Efter at vi næsten har færdiggjort sider to og tre i denne tutorials serie i den tredje del, vil vi i den følgende fjerde del kun foretage nogle små rettelser og tilføjelser og derefter fortsætte med at arbejde med designet af de resterende sider.
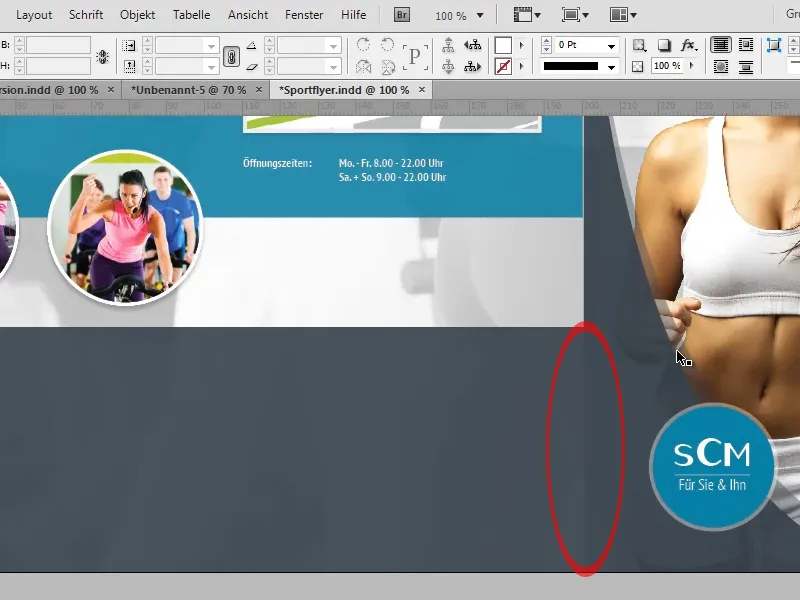
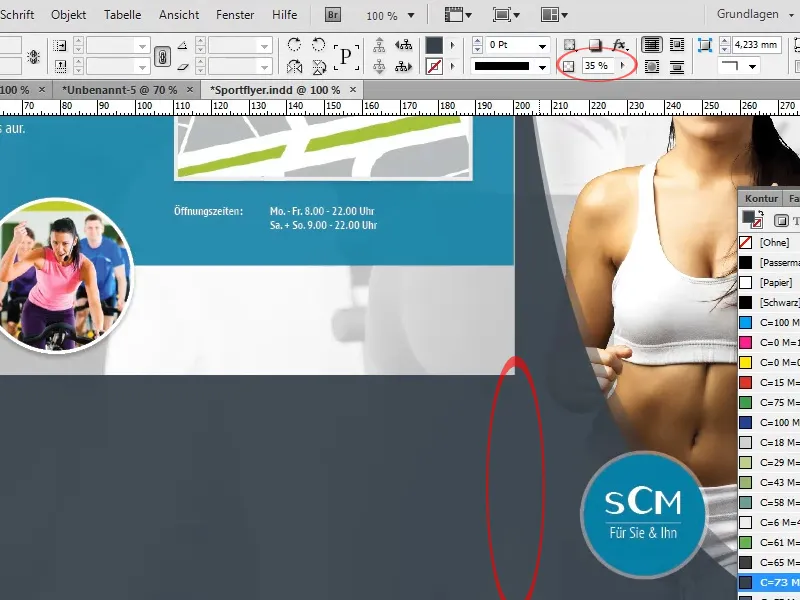
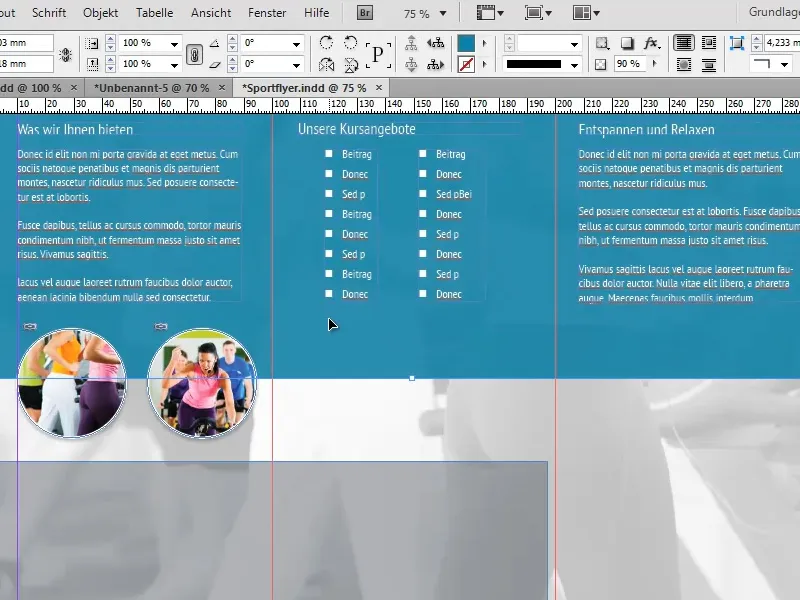
Hvis vi nøje betragter overgangen mellem den grå flade på forsiden og den grå stribe på den tilstødende side, kan vi se, at der er en hård kant. Denne effekt opstår, fordi den grå flade på forsiden er dækket af en anden flade med kraftigt reduceret gennemsigtighed (35%), mens dette ikke er tilfældet med den grå stribe.

For at rette denne uønskede effekt har vi flere muligheder:
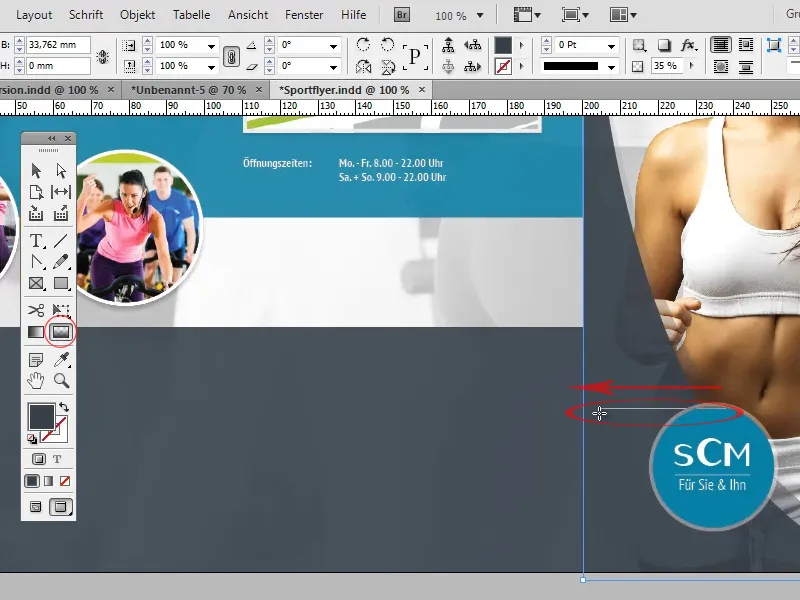
For det første kan vi bruge den bløde gradientværktøj til at løse kanten. Vi vælger simpelthen området med 35% gennemsigtighed, der skaber effekten, og bruger det nævnte værktøj til at oprette en gradient fra højre mod venstre blød kant.
Ulempen ved denne metode er, at den bløde gradient også kan komme til at virke på steder, hvor vi ikke havde til hensigt det. I vores eksempel kan det let ske, at den reducerede gennemsigtighed på forsiden også bliver skjult opad.
Den anden mulighed ville være at duplikere den grå stribe og reducere gennemsigtigheden af duplikatet til 35%, så den samme farveværdi som på forsiden opstår, når de to områder overlapper, og den hårde kant dermed forsvinder.
I næste trin tilføjer vi tekst på den grå stribe:
Formateringerne af overskrifterne og brødteksten svarer til formateringerne af de allerede indsatte overskrifter "Oplev Sundhed" og "Vej til os" eller brødteksten nedenfor.
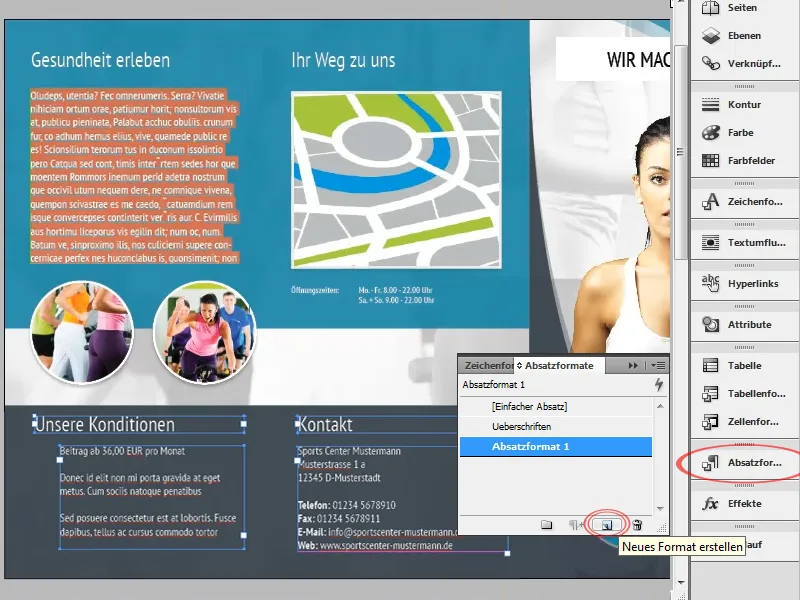
Da vi også vil indsætte en masse tekst med de samme formateringer på de efterfølgende sider, ville det være fornuftigt at oprette en egen afsnitformatering til brødteksten og overskrifterne:
Åbn derefter afsnitsformatspanelet (Vindue>Formater>Afsnitformater). Marker nu en tekstsnippet med den tilsvarende formatering og klik på Ny-knappen. InDesign importerer automatisk formateringen af den markerede tekst til den nye oprettede afsnitformatering. Nu kan du vælge enhver tekst og tildele den den passende formatering med ét klik på afsnitformaterknappen.
Teksten nederst til venstre skal nu være markeret med punkttegn. Der er også flere muligheder for dette:
På den ene side kunne vi ganske enkelt oprette punkttegnene som form eller vektor og manuelt placere dem på den ønskede position. Fordelen er, at enhver vektor kan bruges. Dog ville punkttegnene skulle placeres på ny hver gang teksten ændres lidt.
Den anden, langt mere fleksible mulighed ville være at bruge et standard punkttegn. Fordelen er åbenlys: Hver gang teksten ændres, tilpasses punkttegnene automatisk. Dog skal det ønskede tegn i dette tilfælde være angivet som et skrifttegn. Hvis det, som i vores tilfælde, blot er en simpel firkant, er dette naturligvis ikke et problem.
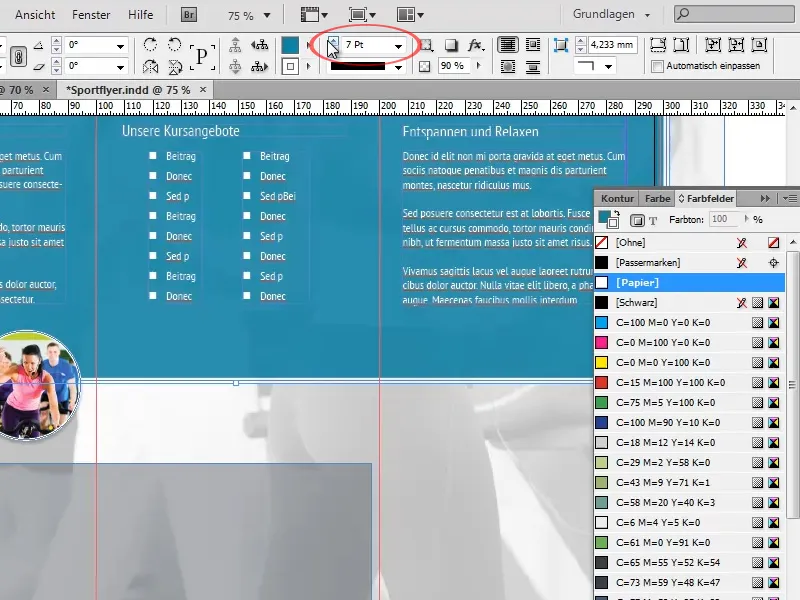
For at definere et andet tegn som punkttegn åbner vi afsnitspanelet (Vindue>Skrifter og Tabeller>Afsnit) (1) og vælger under de yderligere muligheder punktet Punkttegn og nummerering … (2).
Ved oprettelsen af træningsbilledet var der et problem, fordi jeg havde forvekslet for- og bagsiden. Dette er vigtigt, da overskæringerne på midten er lidt kortere ved wickelfalz. Korrektion af en sådan fejl bør dog ikke være alt for svært, da linjerne kun skal flyttes lidt, og enkelte objekter skal justeres lidt.
For at undgå forvirring blandt de mange hjæpslinjer, kan vi ændre farven på de vigtige hjæpslinjer, der repræsenterer vigtige skillelinjer. Til dette markerer vi blot den relevante hjæpslinje og vælger den ønskede farve under højreklik>hjæpslinjer.
Lad os nu fokusere på de andre sider:
Da de grundlæggende træk i layoutet på de følgende sider er ens med de allerede oprettede sider, kan mange af de basiselementer blot kopieres. På den måde kan baggrundsbilledet overføres én til én, mens andre baggrundselementer, som det turkise og det grå område, kun skal tilpasses en smule.
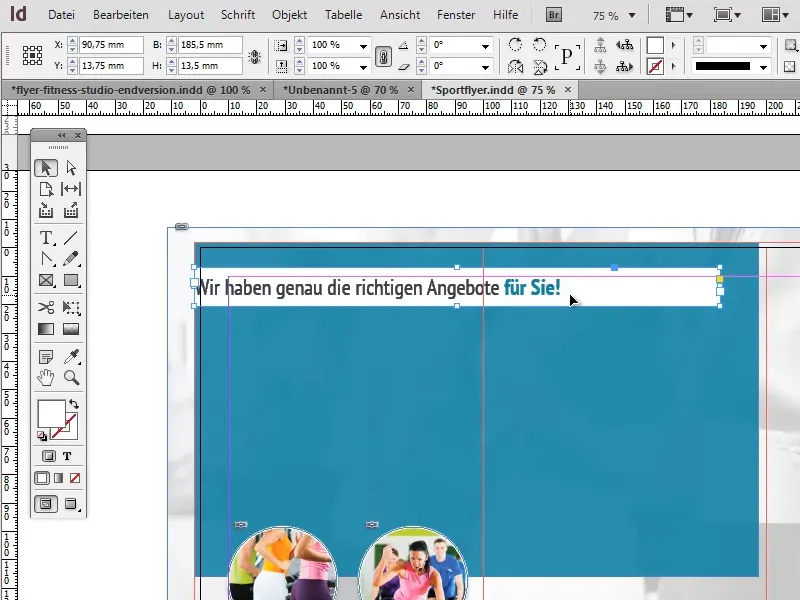
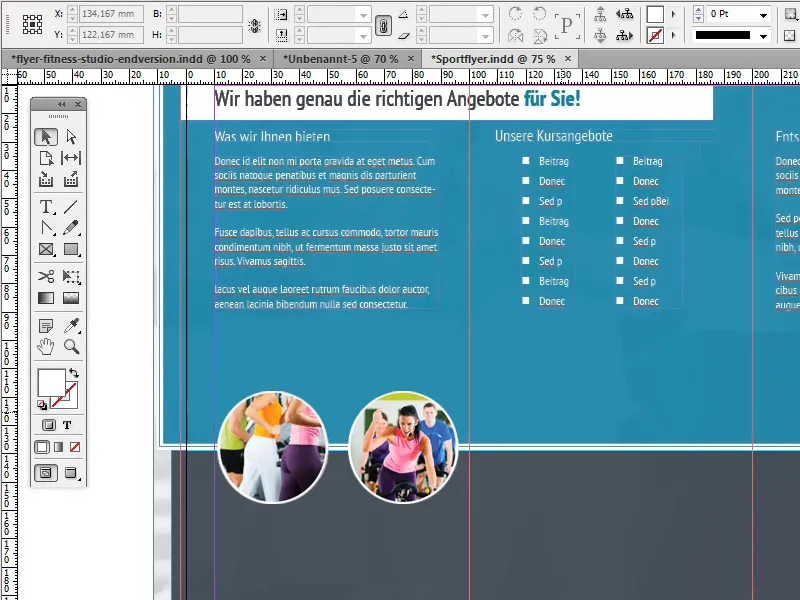
Til overskriften opretter vi et tekstfelt tæt på toppen af dokumentet, der strækker sig over de første to afsnit af brochuren, og indstiller baggrundsfarven til hvid. Formateringen af teksten "Vi har præcis de rigtige tilbud til dig!" tilpasses til overskriften på forsiden af brochuren: De to sidste ord, formateret med Fed, farves ind i den mørke turkisfarve, der også blev brugt til baggrunden.
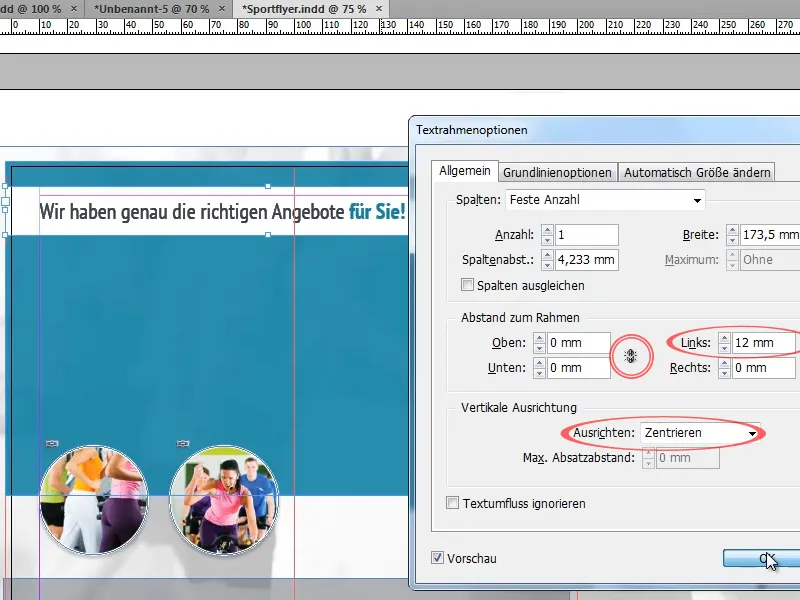
For at undgå at teksten klæber til kanterne af tekstfeltet, kan vi i Tekstfadsindstillinger (Objekt>Tekstfadsindstillinger) indstille Vertikal Justering til Centreret og tilføje en venstre indrykning på ca. 12 mm. Når du justerer indrykningen, skal du sørge for, at knappen til at tilpasse alle indstillinger er deaktiveret.
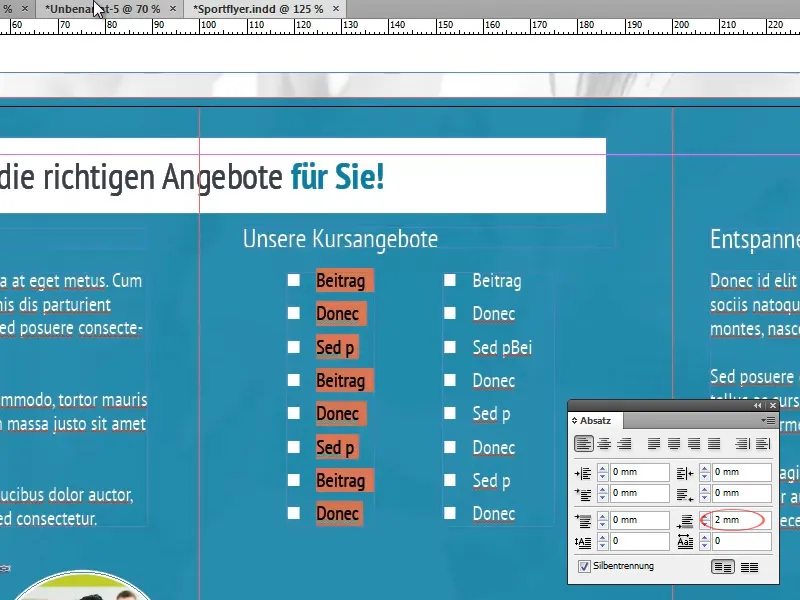
I den øverste halvdel af flyeret indsætter vi nu forskellige tekster, som vi anvender de tidligere oprettede Afsnitsformater på.
For at sikre overskueligheden ved brug af punktopstillinger, skal vi sørge for, at der er tilstrækkelig plads mellem de enkelte punkter. Dette kan opnås ved f.eks. at forøge linjeafstanden, indsætte blanke linjer eller definere en afstand efter hvert afsnit i afsnitskontrolpanelet (Vindue>Tekst og Tabeller>Afsnit).
Inden vi fortsætter med forgrundsobjekterne, skal vi sikre os, at baggrunden får sin endelige form:
Vi skal nu skalere den turkise baggrundsfarve, så den fylder cirka de øverste to tredjedele af brochuren.
Ved bunden af den turkise flade ønsker vi nu at oprette en hvid streg. Men i stedet for at oprette en separat streg til dette formål, kan vi anvende en lille trick:
Det er tilstrækkeligt at give den turkise flade en hvid kantlinje med en styrke på ca. 7 Pt. Da fladen rager ud over dokumentets kant på tre sider, vil den kun være synlig i bunden.
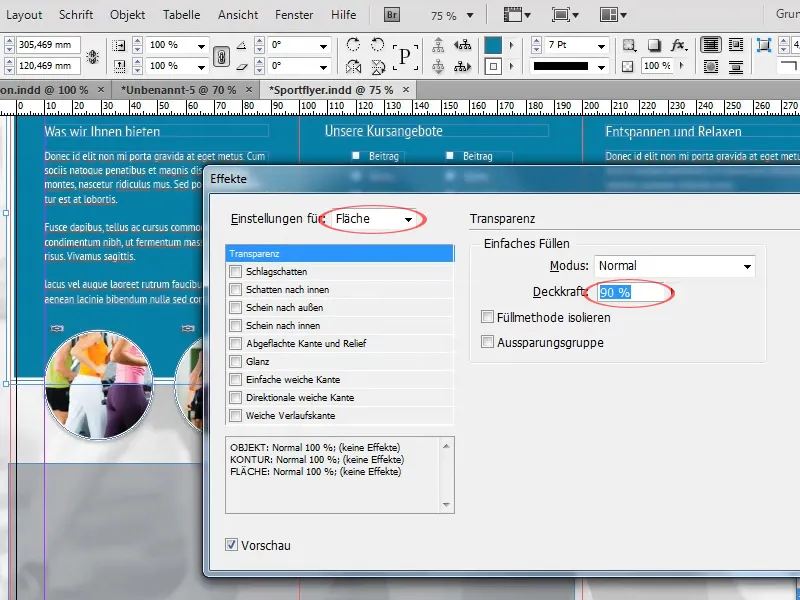
I Effektpanellet indstiller vi nu Objektets Gennemsigtighed til 100% og reducerer derefter Fladens Gennemsigtighed til 90%. Dette resulterer i, at kantlinjens gennemsigtighed forbliver fuldstændig intakt, mens fladen bliver let gennemsigtig. Objektets Gennemsigtighed ville ændre begge indstillinger ens.
Nu forstørrer vi den tidligere kopierede grå flade, så den afslutter ved den hvide streg og fylder de nederste tredjedele af brochuren. Desuden øger vi fladens gennemsigtighed til cirka 90%.
Lad os nu justere billederne:
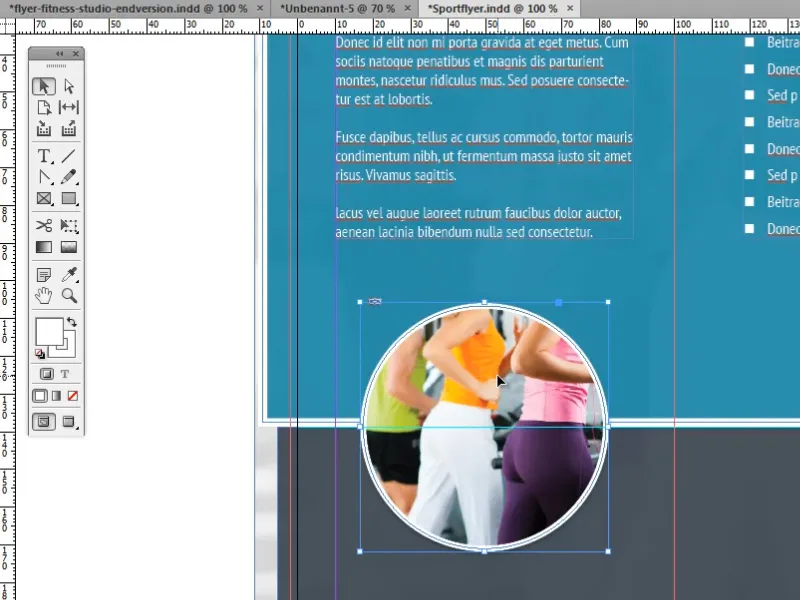
I hver af de tre afsnit vil vi oprette et stort, centralt placeret, rundt billede med en hvid ramme. Til dette bruger vi et af billederne, som vi tidligere har kopieret fra de allerede færdiggjorte sider, som skabelon.
Først forstørrer vi billedet, så det passer godt på en side, uden at virke overfyldt, og justerer billedets centrum på den hvide streg.
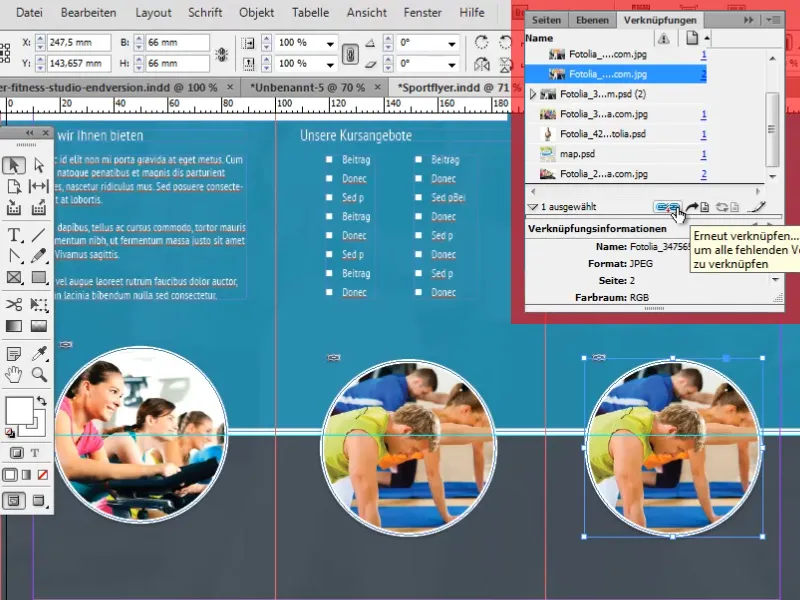
Derefter duplikerer vi billedet to gange og erstatter det linkede billede ved hjælp af Linkindstillingspanelet med et nyt.
For at positionere billederne så enkelt og præcist som muligt centreret, er der nogle tricks:
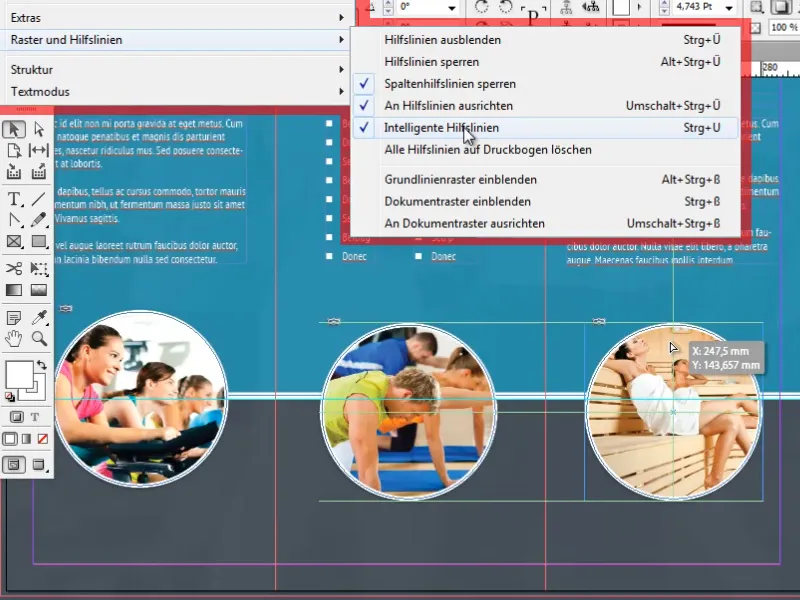
Et af disse tricks er brugen af de såkaldte intelligente hjælpelinjer. Disse kan være et ekstremt praktisk redskab. De etablerer automatisk forbindelser til andre objekter og vigtige punkter som f.eks. centrum. Når dit objekt nærmer sig et sådant punkt eller en forlængelse af det, låses objektet automatisk på plads.
Du kan aktivere de intelligente hjælpelinjer under Vis>Gitter og hjælpelinjer>Intelligente hjælpelinjer.
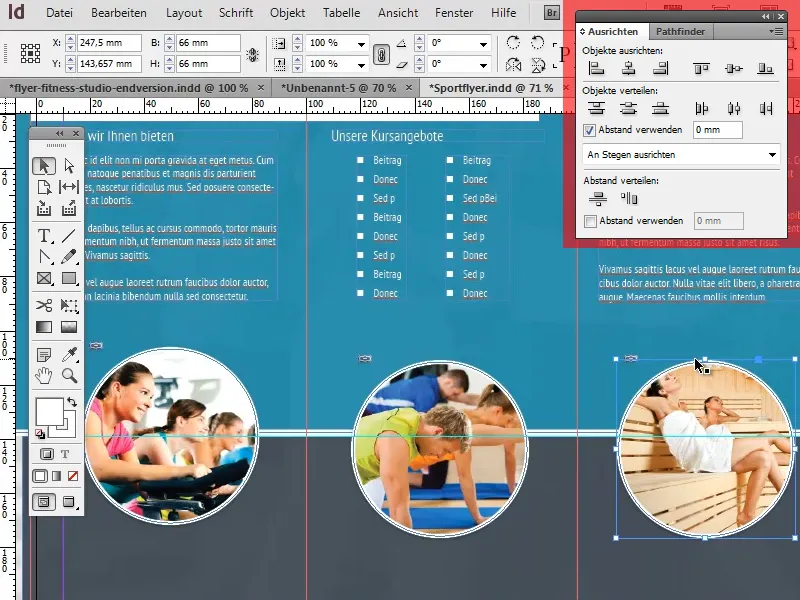
Yderligere nyttige muligheder til at justere objekter findes i Justér-panelet under Vindue>Objekt og Layout>Justér.
Til sidst tilføjer vi nu små infotekster under de cirkulære billeder. Formateringen følger igen vores standard tekstformatering (Afsnitsformat). Overskrifterne er centreret og afviger kun minimalt fra vores standardformat i skriftstørrelse.
Desuden opretter vi en linje til højre og venstre for overskrifterne for at skabe en flot visuel ekstra effekt. Oprettelsen og justeringen af disse linjer burde ikke være svært med hjælp fra Linjeværktøjet samt Intelligente hjælpelinjer.
Dette markerer også afslutningen på fjerde og sidste del af denne tutorial-serie. Jeg håber, at I har kunnet få mange interessante og nyttige oplysninger fra disse tutorials, og at I ikke længere giver grimme flyers en chance!


