I denne vejledning viser jeg dig, hvordan du effektivt kan bruge netværksværktøjerne i Google Chrome til at analysere netværksforespørgsler og -svar. Netværksanalyser hjælper dig med at forstå indlæsningstiderne af websteder, identificere problemer ved dataoverførsel og forbedre din applikations ydeevne. Dette er særligt nyttigt for udviklere, der ønsker at forstå og optimere funktionaliteten af deres websteder.
Vigtigste erkendelser
- Deaktivér cache for en realistisk analyse af forespørgsler.
- Brug header-oplysninger fra forespørgsler og svar til at forstå kommunikationen mellem klient og server.
- Overvåg timingen af forespørgsler i vandfaldsdiagrammet.
- Filtrer og sorter forespørgsler for at finde relevante oplysninger hurtigt.
- Brug konsollen til fejlfinding og overvågning af kommunikation via websockets.
Trin-for-trin guide
Start med at åbne Chrome Developer Tools. Dette gøres ved at højreklikke på siden og vælge "Undersøg" eller ved at bruge genvejstasten F12 (Windows) eller Command + Option + I (Mac).
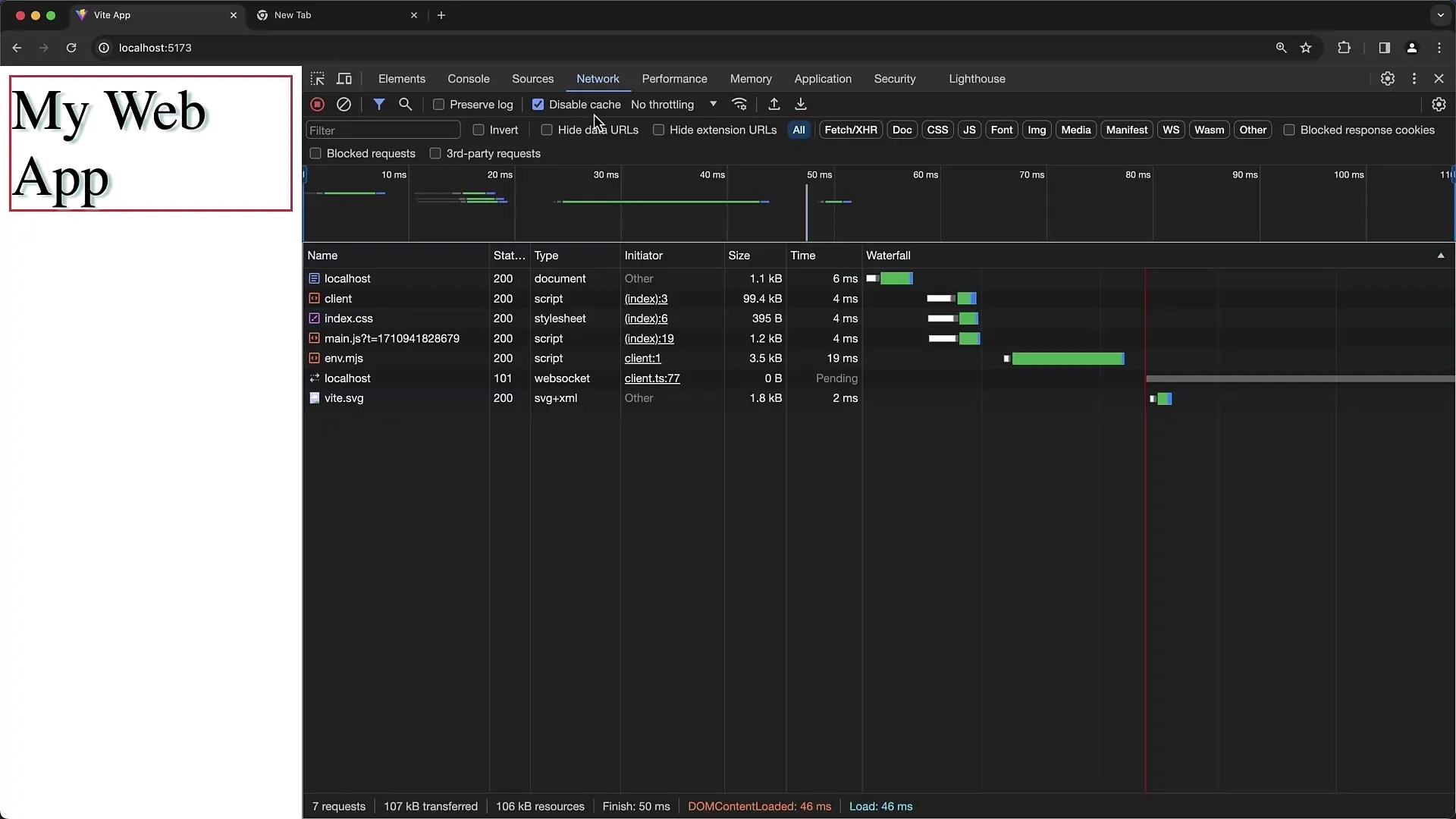
Aktivér checkboxen "Deaktiver Cache" i netværksfanen. Dette er vigtigt, da det betyder, at browserens cache ignoreres. Browseren vil derfor genindlæse alle filer fra serveren. Dette sikrer, at du får de nyeste filer og gør analysen lettere.

Genindlæs siden. Dette kan gøres ved at trykke F5 eller "Ctrl + R" (Windows) eller "Command + R" (Mac). Efter genindlæsning vil du se en liste over de forespørgsler, som siden har foretaget.
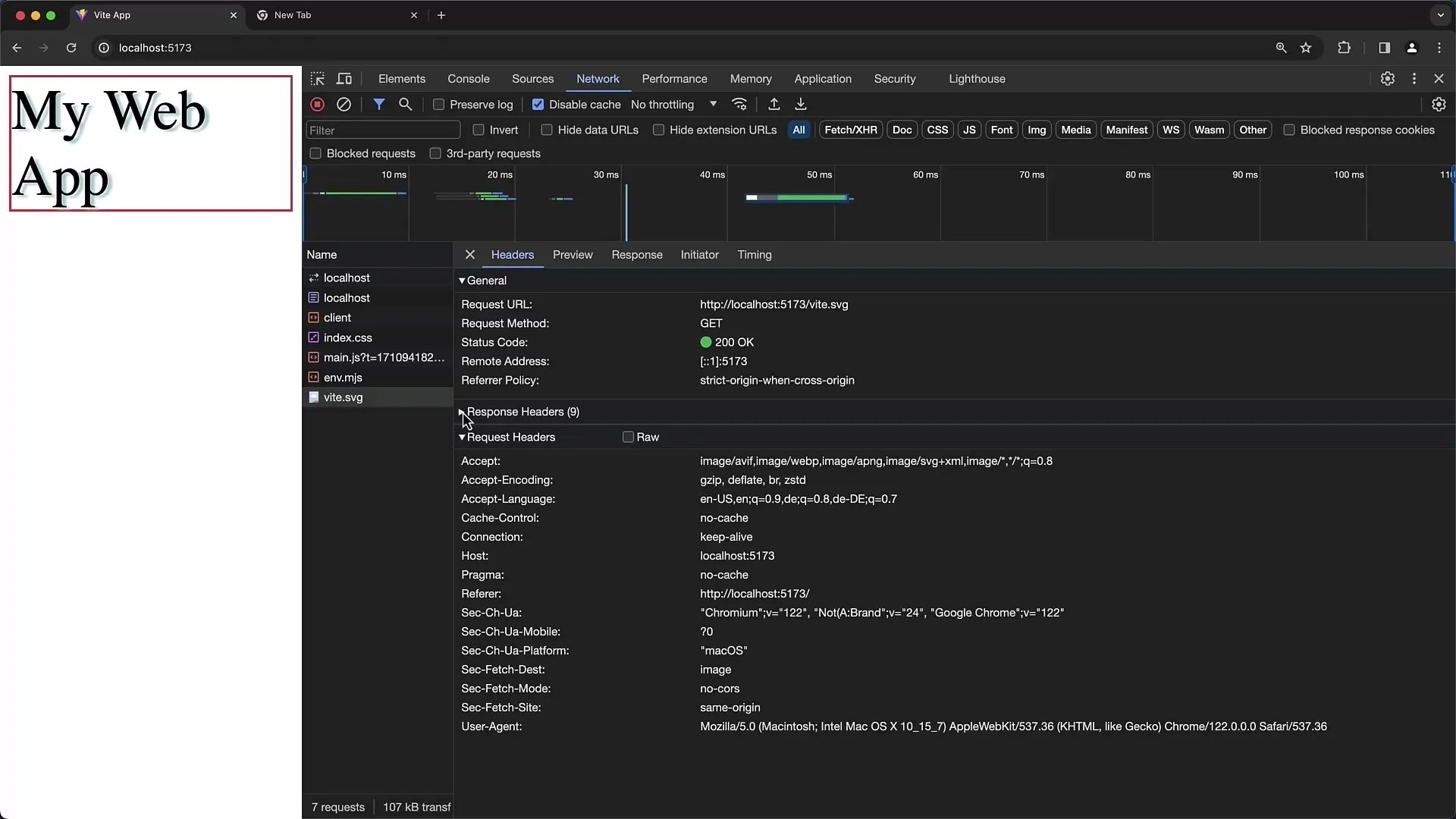
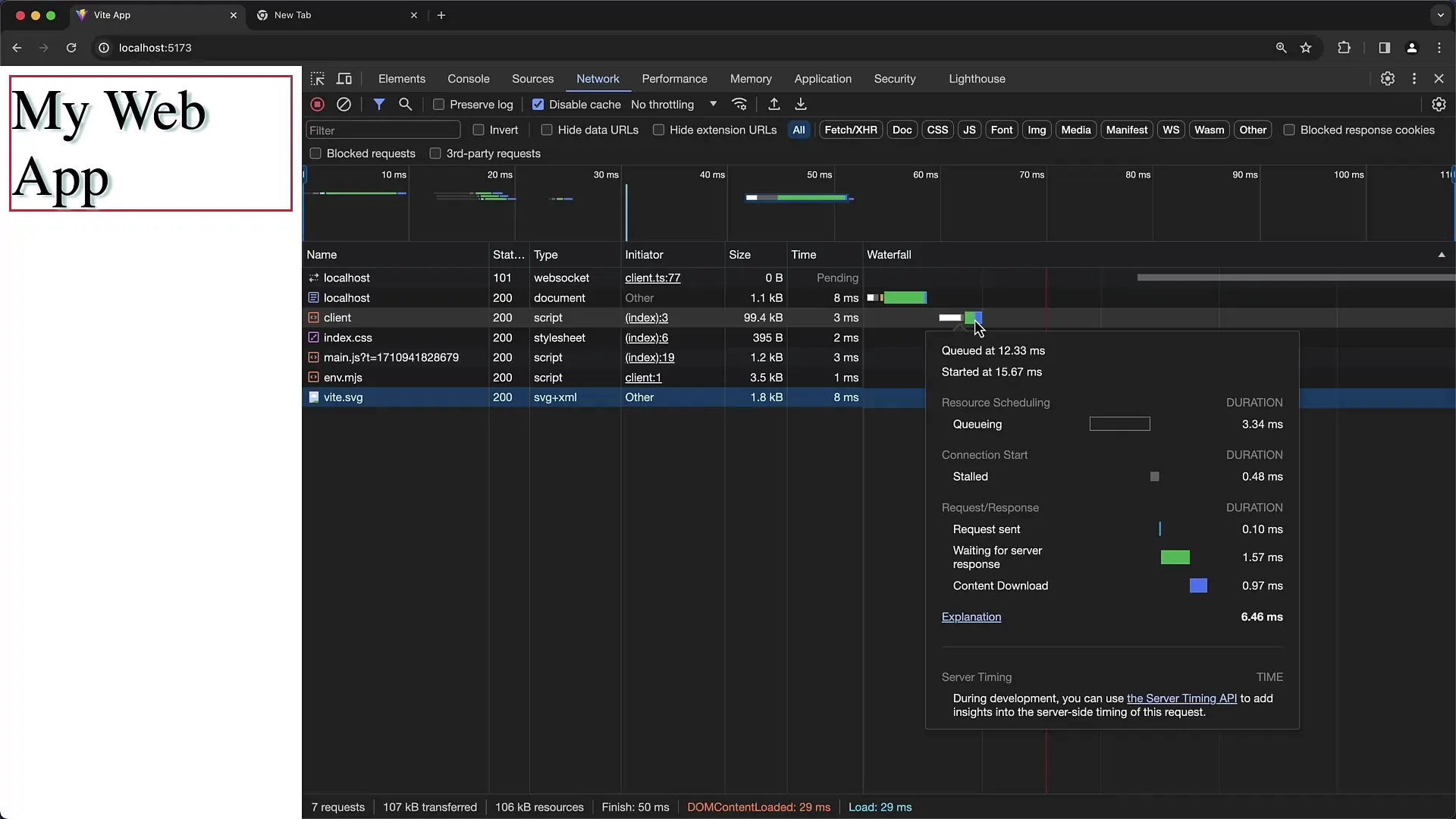
Ved at klikke på en post i listen kan du se detaljerne. Forespørgselsheaderne er særligt vigtige, da de indeholder information om de sendte data. Du kan skifte mellem rå (RAW) form og en formateret visning.

Dette gælder også for svarheadere (Response Headers). Efter serveren har behandlet anmodningen, sender den svaret tilbage. Her kan du også se headeroplysningerne for at forstå, hvordan kommunikationen er forløbet.

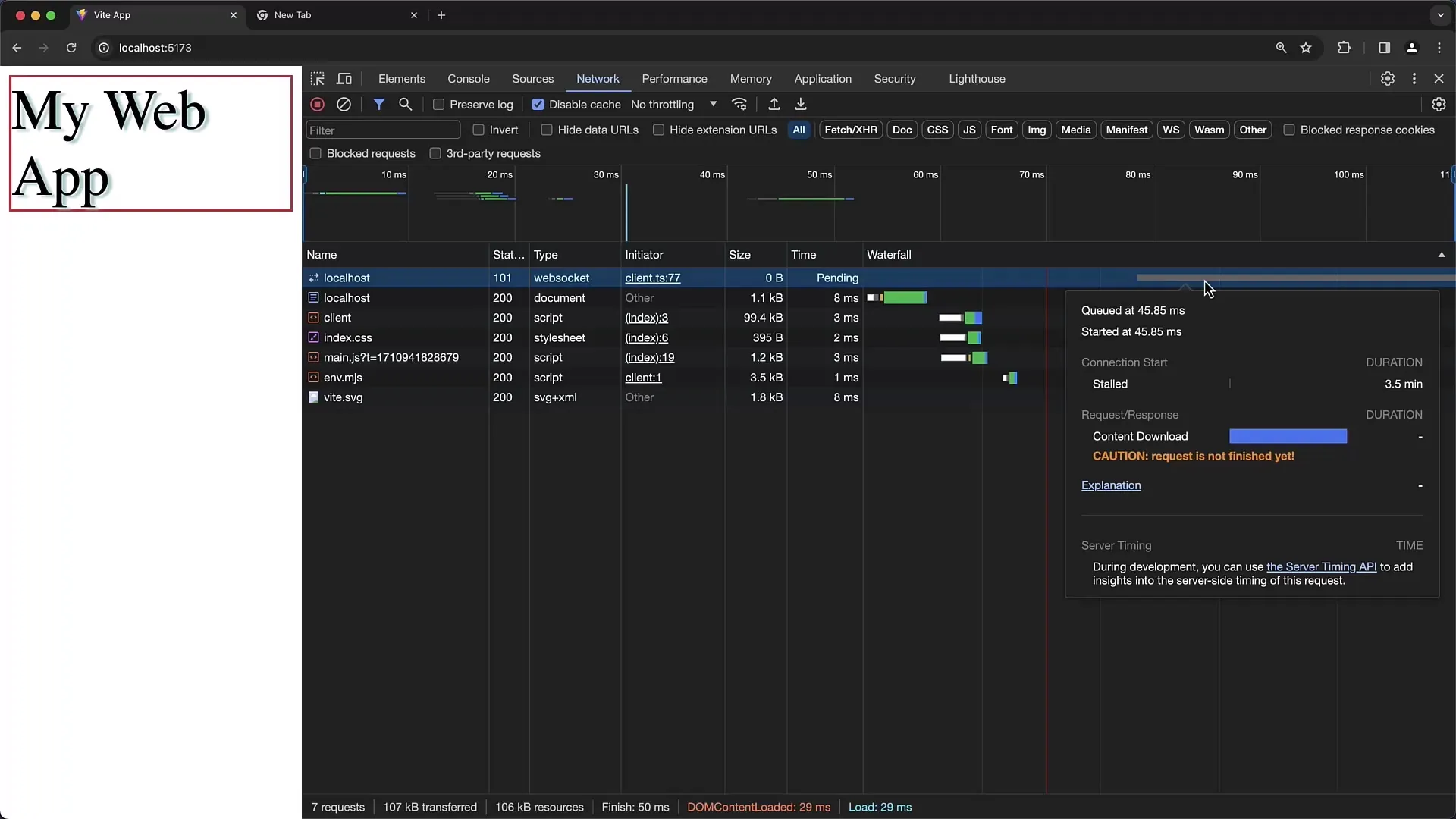
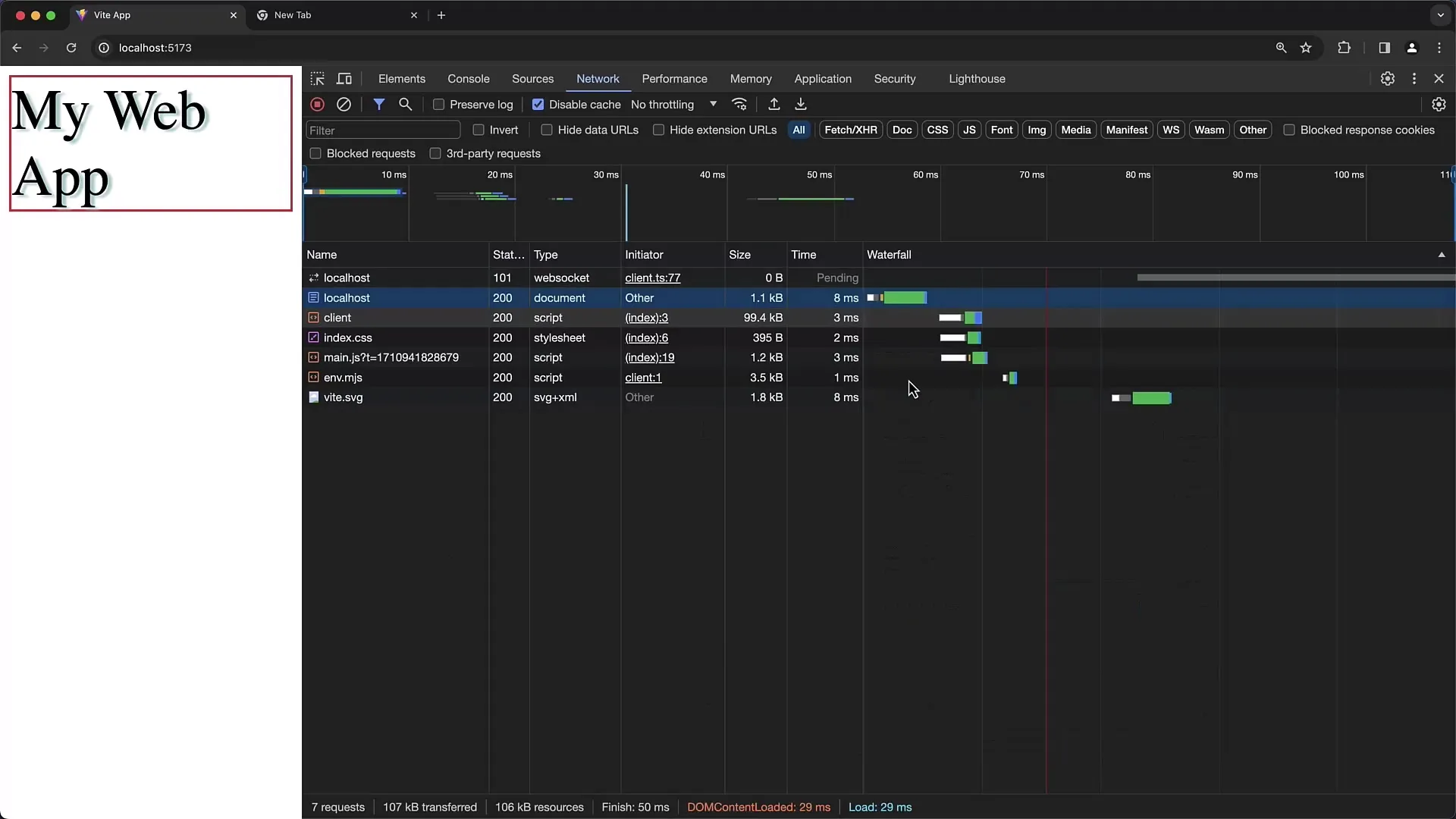
Vandfaldsdiagrammet er et vigtigt værktøj til at se varigheden og rækkefølgen af forespørgsler. Bjælkerne viser, hvornår en anmodning startede og når den blev afsluttet. Klik på "Waterfall" søjlen for at visualisere timingen.

Når du analyserer indlæsningstiderne, er det nyttigt at kende den præcise tid, der er brugt på hver anmodning. For eksempel kan indlæsningstiden for index-HTML-filen være markant hurtigere end for eksterne scripts eller CSS-filer. Dette kan ses i vandfaldsoversigten.

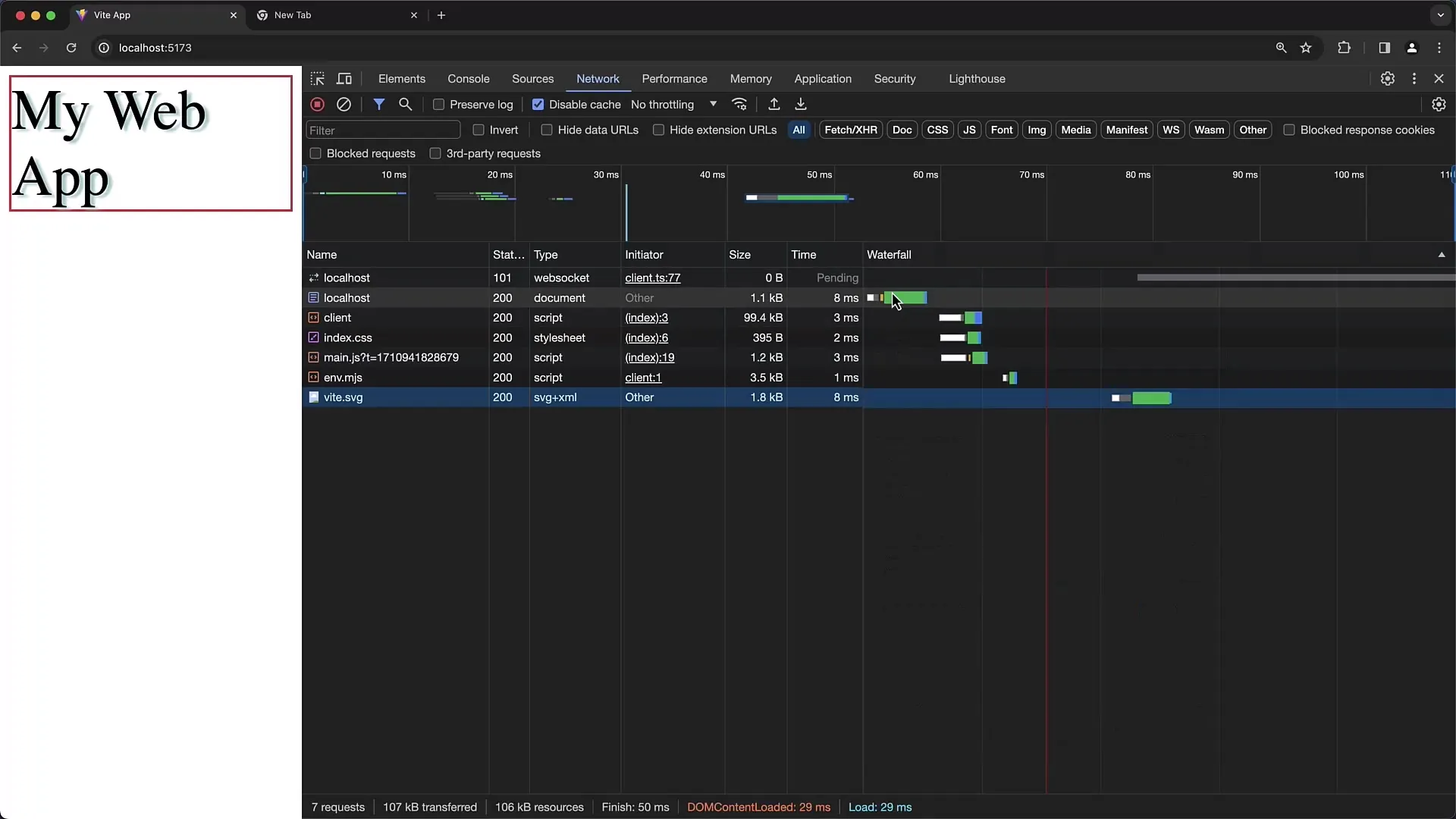
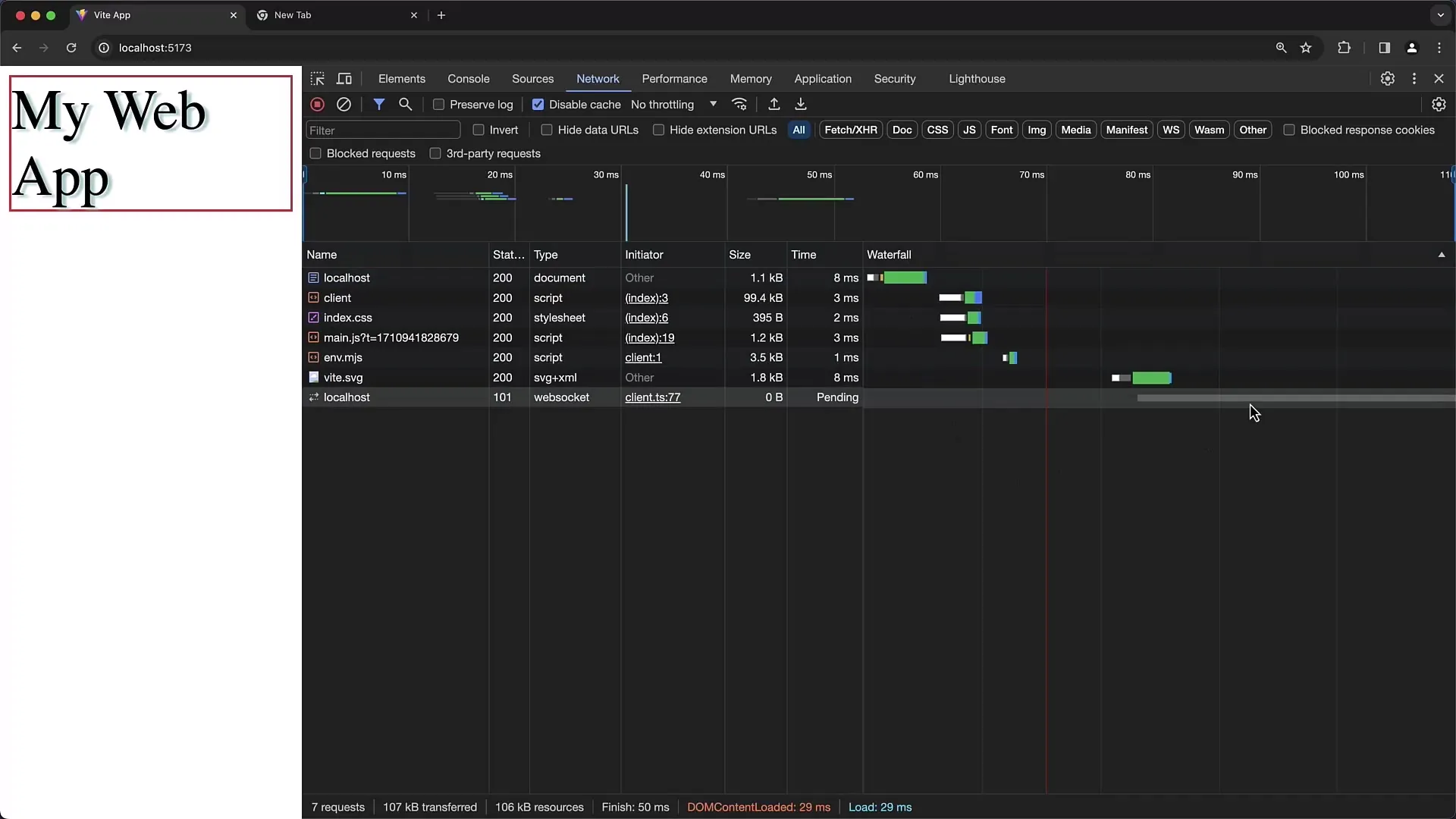
Et vigtigt element er WebSocket-forbindelser. Disse forbliver ofte åbne og er derfor ikke markeret som afsluttede i vandfaldsdiagrammet. Det er vigtigt at forstå, at WebSockets bruges til realtidskommunikation og ikke altid indlæses eller afsluttes normalt.

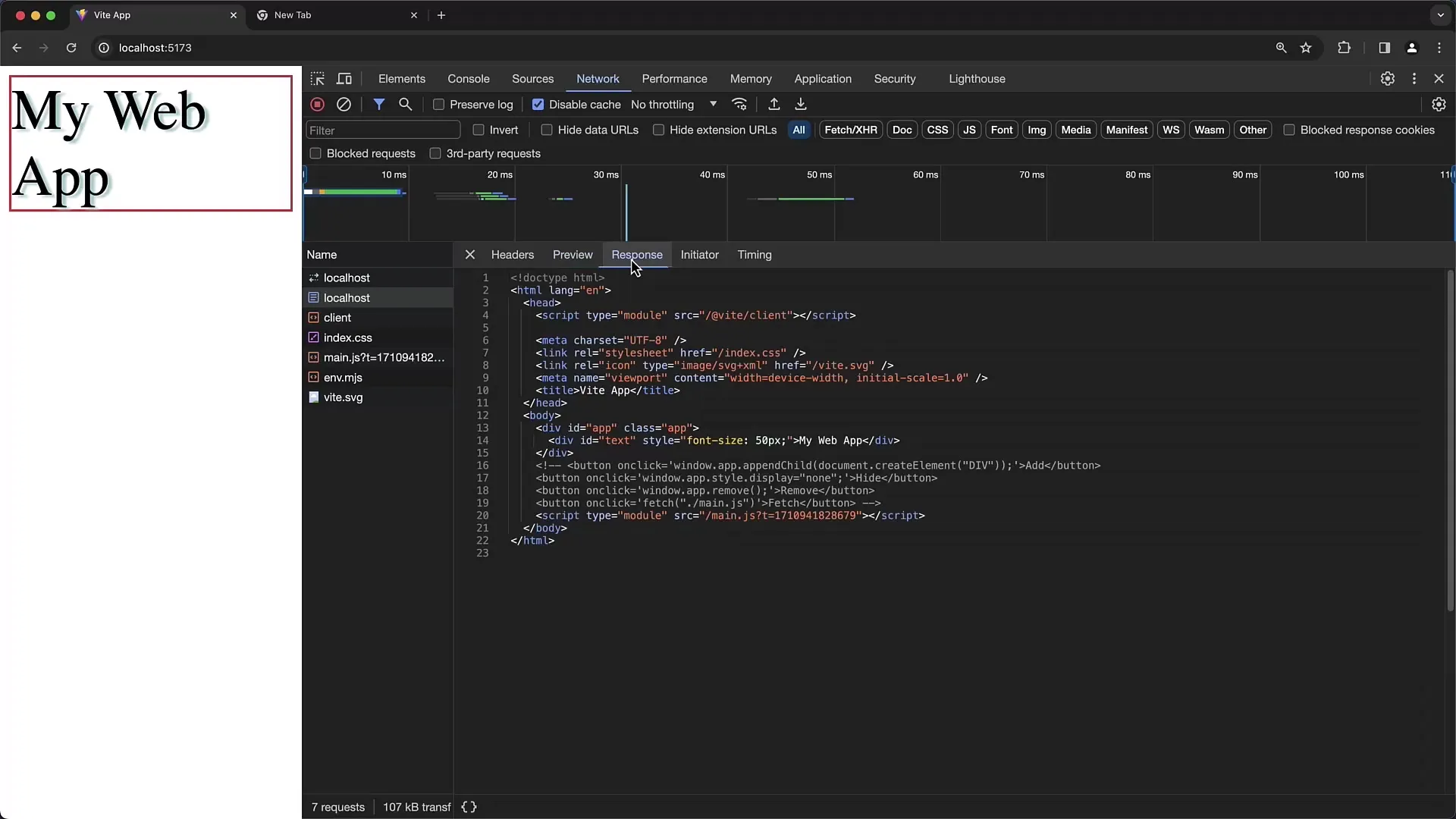
Ved at klikke på en forespørgsel kan du også se en preview af svaret. Ved en HTML-forespørgsel kan du f.eks. se den rendere HTML-forhåndsvisning. Dette er særligt nyttigt, hvis du ønsker at analysere, hvilke HTML-elementer der returneres fra serveren.

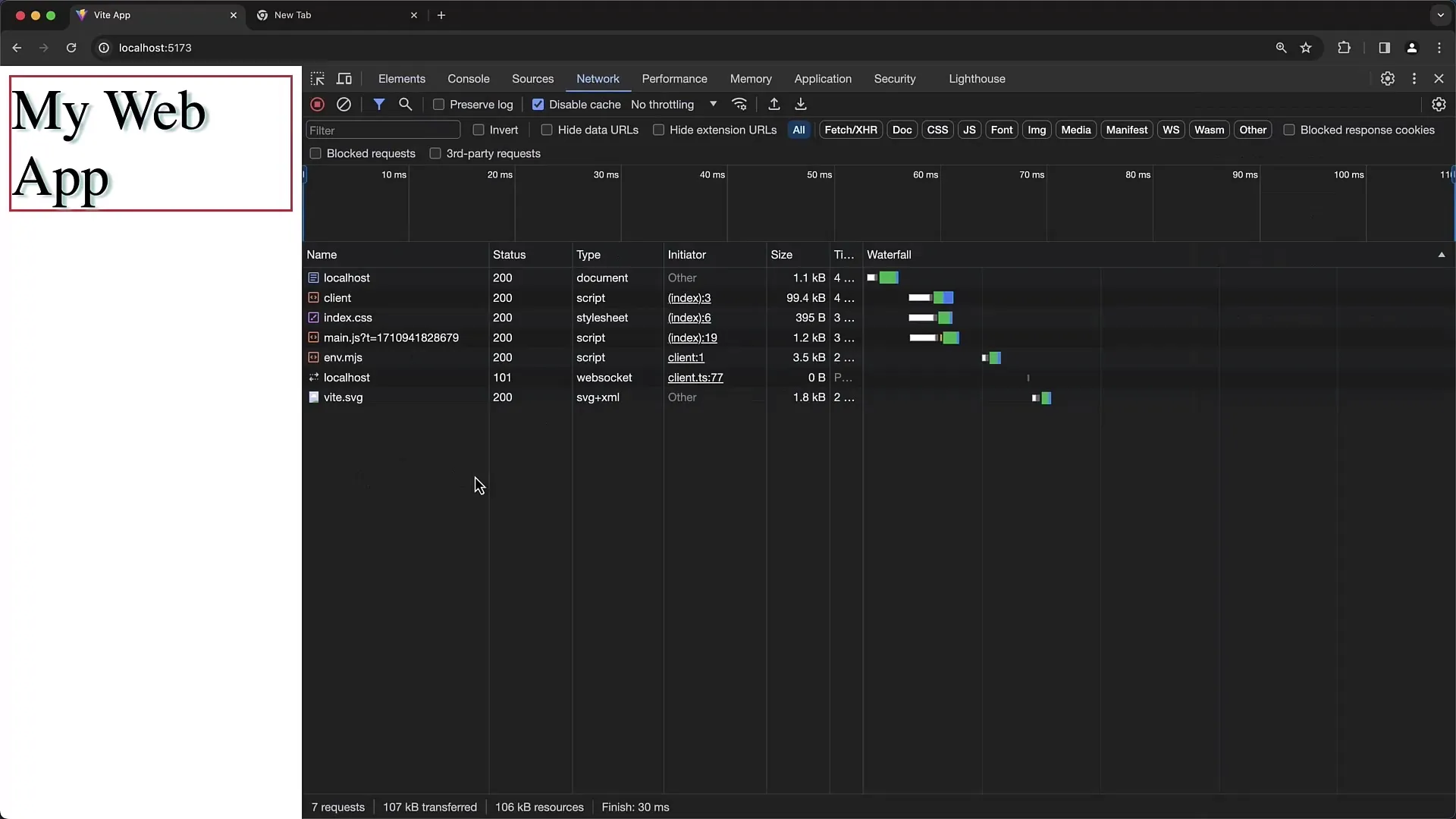
I fanen "Initiator" kan du se, hvilke scripts eller filer der udløste forespørgslen. Dette giver dig en ide om, hvordan hele strukturen af dit websted fungerer og hvilke elementer der interagerer med hinanden.

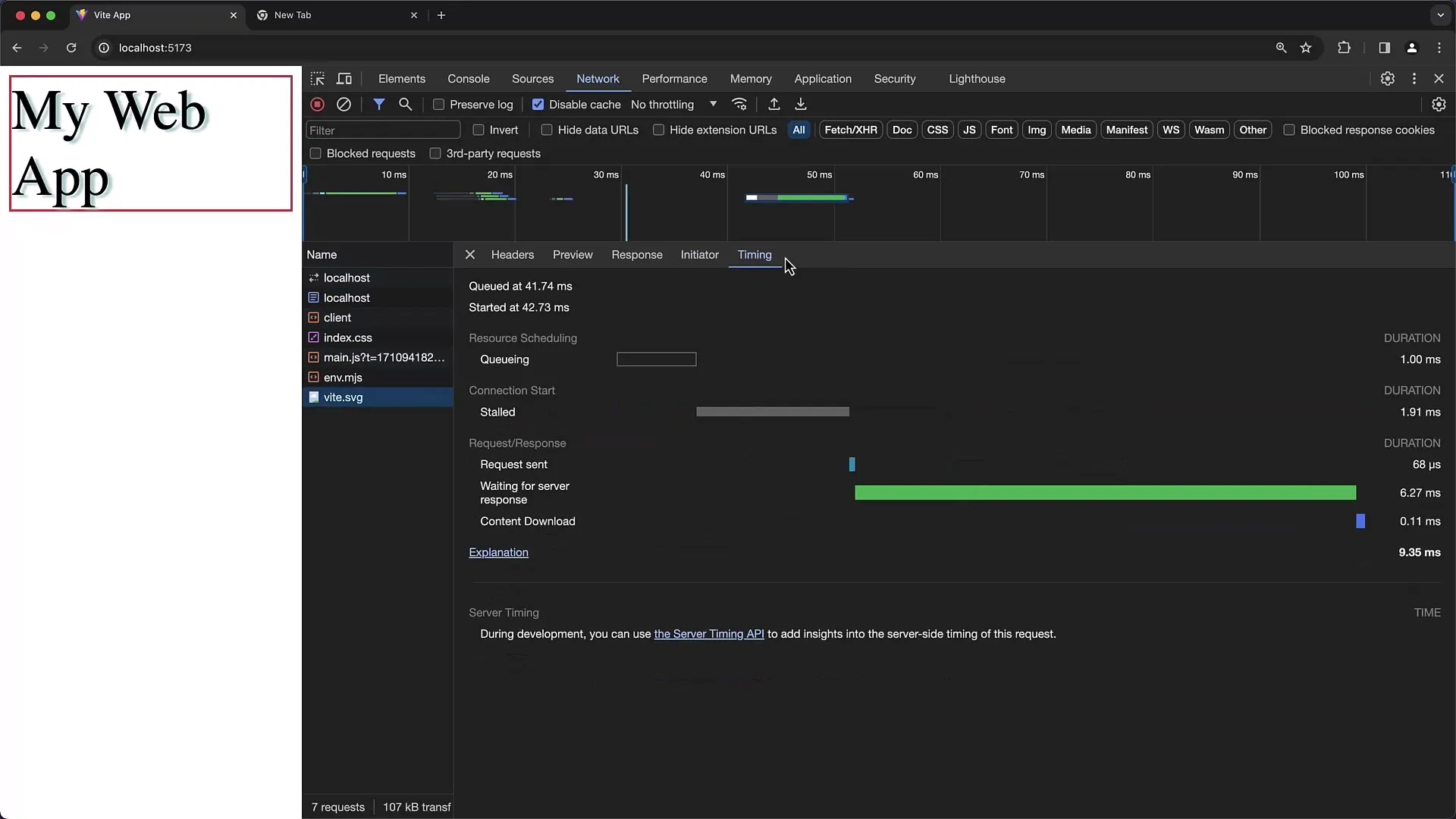
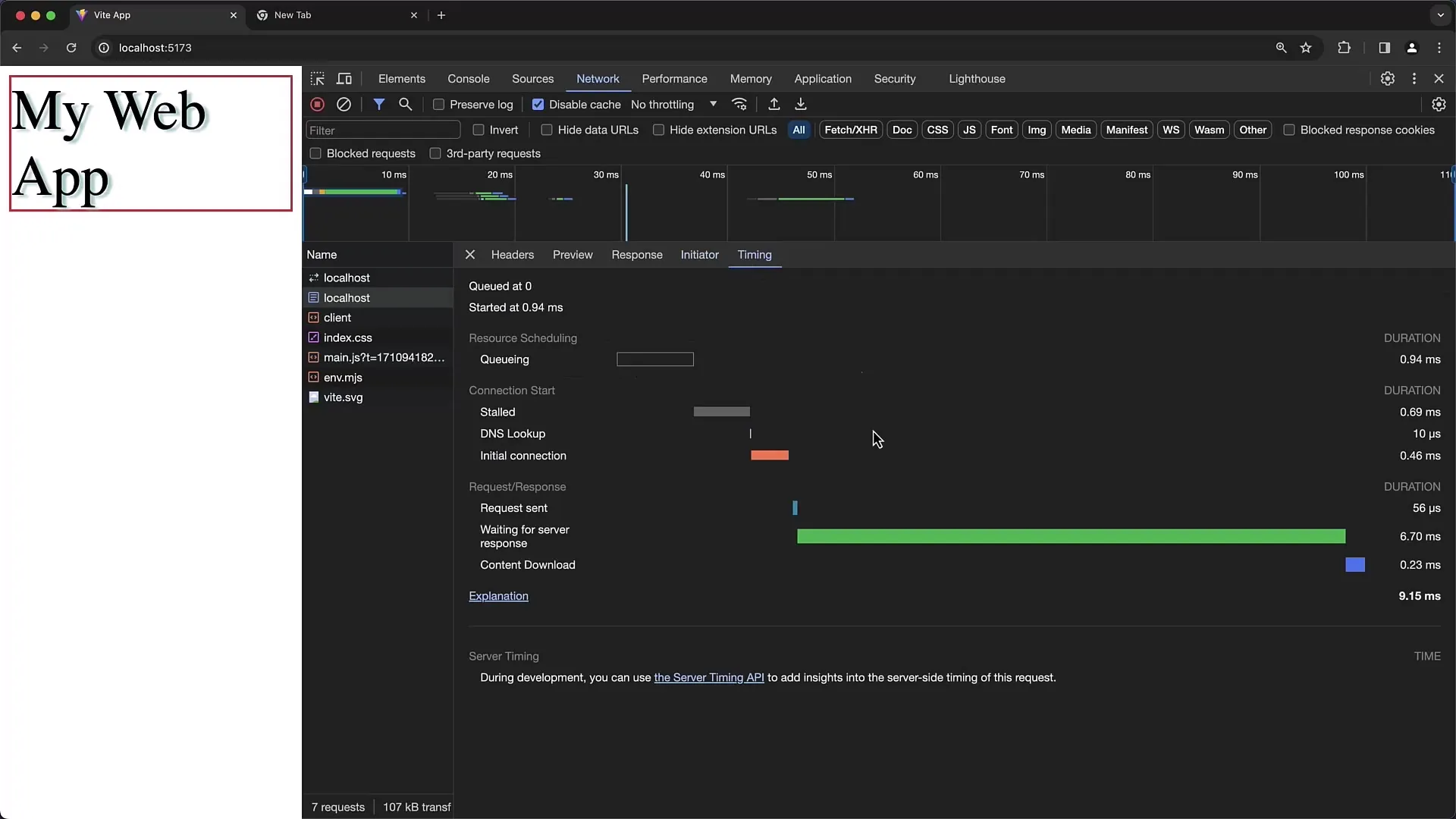
Timing er en anden vigtig faktor. Du kan analysere, hvilke forespørgsler der har taget længere tid end forventet. Analyse af indlæsningstider er afgørende for at identificere flaskehalse i netværket. Vandfaldsdiagrammet er særligt nyttigt i denne forbindelse.

Hvis du arbejder på en side, der genererer flere anmodninger, kan du tilpasse sorteringen af forespørgslerne for at forbedre overskueligheden. Du kan f.eks. sortere anmodningerne efter oprettelsestidspunktet, navn eller størrelse.

Brug filterfeltet til at finde specifikke anmodninger hurtigt. Du kan søge efter bestemte termer eller typer, såsom CSS eller JavaScript, for at få målrettet information.
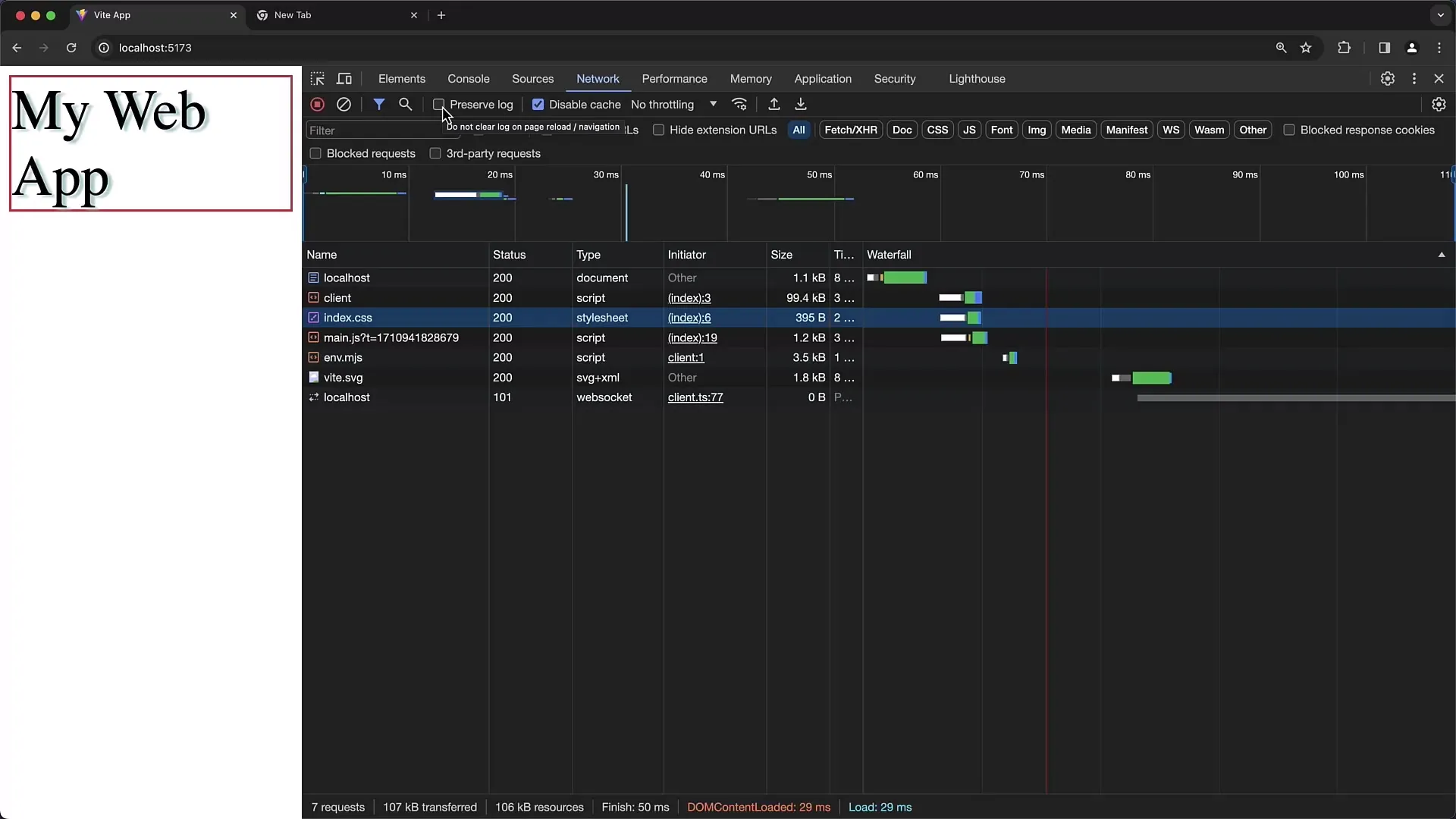
Med afkrydsningsfeltet "Preserve Log" kan du sikre, at alle anmodninger, også ved skift mellem sider, bliver optaget. Uden denne funktion nulstilles listen ved skift af side.

Når du lukker DevTools og genindlæser siden, vil der ikke blive optaget nye anmodninger, før du åbner DevTools igen. Derfor er det vigtigt at starte Developer Tools først for at få fuldstændige data.

Trin for trin har du nu fået indblik i funktionerne i Chrome-netværksværktøjet. Disse evner er afgørende for at forstå netværkskommunikationen mellem klient og server bedre.
Oversigt
I denne tutorial har du lært hvordan du kan bruge Chromes udviklerværktøjer til at analysere netværksanmodninger. Du kan overvåge data i realtid, identificere problemer og forbedre din websides ydeevne. Netværkfanen giver værdifulde indsigter i interaktionerne mellem din browser og serveren, som er afgørende for optimering og fejlfinding.
Ofte stillede spørgsmål
Hvordan deaktiverer jeg cache'en i netværksfanen?Aktivér afkrydsningsfeltet "Disable Cache" i Chrome Developer Tools' netværksfanen.
Hvordan ser jeg indlæsningstiderne for enkelte anmodninger?I vandfaldsdiagrammet kan du se start- og sluttiderne for hver anmodning.
Kan jeg filtrere mine anmodninger?Ja, brug filterfeltet øverst i netværksfanen til at søge efter specifikke filer.
Hvad gør muligheden "Preserve Log"?Den tillader dig at beholde netværksanmodninger ved skifte mellem sider.
Hvordan analyserer jeg WebSocket-forbindelser?Klik på WebSocket-anmodningen i netværksfanen for at se historik og beskeder.


