Validering af brugerinput er afgørende i webformularer. Især vigtigt er korrekt indtastning af e-mailadresser for at sikre, at brugerne angiver en gyldig adresse. I denne vejledning vil du lære, hvordan du integrerer en simpel e-mail-validering i en webformular. Vi vil guide dig gennem de forskellige trin for at designe en formular, der ikke kun ser godt ud, men også er intelligent nok til at genkende forkerte indtastninger.
Vigtigste erkendelser
- E-mail-validering muliggøres gennem inputtypen "email", som standardmæssigt giver fejlrapportering og syntaksvalidering i browseren.
- Flexbox kan bruges til nemt at centrere og arrangere layoutelementer i formularen.
- Brugerne får øjeblikkelig feedback ved forkerte indtastninger, hvilket forbedrer brugervenligheden.
Trin-for-trin vejledning
For at implementere din e-mail-validering, følg disse trin:
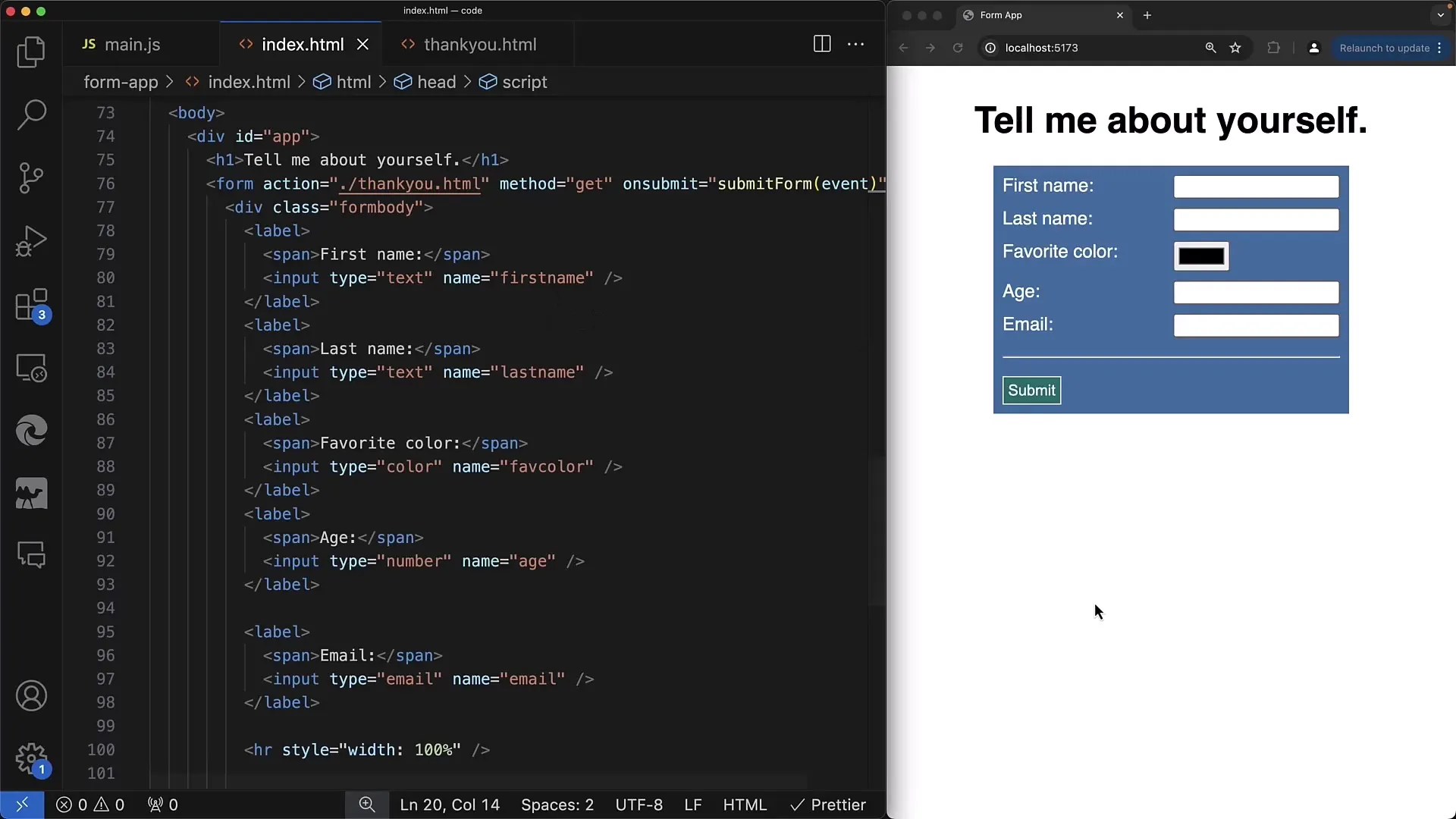
Trin 1: Oprettelse af formularen
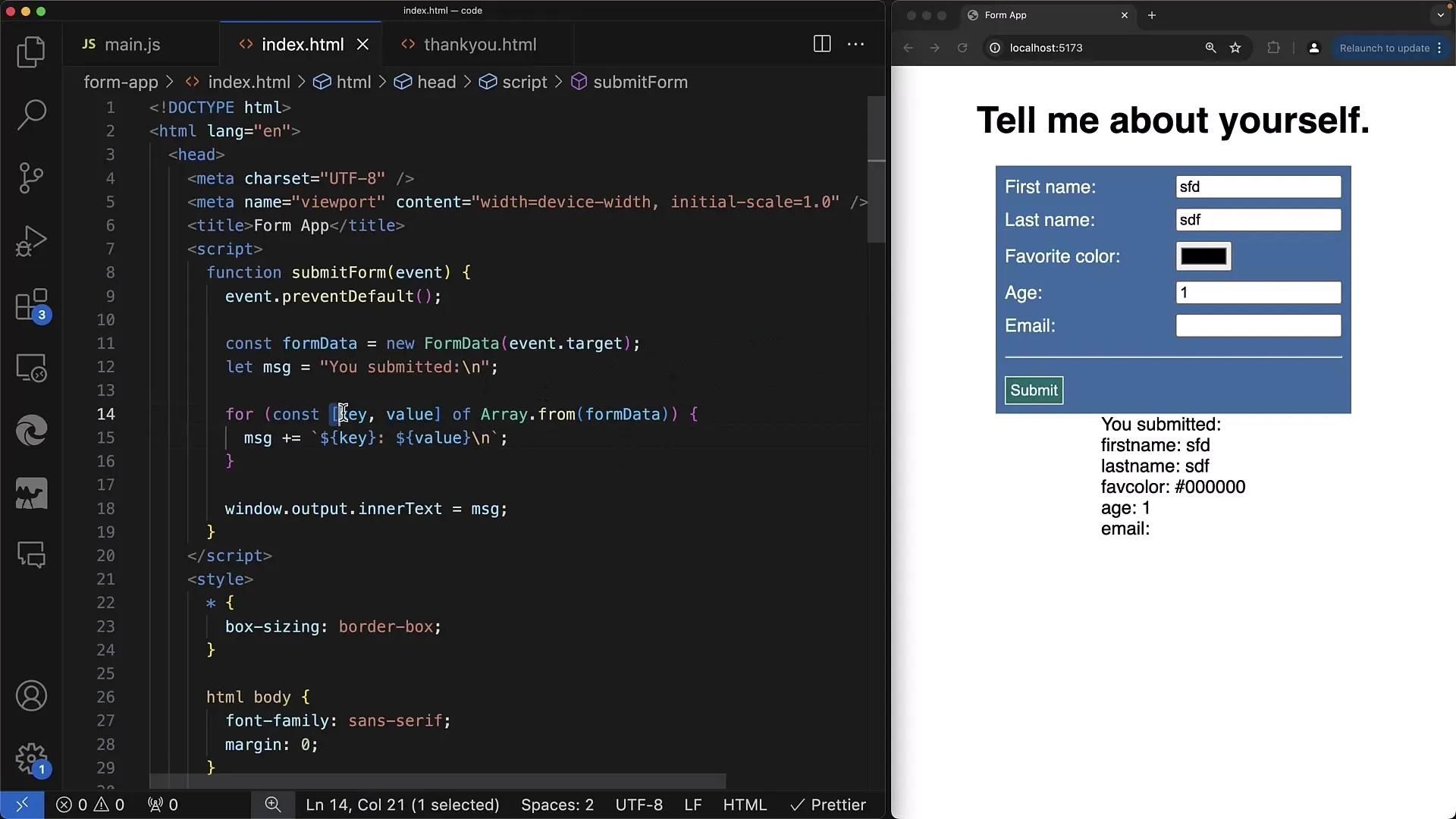
Først skal du oprette strukturen for din formular. Denne skal indeholde en overskrift og inputfelter, herunder e-mailfeltet. Sørg for, at e-mailfeltet har typen "email", så browservalideringen fungerer.

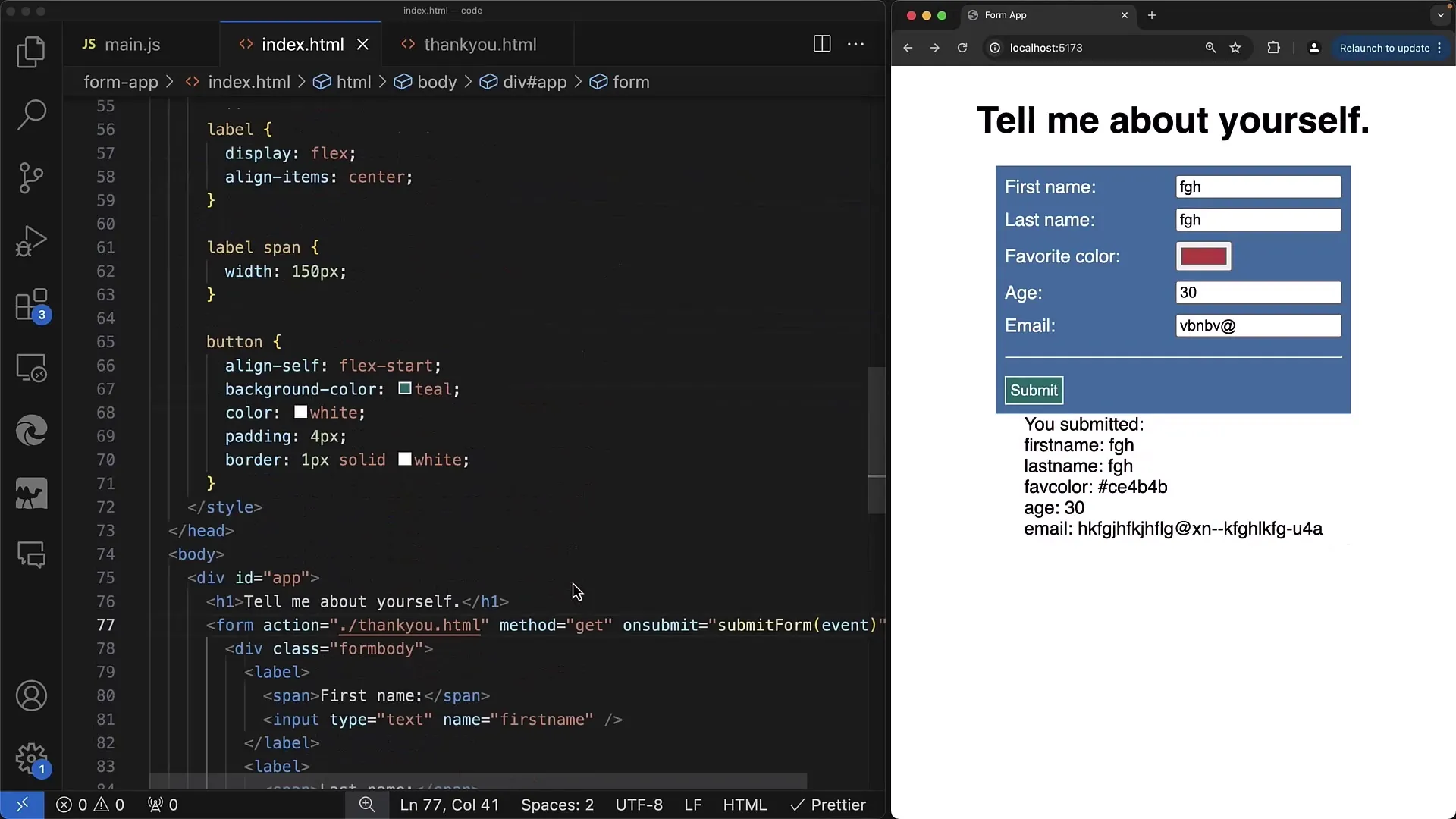
Trin 2: Styling med Flexbox
Nu skal du designe formularen overskueligt og tiltalende. Brug CSS Flexbox til at placere labels og inputfelter på en linje. For eksempel kan du anvende display: flex; på container-elementet og optimere justeringen med align-items: center; for at sikre, at alt er godt centreret.
Trin 3: Tilføjelse af e-mailfelt
Tilføj e-mailfeltet til din formular. Sørg for at markere det med attributten type="email". Dette muliggør automatisk validering af inputtet af browseren og sikrer, at brugerne indtaster en e-mailadresse i korrekt format.
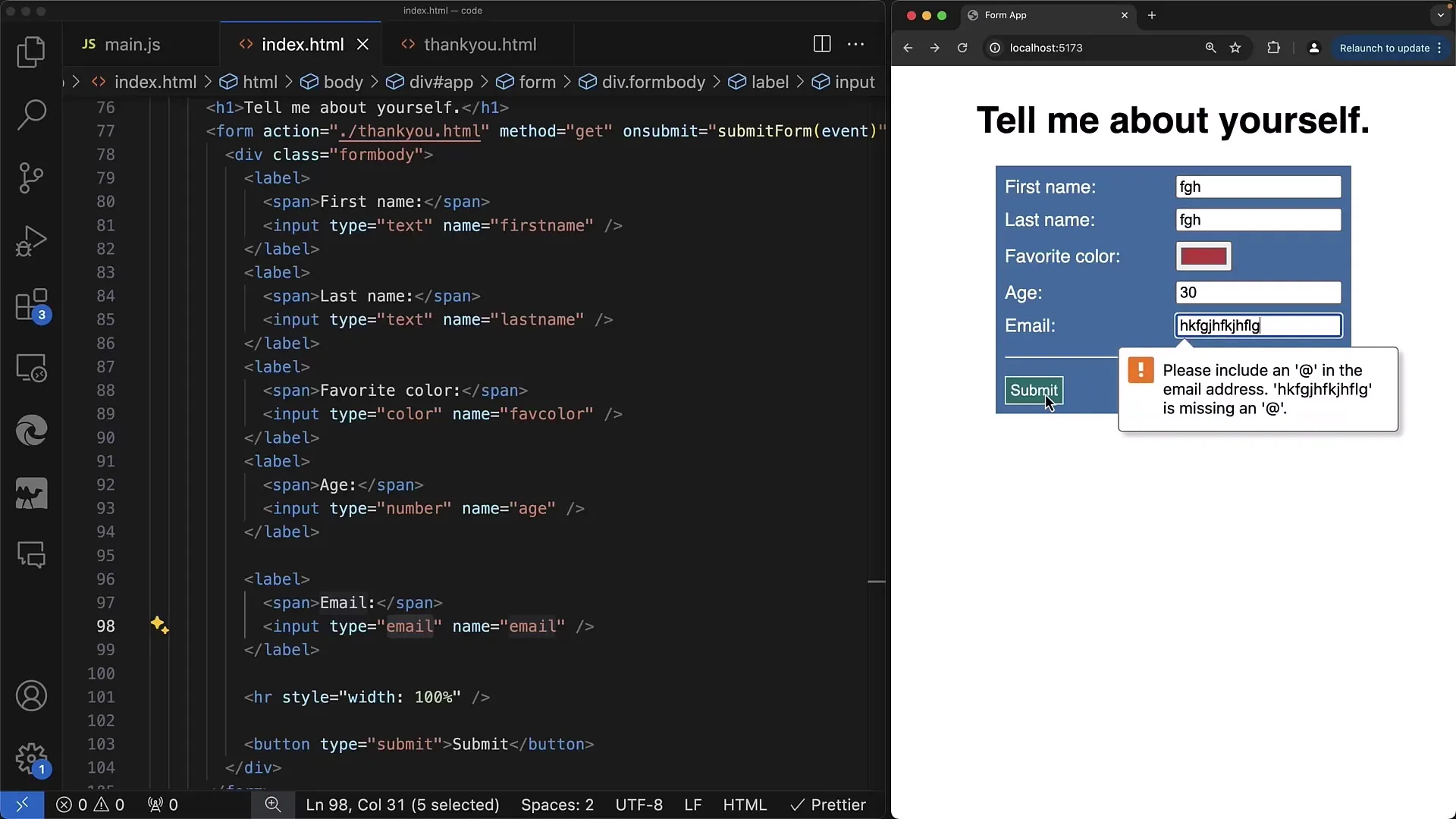
Trin 4: Validering af e-mailindtastning
Når en bruger afsender formularen, validerer browseren automatisk, om den indtastede e-mailadresse har en gyldig form. Sørg for at vise fejlteksten, hvis indtastningen er ugyldig, f.eks. "Venligst angiv en gyldig e-mailadresse". Dette sker normalt gennem browserens native validering.

Trin 5: Feedback til brugeren
For at øge brugervenligheden yderligere, sørg for at informere brugerne hurtigt om forkerte indtastninger. Hvis e-mailadressen er indtastet forkert, og formularen afsendes med handlingen "submit", viser browseren relevante fejlmeddelelser direkte i inputfeltet.

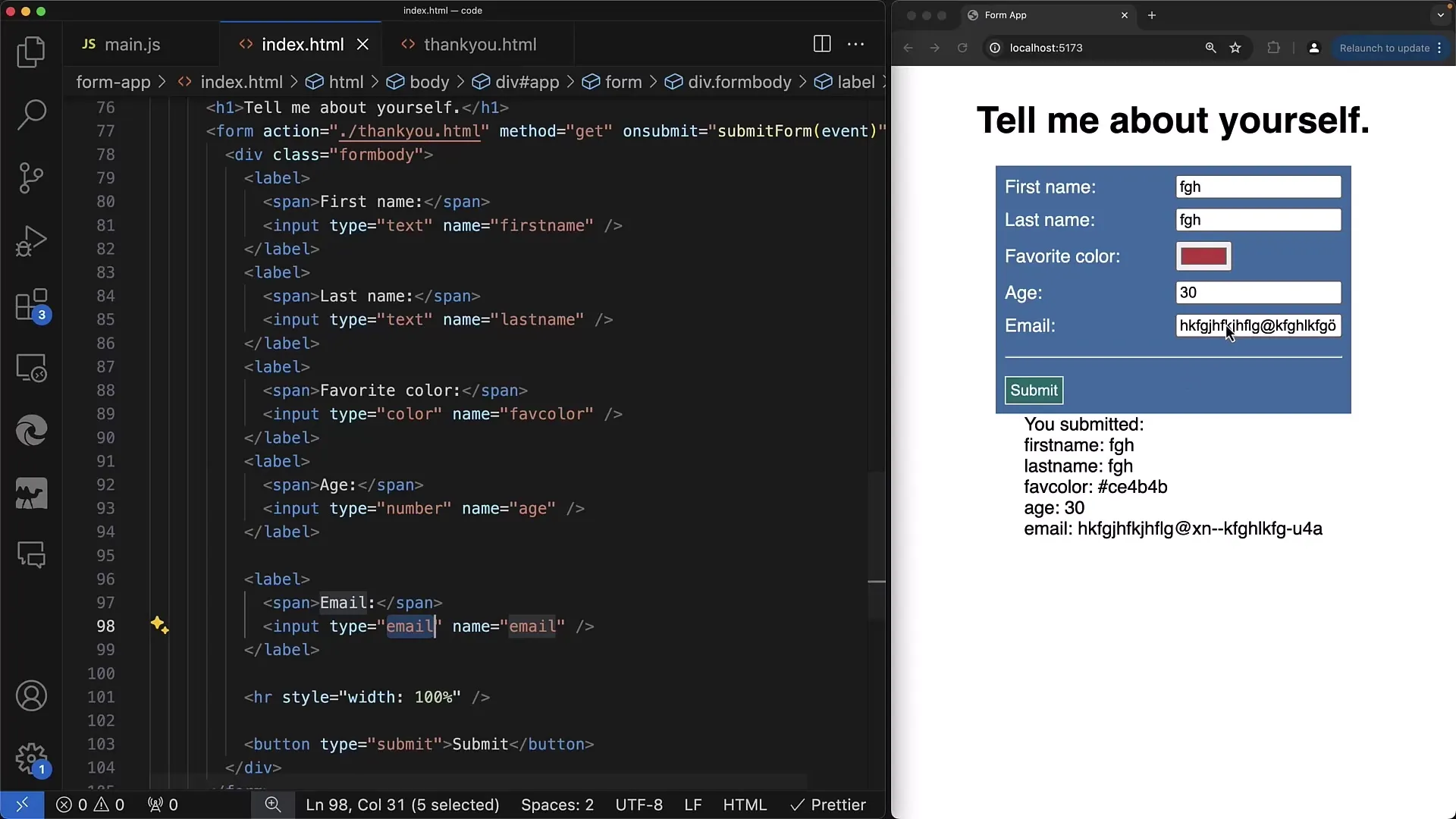
Trin 6: Behandling af formulardata
Når alle indtastninger er korrekte, kan du behandle formulardataene med JavaScript. Brug FormData-objektet til at indsamle indtastningerne og sende dem til serveren til videre behandling. Dette forhindrer, at formularen afsendes med fejlbehæftede data.

Trin 7: Test og fejlfinding
Når du har implementeret e-mail-valideringen, skal du teste din formular grundigt. Kontroller valideringen under forskellige forhold for at sikre, at alt fungerer som forventet. Vær opmærksom på, om e-mailfeltet valideres korrekt, og om der opstår undtagelser, når forkerte data indtastes.

Opsummering
I denne vejledning har du lært, hvordan du kan integrere e-mail-validering i din webformular. Du har lært, hvor vigtig korrekt inputvalidering er, og hvordan CSS Flexbox har hjulpet med at optimere formularlayoutet. Ved at bruge inputfelter af typen e-mail, drager du fordel af den indbyggede browservalidering, der hjælper dig med inputvalidering.
Ofte stillede spørgsmål
Hvad er e-mail-validering?E-mail-validering kontrollerer, om den indtastede e-mailadresse har korrekt format.
Hvordan fungerer browservalidering?Browservalidering kontrollerer inputfelter i realtid, når brugeren afsender formularen.
Kan jeg tilpasse fejlmeddelelserne?Ja, fejlmeddelelser kan tilpasses i HTML-taggen ved hjælp af setCustomValidity-metoden.
Hvordan sender jeg dataene efter validering?Dataene kan indsamles og behandles ved hjælp af JavaScript og FormData-objektet.


