I denne vejledning forklarer vi, hvordan du kan oprette og bruge skjulte inputfelter i webformularer. Skjulte felter er særligt nyttige, når du skal sende oplysninger, som brugeren ikke skal kunne se eller ændre, såsom en bruger-ID. Vi vil nu vise dig, hvordan du implementerer disse inputfelter i din formular og sikrer, at de fungerer effektivt uden at forvirre eller udsætte brugeren for fare.
Vigtigste erkendelser
- Skjulte inputfelter (input elementer af typen hidden) er nyttige til at sende ekstra information i formularer, uden at brugeren kan se eller redigere dem.
- Disse oplysninger kan fx være bruger-ID'er eller andre følsomme data, der er nødvendige i baggrunden.
- Det korrekte sikkerhedsprotokol er afgørende for at forhindre, at fortrolige data vises i URL'en.
Trin-for-trin vejledning
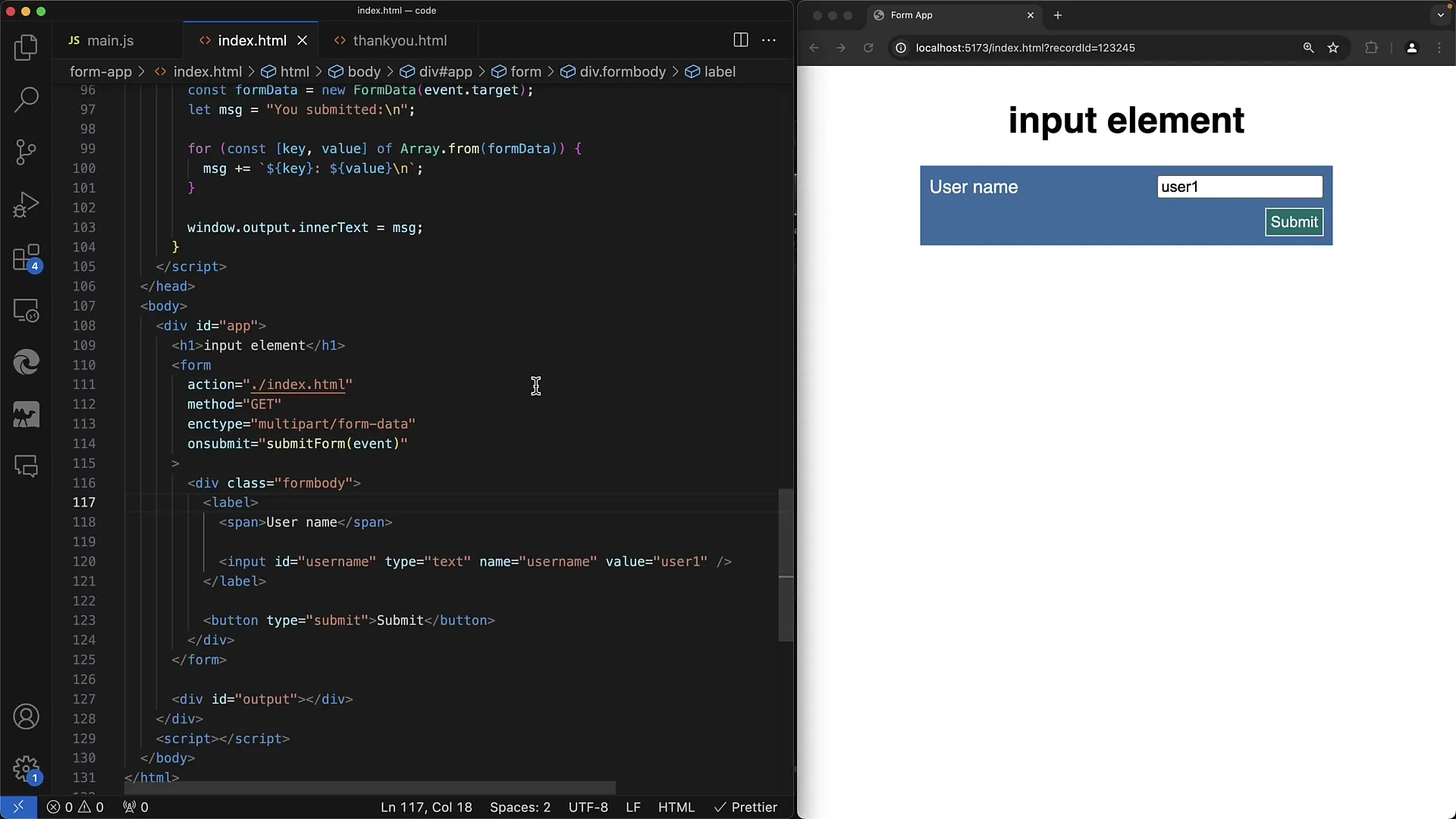
Trin 1: Oprettelse af en formular
Begynd med at oprette en grundlæggende formular, hvor du indhenter brugerdata. Dette kræver et inputfelt til brugernavnet. For at illustrere dette, skal du indsætte følgende skærmbillede.

Her indhentes brugernavnet, som i starten bør være forudfyldt med det aktuelle brugernavn. Det er vigtigt at vælge et klart og brugervenligt design, så brugerne ved, hvad der forventes af dem.
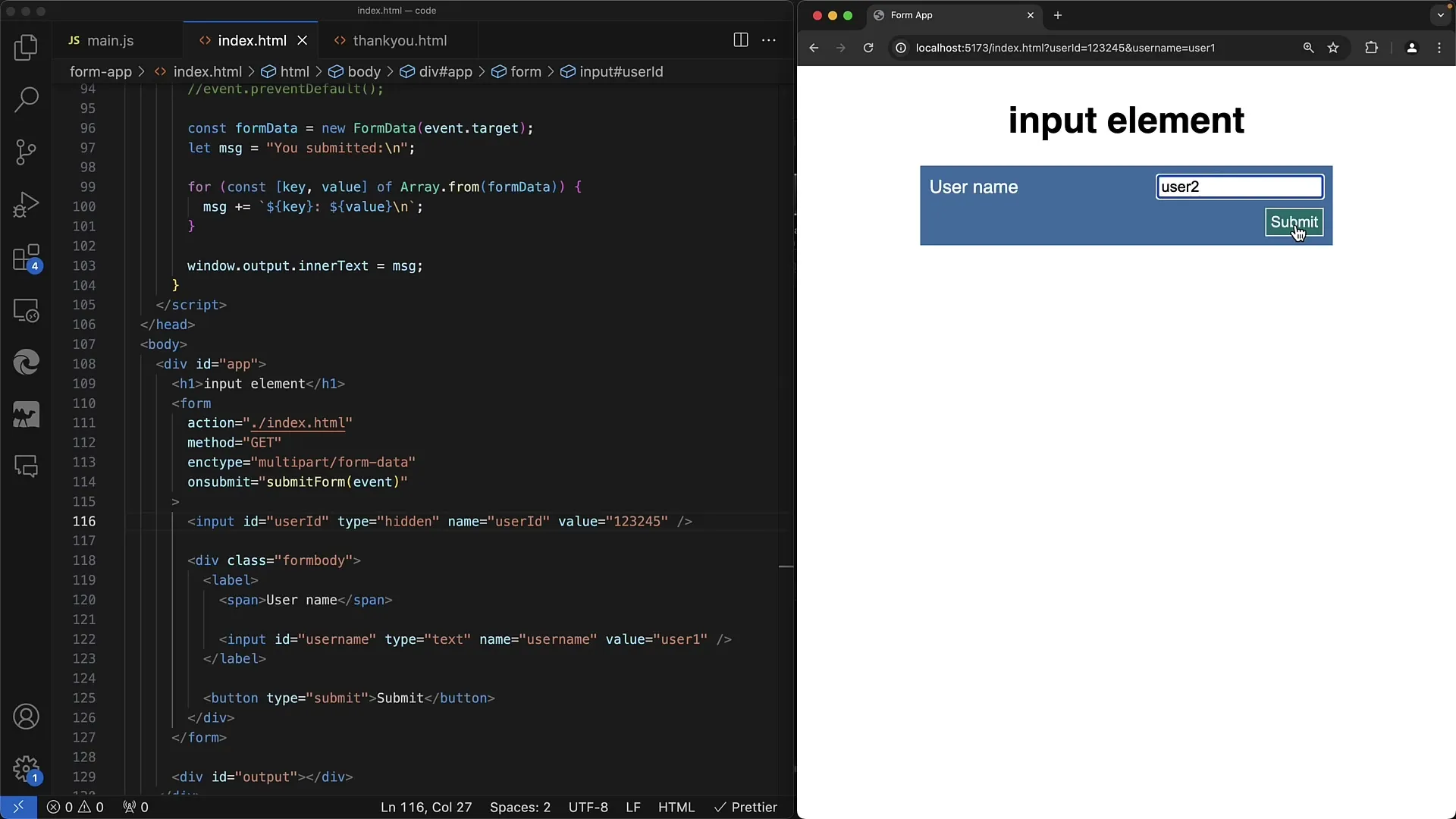
Trin 2: Implementering af det skjulte inputfelt
Nu tilføjer du et skjult inputfelt, som skal gemme bruger-ID'en. Dette gøres ved at oprette et input med typen "hidden". Husk at tilføje dette felt til formularen. Her skal du indsætte et skærmbillede af formularen.
Det skjulte inputfelt vises ikke, men dets information sendes, når formularen sendes. Dette er særligt vigtigt for at sikre, at bruger-ID'en behandles i backenden uden at brugeren kan se eller ændre den.
Trin 3: Sørg for de rigtige værdier
Du skal sikre, at de skjulte inputfelter initialiseres med de rigtige værdier. For eksempel bør det skjulte felt indeholde bruger-ID'en. Du kan se, hvordan dette ser ud på det næste skærmbillede.
I dette trin er det vigtigt, at brugeren ikke bemærker det, da feltet ikke er synligt. Det anbefales at overføre følsomme data ved hjælp af POST-metoden for at undgå at vise dem i URL'en og dermed beskytte dem.
Trin 4: Indsættelse af sikkerhedsforanstaltninger
Sørg for, at følsomme oplysninger sendes sikkert. Undgå GET-metoden, når der skal sendes fortrolige data, såsom bruger-ID'er. Her skal du indsætte det relevante skærmbillede for at demonstrere de rigtige metoder.

Ved at bruge POST-metoden sikrer du, at data sendes i HTTP-forespørgselskroppen og dermed ikke er synlige i URL'en. Denne sikkerhedsforanstaltning er afgørende for at sikre din apps integritet.
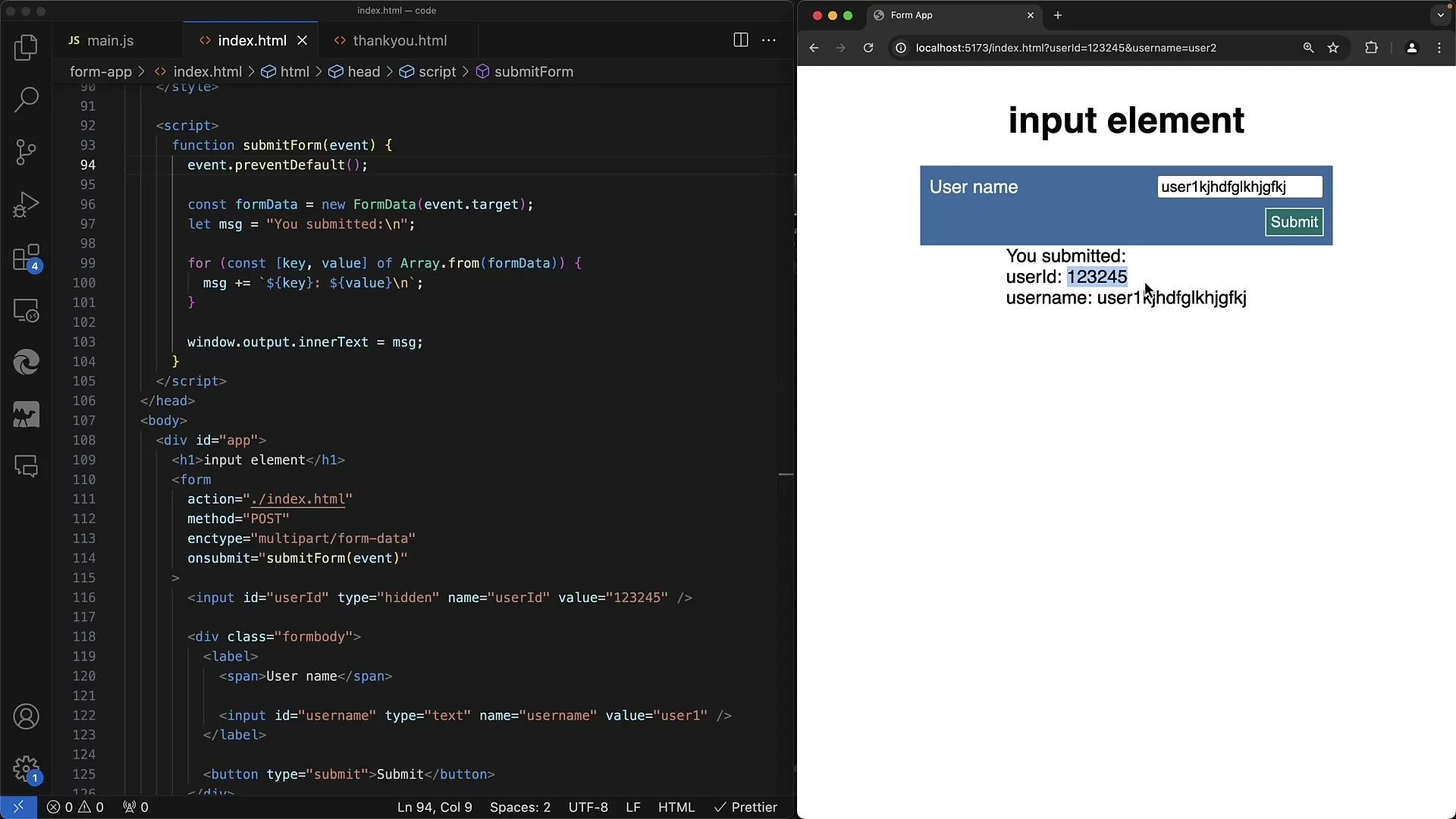
Trin 5: Indtastning af oplysninger i scriptet
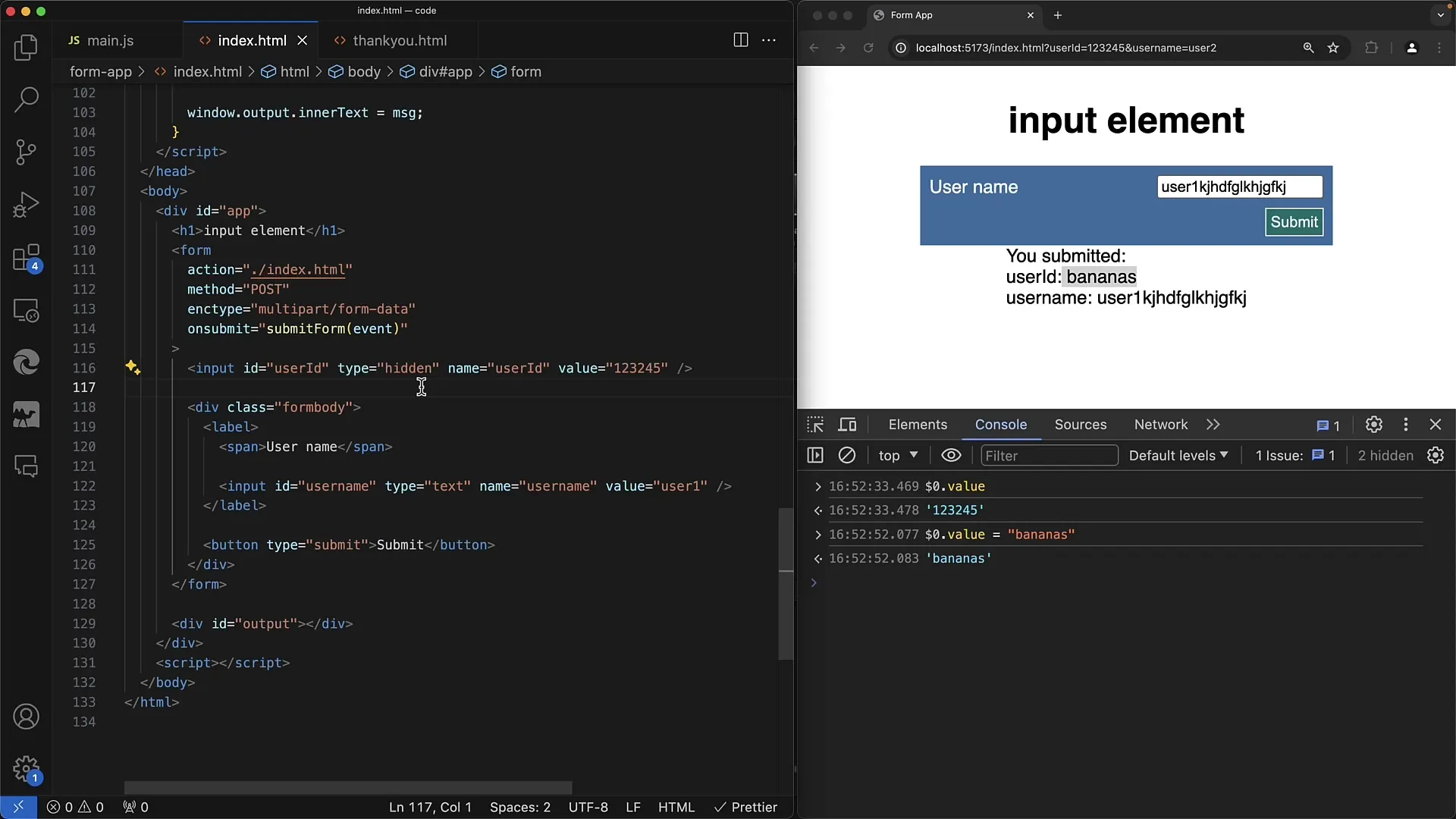
Scriptet, som er forbundet til din formular, kan også bruges til at manipulere oplysninger om det skjulte felt. Det er vigtigt at sikre, at værdierne altid er opdaterede og svarer til de tilgængelige data. Det tilsvarende skærmbillede bør indsættes her i henhold til de viste indhold.

Denne funktionalitet giver dig mulighed for dynamisk at foretage ændringer, uden at brugeren behøver at vide noget om de faktiske data. Derved sikrer du brugervenlighed og samtidig sikkerhed.
Trin 6: Afsendelse af formularen
Din vejlednings sidste trin er at afsende formularen. Sørg for, at de skjulte felter er korrekt integreret, og at der ikke opstår fejlmeddelelser. I dette trin skal du indsætte det afsluttende skærmbillede, der viser en succesfuld afsendelse.

Efter formularen er afsendt, skal oplysningerne behandles korrekt i backenden, så brugeren ikke kan se følsomme oplysninger. Brugeren ser kun de oplysninger, der er tilgængelige for dem og som de kan ændre.
Oversigt
I denne vejledning har du lært, hvordan du effektivt bruger skjulte inputfelter i webformularer. Du har set, hvor vigtigt det er at overføre følsomme data sikkert og at brugen af inputtyper af typen "skjult" kan forbedre brugeroplevelsen uden at have negative konsekvenser for sikkerheden. Med den korrekte implementering når du effektivt de ønskede resultater.
Ofte stillede spørgsmål
Hvad er skjulte inputfelter?Skjulte inputfelter er inputfelter, der ikke er synlige på brugergrænsefladen, men stadig overfører data.
Hvordan bruger jeg POST-metoden til formularer?POST-metoden sender formdata i HTTP-anmodningskroppen, hvilket betyder, at de ikke vises i URL'en.
Hvad er fordelene ved skjulte inputfelter?De gør det muligt at overføre følsomme oplysninger, uden at brugeren kan se eller ændre dem.
Hvorfor er datasikkerhed vigtig?Sikkerhed forhindrer, at fortrolige oplysninger som bruger-IDs eller kreditkortoplysninger havner i de forkerte hænder.


