I denne vejledning viser jeg dig, hvordan du nemt og effektivt kan oprette formularer med JavaScript-rammen Alpine.js. Alpine.js er et fantastisk valg, hvis du ønsker at udvikle interaktive webapplikationer uden stor overhead og med minimal JS-kode. Hvis du allerede har erfaring med HTML og grundlæggende JavaScript-koncepter, vil du hurtigt opdage, hvor intuitivt Alpine.js er. Lad os dykke direkte ned i den praktiske anvendelse!
Vigtigste erkendelser
- Alpine.js giver dig mulighed for at administrere tilstande i HTML og reagere på begivenheder som f.eks. formindtastninger.
- Integrationen af Alpine.js i din webapplikation er ukompliceret og muliggør et reaktivt brugergrænseflade uden behovet for at indlæse omfattende scripts eller biblioteker.
- Alpine.js bruger specielle attributter som x-data, x-model og x-text for at lette interaktionen.
Trin-for-trin-vejledning
Trin 1: Opret projektet
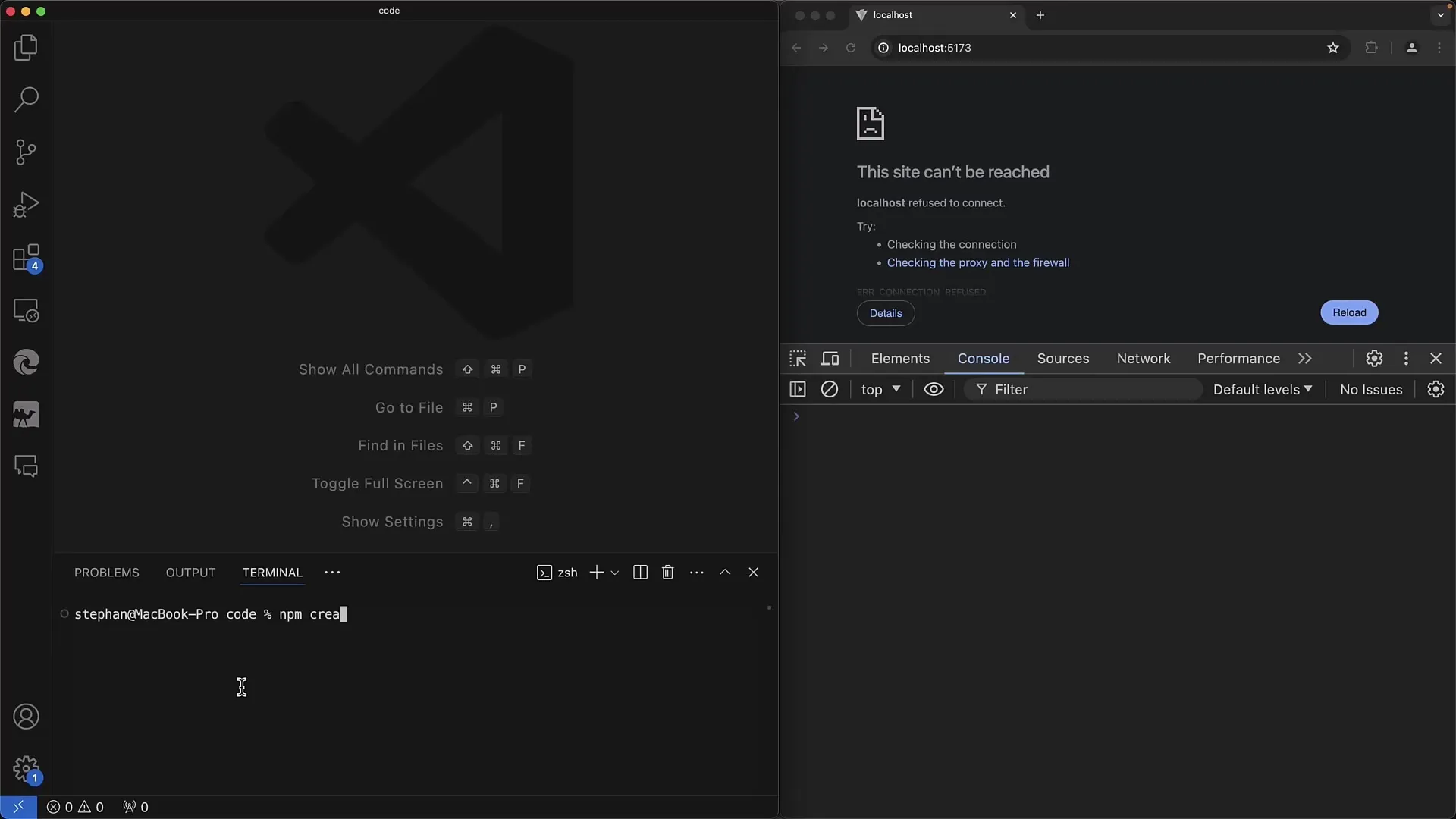
Begynd med at oprette et nyt projekt med NPM. Åbn din terminal og kør følgende kommando for at oprette et nyt projekt ved navn "alpine-form".
Du behøver ikke at vælge noget specifikt for Alpine.js, så du kan bruge det Vanilla JavaScript-skabelon.

Trin 2: Opsæt projektet
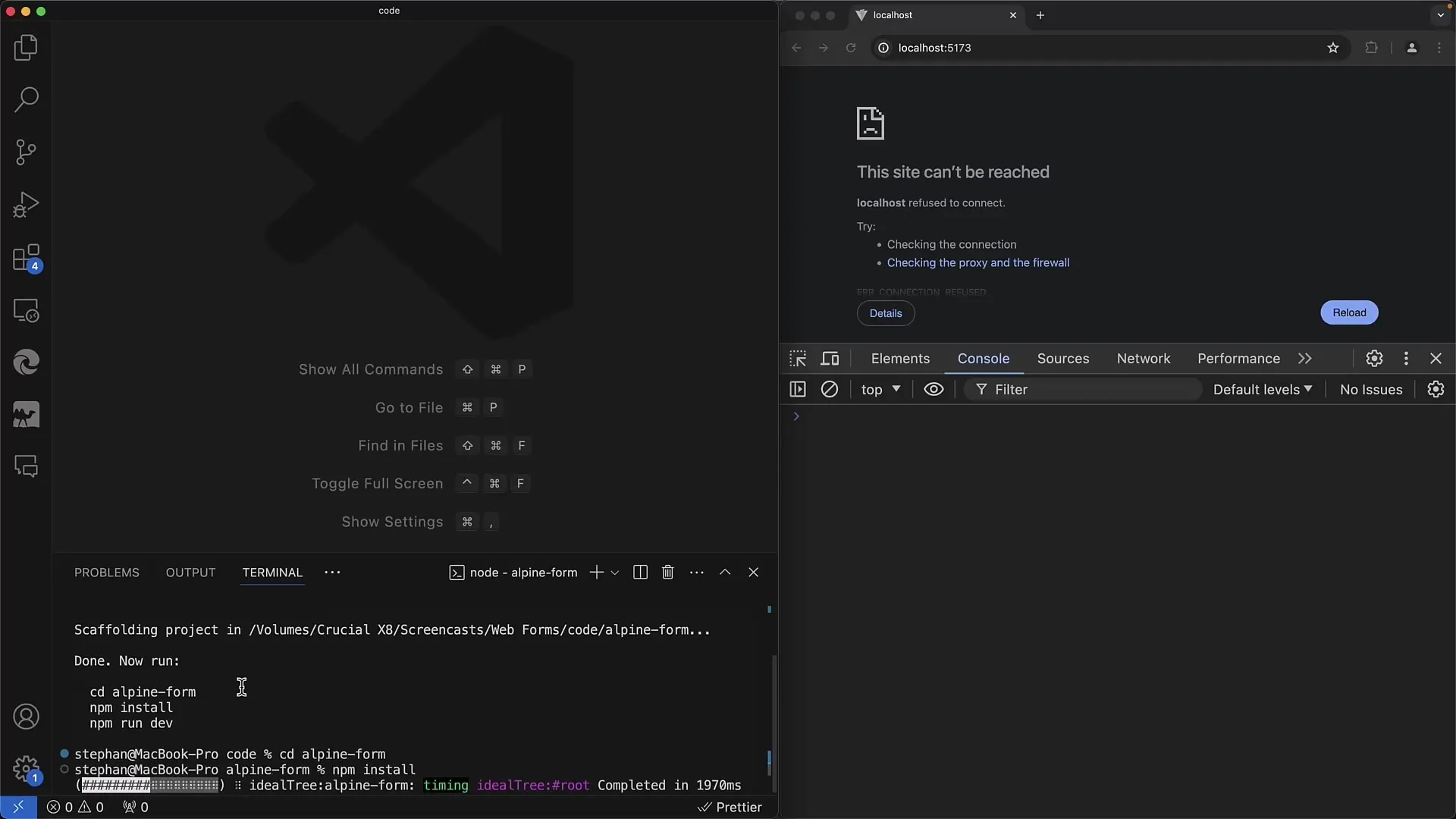
Gå ind i den nyoprettede projektmappe og installer de nødvendige pakker ved at køre npm install. Vent, indtil installationen er færdig.

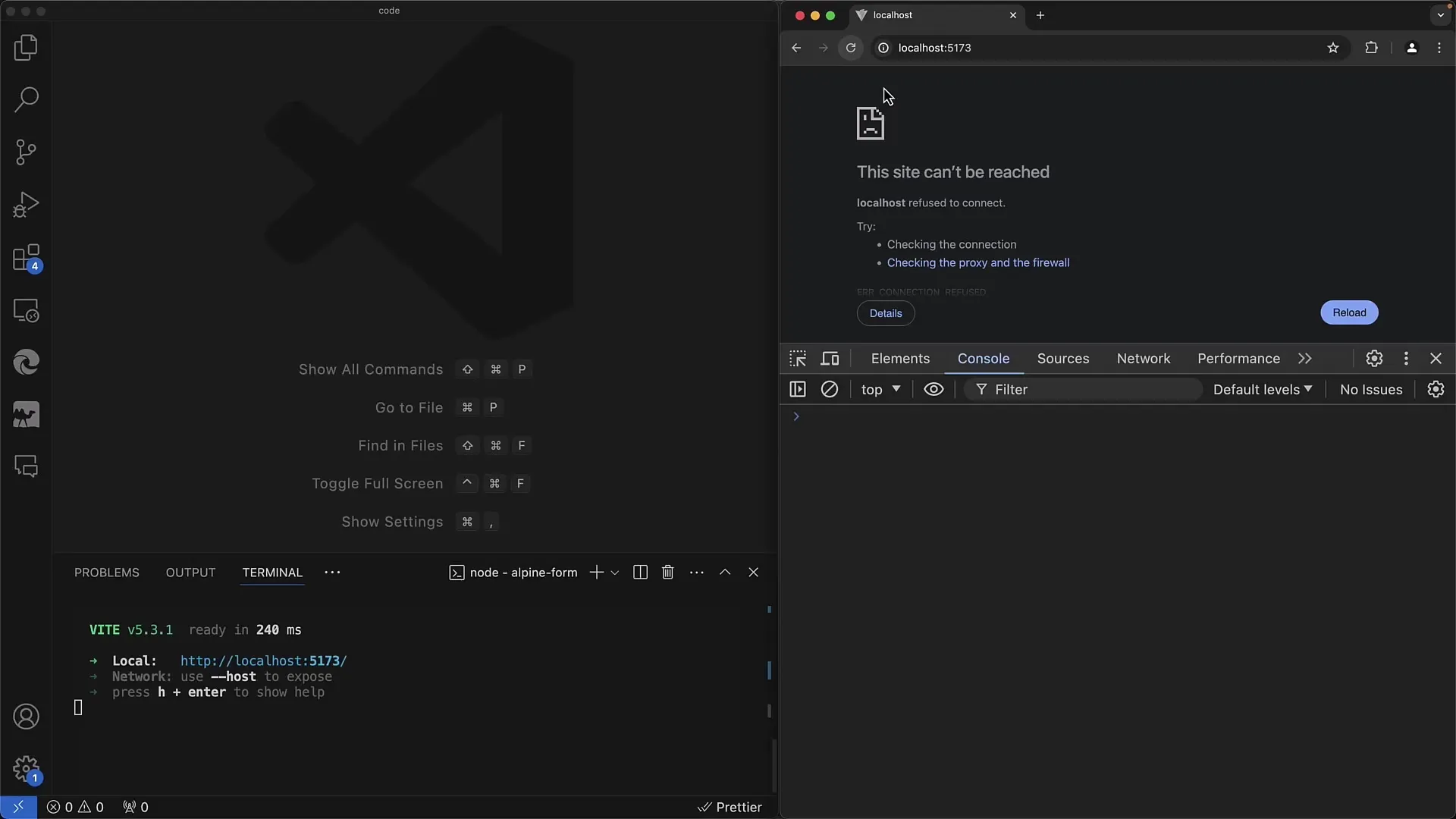
Når installationen er færdig, start udviklingsserveren med kommandoen npm run dev.

Trin 3: Forbered HTML-strukturen
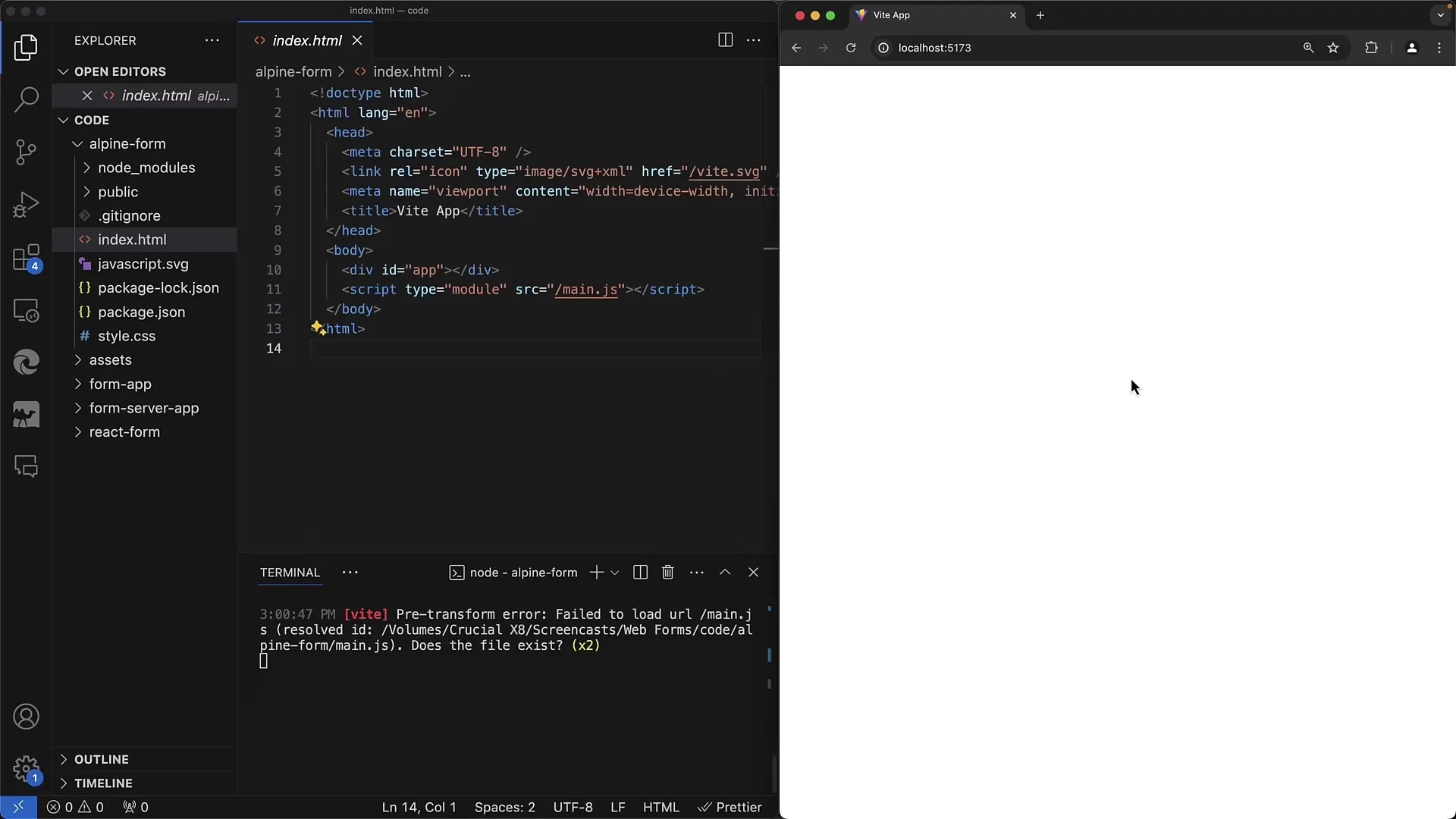
Åbn index.html-filen i dit projekt. Her vil du definere strukturen af dit formular. Fjern standardindholdet og fokuser på at tilføje Alpine.js-biblioteket.

Tilføj Alpine.js-scriptet ved at indlæse det direkte fra en CDN, f.eks. med en script-tag.
Trin 4: Initialiser Alpine.js
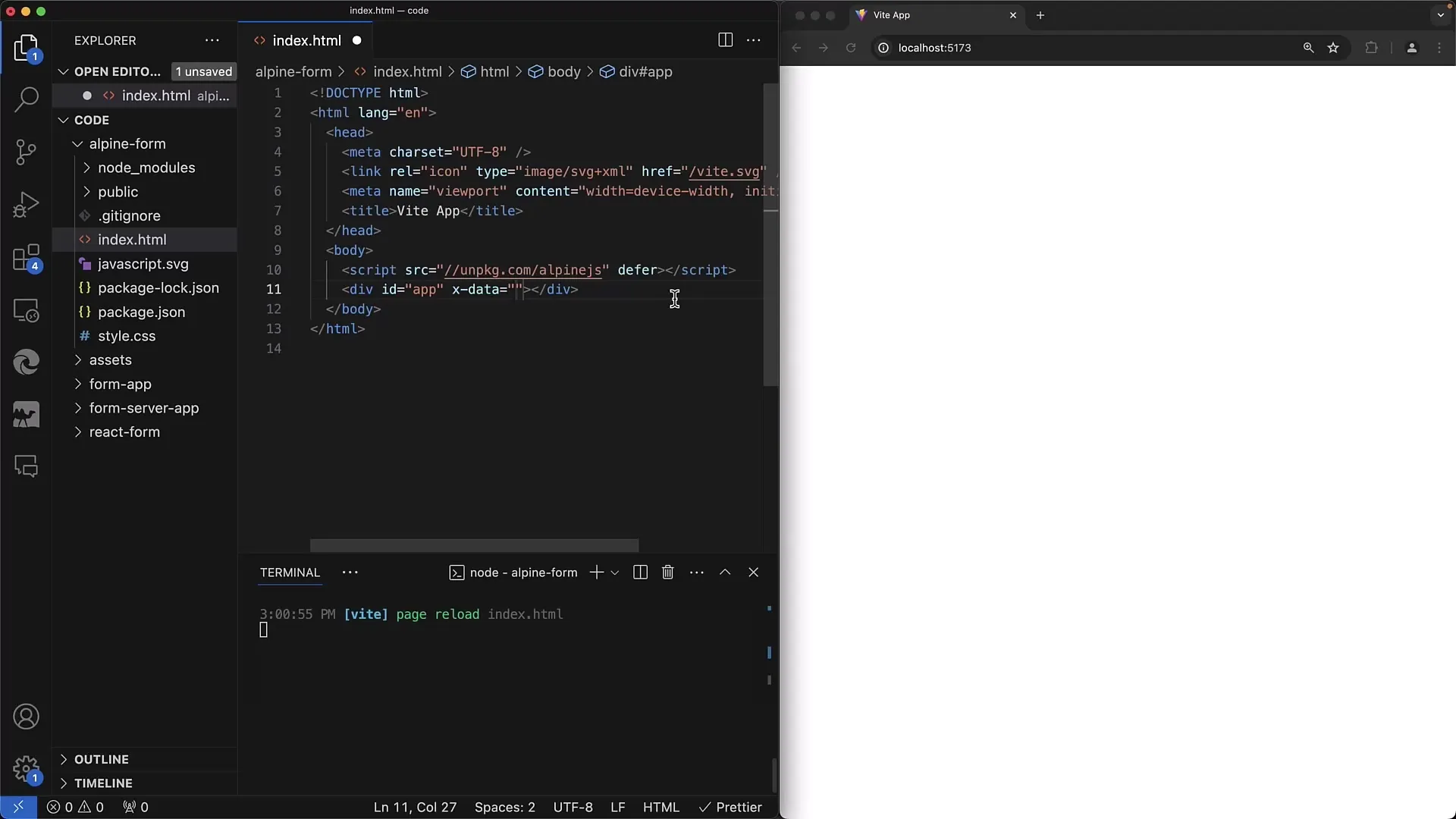
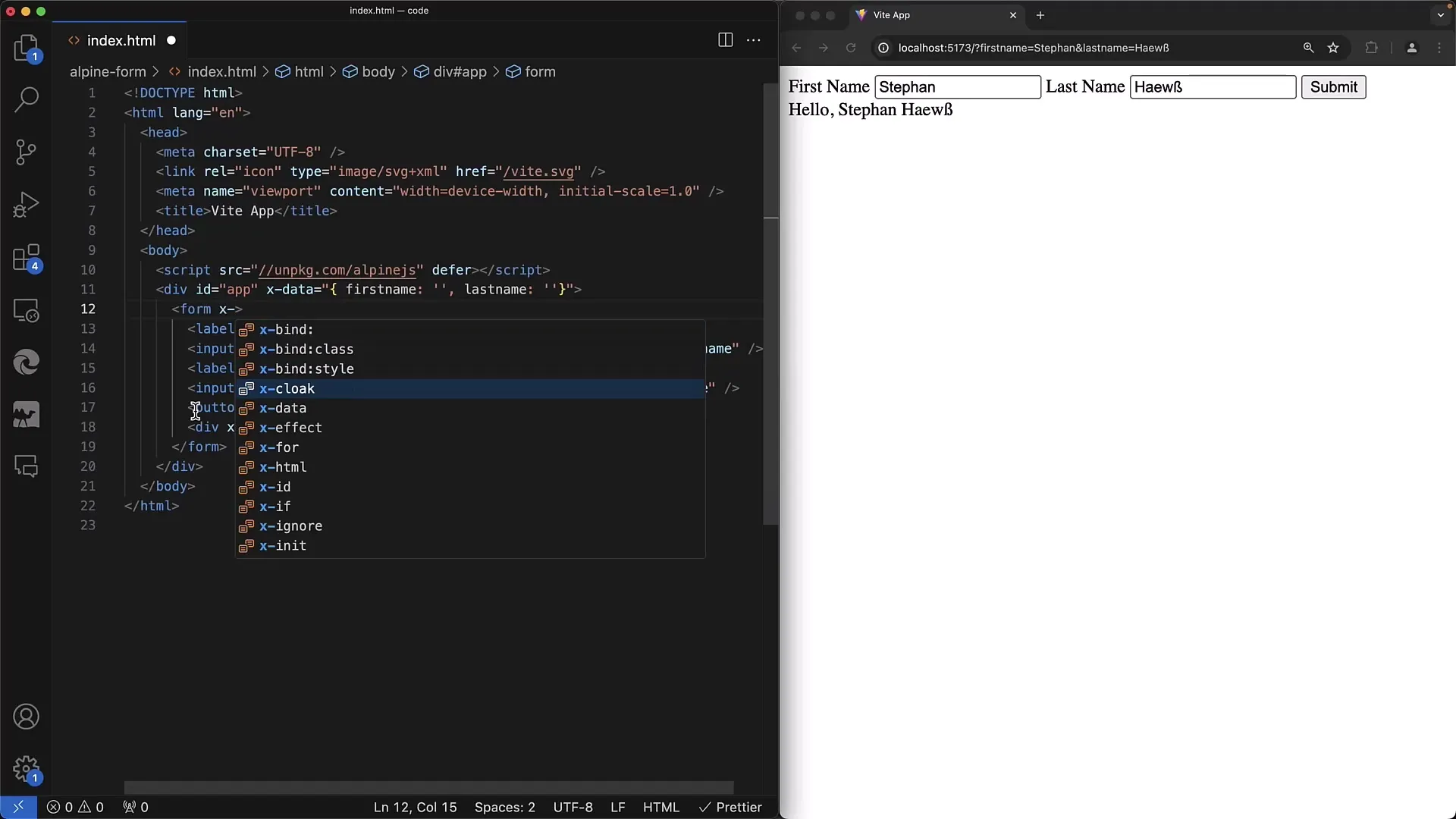
For at aktivere Alpine.js i din HTML-fil skal du give en container-div attributten x-data. Her erklærer du de nødvendige variabler i JSON-format.

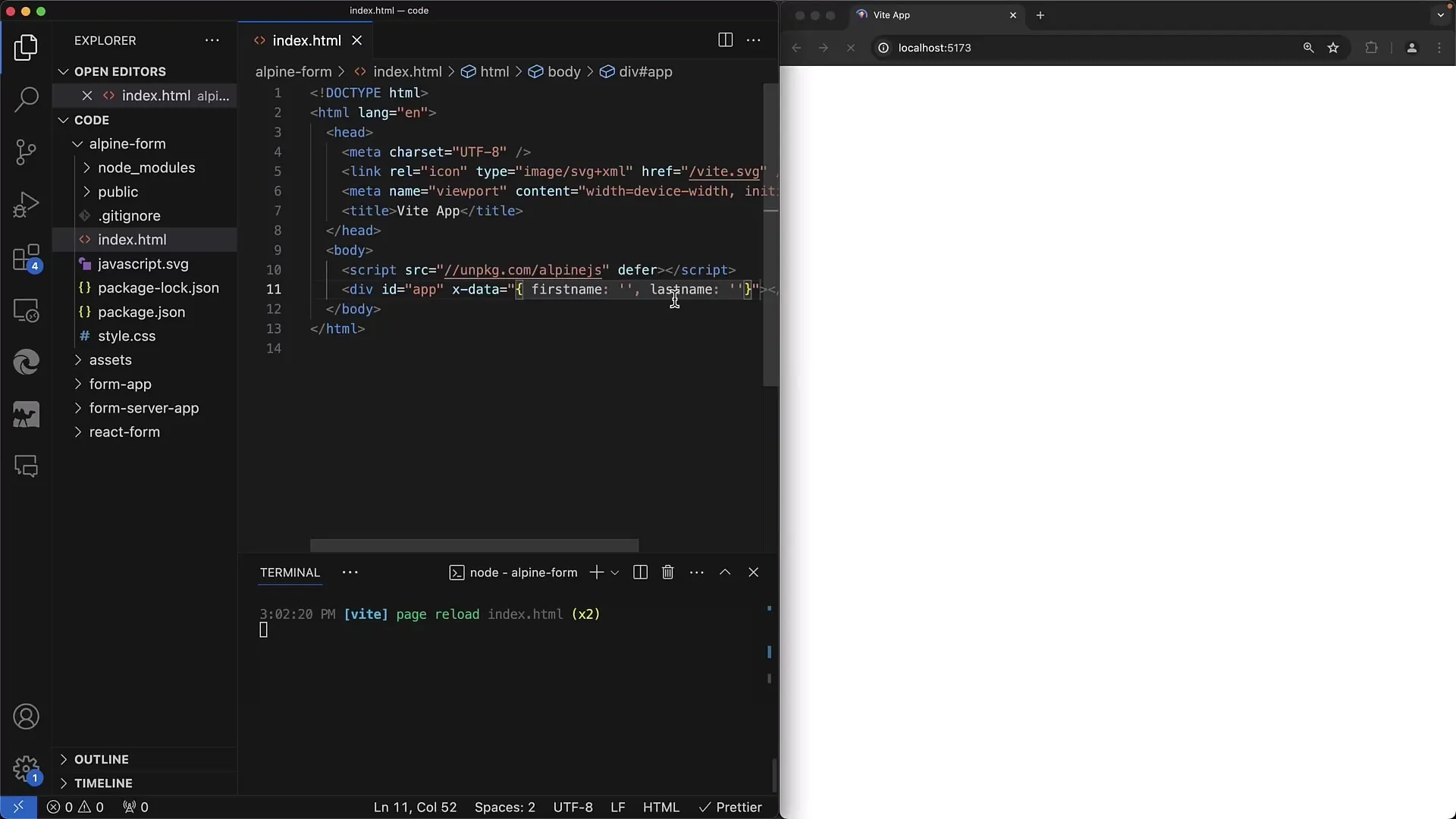
I x-data-attributten opretter du variablerne til dit fornavn og efternavn. Disse variabler vil repræsentere tilstandene for dine inputfelter og være tomme for øjeblikket.

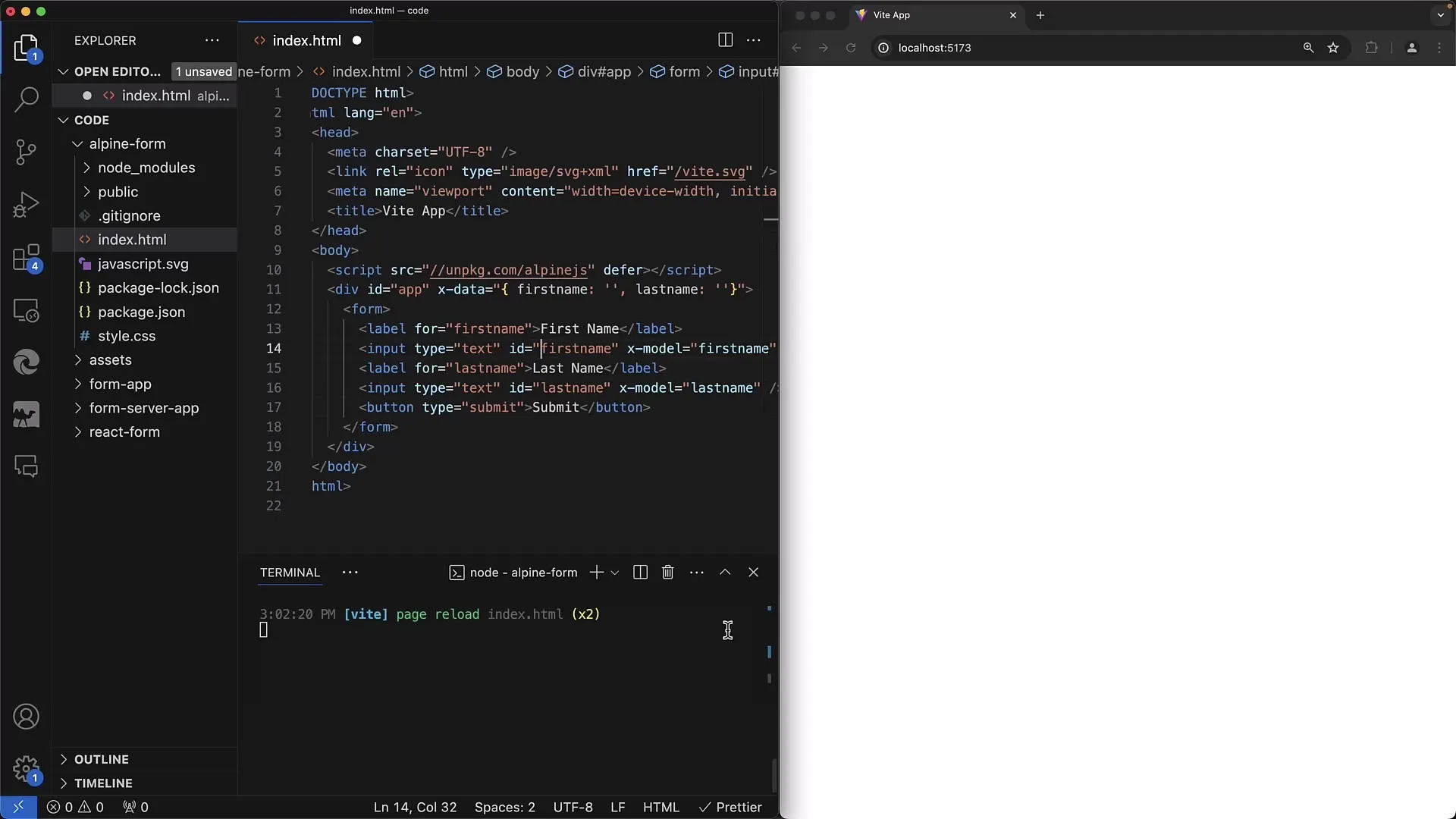
Trin 5: Opret formular
Nu hvor Alpine.js er klar, kan du oprette dit formular. Du tilføjer et label til fornavnet og knytter inputfeltet til navneattributtet.

Husk også at angive navneattributtet for formularfeltet for at sikre, at det behandles korrekt i formularkomponenten.
Trin 6: Opsæt data binding
For at returnere inputværdierne i din ansøgning, brug x-model til at binde inputfelterne til variablerne i x-data. Når brugeren skriver noget, opdateres værdien automatisk i variablen.

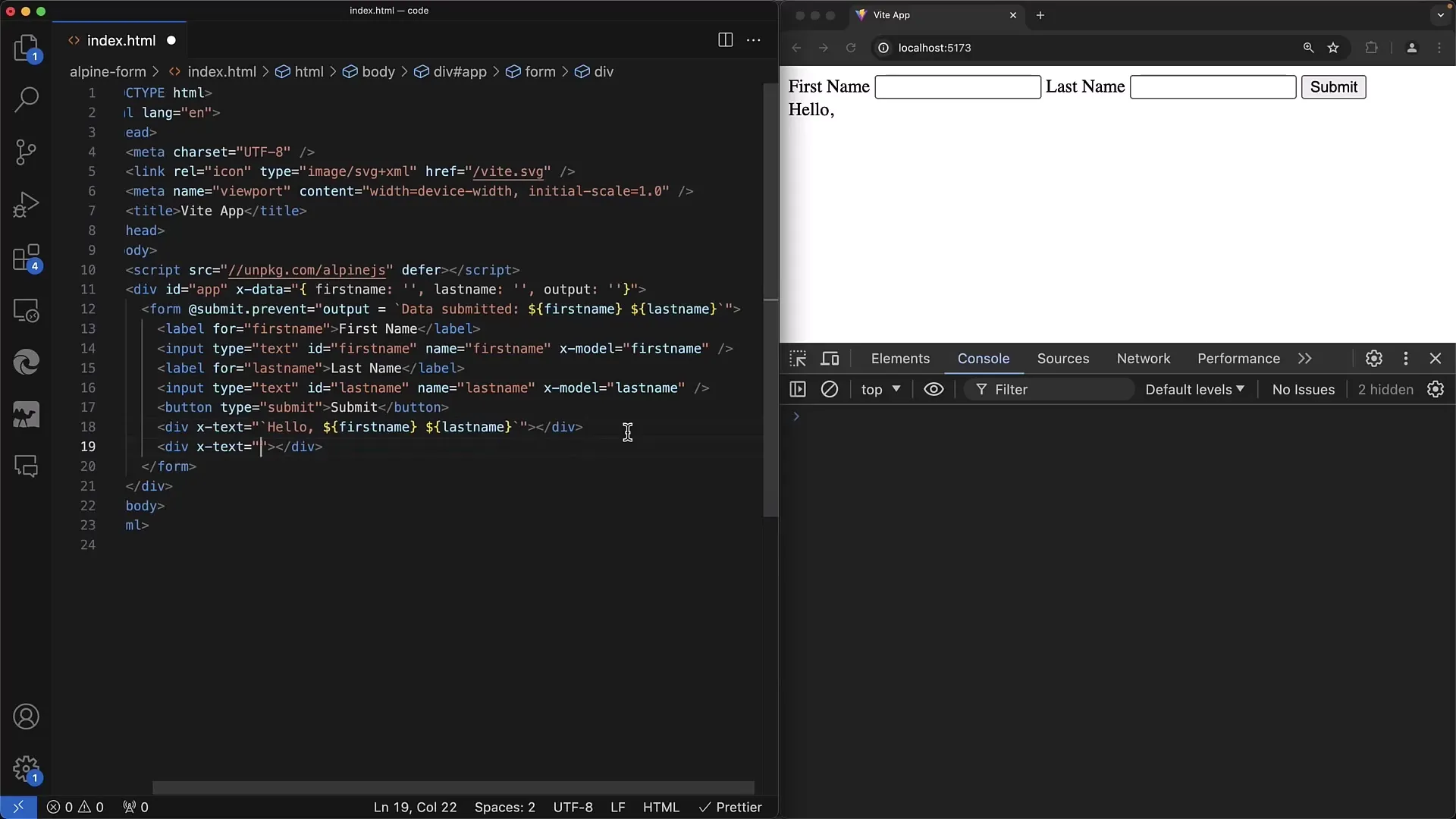
Trin 7: Vis output
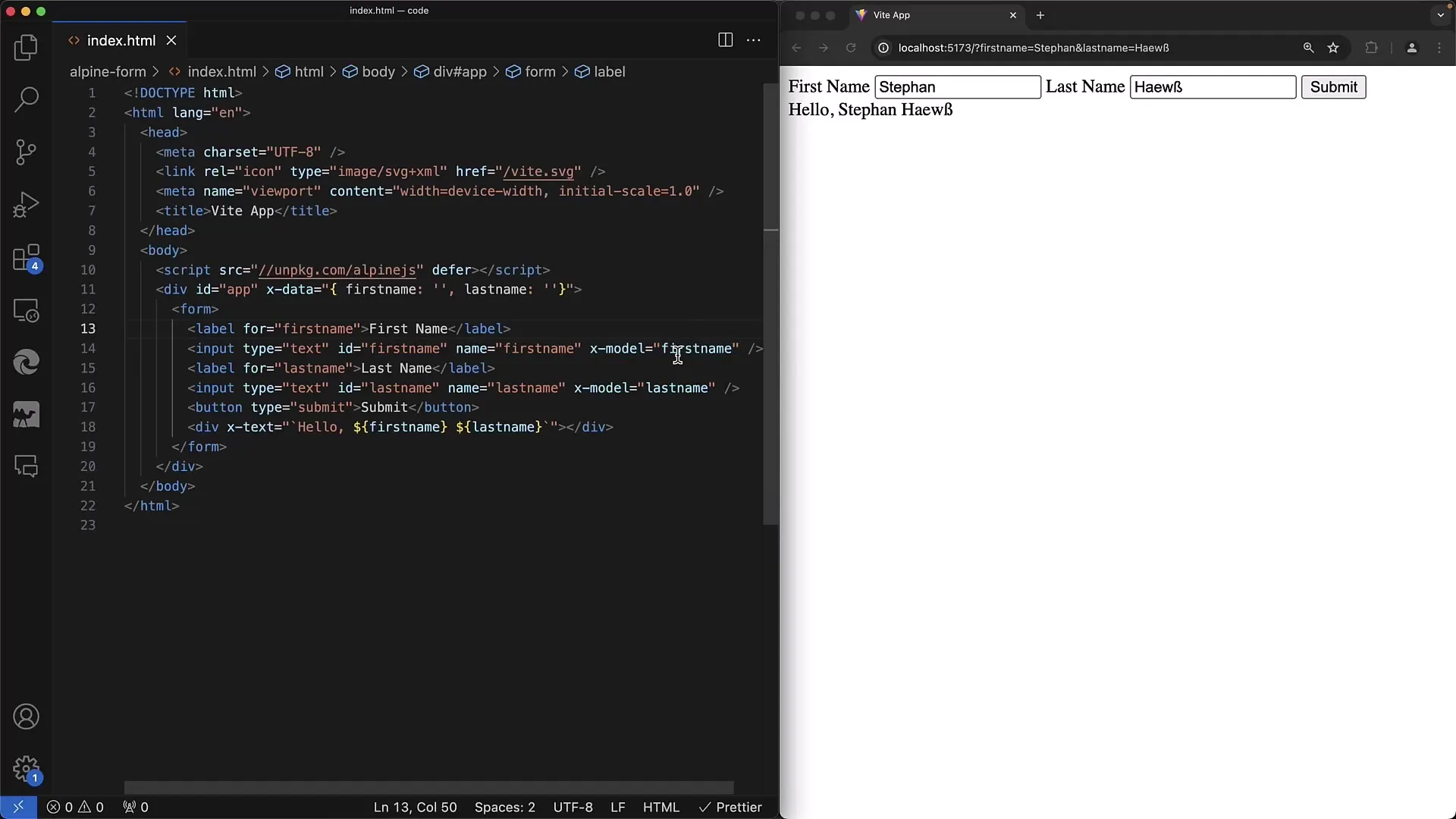
Tilføj et output-element, der viser det kombinerede navn. Brug x-text til dynamisk at opdatere teksten, mens brugeren indtaster sit navn.
Trin 8: Formularindsendelse
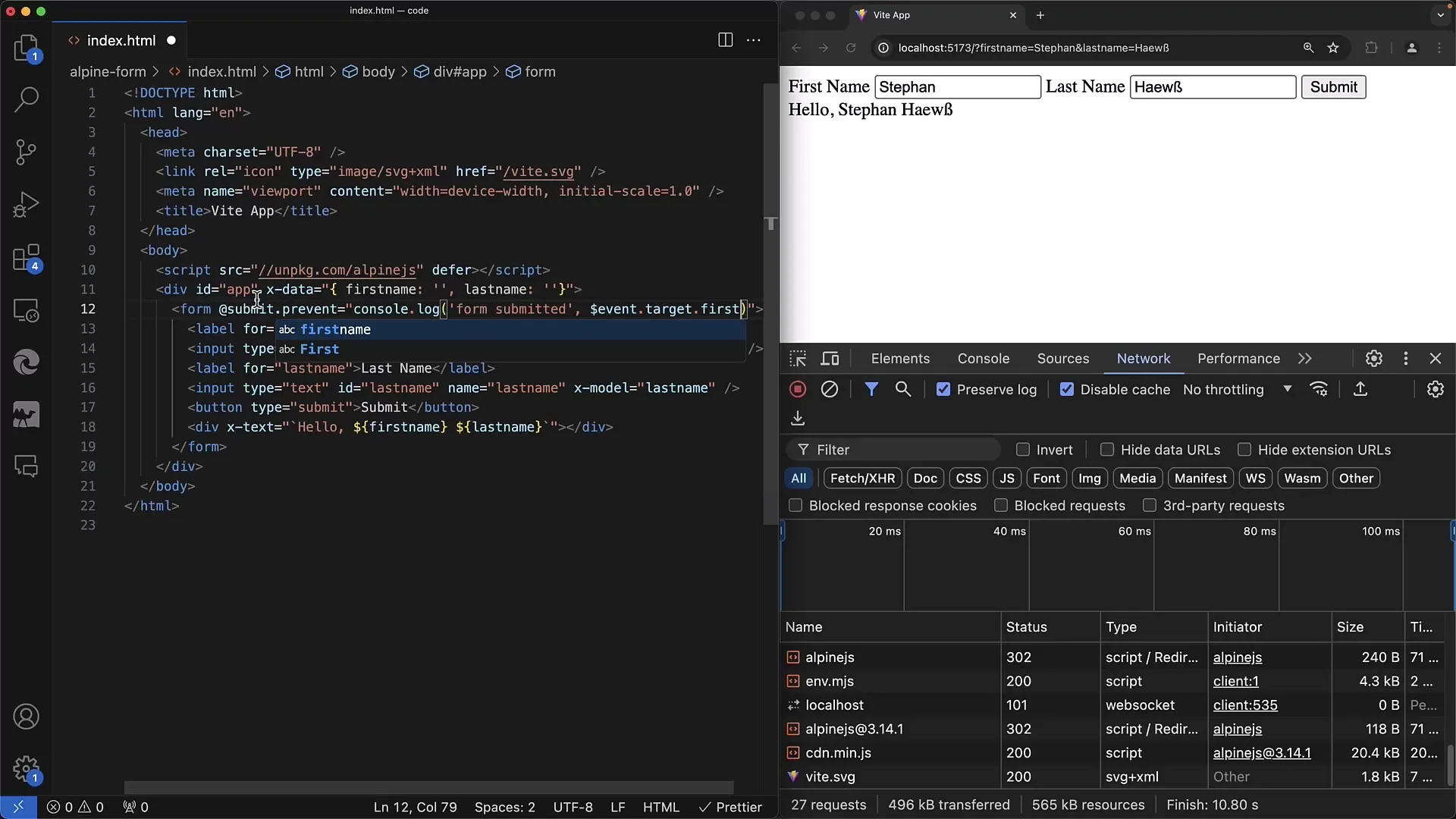
For at behandle formularen kan du bruge x-on:submit-attributet til at definere en JavaScript-begivenhed, der udføres, når formularen sendes. Sørg for at implementere prevent for at forhindre standardadfærd.

Trin 9: Behandle brugerinput
Behandl input i en funktion, der kaldes ved submit-begivenheden på formularen. Du kan hente værdierne med $event.target og f.eks. generere en output baseret på de indtastede oplysninger.

Trin 10: Afslut formularen
Nu er du klar til at teste funktionen. Udfyld formularen og klik på "Submit". Tjek konsollen og outputtet på siden.

Resumé
I denne vejledning har du lært at oprette og administrere formularer med Alpine.js. Alpine.js tilbyder en enkel måde at administrere tilstande og reagere på brugerinteraktioner uden at skulle foretage en kompliceret konfiguration. Kombinationen af HTML og Alpine.js syntaks gør det muligt for dig at udvikle hurtigt interaktive webapplikationer, der let kan vedligeholdes.
Ofte stillede spørgsmål
Hvordan integrerer jeg Alpine.js i mit projekt?Indsæt Alpine.js via et -tag fra en CDN i din HTML-fil.
Hvad er x-data-attributtet?x-data er et attribut, der bruges til at definere dataene for en Alpine.js-komponent, typisk i JSON-format.
Hvordan virker x-model?x-model binder et inputfelt til en variabel, så input automatisk opdaterer den tilknyttede datavariabel.
Hvordan kan jeg lytte efter formularbehandling?Brug x-on:submit til at køre en funktion ved formularindsendelse.
Hvad gør jeg med formulardataene efter indtastningen?Du kan bruge dataene til at sende dem til en server eller vise dem direkte på brugergrænsefladen.


