I dette vejledning vil du lære, hvordan du reagerer på ændringer i input-elementer i webformularer ved hjælp af JavaScript. Det er vigtigt at bruge de passende eventhandlers for at optimere brugeroplevelsen og sikre, at du får de rigtige værdier til videre bearbejdning. Specifikt vil vi kigge på onchange og oninput events for at sikre, at dine indtastninger behandles dynamisk og effektivt.
Vigtigste indsigter
- onchange eventet udløses, når brugeren fjerner fokus fra et inputfelt og foretager ændringer.
- oninput eventet udløses ved hver indtastning og tillader direkte interaktion med brugeren.
- Værdierne, der returneres af input-elementer, er oprindeligt strenge og skal muligvis konverteres til den rigtige datatype (f.eks. gennem parseFloat eller valueAsNumber).
Trin for trin guide
For at demonstrere de nævnte koncepter vil vi gå gennem forskellige trin for at registrere begivenheder i et inputfelt og arbejde med dataerne.
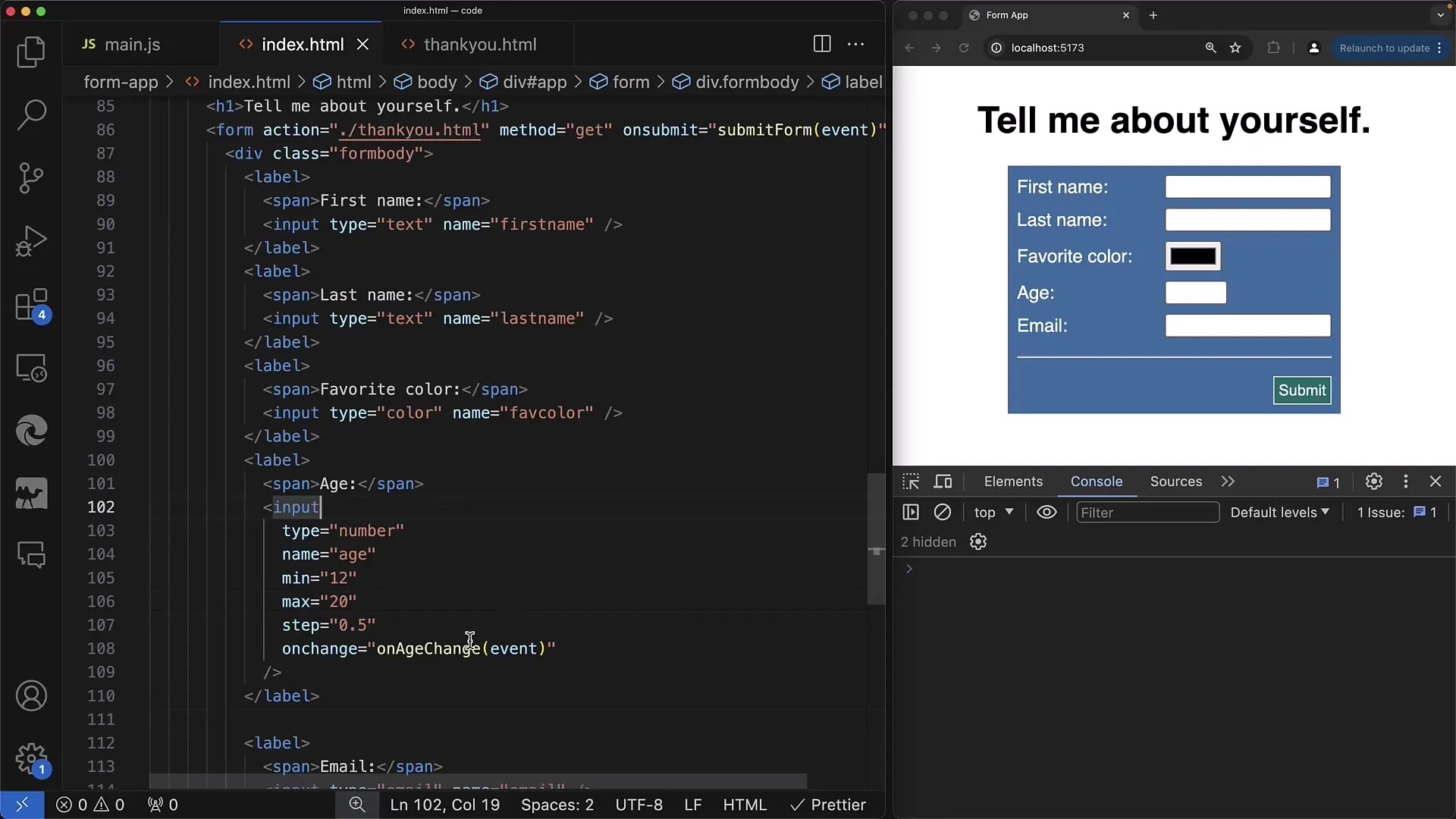
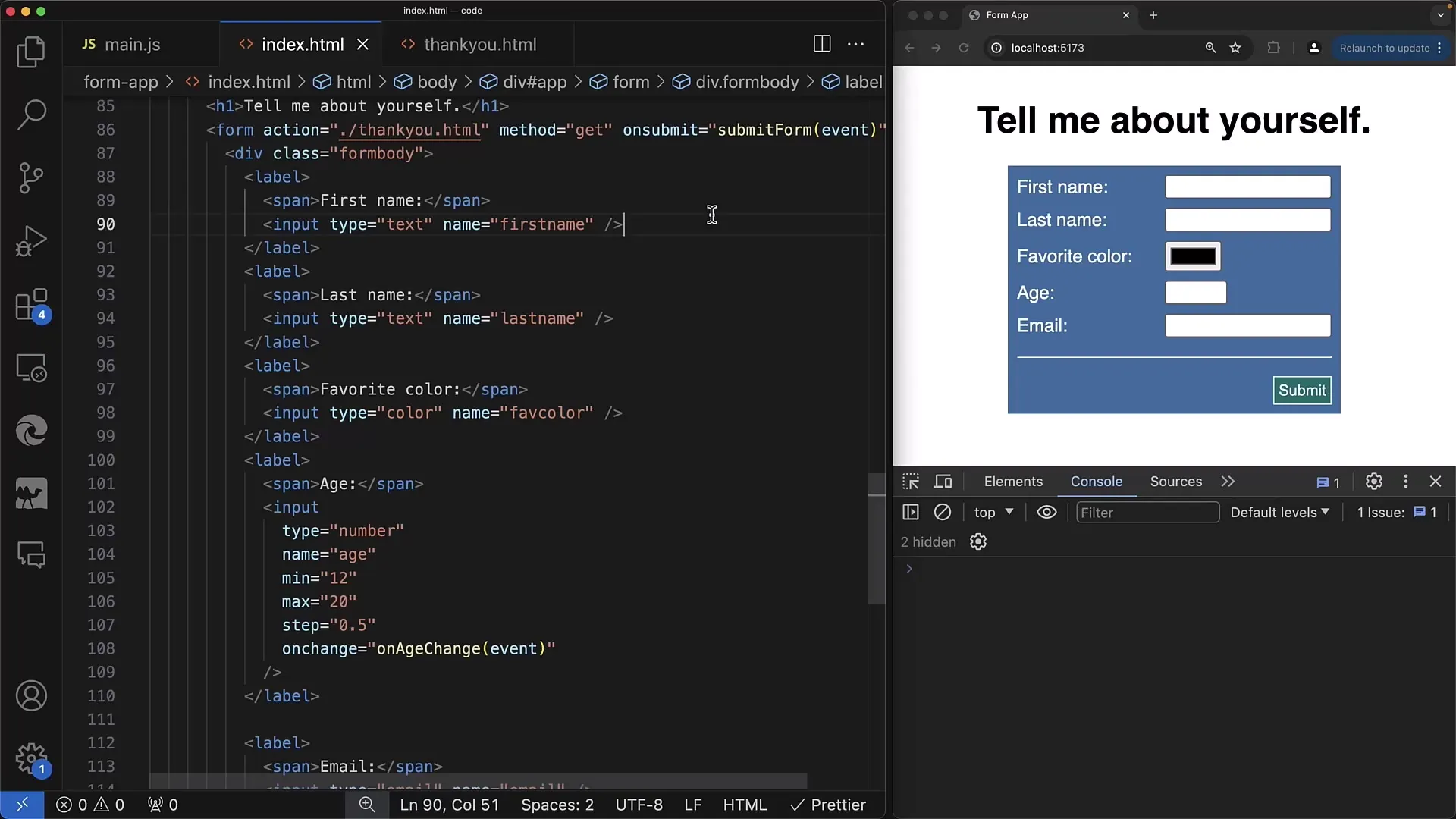
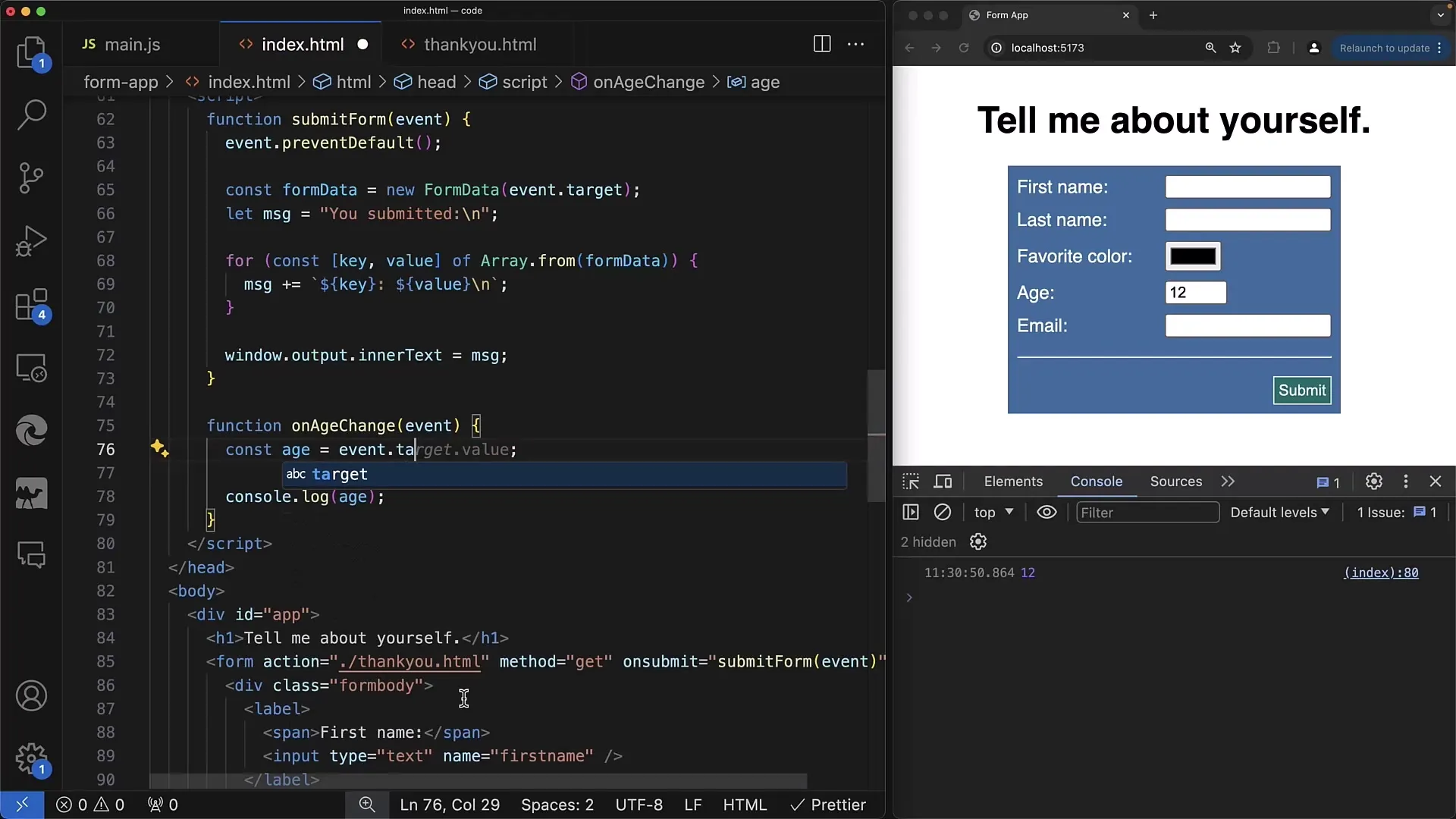
Trin 1: Opsætning af et input-element
Først skal du oprette et simpelt nummer-inputelement i din HTML-fil. Strukturer dit HTML med et inputfelt til aldersangivelse.

Trin 2: Tilføjelse og test af onchange-eventet
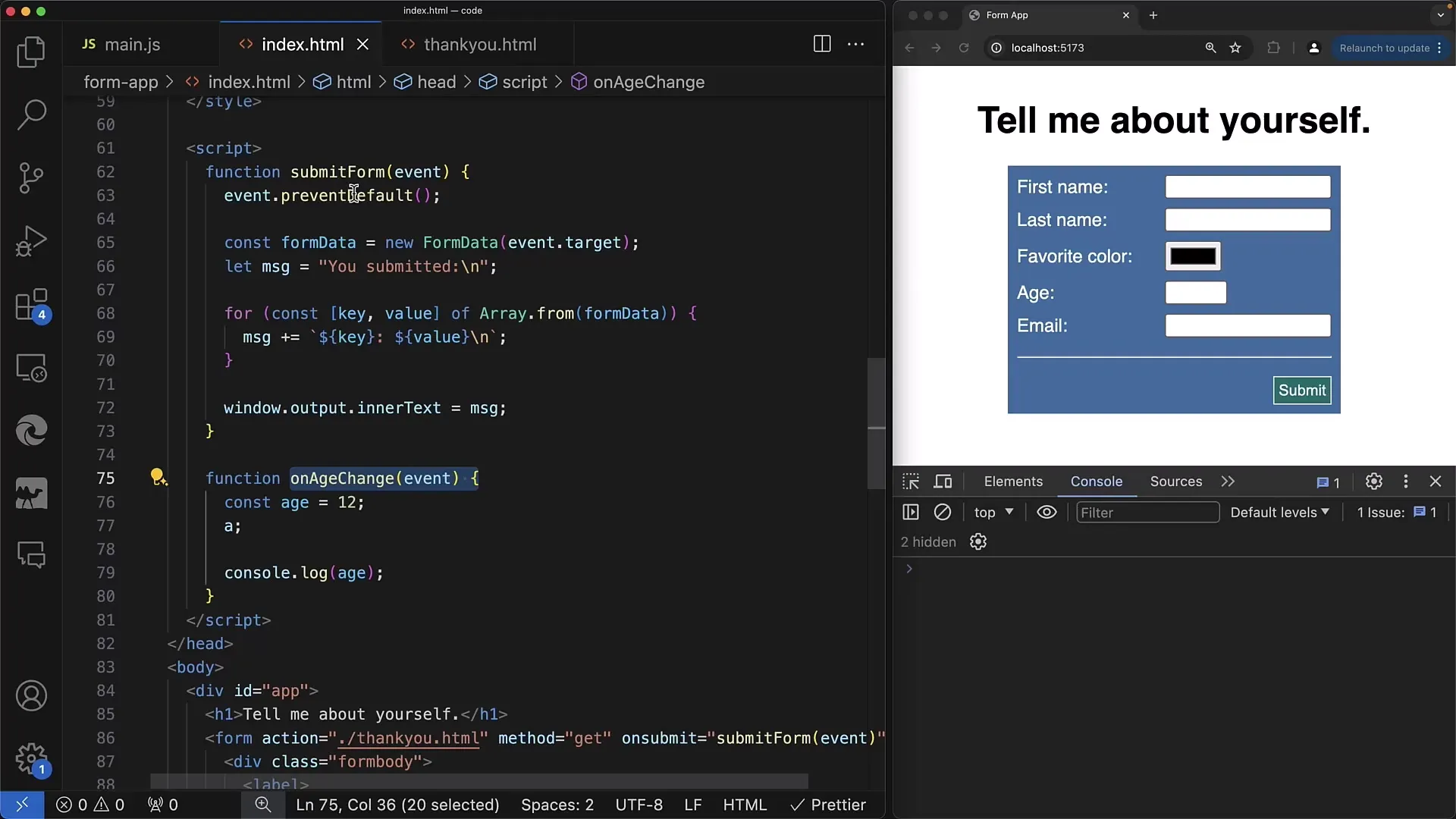
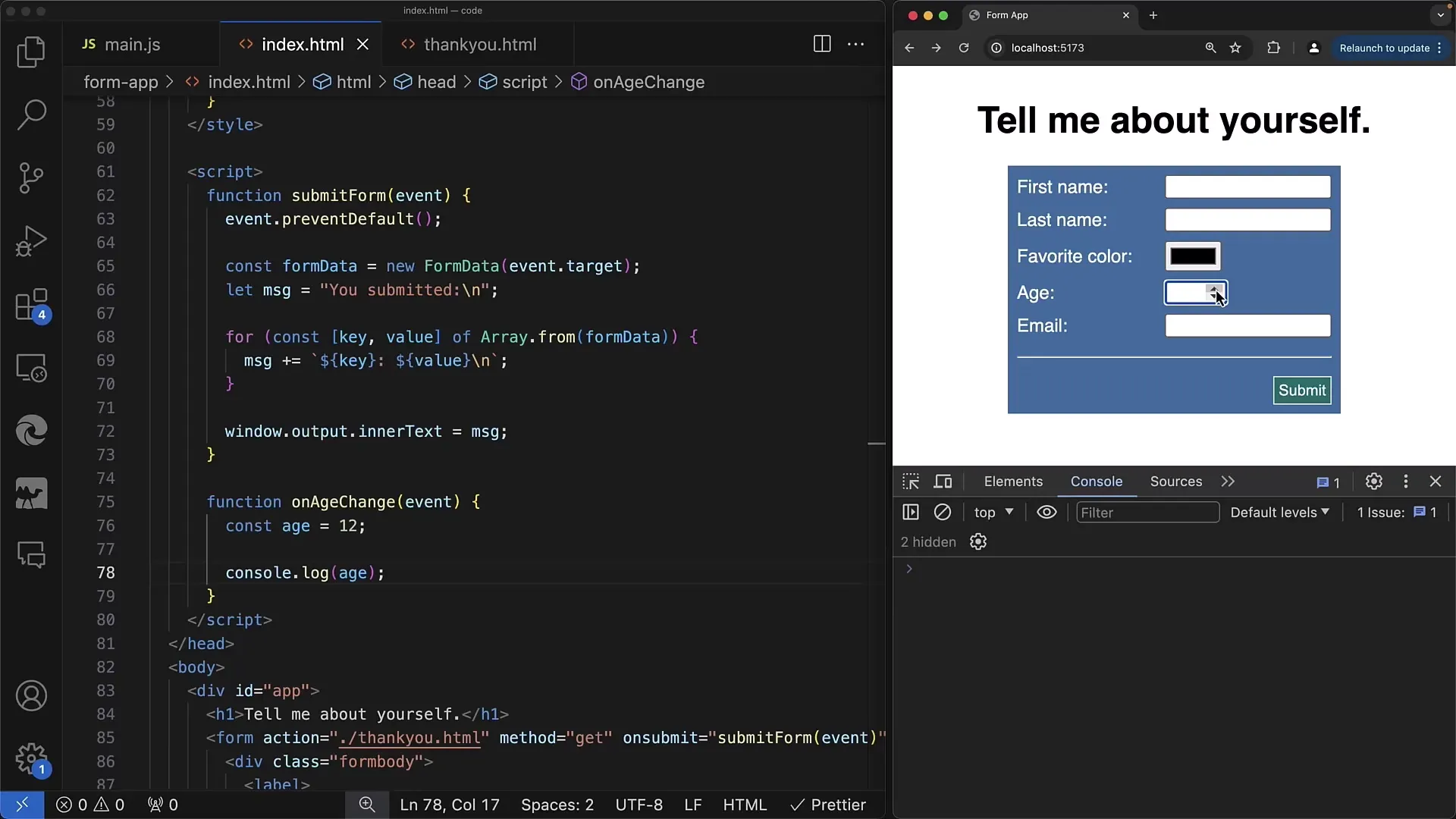
Nu tilføjer vi en eventhandler for onchange eventet. Dette gør vi ved at oprette en funktion, der kaldes, når brugeren fokuserer væk fra inputelementet.

Bemærk, at vi ved ændring af værdien direkte kan få adgang til de indtastede data i inputelementet.

Trin 3: Behandling af inputværdien
I denne funktion kan du få adgang til inputelementets værdi gennem eventobjektet. Adgangen til værdien skal ske via event.target.value for at få den aktuelle værdi direkte.

Der kan f.eks. være situationer, hvor vi gerne vil indsende eller behandle den indtastede værdi, men først skal vi kontrollere den? Her er de forskellige typer af værdier vigtige, især når du vil udføre numeriske beregninger.

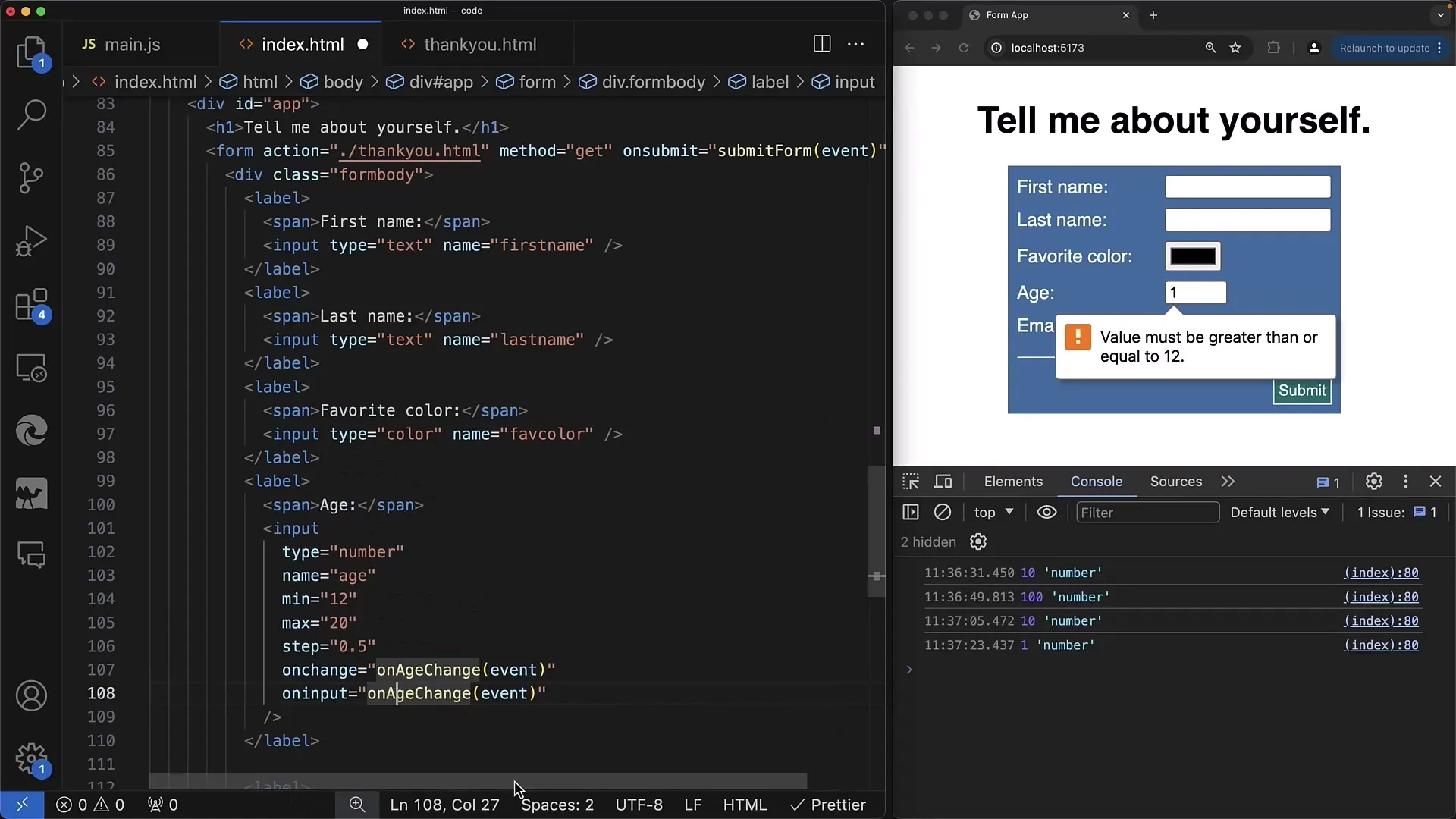
Trin 4: Typetjek af værdien
Som du måske har lagt mærke til, returnerer inputelementet altid værdien som en streng. For at sikre, at vi får et tal, kan vi bruge en typekonvertering. Du kan bruge parseFloat for at sikre, at vi arbejder med den rigtige datatype.
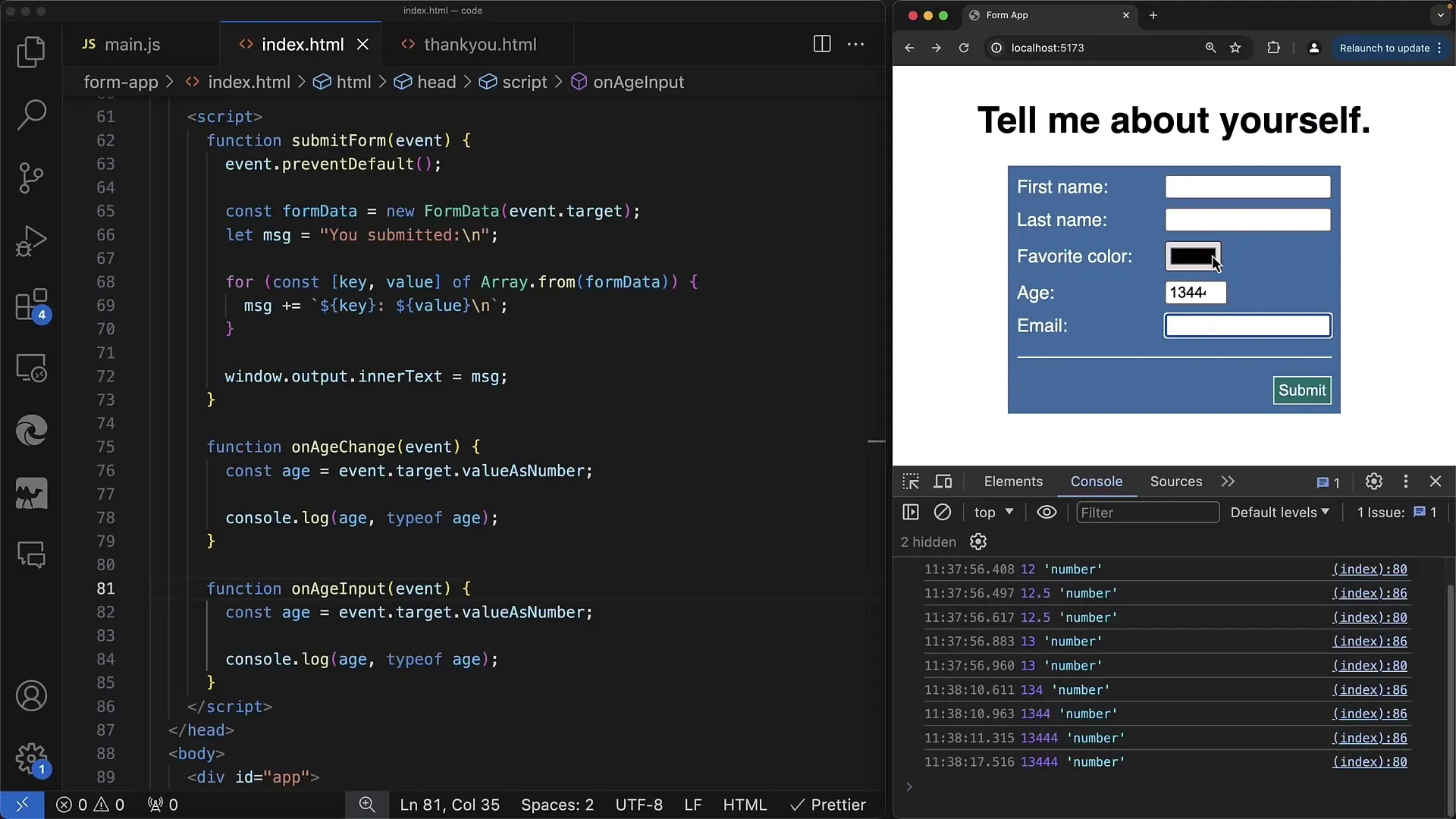
Trin 5: Implementering af oninput-eventet
Hvis du har brug for en dynamisk reaktion, når brugeren indtaster noget, bør du bruge oninput-metoden som et supplement til onchange. Det betyder, at hver gang brugeren trykker på en tast eller ændrer værdien, vil funktionen blive kaldt direkte.

Trin 6: Sammenligning af begge events
Bemærk forskellen mellem oninput og onchange. oninput aktiveres ved hver indtastning, mens onchange kun aktiveres, når brugeren forlader inputfeltet. Dette er især nyttigt, når der ønskes realtidsfeedback.

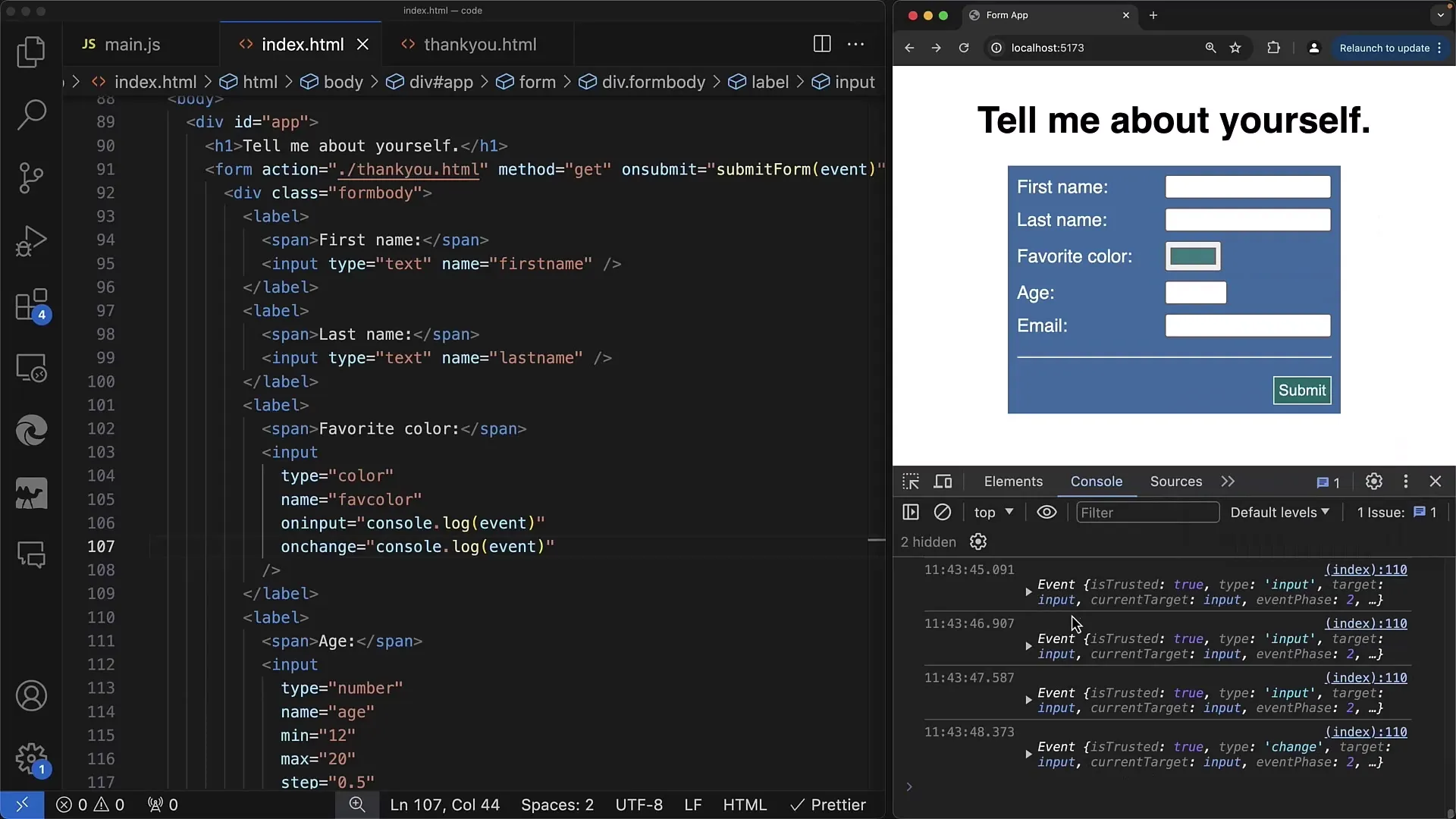
Trin 7: Arbejde med forskellige inputtyper
De metoder, du bruger til et inputfelt af typen nummer, gælder også for andre typer som tekst eller farve. Hvis du bruger et felt til farvevalg, vil du hurtigt opdage, at brugen af events bør tilpasses til typen.

Oversigt
I denne vejledning har du lært, hvordan du bruger JavaScript til at reagere på brugerinteraktioner i inputfelter. Du har lært, hvordan onchange og oninput fungerer, og hvor vigtigt det er at behandle inputværdierne passende afhængigt af typen.
Ofte stillede spørgsmål
Hvilke begivenheder kan jeg bruge til input-felter?Du kan bruge onchange, oninput, såvel som andre begivenheder som onclick eller specifikke tastaturbegivenheder.
Hvordan kan jeg få den aktuelle værdi af en input-felt?Brug event.target.value til at få den aktuelle værdi.
Hvornår udløses onchange-begivenheden?Onchange-begivenheden udløses, når brugeren fjerner fokus fra inputfeltet og har foretaget ændringer.
Hvordan kan jeg sikre mig, at en værdi fortolkes som et tal?Du kan bruge parseFloat() eller valueAsNumber til at konvertere strengen til et tal.
Er der forskelle mellem oninput og onchange?Ja, oninput kaldes ved hver værdiændring, mens onchange kun udløses, når fokus forlader inputfeltet.


