Web-formularer er en uundværlig del af enhver hjemmeside. De muliggør, at brugerne kan indtaste oplysninger og interagere med hjemmesiden. I denne vejledning vil jeg gennemgå de vigtigste attributter for inputfelter, der hjælper dig med at styre adfærden af disse felter. Vi vil se nærmere på attributterne readonly, disabled, placeholder, minlength og maxlength. Lad os komme i gang!
Vigtigste indsigter
- Placeholder-attributet viser midlertidigt, hvad der skal indtastes i inputfeltet.
- Readonly-attributet forhindrer ændringer i et inputfelt, men tillader kopiering.
- Disabled-attributet begrænser fuldstændigt adgangen til inputfeltet, så det ikke sendes.
- Attributterne minlength og maxlength styrer længden af tegn, der kan indtastes.
Trin-for-trin vejledning
1. Brug af placeholder-attribut
Først ser vi på Placeholder-attributet. Det bruges til at give en kort vejledning om, hvad der skal indtastes i inputfeltet. For at vise pladsholderen tilføjer vi attributet placeholder til -tagget. I dette eksempel sætter vi pladsholderen til "Please enter a text".

Når du klikker på inputfeltet, forsvinder denne tekst, og du kan begynde at indtaste dine egne oplysninger. Når der er blevet indtastet noget, forbliver teksten synlig i feltet, mens pladsholderen forsvinder. Dette gør brugeroplevelsen mere klar og intuitiv.
2. Styling af placeholder-attribut
For at forbedre udseendet af pladsholderen kan du bruge CSS. Du kan justere tekstfarven og endda gennemsigtigheden af pladsholderen. Hvis du eksempelvis gerne vil ændre farven på pladsholderen til hvid, skal du bruge CSS-selector placeholder.

Dette betyder, at du sætter farven til hvid og gennemsigtigheden til en værdi såsom 0,5. Dette gør pladsholderen svagere og mindre dominerende, hvilket øger læseligheden.

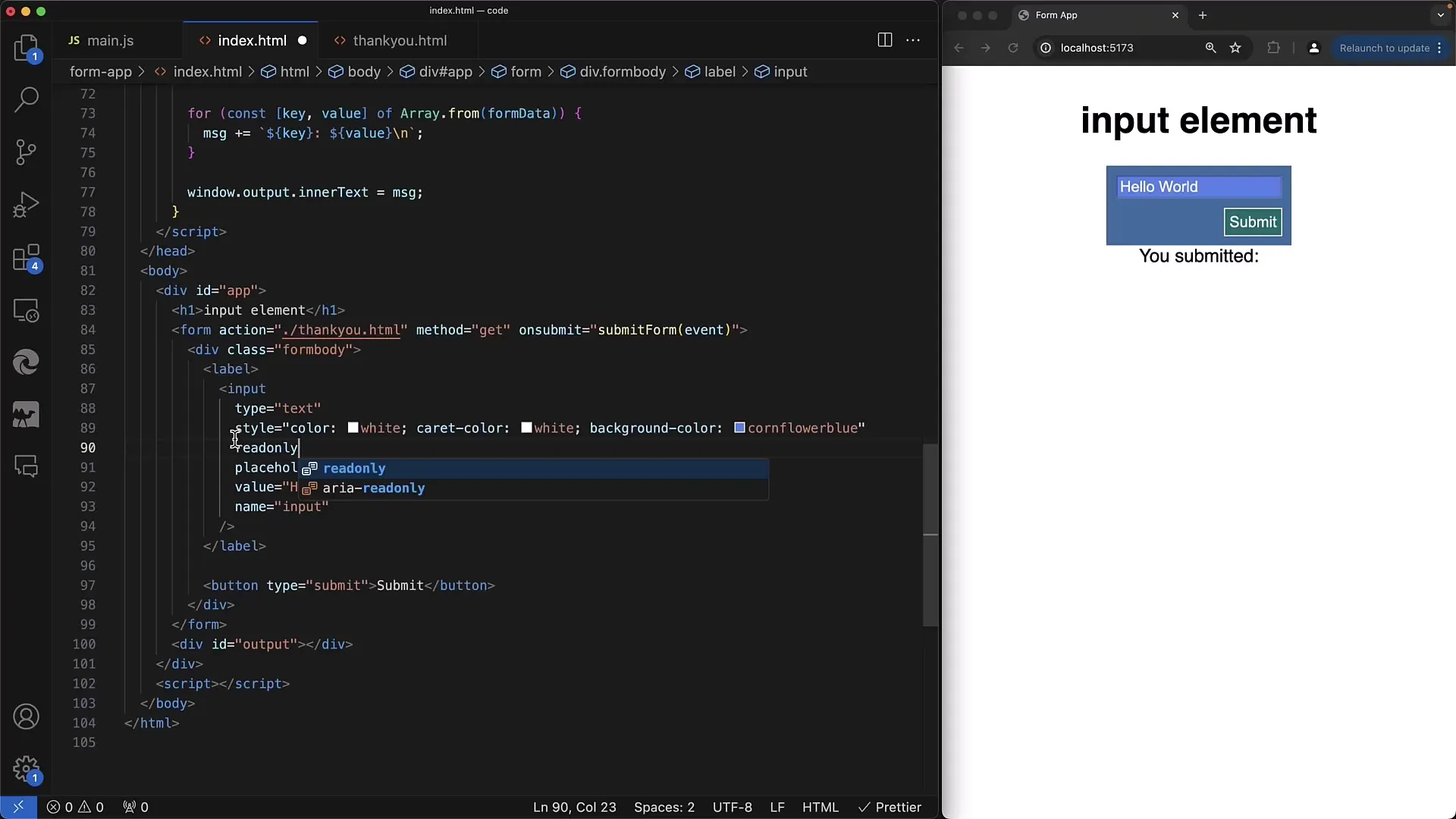
3. Brug af readonly-attribut
Readonly-attributet er nyttigt, hvis du ønsker at vise, men ikke redigere oplysninger. Ved at tilføje readonly-attributet til dit inputfelt kan du stadig vælge og kopiere den eksisterende tekst, men ikke foretage ændringer.

Når du forsøger at indtaste noget, vil du bemærke, at inputtet ignoreres. Dette er ideelt til felter, der kun er beregnet til visning, som f.eks. brugeroplysninger, der ikke må redigeres.

4. Forskel mellem readonly og disabled
Hovedforskellen mellem readonly og disabled er, at med et disabled felt er interaktion ikke længere mulig. Desuden sendes værdien af et disabled felt ikke, når formularen sendes. Hvis du ønsker, at et felt vises, men ikke kan redigeres og heller ikke sendes, så brug disabled-attributet.

I vores eksempel kan vi se, at et felt, der er sat til disabled, ser anderledes ud, og brugeren ikke kan foretage tekstvalg.
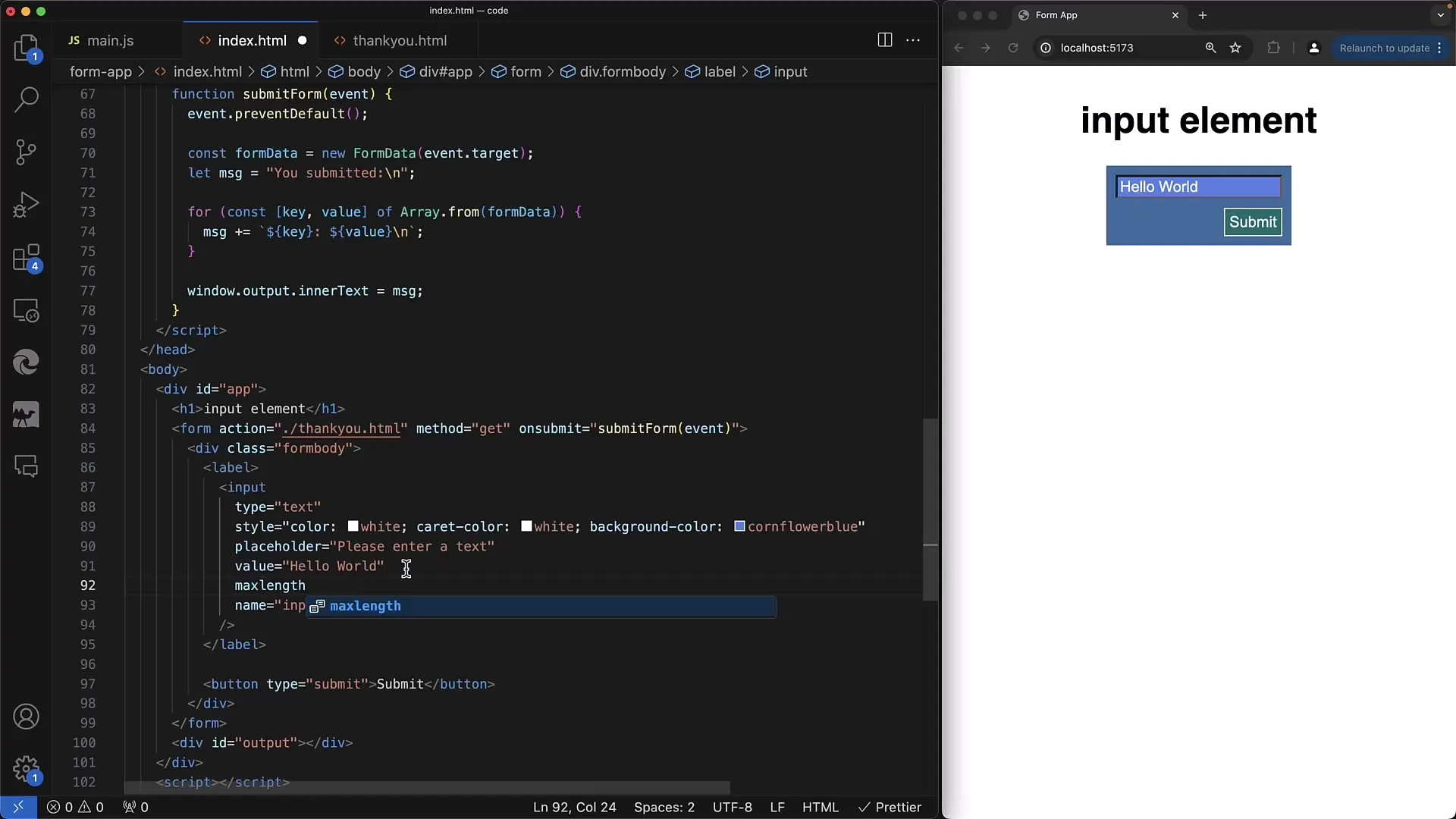
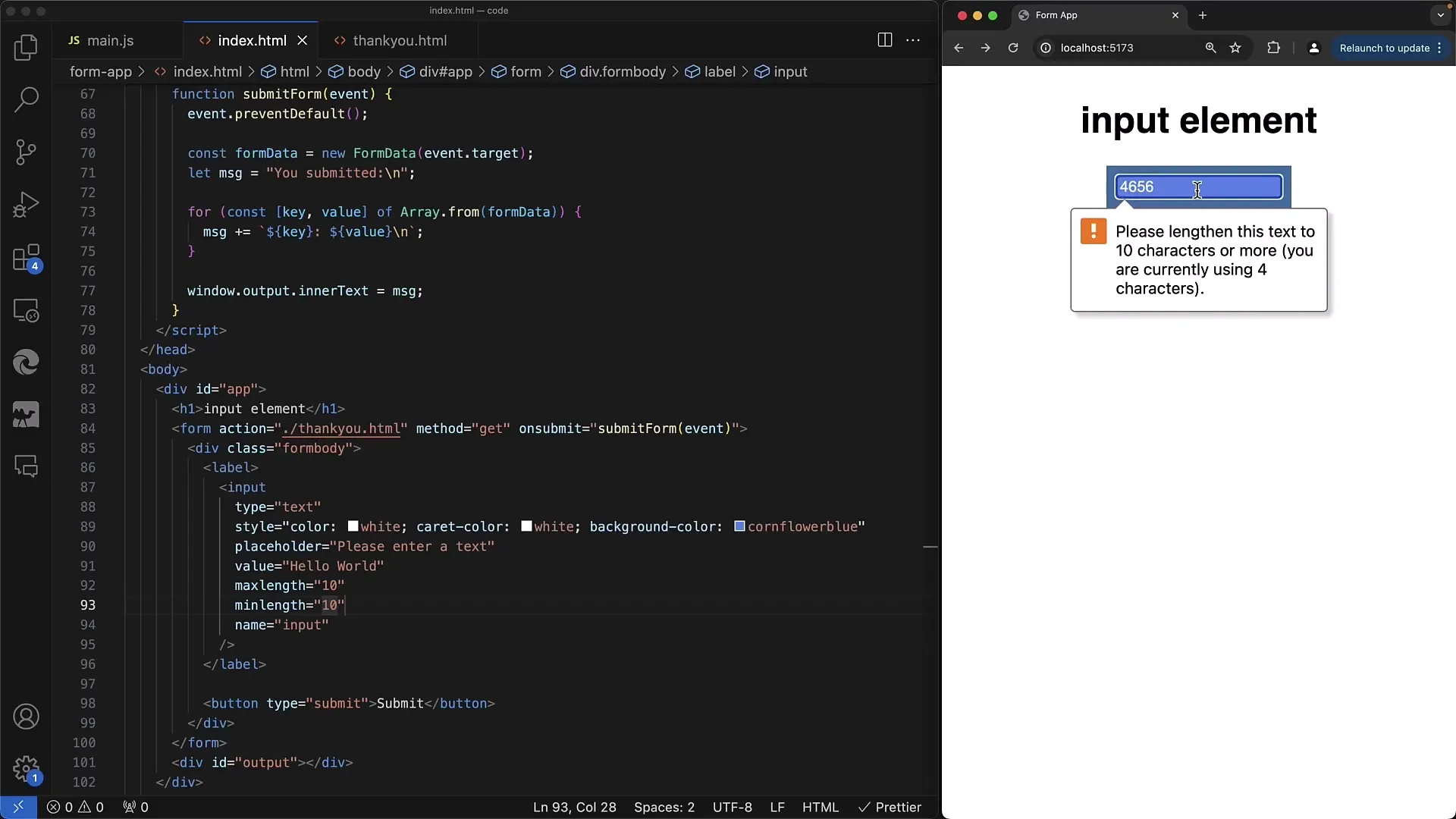
5. Styring af inputlængder med minlength og maxlength
For at styre længden af tegn i en input kan vi bruge attributterne minlength og maxlength. Dette kan være særligt nyttigt, hvis du f.eks. vil sikre, at telefonnumre eller postnumre har en bestemt længde.

Ved at sætte attributtet maxlength til 10 forhindrer systemet, at der indtastes flere end 10 tegn. På samme måde kan man med attributtet minlength sikre, at der indtastes en minimumsmængde af tegn, før formularen kan sendes.

6. Brugen af størrelsesattributet
Et andet nyttigt attribut er størrelse, som bestemmer bredden af et inputfelt i tegn. Hvis du sætter størrelsesattributet til 60, vil inputfeltet være så bredt, at 60 tegn er synlige, uanset antallet af faktisk indtastede tegn.

Dette hjælper brugerne med visuelt at se, hvor meget plads de har til at indtaste data.
Resumé
I denne vejledning har du lært, hvordan man håndterer vigtige attributter i webformularer. Vi har behandlet placeholdersattributten, forskellene mellem readonly og disabled, samt styring af inputlængden med minlength og maxlength. Sørg for at bruge disse attributter korrekt for at forbedre brugeroplevelsen.
Ofte stillede spørgsmål
Hvad er forskellen mellem readonly og disabled?readonly tillader valg og kopiering af tekst, disabled forhindrer al interaktion.
Hvordan indsætter jeg en pladsholder?Brug placeholder-attributten i -tagget til at vise midlertidig tekst.
Hvad gør minlength og maxlength?De begrænser indtastningen til et bestemt antal tegn.
Hvilken rolle spiller størrelsesattributtet?size bestemmer bredden af et inputfelt i tegn.


