I denne tutorial lærer du, hvordan du modtager og behandler formdata med den GET-metode. Du vil oprette en simpel HTML-formular og se, hvordan disse data sendes til din server via adressen. Vi vil diskutere grundlæggende i GET-anmodning og skitsere de nødvendige trin i Express.js.
Vigtigste pointer
- Formdata kan sendes til serveren med GET-metoden.
- De overførte data vises som forespørgselsparametre i URL'en.
- Du kan nemt få adgang til og behandle forespørgselsparametrene.
Trin-for-trin vejledning
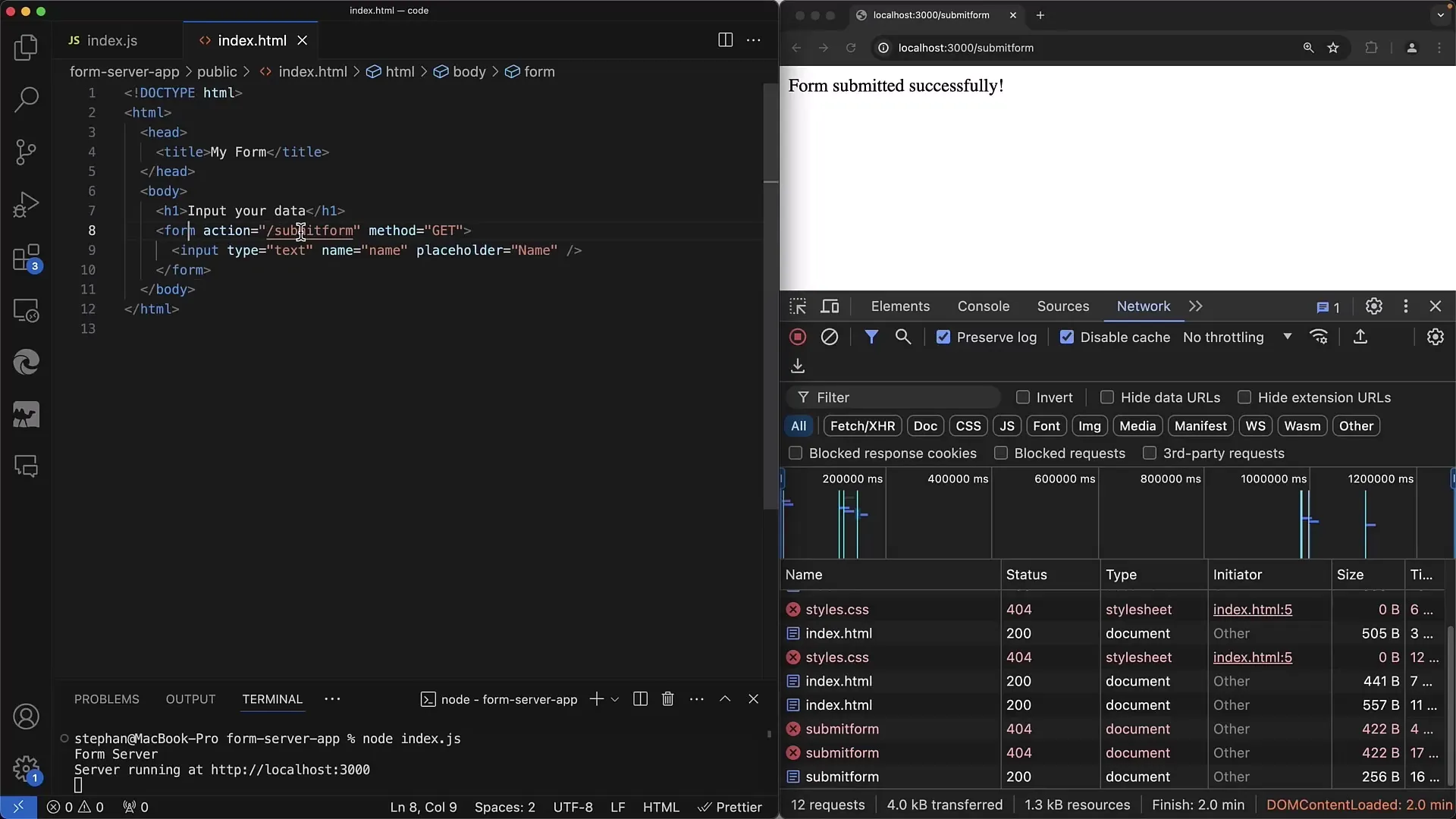
Først begynder vi med at oprette en HTML-formular. Handlingen i din form er afgørende, da den angiver, hvor formdataene skal sendes hen.
For at oprette en simpel formular tilføjer du følgende:

Handlingen i formularen indeholder stien, hvor dataene skal sendes, i vores tilfælde /submitform. Der vil senere blive defineret en GET-handler i vores Express-server. For input bruger vi et simpelt tekstfelt:

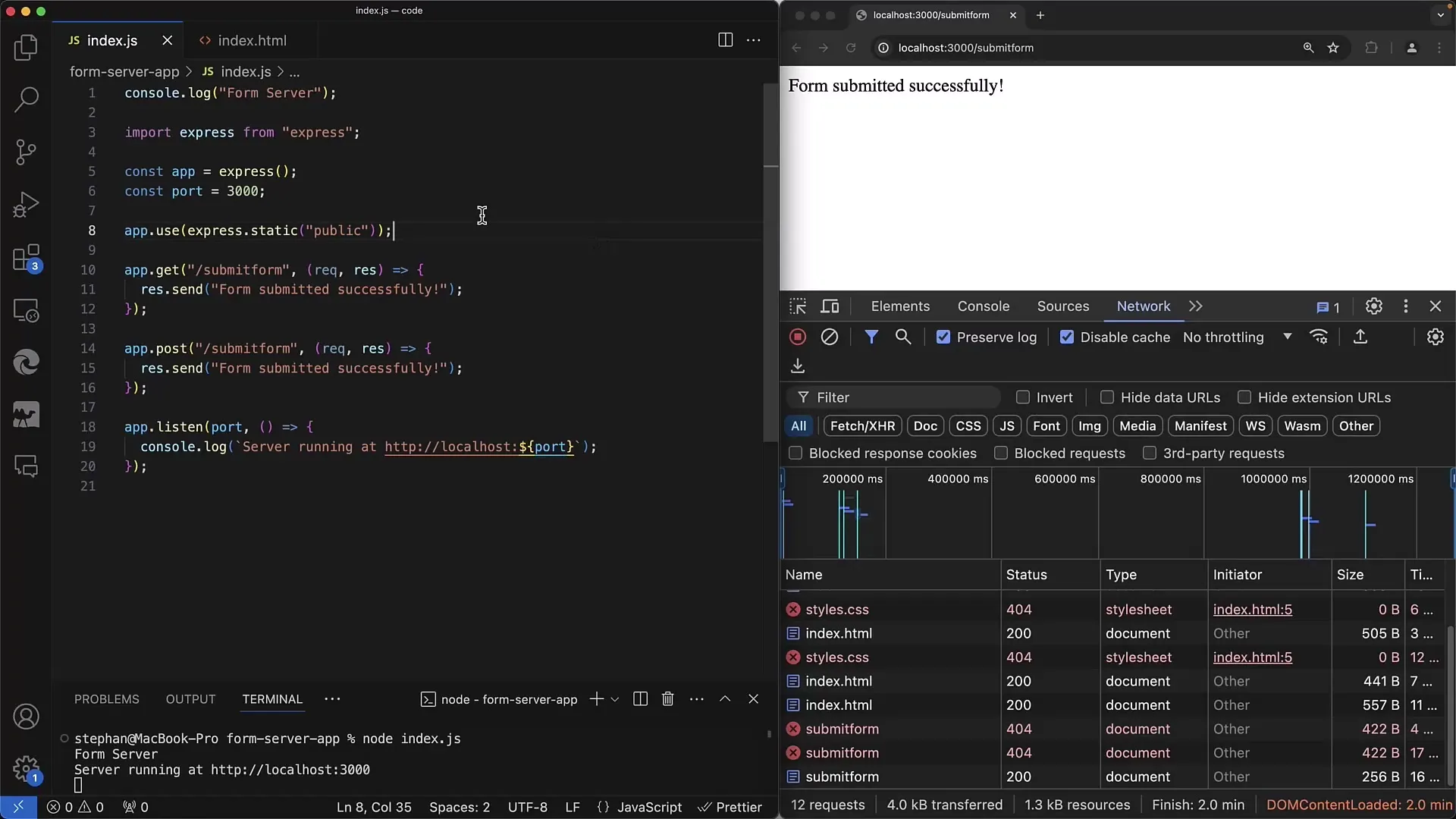
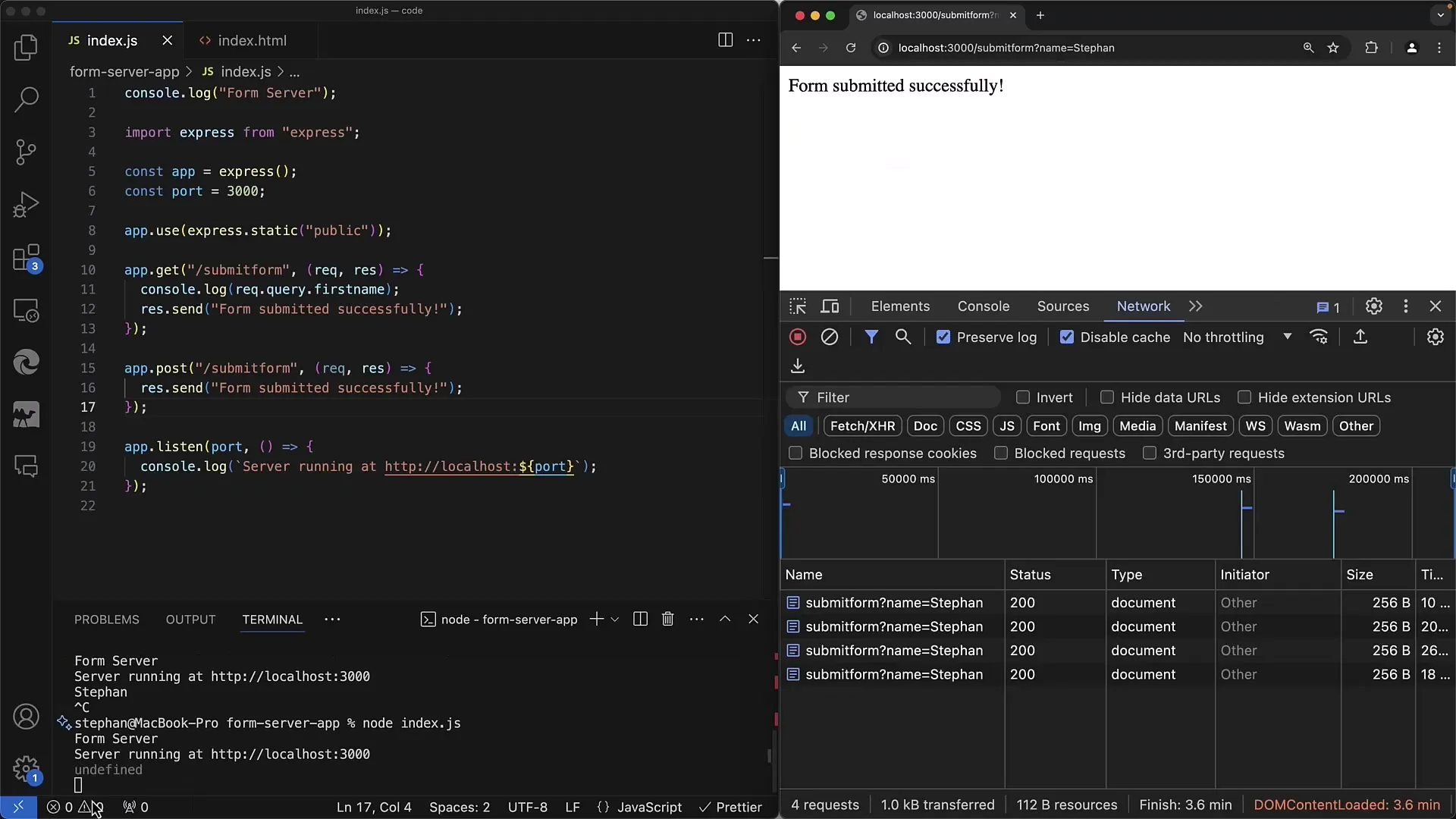
Når formularen er sat op, skal vi sikre os, at serveren er klar til at modtage data. Du skal sørge for, at du har konfigureret GET-metoden i din Express-server til at håndtere anmodningerne.
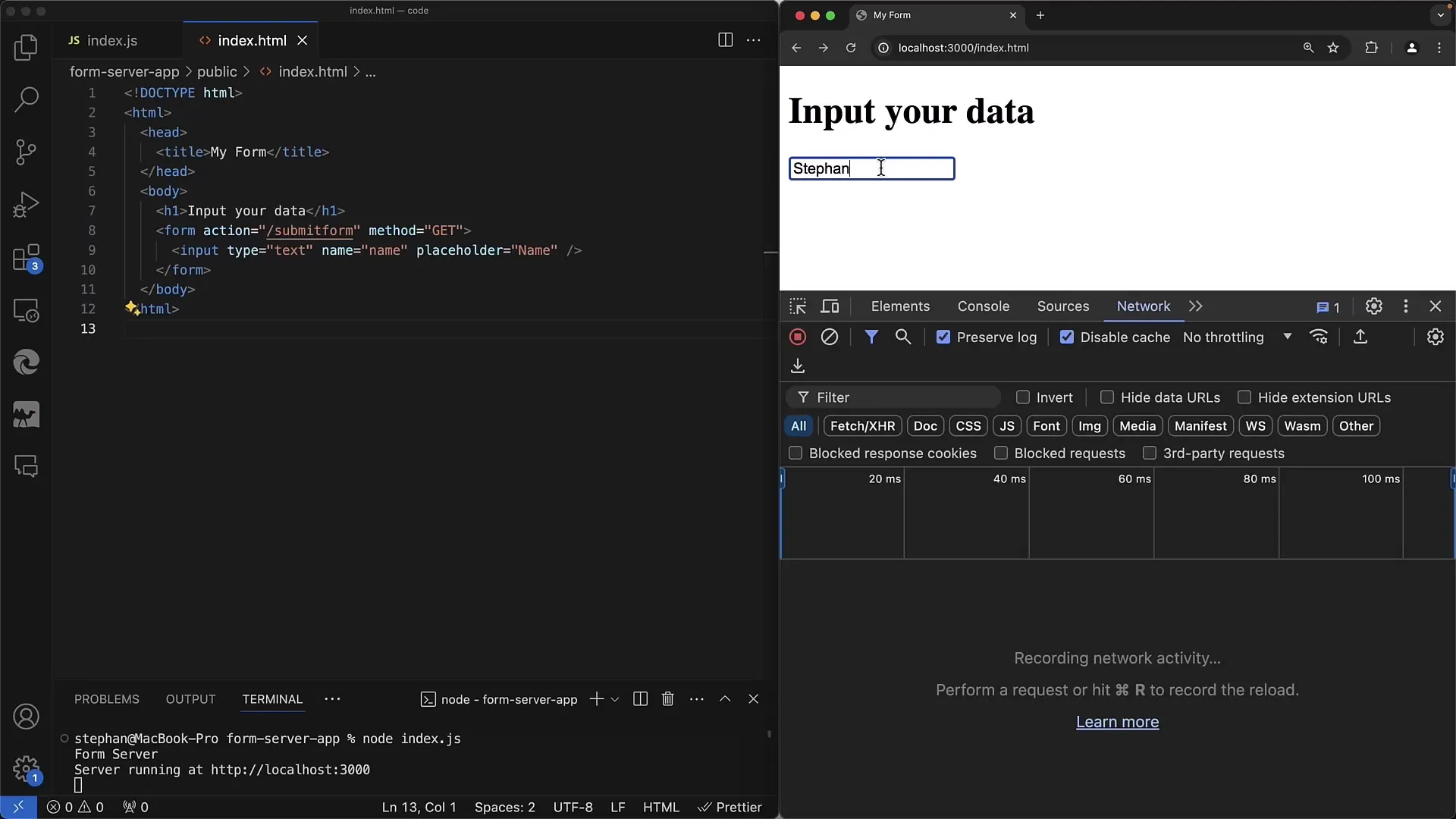
Næste trin er at genindlæse siden for at sikre, at alt fungerer. Når du indtaster noget i tekstfeltet, kan du sende formularen ved at trykke på retur, selv hvis der ikke er en afsendelsesknappen tilgængelig.

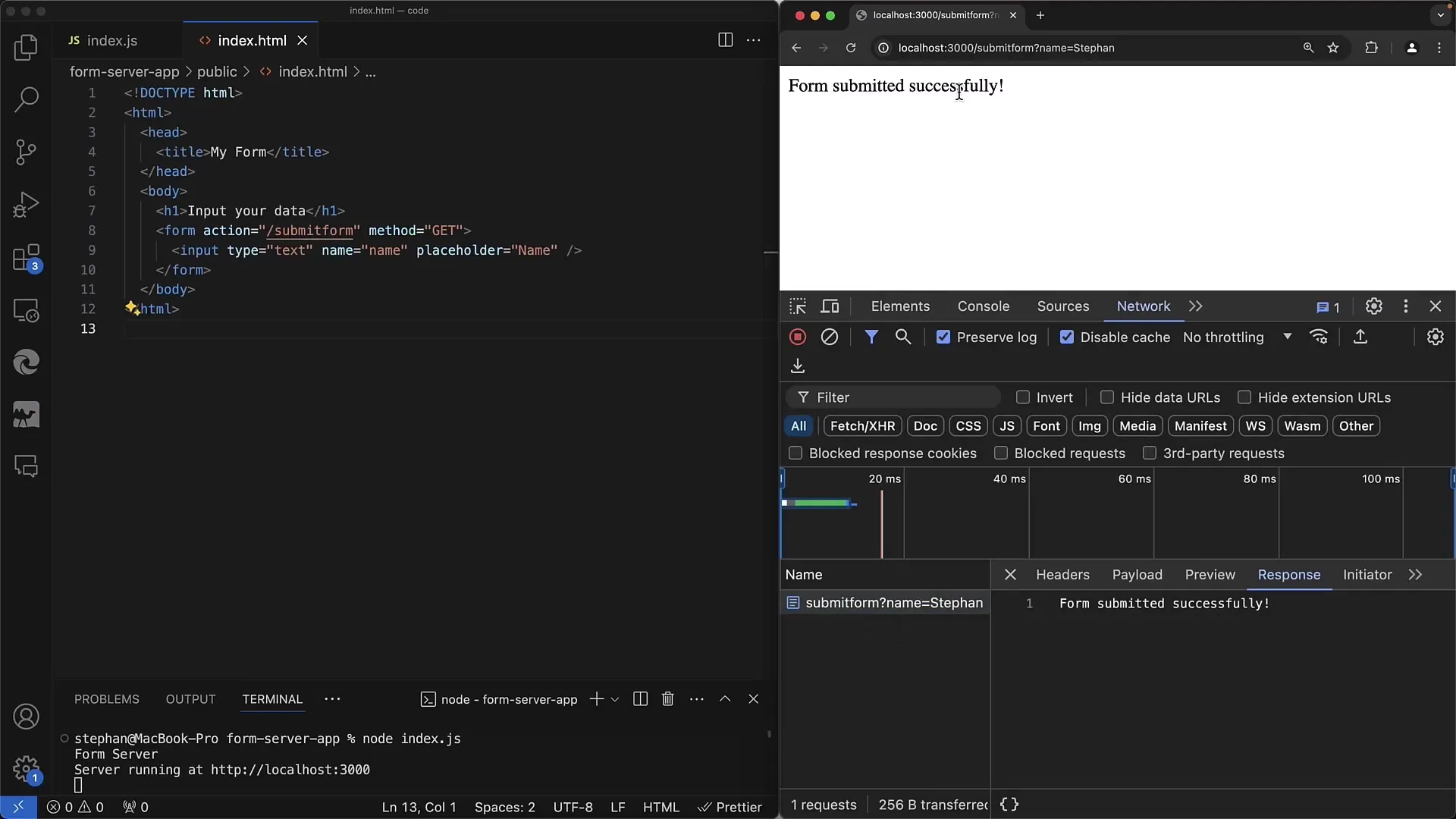
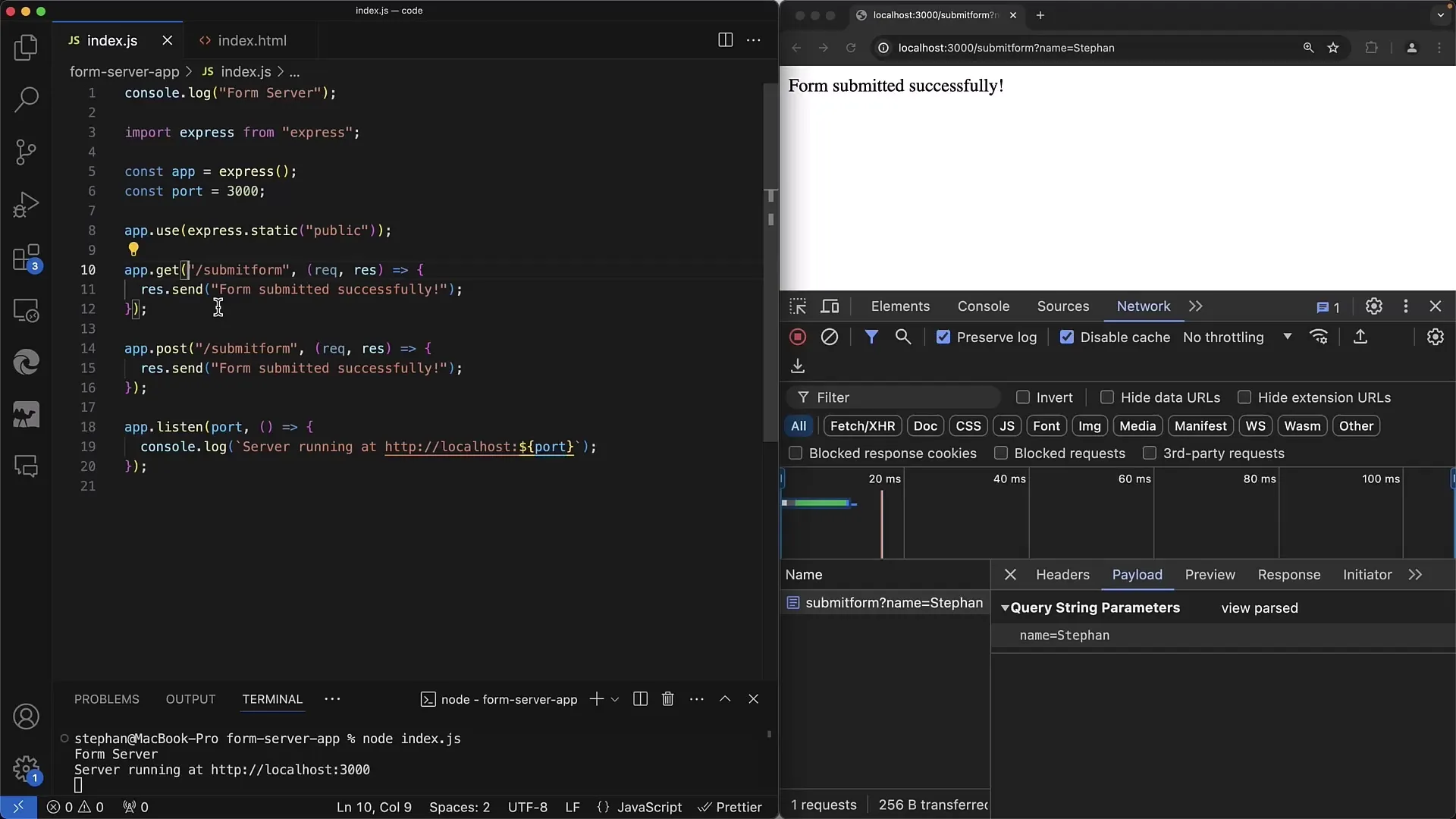
Efter at have indsendt formularen skal serveren svare og bekræfte, at dataene er blevet sendt korrekt.

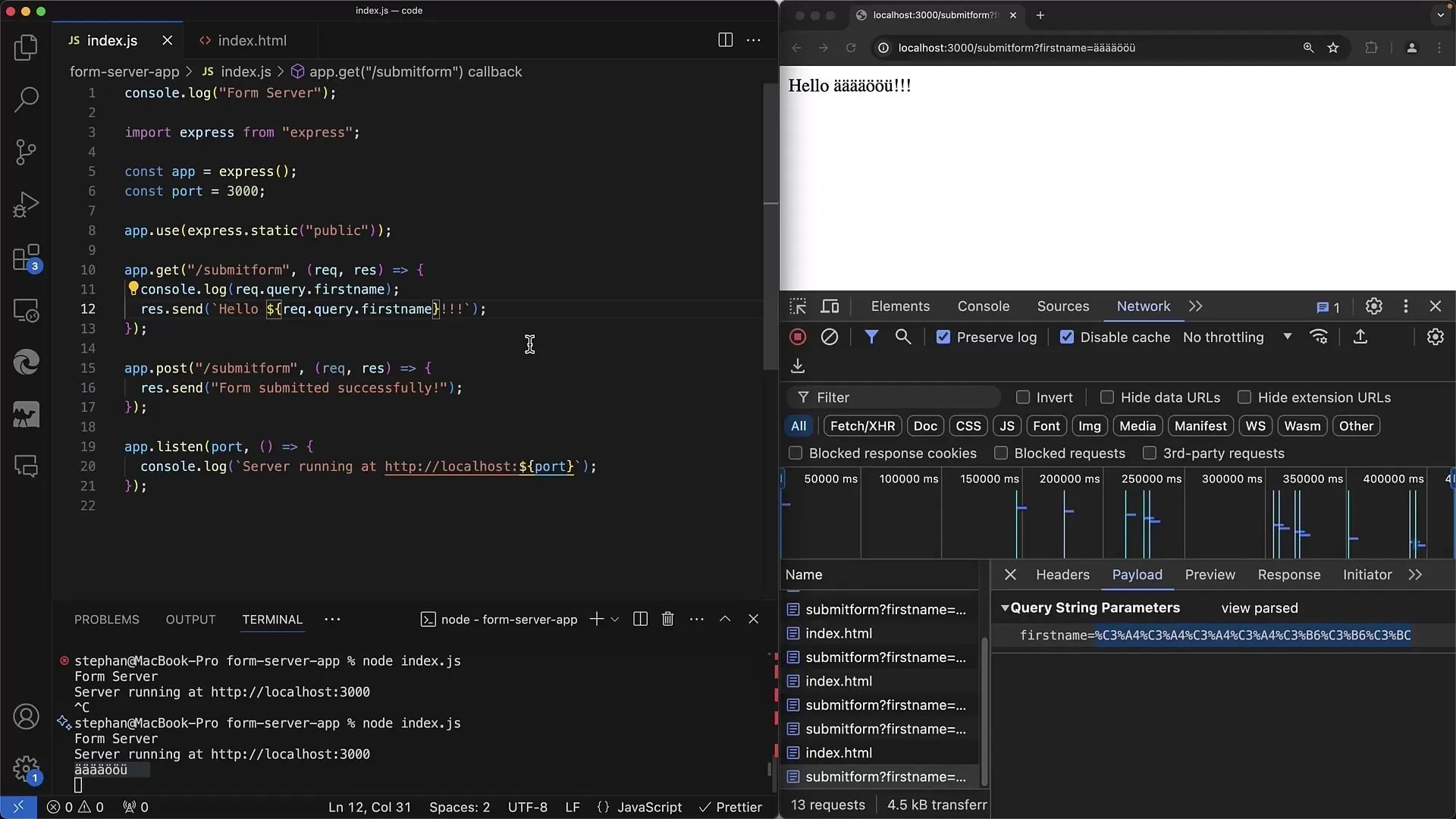
Her kan du se payloaden, der blev sendt til serveren. I vores tilfælde blev parameteren Navn vedhæftet til URL'en.
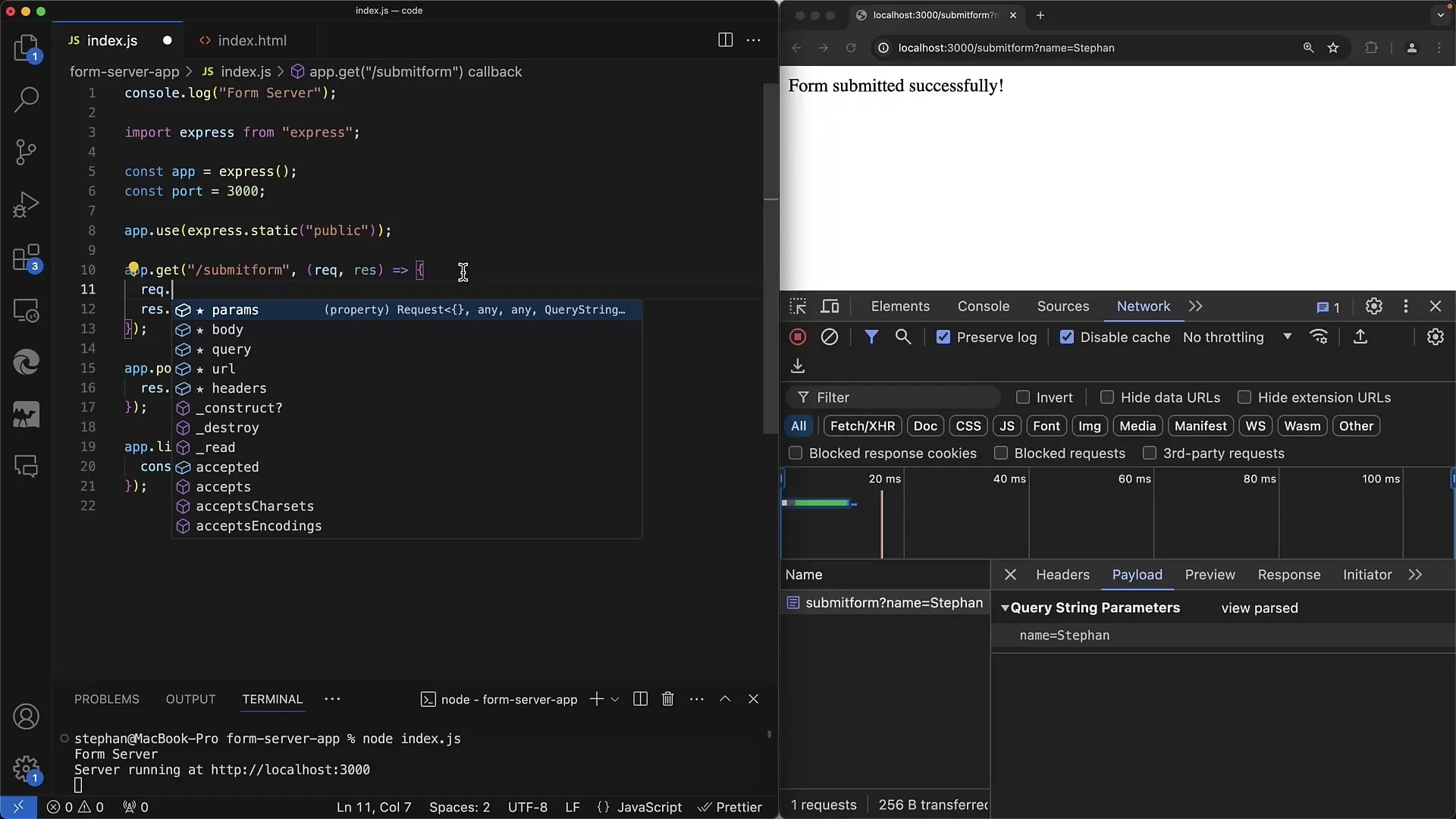
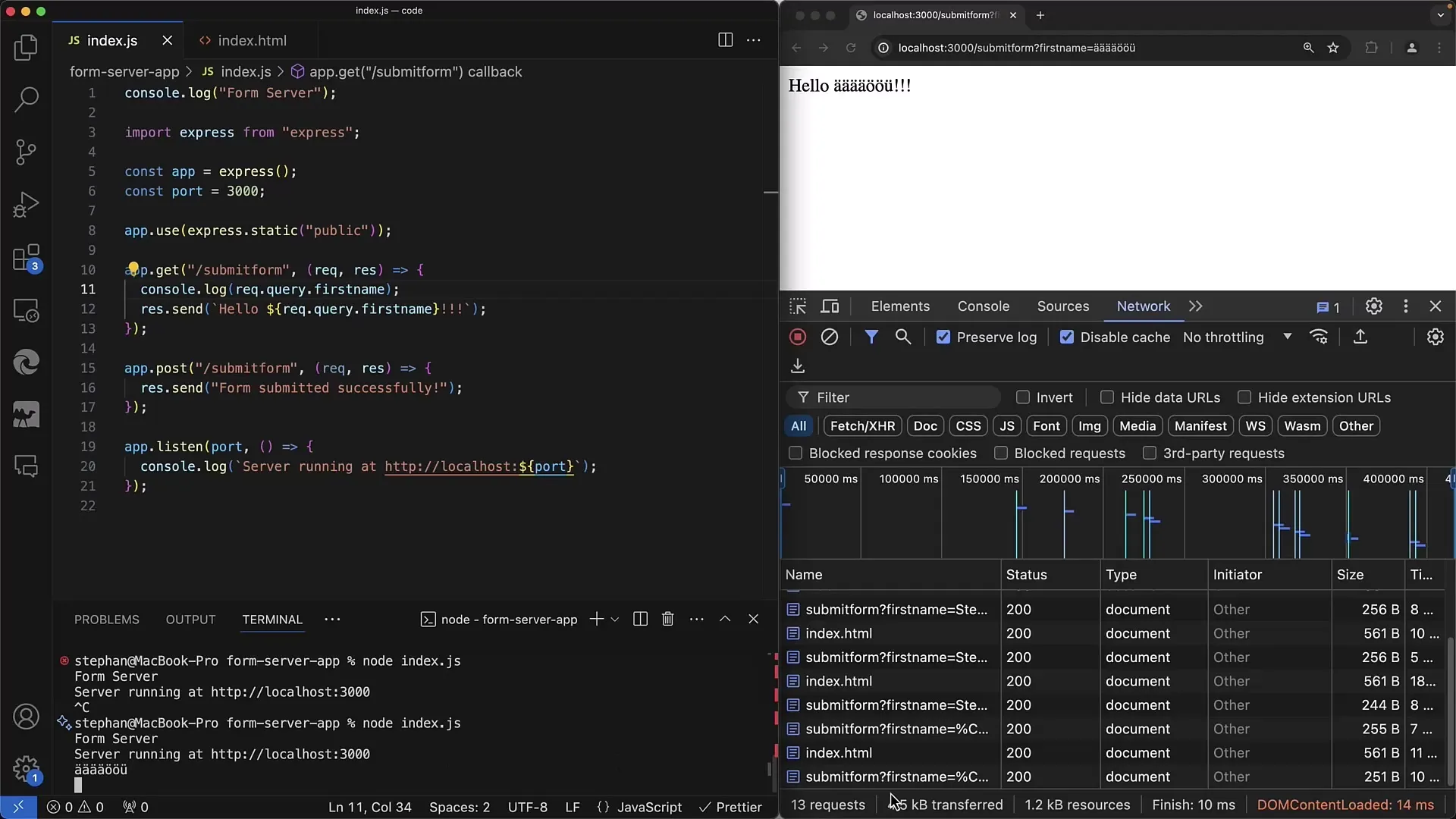
I serverkoden ser vi nu på den tilsvarende GET-handler, som vi har brug for til at behandle anmodningen. Koden vil være i din index.js fil. Du definerer handleren som følger:

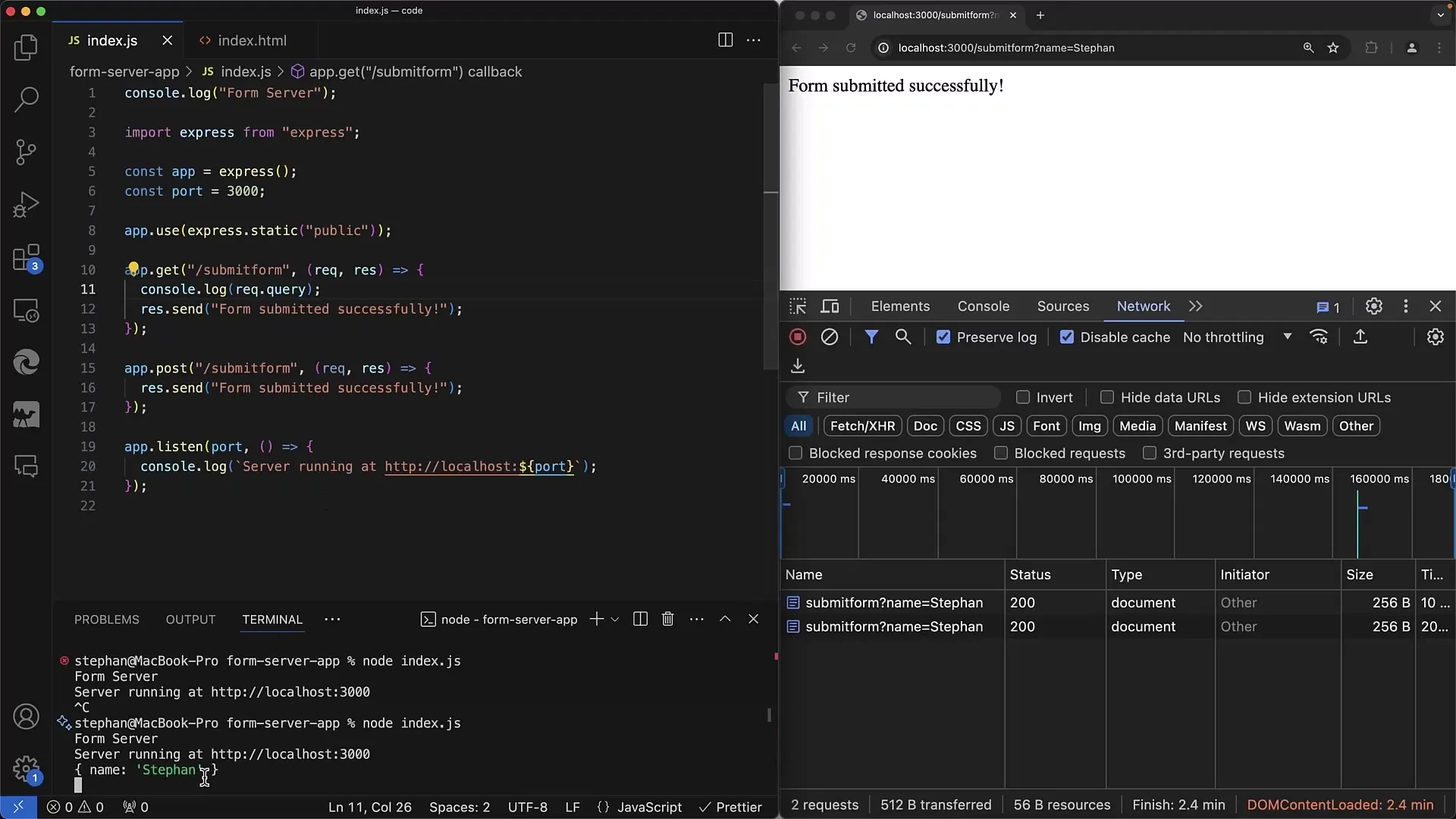
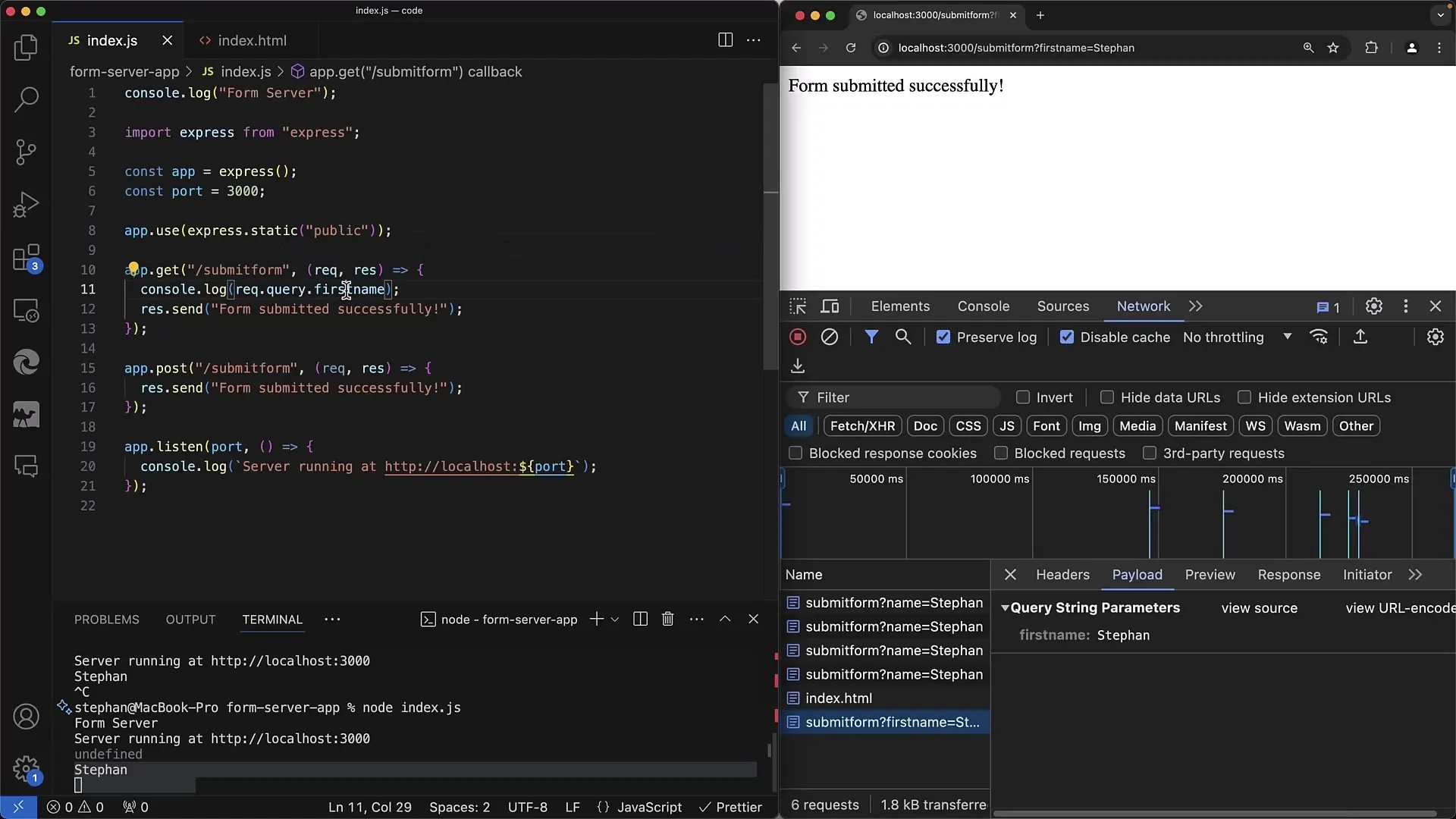
Nu kan du få adgang til forespørgselsparametrene i serverkoden ved at tilgå request.query. Dette kan også implementeres i din GET-handler.

Når du sender formularen igen, vil du se, at parameteren returneres korrekt. Vær opmærksom på, at du skal genstarte serveren hver gang der foretages ændringer i serveren.

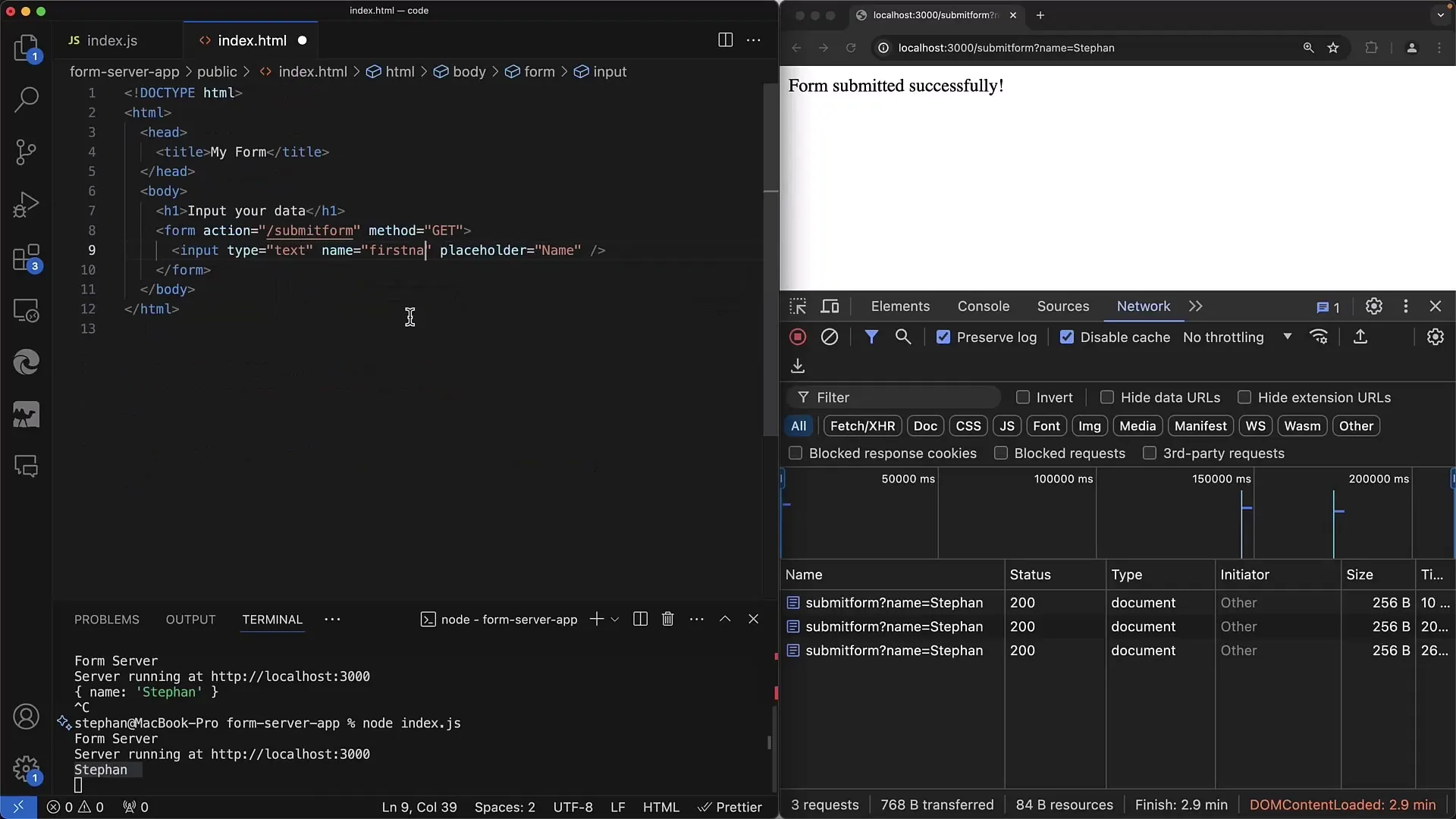
For at få adgang til navnet bruger du formatet request.query.Name. Hvis du ændrer navnet i formularen, skal du sørge for, at parameteren også tilpasses i serverkoden.

Hvis du ændrer navnet i formularen til first_name, vil den krævede parameter se sådan ud:

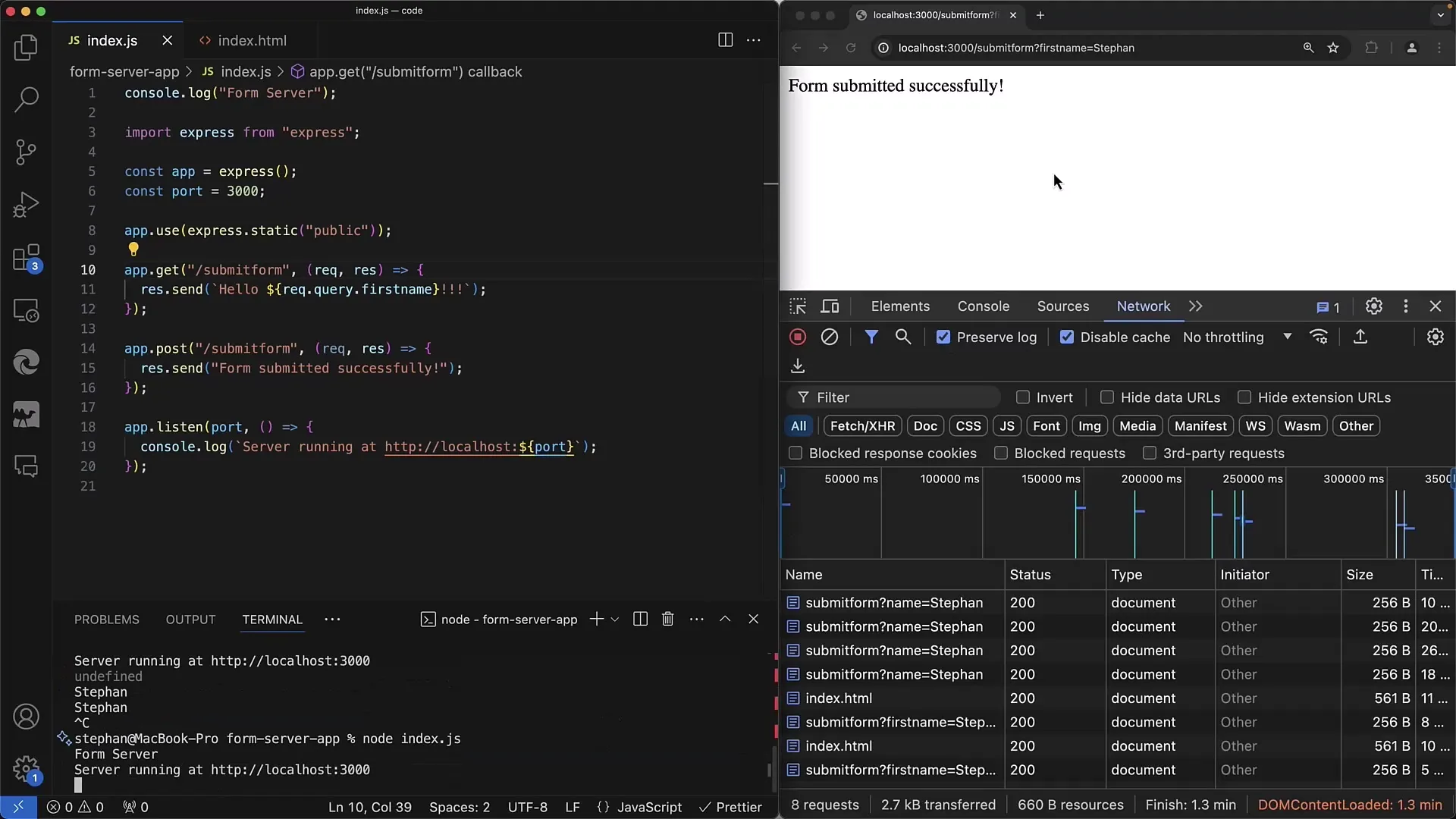
Du kan se, at serveren modtager og udskriver dataene korrekt:

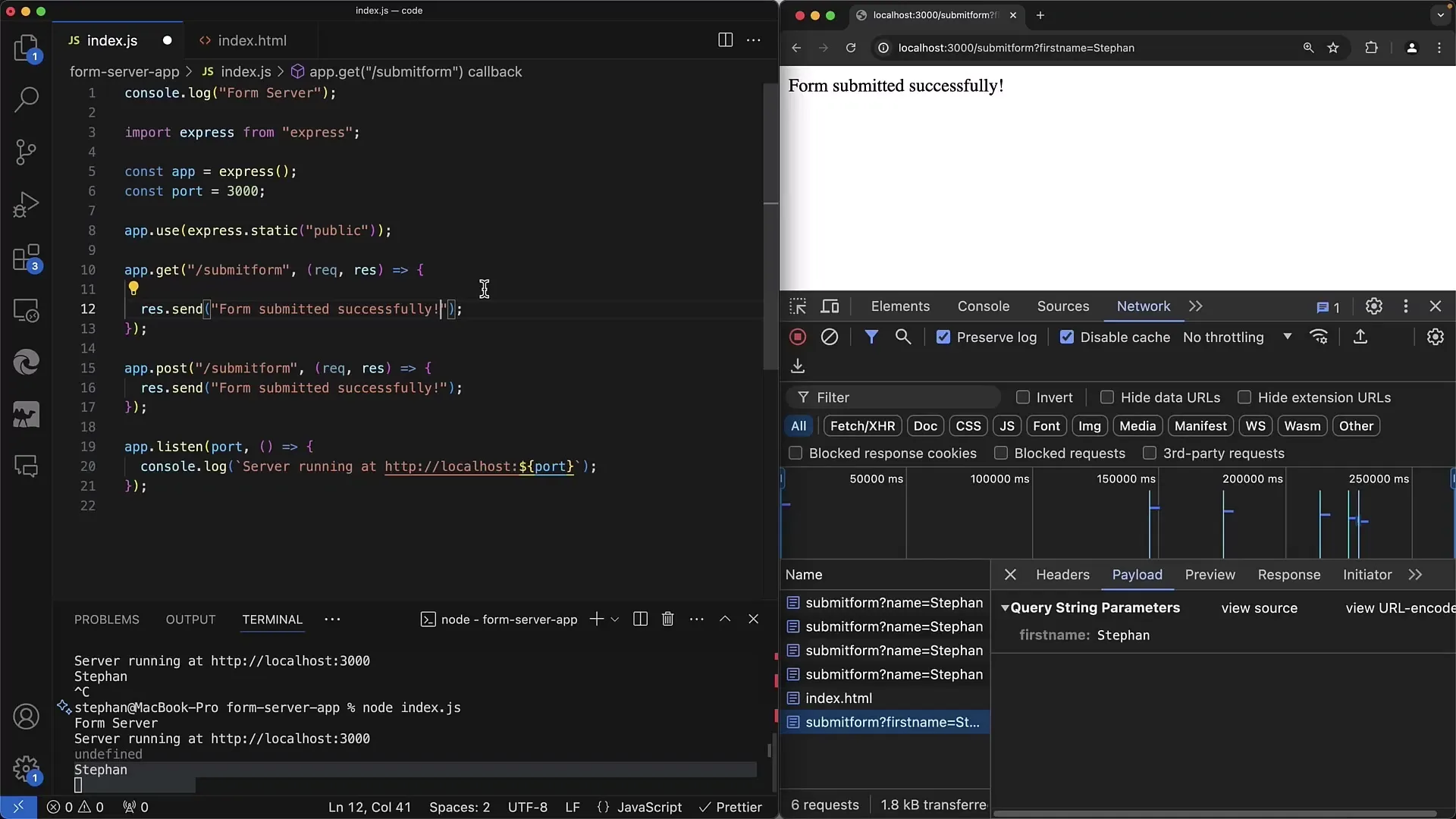
Med denne grundlæggende viden kan du nu behandle de modtagne data, f.eks. gemme dem i en database, bruge dem et andet sted eller bare returnere dem.
Hvis du ønsker det, kan du endda sende de modtagne data tilbage til klienten og fungere som en ekko-server.

Outputtet kunne se ud som følgende:

Hvis du indtaster specialtegn i tekstfeltet, vil serveren også behandle og dekode disse korrekt. Du vil bemærke, at outputtet bliver vist korrekt, uanset hvilke tegn brugeren har indtastet.

Det er vigtigt at bemærke, at forskellige server-rammeworks håndterer encoding forskelligt. Når du bruger Express, er dekodningen af query-parametre normalt allerede inkluderet, så du behøver ikke bekymre dig om det.

Nu har du grundlaget for at håndtere GET-anmodninger, og vi har også gennemgået brugen af query-parametre i Express-rammeworket. Næste trin er at se på POST-metoden, som kræver en anden implementering.
Opsummering
I denne vejledning har du lært, hvordan du opretter en simpel webformularapplikation med GET-metoden. Processen indebærer oprettelse af et HTML-formular, afsendelse af formdata til en Express-server og hentning af query-parametre til yderligere behandling. Du har også set, hvordan serveren er korrekt konfigureret til at modtage formdata og reagere på dem.
Ofte stillede spørgsmål
Hvad er forskellen mellem GET og POST?GET sender data via URL'en, mens POST overfører data i anmodningskroppen.
Hvordan kan jeg bruge flere parametre i mit formular?Du kan tilføje flere inputfelter til dit formular og konfigurere deres navne tilsvarende.
Hvordan håndterer jeg specialtegn i formulardata?Express behandler automatisk dekodning af specialtegn.
Skal jeg genstarte serveren hver gang der laves ændringer?Ja, alle ændringer i serverskoden kræver en genstart af serveren for at træde i kraft.


