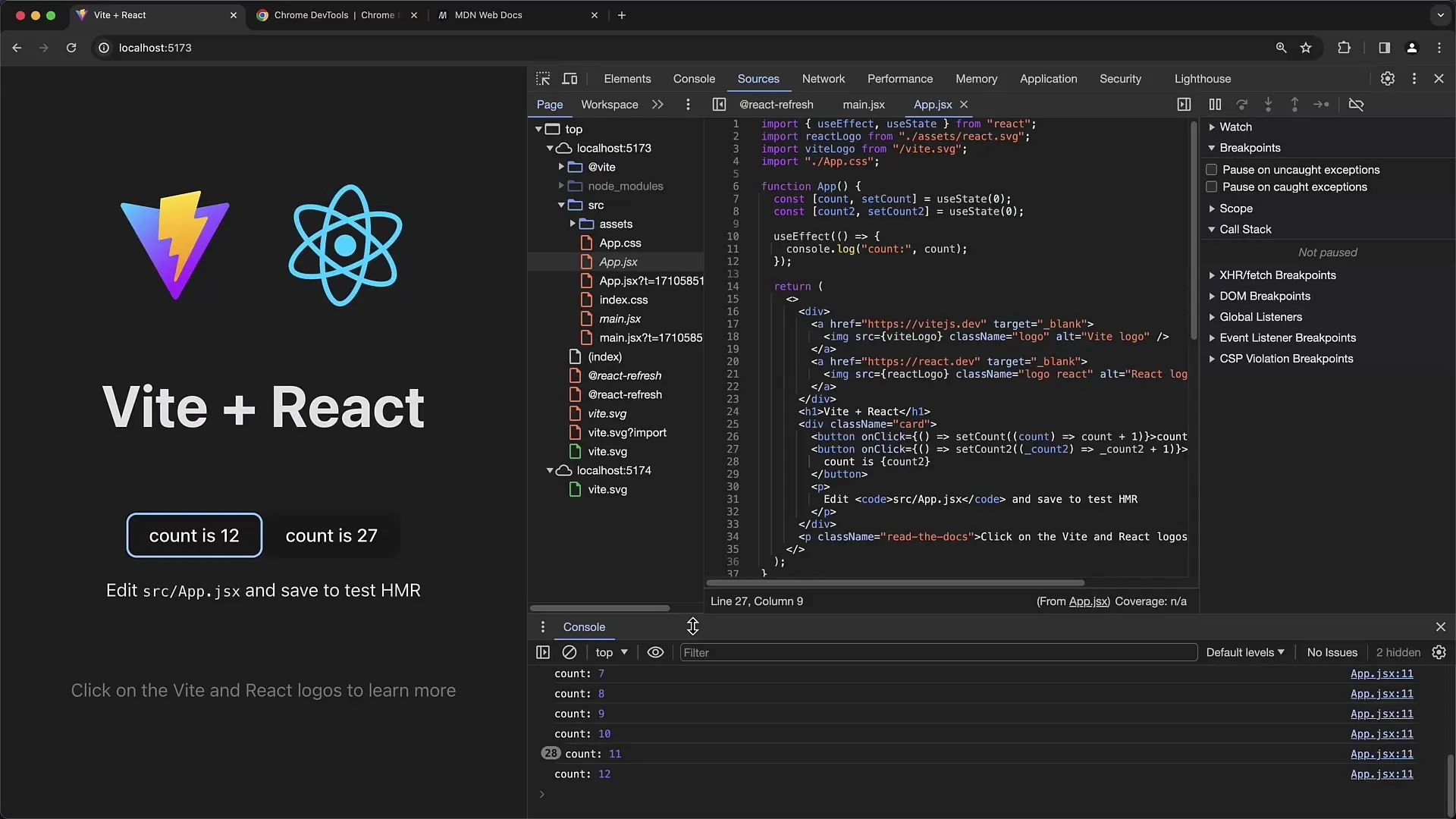
I første omgang genindlæser du din React-app for at sikre, at du arbejder med den nyeste version. Når appen er indlæst, ser du to tællerknapper. Den første knap øger den første tæller, og den anden knap øger den anden tæller.

Når du klikker på knapperne, kan du se, at tællernes værdier stiger. Du kan kontrollere disse opdaterede værdier i konsollen, som du også finder i Developer Tools. Tryk to gange på "Escape" for at vise eller skjule konsollen.

I det næste trin ændrer du koden i din app, især i UseEffect Hook'en. UseEffect Hook'en bruges til at håndtere sideeffekter i React. I mit eksempel har jeg konfigureret den til at udskrive den aktuelle tæller-værdi i konsollen. Dette sikrer, at du forstår, hvor ofte denne effekt udløses.

Du kan følge koden i konsollen og kontrollere, om værdierne udskrives korrekt. Hvis du ikke angiver afhængighedsarrayet korrekt i UseEffect'en, kan det dog føre til uventet adfærd.
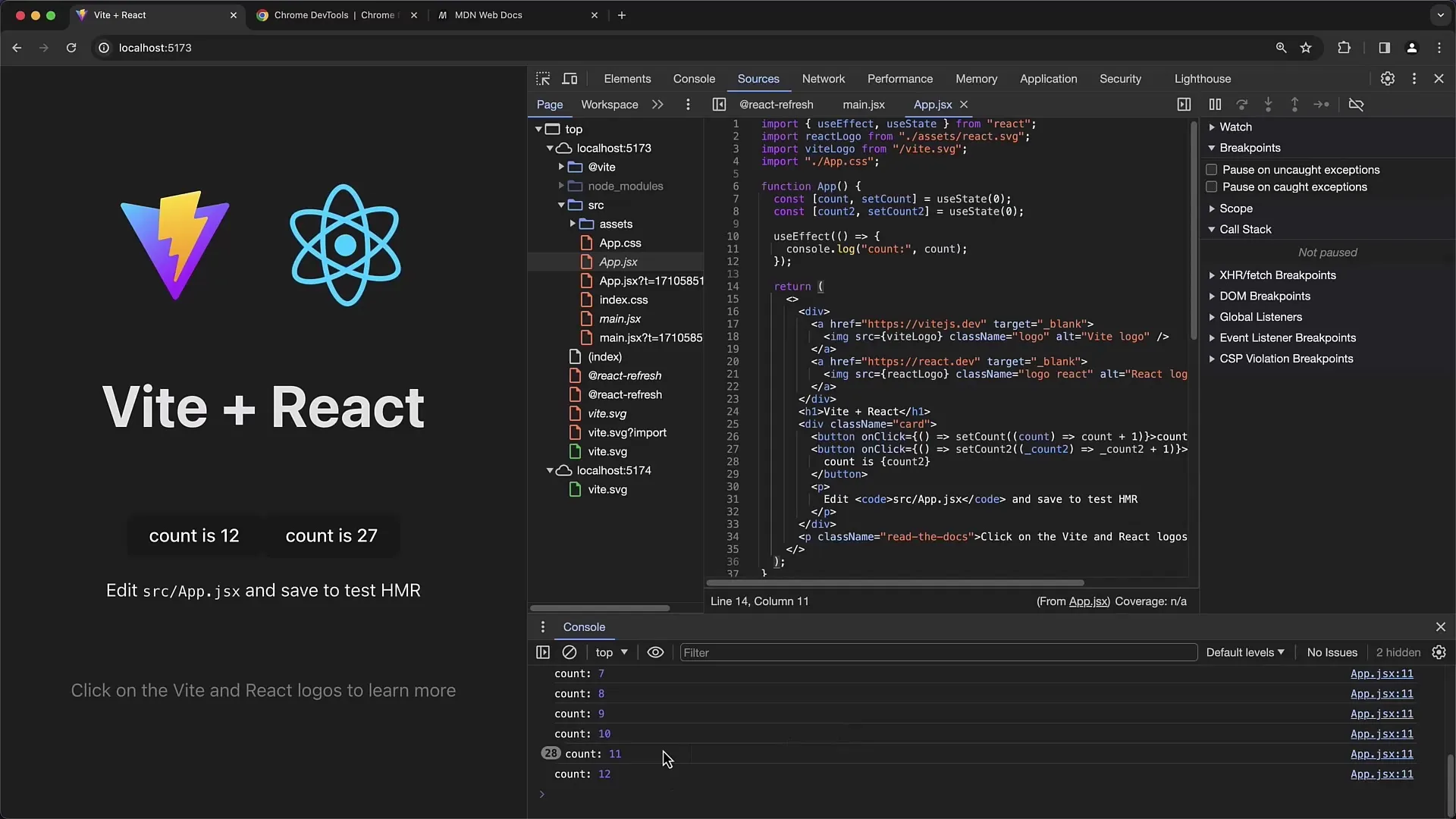
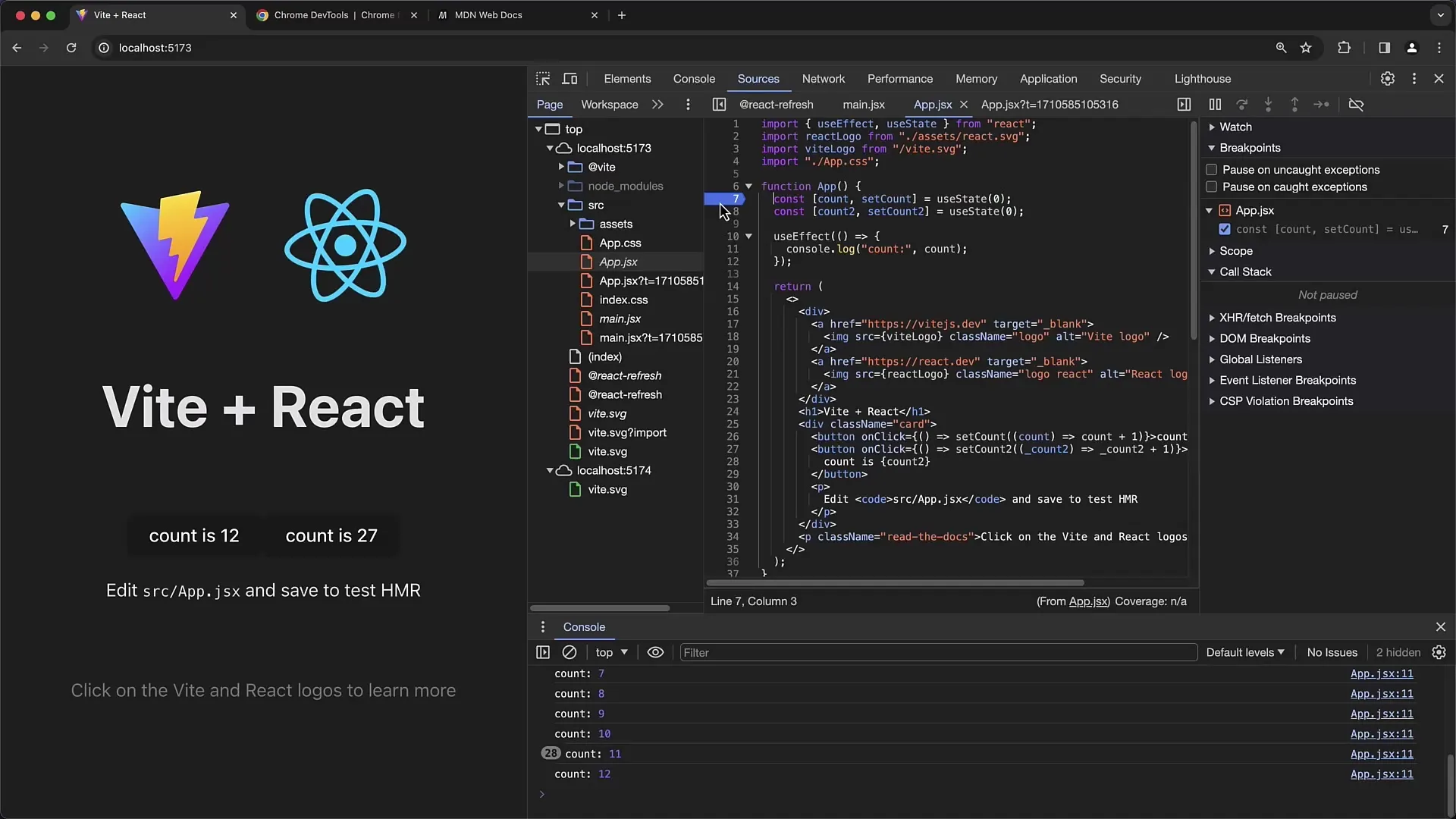
For at teste dette, fjern afhængighedsarrayet et øjeblik og observer, hvad der sker. Tilbage i appen kan du nu sætte et breakpoint. Klik på tallet i venstre kolonne for at sætte breakpointet.

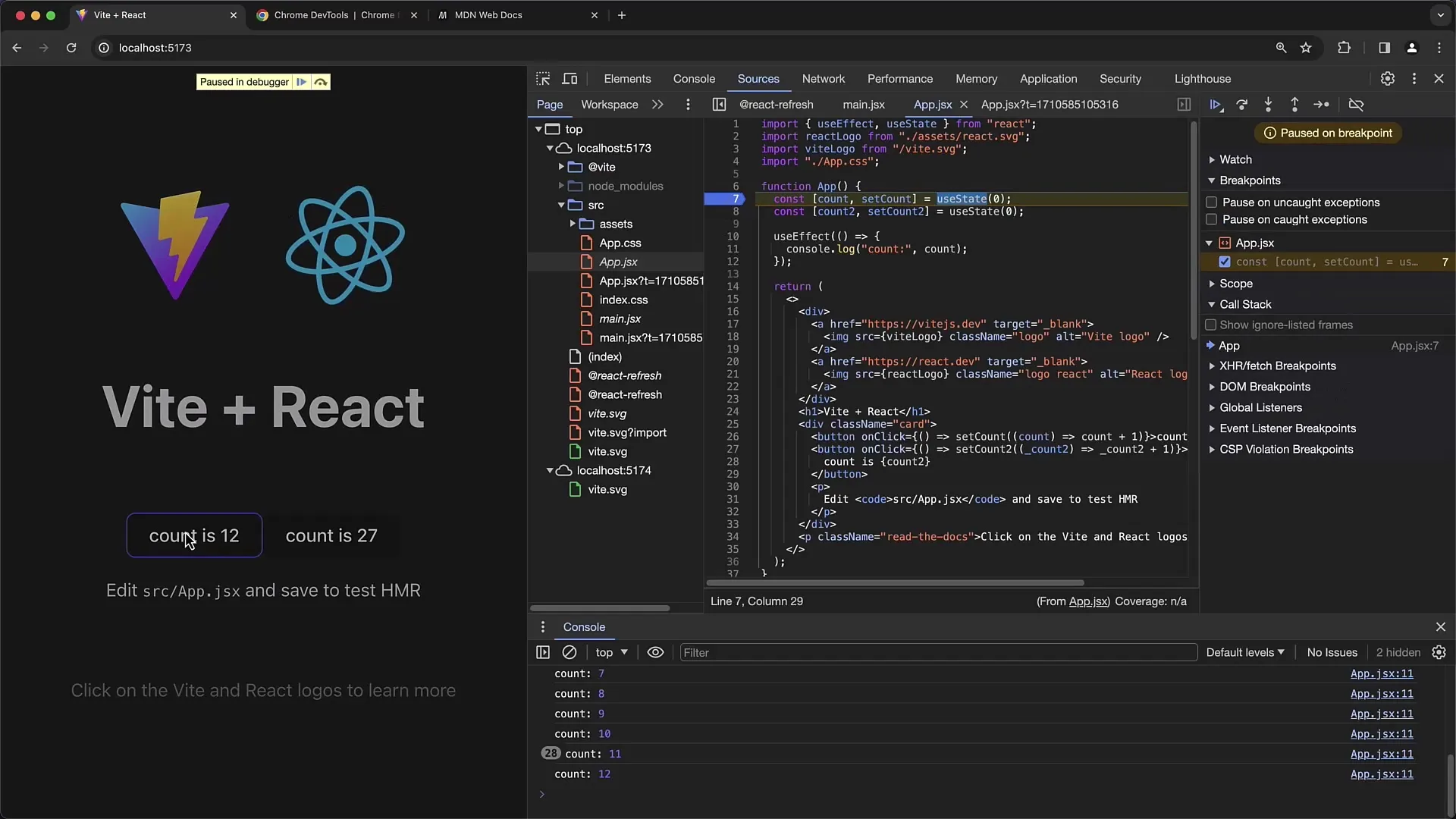
Klik nu på den første knap og observer, at udførelsen stopper ved det satte breakpoint. Dette giver dig mulighed for at analysere applikationens tilstand, mens click-handleren udføres.

Bemærk, at tilstanden kun opdateres korrekt for den knap, der blev trykket på med hver klik. Hvis du derimod klikker på den anden knap, vil du se, at applikationsadfærden ikke er som forventet.
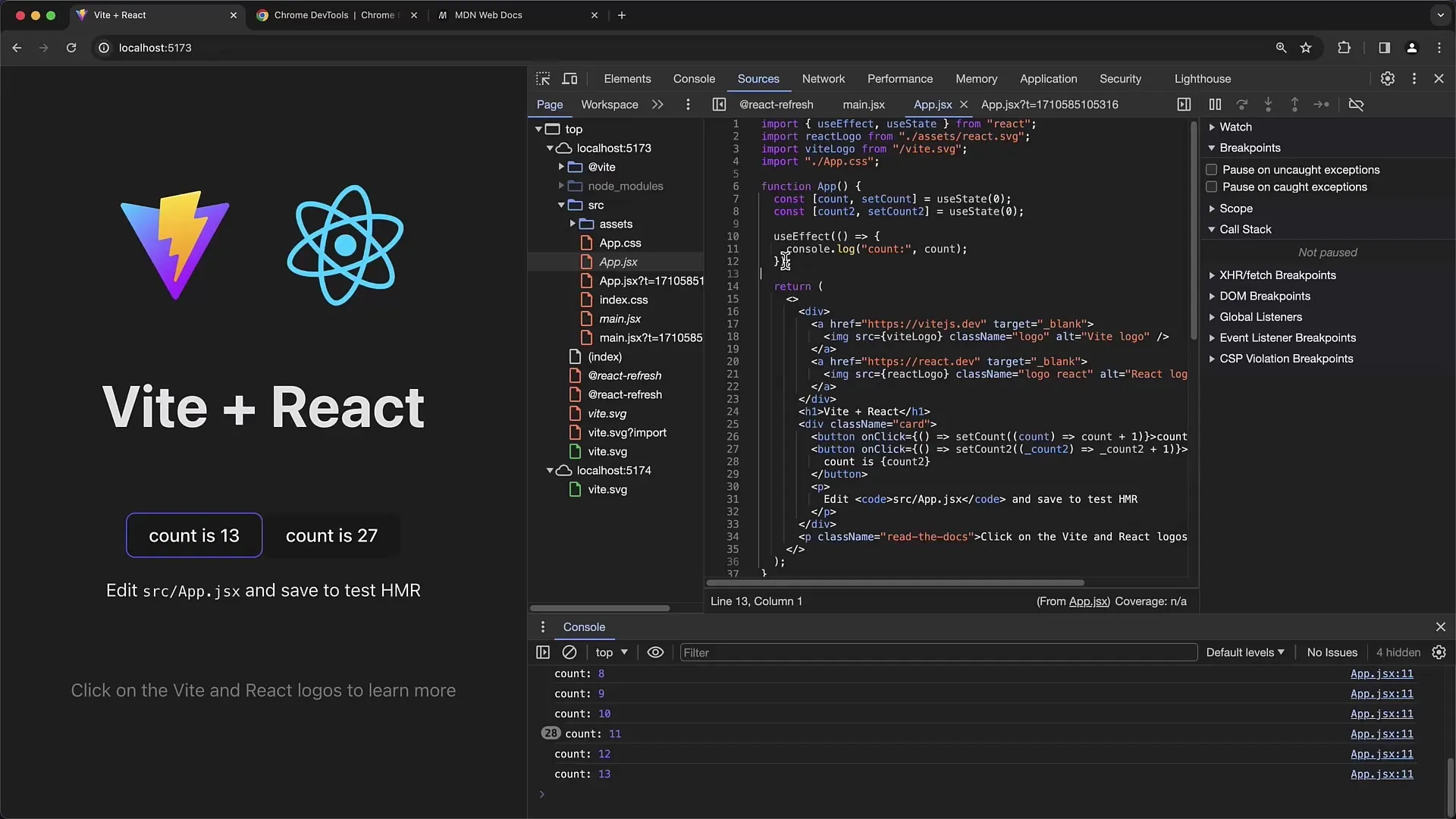
Nu begynder du at undersøge fejlen. Du bemærker, at UseEffect'en i alle tilfælde udskriver den tidligere tæller-værdi, også når du klikker på den anden tæller.

Her skal du tilføje afhængighedsarrayet igen og sikre, at det har den aktuelle tæller-værdi som afhængighed. Dette sikrer, at effekten kun udløses, når den relevante tæller ændres.
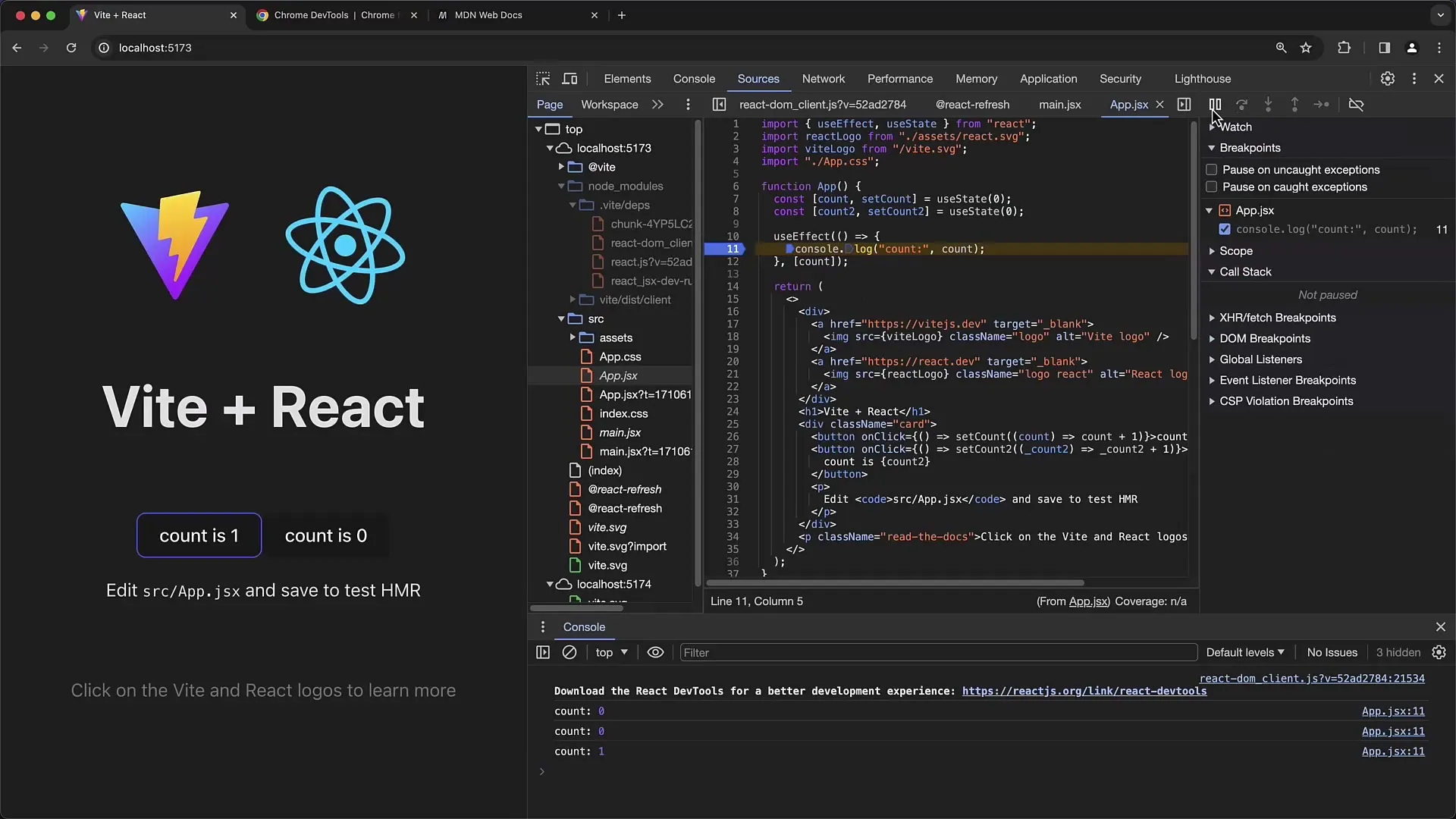
Når du genindlæser applikationen og trykker på knapperne, vil du se, at konsoludskriften kun sker ved tællerændringen. Tilføj en yderligere breakpoint i din Console.Log-anvisning for at kontrollere, om de forventede værdier udskrives der.

Bemærk, at i Reacts kodevisning er der også en indstilling til "Show ignore listed Frames". Dette kan være nyttigt for at forhindre de tilhørende bibliotekskoder i at vises i call stack, hvilket kan forstyrre din analyse.
Når du har rettet fejlen, kan det være nyttigt at gennemgå den igen. Du bør her sikre dig, at koden i trykfunktionalitet testes igen for at bekræfte, at ændringen har den ønskede effekt.

Derudover kan du strategisk placere breakpoints på forskellige punkter i samtaler for at undersøge funktionskaldene nærmere. Kontroller regelmæssigt call stack for at følge alle kaldte funktioner, der blev kaldt på et bestemt tidspunkt.
Husk desuden, at asynkrone operationer kan føre til tab af lokal tilstand, hvorfor det er vigtigt at tjekke call stack centralt for at bevare overblikket over tilstanden for din React-app.
Opsamling
I denne vejledning har du lært, hvor vigtige Chrome Developer Tools er for effektivt at debugge React-applikationer. Opsætning af breakpoints og analyse af call stack er essentielle trin for at forstå din kodes flow og løse problemer. Ved at administrere afhængighederne i UseEffect korrekt kan du sikre, at din applikation viser den forventede tilstand.
Ofte stillede spørgsmål
Hvad er et breakpoint?Et breakpoint er et punkt i koden, hvor programkørslen stopper for at undersøge den aktuelle udførelse.
Hvordan bruger jeg afhængighedsarrayet i UseEffect?Afængighedsarrayet giver dig mulighed for at angive, hvilke variabler der skal udløse effekten, når de ændres.
Hvad er kilde-maps?Kilde-maps forbinder komprimeret og transpileret kode med den originale kode, hvilket letter debugging-processen.
Hvordan kan jeg holde øje med asynkrone operationer i call stack?Bemærk, at asynkrone kald ved hjælp af SetTimeout eller Promises påvirker applikationens tilstand og kan føre til, at lokale variabler på et bestemt tidspunkt ikke er tilgængelige.


