En varm velkomst til alle. Vi starter livligt ind i middagstimen, for det er tid til at banke på hos vores kunder ... Jeg tager jer med på en designmæssig rejse gennem farverne kløvergrøn og sort som en skorsten, for at skabe denne dørhænger af en lidt anderledes art. Jeg ønsker jer fantastisk underholdning.
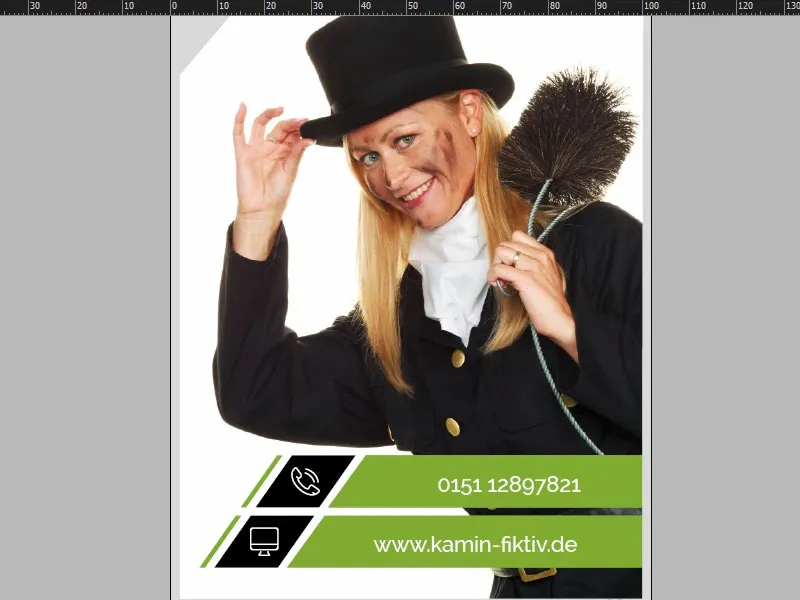
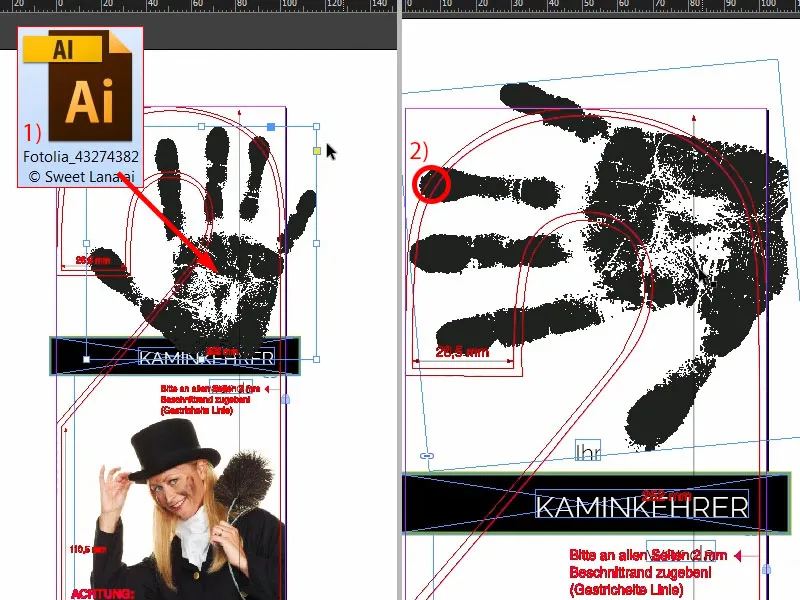
I InDesign CC vil vi nu se nærmere på vores trykte produkt, som vi vil designe. Sådan ser det ud i fuldt flor på forsiden (1). Nu handen på hjerte: Hvad tænker I på, når I hører ordet dørhænger?! Rigtigt: "Do not disturb!" Bedst endda med "Z, z, z" bagved til sovende hotelgæster. Men vi går her efter en lidt mere innovativ og sjovere idé, for det handler hos os om skorstensfejeren. Jeg vil lige præsentere, hvad jeg har tænkt mig: Vi har i dette tilfælde en skorstensfejer med blondt hår ... Om det er en fordel, ved jeg ikke. Men øverst har vi lavet en rigtig finurlighed, nemlig dette sorte håndaftryk - som om vores skorstensfejer direkte ville hænge det på døren. Det var side et. Lad os se på side to (2). Her er en lille hurtig tip: Når I går til Vindue, Arranger og derefter Nyt vindue til dørhænger, så kan I se dette dokument i ét delt skærm. Det er selvfølgelig særligt nyttigt i portrætformat, og her vil jeg nu skifte en side ned. Se lige, hvad vi har gjort her: I bund og grund det samme håndaftryk lidt reduceret i gennemsigtighed. Og nu det store spørgsmål: Hvorfor hænger en skorstensfejer sådan en dørhænger på beboernes dør? Det har jeg skrevet her ... Læs teksten (3). Under "Jeg besøger jer igen på" kan vores kære skorstensfejer derefter skrive datoen og klokkeslættet. Og nederst har vi kontaktoplysningerne for Marianne Sommer. Nu kender vi endelig også hendes navn og behøver ikke længere henvende os til hende som "Fru skorstensfejer".

Trykkrav og trykkeriets skabelon
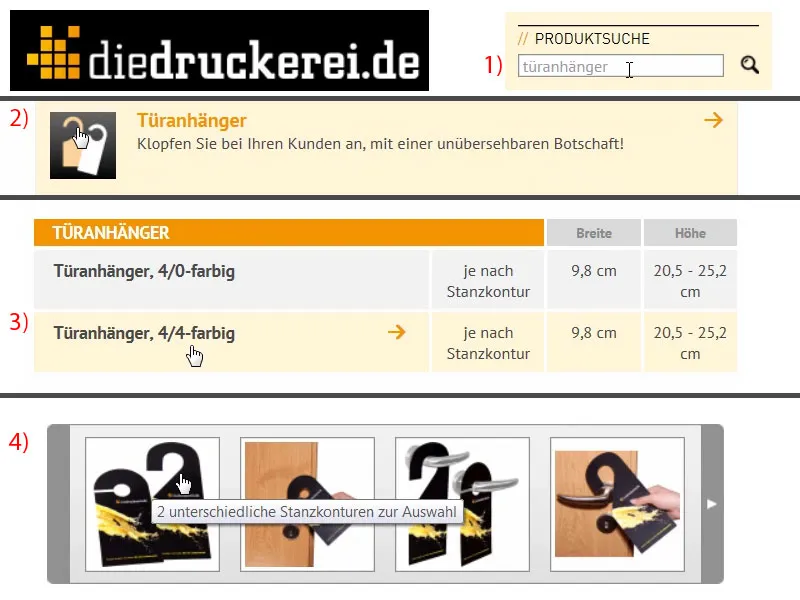
Når I er nået til Internet Explorer, indtaster jeg adressen til vores trykkeri: diedruckerei.de, vores partner for denne vidunderligt flotte dørhænger. Så gør vi det let for os selv, vi går til produktsøgning og skriver "dørhænger" (1). Der er den allerede: Dørhænger, 4/4 farver (2), det betyder trykt i farver på begge sider, både foran og bagpå. Så klikker direkte ind på den (3). Her er der nogle vigtige oplysninger. Hvad der er vigtigt for os, er selvfølgelig også formatet. Se på det (4): Det ser ret besværligt ud. Hvordan laver man overhovedet sådan noget i InDesign? Det vil blive stanget til sidst. Skal jeg tage hensyn til noget? Hvilken størrelse skal jeg tage i betragtning? Hvor skæres der egentlig? Hvor meget beskæring har jeg brug for ... Alt er ret forvirrende, og ærligt talt har ingen af os lyst til at bruge alt for lang tid på oprettelse af skabelonen.
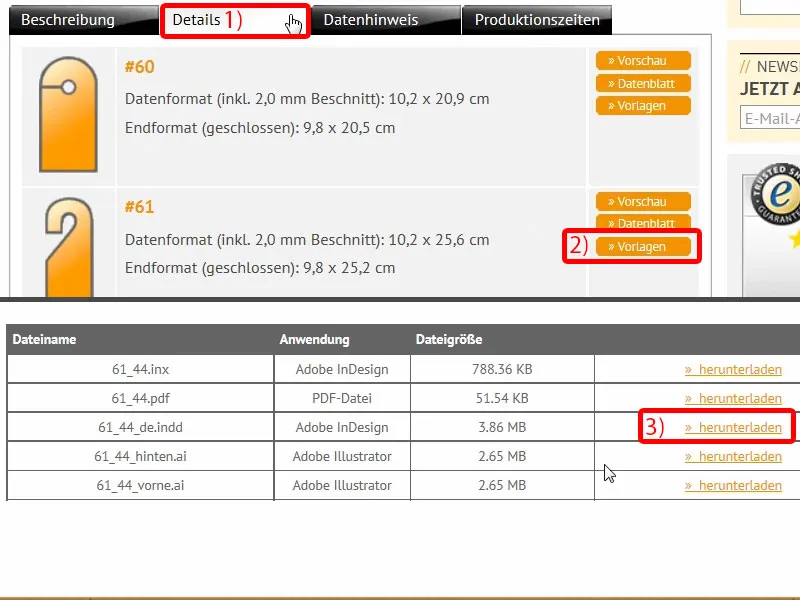
Derfor er her noget meget praktisk: Under Detaljer (1) kan I først vælge, hvilket format I vil have. Vi vælger nummer 61 (2). Her ser vi stadig målene, men de er faktisk helt uvæsentlige for os, for hvad vi har brug for, er skabelonen. Og kig lige her: Der kan I downloade "61_44_de.indd" (3). Dette er ikke kodeordet til fælles optagelse i en hemmelig forening, nej, det er Adobe InDesign-arbejdsfilen. Klik en gang på Download og så får vi skabelonen direkte på vores harddisk ...
Overblik over trykskabelonen for dørhængeren
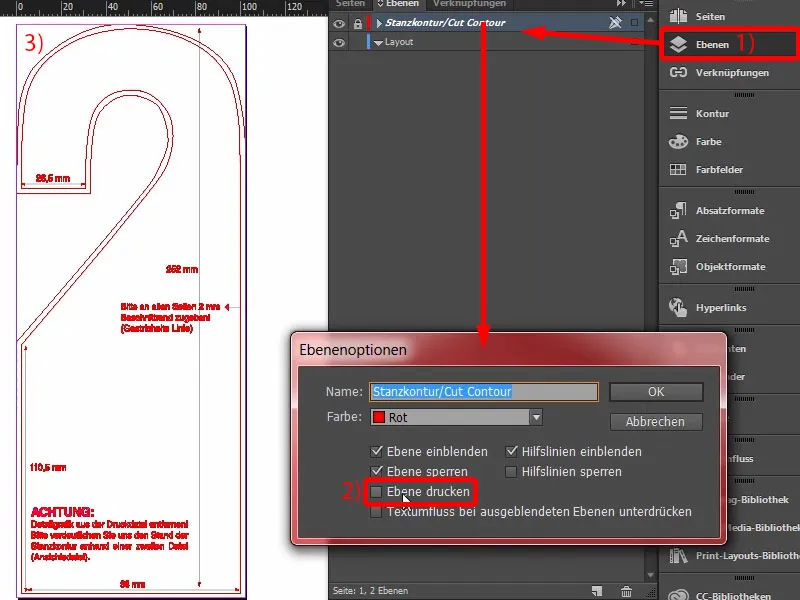
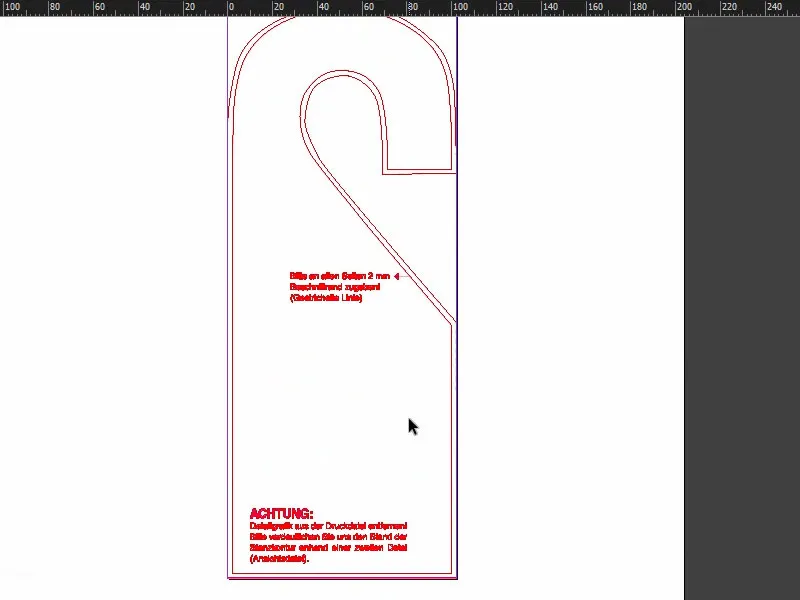
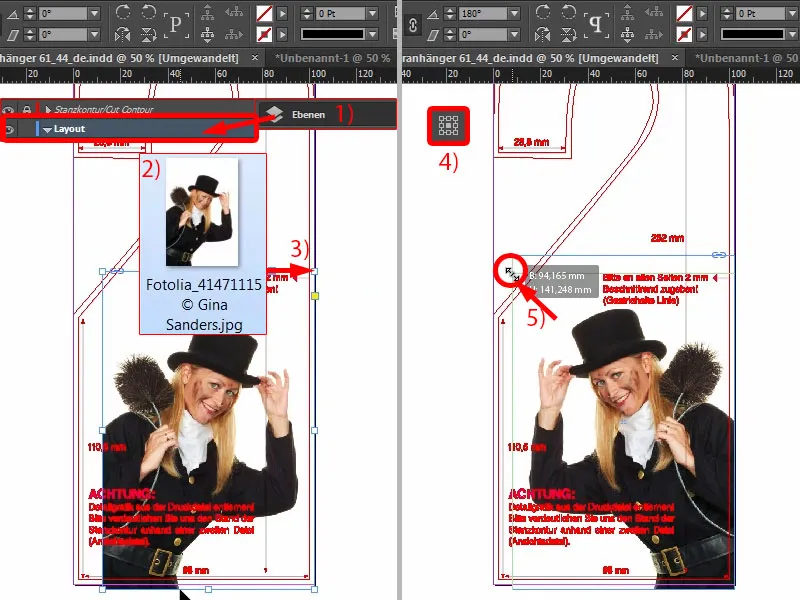
Der er den allerede, og så kan jeg åbne skabelonen i InDesign. Jeg trækker INDD-filen simpelthen ind på mit arbejdsområde. Og se nu, hvad der sker: helt færdig, vi skal bare designe, resten er allerede lagt. Et kig på lagene (1) afslører: Vi har et layoutlag og et lag kaldet "Stansekontur/Cut Contour". Det er også markeret som "ikke udskrivning" (2), det betyder, at vi ikke vil se det, når vi eksporterer til PDF. Det er fint.
Og her har vi virkelig målet, vi arbejder med (3).
Lad os se på side to, her er det hele selvfølgelig spejlvendt. Så det passer perfekt. Der er også et par hjælpelinjer på dette tidspunkt, f.eks. 2 mm afstand ... Vidunderligt, så kan vi arbejde fremragende.
Vores trykkeri leverer heldigvis færdigstanget, dvs. at vi ikke behøver at oprette en manuel cut-kontur eller stanskontur. Det er ikke nødvendigt.
Oversigt over at oprette egen stanskontur
Men nu et spørgsmål: Hvad gør man, hvis man ønsker at stanser individuelle former? Det vil jeg gerne komme ind på nu, for det kan jo være, at I en dag vil designe og oprette noget, der ikke nødvendigvis ligger i et fordefineret format, men er individuelt. Til dette åbner jeg et nyt dokument. Parametrene er helt ligegyldige, det handler jo kun om visualiseringen her.
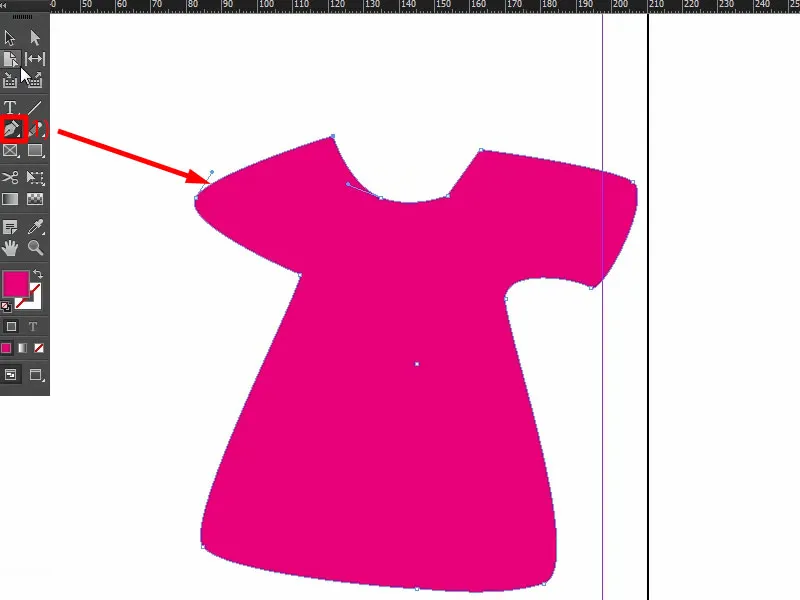
Så forestil jer, at vi vil designe en klistermærke i form af et T-shirt. Der tager jeg Tegneværktøjet (1), zoomer lidt ind og begynder nu ret klodset at tegne et T-shirt. Sådan kunne det f.eks. se ud.
Hvis I for eksempel vil bruge en sådan form som en stanseskæring til jeres tryksag, er det grundlæggende vigtigt, at stanseskæringen er en lukket sti. Det har vi netop oprettet, en vektoriseret konturlinje. Vi skal nu bare vende T-shirten en gang, og det er ikke T-shirten, der skal skæres ud, men den overskydende omkreds omkring den skal skæres ud.
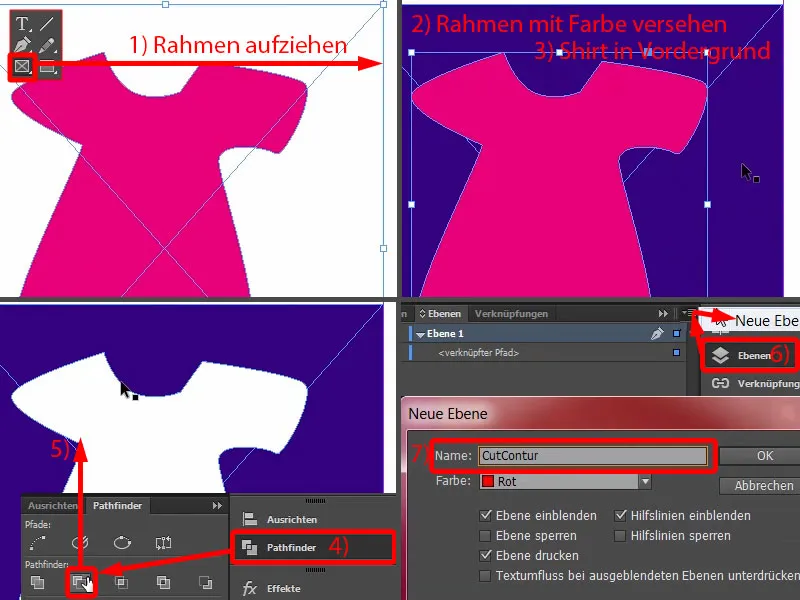
Hvad jeg har designet i blåt, er det område, der skal skæres af. Træk en ramme omkring det (1), giv det en farve (2) og bring laget med T-shirten i forgrunden via Højreklik>Anbring>I forgrunden (3).
Jeg markerer begge, trækker en fra den anden med Pathfinder (4), og nu har vi defineret det område, der skal designes, og omgivelserne skæres væk (5).
Det, der skal skæres væk, skal dog også ligge på et nyt lag. Det vil sige, at I går til Lag-panelet (6), opretter et nyt lag. I kalder det f.eks. "CutContur" (7) - I skal helt sikkert lige afstemme med jeres trykkeri, hvordan de gerne vil have det, men det er en almindelig metode.
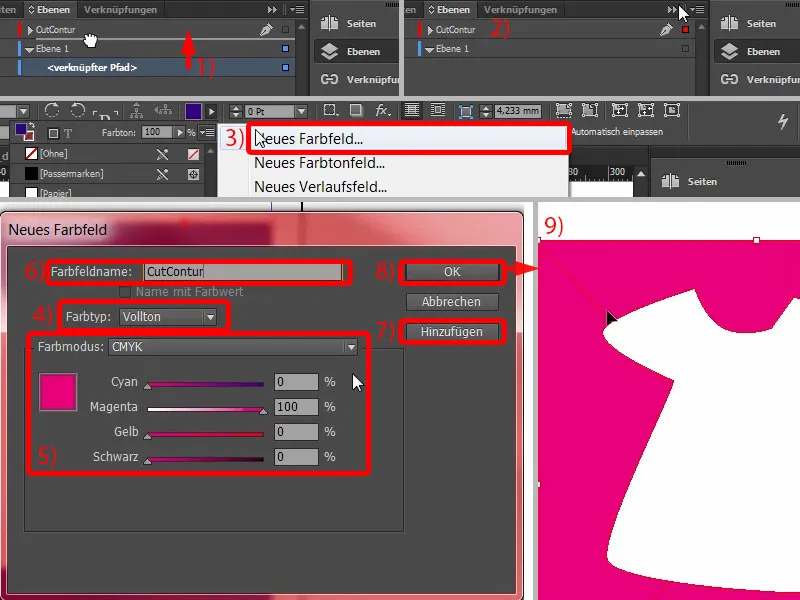
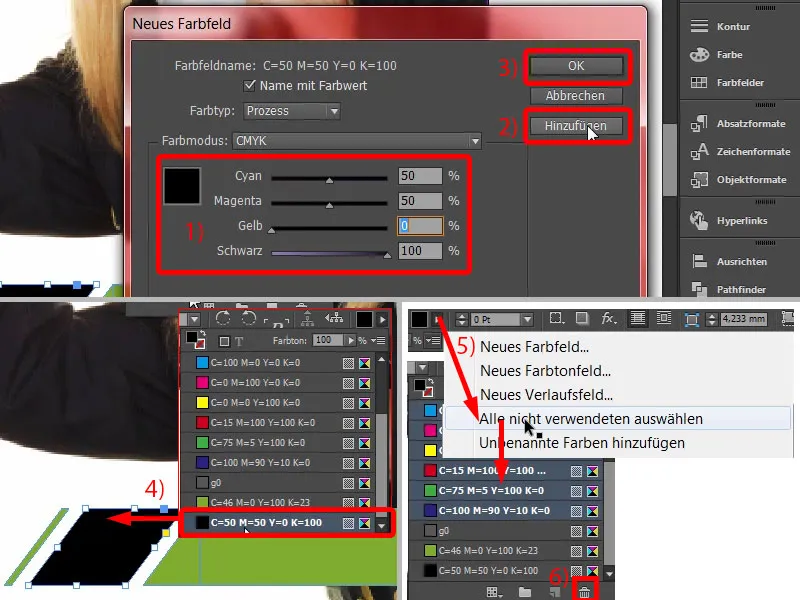
I skubber stien derind (1), tilpasser (2). Nu skal stien have en helt speciel farve, for en skærekontur skal oprettes som en strømfarve eller fuldtonsfarve, som det også kaldes. Jeg går til Ny farve… (3) og vælger her ikke en Processfarve, men en Fuldtonsfarve (4). Den skal være på 100% Magenta (5). Og jeg giver denne farveeksempelnavnet CutContur (6). Tilføj (7), OK (8). Og denne fuldtonsfarve (9) bliver ikke trykt.
Når I opretter sådanne stier, skal I også sørge for, at I har så få knudepunkter som muligt, og at hjørnerne ikke er for spidse. En forskel på én til to millimeter er acceptabel, men konturen er ikke synlig, da skæreprogrammet kun læser dataene som en sti til plotteren og ikke som en fuldstændig del af layoutet. Sådan kan I arbejde med det. Nu kan I begynde at designe her, bare opret en ny lag, og så design T-shirten i dette hvide område.
Indsæt billede
Tilbage til vores skabelon: Alt dette med stansskæring-forberedelsen er heldigvis ikke nødvendigt her, for det, vi designer, skæres automatisk ud, det vil sige, at vi kan fylde alt helt op her, i det mindste under et designmæssigt-æstetisk synspunkt, og behøver heldigvis ikke at bekymre os meget om det.
Så lad os komme i gang: Vi skifter lag til layout-laget (1), hvor vi vil arbejde. Jeg trykker Ctrl+D for at få dialogboksen Indsæt… og vælger vores Marianne (2). Jeg kan bare placere og trække hende lidt til trimkanten (3). Hun begynder ikke at danse, når jeg trækker hende, men I ved jo, hvad jeg mener.
Nu skal vi bare spejle hende en gang, og det gøres via Objekt>Transformere>Horisontalt spejling. Vær opmærksom på referencepunktet heroppe (4). Det skal være i midten, ellers vil billedet hoppe rundt på tværs af billedet. Så sæt den til midten og spejl den vandret.
Vi kan trække den lidt større: Jeg tager fat i håndtaget med musen (5), holder Shift-tasten nede, holder også Ctrl-tasten nede, og så kan jeg trække den højere. Måske sådan for begyndelsen. Finjusteringen kommer bagefter.
Tekstfelter med beskåret kant
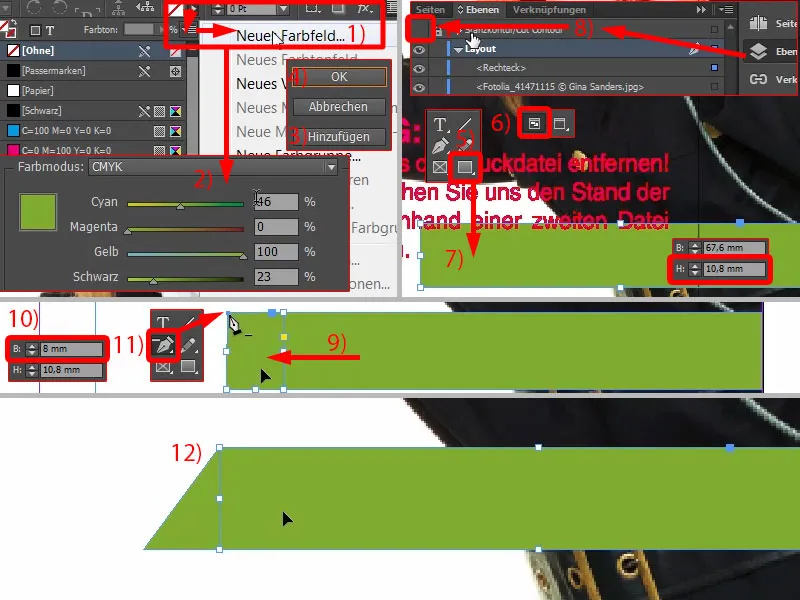
Nu begynder vi nedenfra: Jeg opretter en ny farve (1), med værdierne 46, 0, 100 og 23 for Cyan, Magenta, Gul og Sort (2). Bare klik på Tilføj (3) og OK (4). Nu vælger jeg Rektangelramme (5), trykker på tasten W (6) for at skifte tilstande. Og så trækker jeg et rektangel (7) …
Hjælpen er god, men den er selvfølgelig irriterende. Så gå til lagene og skjul laget "Stanskontur" (8). Så er problemet løst.
Nu vil vi gerne have en let skråning på (7). Jeg laver en kopi af det store rektangel ved at bruge Alt og Shift, trækker det hen (9). Jeg tilpasser størrelsen. Vi har brug for ca. 8 mm i bredden (10), så vi også kan fange skrånende korrekt. Nu tager I bare Slet ankerpunkt-værktøjet og vælger ankelpunktet øverst her (11) … så er den væk (12).
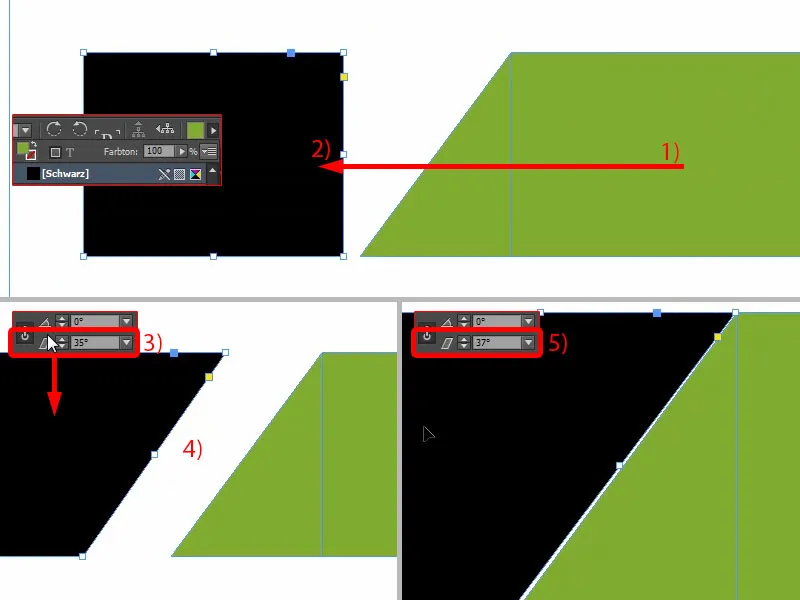
Derefter laver jeg en kopi mere af dette store rektangel (1). Jeg flytter det hen og laver det om til et sort rektangel (2).
Og nu kan I bruge et fantastisk værktøj heroppe, den Skærvinkel (3), altså forskydningen på x-aksen. Her skriver vi 35° ... I kan se, hvad der sker ... Jeg skubber det lidt nærmere, sådan cirka. I kan se 35° her (4), er ikke helt proportionalt. Vi kan finjustere det lidt: 37°, præcist (5).
Så først helt tæt på (1) og derefter brug Skift-tasten og den Pil til venstre-tast (2), så har vi en symmetrisk afstand.
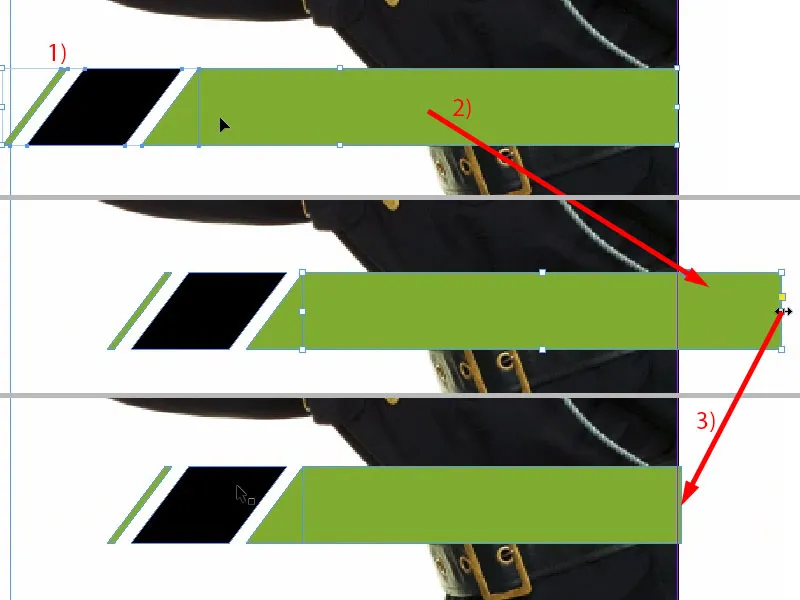
Lav også en kopi af dette (3), sæt det helt til kanten igen (4) og juster afstanden igen med Skift og Pil til venstre (5). Derefter reducerer i bredden og skifter til grøn (6).
Nu stikker vi lidt for langt ud (1). Det betyder, at jeg vil markere alle objekter og flytte dem lidt indad (2). Så er det meget passende. Vi kan også fjerne overskydende kanter her (3).
Udflugt: forskellige nuancer af sort
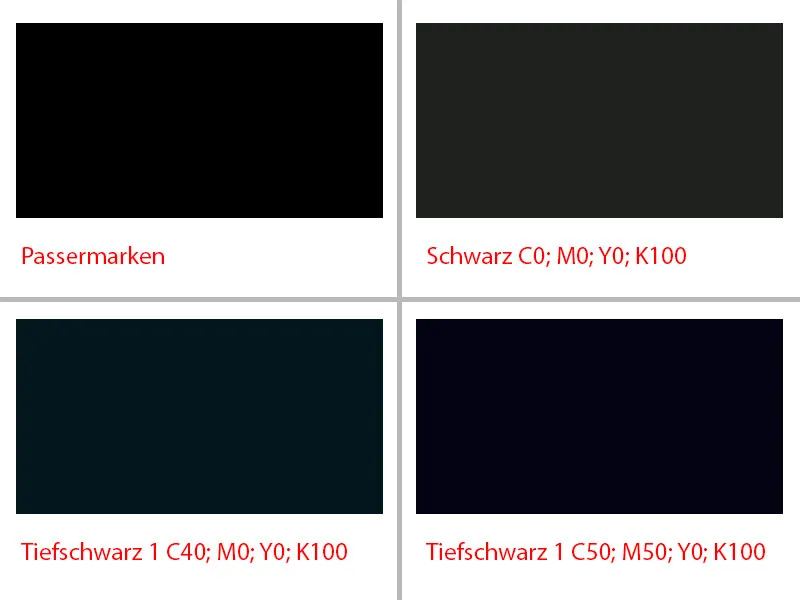
Før vi duplikerer hele pakken, vil jeg gerne sige noget om emnet sort, for der er store forskelle her. I vil næppe tro det, men jeg vil vise jer et PDF, "Sort sammenlignet". Øverst til venstre ser I det første, det er en Registrerings-sort, fuldstændig mættet, virkelig rent, klart sort. Det bruges dog ikke som en farve under tryk, men snarere til registreringskors, så de enkelte trykark er nøjagtigt justeret oven på hinanden. Dette er ikke en farve til trykbrug.
Derefter kommer vores standard-sort, altså C0, M0, Y0, K100. Og det sort har vi lige anvendt. I PDF'en kan I se hvordan det kommer frem: ikke rigtig sort. Det er lidt gråligt, mætningen er ikke så kraftig.
Der er også en opgradering, nemlig Dyb sort 1. Her blander I f.eks. 40 % cyan i, og så bliver det lidt mørkere. Og der findes endda et Dyb sort 2, jeg håber I kan se, at der er store forskelle mellem sortværdierne og mætningen. Dyb sort 2 har 50 % cyan, 50 % magenta og 100 % sort, det betyder, at vi virkelig er ved den øverste grænse for de mørkeste sorttyper - det sorte af alle "sorte" så at sige.
Justér tekstfelter og indsæt tekst
Og det vil vi nu gøre. Hurtigt opret et nyt farvefelt og skriv værdierne: 50, 50, 0, 100 (1), Tilføj (2), OK (3). Og tildel denne sorte boks nøjagtigt denne farveværdi (4). Jeg vil slette alle andre, ubrugte farver (5 og 6).
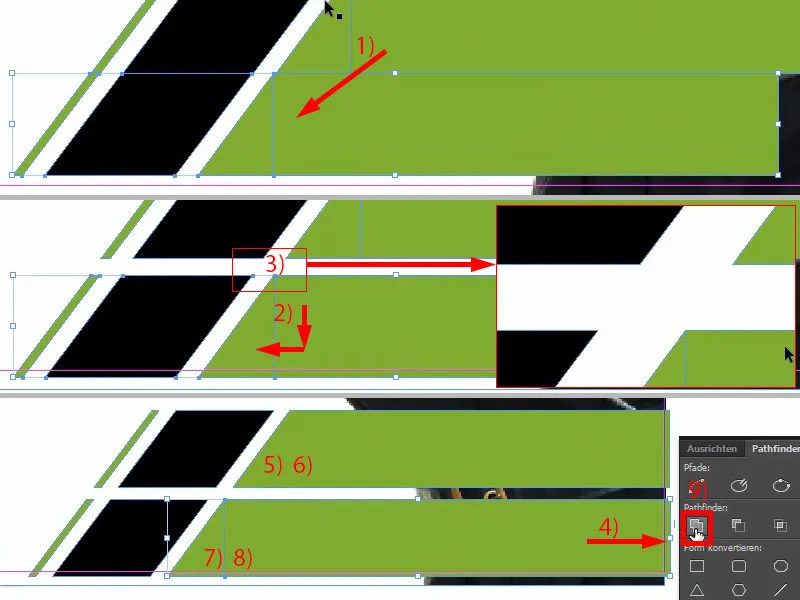
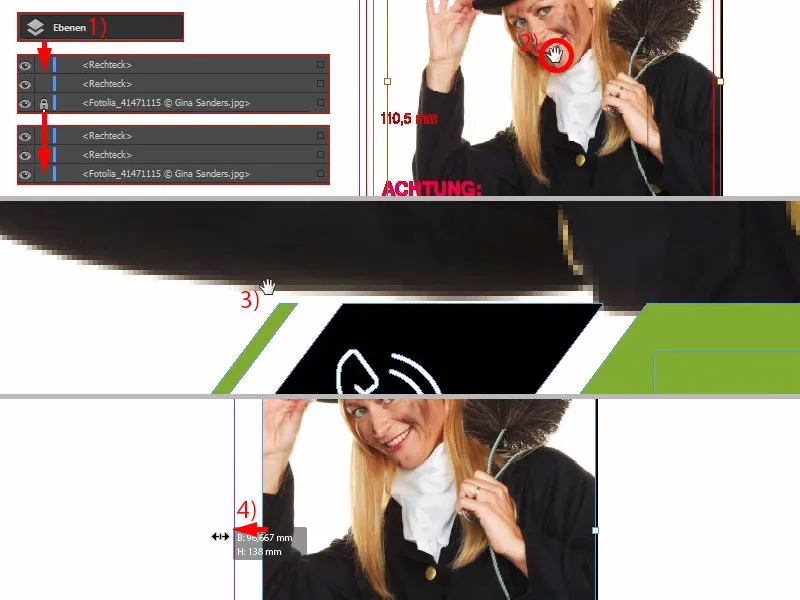
Nu opretter vi en klon af dette. Kopier alt med Shift-tasten trykket og med Alt-Shift-tasten flytter en etage nedad. Jeg skubber dette lidt mod venstre (1).
Vi skal være opmærksomme her (2), at vi holder denne fine bro i hvid intakt (3). Det ser, tror jeg, ret passende ud. Lad os se nærmere på det ... Det skal nemlig være korrekt, ellers ser det på en måde mærkeligt ud, og det vil man bemærke.
Vi flytter denne grønne boks lidt mod højre (4).
Og så kan vi sammenføje de to (5 og 6, 7 og 8) via Pathfinder, en gang hver tilføjelse (9). Voila.
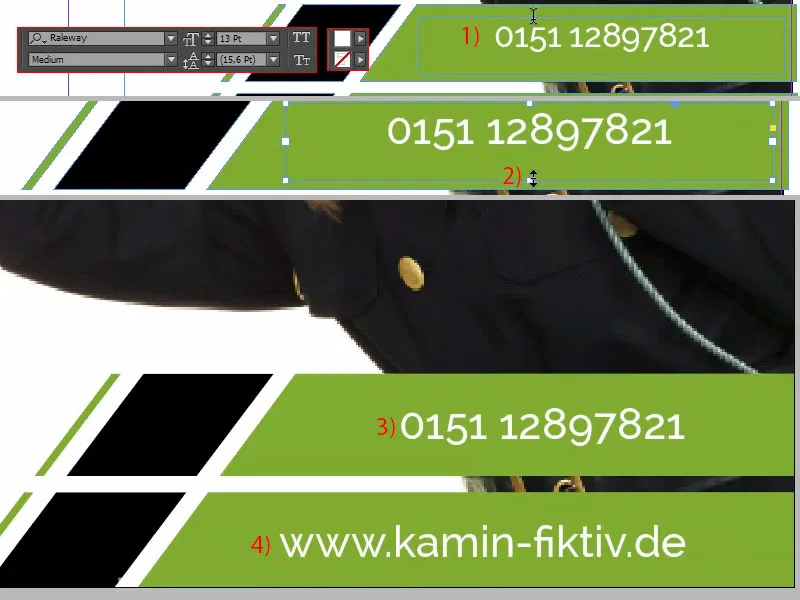
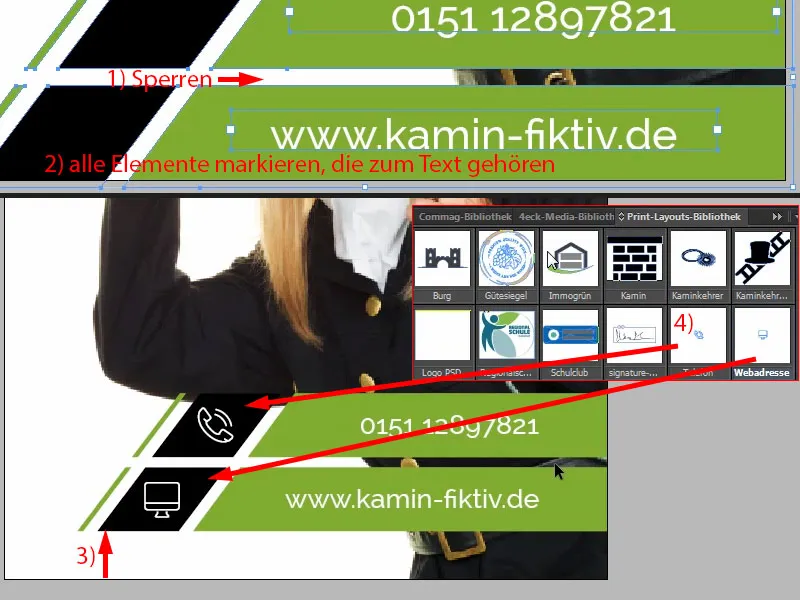
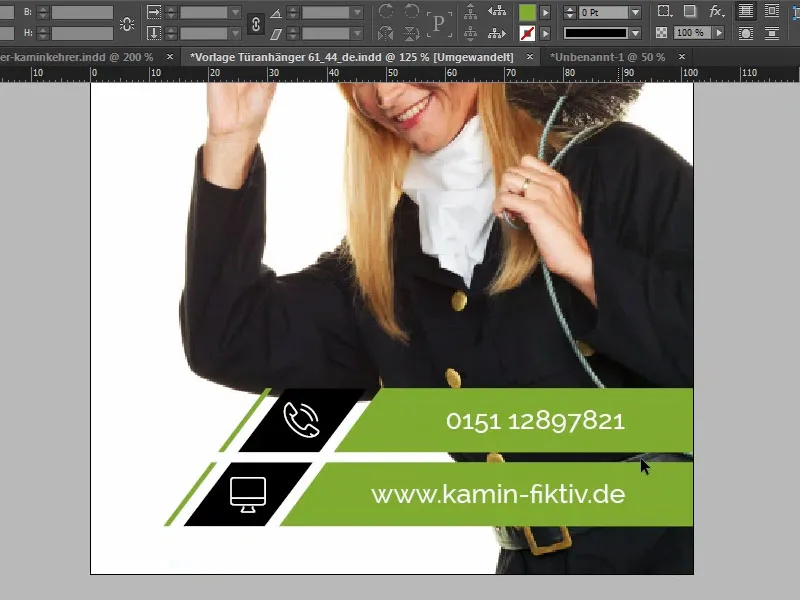
Nu går vi videre til tekstene. Det vil sige, træk blot et tekstfelt ud. Jeg har valgt skrifttypen Raleway og skrifttypen Medium, skriftstørrelse 13 pt, farve hvid. Her skal telefonnummeret indsættes, det kopierer jeg bare fra udklipsholderen (1). Juster højden (dobbeltklik på 2) ... Og nu skal vi arbejde lidt ud fra synsindtryk, for som I kan se, er der lidt afstand mellem tallene og slutningen af tekstboksen. Det betyder, bruger vi Justér-værktøjslinjen, ville det give et forvrænget resultat. Så her kræves sundt synsindtryk. Lidt højere måske ... Sådan kunne jeg forestille mig det (3).
Derefter opretter jeg bare en kopi og skriver websiden ind (4). Jeg justerer også dette, ind i midten.
Til sidst låser jeg lige Marianne på baggrundsbilledet ved at højreklikke og vælge Lås eller Ctrl+L for "Lock" (1). Nu kan jeg nemlig markere alt uden problemer (2), Marianne er ikke inkluderet, og så flytter jeg det hele lidt op, til dette sted (3). Okay.
Mangler kun de små ikoner. Dem kan vi nemt tilføje. Jeg har allerede forberedt det rigtige i min bibliotek (4). Så trækker vi bare og slipper - Telefon, webadresse.
Dette var den nederste del.
Design midterdelen af dørhængeren
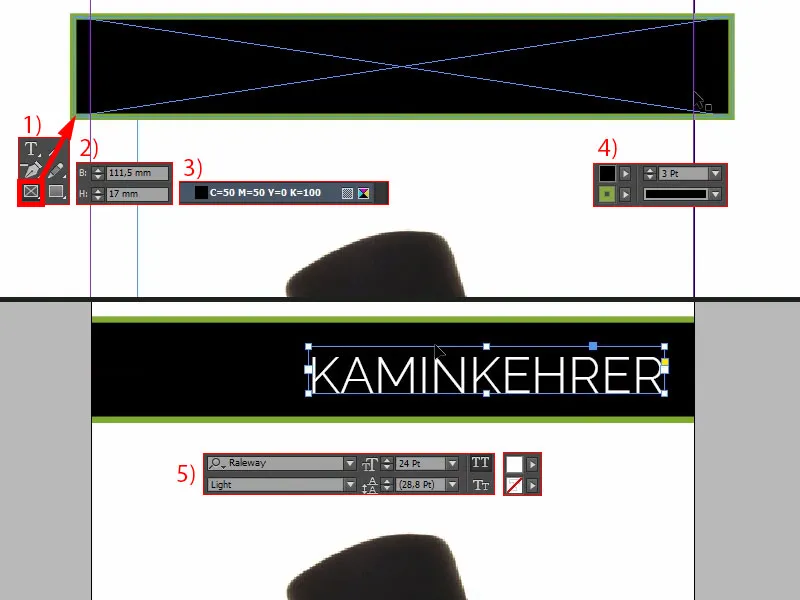
I midterdelen trækker vi igen en rektangel ud (1). I ser det allerede: Vi arbejder altid med elementer, der gentages. I højden må det gerne være 17 mm (2). Farve: Sort (3). Man skal holde en vis konsistens, man skal gentage forskellige farver og former, så betragteren føler sig tryg, fordi han så tænker: "Ah, det genkender jeg, det er jeg stødt på et sted før, det er skorstensfejerens farve", og så videre. Derfor tilføjer jeg også en kant på 3 pt (4).
Og så indsætter vi teksten, igen i Raleway, denne gang dog i Light med 24 pt versaler og hvid farve: "Skostræner" (5).
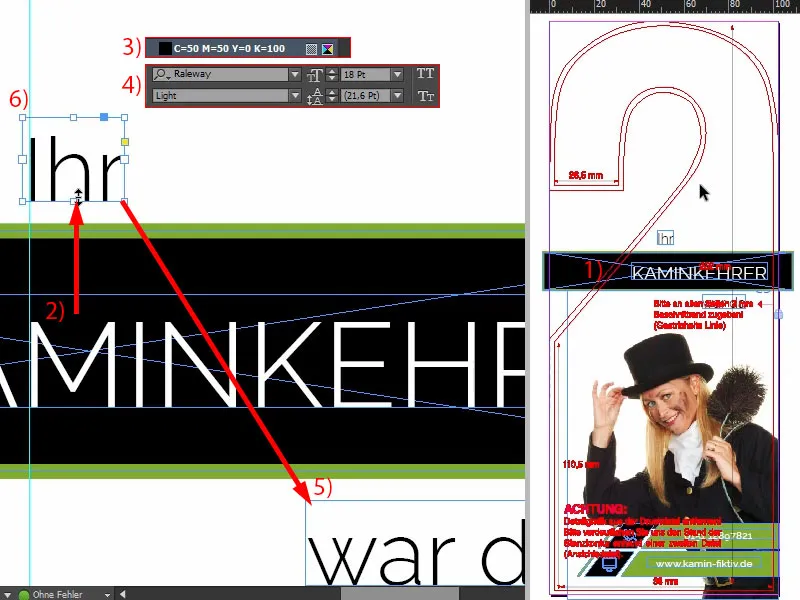
Vi bliver nødt til at være lidt forsigtige med placeringen, for: Når jeg igen viser skærekonturen, kan vi se, her skæres der. Så I skal være opmærksomme, så skorstensfejeren ikke mister sin titel (1).
Jeg kopierer tekstfeltet (2), flytter det op, ændrer farven til sort. Så alle sorte elementer vil jeg nu sætte til dyb sort (3). Og deri skriver jeg, uden versaler og med 18 pt (4): "Ihr". Så kan man nemt placere det. Opret endnu en kopi, og i det nye tekstfelt skriver jeg: "war da" (5). Så kigger jeg lidt på justeringen: Her for eksempel kan det venstre "M" jo være næsten identisk med opstregen på "I" (6).
Så lader jeg konturen blive vist igen (se 1). Cool, ikke?
Design den øverste del af dørhængeren
Til sidst lægger jeg hånden ovenpå. Bare åbn Placer-dialogen med Ctrl+D og vælg hånden (1). Drej den og placér den pænt, således at fingerspidserne og aftrykkene foran på fingrene stadig kan ses på billedet. De må ikke afskæres.
Så drejer vi den lidt mere, og så placerer jeg den omtrent sådan, at fingeren er let afskåret her (2). Jeg har jo allerede forklaret jer dette i en anden træning: Objekter og billeder, som I positionerer ved afskæringen, virker automatisk mere spændende og interessante. Lidt større... okay. Det er jeg tilfreds med, sådan bliver det til sidst.
Justering af billede
Nu justerer vi Marianne endeligt. Det vil sige, vi hæver låsningen gennem Lag-panelet (1). Nu vælger vi billedindholdet, som I kan vælge ved at klikke på denne donut i midten (2), og så flytter jeg det bare lidt højere op. Lad mig vise jer, hvad jeg er opmærksom på her: Jeg vil nemlig have, at der er en smule afstand præcist mellem ærmet og den øverste kant af dette sorte element (3). Ikke for meget, men dette her er helt sikkert for presset, så det skal opad. Måske skal vi også forstørre billedrammen (4). Justér billedindholdet igen. Færdig.
Forsiden er færdig...


