I denne vejledning vil du lære, hvordan du modtager formdata ved hjælp af POST-metoden. Når du udvikler webapplikationer, er det afgørende at forstå, hvordan data sendes fra klientens side til serveren og der bliver behandlet. Denne vejledning er baseret på det populære Node.js Framework Express. Der vil også være en kort gennemgang af andre teknologier for at give dig en bredere forståelse.
Vigtigste erkendelser
- POST-metoden bruges til at sende data til serveren, og serveren skal være konfigureret til at modtage og behandle disse data.
- Du skal sikre dig, at de nødvendige midler som f.eks. body-parser er installeret og konfigureret for at omdanne de modtagne data til et brugbart format.
- Forståelsen af forskellen mellem URL-kodet formdata og JSON-data er vigtig for korrekt behandling af anmodninger.
Trin-for-trin-vejledning
For at modtage data med en POST-handler, skal du starte med følgende trin:
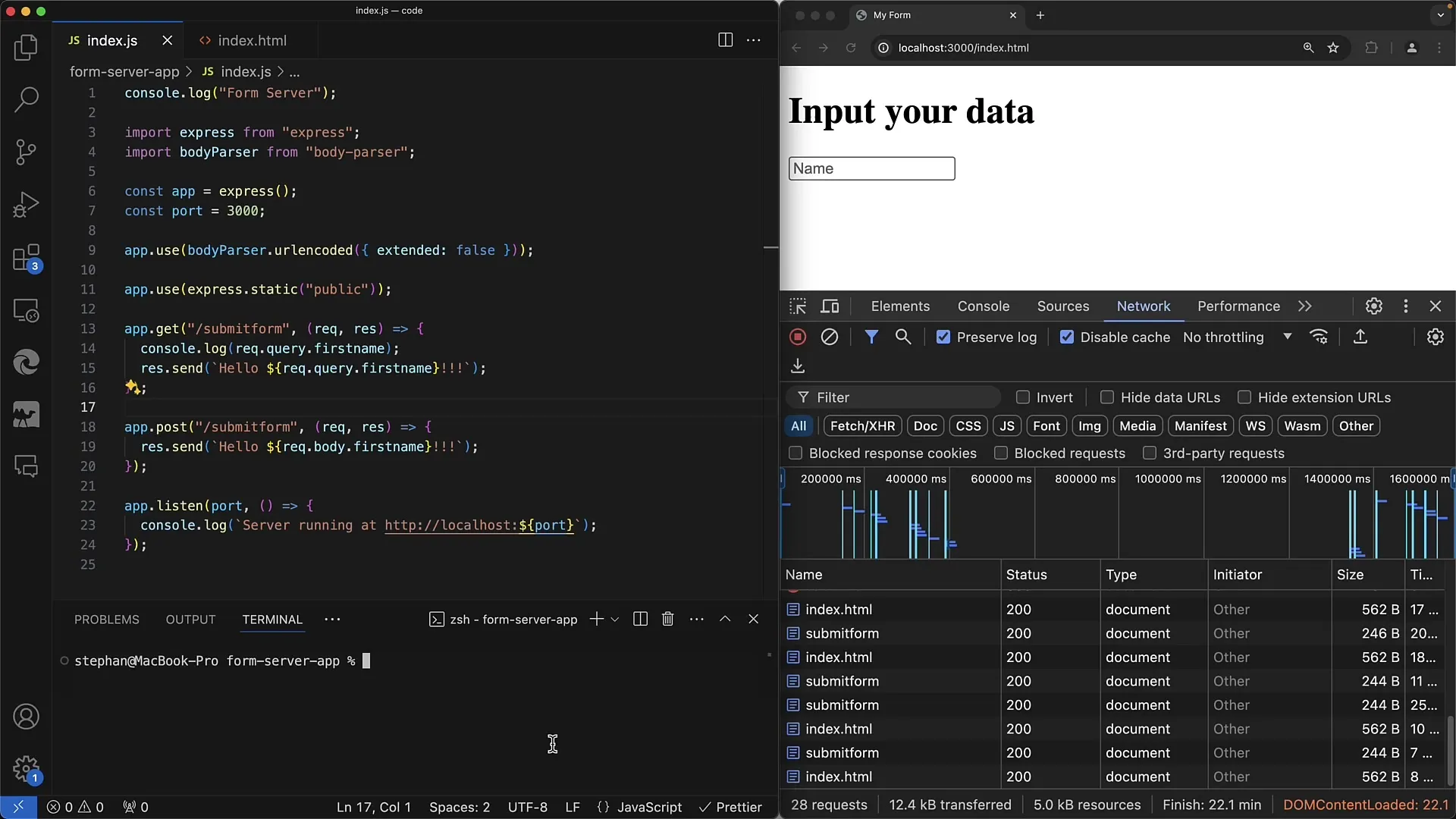
Trin 1: Opsætning af serveren
Start din Express-server først. Du kan oprette grundstrukturen af en Express-server ved at sikre dig, at de nødvendige pakker er installeret. Hvis du ikke allerede har et Express-projekt, kan du oprette et ved at bruge kommandoen npm init og installere Express med npm install express.

Trin 2: Definer POST-handler
Definér en POST-handler i din serverkode. Dette gøres ved at bruge metoden app.post(), hvor du angiver URL'en, som POST-anmodningen er rettet mod, og en tilhørende tilbagekaldsfunktion. I denne tilbagekaldsfunktion kan du behandle formdataene.
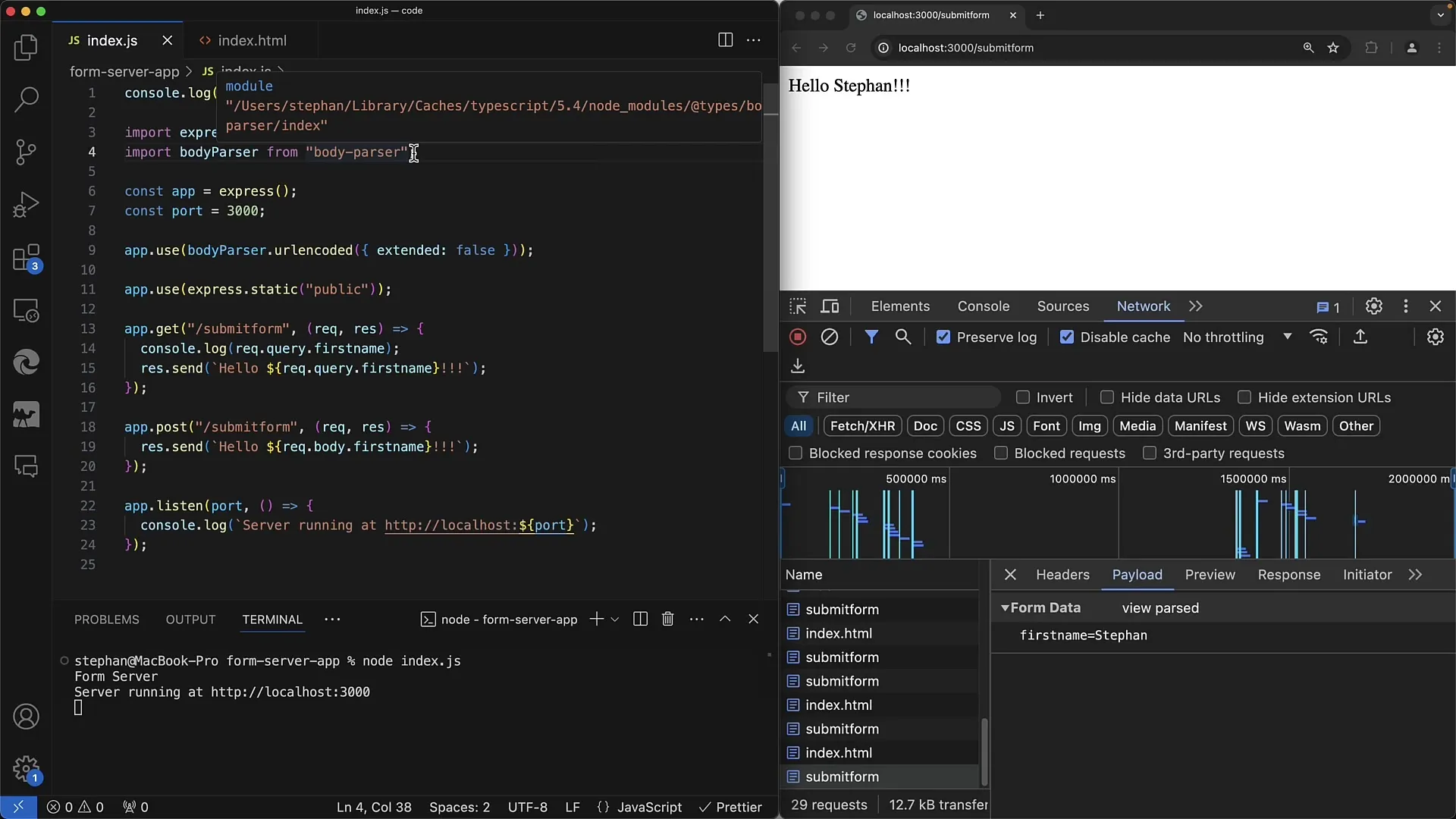
Trin 3: Modtag data i body
For at modtage data fra body'en i POST-anmodningen, skal du bruge req.body. Her får du adgang til de sendte formdata. Bemærk, at du skal bruge navnet på inputfeltet i din HTML-formular for at hente dataene korrekt.
Trin 4: Opsætning af middleware
Husk at installere og konfigurere middlewaren body-parser. Denne middleware er nødvendig for at analysere de modtagne data. Brug app.use(bodyParser.urlencoded({ extended: true })) for at behandle URL-kodede data. Sørg for at sætte middlewaren før POST-handleren defineres.

Trin 5: Test formdata
Nu kan du udfylde din HTML-formular og sende data til serveren. Genstart din server og test formularen ved at indtaste dine oplysninger og sende formularen. Vær sikker på, at serveren svarer korrekt og behandler dataene.
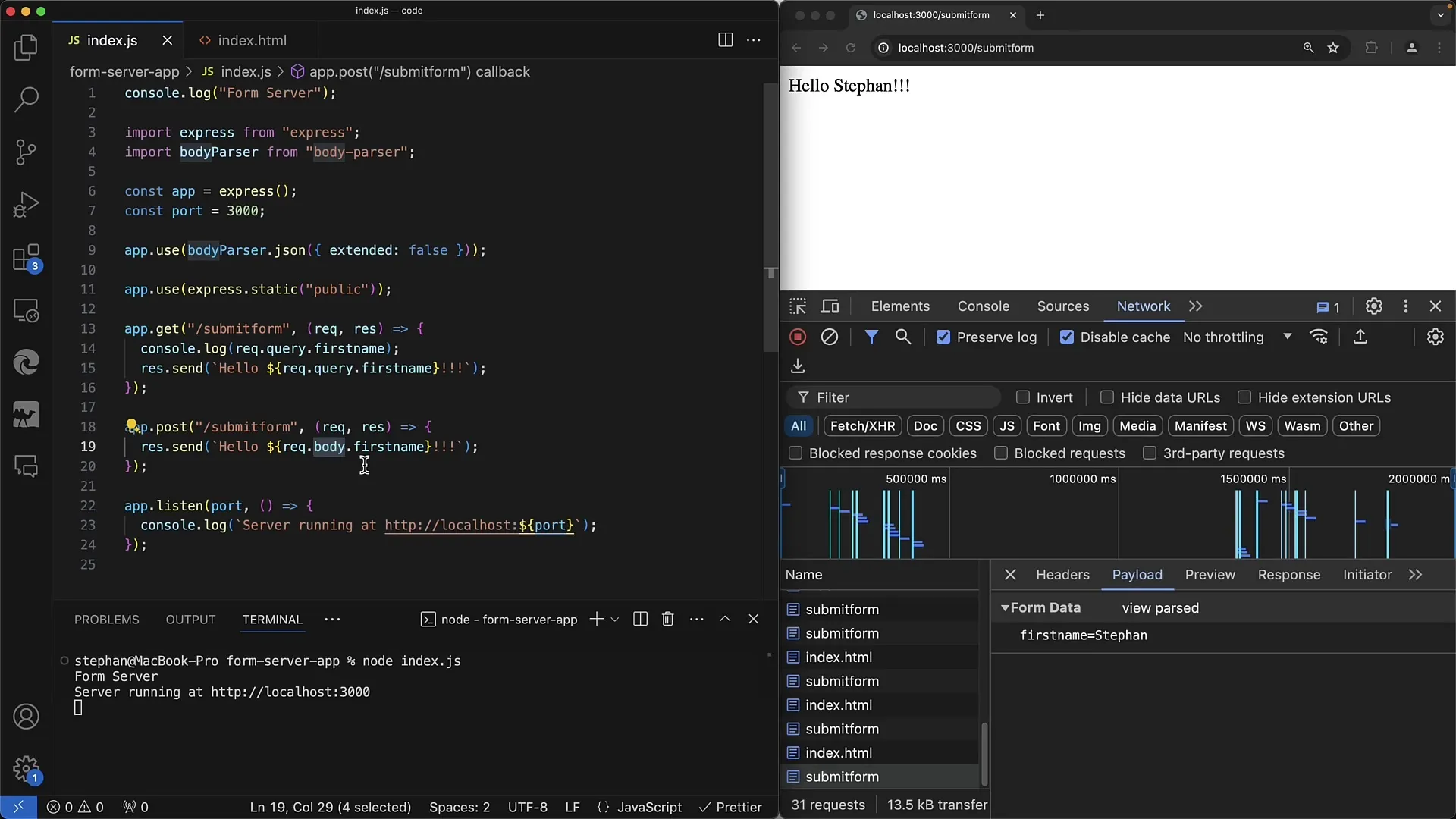
Trin 6: Behandle JSON-data (valgfrit)
Hvis du ønsker at sende JSON-data, kan du også gøre det. Du skal sørge for at bruge den relevante middleware. For at behandle JSON-data skal du bruge app.use(bodyParser.json()). Dette er særligt nyttigt, hvis din applikation har API-lignende specifikationer eller bruger frontend-frameworks som React eller Vue.

Trin 7: Modtag filer (valgfrit)
Hvis du planlægger at modtage filer via formularer, skal du bruge et specielt bibliotek som multer. Dette gør det muligt at håndtere multipart-data. Vær opmærksom på, at disse tilpasninger kan variere afhængigt af den serverteknologi, du bruger.
Opsamling
I denne vejledning har du lært, hvordan man modtager formdata med POST-metoden i en Node.js-Express-server. Du har lært trinnene til at oprette en server, definere en POST-handler og korrekt konfigurere middlewaren. Forståelsen af disse koncepter er afgørende for udviklingen af funktionelle webapplikationer.
Ofte stillede spørgsmål
Hvad er forskellen mellem GET og POST?GET sender data via URL'en, mens POST overfører data i anmodningens body.
Hvordan installeres body-parser i et Express-projekt?Kør kommandoen npm install body-parser i dit projektmappe.
Kan JSON-data også sendes med en POST-anmodning?Ja, du kan sende JSON-data ved at konfigurere bodyParser.json() og sikre dig, at din frontend-applikation sender data i JSON-format.


