Som lovet, vil vi nu dedikere os til den første egentlige animation, det Bouncing Ball. Det bliver ret spændende, for at animere handler om virkelig at være bevidst om, hvad man gør. Hvad skaber jeg? Hvordan får jeg overbragt det, som jeg egentlig ønsker at vise?
I dette tilfælde vil vi simulere, at vi har en 2D-flade, hvor man har følelsen af, at den er en bold. Den skal ramme bunden, hoppe op og fortsætte.
Det er det princip, vi gerne vil formidle, og det er slet ikke så let. I denne øvelse vil nogle af Disney-reglerne igen blive nævnt, som vi allerede har talt om. Husk dem.
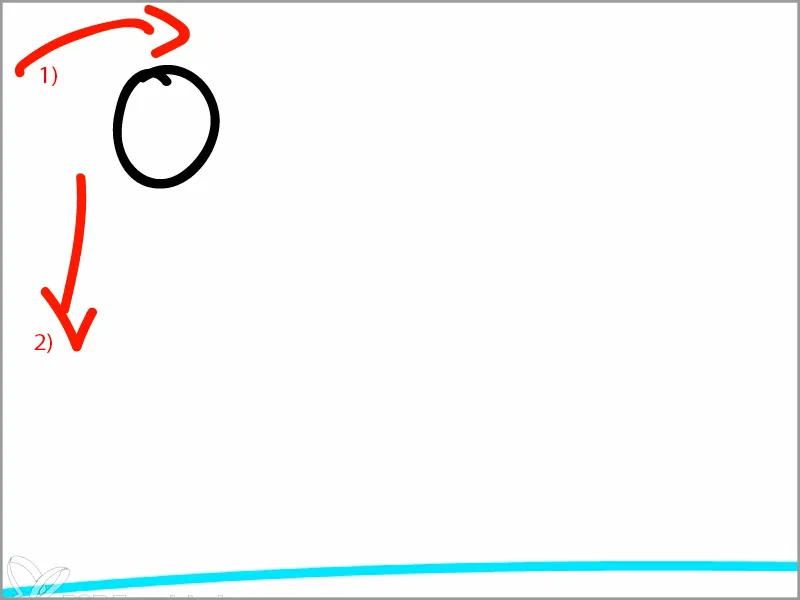
Trin 1
Bolden bliver kastet et sted hen og flyver opad. Den får denne energi (1).
Men på et tidspunkt har den ikke længere nogen nytte af denne energi, for den bliver overrumplet af en anden energi - tyngdekraften (2). Den trækker konstant bolden nedad, og på et tidspunkt kommer den i kontakt med noget, den kolliderer med. Her: gulvet.

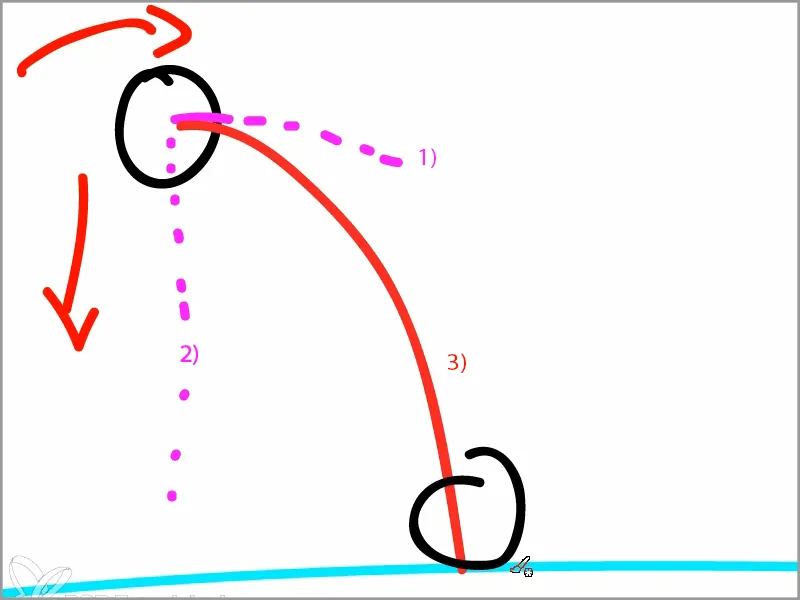
Hvor lander den på gulvet? Bolden har stadig denne kast-kraft (1), og samtidig er der stadig en bevægelse nedad (2).
Så det, der sker, er, at vi får en bevægelse, der trækker bolden nedad i en halvbue (3).
Nederst rammer bolden derefter gulvet.
Den lander på gulvet og bliver skudt tilbage opad. Newtons bevaringslov.
Man skal altid være opmærksom på de fysiske forhold ved en animation. Især med Bouncing Ball, hvor det handler om at repræsentere noget, som egentlig er fysisk, ved hjælp af animationsmidler.
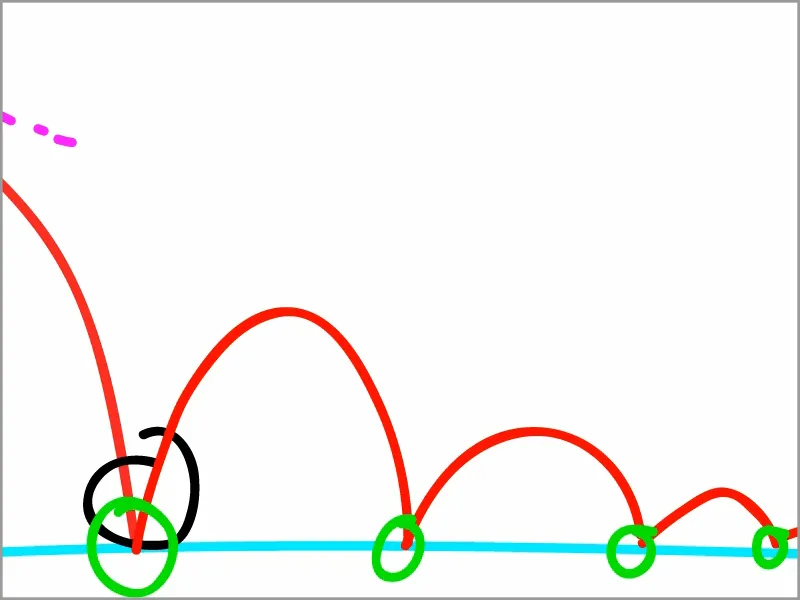
Så bolden kommer ned her, reflekteres igen i samme vinkel som den ankommer, og flyver igen opad.
Men på grund af sin træghed, sit volumen, massen, friktionen mod gulvet osv. har den ikke længere den samme kraft. Jeg kan ikke forklare jer den fysiske detalje nøjagtigt, men denne kraft bliver altid mindre. Den begynder at lave disse stadig mindre hop.
Det er i sidste ende adfærden, som bolden udviser.
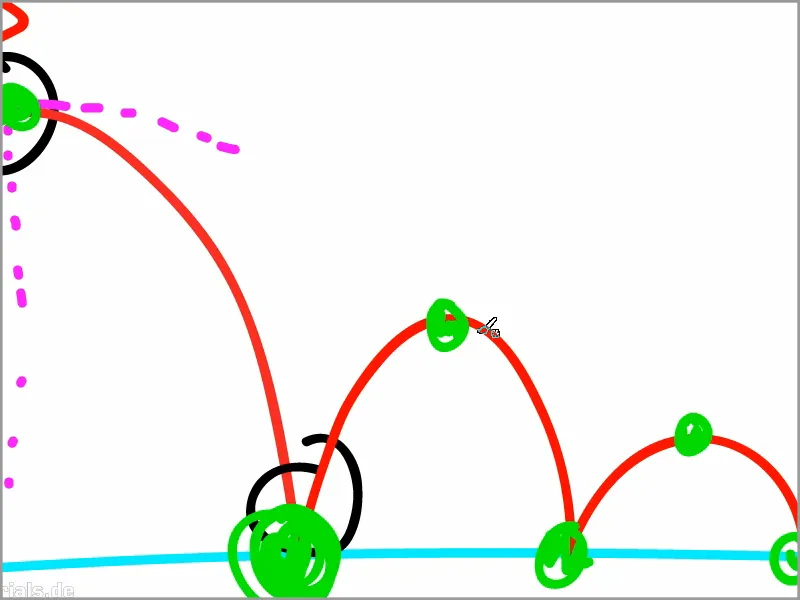
Dette medfører altid et vendepunkt - jeg tegner det i grønt -, hvor al kraften omdirigeres.
Og der er toppunkter, hvor den står allerhøjest. Disse grønne markeringer er vores nøglepunkter.
Øverst er bolden langsommest, for der har den ikke længere noget kraft og trækkes nedad, eller den har stadig denne kast-kraft, men trækkes samtidig nedad og er derfor i en vægtløshed.
Nederst er det modsatte tilfældet: Der er bolden hurtigst, for den kommer med en kraft ovenfra og stødes op fra bunden. To kræfter virker imod hinanden, og derfor sker der her nederst en voldsom omvæltning.
Det er princippet, vi skal være opmærksomme på, før vi går i gang med animationen og sætter vores nøglepunkter.
Trin 2
Nu da vi er bevidste om det underliggende princip, sætter vi nu nøglepunkterne.
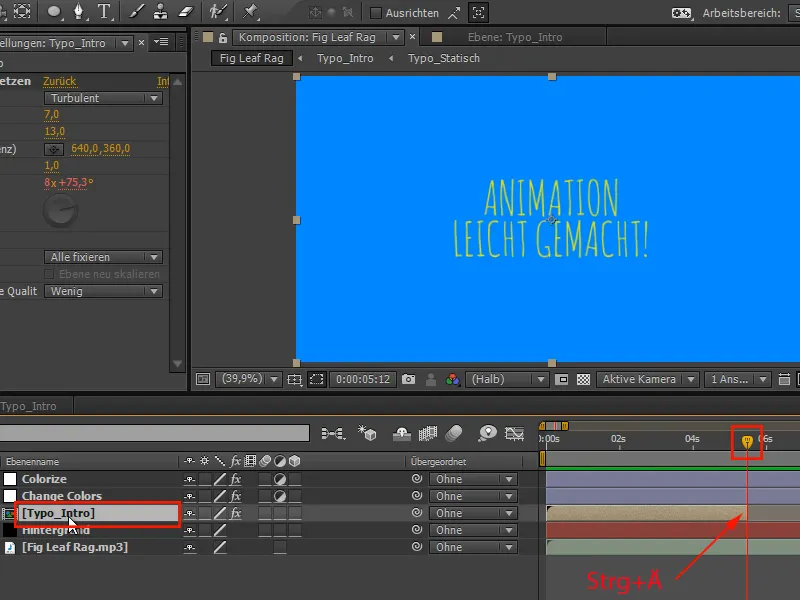
I musikken har vi denne lille omvæltning, som vi netop har animeret. Nu klipper vi på nøjagtigt dette tidspunkt "Typo_Intro" med Strg+Ä.
Trin 3
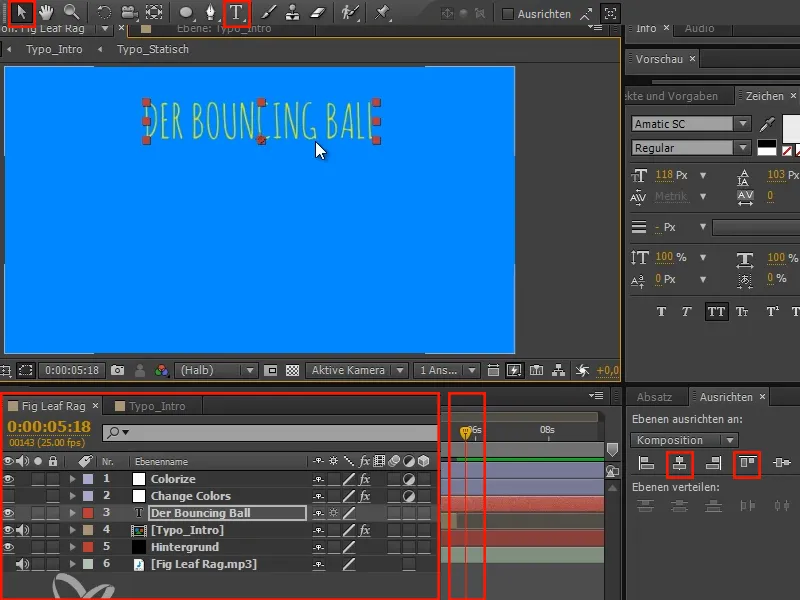
Vi skriver "Bouncing Ball" og placerer teksten centralt øverst.
Bouncing Ball er det element, som man vidunderligt kan starte animationen med, og derfor det første øvelse i enhver animationskursus.
Trin 4
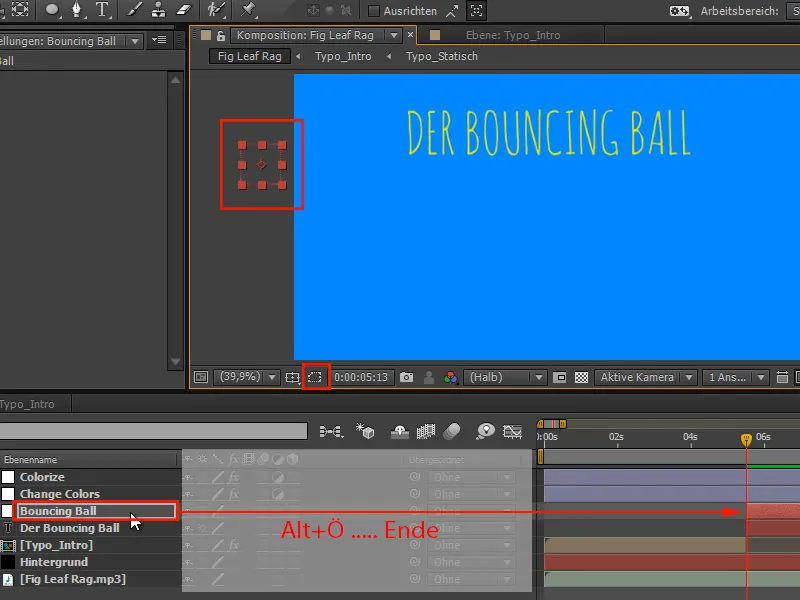
Jeg vil gerne lade teksten "Bouncing Ball" dukke op først, når "Typo_Intro" er ovre. Så går jeg til "Typo_Intro" og trykker O for at nå til outpointet.
Derefter hopper jeg et frame videre til "Bouncing Ball" ved at bruge Pil op og Pil ned eller cmd+venstre/højre eller Strg+venstre/højre. Her trykker jeg så Alt+Ö for at sætte starttidspunktet.
Så passer overgangen fra "Animation leicht gemacht" til "Bouncing Ball"..webp?tutkfid=63828)
• Alt+Ö: skærer starten
• Alt+Ä: skærer slutningen
Trin 5
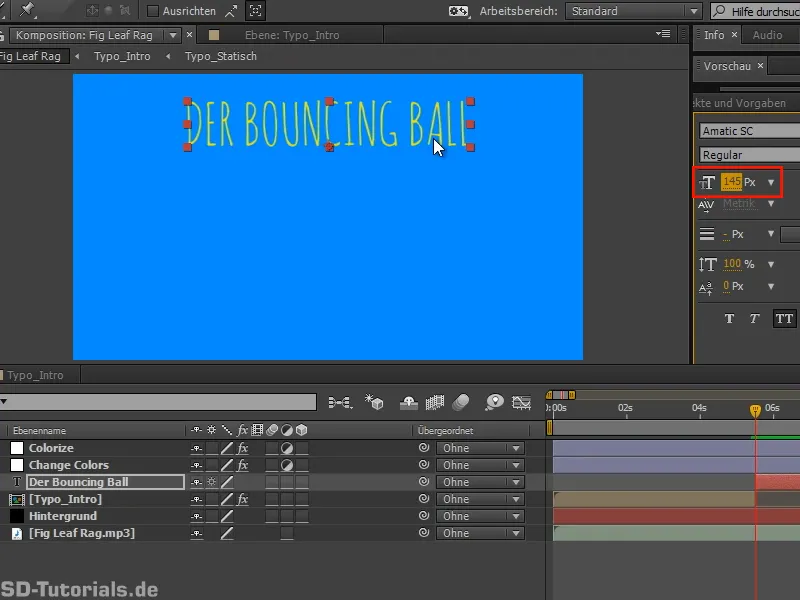
Før vi fortsætter, gør jeg skriften lidt større.
Trin 6
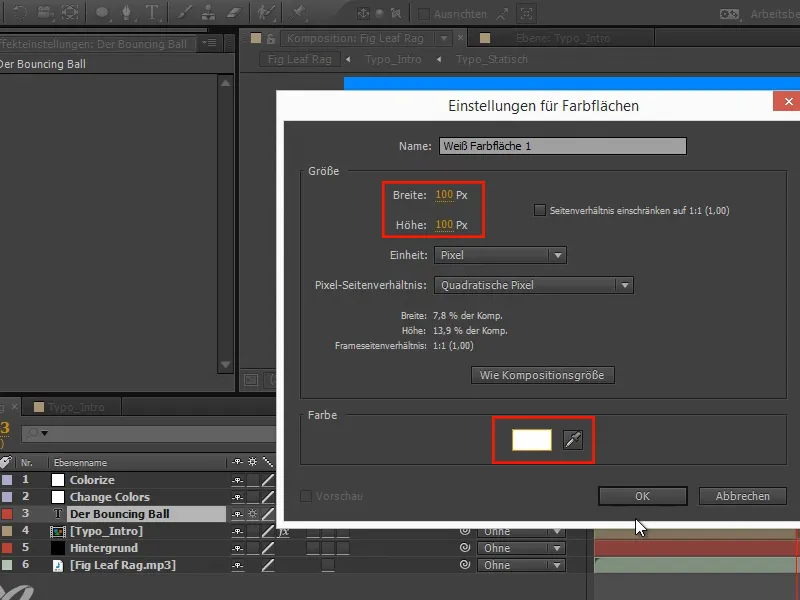
Derved er vi direkte inde i emnet. Næste trin er at oprette Bouncing Ball. Den består grundlæggende kun af en farveflade.
Vi opretter den ved at indstille størrelsen til 100x100 pixel og vælge hvid som Farve.
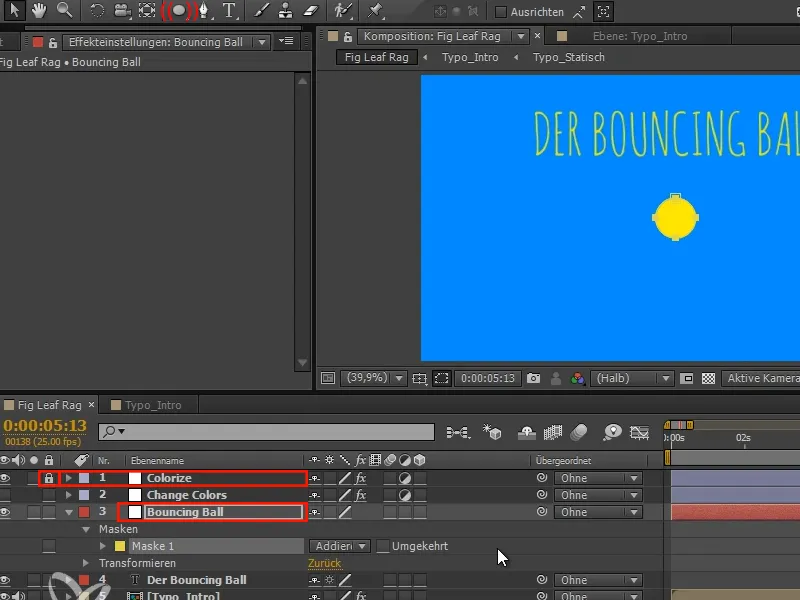
Trin 7
På grund af "Colorize" laget bliver hvid til gul. Jeg låser "Colorize" laget igen. Derefter omdøber jeg laget til "Bouncing Ball" og bekræfter med Enter.
Derefter trykker jeg dobbelt på ellipsen og får et cirkulært valg, der præcist omfatter mit lag og er præcis kvadratisk. En perfekt cirkel.
Trin 8
Vi skærer også dette lag ud med Alt+Ø.
Derefter låser vi maskerne og flytter bolden ind i grundpositionen.
Trin 9
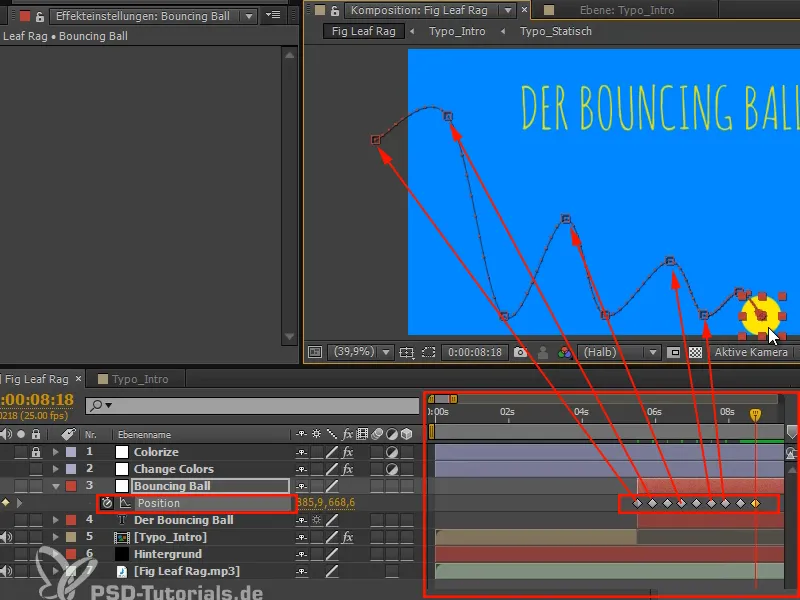
Jeg trykker P for Position og animerer det hele:
Med Shift+højre/venstre eller Ctrl+højre/venstre går jeg fremad i intervaller af ti og placerer "bolden" på de steder, der blev beskrevet tidligere i tegningen, henholdsvis nederst og øverst.
På den måde kan vi nemt og behageligt sætte poses, hvis vi endnu ikke fokuserer på timingen.
Og så fortsætter vi i næste del af denne tutorials serie "Animation let lavet: Bouncing Ball - Kurverne".


