I denne vejledning vil du lære, hvordan du kan sætte betingede breakpoints i Chrome Developer Tools. Med betingede breakpoints kan du gøre debuggingsprocessen mere effektiv ved at sikre, at din kode kun stoppes under visse betingelser. Dette er især nyttigt, når du arbejder med sider med mange interaktioner og kun vil kontrollere udførelsen af koden på specifikke tidspunkter.
Vigtigste erkendelser
- Betingede breakpoints giver dig mulighed for at fastsætte specifikke betingelser, under hvilke debuggeren skal stoppe koden.
- Du kan bruge vilkårlige udtryk for at øge kontrol over debuggingsprocessen.
- Lær at tilføje, redigere og fjerne breakpoints samt få kendskab til alternative brekpoint-typer.
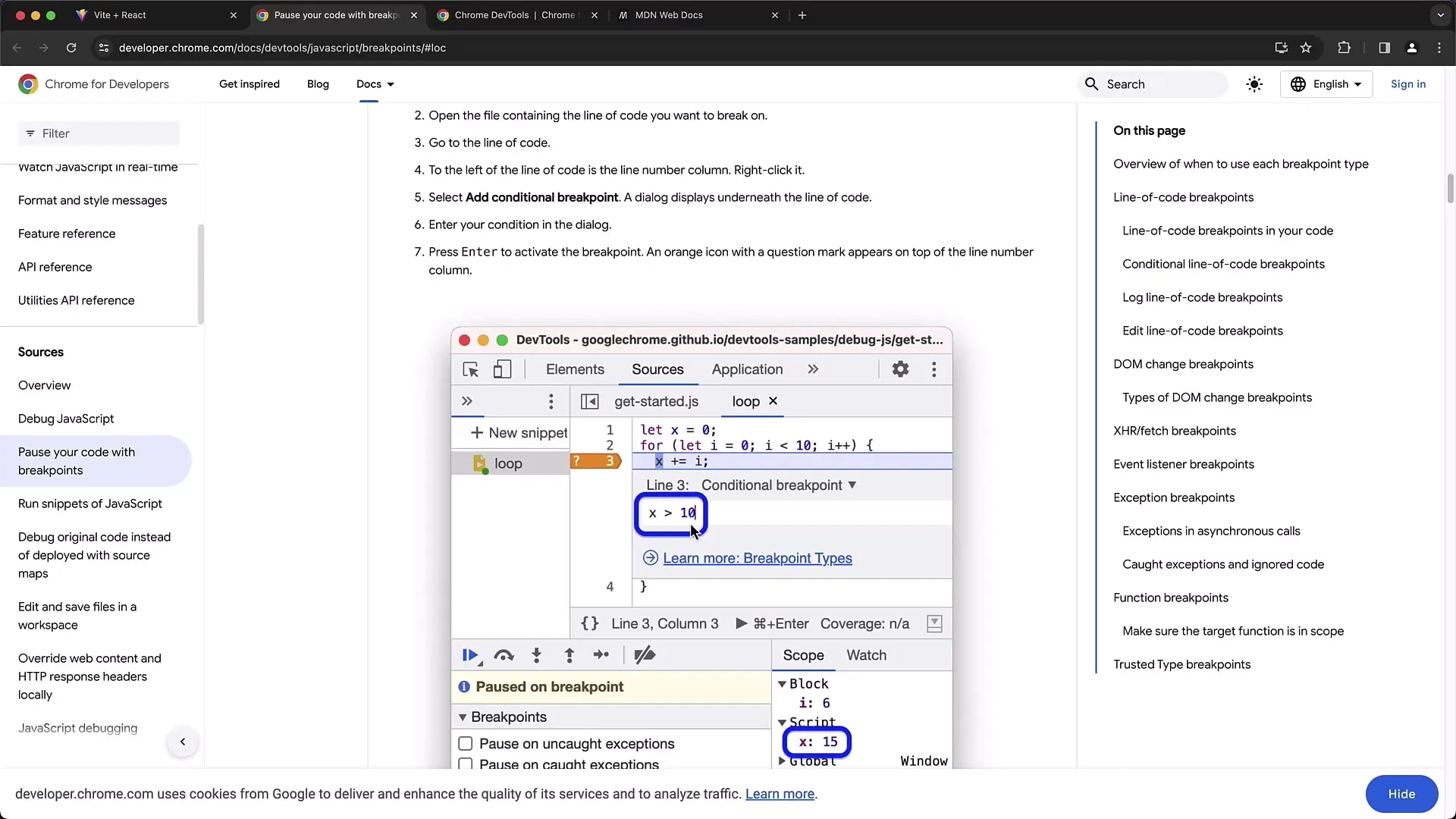
Trin-for-trin vejledning
For at kunne udnytte betingede breakpoints effektivt, følg disse trin:
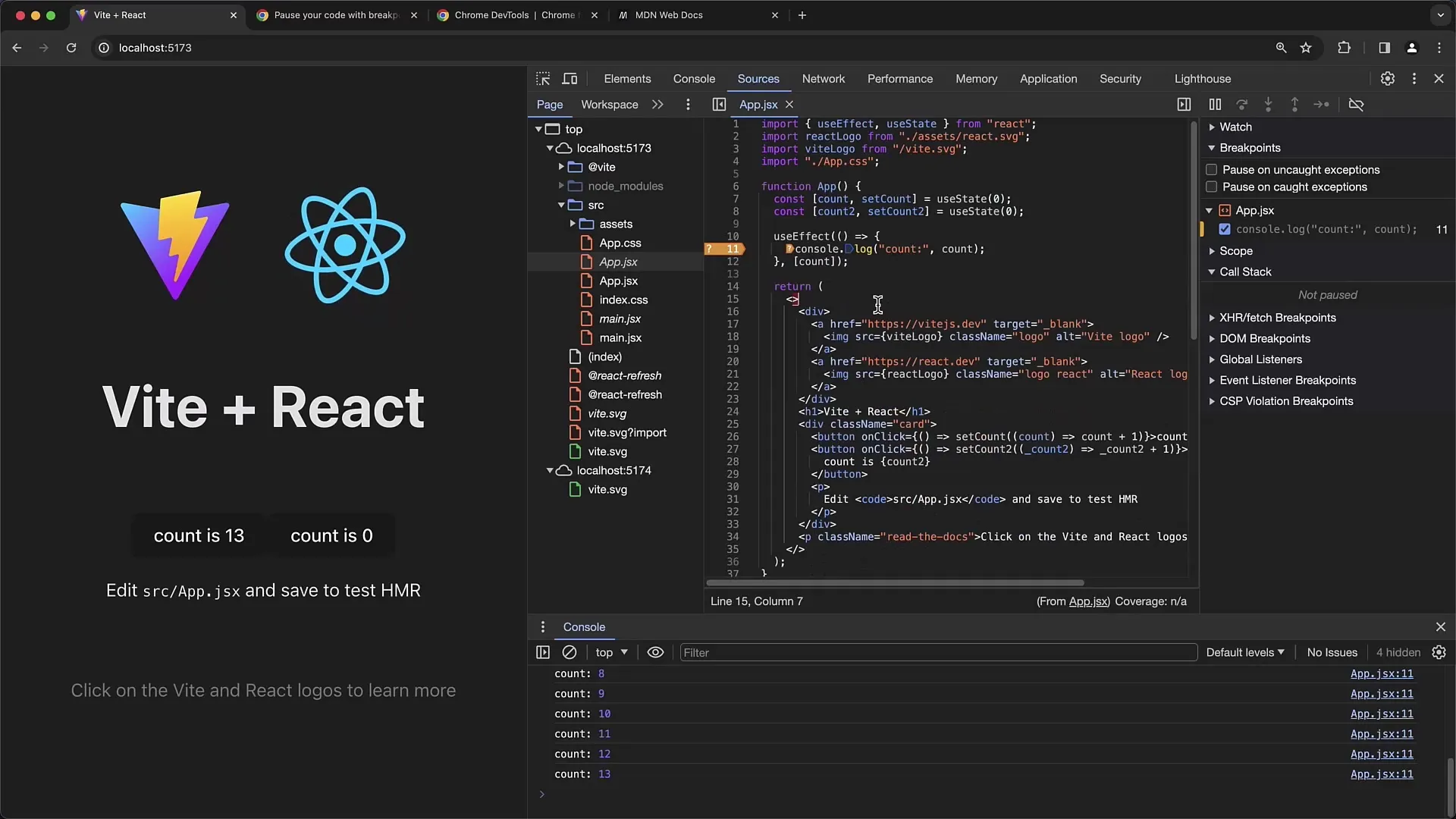
For at placere et breakpoint klikker du simpelthen på linjenummeret, hvor du vil have koden til at stoppe. Når du gør det, vises et blåt punkt, der repræsenterer breakpointet.

Ved højreklik på det netop oprettede breakpoint åbnes en menu, hvor du kan vælge forskellige muligheder. Her kan du også deaktivere breakpointet. Hvis du deaktiverer breakpointet, forbliver det i koden, men bliver ikke længere aktivt.

En nyttig funktion er muligheden for "Rediger breakpoint". Ved at vælge denne kan du tilføje en betingelse. Dette giver dig mulighed for at indtaste et udtryk, der bestemmer, hvornår breakpointet skal udløses.
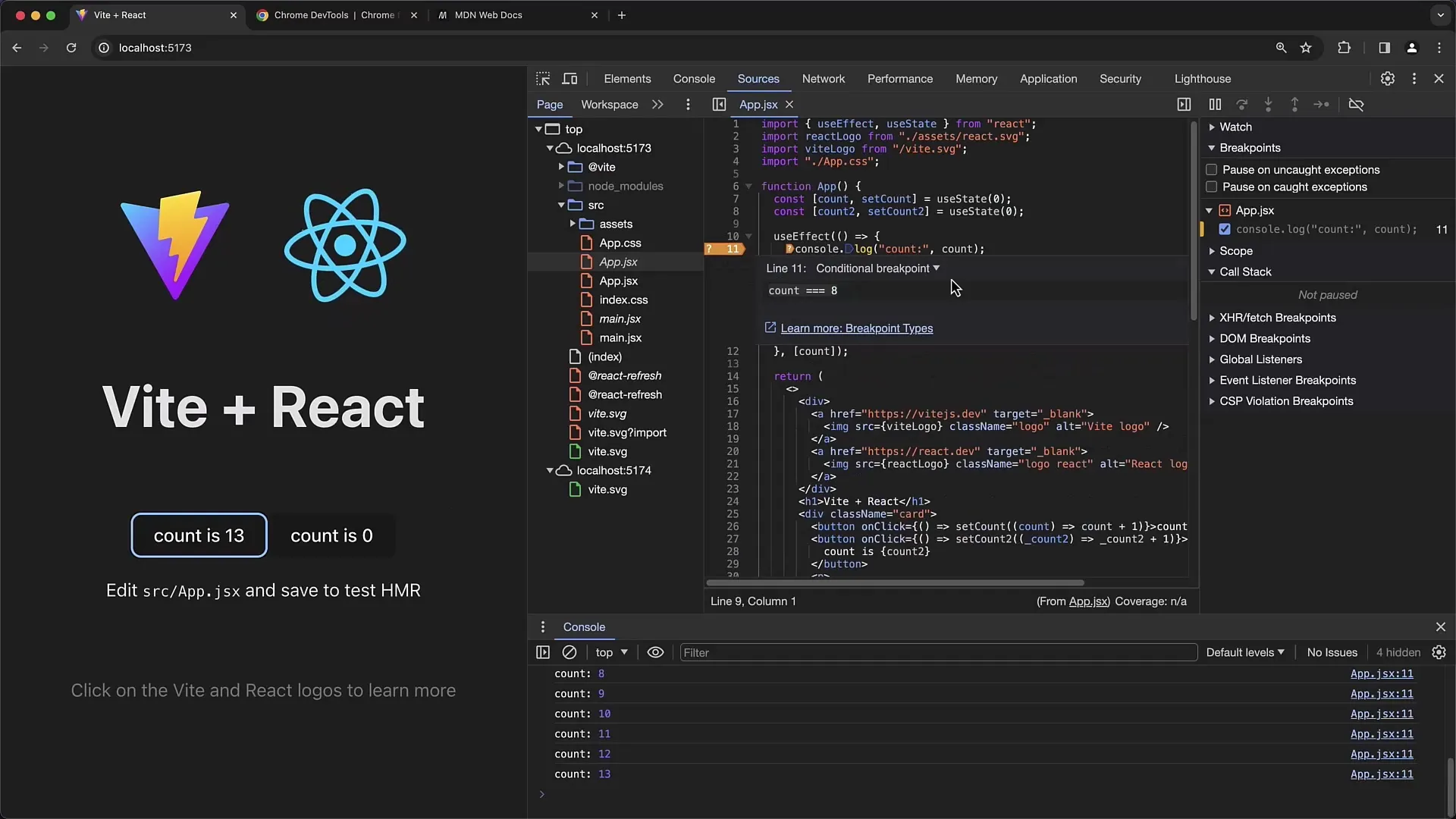
Det kan for eksempel være hensigtsmæssigt at kontrollere en variabel som count. Forestil dig, at du indtaster count == 8. Dette betyder, at breakpointet kun udløses, når count når værdien 8.

For at bekræfte betingelsen trykker du på "Retur". I koden vises breakpointet derefter orange med et spørgsmålstegn for at angive, at det er et betinget breakpoint.

Nu genindlæs siden. På dette tidspunkt bør debuggeren ikke stoppe, da betingelsen hverken er opfyldt eller kontrolleret. Tryk flere gange på count for at øge den.
Når count når værdien, der opfylder betingelsen (i vores tilfælde 8), vil du se, at debuggeren stopper, præcis som forventet.

For at kontrollere den aktuelle betingelse kan du igen klikke på "Rediger breakpoint", og du vil se, at betingelsen "count == 8" er aktiv.
Hvis du fortsætter med at trykke på count, vil debuggeren ikke stoppe længere, medmindre du ændrer betingelsen.

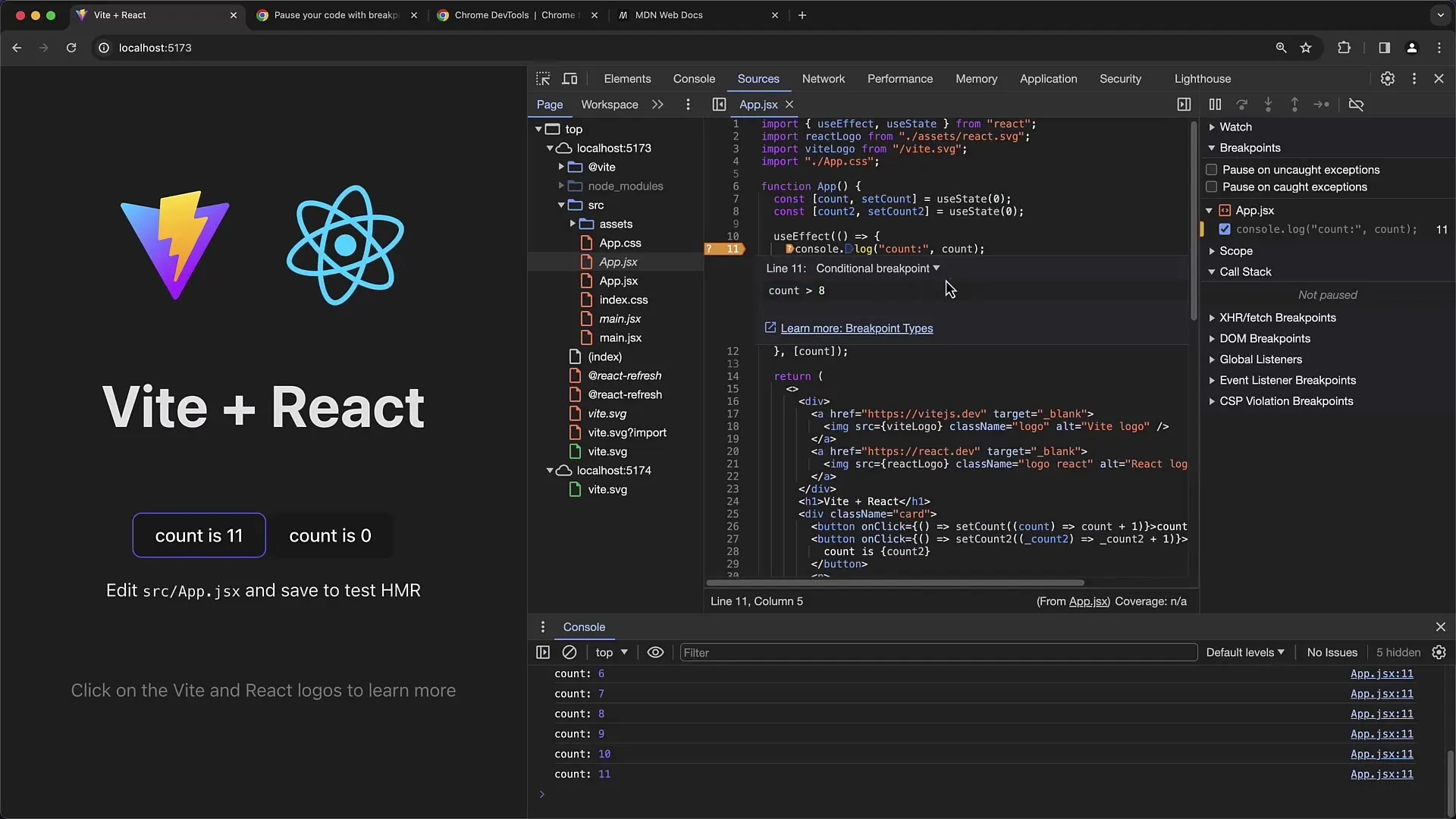
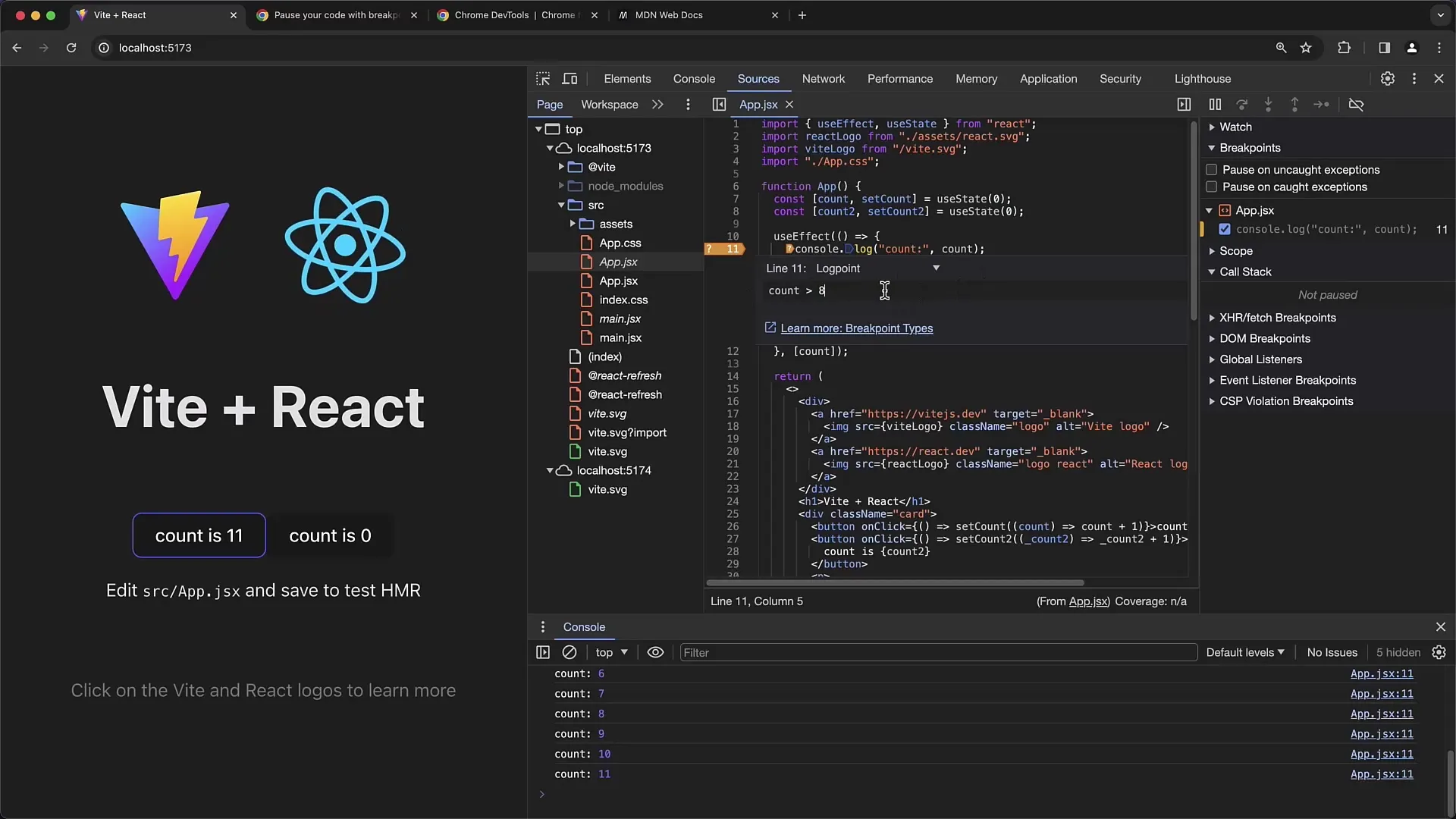
Du har fleksibiliteten til at indtaste vilkårlige udtryk i betingelsesfeltet. Du kunne for eksempel bruge en betingelse, der siger, at count er større end 8.

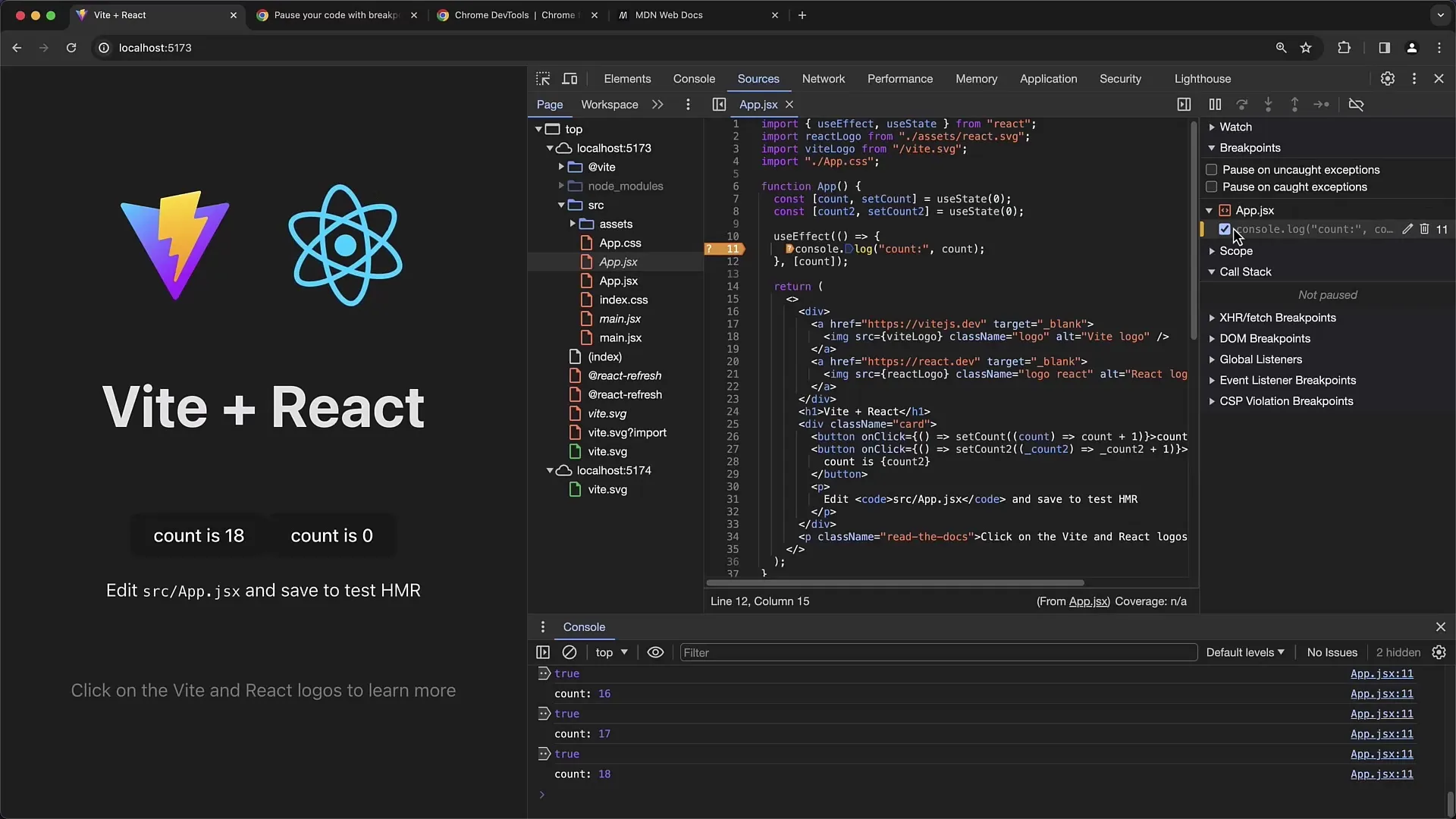
Når du foretager ændringen og genindlæser siden, vil debuggeren stoppe, når betingelsen er sand.

Hver gang du trykker på count, vil debuggeren også stoppe, når count er over 8.
For at kontrollere betingelsen når som helst kan du igen åbne "Rediger breakpoint" og se alle aktive betingelser.

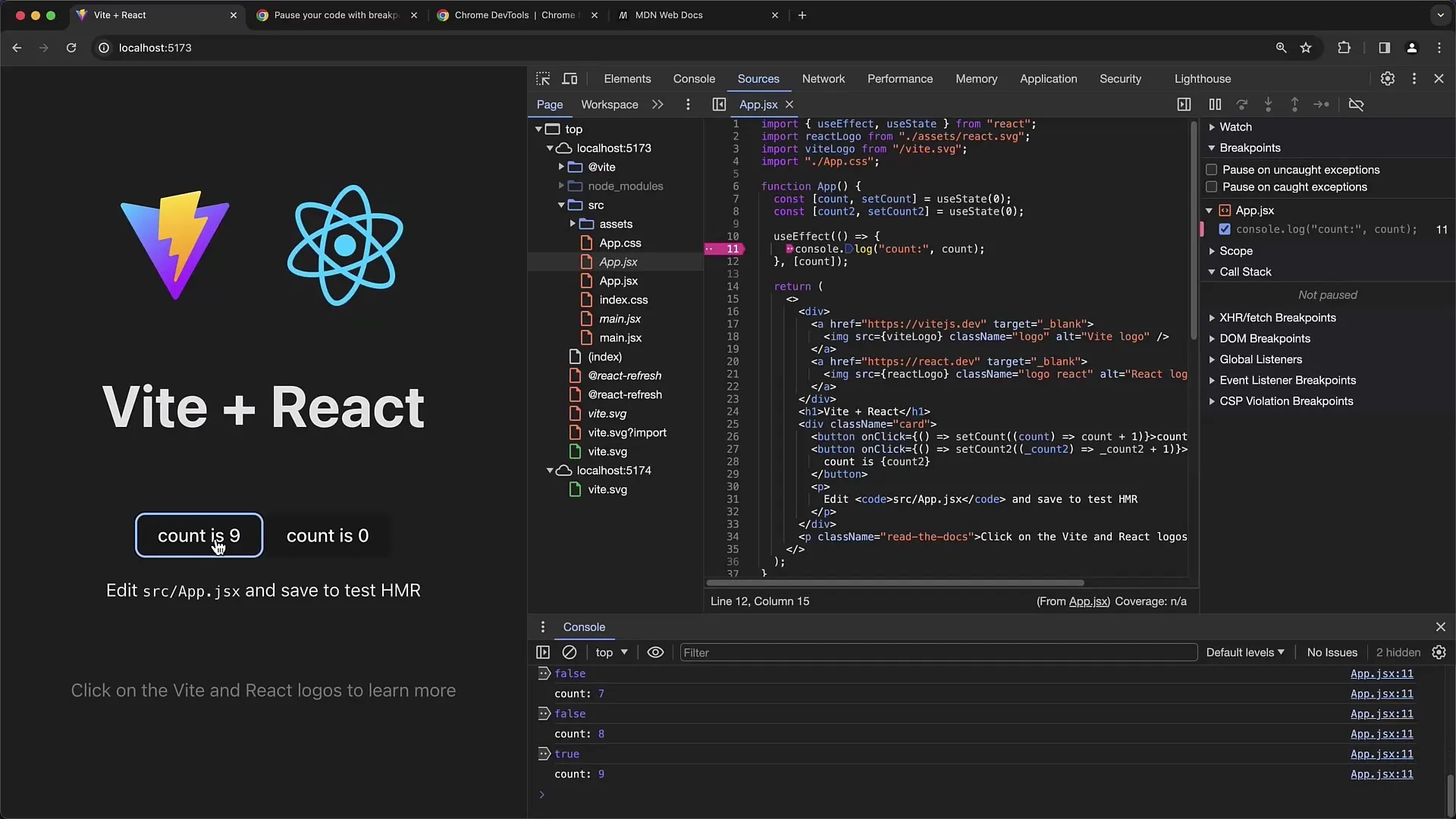
I tillæg til betingede breakpoints er der også andre typer som Logpoints. En Logpoint er en yderligere nyttig funktion, der tillader dig at angive betingelser, men i stedet for at stoppe, vises blot en besked, f.eks. "true" eller "false", afhængigt af om betingelsen er opfyldt eller ej.

Når du genindlæser og klikker, vil du bemærke, at du får "false" eller "true" afhængigt af betingelsens tilstand.

Det er vigtigt at forstå de forskellige typer af breakpoints, da de kan hjælpe dig med at optimere dit debugging-arbejde.

For at administrere alle satte breakpoints er der et overblik, hvor du kan slette eller redigere eksisterende breakpoints. Hvis du klikker på et enkelt breakpoint, bliver du ført direkte til det sted, hvor breakpointet er sat i koden.
Resumé
I denne vejledning har du lært, hvordan du effektivt bruger betingede breakpoints til at optimere debuggingsprocessen i dine webapplikationer. Du har set, hvordan man tilføjer, redigerer og fjerner breakpoints, samt hvordan alternative breakpunkttyper kan bruges.
Ofte stillede spørgsmål
Hvad er betingede breakpoints?Betingede breakpoints er breakpoints, der kun aktiveres, når visse betingelser er opfyldt.
Hvordan sætter jeg en betinget breakpoint?Højreklik på et breakpoint og vælg "Rediger breakpoint" for at tilføje en betingelse.
Hvad sker der, hvis betingelsen for breakpointet ikke er opfyldt?Hvis betingelsen ikke er opfyldt, stopper debuggeren ikke ved dette breakpoint.
Kan jeg bruge logpunkter i Chrome Developer Tools?Ja, logpunkter er en alternativ til breakpoints, hvor du kan sætte betingelser, der i stedet for at stoppe blot udskriver en meddelelse.
Hvilke andre typer breakpoints findes der?Ud over betingede breakpoints er der også DOM- og Fetch-breakpoints, der angiver specielle stoppunkter for interaktioner med DOM'en eller Fetch-anmodninger.


