I denne guide lærer du, hvordan du optimerer og tilpasser thumbnails i Microsoft Designer for at forbedre deres synlighed og tiltrækningskraft. Vi går trin for trin gennem processen med thumbnail-oprettelse og -tilpasning og viser dig, hvordan du kan foretage kreative tilpasninger for at få det bedste ud af dit thumbnail.
Vigtigste erkendelser
- Thumbnails kan forbedres med forskellige filtre og tekstskabeloner.
- Ved at fjerne baggrunde kan du oprette professionelle og appellerende designs.
- Tilpasning af tekst og farver er afgørende for læsbarhed og æstetik af dit thumbnail.
Trin-for-trin guide
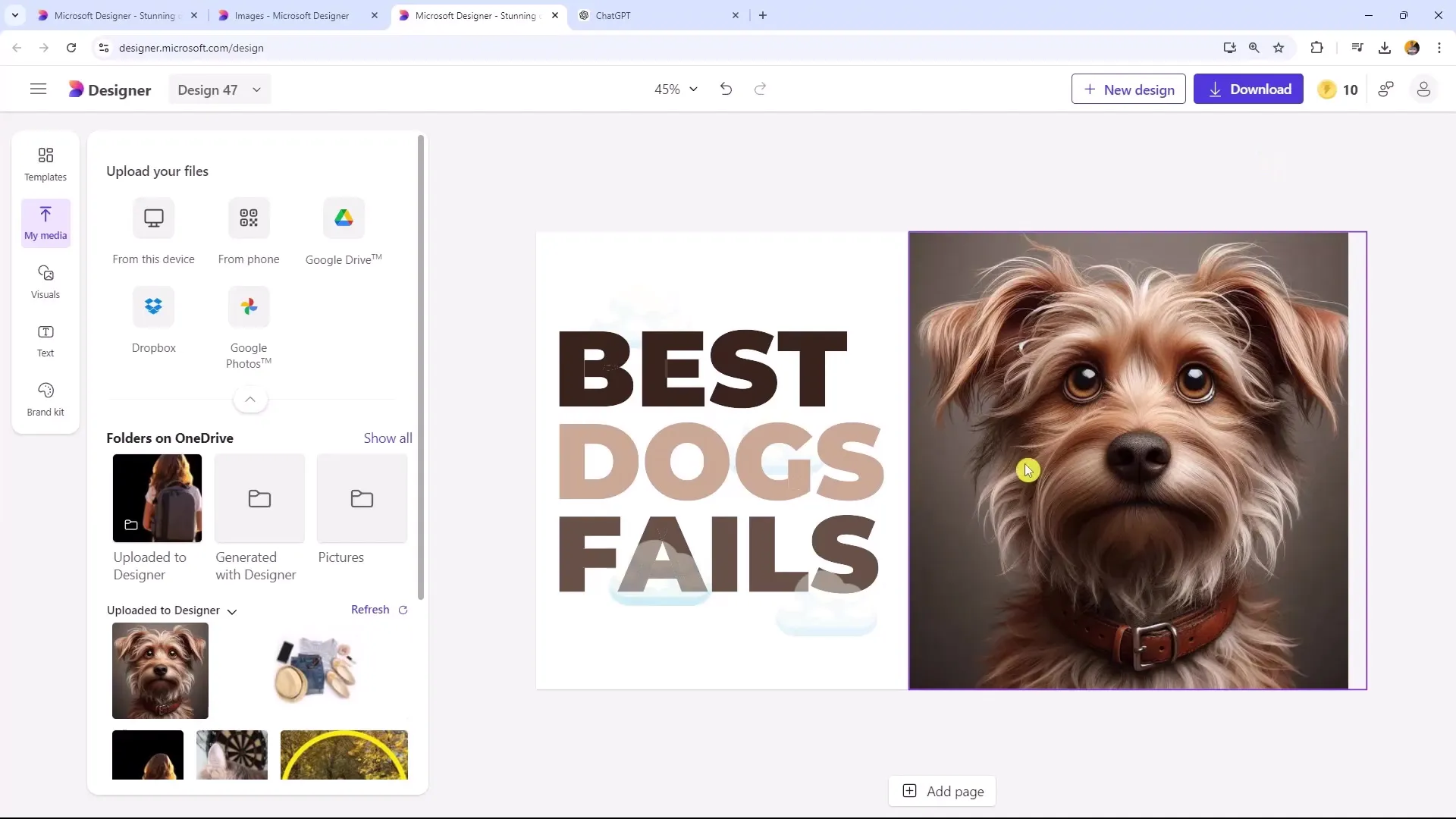
For at forbedre dit thumbnail, begynd med at duplikere din nuværende side. Dette giver dig et grundlag for at foretage forskellige tilpasninger uden at miste originalen. Klik på "Tilføj side" og vælg den duplikerede side.

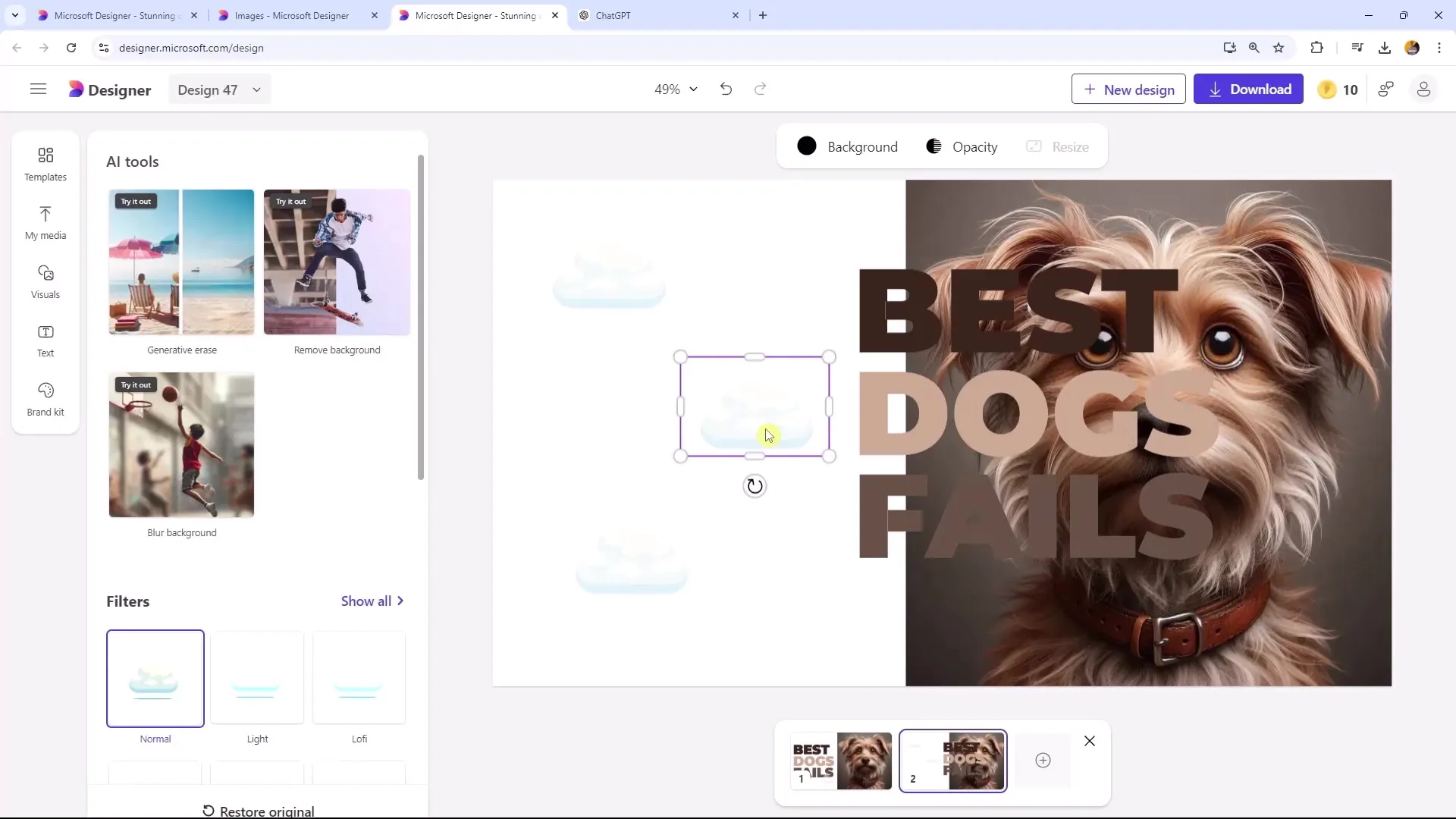
Efter at den nye side er oprettet, skal du fjerne de elementer, der ikke længere er passende. I dette tilfælde ser vi på sky-elementerne. Selvom de ser pæne ud, passer de ikke til vores nye design. Træk blot skybillederne væk fra lærredet.

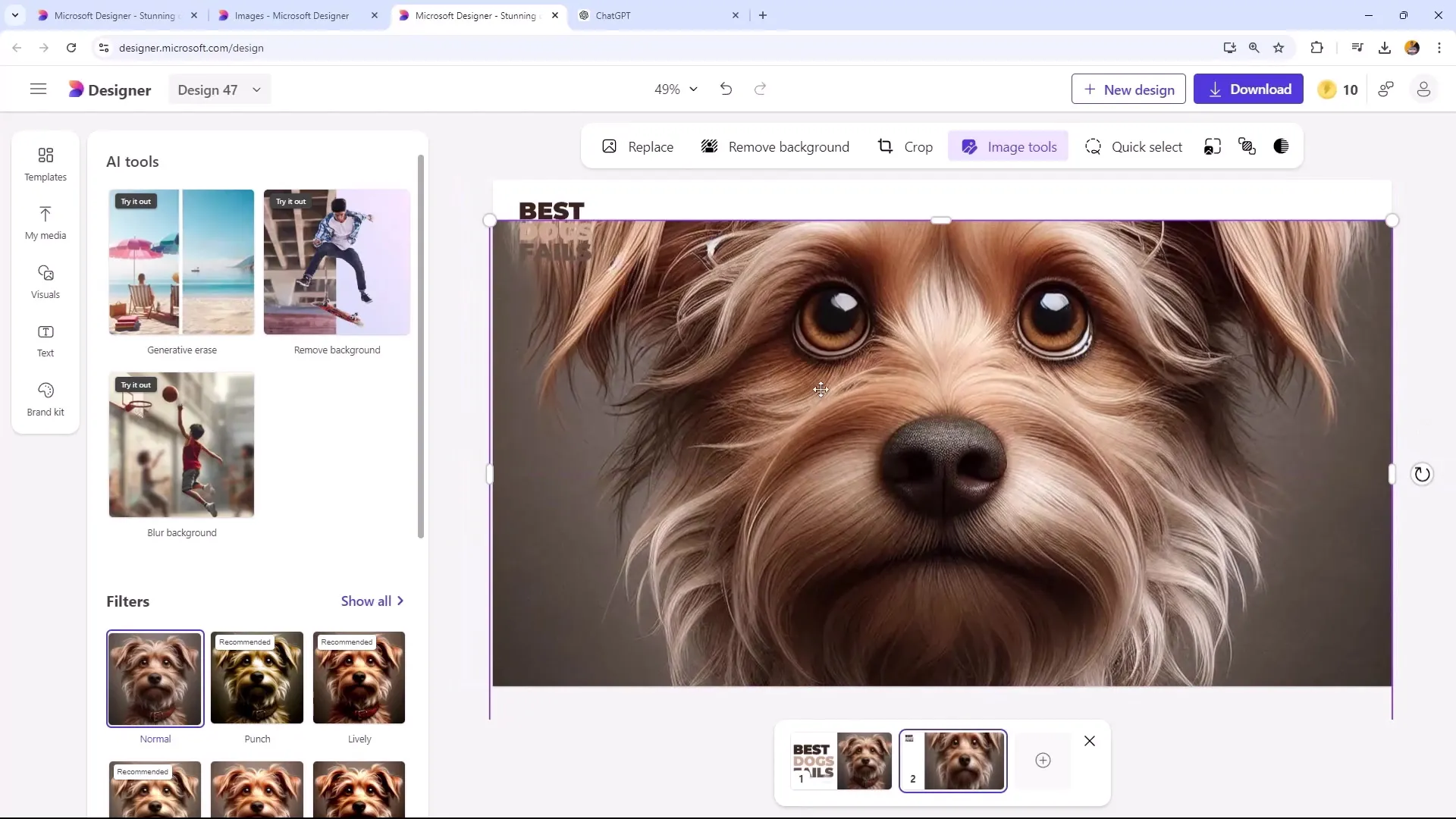
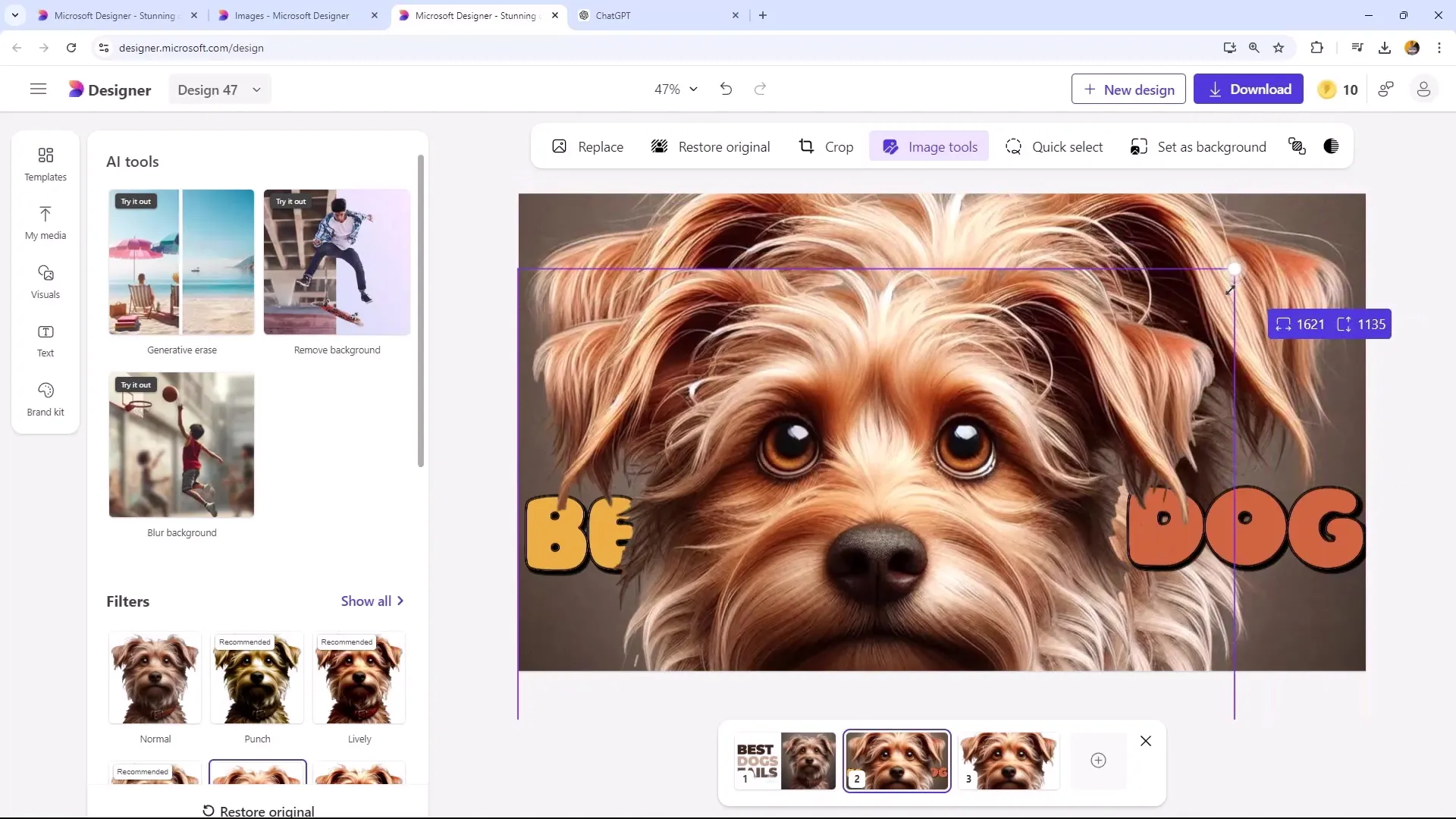
Nu vil vi tilpasse billedet, som vi vil bruge. Vi strækker billedet, så det passer bedre til den nye formatering og opnår den ønskede æstetik. Klik på billedet og træk i hjørnerne for at forstørre eller formindske det.

Efter at have strakt billedet kan du anvende forskellige filtre for at opnå et unikt udseende. I dette eksempel bruger vi en subtil filter, som vi finder tiltalende, for at fremhæve billedet og tiltrække seerne.

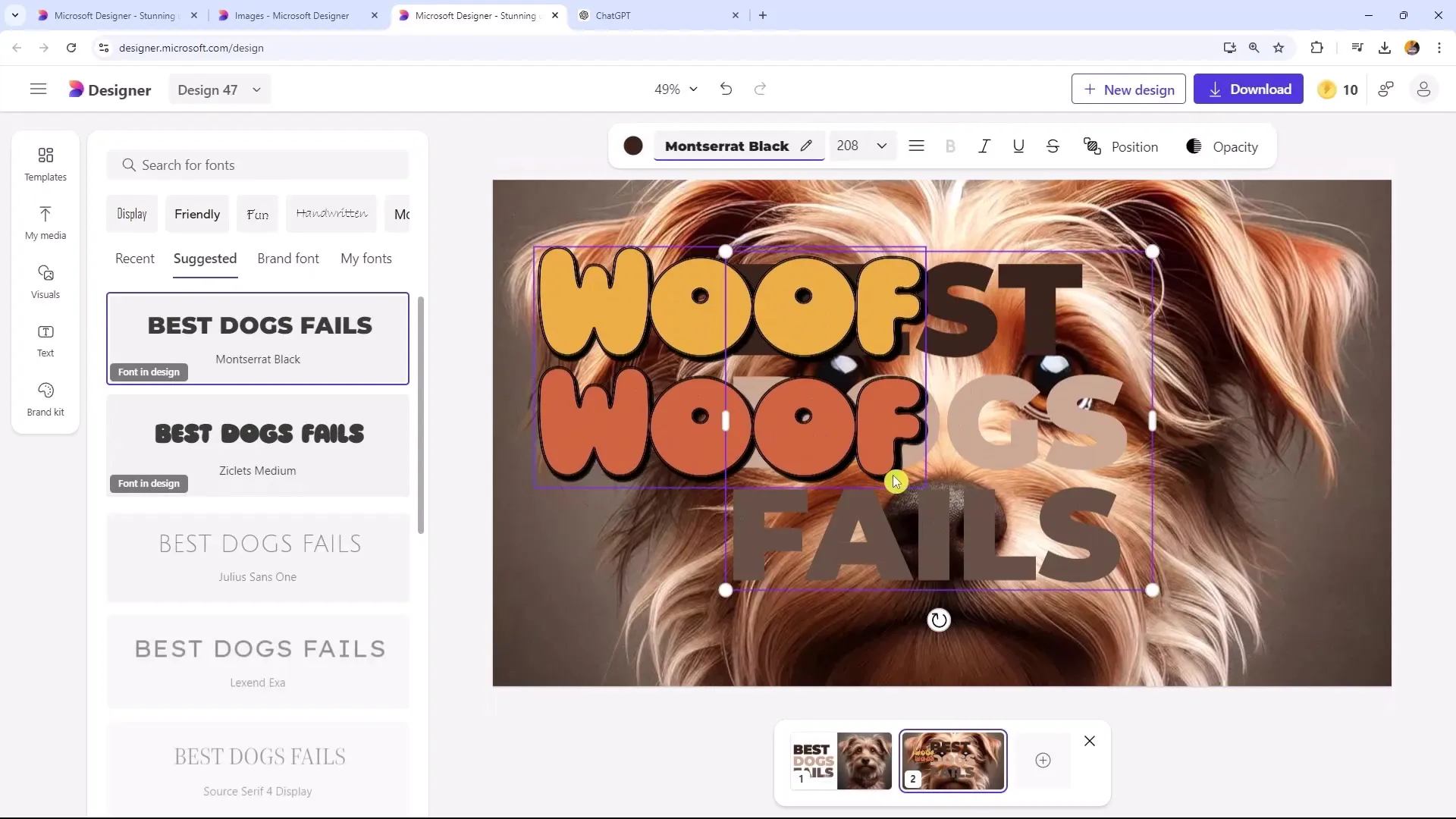
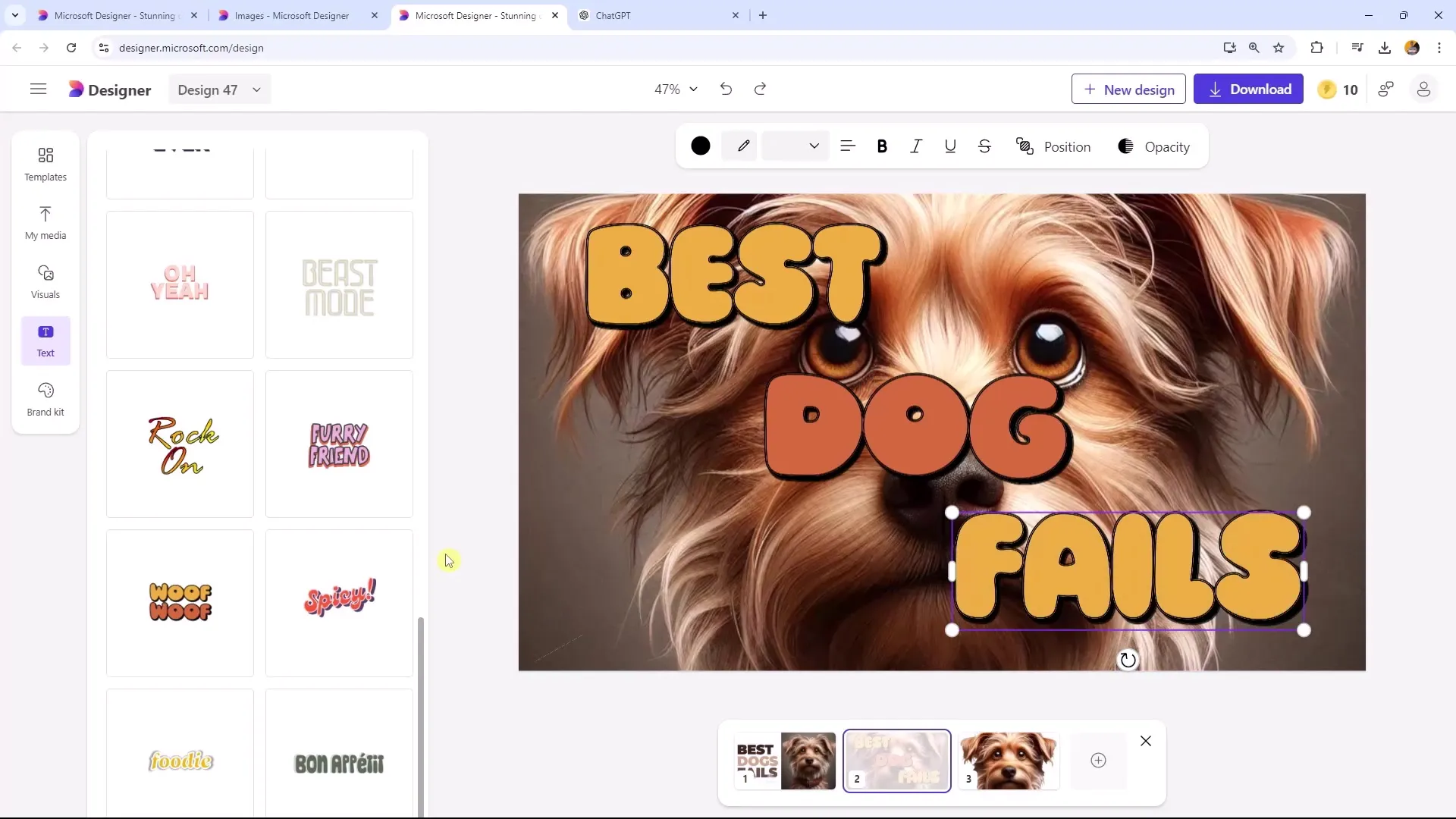
Nu er spørgsmålet, hvordan teksten på thumbnailet skal se ud. En god måde er at bruge den foruddefinerede tekstskabelon, der passer til dit billede. Træk den passende tekstskabelon på dit lærred og placer den over billedet.

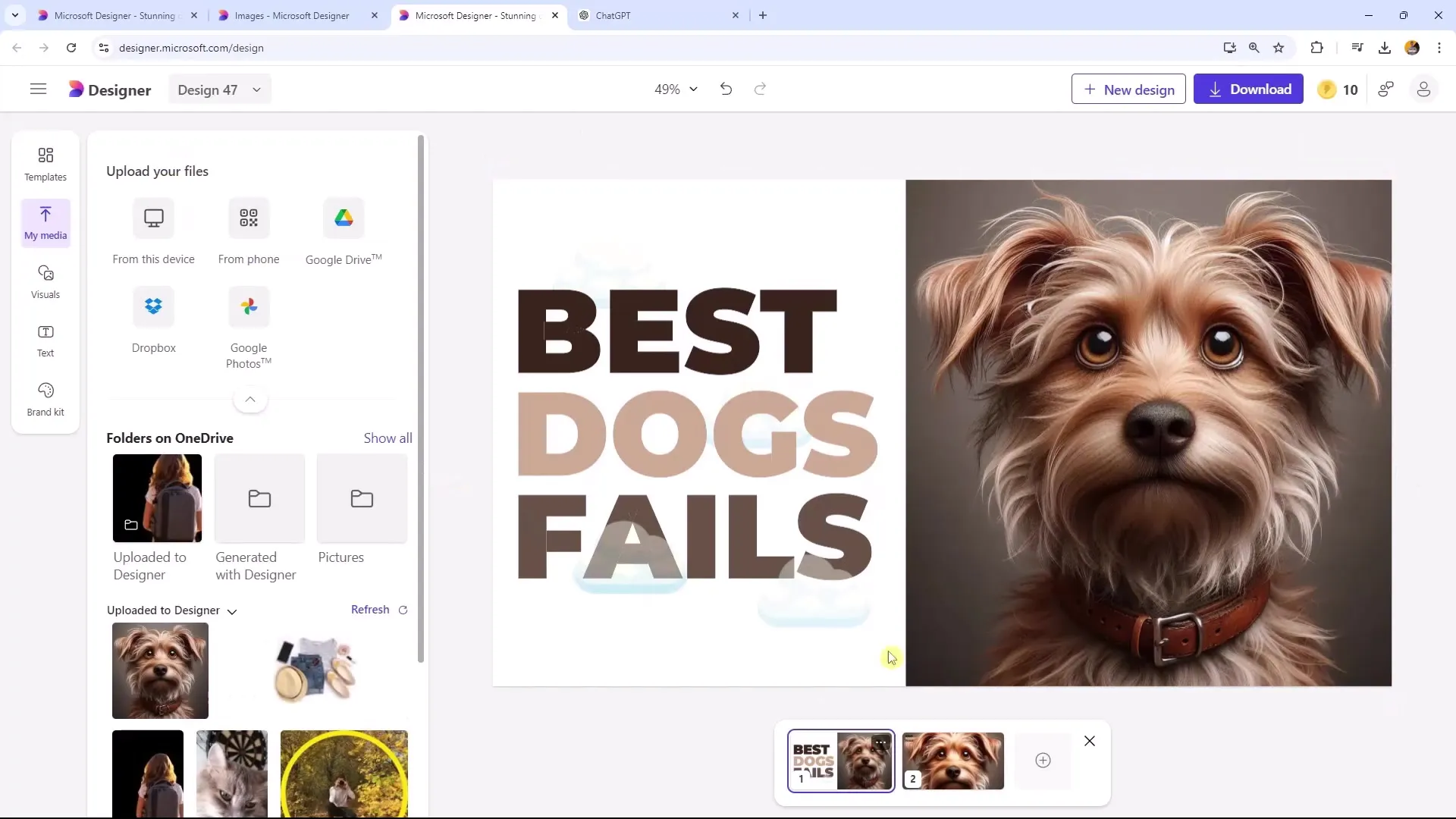
Se på tekstindholdet og tilpas det efter dine behov. I vores eksempel ændrer vi den røde tekst ved at erstatte den med "bedste hund fiaskoer". Her bruger vi også den eksisterende struktur for at sikre læsbarhed.

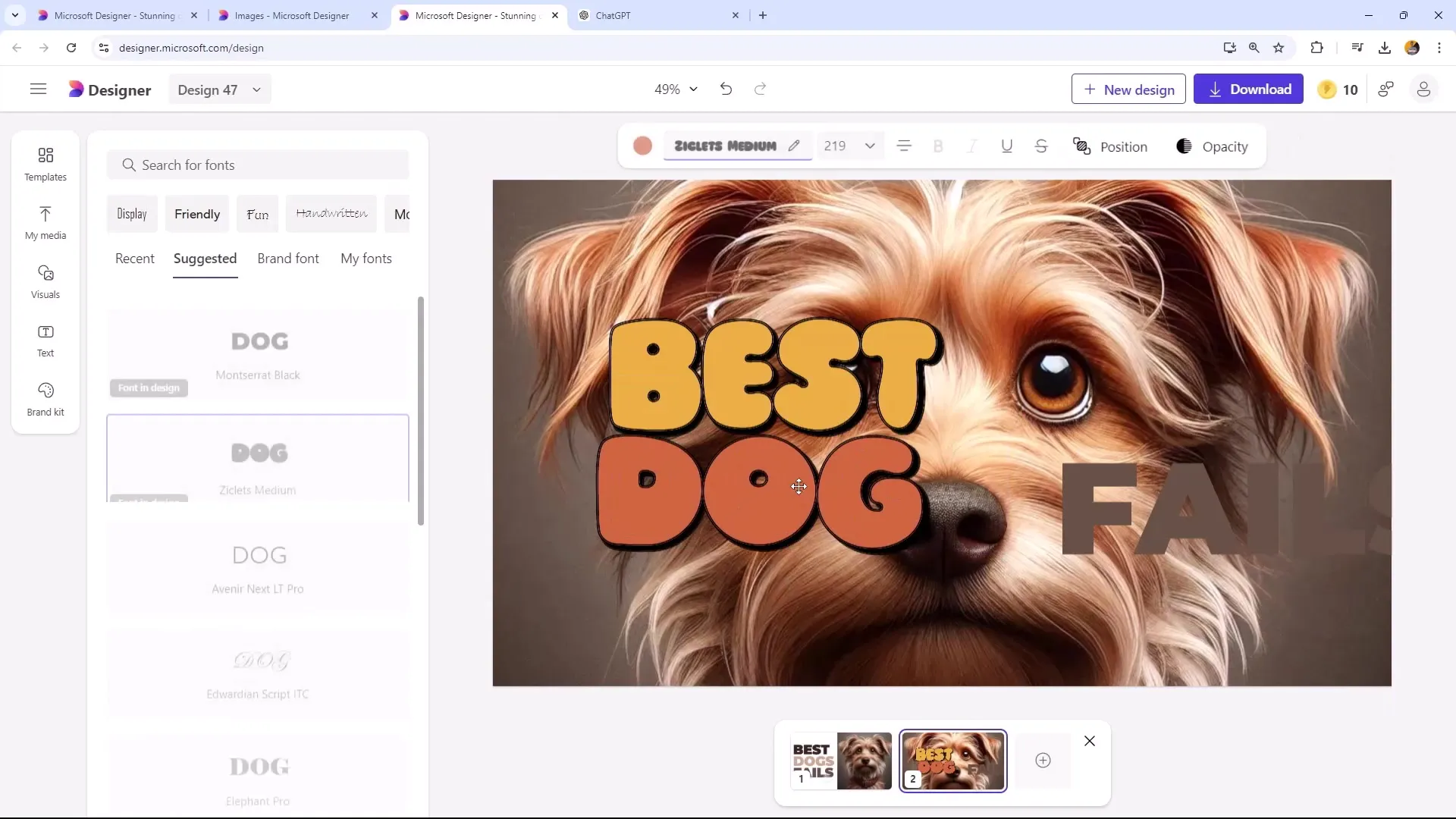
Nu har vi tre forskellige tekstelementer, som vi frit kan placere inden for thumbnailet. Du kan tilpasse teksterne, så de er visuelt tiltalende og letlæselige. Flyt blot elementerne til den ønskede position og tilpas dem om nødvendigt.

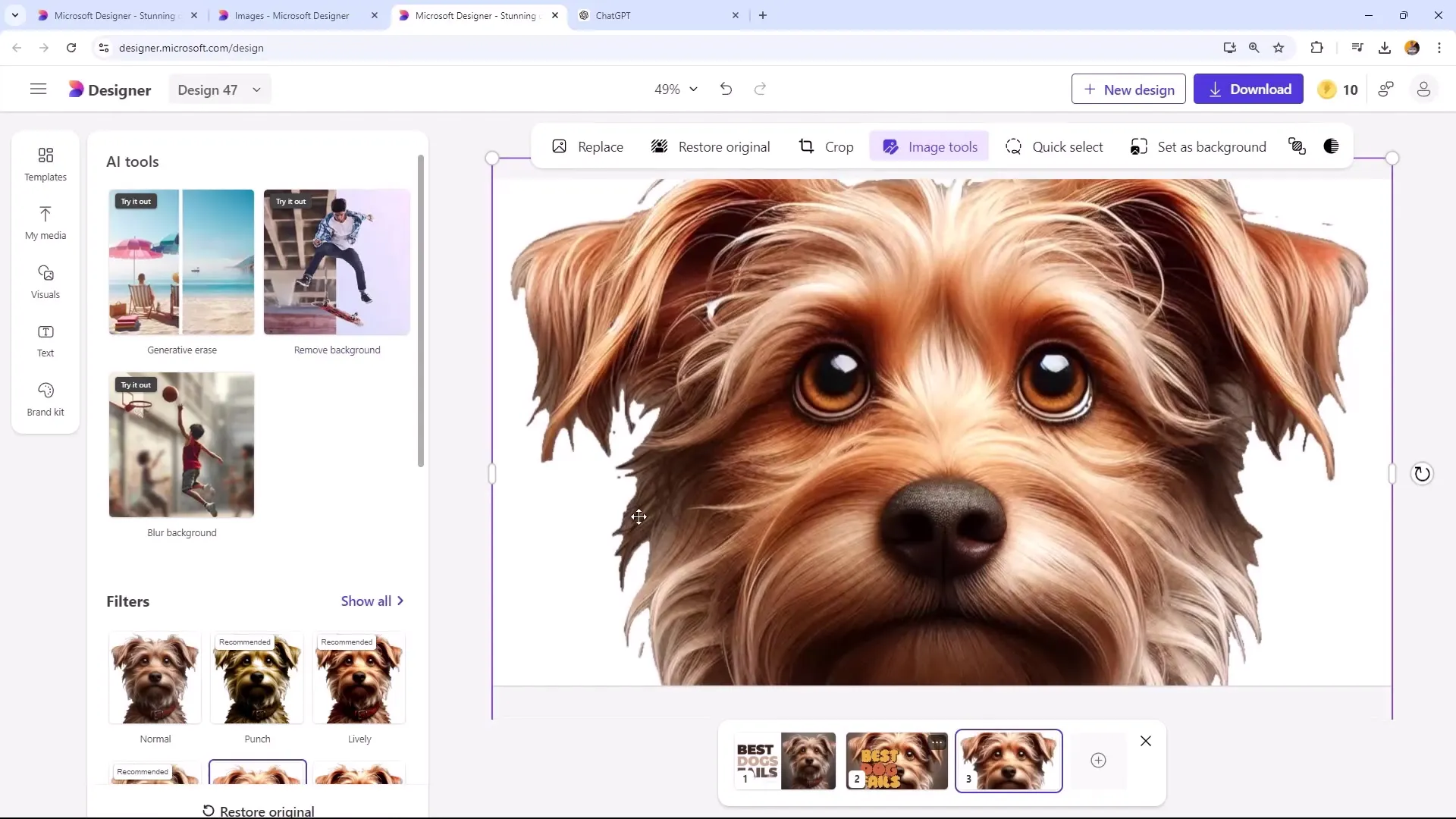
Som næste skridt kan du vælge et af billederne, i dette tilfælde hunden, og forsøge at fjerne baggrunden. Sørg for, at hunden træder tydeligt frem. Nogle gange lykkes fjernelsen af baggrunden ikke så godt, men giv det stadig dit bedste.

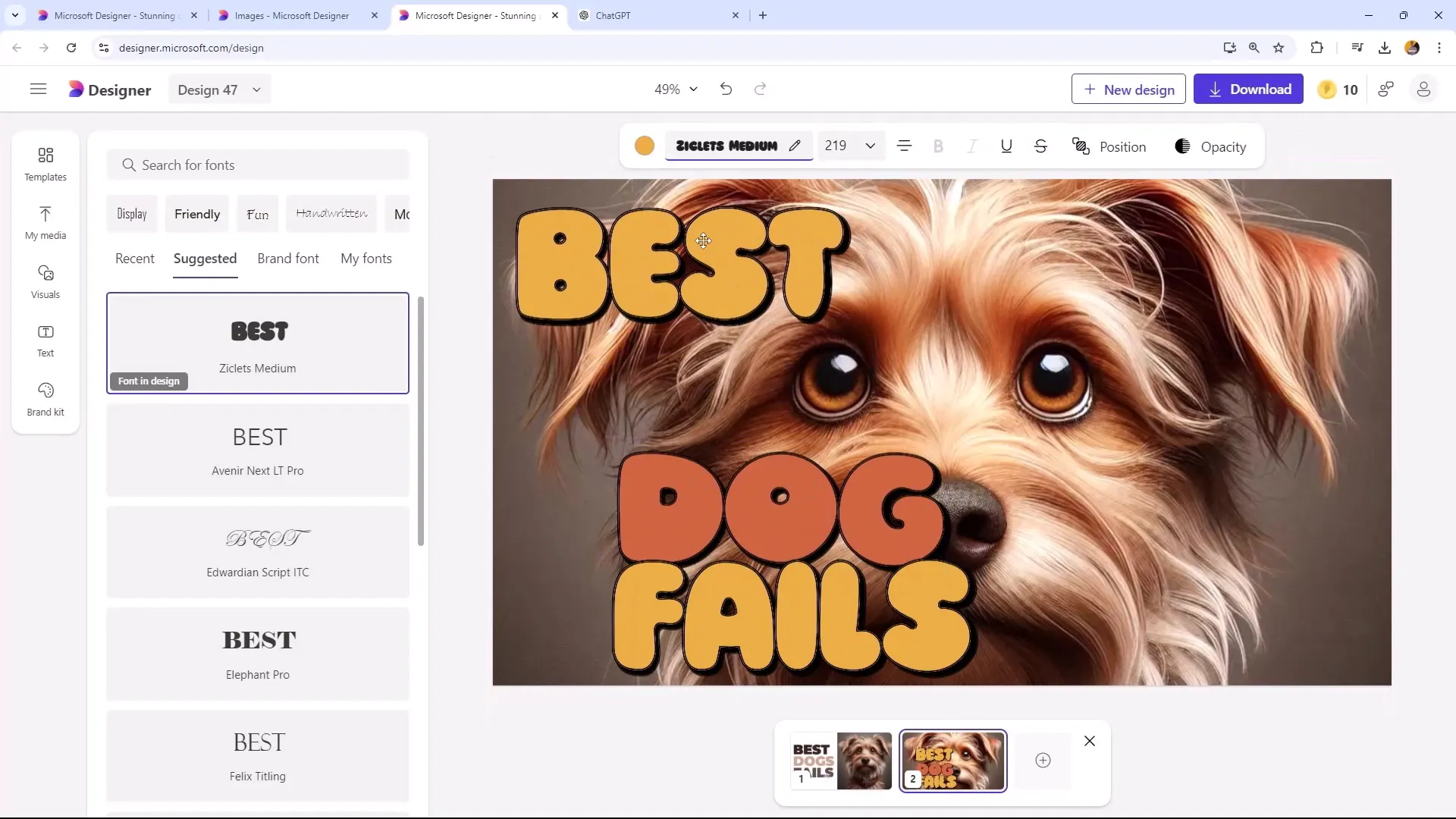
Hvis fjernelsen fungerede, placér teksten, så den er letlæselig, og det samlede billede harmonerer. Vær opmærksom på, at teksten ikke konkurrerer med billedets elementer, men supplerer dem.

Hvis teksten stadig generer lidt, så giv ikke op! Du kan tilpasse teksternes størrelser for at sikre, at de passer ind i billedet. Prøv forskellige variationer, indtil du er tilfreds med resultatet.

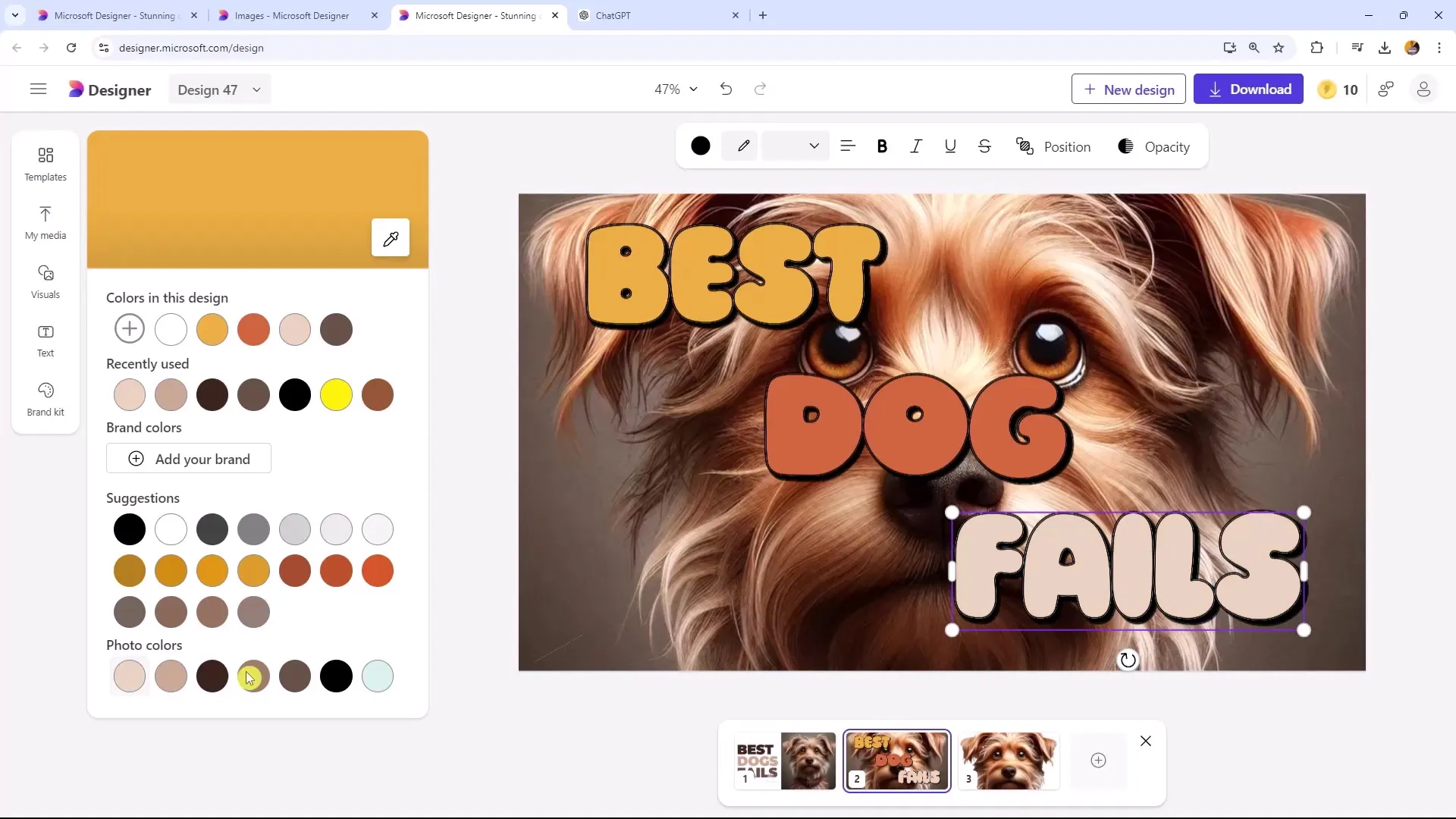
Nu er det tid til at tilpasse farverne efter dine præferencer. Ved at klikke på tekster og billeder kan du foretage tematiske farvetilpasninger. Husk, at farverne på din miniatureversion ikke kun skal være visuelt tiltalende, men også understøtte læsbarheden.

Til sidst kan du downloade din miniatureversion som en PNG-fil for at kunne bruge den i dine projekter efter behov. Sørg for at vælge den højeste kvalitet, så miniatureversionen ser godt ud på forskellige medier.

Resumé
I denne vejledning har du lært, hvordan du kan tilpasse og designe miniatureversioner i Microsoft Designer. Du har lært teknikker til at fjerne baggrunde, anvende filtre og tekstskabeloner og sørget for, at din tekst altid er letlæselig.
Ofte stillede spørgsmål
Hvordan tilføjer jeg et nyt billede i Microsoft Designer?Klik på "Tilføj billede" og vælg filen fra din computer.
Hvordan fjerner jeg en baggrund fra et billede?Vælg billedet og brug funktionen "Fjern baggrund" i menuen.
Kan jeg tilpasse farverne på tekst og billeder?Ja, du kan ændre farven på tekst og billeder ved at klikke på de respektive elementer og vælge den ønskede farve.
Hvordan gemmer jeg min miniatureversion i høj kvalitet?Gå til "Download" og vælg PNG-formatet for at bruge den bedste kvalitet.
Er Microsoft Designer egnet til begyndere?Ja, brugergrænsefladen er intuitiv, så selv begyndere kan hurtigt finde rundt.


