I del 02 af denne tutorial-serie har vi næsten færdiggjort forsiden til vores flyer. I denne del vil vi primært fokusere på at designe side to og tre.
Før vi går i gang med side to og tre, bør vi lave nogle justeringer på forsiden:
Når det kommer til titel og kvinde, kan vi ændre størrelse og position uden bekymringer, da de ikke er tilpasset millimeterpræcist til andre elementer.

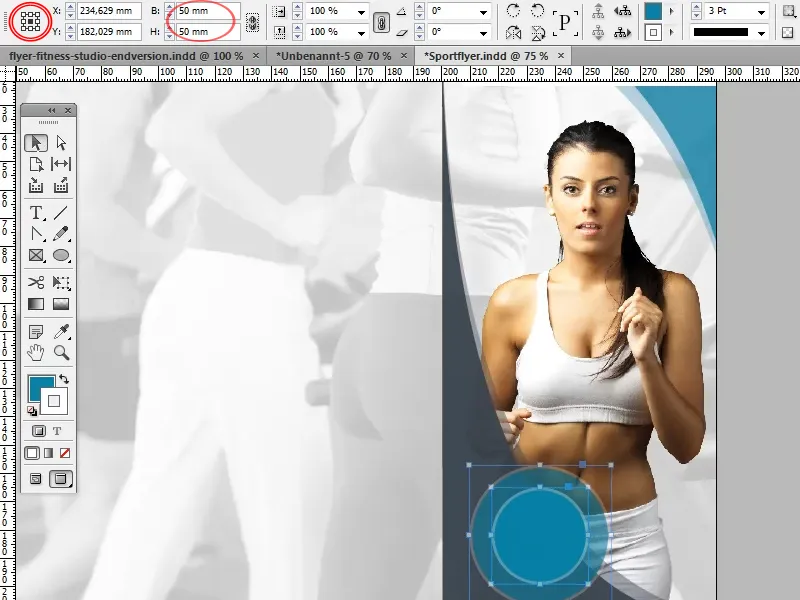
Når det gælder cirklen med virksomhedslogoet, er det anderledes: For at sikre at virksomhedslogoet forbliver centreret under skalering af cirklen, er det vigtigt, at InDesign bruger centrum af cirklen som referencepunkt. Dette kan opnås på to måder:
Hvis vi holder Alt-tasten nede under skaleringen af cirklen, vælges midtpunktet midlertidigt som referencepunkt. (Shift-tasten aktiverer proportionel skalering).
Alternativt kan vi indtaste værdierne direkte i menulinjen. For at bruge centrum som referencepunkt, skal det midterste punkt på symbolet til venstre (markeret på skærmbilledet) være valgt.
Lad os nu fokusere på de to tilstødende sider:
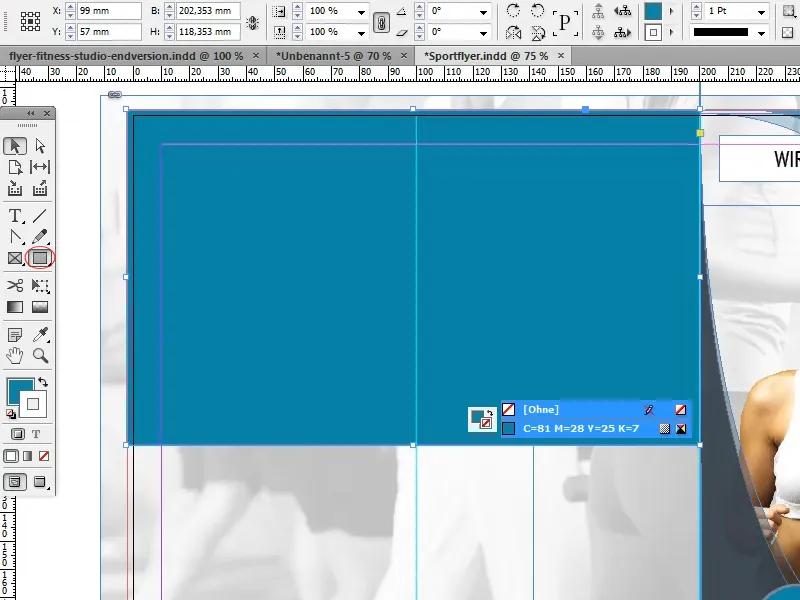
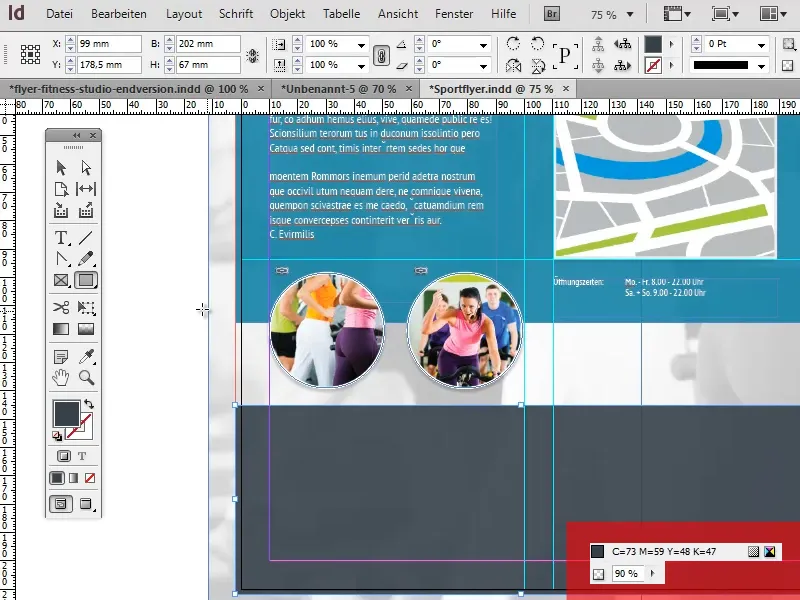
Først opretter vi et rektangel og skalerer det, så det fylder den øverste halvdel af begge sider. Det fungerer som baggrund for tekst og billederne.
Vi vælger samme turkisfarve, som vi allerede har brugt flere gange på forsiden (C=81, M=28, Y=25, K=7). Vi behøver ikke en kant. For at gøre baggrunden lidt gennemsigtig, kan vi reducere gennemsigtigheden til cirka 90%.
Herefter opretter vi overskrifterne.
Det er altid godt, hvis sidetitlerne er linet op. Vi kan opnå en præcis justering af overskrifterne på forskellige måder:
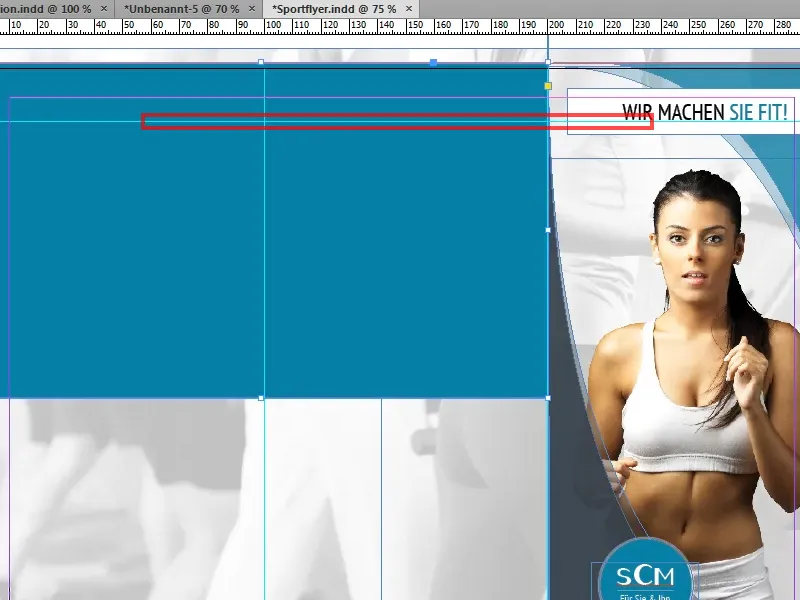
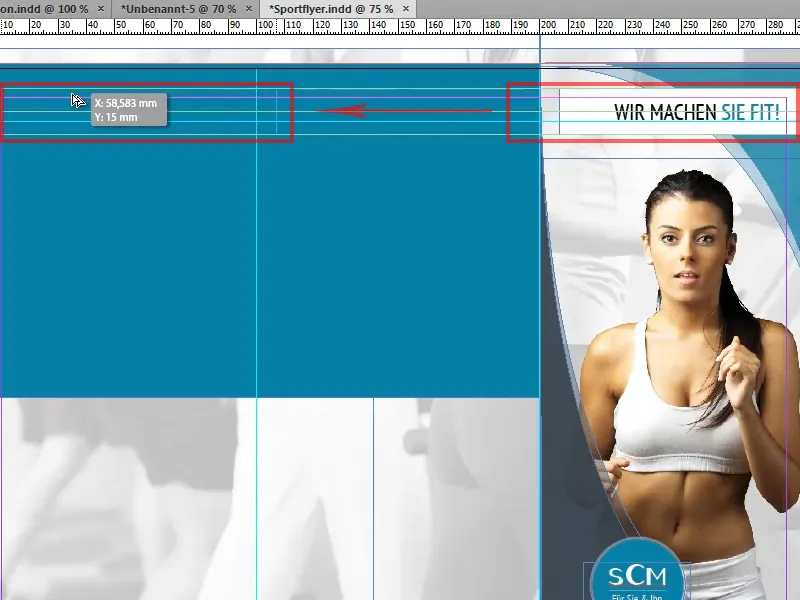
Den første mulighed er at bruge en hjæpelinje. Opret en horisontal hjæpelinje, som afsluttes med bunden af forsiden. Nu kan vi let snappe de resterende overskrifter til denne hjæpelinje.
Da forsiden og de andre overskrifter har en lignende formatering, kan vi oprette en kopi af den allerede eksisterende overskrift ved at trække den til den ønskede position med Shift- og Alt-tasten trykket ned.
Alt-tasten bevirker, at tekstfeltet kopieres, mens Shift-tasten sikrer, at kopien orienterer sig efter startpositionen, hvilket betyder, at hjæpelinjen ikke er nødvendig.
Hvis overskriften efter kopiering skulle ende bag det tidligere oprettede rektangel, kan vi gradvist bringe overskriften fremad i objekthierarkiet ved at bruge Ctrl+Æ.
Den venstre side får titlen "Oplev sundhed", mens den højre side tituleres "Din vej til os".
Nogle tilpasninger er nødvendige: Skrifttype>PT Sans Narrow og Skriftstørrelse>22 Pt forbliver uændret. Vi bruger hvid som Skriftfarve, deaktiverer fladefarve og justerer teksten til venstrejusteret.
Lige under overskriften "Oplev sundhed" opretter vi nu et ekstra tekstfelt til beskrivelsen af fitnesscentret. Der skal være nogle millimeters plads til kanten til højre og venstre for tekstfeltet.
For at sikre, at afstanden til højre og venstre er den samme, opretter vi et lille hjælpe-rektangel, som vi kan justere tekstfeltet efter. Naturligvis kan vi også positionere en hjæpelinje korrekt og justere tekstfeltet efter denne.
For dette eksempel udfyldes tekstfeltet med en blinde-tekst. InDesign har en funktion, der automatisk kan udfylde et tekstfelt med en sådan tekst: Skrift>Udfyld med pladsholdertekst.
Vi formaterer denne tekst med Skrifttypen>PT Sans Narrow i hvid Farve. Skriftstørrelsen forbliver 12 Pt, og linjeafstanden indstilles til 14,4 Pt.
Under "Din vej til os" indsætter vi nu et kort. Kopier venligst ikke et kort fra Google Maps eller lignende applikationer, men brug i stedet en, I selv har tegnet (f.eks. i Illustrator) og er sikre på, at I har alle rettigheder. Ellers kan I hurtigt få juridiske problemer.
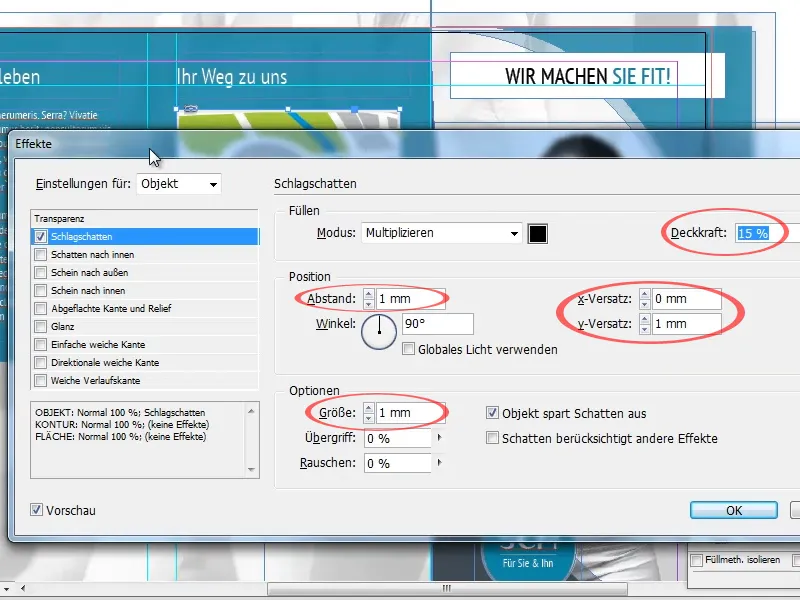
Her tilføjer vi til kortet en lysegrå kant med en bredde på 3 pt samt en subtil skygge under Objekt>Effekter>Skygge med en gennemsigtighed på 15%, en afstand på 1 mm, en x-forskydning på 0 mm, en y-forskydning på 1 mm og en størrelse på 1 mm.
Alle værdier er valgt relativt lave for at opnå en mere elegant effekt, uden at kortet skiller sig for meget ud fra flyeret.
I næste trin tilføjer vi to cirkulære billeder under beskrivelsesteksten. Til dette opretter vi først en cirkel med Cirkelværktøjet og mens du holder Skift- tasten nede, skal cirklen være cirka halvt så bred som tekstfeltet over.
Ved at holde Alt- tasten nede og trykke på højrepil-tasten (tryk kun én gang, ellers dannes der flere kopier af cirklen!) kopierer vi cirklen og flytter den til højre.
Ved hjælp af højre-/venstrepiltasten i kombination med Skift- tasten kan vi flytte cirklen i større trin og dermed hurtigere.
Hvis cirklen alligevel er lidt for stor, kan vi markere begge cirkler med Skift- tasten nede, skalere dem lidt mindre og ompositionere dem.
Når begge cirkler har den rigtige størrelse, kan vi midlertidigt fjerne den anden cirkel. Til den første cirkel tilføjer vi en skygge - med de samme indstillinger som på kortet - samt en hvid kant på 3 pt.
Nu skal vi indsætte billedet i cirklen. Over Fil>Placer indlæser vi først det ønskede billede i InDesign.
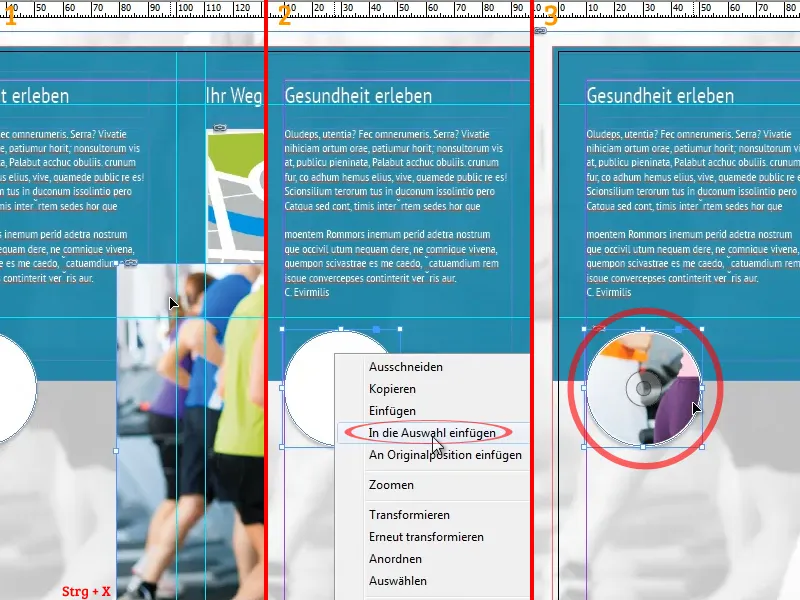
Når billedet vises og er placeret første gang, kan vi skære det ud med Ctrl+X og derefter indsætte det i cirklen med indstillingen Rediger>Indsæt i fast udvalg.
Ved at klikke på symbolet, der ligner en CD, som skal vises i midten af cirklen (se skærmbilledet), kan billedet flyttes inden i cirklen og også skaleres.
Når vi kopierer og positionerer den bearbejdede cirkel, kopieres billedet i cirklen samt alle anvendte effekter.
For at erstatte billedet med et nyt skal vi skifte til redigeringsfunktionen via CD-symbolet, klikke på knappen Forsøg at genoprette i linkfelterne og vælge det ønskede billede.
Det nye billede skal nu vises sammensat med alle tidligere tilføjede effekter og allerede skaleret i cirklen.
Nedenfor kortet indsættes nu åbningstiderne i en ny tekstboks, og de formateres med skrifttypen PT Sans Narrow, skriftsnittet Fed, en skriftstørrelse på 9 pt og hvid skriftfarve.
På nederste kant af begge sider opretter vi nu en grå kant med en gennemsigtighed på 90%. Vi bruger den samme gråtone, der allerede er blevet brugt flere gange på forsiden (C=73, M=59, Y=48, K=47).
Dette markerer afslutningen af den tredje del af denne tutorials serie. I den fjerde og sidste del af serien vil vi færdiggøre designet af den anden og tredje side samt beskæftige os med bagsiden af flyeret.