At uploade filer via et webformular er en vigtig del af de fleste moderne applikationer og hjemmesider. I denne vejledning lærer du, hvordan du effektivt implementerer Input-elementet type="file" til filuploads. Du vil forstå, hvordan filvalgsprocessen fungerer, hvordan du sikrer, at filen sendes korrekt til serveren, og hvilke indstillinger der er vigtige. Denne vejledning er designet til udviklere, der ønsker at udvide deres viden om håndtering af HTML-formularer og filuploads.
Vigtigste indsigter
- Input-elementet type="file" giver brugerne mulighed for at uploade filer.
- Brugen af de rigtige formtyper og Enctype-attributter er afgørende for en succesfuld filupload.
- Du kan designe et brugervenligt interface til filuploads ved hjælp af JavaScript.
Trin-for-trin vejledning
Først skal du sikre dig, at det grundlæggende HTML-formular med Input-elementet type="file" eksisterer.

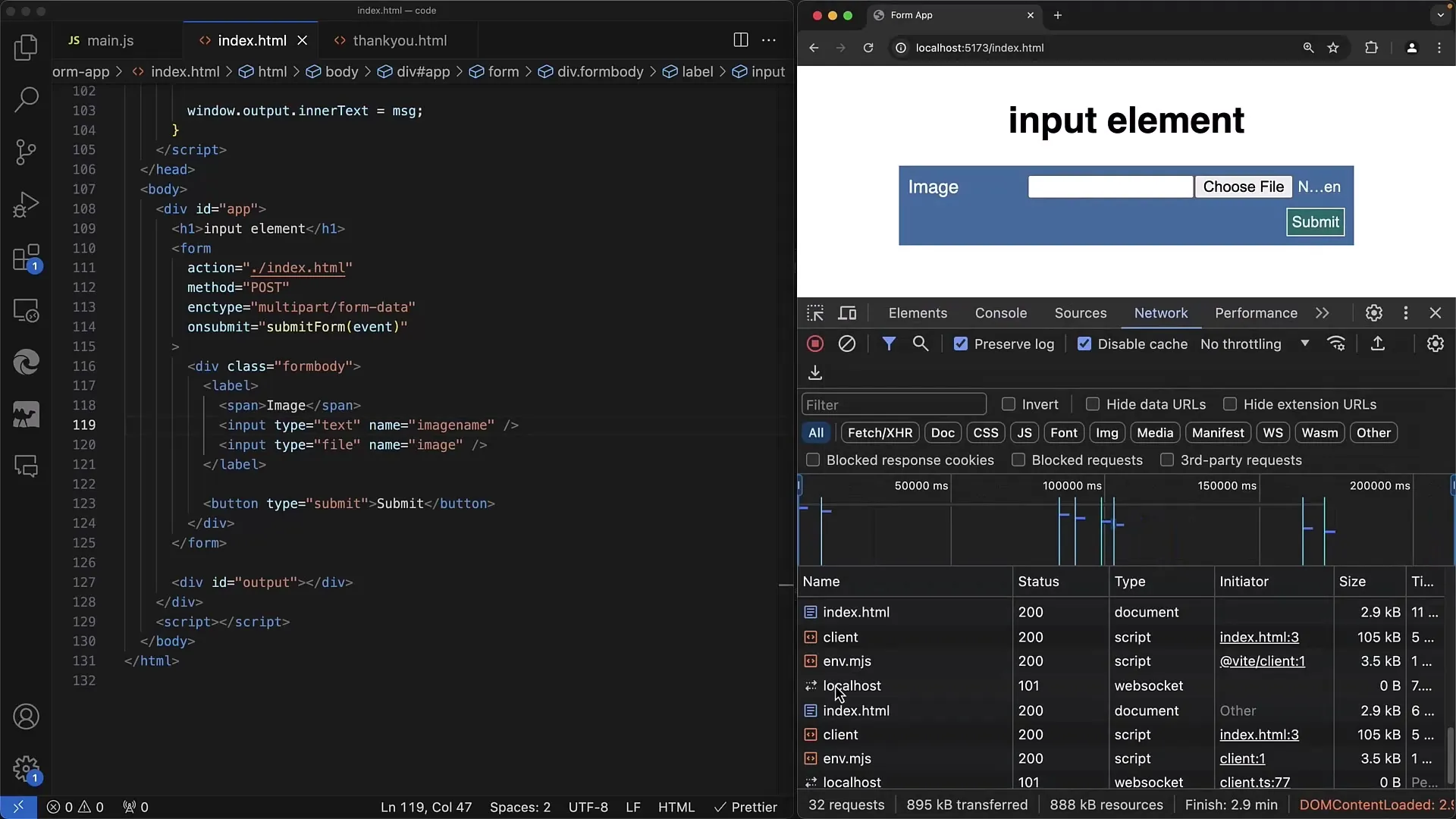
Her i dette lokale eksempel har jeg allerede sat Input-elementet op med typen "Fil". Du kan se, at der ved siden af knappen står teksten "ingen fil valgt". Input-elementet type="file" giver brugerne mulighed for at vælge en eller flere filer, som derefter åbnes via en systemegen fil-dialog på operativsystemet.

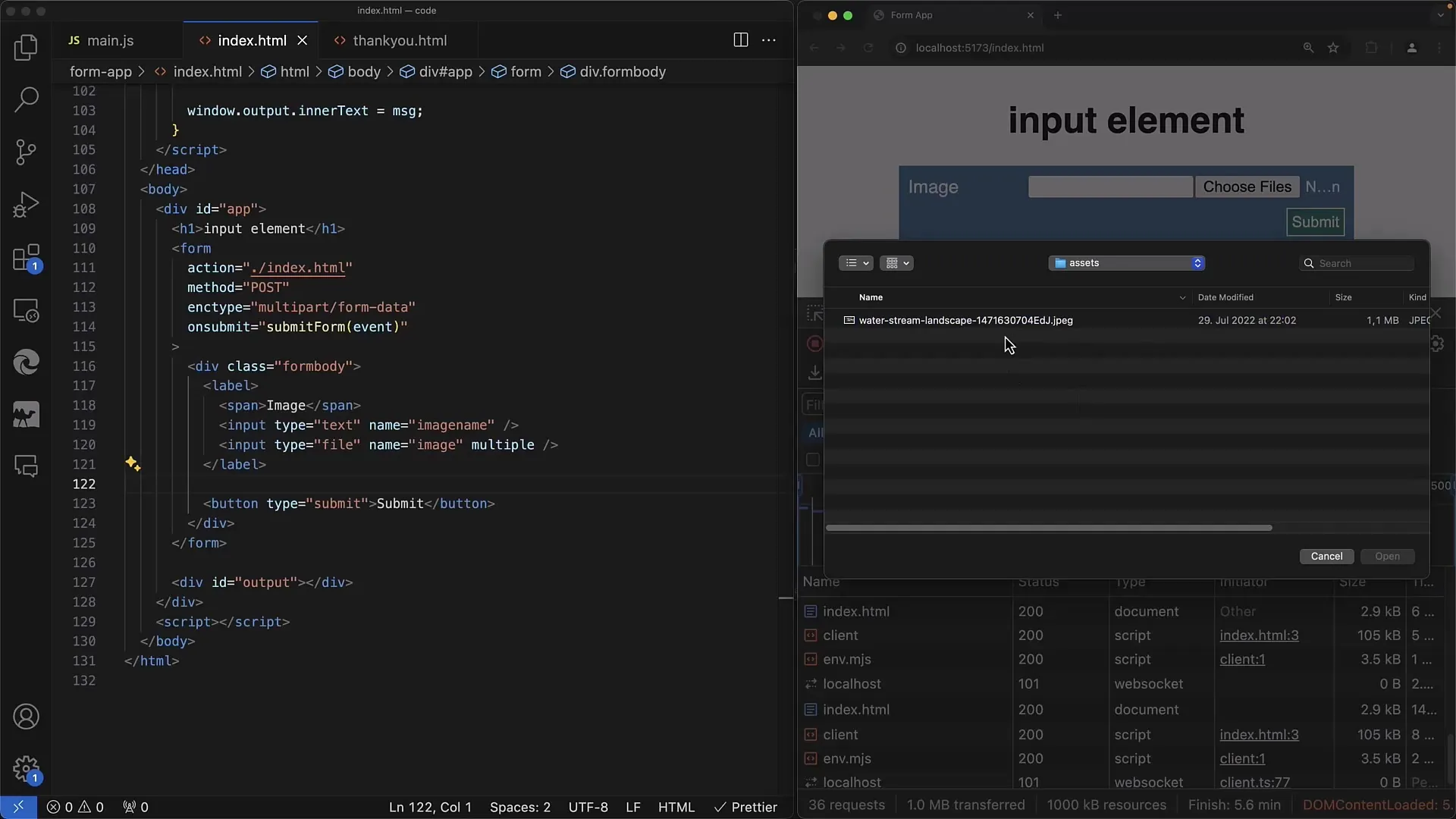
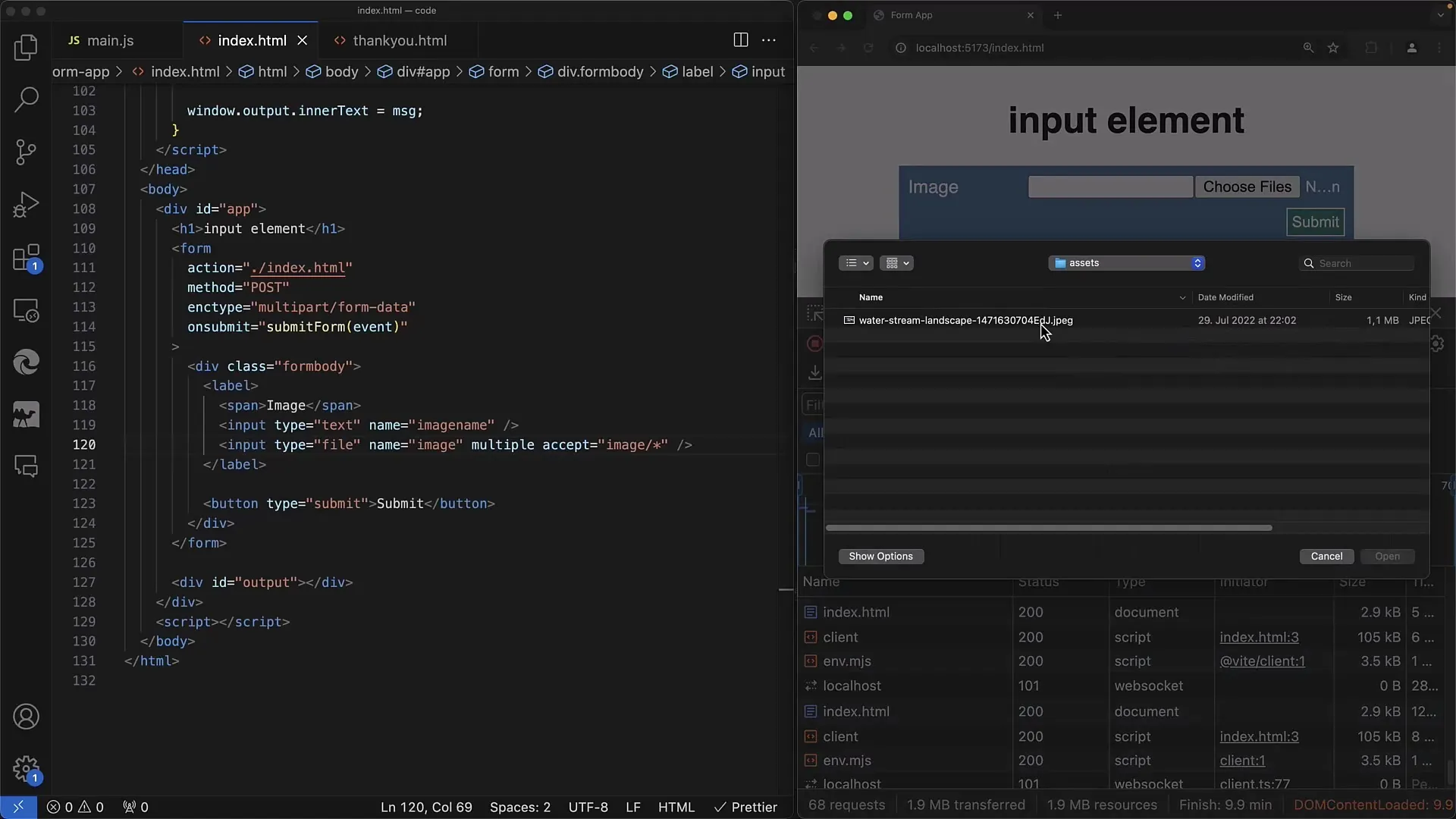
Dialogens udseende varierer afhængigt af operativsystemet, om det er Windows, Linux eller MacOS. Her er mit eksempel på et MacOS-system, hvor du kan få adgang til at vælge en eller flere filer. Når du klikker på "Åbn", vises den valgte fil i inputfeltet.

Nu har du valgt filen, og den vises som værdi inden i Input-elementet. For at behandle formularen bruger jeg metoden GET.

Derefter kan du sende formularen, men du vil bemærke, at kun filnavnet vises i URL'en. Dette skal vi dog ændre for at sende hele filens indhold til serveren.

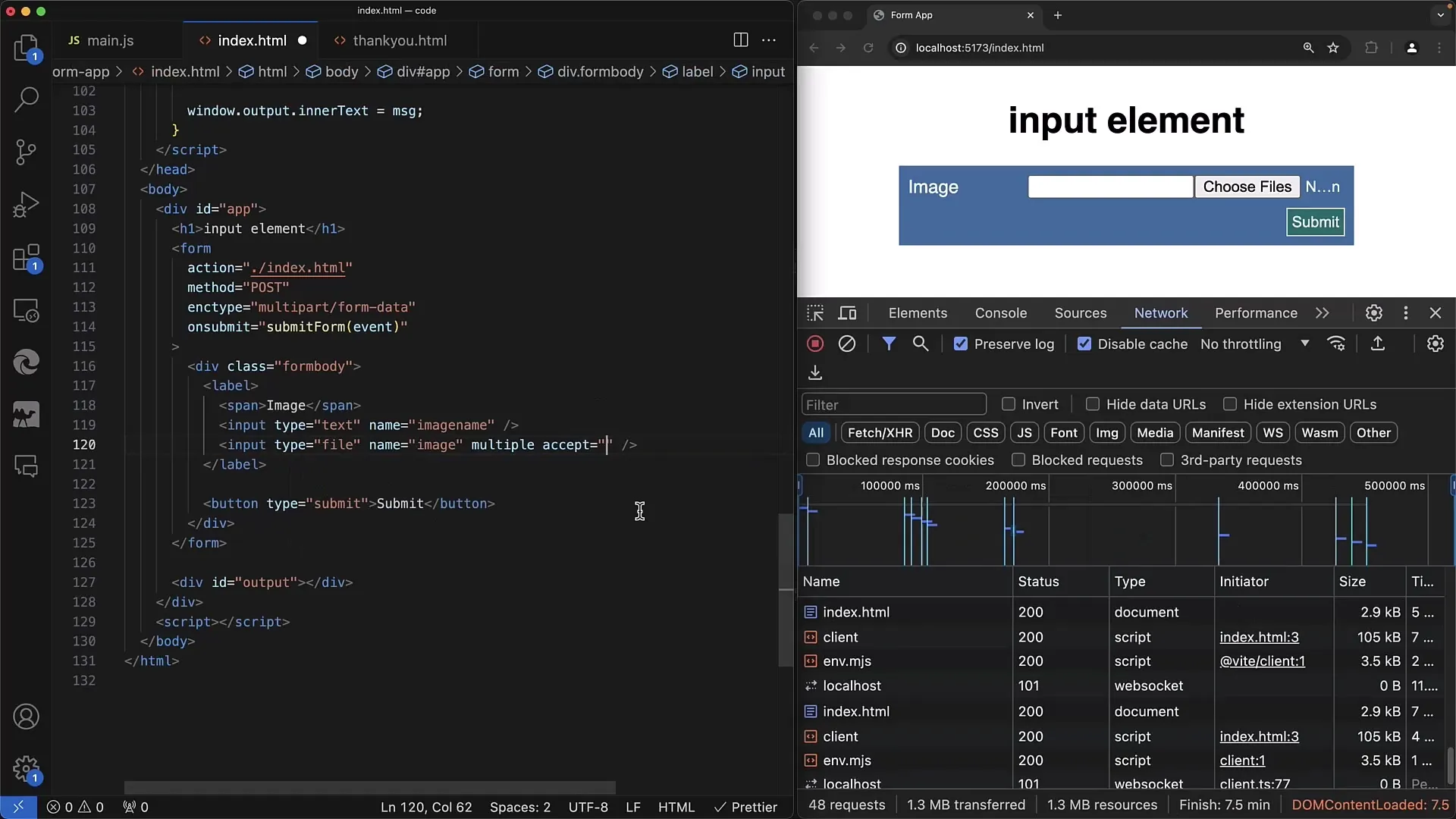
Dertil ændrer vi metoden til POST. For at kontrollere, hvad der sendes, skal du skifte til Network-fanen.

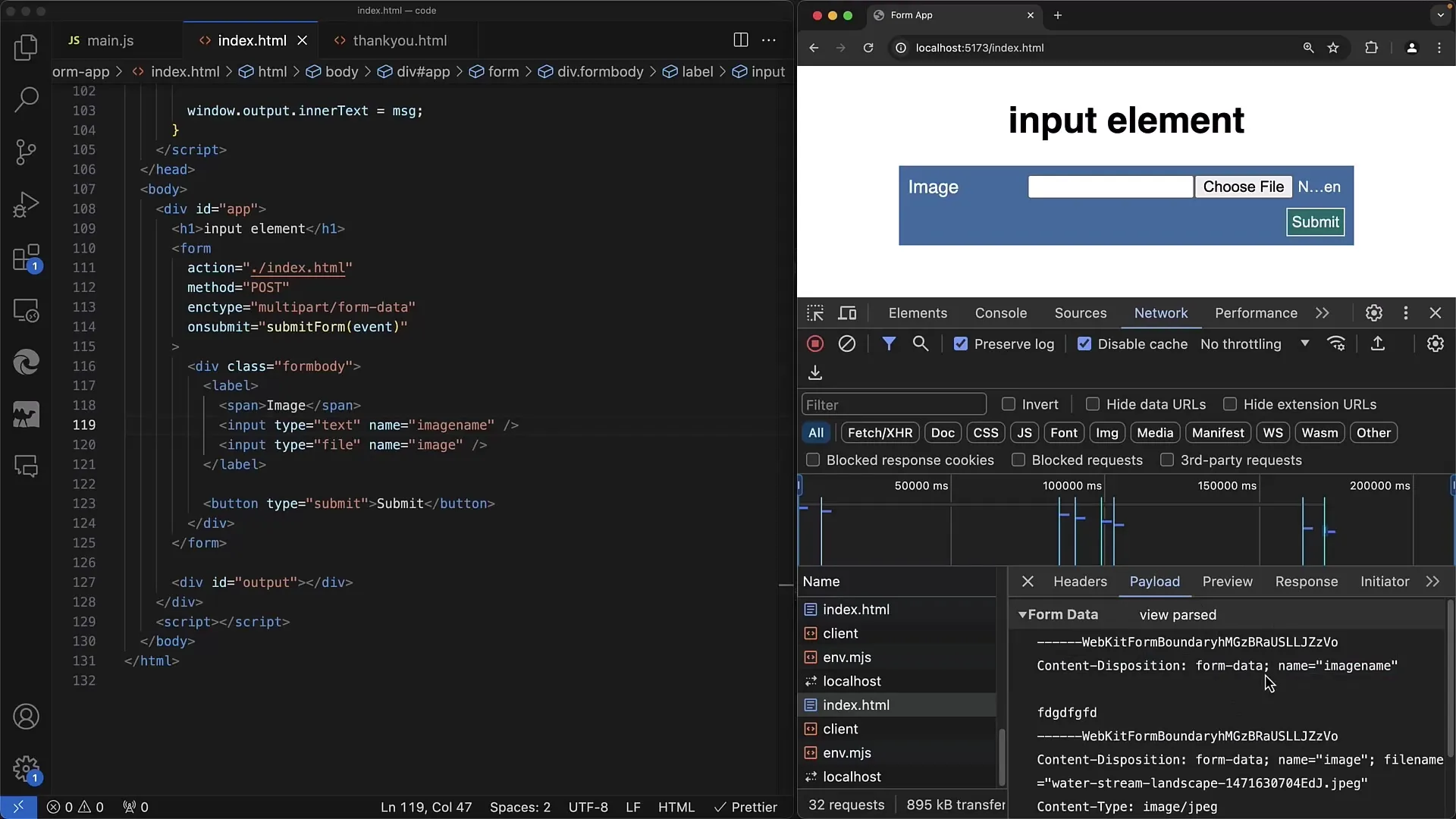
Du skal dog først sikre dig, at mindst én fil er valgt. Hvis du vælger filen "image.jpg" og sender formularen, vil du finde den i payloaden. Men du vil hurtigt opdage, at kun navnet bliver sendt her.

Problemet er, at enctype-attributten ikke er sat. Vi skal sætte den til multipart/form-data for at overføre filen i det korrekte dataformat.

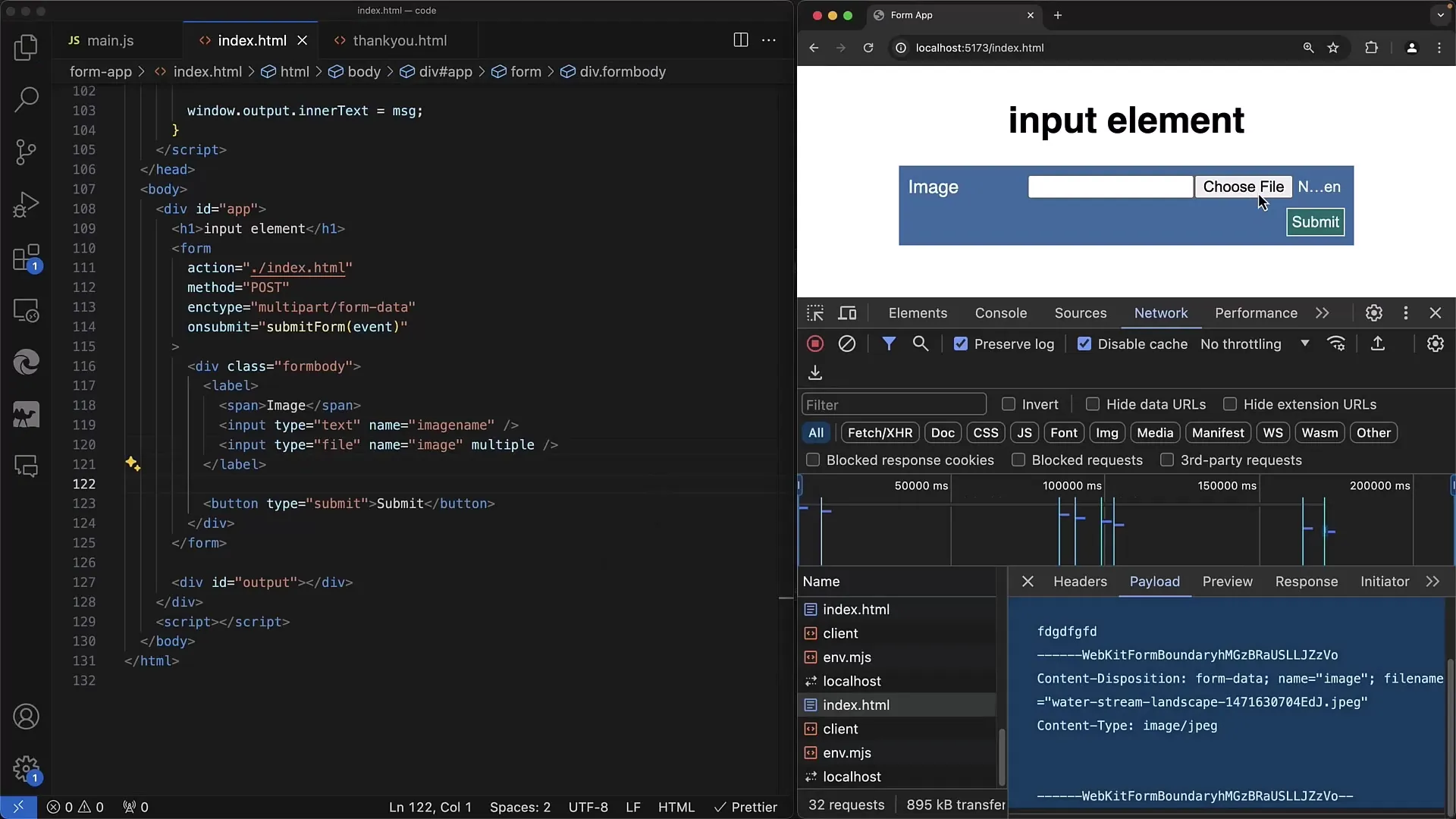
Med denne Enctype kan du sikre, at serveren modtager filen i dens binære data. Når vi implementerer dette, vælger vi igen vores billedfil og sender formularen igen.

Nu kan du se, at overførslen ikke kun indeholder filnavnet, men også binærdata, som serveren skal behandle.
Serveren skal derefter dekodere disse binære data. Det er vigtigt, at serveren fortolker disse oplysninger korrekt for at gemme filen i en database eller på serveren.

For at udvide din formular kan du tilføje ekstra inputfelter. For eksempel et klassisk tekstfelt til at sende billednavnet sammen med billedfilen.

Dataerne overføres derefter som tekst og binære data. Dette muliggør en kompleks bearbejdning på serversiden.

En anden nyttig aspekt er implementeringen af 'multiple', så brugere kan uploade flere filer ad gangen.

Hvis du tilføjer attributtet 'multiple', kan brugerne vælge flere filer i fildialogen.

Husk at du skal tilføje en event listener for at håndtere de valgte filnavne, når brugerne vælger deres filer. Dette giver dig mulighed for også at få adgang til antallet af uploadede filer.

Yderligere kan du specificere, hvilke filformater brugeren kan vælge ved at bruge attributtet 'accept'.

Hvis du f.eks. kun ønsker at tillade JPEG- eller PNG-billeder, kan du nemt angive dette i input-deklarationen for at tilpasse valget afhængigt af operativsystemet.
Du kan også angive generelle formater ved hjælp af image/* for at tillade valg af alle billedfiler.

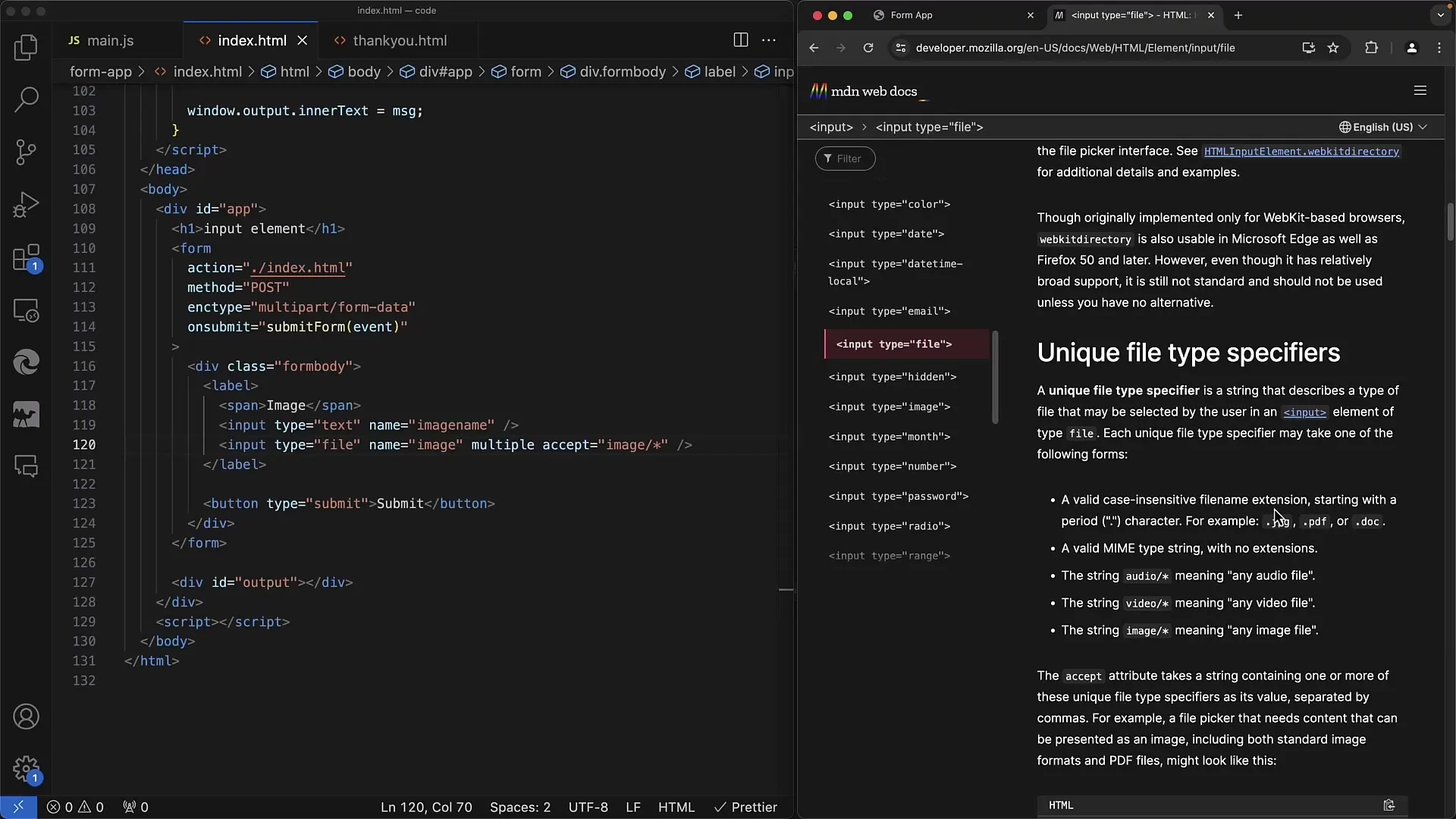
Hvis du vil vide mere om mulighederne med 'accept'-attributtet, anbefaler jeg at bruge MDN-webdokumentationen.

Denne dokumentation giver omfattende information om brugen af input-elementet og andre formfunktioner.
Resumé
Du har nu oplevet, hvordan du kan oprette en simpel webformular med et filupload-input-element. Vi har dækket grundlæggende koncepter inklusive metoder til, hvordan en fil sendes til serveren og hvilke attributter der er nødvendige for at optimere upload-processen.
Ofte stillede spørgsmål
Hvad er forskellen mellem GET og POST ved upload af filer?GET sender kun filnavne i URL'en, mens POST overfører filindhold som binære data.
Hvordan sikrer jeg, at filen sendes korrekt formateret?Sæt enctype-attributtet for formularen til multipart/form-data for at sende filer korrekt.
Kan jeg vælge flere filer på én gang?Ja, ved at tilføje attributtet 'multiple' til input-tagen.
Hvordan kan jeg begrænse de filformater, der kan vælges?Brug accept-attributtet i input-tagen for at angive bestemte filformater.
Hvor kan jeg finde mere information om input type="file"-elementet?Mozilla Developer Network (MDN) er en fremragende kilde til detaljerede oplysninger og eksempler.


