I denne vejledning vil du lære, hvordan du effektivt kan arbejde med Exception-Breakpoints i Chrome Developer Tools. Exception-Breakpoints gør det muligt for dig at debugge dit JavaScript ved automatisk at stoppe programmet, når en undtagelse (Exception) opstår. Dette er særligt nyttigt, når du ønsker at spore og forstå fejl i koden, hvor og hvorfor de opstår. Brugen af Breakpoints er en uundværlig færdighed for enhver udvikler, der ønsker at sikre, at deres kode er fejlfri. Lad os dykke direkte ned i detaljerne!
Vigtigste erkendelser
- Exception-Breakpoints stopper programmet, når en undtagelse opstår.
- Du kan adskille mellem "Ufangede" og "Fangede" undtagelser.
- Indsættelse af debugger;-statementet giver dig mulighed for at stoppe programmet på et bestemt sted.
- Det er vigtigt at fjerne debugger;-statementer efter afslutningen af debugging for at holde produktionskoden ren.
Trin-for-trin-vejledning
1. Aktivering af Exception-Breakpoints
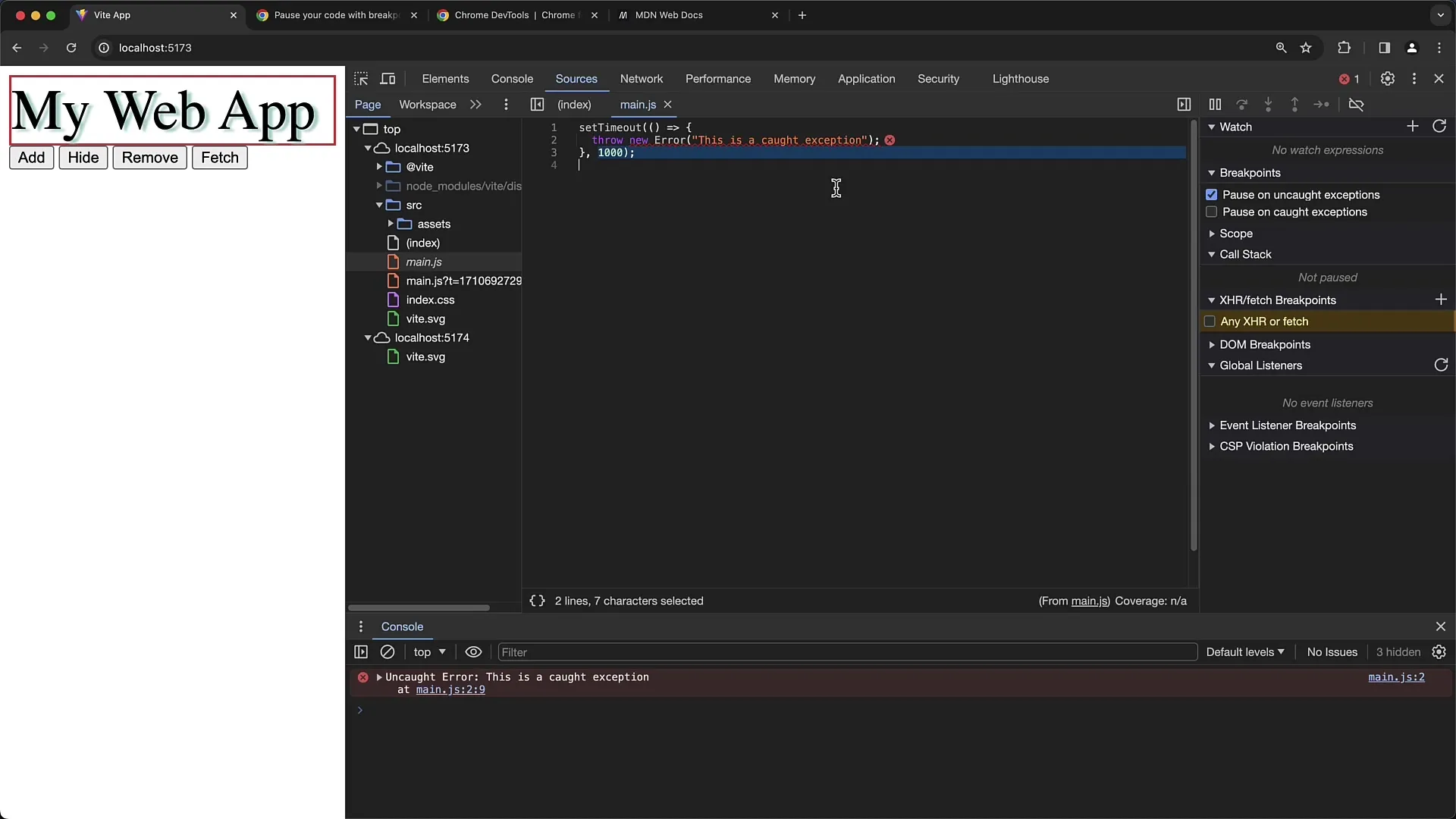
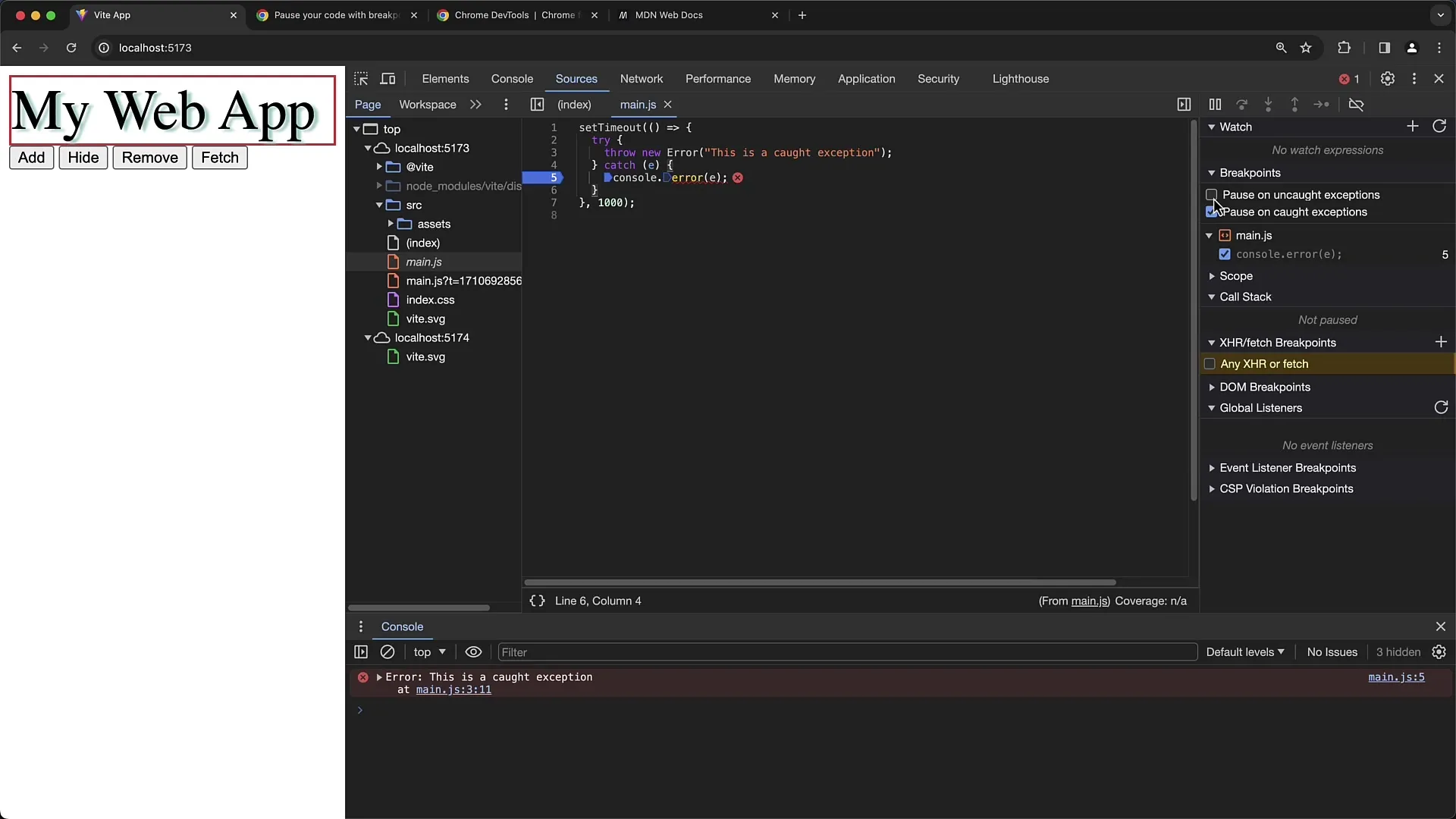
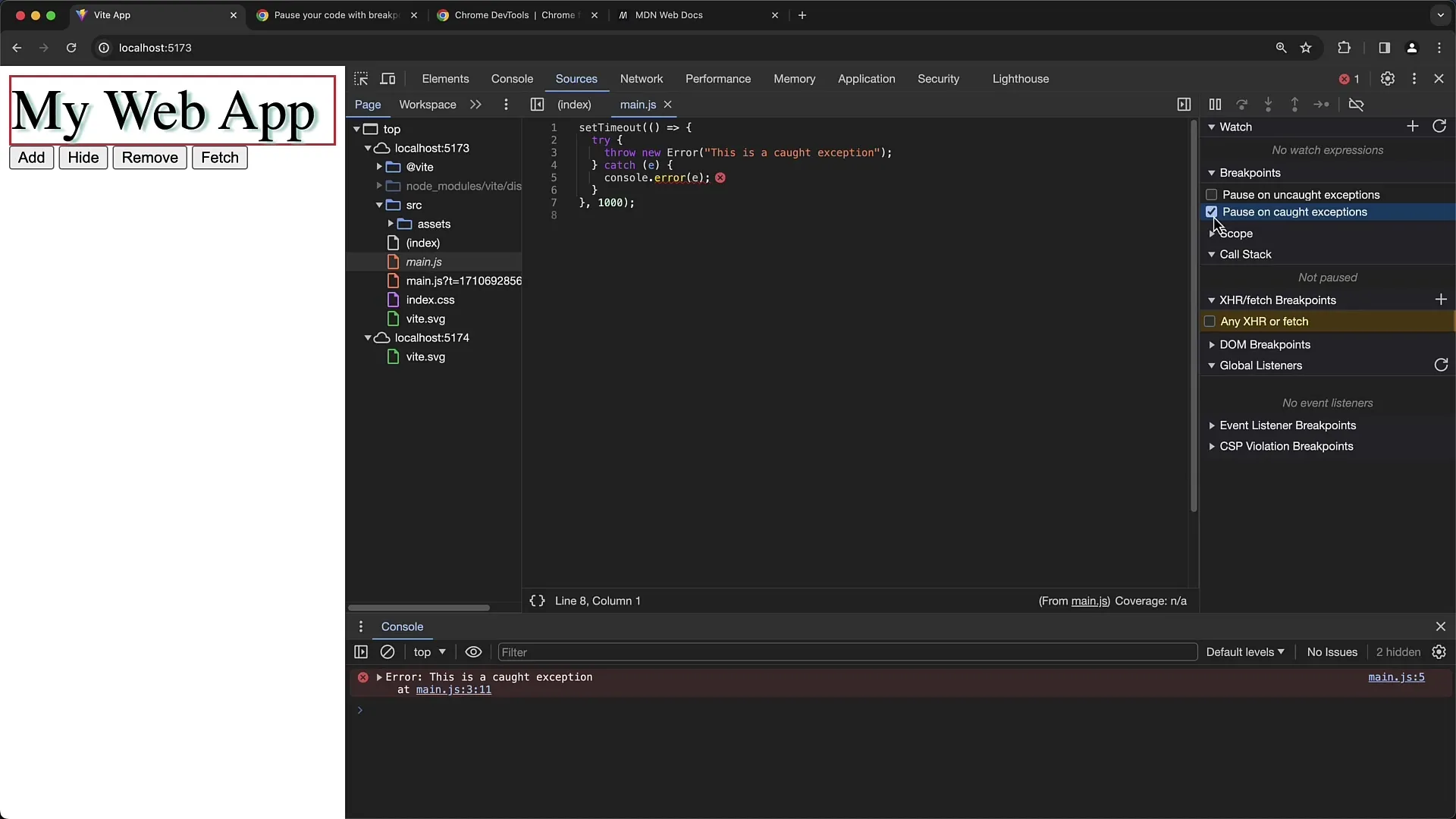
For at aktivere automatisk stop ved undtagelser, åbn Chrome Developer Tools. Gå til menuen "Sources" og finde området "Breakpoints". Sæt flueben ved "Pause on Exceptions" og "Pause on Caught Exceptions".
Nu vil programmet automatisk stoppe, når en undtagelse opstår. Dette gør du ved at bruge følgende kode, som udløser en simpel undtagelse.

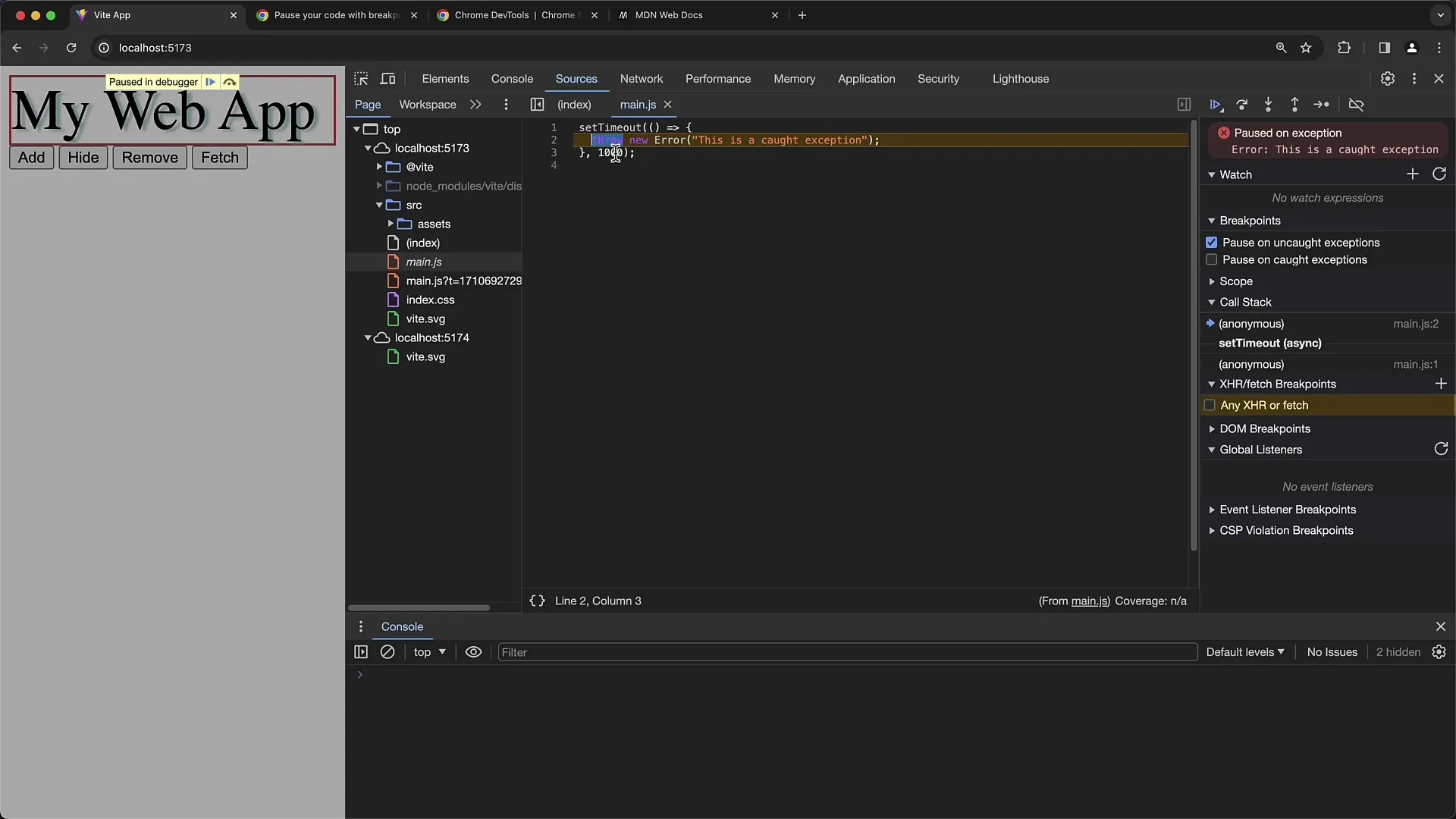
Når du nu kører koden, vil programmet stoppe på det sted, hvor undtagelsen kastes.

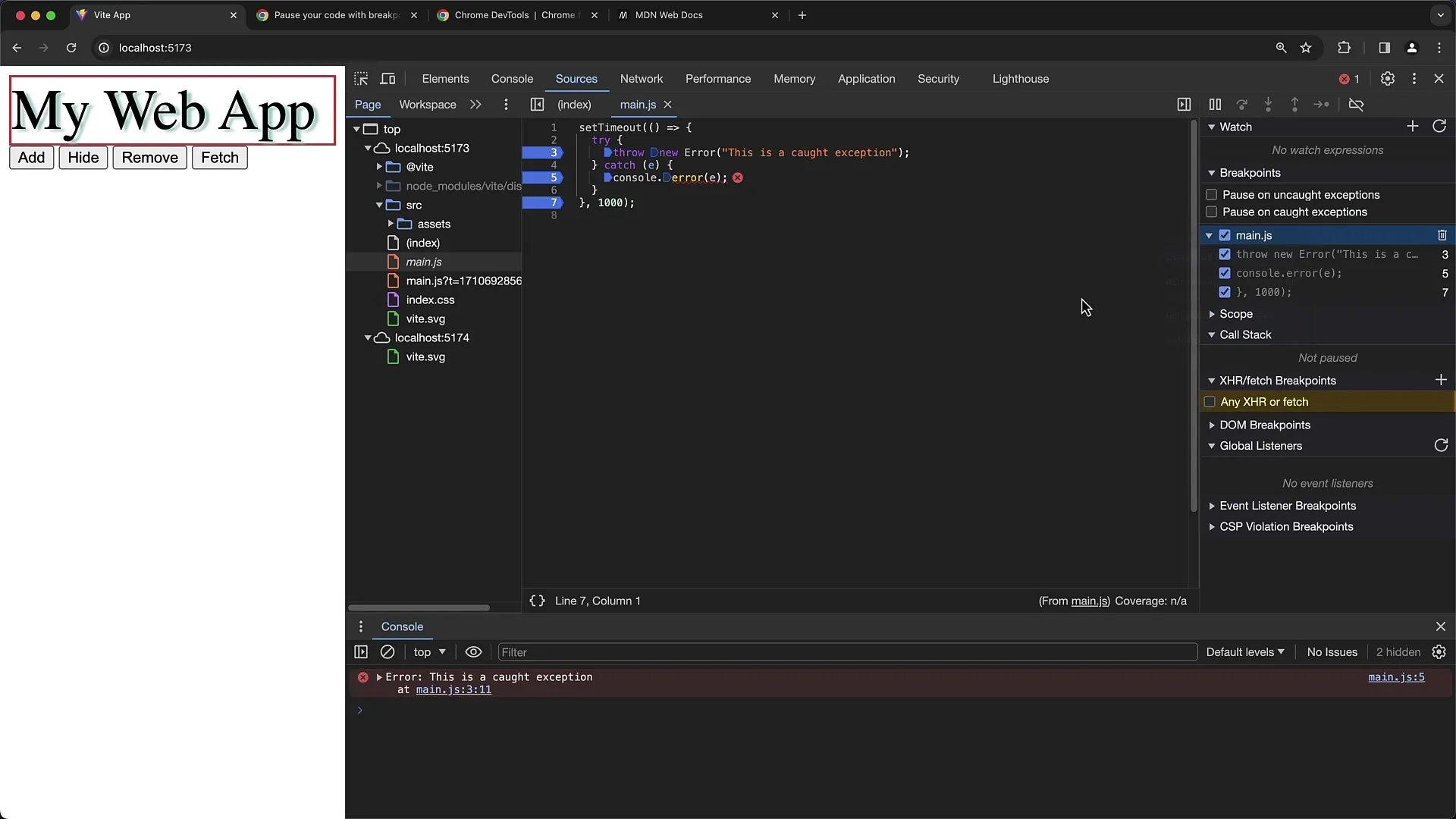
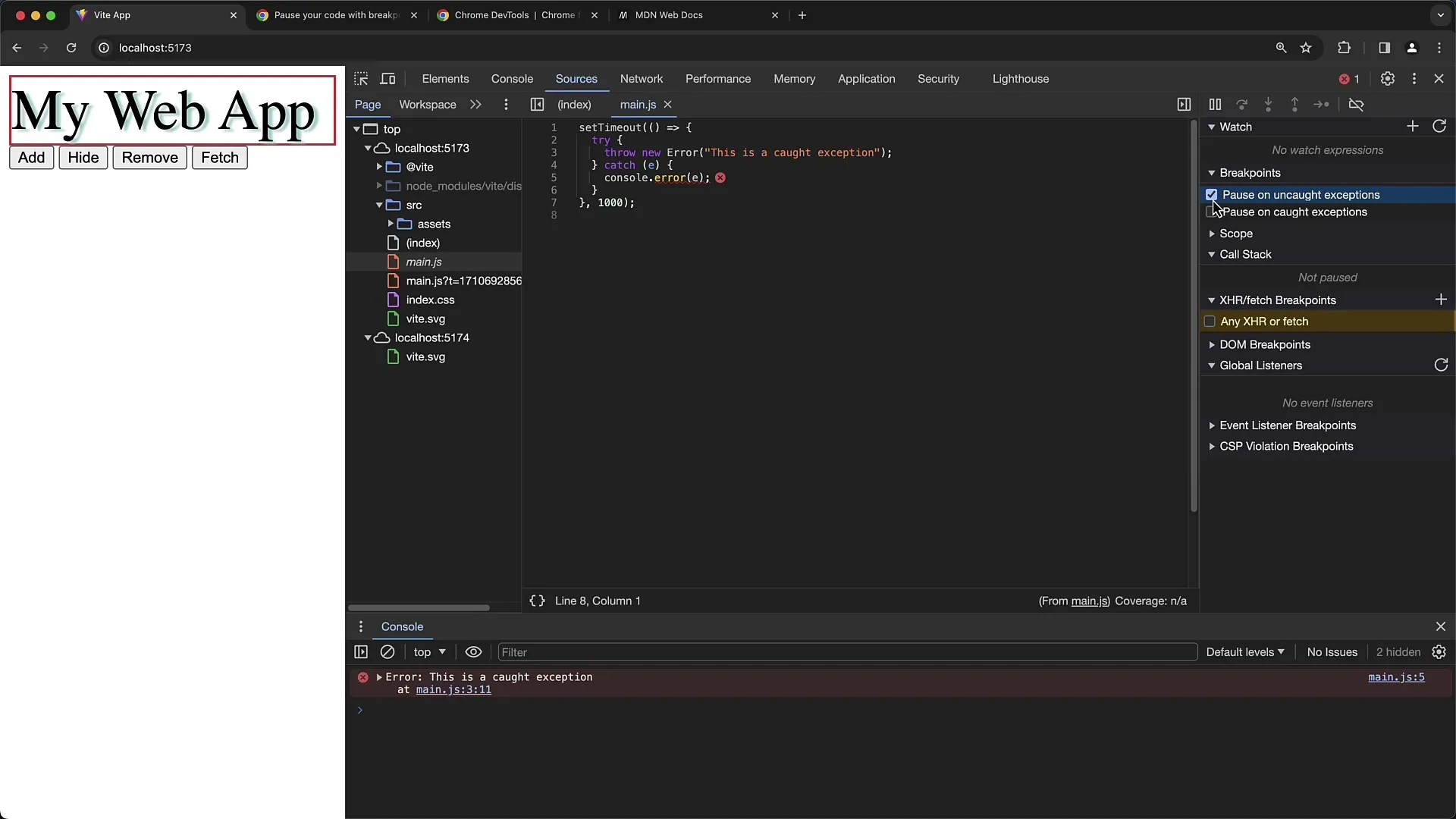
2. Behandling af "Fangede" og "Ufangede" undtagelser
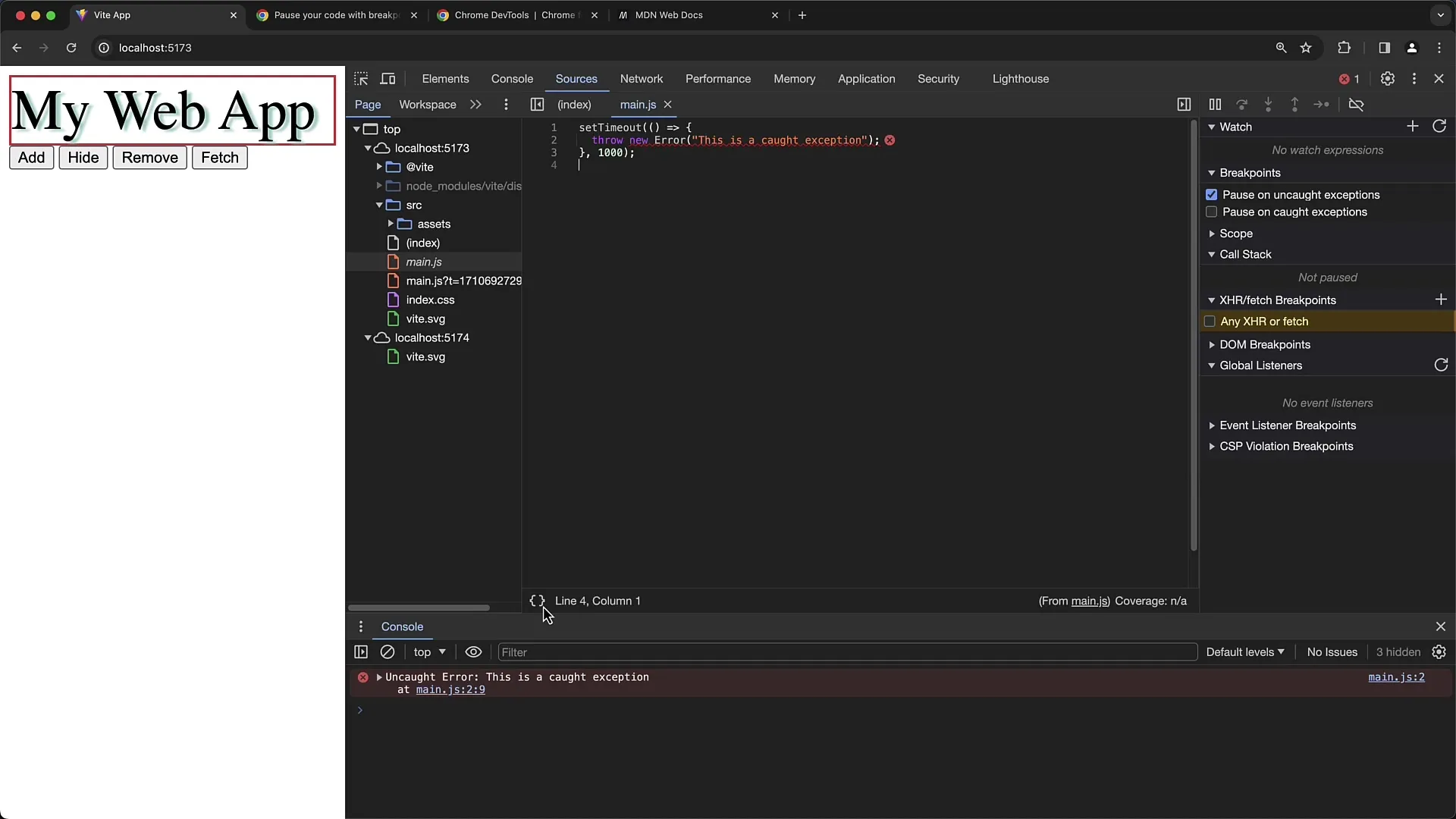
Hvis du deaktiverer indstillingen for "Fangede undtagelser", vil du bemærke, at programmet ikke stopper ved fangete undtagelser.

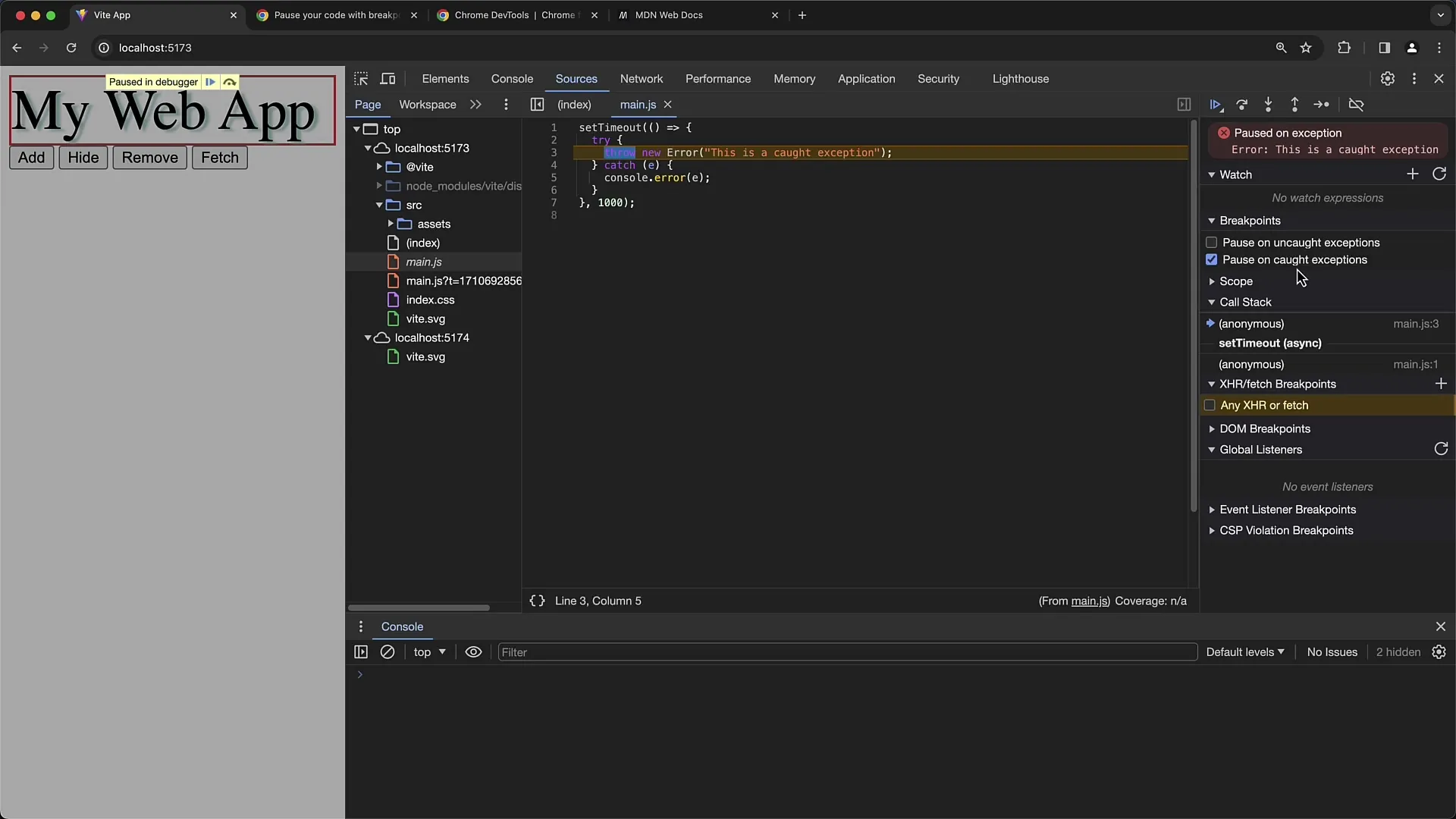
Hvis du dog har en undtagelse i en try-catch-blok, vil undtagelsen blive fanget i catch-blokken, og programmet vil fortsætte der.

Her kan du se, at undtagelsen er blevet fanget, og du kan se konsoloutputtet med fejlen, der er indeholdt i undtagelsen.

3. Anvendelse på flere Breakpoints
Hvis du har flere Breakpoints i forskellige filer, kan det hurtigt blive uoverskueligt. Dog kan du nemt deaktivere alle Breakpoints ved at højreklikke på en Breakpoint og vælge "Disable all Breakpoints".

Dette vil deaktivere alle Breakpoints, så du senere kan aktivere dem igen, hvis det er nødvendigt.
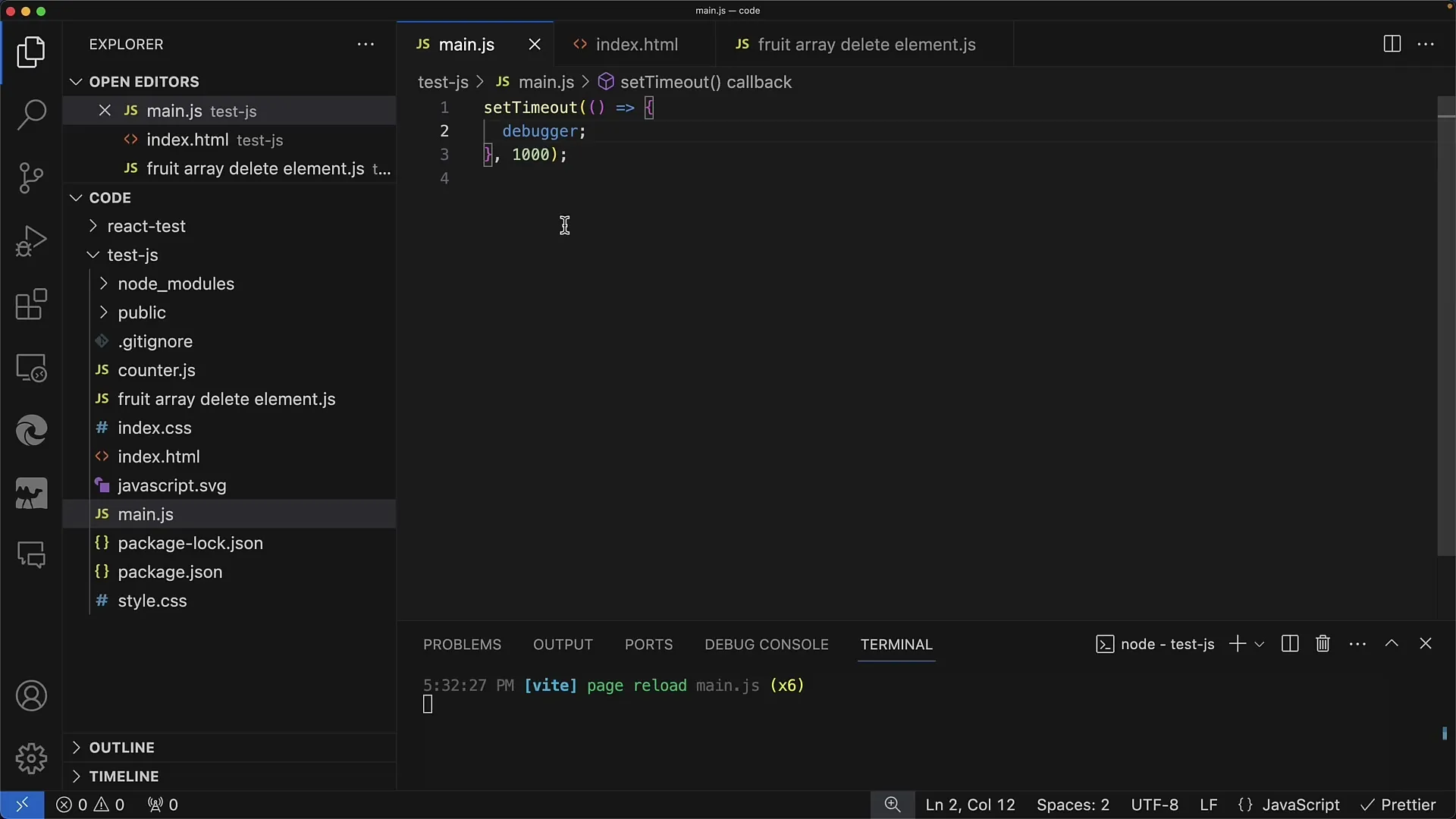
4. Brug af debugger;-Statements
En anden nyttig teknik under debugging er at indsætte debugger;-Statements i din kode. Dette vil stoppe programmet på dette sted, når du genindlæser siden.

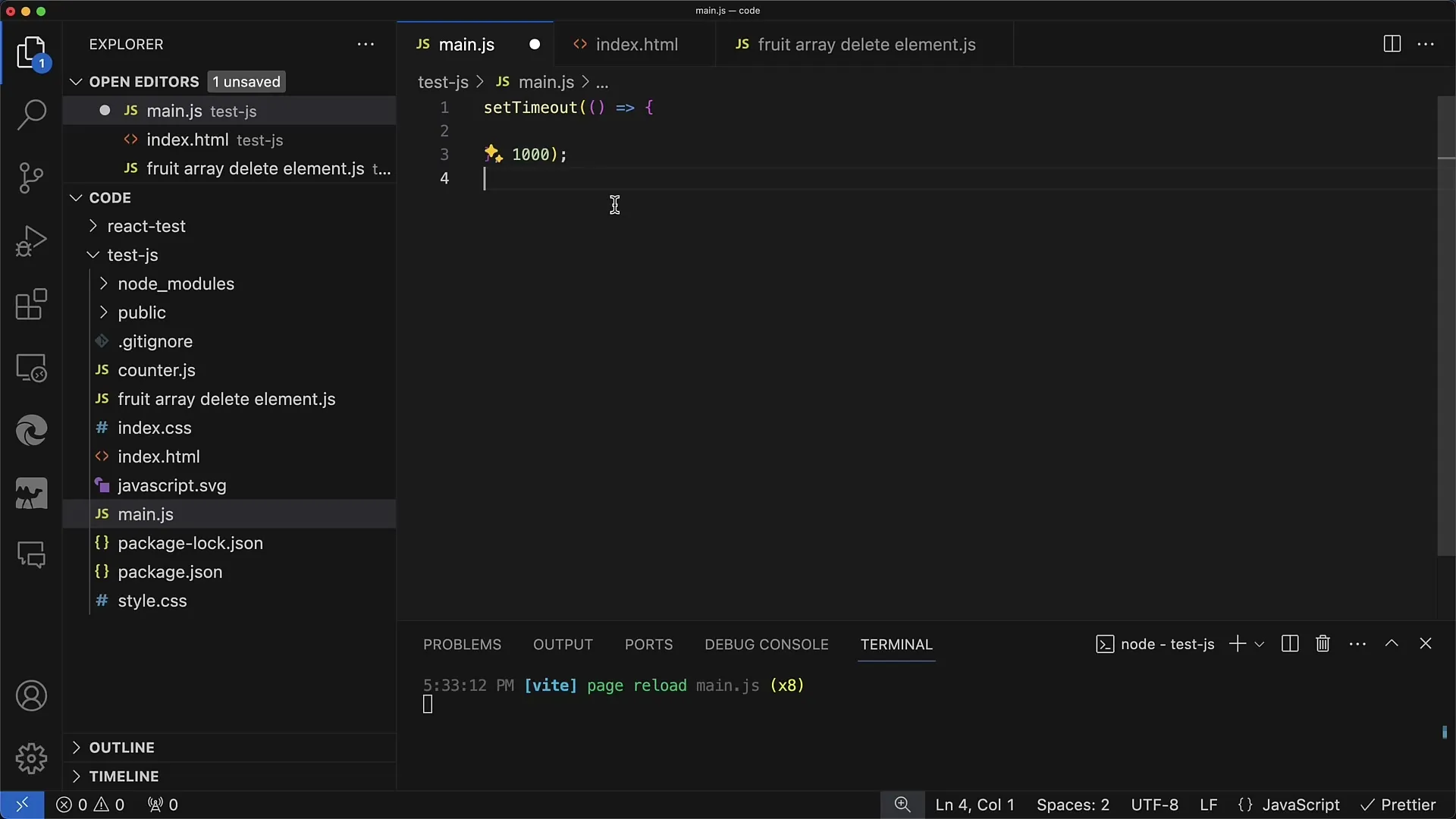
Når du bruger Debugger-Statements, er det vigtigt at huske at fjerne dem fra din kode, inden du går til produktionsmiljøet, da de ikke er nyttige i live-applikationen.

Når du indsætter debugger;-Statementet, vil programmet stoppe på dette specifikke sted, hvilket giver dig mulighed for at gennemgå de aktuelle variabler og programmets historie.
5. Forsigtighedsforanstaltninger ved arbejde med undtagelser
Når du arbejder med undtagelser, bør du være forsigtig, især hvis du bruger mange tredjepartsbiblioteker. Disse kan også udløse undtagelser, og det kan være generende, hvis din kode konstant stopper.

Hvis du ved, at din ansøgning genererer undtagelser, kan det være nyttigt at aktivere indstillingen for "ufangede undtagelser" for at kunne opdage dem under fejlfindingsprocessen.

Husk, at ikke enhver undtagelse fører til et problem. En undtagelse kan blive fanget og dermed ikke påvirke brugeroplevelsen negativt.
Oversigt
I denne vejledning har du lært, hvordan du kan bruge undtagelsesbreakpoints i Chrome Developer-værktøjerne til at finde fejl i din JavaScript-kode. Du har set, hvordan du kan aktivere disse breakpoints og bruge dem effektivt for at sikre, at dine applikationer fungerer problemfrit. At forstå og implementere disse teknikker vil markant forbedre din effektivitet i fejlfinding.


