I denne guide dykker du dybt ned i verdenen af eventhåndtering i webapplikationer med JavaScript. Du vil lære, hvordan du kan bruge addEventListener-metoden til at reagere mere fleksibelt på ændringer i inputfelter. I modsætning til mere simple metoder som onchange eller oninput giver addEventListener dig mulighed for at kombinere flere event-lyttere til det samme element og dermed opnå en ren adskillelse af funktionslogik og HTML-markering. Lad os sammen gå igennem trinnene for at implementere dette i din applikation.
Vigtigste opdagelser
- Brug af addEventListener muliggør registrering af flere event-handlere til det samme element.
- Event-lyttere bør registreres, efter at DOM'en er fuldt indlæst, for at sikre at alle elementer er tilgængelige.
- At fjerne event-lyttere bør være en almindelig praksis for at undgå hukommelseslækager.
Trin-for-trin-guide
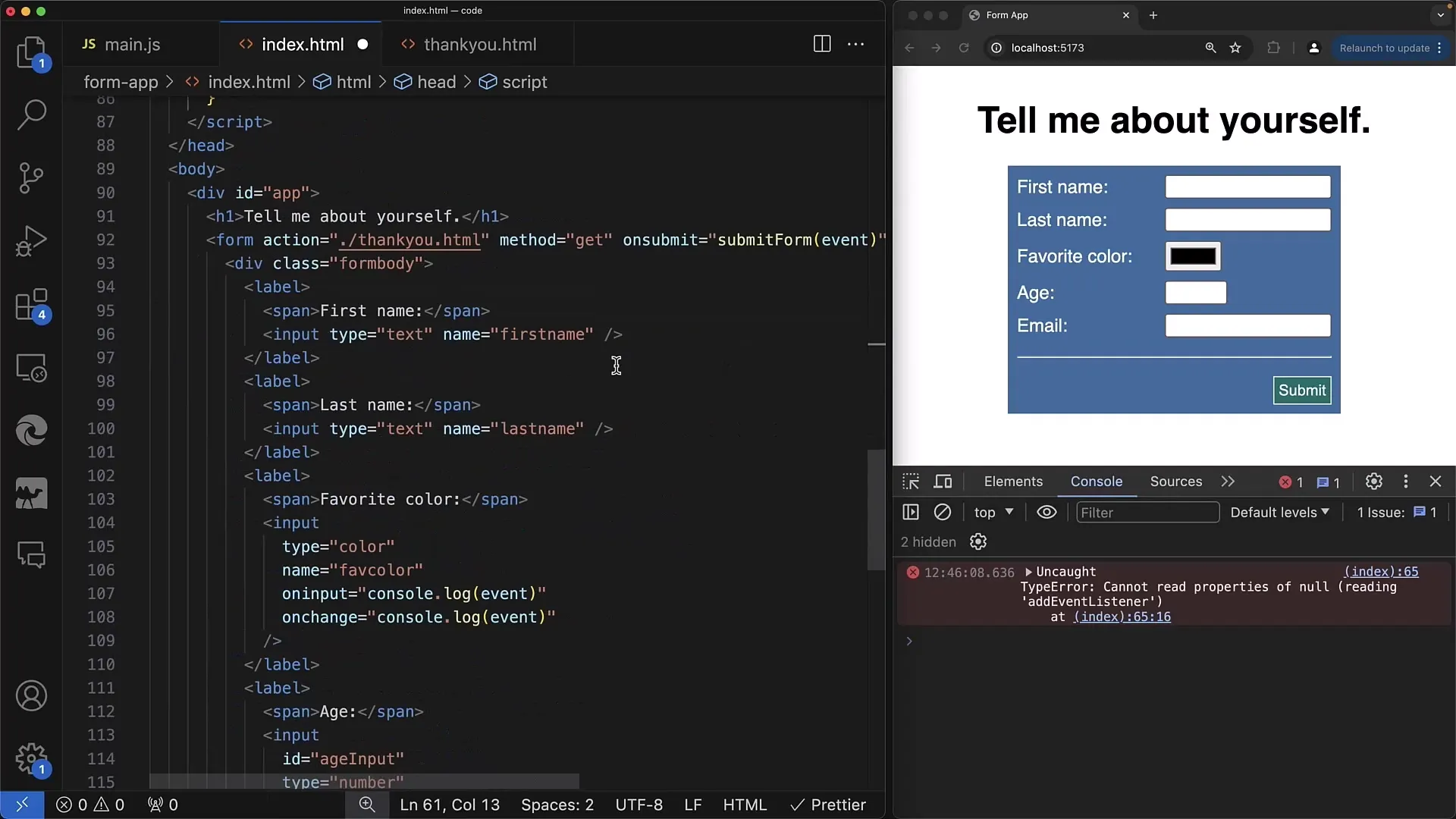
Først skal du have et HTML-dokument med et inputfelt. Tilføj et inputfelt med en ID i din HTML, som du senere kan henvise til. Placer følgende HTML-kode et passende sted i -tagget:

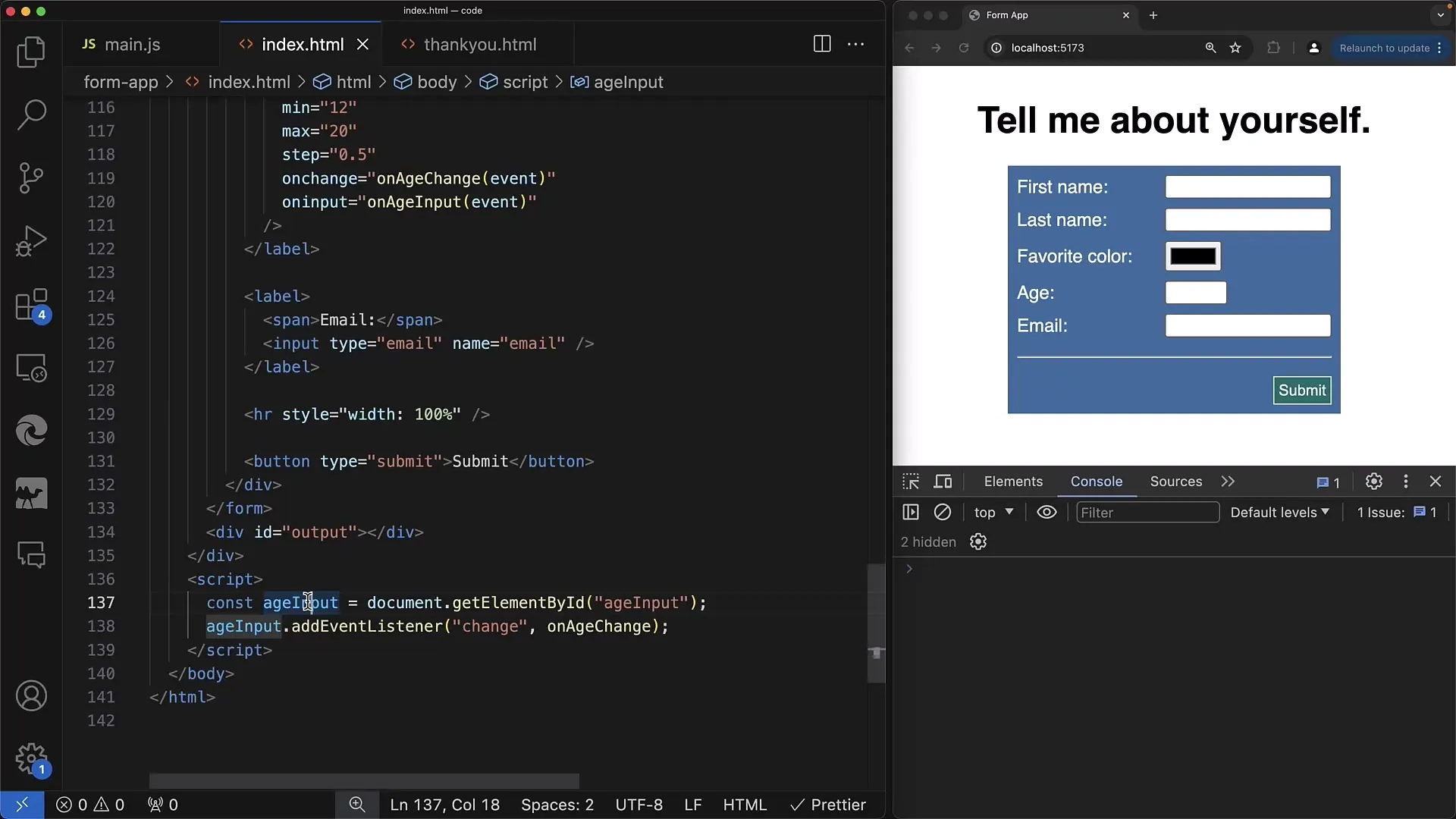
For at sikre at din JavaScript-kode fungerer, skal du flytte -tagget til slutningen af dit <body>-tag. På denne måde sikrer du, at DOM'en er fuldt indlæst, før du tilgår elementerne. Dette forhindrer problemer, der kan opstå, hvis scriptet udføres før HTML-elementerne.

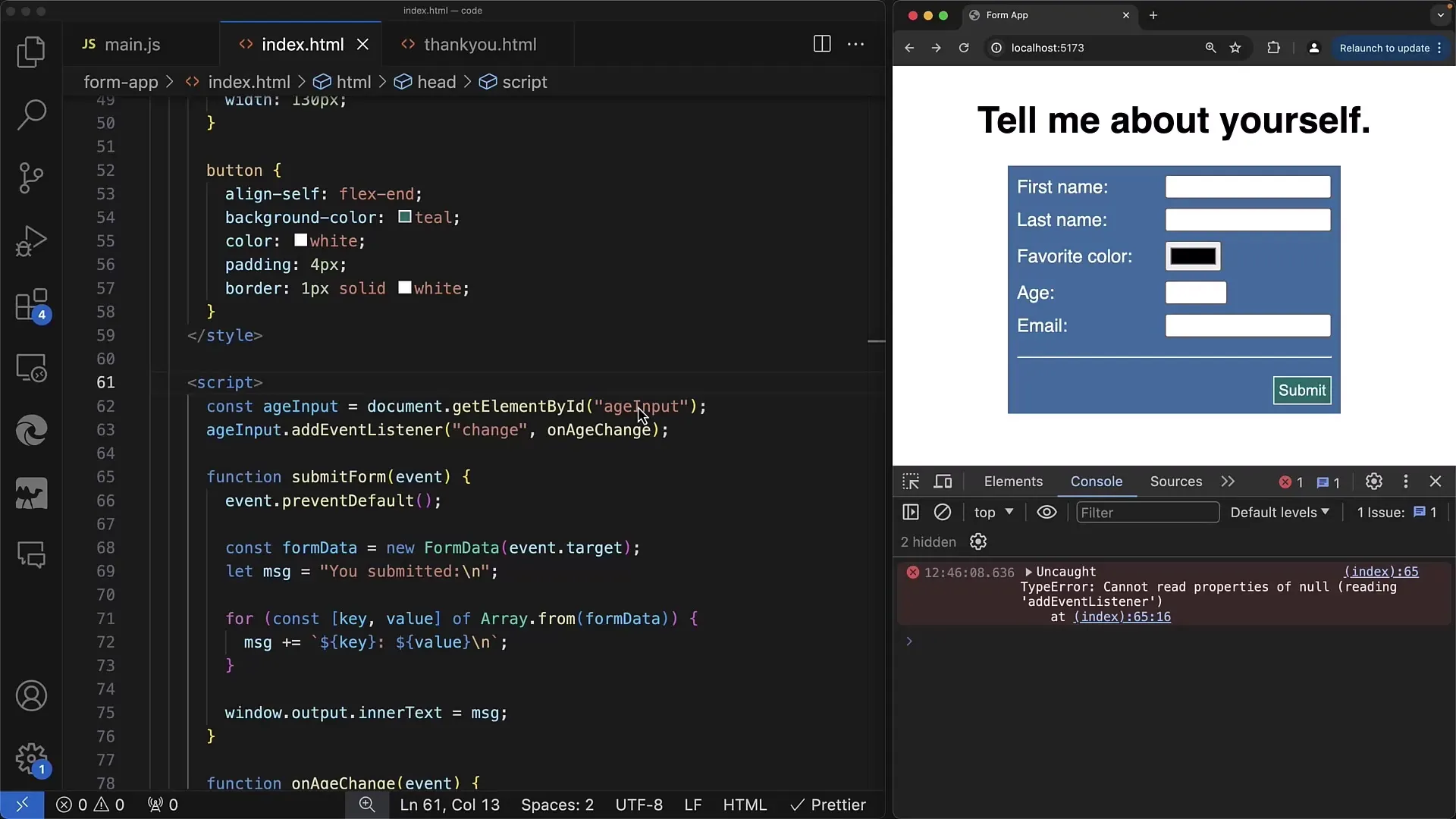
Nu kan vi henvise til input-elementet med JavaScript. I din <script>-tag bruger du document.getElementById til at hente inputfeltet. Her er et eksempel på kode, som du kan placere i din JavaScript:</script>

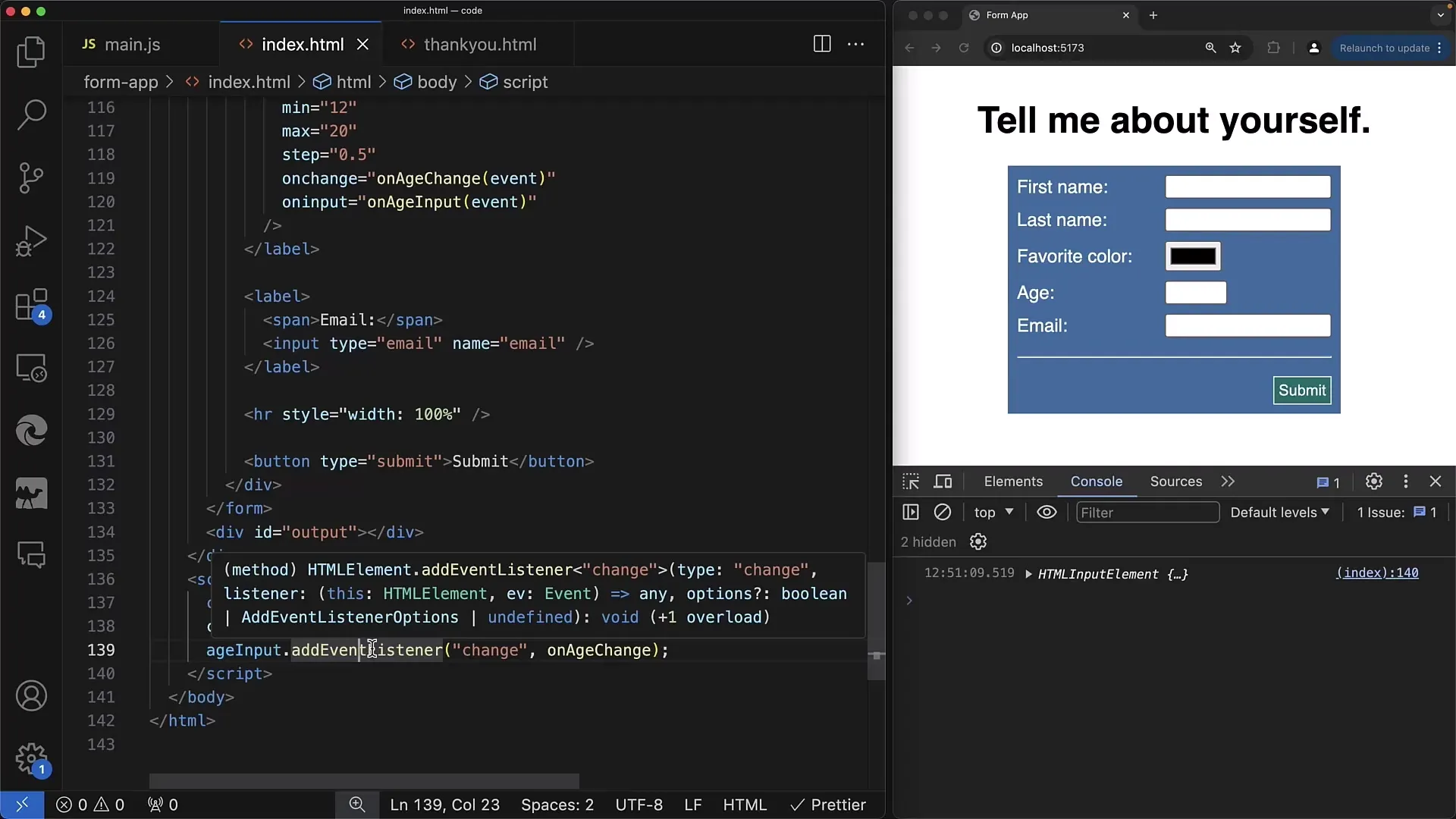
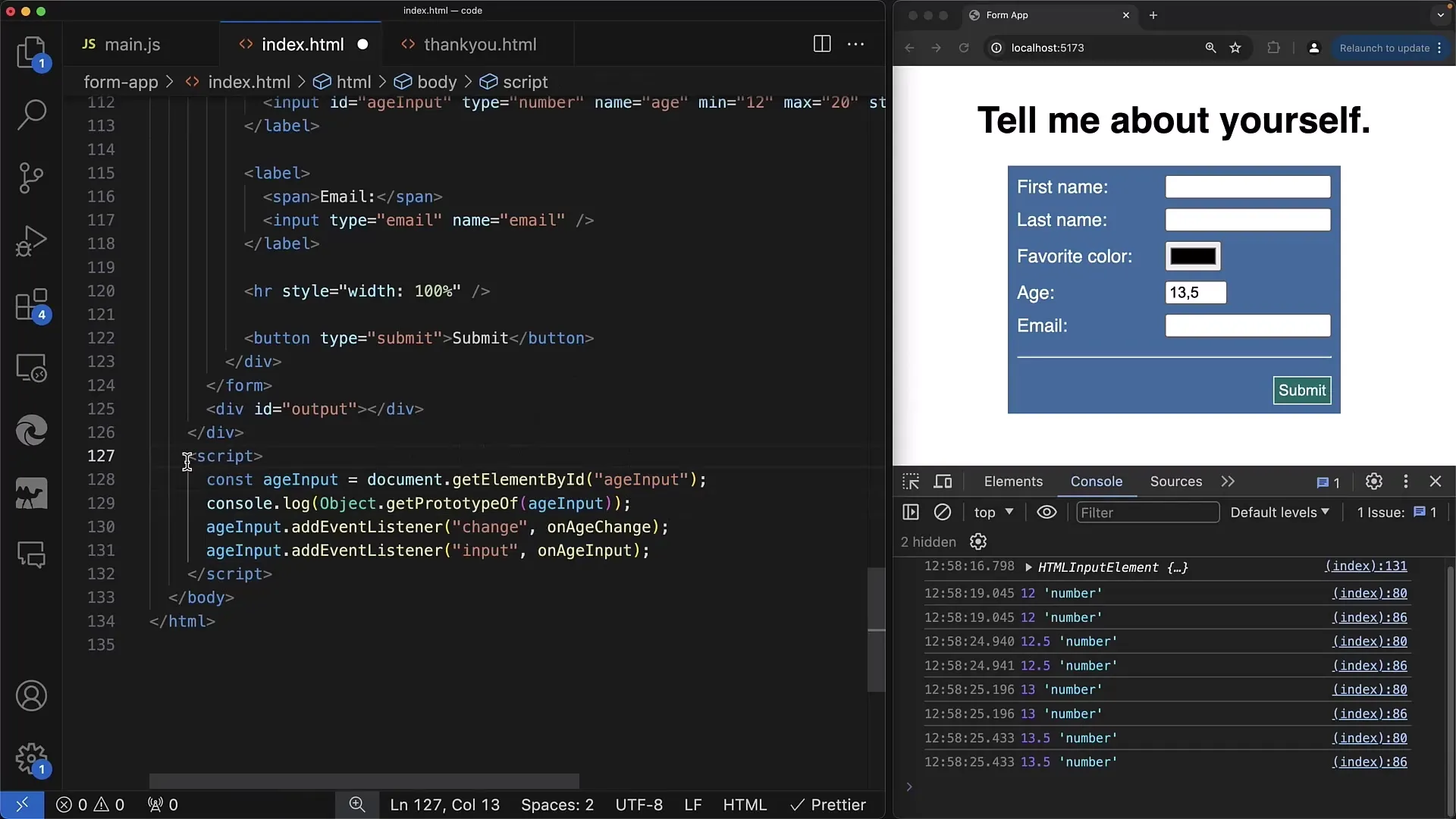
Med input-elementet, som du nu succesfuldt henviser til, er det næste skridt at tilføje en event-lytter. Med addEventListener kan du angive specifikke events som change eller input for dette element. På den måde kan du reagere, når brugeren foretager ændringer i dit inputfelt.

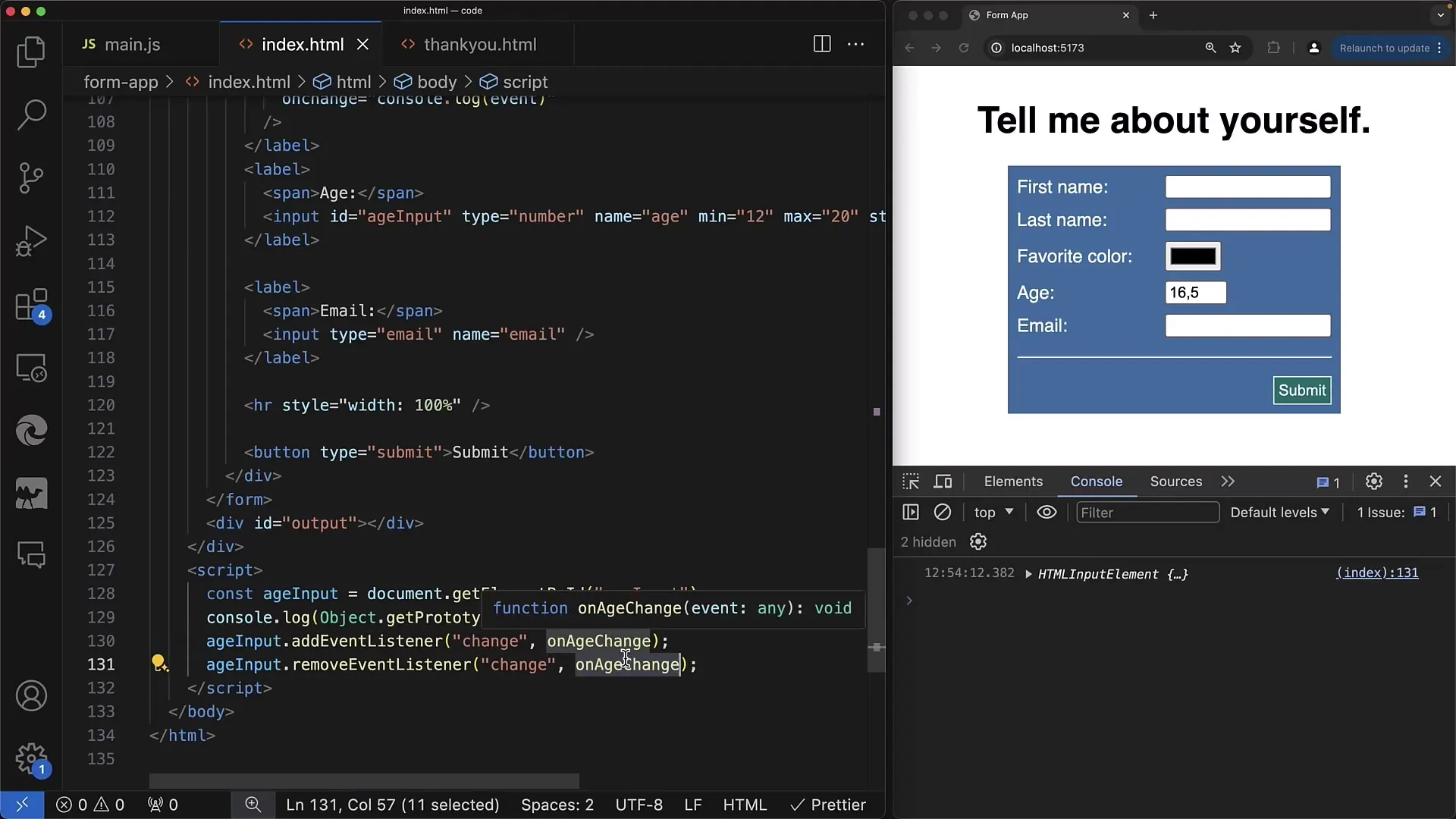
Desuden er det god praksis at sikre, at du kan fjerne den samme event-lytter, når det er nødvendigt. Med metoden removeEventListener kan du fjerne en tidligere tilføjet lytter. Sørg for, at funktionen er identisk med den, der blev brugt ved tilføjelsen, ellers kan du ikke fjerne lytteren korrekt.

En almindelig scenarie er at tilføje flere event-lyttere til det samme element. Dette muliggør en mere fleksibel håndtering af forskellige event-typer. Det er vigtigt at bemærke, at hver funktion, du registrerer, bør have sin egen logiske adskillelse for at sikre læsbarheden og vedligeholdelsen af din kode.
Når du har tilføjet en event-lytter, er det afgørende at fjerne dem under oprydning, især hvis elementet ikke længere er nødvendigt, f.eks. når komponenter ikke længere bliver renderede. Du skal sikre dig, at lytteren fjernes, når elementet fjernes fra DOM'en eller ikke længere er nødvendigt.

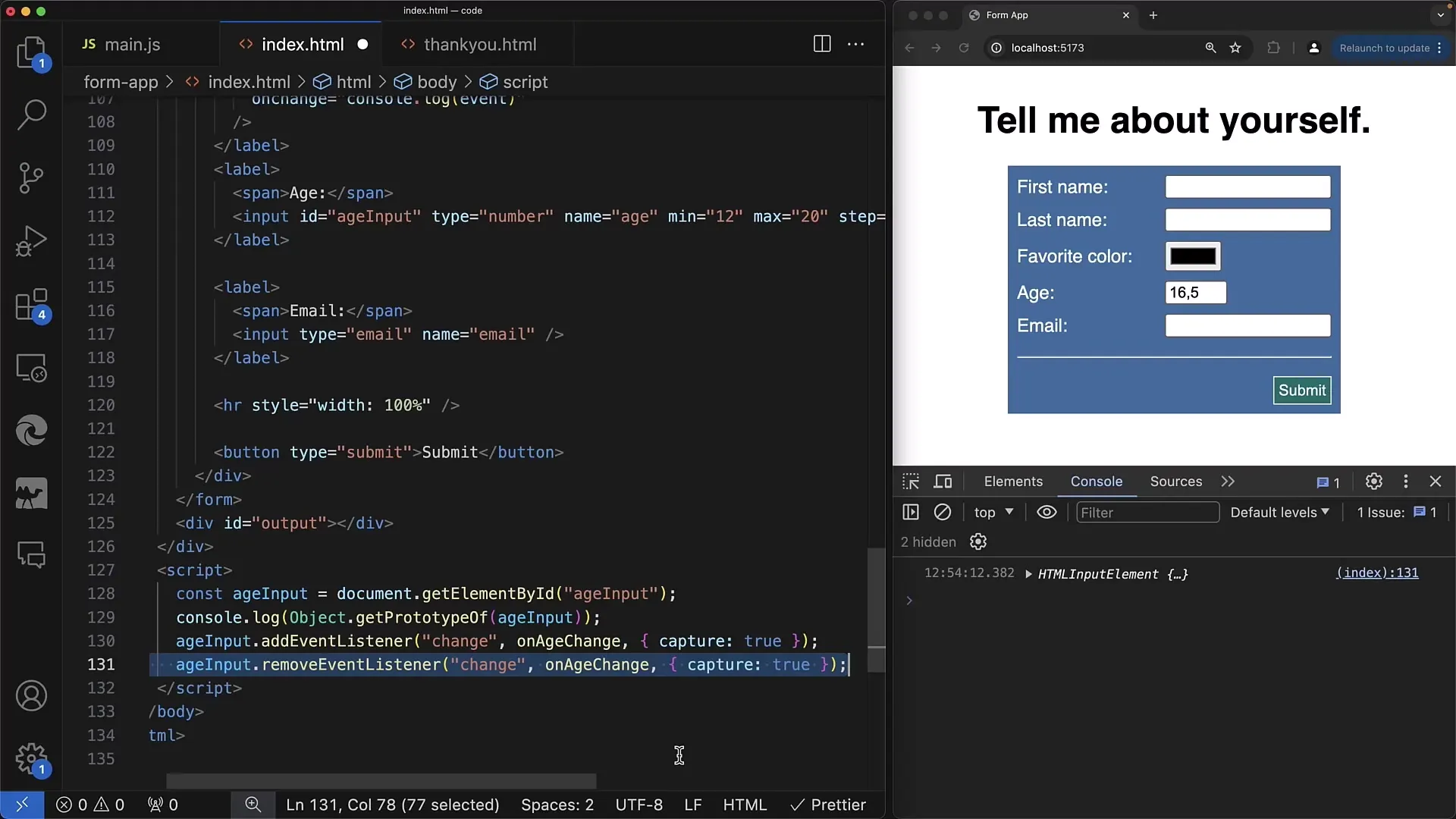
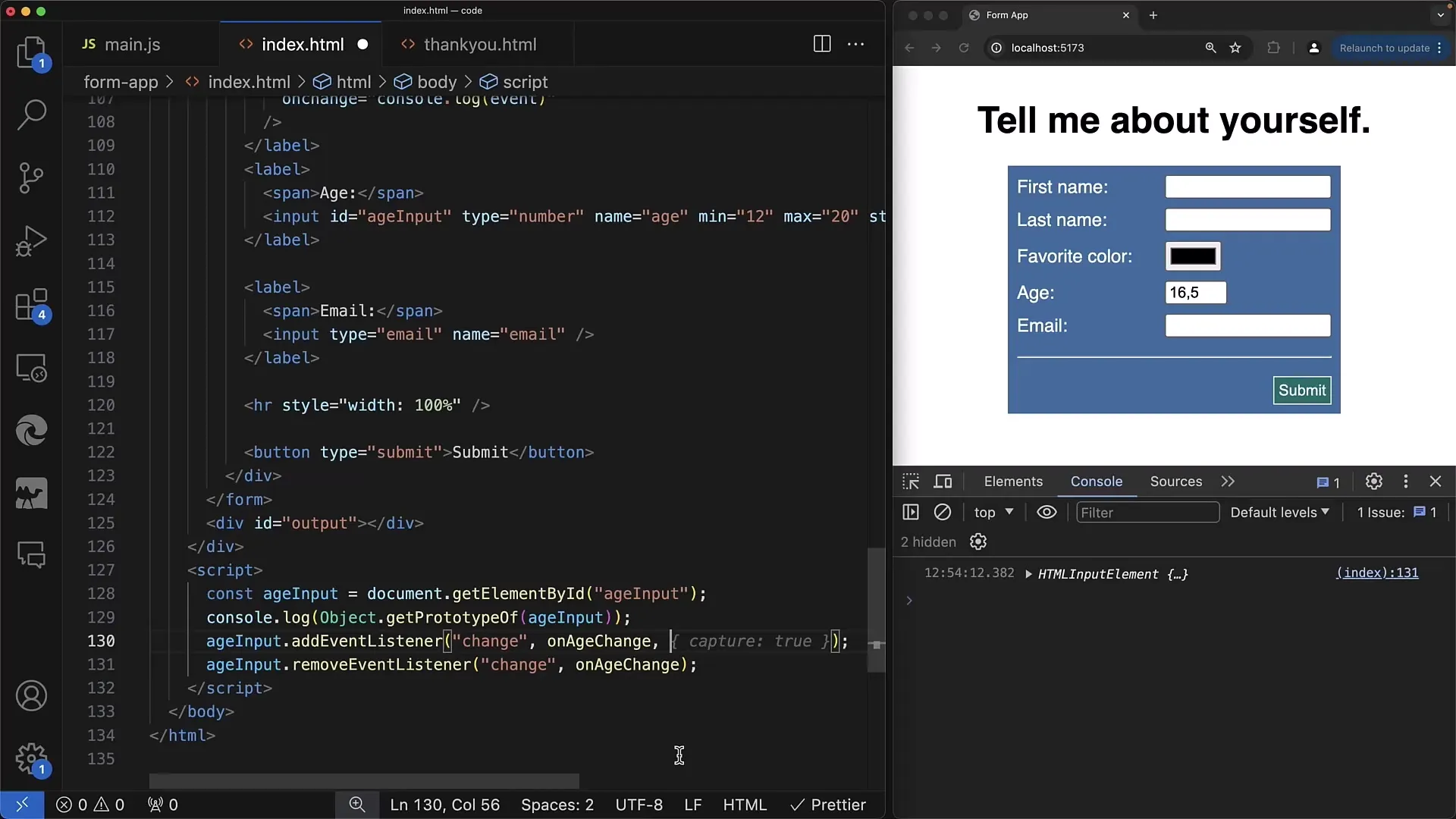
Du bør også overveje, hvordan du kan udvide brugen af event-lyttere. Nogle gange ønsker udviklere at give ekstra parametre, f.eks. en capture-tilstand, der bestemmer, i hvilken rækkefølge events behandles. Disse avancerede muligheder kræver dog en dybere forståelse af eventbubbling.

Sørg for, at din JavaScript-kode er placeret bag DOM-elementerne, så elementerne kan behandles korrekt, når dokumentet indlæses. Dette er særligt vigtigt, hvis du har et script med mange event-handlere for at sikre, at elementreferencer altid er gyldige lokalt.

Oversigt
I denne vejledning har vi dækket de grundlæggende trin til brug af addEventListener til eventhåndtering i webformularer. Du har lært, hvordan man tilføjer, fjerner og reagerer på flere ændringer med Event Listener.
Ofte stillede spørgsmål
Hvad er forskellen mellem onchange og addEventListener?onchange er en ældre metode, der kun tillader en event-handler, mens addEventListener kan tilføje flere handlers til en begivenhed.
Hvornår skal jeg bruge removeEventListener?removeEventListener bør bruges, når et element ikke længere er nødvendigt, eller inden genregistrering af en event-handler.
Hvordan kan jeg tilføje flere event-lyttere til det samme element?Du kan blot bruge flere addEventListener-opkald til det samme element ved at give forskellige funktionsreferencer.


