I denne vejledning dykker vi ned i verdenen af formularer i React, specifikt i brugen af select og textarea-elementer. Formularer er en essentiel del af enhver webapplikation, da de giver brugerne mulighed for at indtaste data og interagere med applikationen. I React tilbyder vi muligheden for at udnytte disse elementer effektivt og arbejde med Component State. Her lærer du, hvordan du håndterer disse formular elementer for at skabe en interaktiv brugeroplevelse.
Vigtigste erkendelser
- Brugen af select og textarea i React er sammenlignelig med konventionelt HTML.
- Du skal være opmærksom på, om dine input-elementer er "kontrollerede" eller "ukontrollerede".
- Behandlingen af onChange-begivenheder tillader dynamisk interaktion med inputfelterne.
- Validering af inputværdier og deres længde kan give brugeren nyttige oplysninger.
Trin-for-trin vejledning
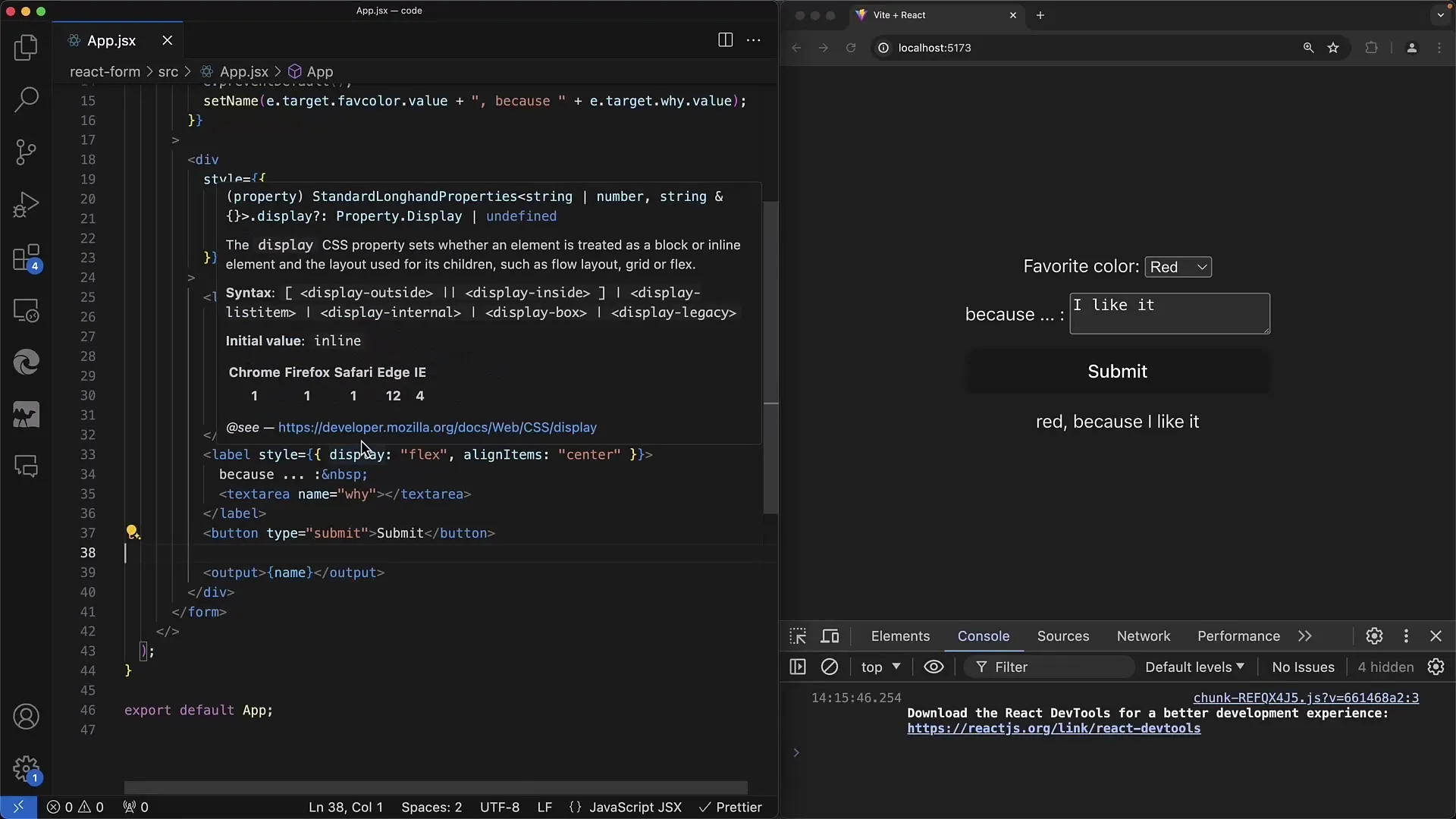
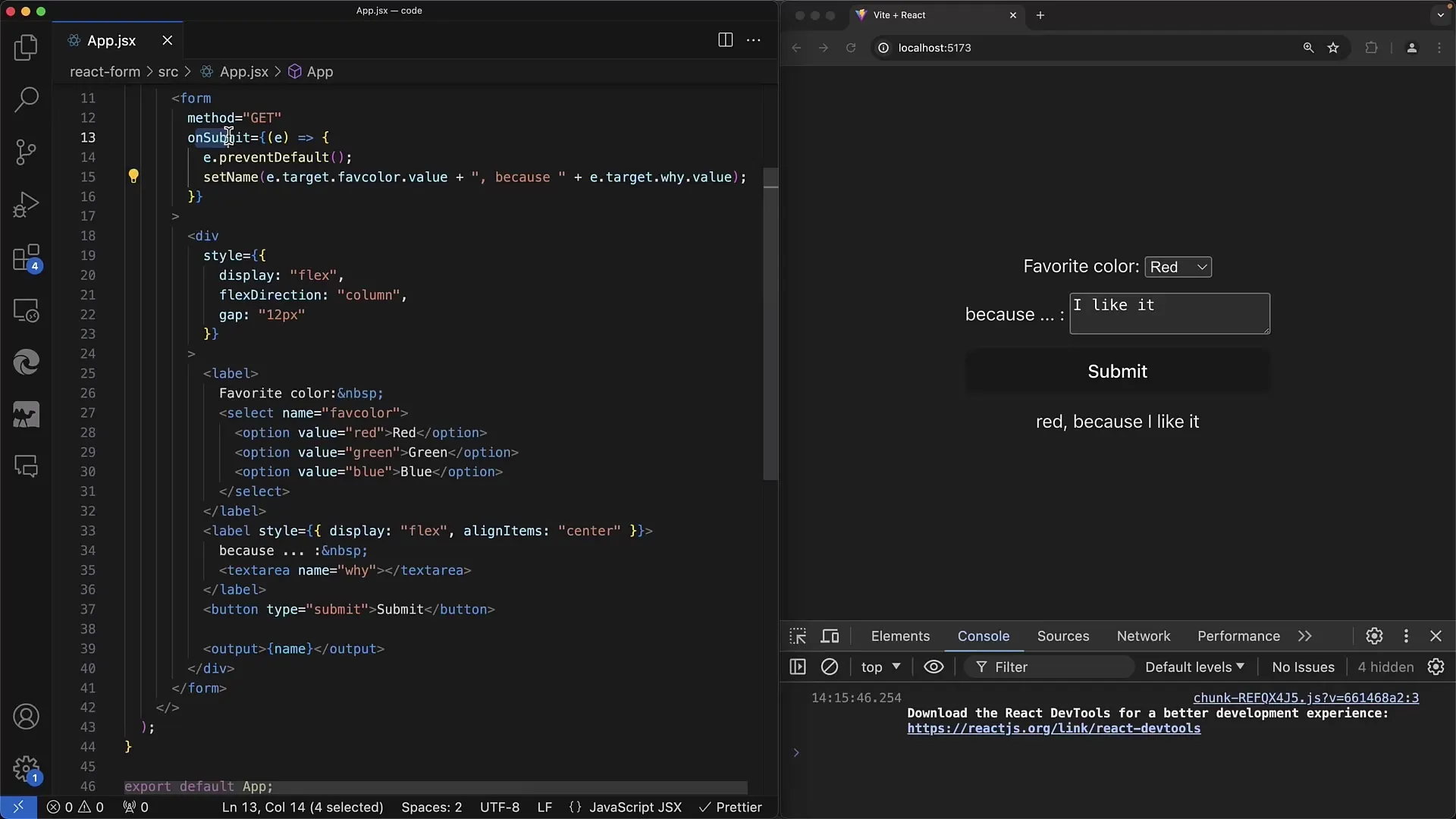
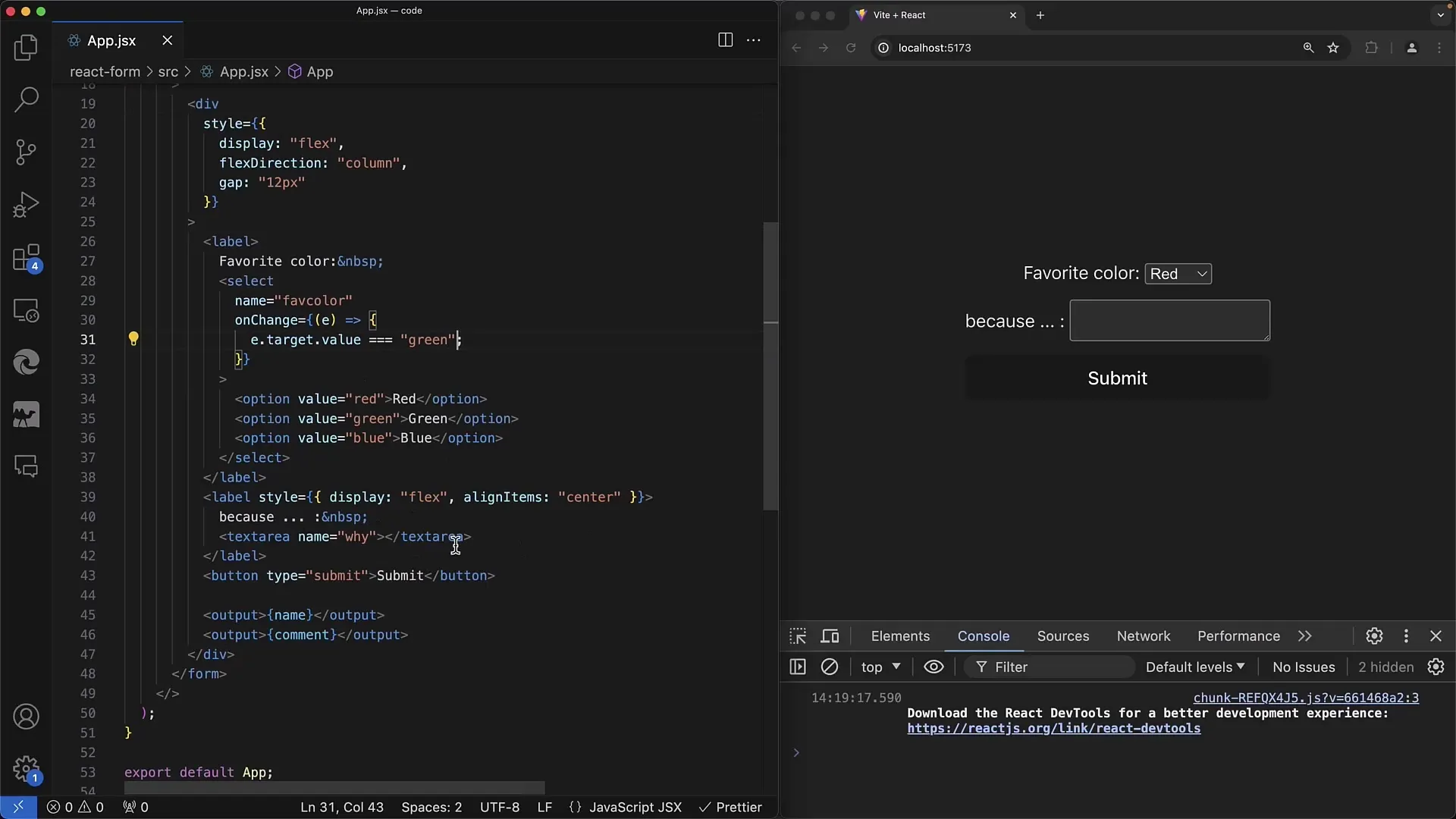
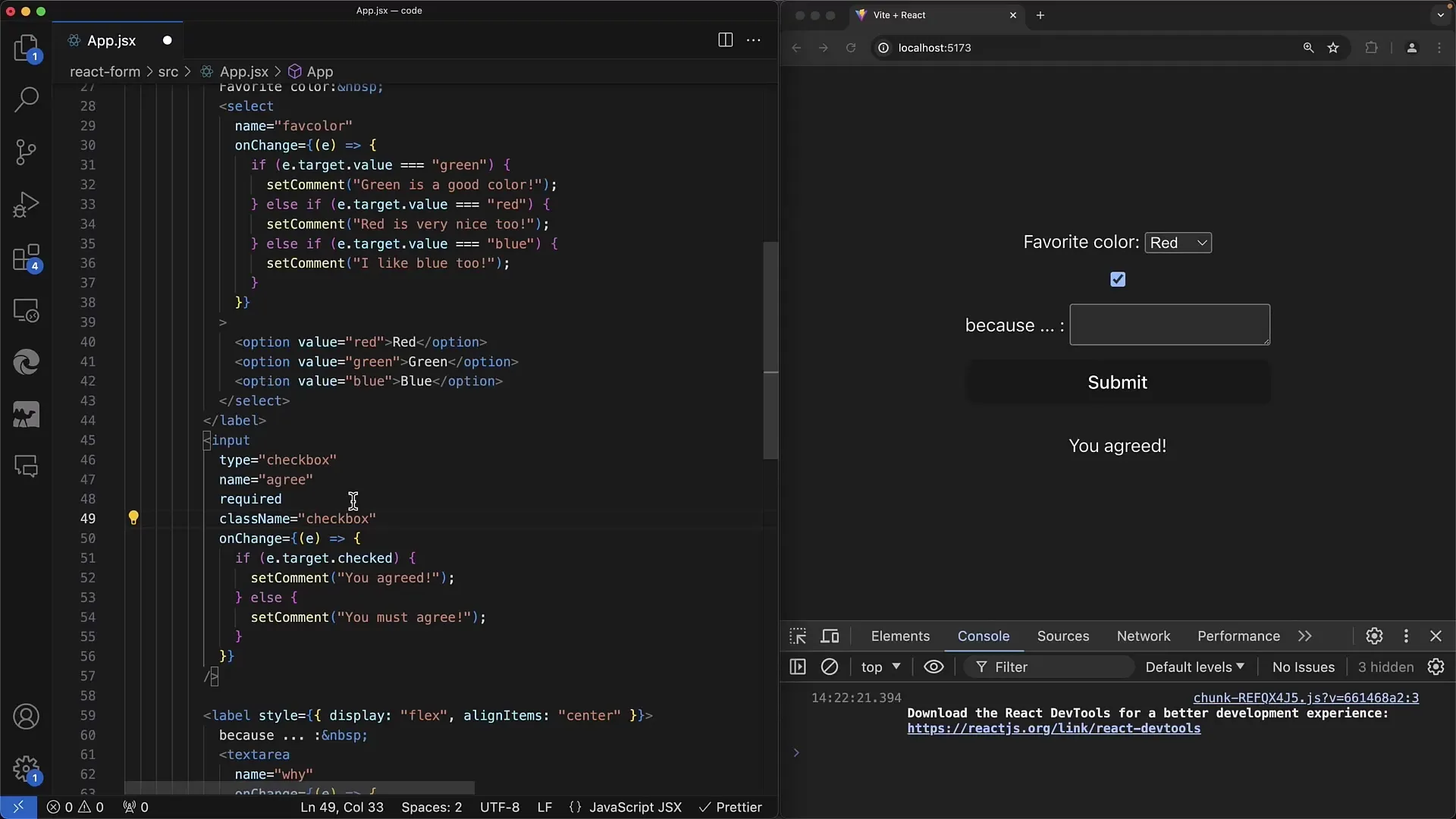
Start med at definere en simpel React-komponent. Her bruger du et formular, der indeholder et select-element til favoritfarve samt et textarea-element til indtastning af en kommentar.

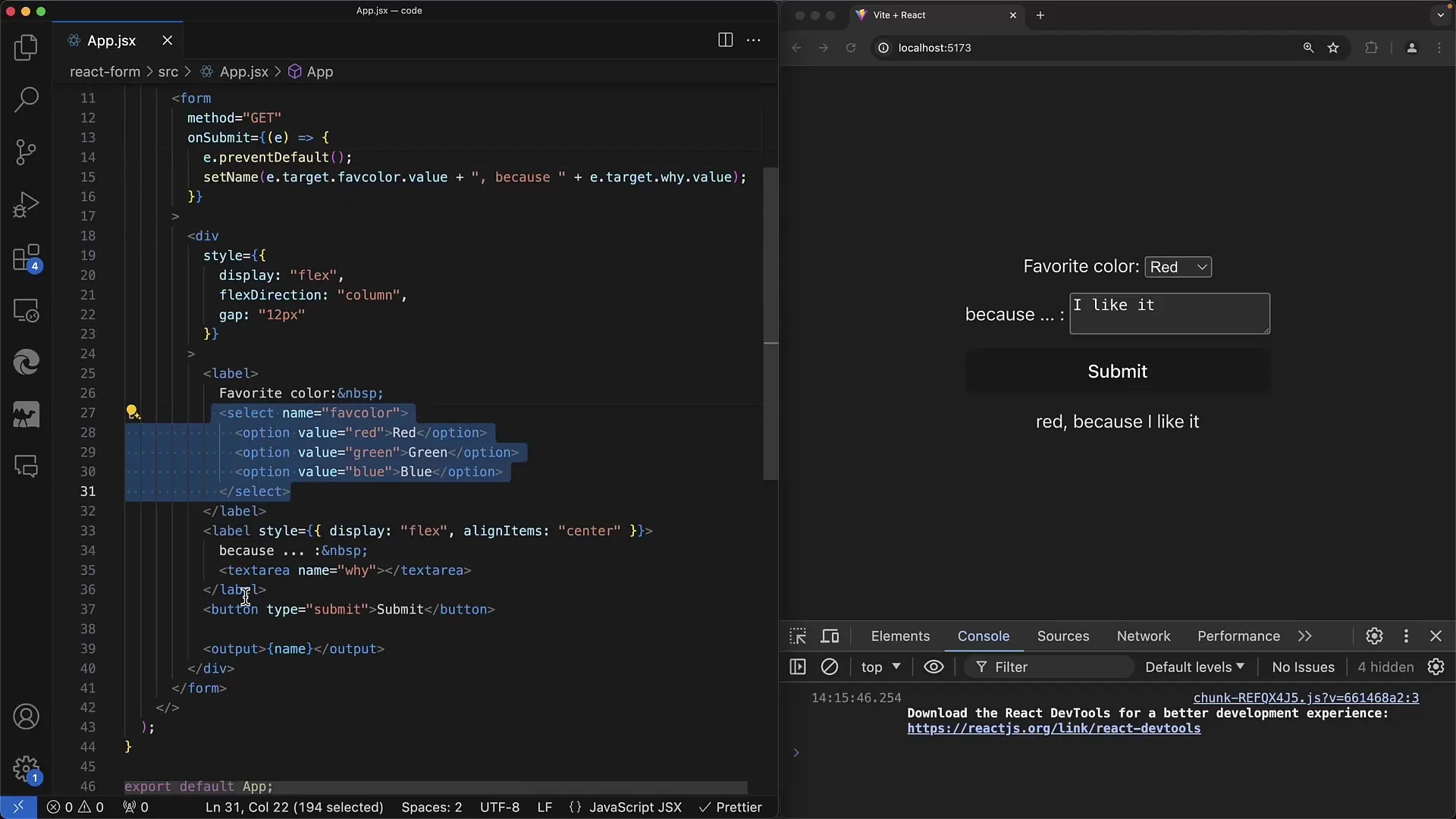
I første omgang opretter du skelettet af formularen. Select-tag'en indeholder mulighederne for farverne rød, grøn og blå. Nedenfor er der en textarea, hvor brugeren kan skrive sin begrundelse for, hvorfor han/hun kan lide den valgte farve.

Til onSubmit-begivenheden skal du sikre dig, at du fanger inputværdierne. Brug event-parameteren til at få adgang til de anvendte formular elementer. For select-elementet kan du bruge navnet "favoritfarve" og for textarea'en navnet "y" til at gemme de respektive værdier.

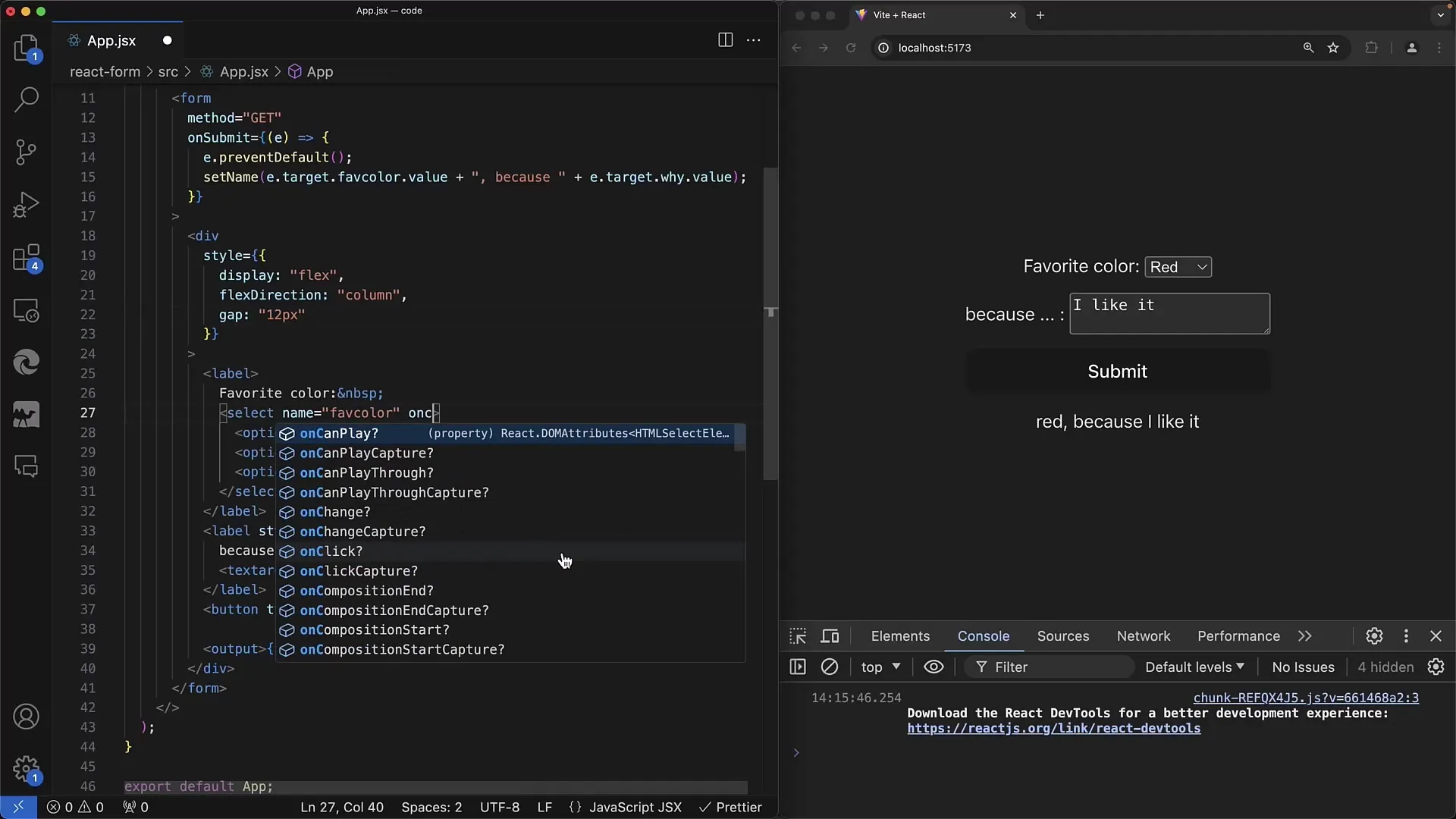
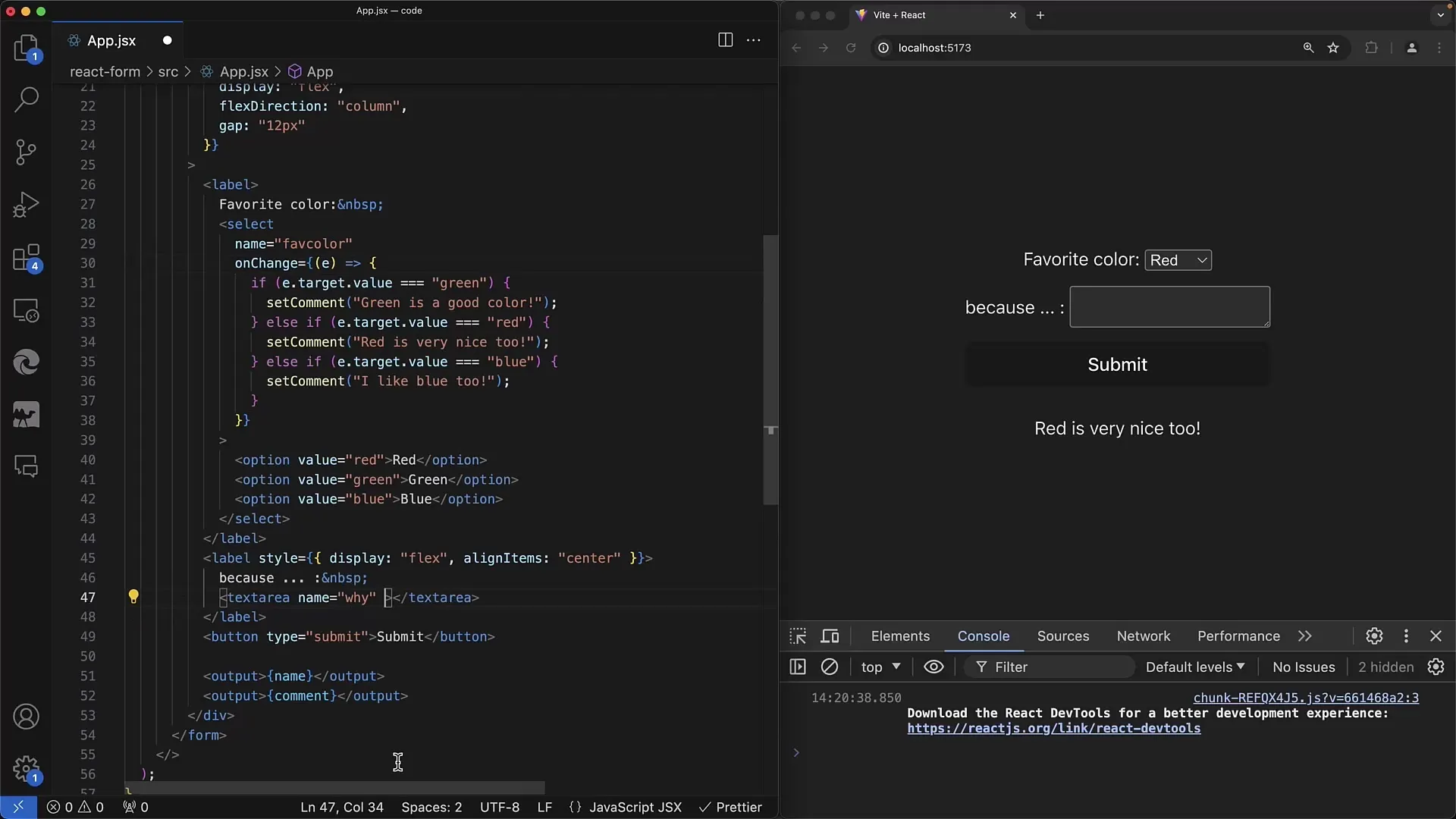
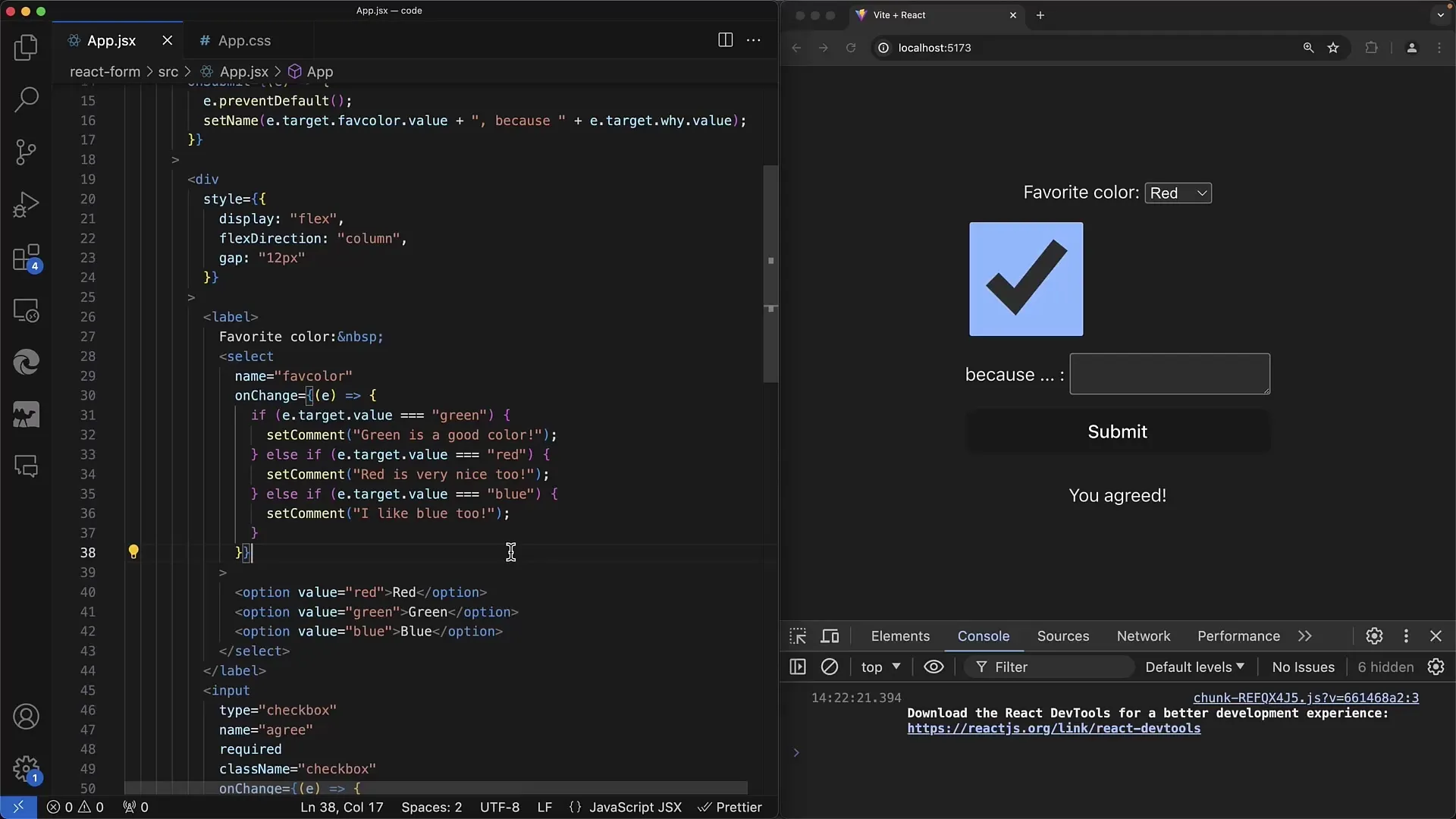
For at reagere direkte på ændringer implementerer du onChange-metoden for select-elementet. Her undersøger du, hvilken farve der er valgt. Værdien af event.target angiver, om rød, grøn eller blå er valgt.

Hvis du vælger farven grøn, kan du generere en output som "Green is a good color". Dette opnås ved at gemme en kommentar i staten afhængigt af den valgte farve. Det er en god praksis at håndtere mulige fejl, så brugeren får straks feedback.

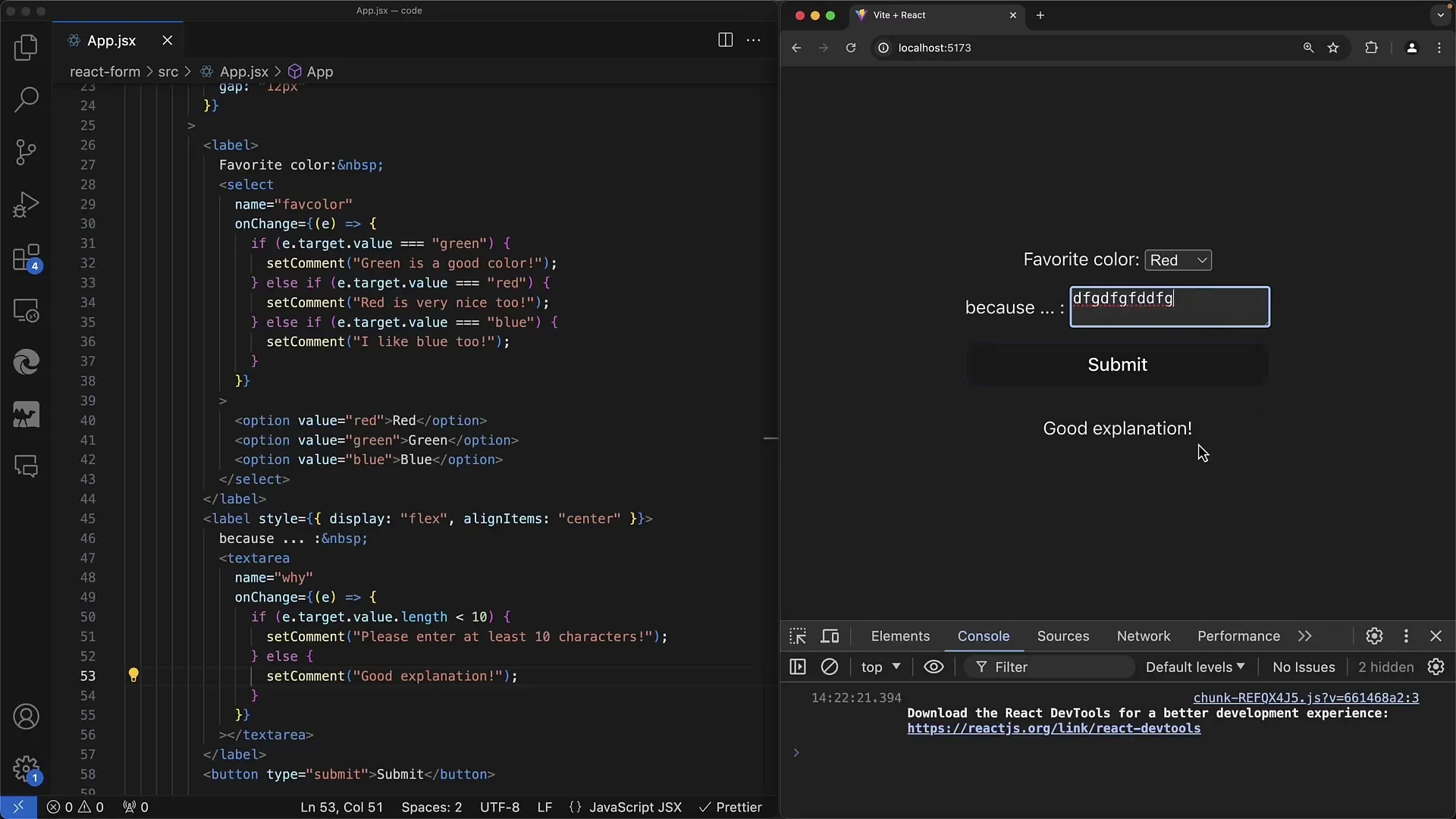
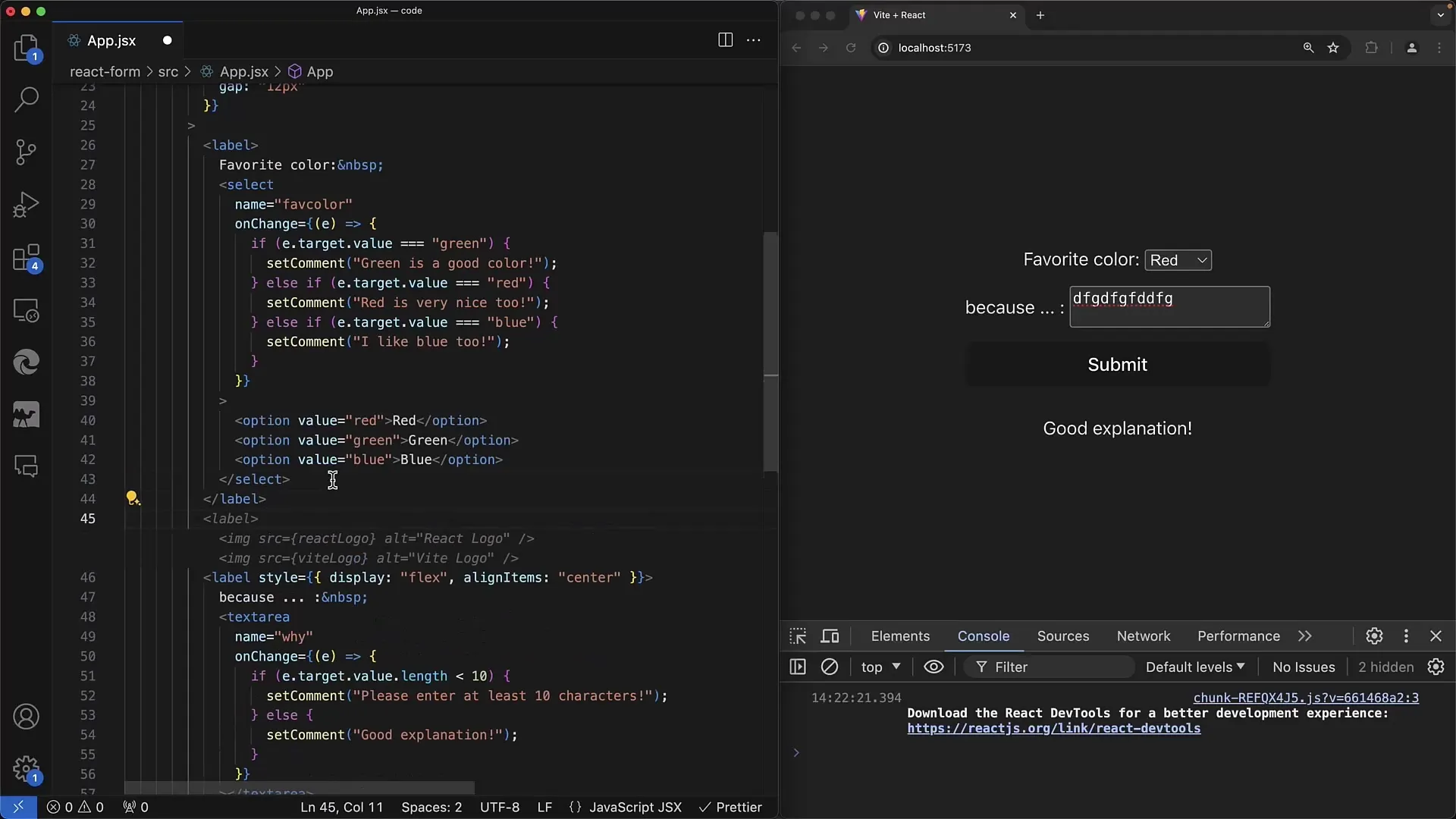
Nu kommer afsnittet med textarea'en. Her kan du også bruge onChange-metoden og kontrollere længden af brugerindtastningen. Hvis længden af teksten er mindre end 10 tegn, vises en besked om, at brugeren skal skrive mere.

Hvis længden er over 10 tegn, viser du en positiv tilbagemelding. Dette er en simpel form for validering, der hjælper brugeren med at indtaste fuldstændige oplysninger.

Hvis din applikation bruger afkrydsningsfelter, kan du behandle dem på lignende vis. Implementer en afkrydsningsboks med en simpel onChange for at afgøre, om brugeren har accepteret eller ej. Denne interaktion er opbygget efter samme princip som de tidligere beskrevne elementer.

Et vigtigt punkt er at bruge className i stedet for class til at anvende styling med CSS - dette er en typisk forskel i React. Du kan også anvende CSS-klasser på dine afkrydsningsfelter for at gøre dem mere brugervenlige.

Sammenfattende kan det siges, at når du arbejder med formularer i React, følger du en tilgang, der ligner den i traditionel HTML, men du skal være opmærksom på nogle specifikke detaljer. Vælg klart mellem "kontrollerede" og "ukontrollerede" komponenter, og sørg for aldrig at skifte fra "undefined" til en værdi.

Oversigt - Oprettelse af webformularer: Select- og Textarea-elementer i React
I denne vejledning har du lært, hvordan du implementerer select- og textarea-elementer i React og behandler deres værdier. Derudover har du lært, hvordan inputværdier valideres, og interaktioner vises for brugeren.
Ofte stillede spørgsmål
Hvordan kan jeg bruge et -element i React?Textarea-elementet fungerer i React lignende som i HTML, du kan binde det med onChange for at reagere på ændringer.
Hvordan validerer jeg input i en?Du kan bruge onChange-metoden til at kontrollere længden af inputtet og give feedback, hvis betingelserne ikke er opfyldt.
Hvad er forskellen mellem "controlled" og "uncontrolled" komponenter i React?Controlled komponenter har deres værdi gemt i React's tilstand, mens uncontrolled komponenter får direkte adgang til DOM'en.
Hvordan sætter jeg CSS op for React-komponenter?I React skal du bruge className i stedet for class. Dette giver dig adgang til alle standard CSS-stilarterne.


