I denne vejledning viser jeg dig, hvordan du kan implementere de to inputfelter search og tel i dine webformularer. Disse inputtyper er specielt designet til søgninger og telefonnumre og tilbyder nogle nyttige funktioner, der kan gøre livet lettere for både dig og dine brugere. Du vil lære, hvordan du korrekt bruger disse inputfelter og hvilke fordele de bringer med sig.
Vigtigste indsigter
- Inputfelterne search og tel tilbyder enkle måder at implementere søge- og telefonbaserede indtastninger i formularer.
- Søgefunktionaliteten understøttes i mange browsere og har nogle brugervenlige egenskaber, mens tel specifikt er egnet til indtastning af telefonnumre.
- Begge typer har ingen specifikke valideringsfunktioner, men kan suppleres med regulære udtryk.
Inputfeltype "search"
Først ser vi på inputfeltet til søgning. Det ligner et almindeligt tekstinputfelt, men med specifikke tilpasninger til dets funktionalitet.

Inputfeltet vises normalt som et simpelt tekstinputfelt, hvor f.eks. Chrome viser et "X" for at slette indtastningen. Denne funktion er praktisk, da den giver brugerne mulighed for hurtigt at slette en indtastet søgning og begynde en ny indtastning.
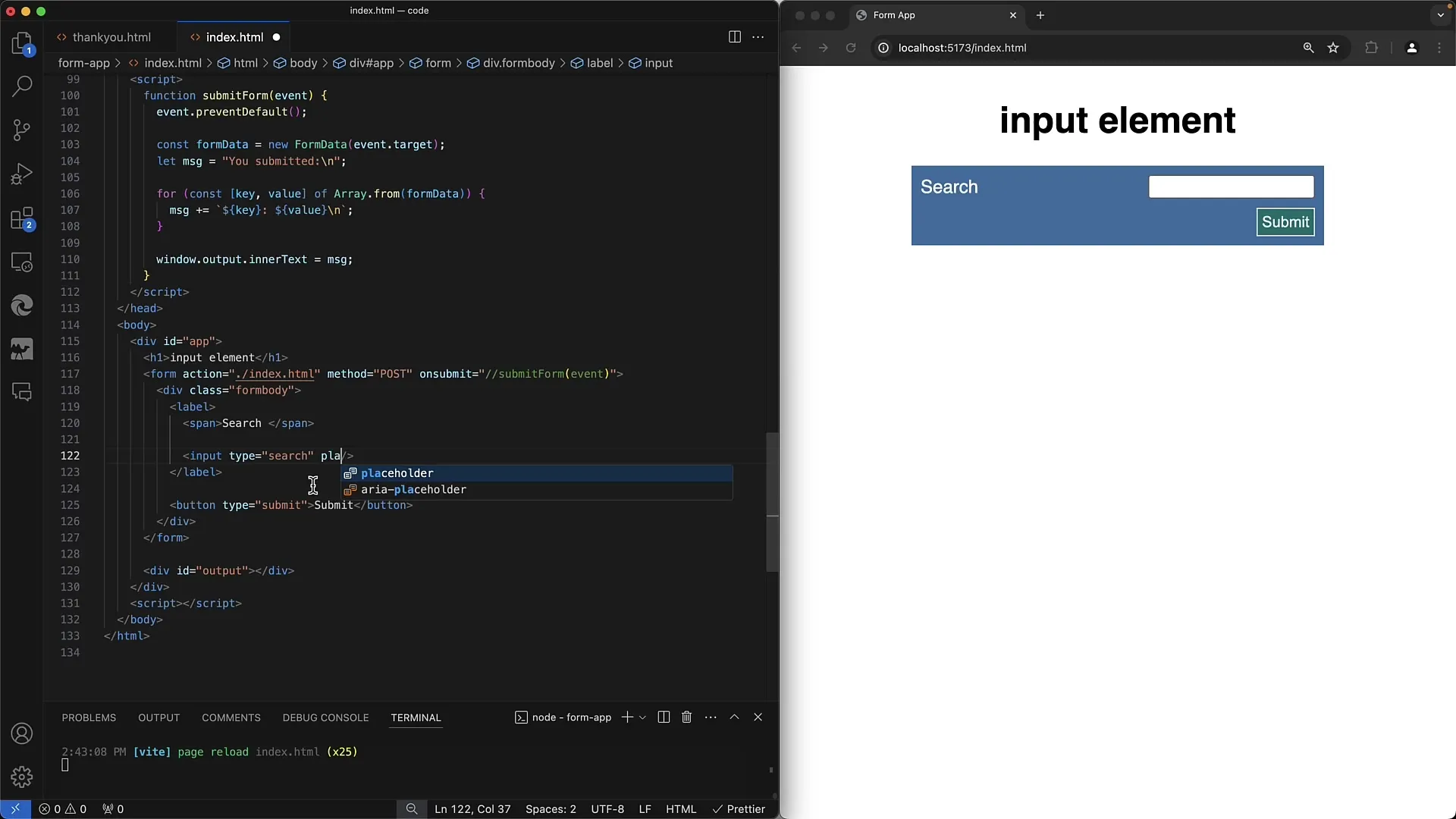
Du kan også angive en pladsholder, der viser brugerne, hvad der skal indtastes i dette felt. Hvis du f.eks. tilføjer "Søgeord" som en vejledning, vil denne tekst automatisk blive skjult, når der skrives. Dette sikrer en klar brugerføring.

Validering er ikke forudbestemt for inputfelte af denne type. Men du kan bruge et regelmæssigt udtryk (RegEx), hvis du har særlige krav til indtastningerne.
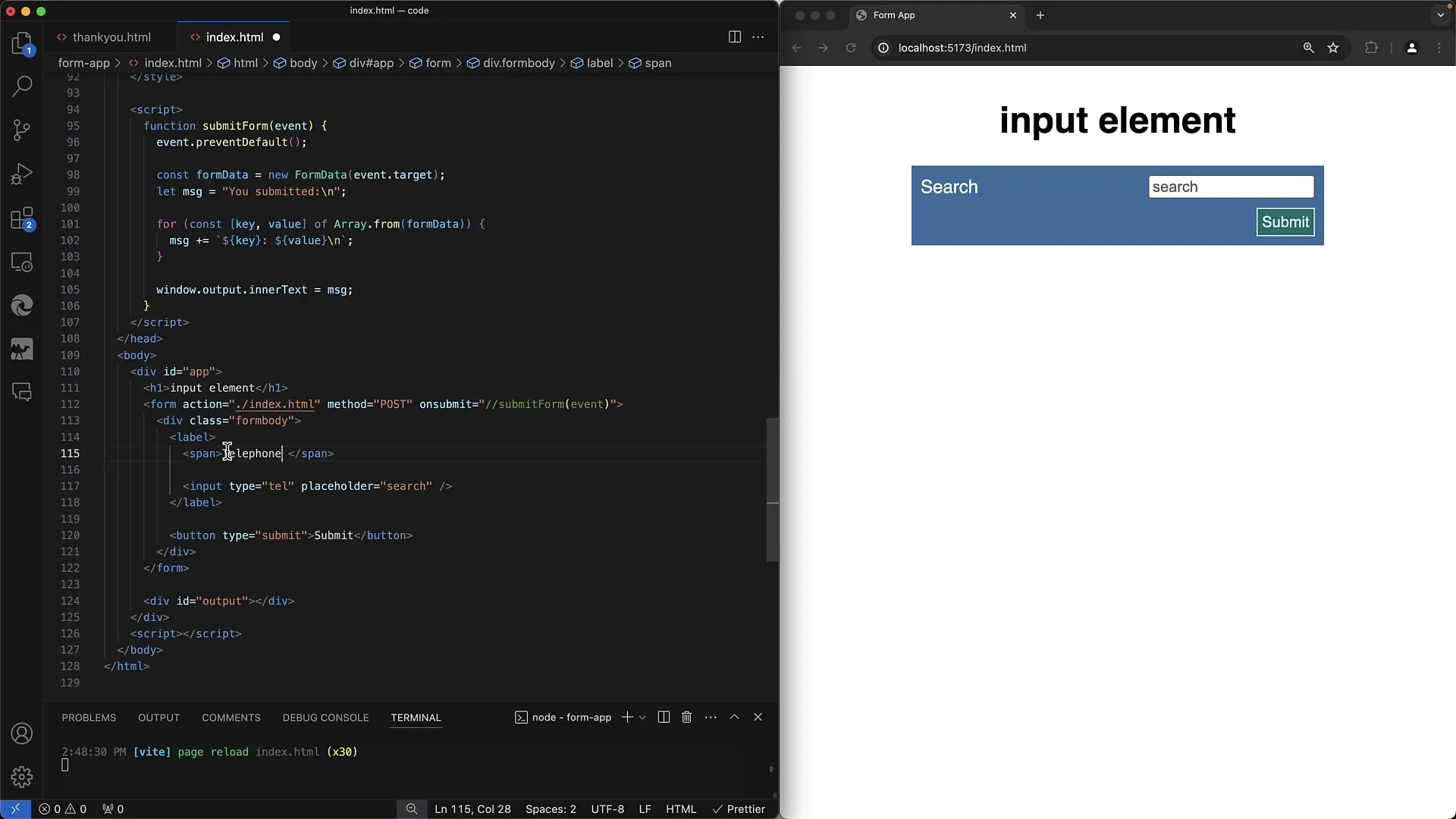
Inputfeltype "tel"
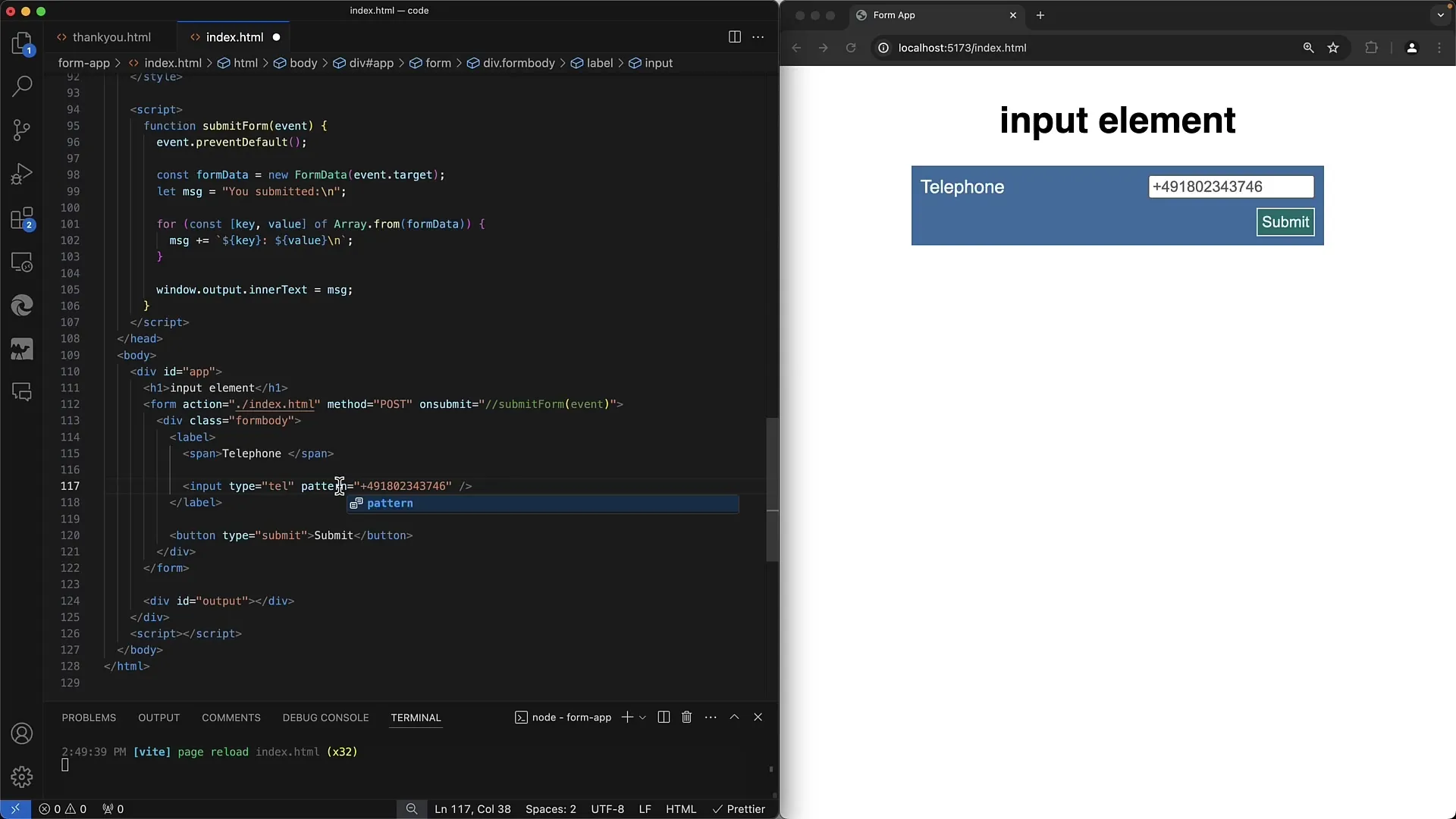
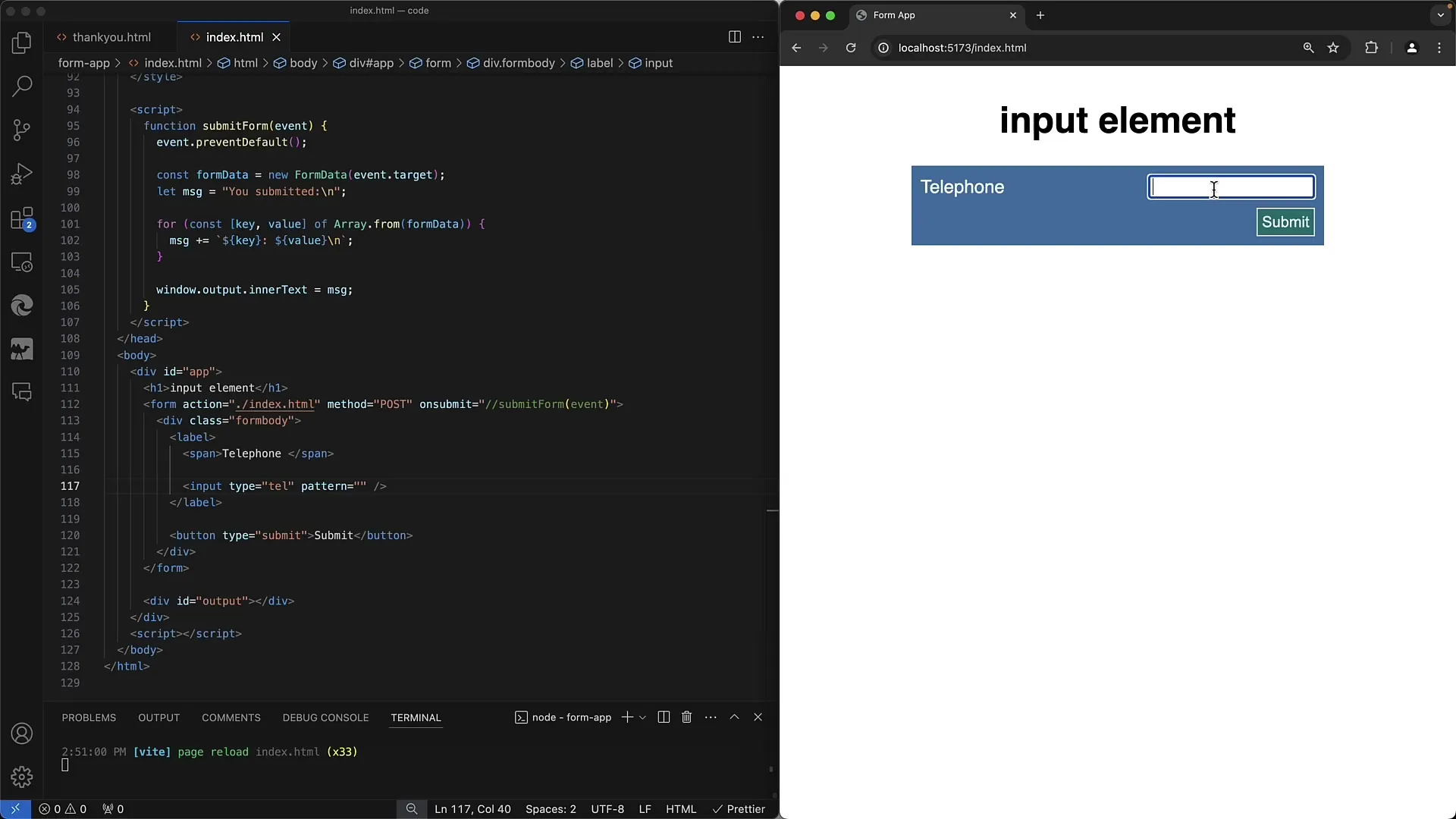
Næste ser vi på inputfeltet til telefonnumre, altså tel. Strukturen i HTML er ens, men hensigten er en anden.

Med typen tel ved browseren, at brugeren skal indtaste et telefonnummer. På mobile enheder vises ofte kun det numeriske tastatur, hvilket i høj grad forenkler indtastningen.

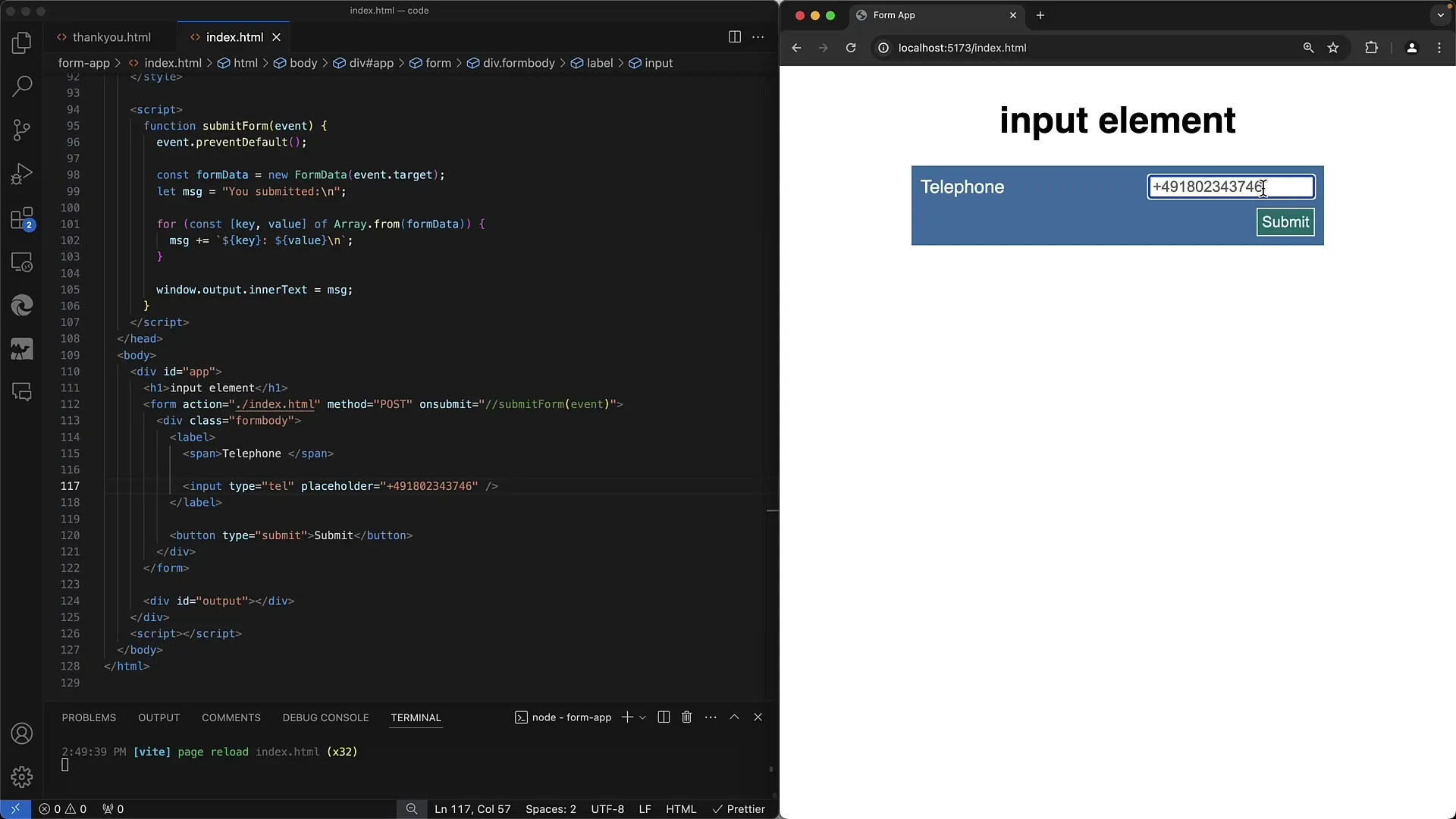
Der er ikke den store forskel fra det normale tekstinputfelt. Her kan du også bruge en pladsholder til at give anvisninger eller antyde særlige formater, f.eks. landekodeformatet, hvis det er nødvendigt.

En anden fordel er, at skærmlæsere forstår semantikken af inputfelterne. Du giver browseren og især også personer med handicap en klar instruktion om, at et telefonnummer skal indtastes i dette felt. Dette kan væsentligt forbedre tilgængeligheden af din webapplikation.
Validering af telefonnumre
Hvis du vil sikre dig, at brugerne indtaster et korrekt telefonnummer, anbefales det at bruge en RegEx til indtastningen. Du kan nemt foretage tilpasninger baseret på, om du vil støtte nationale eller internationale telefonnumre.

En RegEx for tyske telefonnumre ville være et godt udgangspunkt. For internationale numre bliver det mere kompliceret, da forskellige lande har forskellige formater for telefonnumre. En god strategi kunne være først at vælge landet og derefter anvende en specifik validering for det valgte land.
Opsamling
Samlet set kan man sige, at typerne search og tel er relativt lette at implementere i webformularer. Selvom de ikke tilbyder omfattende funktioner, er de overbevisende på grund af deres semantik og brugervenlighed. Ved at implementere disse typer kan du betydeligt forbedre brugeroplevelsen på din hjemmeside.
Ofte stillede spørgsmål
Hvad er de primære forskelle mellem search og tel?Den primære forskel ligger i semantikken: search er til søgetermer, mens tel bruges til telefonnumre.
Har typerne search og tel specielle valideringsfunktioner?Nej, begge typer tilbyder ikke specifikke valideringsfunktioner, men kan suppleres med regulære udtryk.
Hvordan tilføjer jeg en pladsholder til et inputfelt?Du kan gøre dette enkelt ved at tilføje attributtet placeholder til din input i HTML.
Hvad er fordelene ved disse typer med hensyn til brugeroplevelsen?De forbedrer brugervenligheden ved at vise passende inputtaster på mobile enheder og give brugerne øjeblikkelige visuelle anvisninger.
Hvad skal jeg være opmærksom på, hvis jeg vil understøtte internationale telefonnumre?Du bør oprette et landevalgsfelt og derefter validere telefonnummeret baseret på specifikationerne for dette land.


