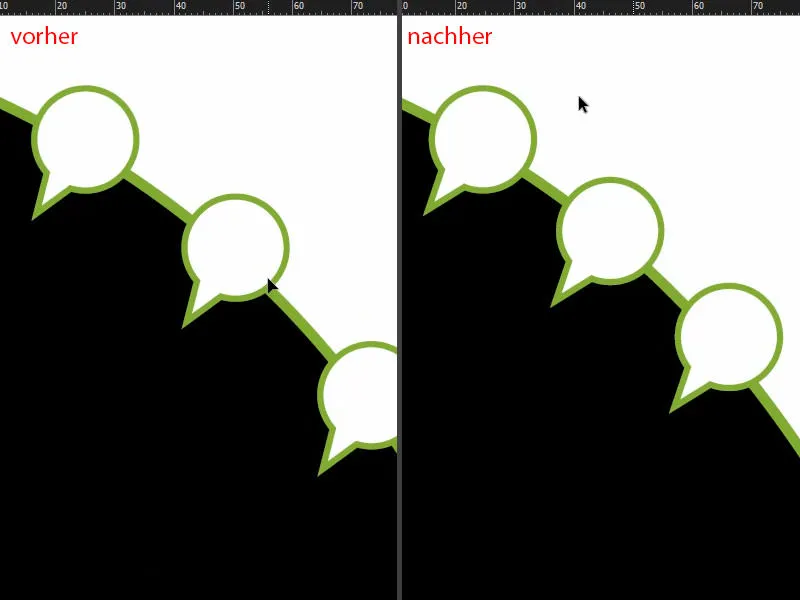
Sådan ser vores layout ud indtil videre.
Det grundlæggende layout
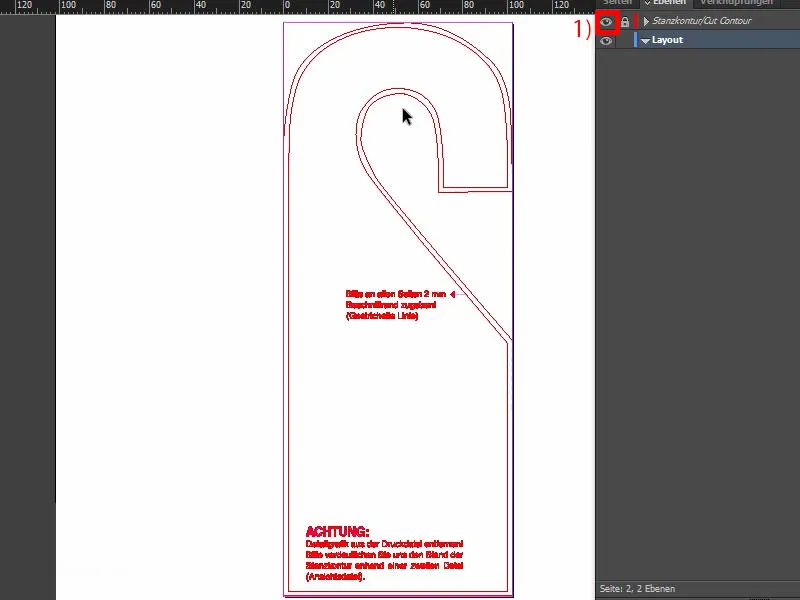
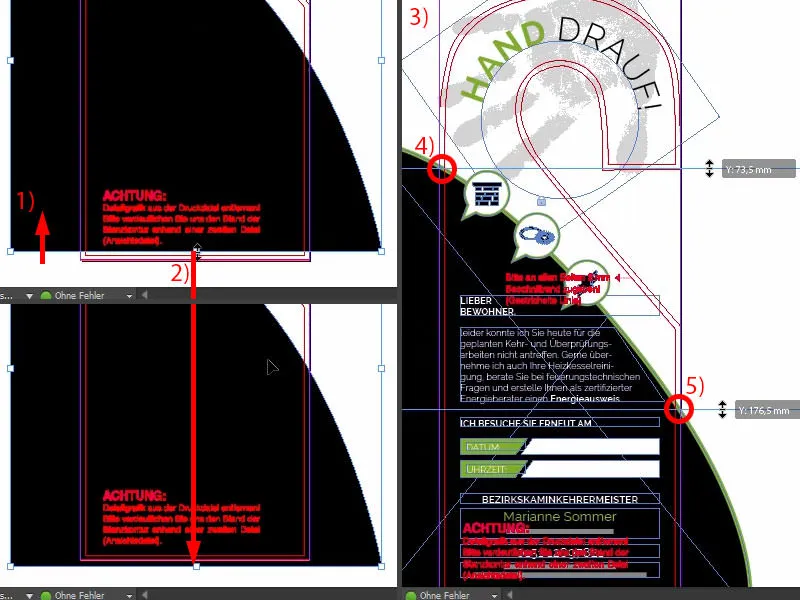
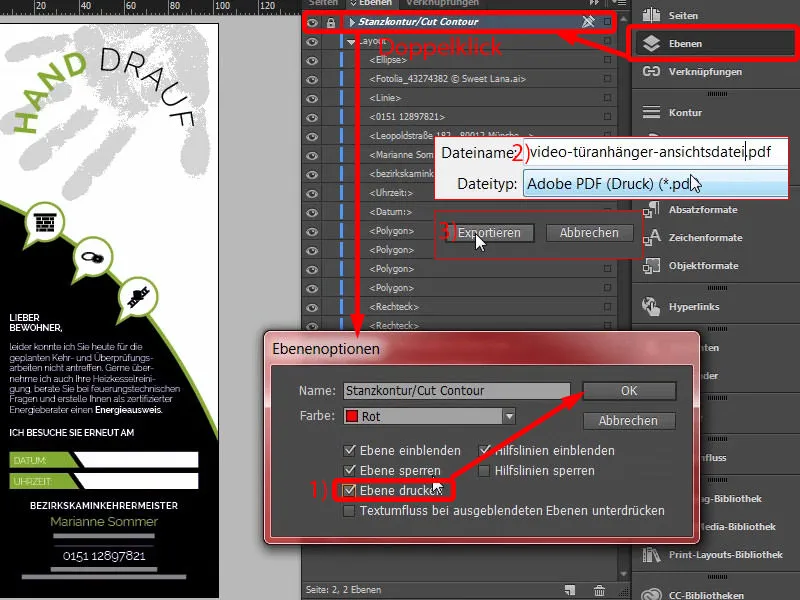
Vi behøver ikke oprette en ny side, for når vi scroller ned, kan vi se, at siden allerede er oprettet. Hvis vi også viser stanskonturen (1), kan man se, at det hele er spejlvendt, det vil sige, at vi ikke kan arbejde identisk med side et, men nødt til at optimere vores design en smule anderledes på side to. Men det er ikke noget problem – lad os bare komme i gang.
Opret baggrund med afrundet forløb
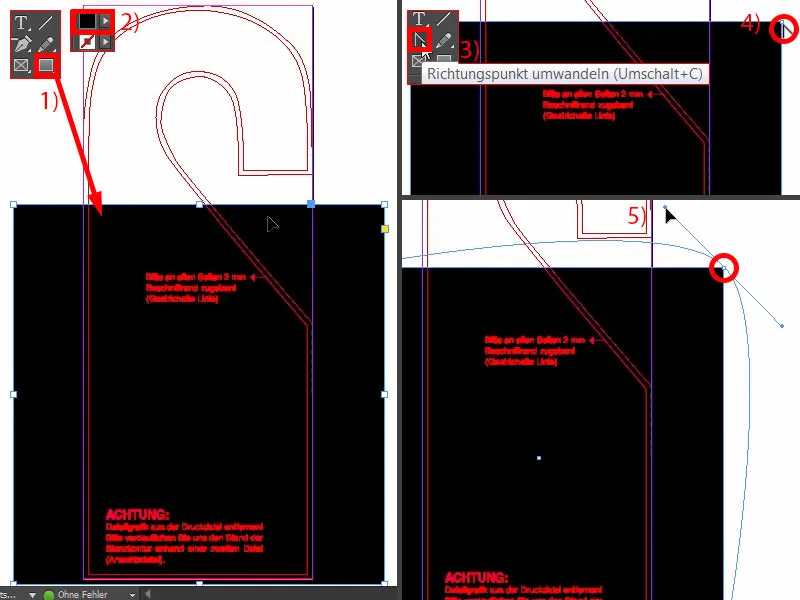
For at gøre det trækker vi bare en kæmpestor firkant (1). Farve sort (2).
Og nu kommer et værktøj, der er utroligt interessant. Det finder du her, det såkaldte Retningspunkt konverterings-værktøj (3). Jeg ved ikke, hvordan det navn er blevet til. Det lyder næsten som "Kartoffelskræler" - det betyder næsten det samme som "Kartoffelskræler". Men lad os bare klikke heroppe (4). Nu flytter jeg musen og laver en afrunding fra dette hjørne (5).
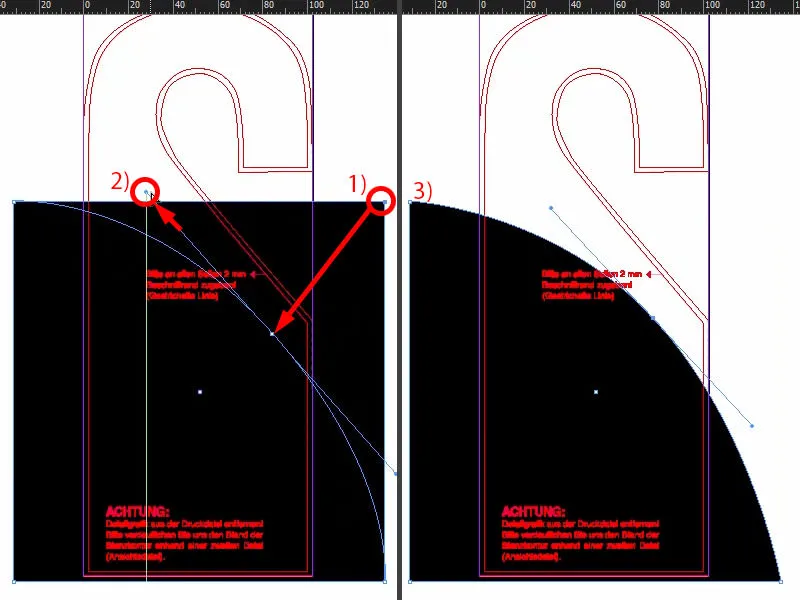
Samtidig trykker jeg på Mellemrumstasten. Med det kan jeg nemlig flytte hele objektet (1). Jo længere du bevæger musen ud, jo mere rund bliver denne strækning (2). Så kan jeg slippe den der (3).
Derefter skal vi skubbe det hele op, cirka til der (1), derefter forstørre nede (2).
Nu kan vi sammenligne det med, hvordan det så ud i vores original (3).
Lad os finde en hjælpelinje. Her er vi cirka ved 74 mm (4) og her ved 177 mm (5).
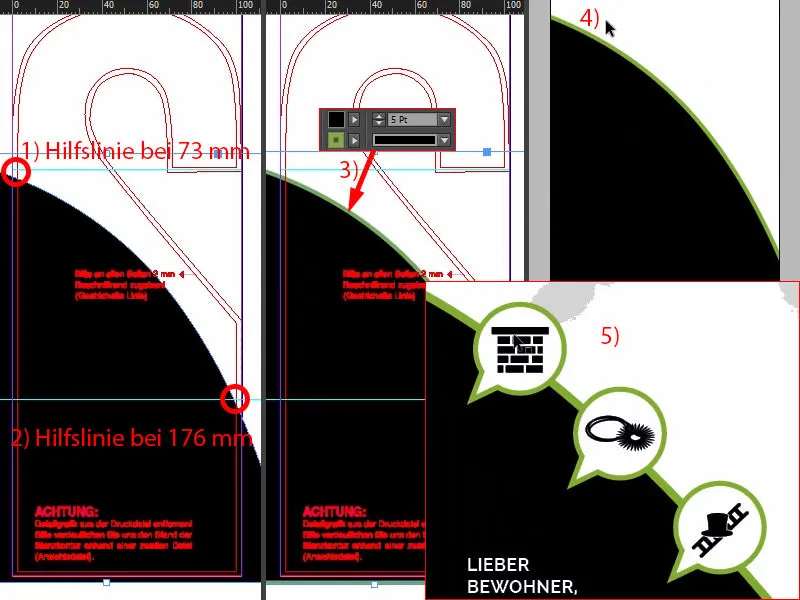
Vi trækker så hjælpelinjerne ud i vores dokument (1 og 2). Og nu kan vi trække det hele lidt højere og have den passende reference. Derefter flytter vi det lidt til venstre (omkring 1 og 2).
Bagefter giver vi det hele en kontur, nemlig med 5 Pt i grøn (3 og 4).
Til en bedre visualisering placeres der tre ikoner på denne linje. Se, hvordan det ser ud (5). Man kunne bare kopiere dem, men jeg vil gerne vise jer, hvordan de er opstået.
Ikoner i taleboblestil oprette
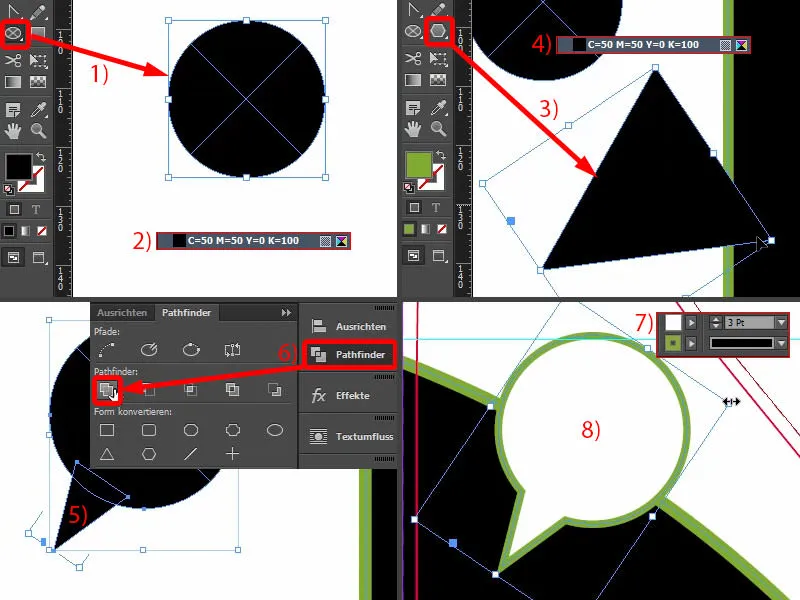
Lad os gå til monteringsområdet. Vi vælger Ellipsenramme. Mens vi holder Skift-tasten nede, trækker jeg en cirkel (1). Jeg fylder den med sort (2).
Derefter trækker jeg en trekant med Polygon-værktøjet (3), drejer den en gang og ændrer også farven til sort (4).
Men måske skal vi gøre den lidt spidsere. Så stor som i (3) må den selvfølgelig ikke være, så vi formindsker det hele. Det skubber jeg manuelt her på bunden (5).
Og nu kan jeg tilføje begge former sammen med Pathfinder (vælg begge og 6) og give det hele en kontur, 3 Pt, farven bliver hvid (7). Det ser allerede vidunderligt ud (8).
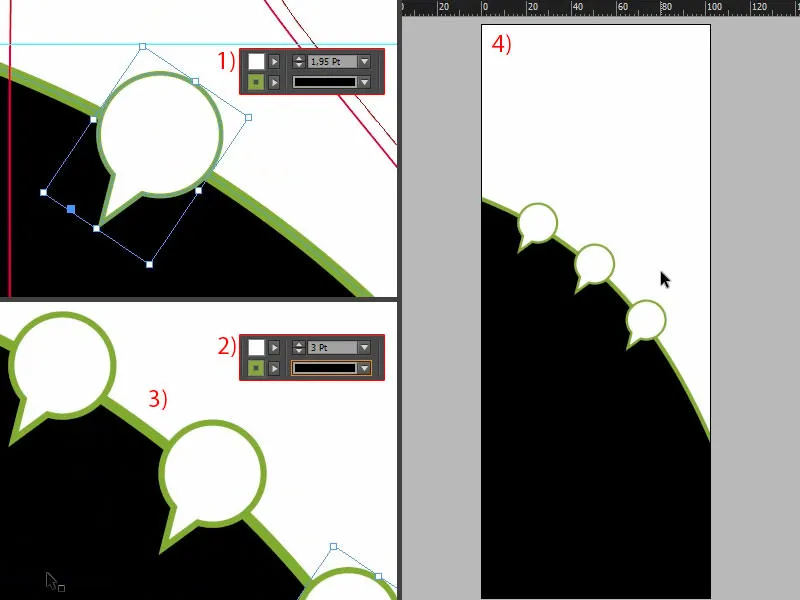
Det skal være lidt mindre. Det er ikke noget problem, da det er vektorgrafikker, der kan tilpasses i størrelse. I skal bare være opmærksomme på, at hvis I formindsker proportionalt, vil konturen også formindskes automatisk (1). Det betyder, at vi nu finder den størrelse, der passer bedst til os. Og nu kan vi sætte konturen tilbage til 3 Pt (2). Derefter opretter jeg kopier af det og positionerer dem (3). Jeg låser baggrunden ved hjælp af højreklik>Lås, så kan vi nemlig markere meget godt og nemt med musen, klikke på ting uden at ramme baggrunden konstant. Det er nemlig irriterende.
Set fra fugleperspektivet kan jeg se (4), at jeg stadig skal skubbe det hele lidt sammen.
Der er lidt udjusteringsarbejde, det tager lidt tid, men man tager bare den tid, det tager.
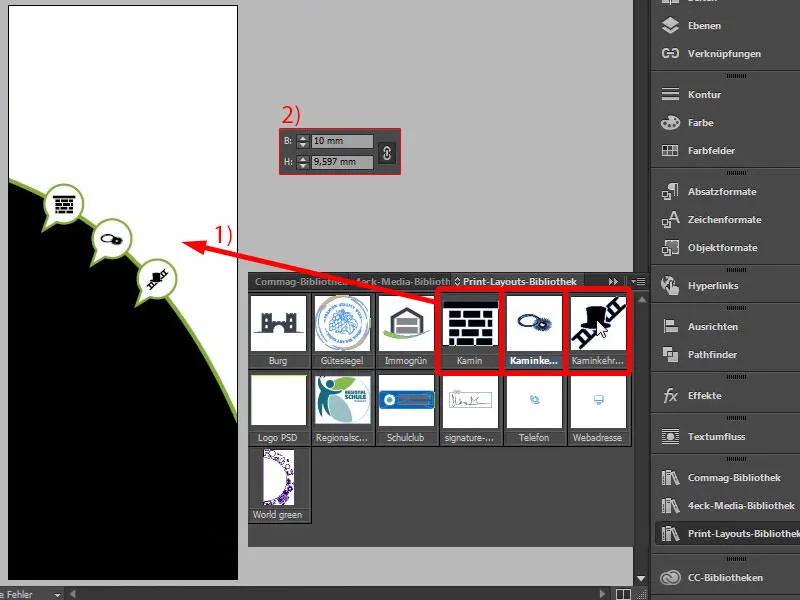
Nu udfylder vi det hele med de tilsvarende ikoner (1). Jeg skubber skorstenen ud og formindsker den. Med kædesymbolet justerer jeg den til 10 mm i bredden (2), derefter justerer jeg den visuelt til midten. Desværre virker Alineér-panellet ikke, fordi det hjørne også hører med til formen på ydersiden. Så kommer det næste element. Jeg formindsker også det til 10 mm. Jeg gør det samme med det sidste element (både 1 og 2).
Indsæt tekst - tekst med faldende tekstfeltkant
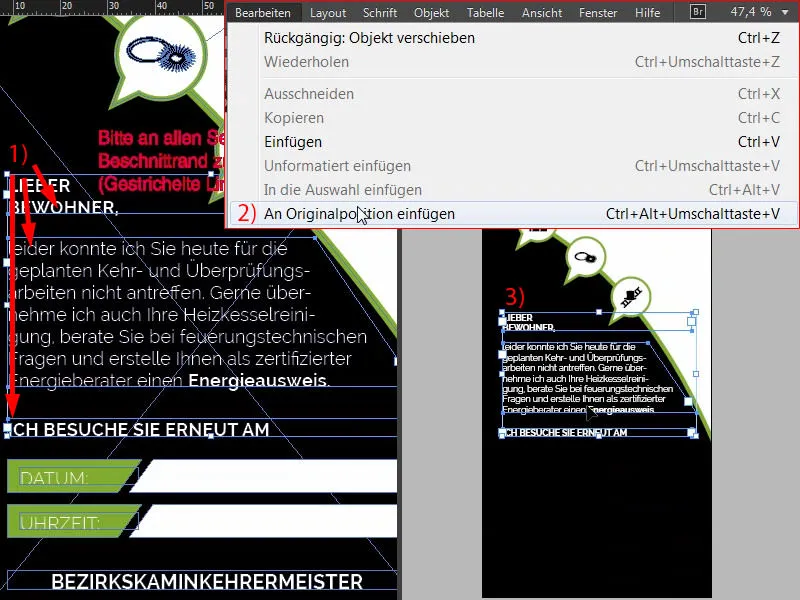
Lad os gå videre til teksten. Lad os se på det i skabelonen igen (1). Her kommer forskellige tekstfelter. Intet svært. I tager simpelthen tekstværktøjet, trækker et tekstfelt op og begynder derefter at udfylde teksten, så det passer til jeres behov. Jeg kopierer nu præcis denne tekst en gang (marker tre tekstfelter ved 1 og kopier dem) og indsætter den på den originale position (over 2) i det nuværende layout (3).
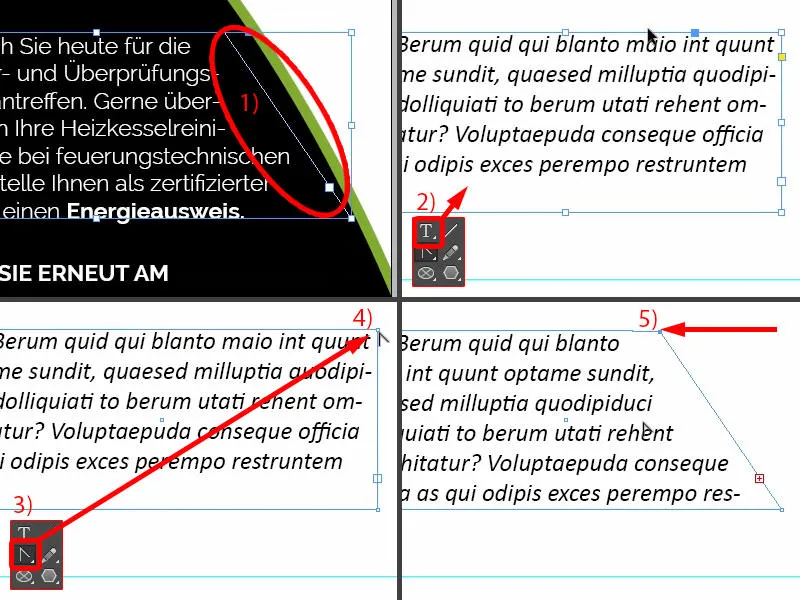
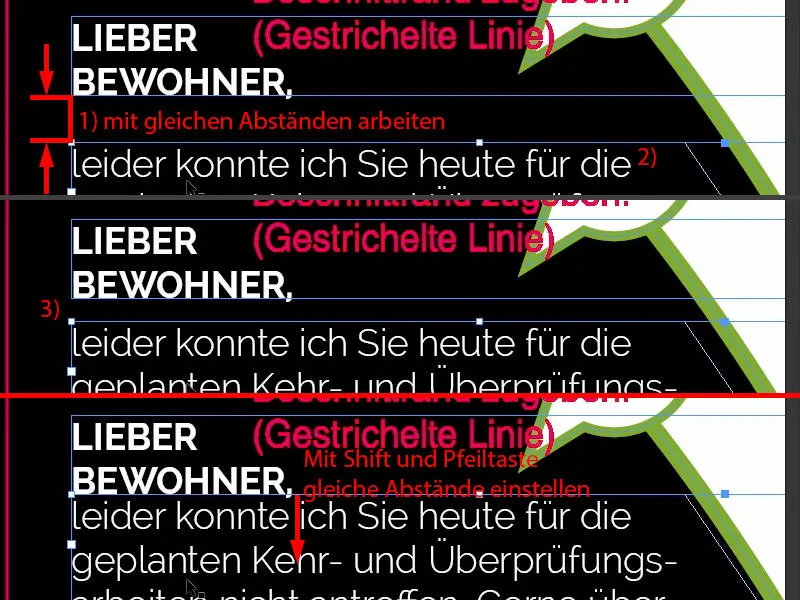
Hvis I vil vide, hvordan dette blev skabt (1) - det kan jeg godt vise jer. En skrå kant er meget simpel: Træk et nyt tekstfelt, Udfyld skrift>Med pladsholdertekst (2). Og hvis I nu vil have den skrå kant, bruger I igen Omdan ankerpunkt-værktøjet (3), klikker (4), holder Mellemrumstasten nede og ændrer f.eks. punktet mod venstre (5). Så får I præcis samme effekt, som man også kan se til venstre her (1).
Hvad er ellers vigtigt? I ser også symmetriske afstande her (1). Hvis jeg markerer dette tekstfelt i midten med tekstmængden (2) og nu holder Skift-tasten nede og trykker på pil op, så hopper vi altid to trin ad gangen. Det betyder, at vi har afstanden her to gange (3). Og det kan I helt sikkert orientere jer efter.
Opret farvede kasser med skrå kant
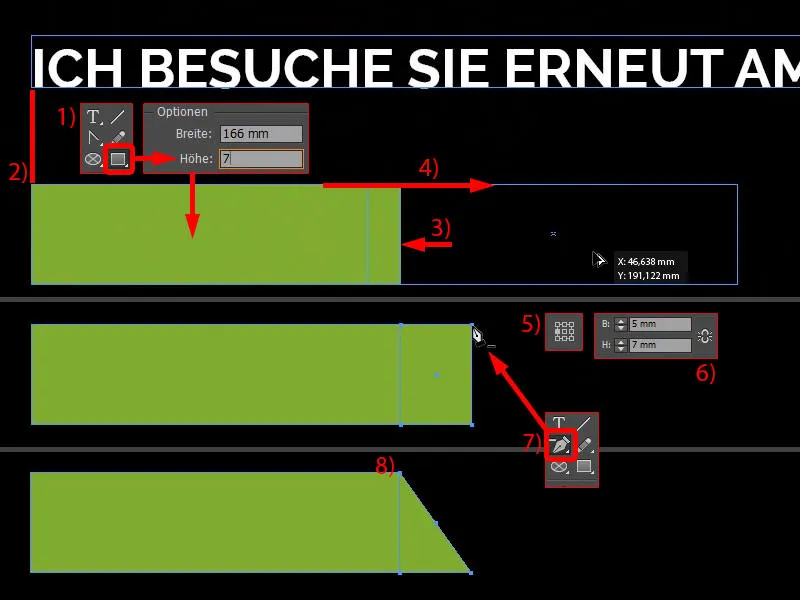
Her vil vi gerne have disse kasser, hvor datoen og klokkeslættet indtastes. Det bygger vi nu sammen. Jeg trækker igen et rektangel op, med en højde på 7 mm (1). Juster det venstrejusteret (2) og tilpas bredden (3). Jeg laver en kopi heraf (4).
Jeg flytter referencepunktet mod venstre (5), deaktiverer kædesymbolet og indstiller bredden til 5 mm (6). Derefter opnår vi den samme effekt som tidligere, sletter dette ankerpunkt (7 og 8).
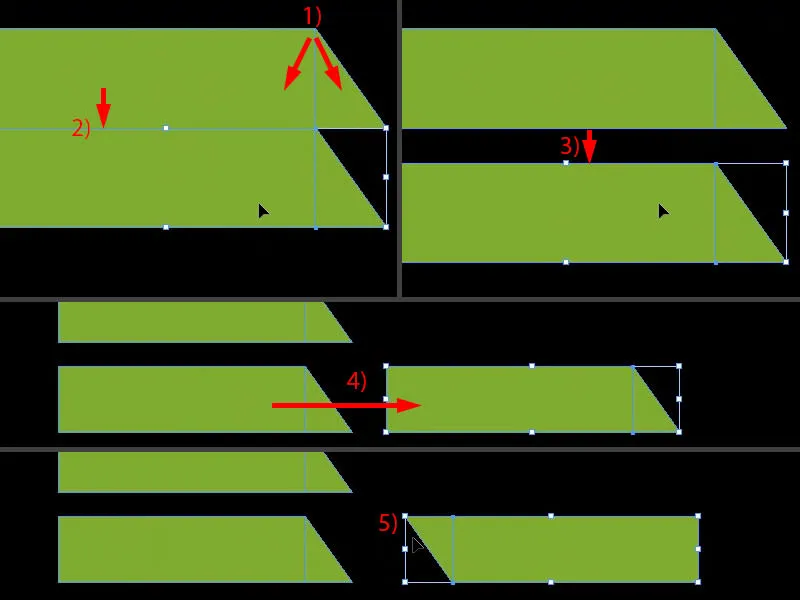
Marker begge dele en gang (1), flyt en kopi ned til kanten (2) og indsæt afstanden med Skift og pil ned (3).
Nu kan vi nemt lave en kopi heraf, flytte den over, og derefter bruge Objekt>Transformere>Vertikalt spejle.
Så bare: Objekt>Transformere>Horisontalt spejle. Så har vi skabt modstykket til det (5).
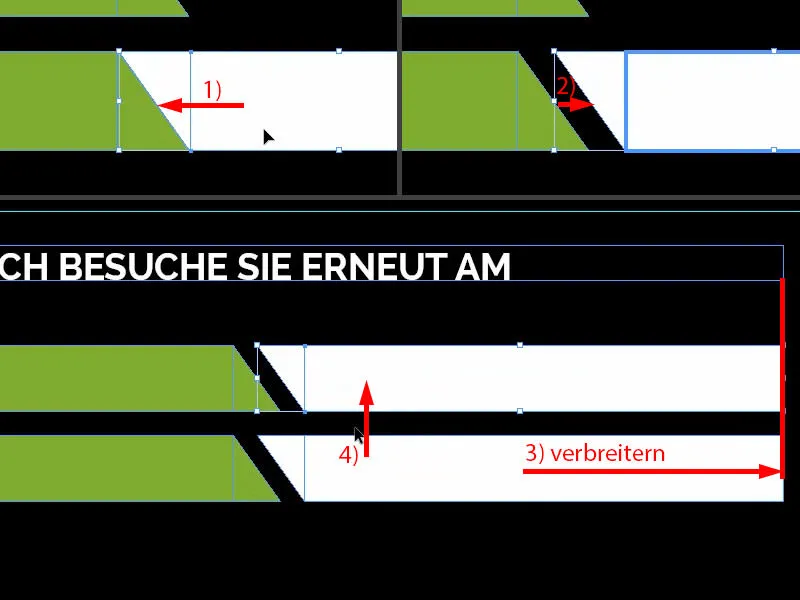
Giv begge dele en hvid farve. Og juster den korrekte afstand her, en præcis til kanten (1) og en til højre (2).
Hvis I endnu ikke har grupperet de to, kan I nu ændre størrelsen, så det passer perfekt til dette sted (3), så det har præcis samme størrelse. Hvis I tidligere har fusioneret elementerne til et objekt via Pathfinder, opstår problemet, at kanterne selvfølgelig også forvrænges, og de vil ikke længere passe så godt sammen.
Lav en kopi med Alt og Skift og flyt den opad (4). Så er det hele klaret. Super nemt, som vi allerede har bygget på forsiden.
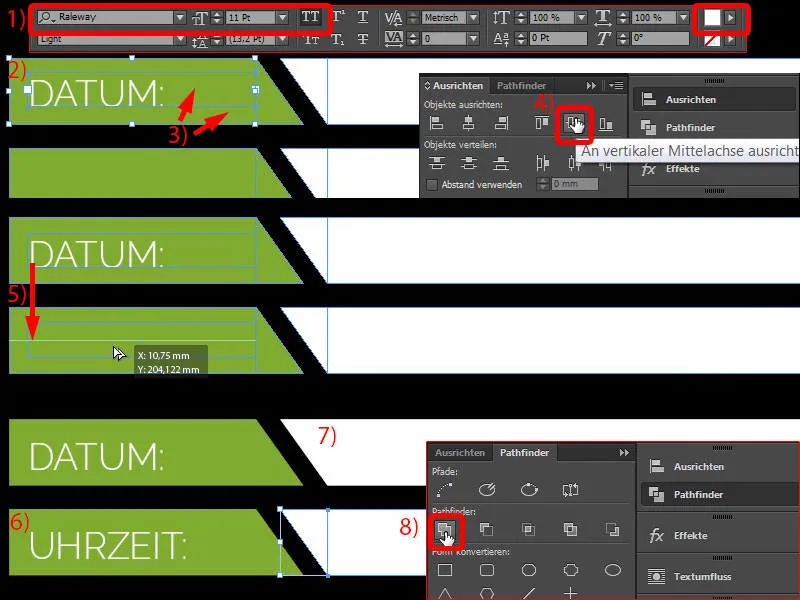
Nu tilføjes datoen og klokkeslættet også. Så træk et tekstfelt op, vælg skrifttypen, Raleway i Light ved 11 pt, i versaler og i hvid (indstillinger ved 1). "Dato:" (2) - juster det centreret ved at markere begge objekter igen, det øverste og det underliggende (3) - og via Justere-panelet, vælg bare centreret langs den vertikale akse (4). Opret en kopi heraf. Hjælpe linjen har allerede vist os (5), hvor vi skal hen. Og ændre teksten til "Klokkeslæt:" (6).
Her (7) skal skorstensfejeren til sidst indtaste de relevante data, så det er meget vigtigt, at I er opmærksom på papiret, som denne dørløfter skal trykkes på. Hvis det hele bliver forædlet og for eksempel beskyttet med UV-lak, vil skorstensfejeren have svært ved at skrive med en helt almindelig kuglepen her. Så sørg for at være opmærksom her. Et kig i papirmønstrebogen gør virkelig underværker, for der kan I selv kontrollere teksturens følelse og kvalitet.
Jeg samler det hele nu (marker de to hvide områder og fusionerer dem sammen ved 8).
Tilføj kontaktinformation
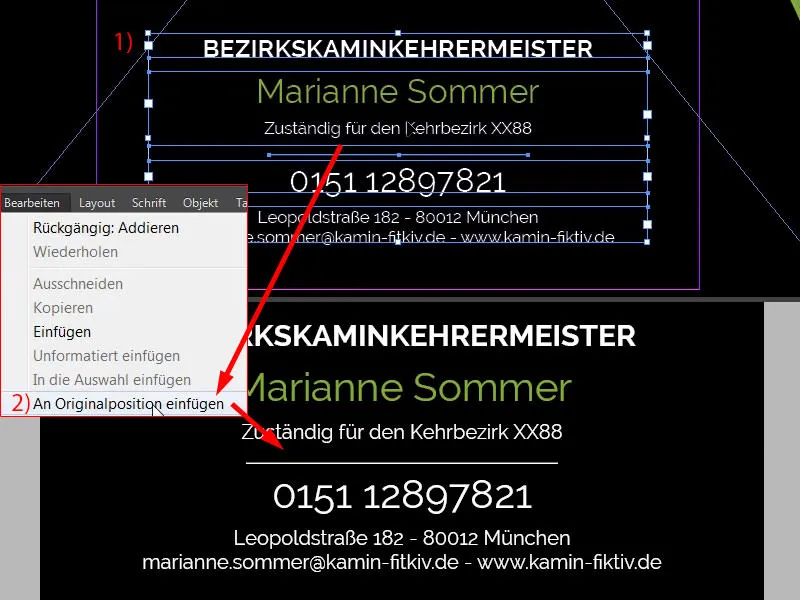
Nu vises kontaktoplysningerne nederst ved foden. I kan også allerede se dem i skabelonen (1). Det er ikke mere end fire forskellige tekstfelter. Og dem kopierer jeg nu - Rediger>Indsæt på original position (2). Virkelig ikke svært, I kan også sagtens klare det selv.
Tekst på sti - Skriv tekst på cirkel
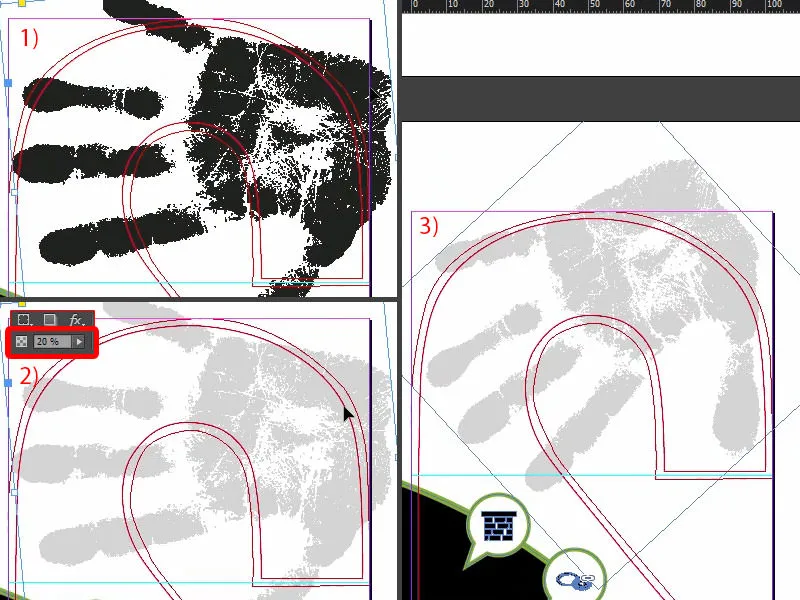
Det er tid til at give high five, så lad os gå tilbage til side et og hent hånden med Ctrl+C. Indsæt det så igen på originalpositionen (1). Nu reducerer vi dog dækningen til 20 % på side to (2). Til sidst drejer vi det hele lidt, så vi igen har de essentielle markeringer. Det kan vi gøre lidt smalere. Måske tager vi også lillefingeren med, så lad os dreje det lidt mere og gøre det lidt smalere. Sådan (3).
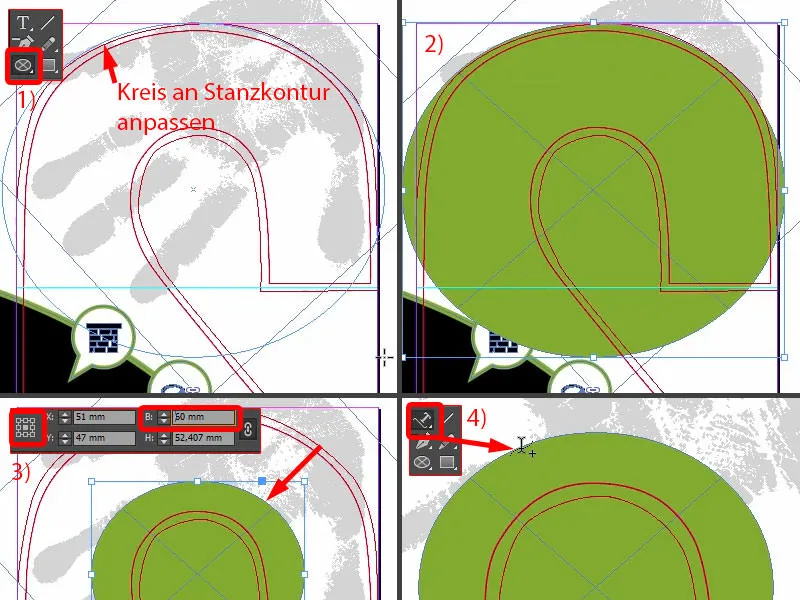
Hvordan laver man nu en rund tekst? Det er faktisk ret let, for der er nemlig værktøjet Tekst på sti, og det vil jeg gerne præsentere for jer. Men først skal vi tegne en cirkel til det, altså stien, hvor teksten til sidst vil stå. Med værktøjet Ellipsenramme tegner I simpelthen en cirkel, cirka sådan at I tager med i toppen af konturens runding (1). Hvis I begår en fejl, så intet problem – med tasten mellemrum kan I stadig flytte hele cirklen. Jeg begynder nu i øverste venstre hjørne og tegner cirka sådan, at den passer til denne kontur. Lad os farve den (2). Og nu formindsker jeg det hele, når referencepunktet er i midten (3) ...
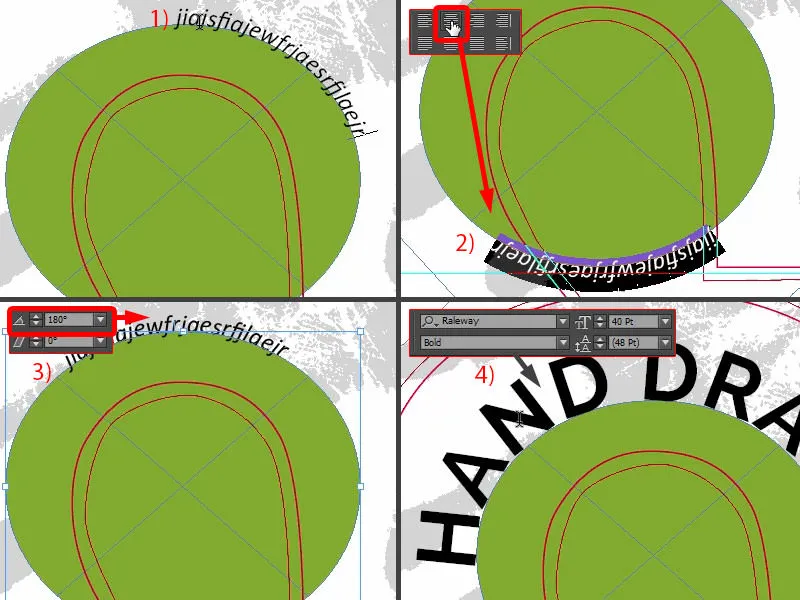
Nu leder vi efter værktøjet Tekst på sti i værktøjslinjen på siden, det kan også gøres med Skift+T (4). Hvis I nu placerer cursoren her på kanten, kan I oprette en tekst på en sti.
Så når jeg skriver her, fungerer det fejlfrit (1). Når vi centrere det, står det nederst (2). Det betyder, at vi skal dreje cirklen endnu engang med 180°. Nu er teksten øverst (3).
Nu kan vi formatere teksten: Raleway, Versaler, 40 pt. Der kommer nu teksten: "Hand drauf" (4).
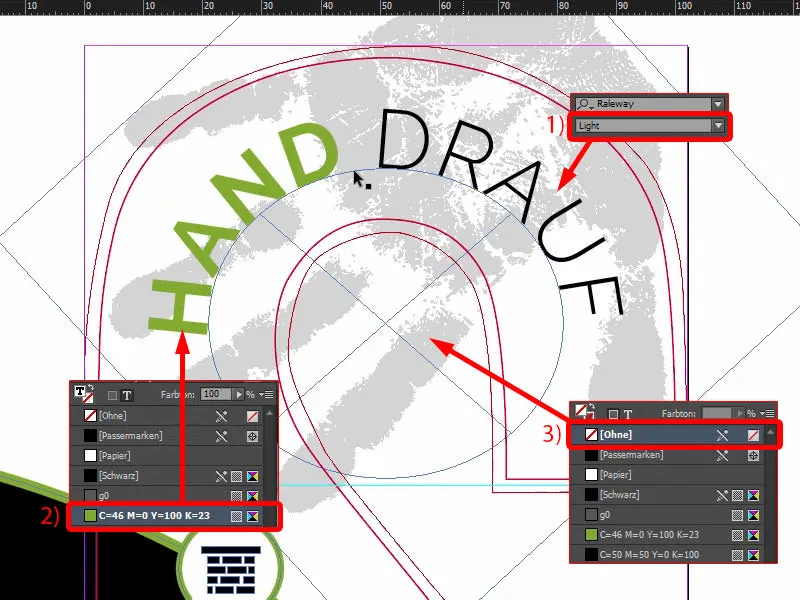
Og "drauf" tager jeg i Light (1). "Hand" formaterer jeg som grøn (2). Jeg fjerner udfyldningsfarven fra cirklen (3). Sådan ser det hele ud. Perfekt, vil jeg påstå, optimalt tilpasset til konturens runding.
Nu har vi også oprettet ydersiden. Det gemmer jeg med Ctrl+S.
Eksportering af design
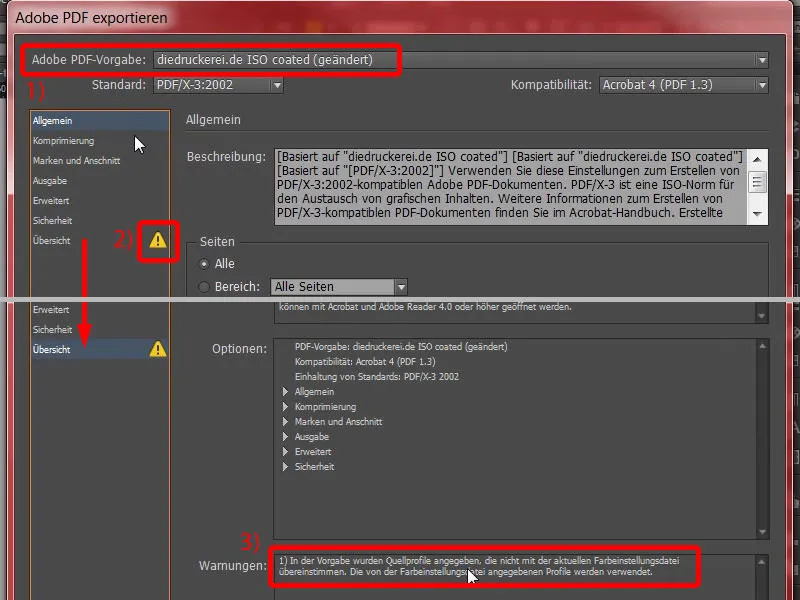
Vi åbner eksportdialogen via Fil>Eksport.... Her vælger I det passende præsæt (1). Her nederst har vi en lille advarselsmarkering (2) – hvorfor? "Profil i præsættelsen er angivet, som ikke stemmer overens med den aktuelle farveindstillingsfil." (3)
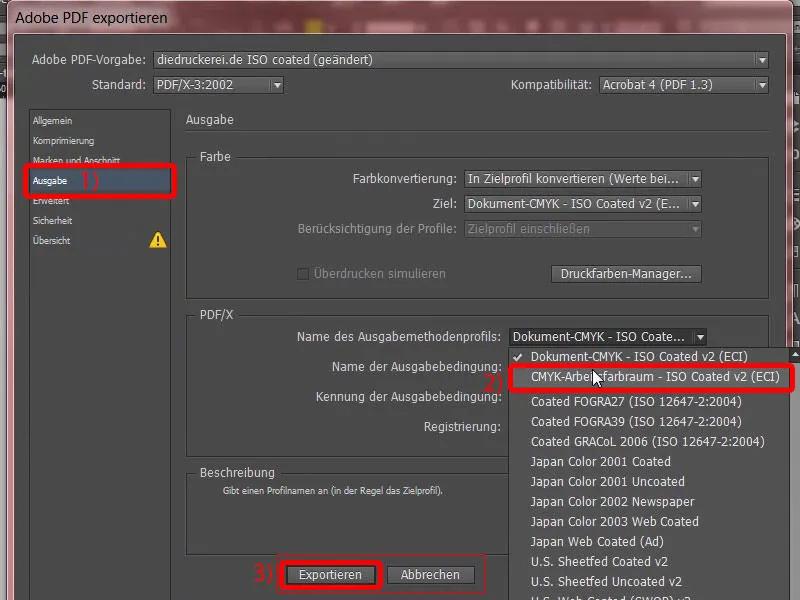
Okay, så går vi videre til Output (1), vælger her igen CMYK-arbejdsfarverummet (2) og kan derefter eksportere (3).
Vores dørhænger med en dybsort håndaftryk er allerede klar.
Trinvis eksporterer jeg dørhængeren igen. I vil snart se hvorfor. Jeg markerer konturen som Marker til udskrivning (1). Nu igen Fil>Eksport... Jeg kalder det "Visningsfil" (2). Eksportér (3).
Nu har vi også inkluderet skærekonturen. Nu har vi to PDF'er. Dette har jeg gjort, fordi vi hos vores trykkeri også har mulighed for at uploade to dokumenter, en trykfil og en såkaldt visningsfil, der bare skal hjælpe med at vise, hvordan produktet til sidst skal se ud.
Upload af design til trykkeri
Tilbage i Internet Explorer – vi er stadig hos vores dørhænger. I bunden kan vi vælge papirtype. Der er masser at vælge imellem.
Som jeg allerede har sagt, kan det være en god idé at kigge i papirmønstret. Jeg har allerede vist jer det før, det ser sådan ud. Det er papirmønstret, hvor alle papirmaterialer, der tilbydes af diedruckerei.de, stilles til rådighed. Der kan I tjekke haptikken, bedre vurdere gramvægten og se, hvordan foredlinger virkelig kommer til deres ret. Der vælger vi blot det passende.
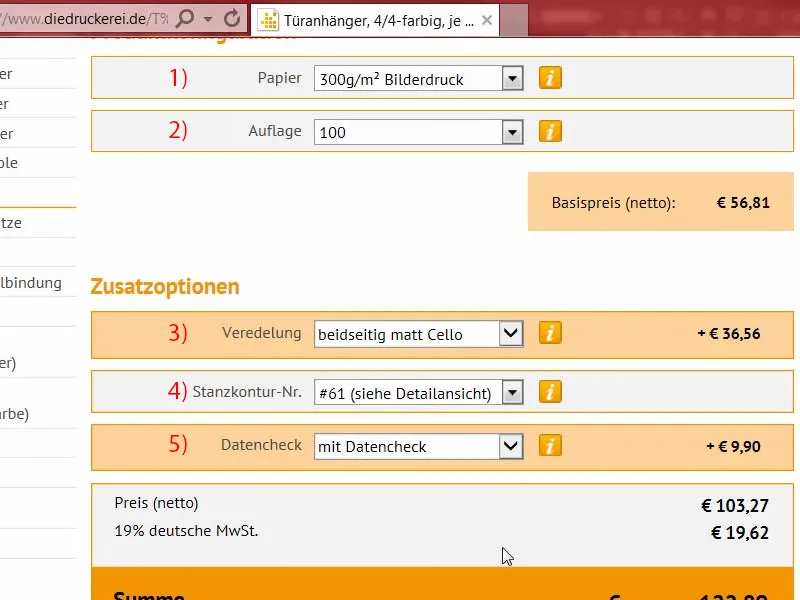
Vi vælger 300 g/m² billedtrykpapir (1). 100 stykker er okay (2). I dette tilfælde har jeg valgt dobbeltsidet matt cellofanering (3). Vælg endnu engang absolut konturnummeret. Nummer 61 var jo vores valgte produkt (4). Vi tager selvfølgelig også Datakontrollen med (5). Og nu går vi videre til bestilling.
Jeg kan bekræfte resuméet ved at klikke på Videre. Fakturaadressen er også i orden. Jeg vælger forudbetaling som betalingsmetode, Videre. Vi accepterer selvfølgelig vilkårene og betingelserne, scroller helt ned, ønsker at være opdateret og køber produktet. "Tak for din bestilling". Jeg kopierer lige ordrenummeret, det kan jeg måske få brug for senere.
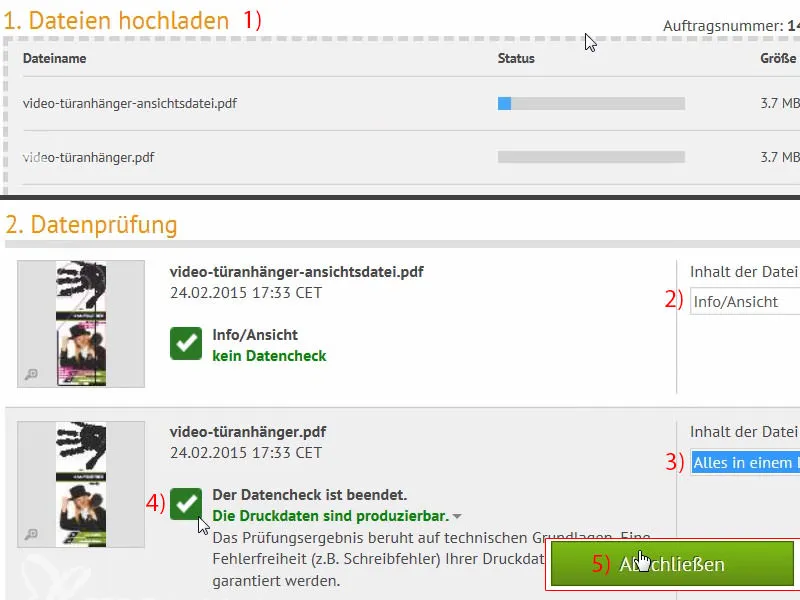
Derefter går det til Upload Manager, hvor de enkelte filer uploades. Her kan jeg nemt uploade begge filer (1). Her nedenfor udskriver vi visningsfilen som Info/Visning (2). Filen med vores design sætter vi til Alt i én dokument (3). Preflight-værktøjet har nu lavet en endelig kontrol og fundet det godt (4). Vi afslutter alle disse data og sætter processen i gang (5). Jeg er spændt på at se, hvordan dørhængerne virkelig kommer til at se ud ...
Unboxing: Den trykte dørhænger
Sandhedens time: Lad os se om dørhængeren virkelig passer, som vi havde forestillet os. Her har vi allerede alle eksemplarerne, de er fastgjort med en elastik. Den fjerner jeg.
Det ser virkelig flot ud ...
Vores skorstensfejer-dørhænger er færdig. Konturskæringen var allerede foruddefineret i stansformatet, så vi gjorde det lidt nemmere, synes jeg er helt i orden. Det ser virkelig flot ud. Det kan også læses vidunderligt. Når jeg kører fingrene henover, føles det rigtig godt, det kan også holde til noget. Hvis man forestiller sig, at det hænger på døren, tror jeg, det helt sikkert vil gøre indtryk. Det er helt sikkert iøjnefaldende. Jeg synes, fingertrykket er super flot, det har virkelig fanget min opmærksomhed.
Så kommer vi til den store brugervenlighedstest. Vi har jo forberedt felter, som man skal kunne skrive noget i. Det vil jeg prøve nu, for det burde egentlig være skrivbart ... Det virker. Super, det kan godt skrives på.
Jeg er tilfreds, og jeg synes, at noget som dette virkelig er et anderledes produkt, ikke fra hylden, men som virkelig gør indtryk. Jeg tror, at denne unboxing er utrolig hjælpsom til at visualisere det hele igen. Det var det fra min side om den dobbeltsidede trykte dørhænger. Jeres Stefan


