Hej kære venner, Stefan Riedl her fra PSD-Tutorials.de, og i dag falder vi sammen og kollektivt til den mørke side, for i dag vil vi tale om et helt specielt produkt, som vi vil tackle i designprocessen, nemlig en entrebillet, som I kan se her, med en sortlys effekt. Det betyder, at vi vil inkludere elementer, som kun er synlige under UV-lys, og hvad egner sig bedre hertil end en invitation til "Dinner in the Dark".
Lad os starte: Trin 1–15
Trin 1
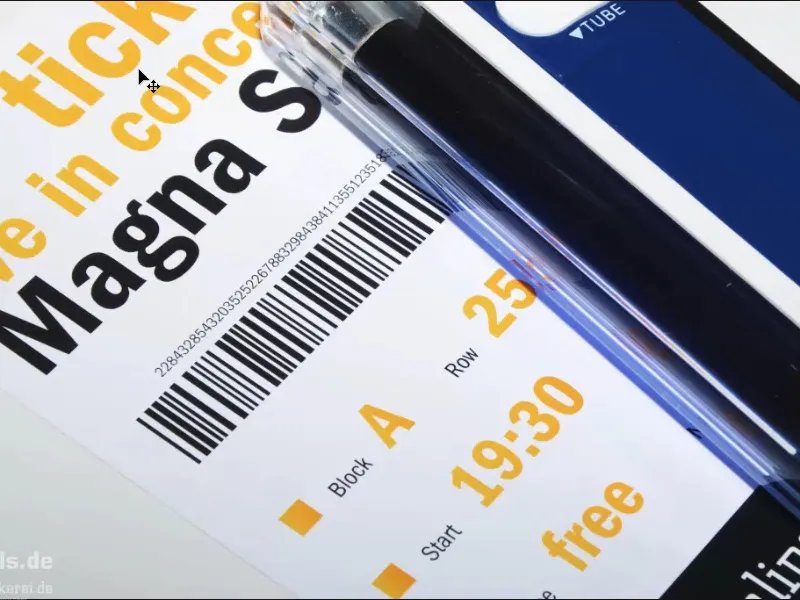
Hvilken fantastisk effekt sortlys kan frembringe, viser jeg jer ved at vise jer dette billede. Her har vi allerede sådan en invitation, og I kan også allerede se det tilhørende sortlys.
For øjeblikket er det slukket, det betyder: Vi har et vidunderligt oplyst billede, men hvis jeg nu slukker lyset, så for alle jer derude, som har angst i mørket: Nu skal I kigge væk eller hurtigt hente en kop kaffe, for vi trækker gardinerne for.
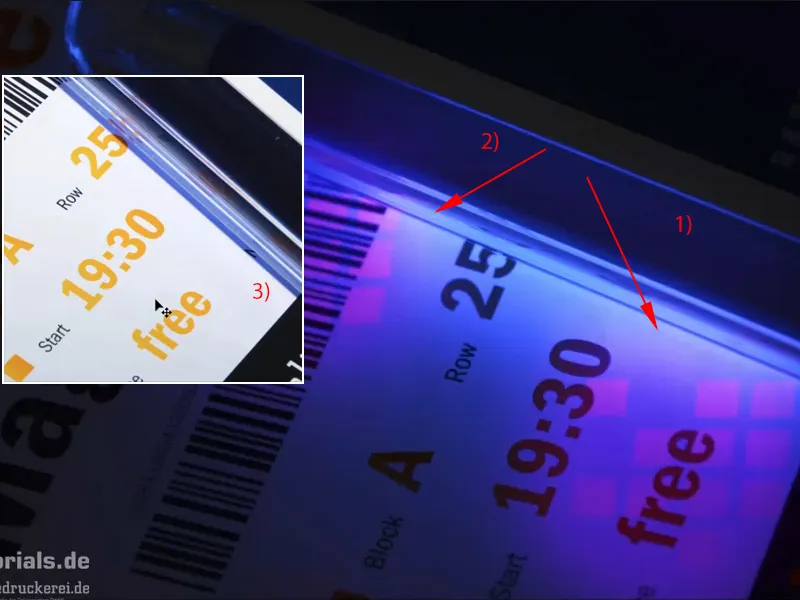
Se lige her:
Sådan ser det altså ud. Vi har så den her effekt. Her ser I her (1) og her (2): Det er nu logoet fra vores trykpartner, diedruckerei.de eller onlineprinters. Og de små terninger, de er slet ikke synlige, som I kan se (3). Og præcis sådan noget vil vi også inkludere i vores entrebillet. I kan altså være spændte og så lad os komme igang. Lad os nu direkte tage et kig i InDesign.
Trin 2
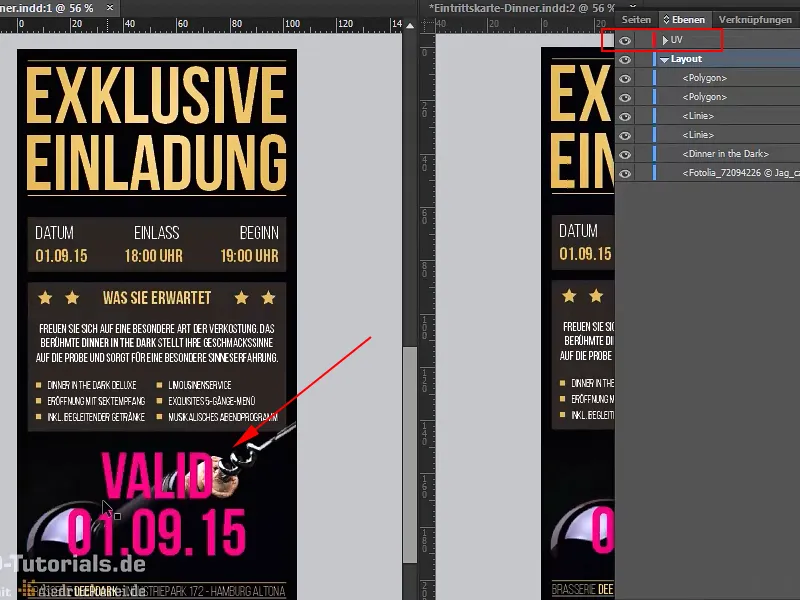
Her ser I den, vores glamourøse entrebillet: stilfuld, elegant og helt sikkert rettet mod high society. Formatet er en DIN-lang-format, vi ser her forsiden (venstre), dette (højre) vil være bagsiden, og nu vil jeg vise jer, hvor denne sortlys effekt bliver inkluderet, nemlig på bagsiden.
Trin 3
Når jeg nemlig i Lag-panelet viser det relevante lag ("UV"), så ser I her: Dette vil være vores sortlys effekt, som vi vil inkludere. Men før vi når dertil, lad os først se på, hvad der er vigtigt for sådan en speciel entrebillet.
Trin 4
Da jeg ikke har det tekniske udstyr til at printe sådan en UV-coated entrebillet derhjemme i kælderen, henvender jeg mig til vores kompetente trykpartner på internettet, og der kan vi på forsiden scrolle ned: Her er billetterne Billetter>Billetter (sortlys farve). Præcist det vi har brug for.
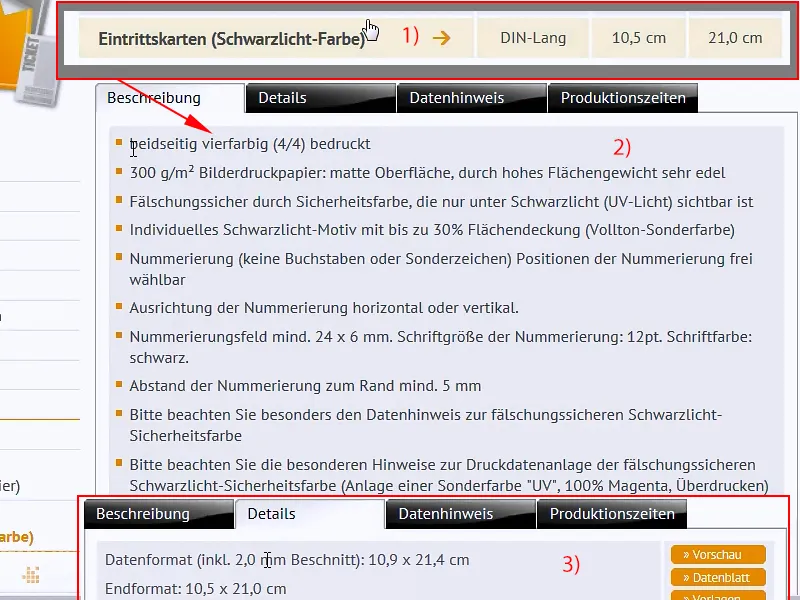
Trin 5
Format: Vi har valgt DIN-lang-formatet (1), og her ser vi de forskellige parametre (2): trykt på begge sider i fire farver (4/4), 300g/m² billedpapir med mat overflade og meget edelt på grund af høj fladetryk. Vi vil gerne skabe en virkelig fornem fremtoning, og det er vi helt enige om, sikret mod forfalskning med sikkerhedsmaling, som kun er synlig under sortlys (UV-lys), individuelt sortlys motiv, som vi selv kan designe, op til 30 % dækningsgrad.
Her skal vi oprette en specielfarve og i Detaljer finder vi også det endelige format: 10,5 x 21 cm (3). Jeg anbefaler altid at bruge det foruddefinerede format. Selvfølgelig kan det ikke altid garanteres, nogle gange skal man designe sine tryksager lidt mere individuelt, men jeg vil gerne forklare jer med et eksempel, hvorfor disse standardformater er opstået.
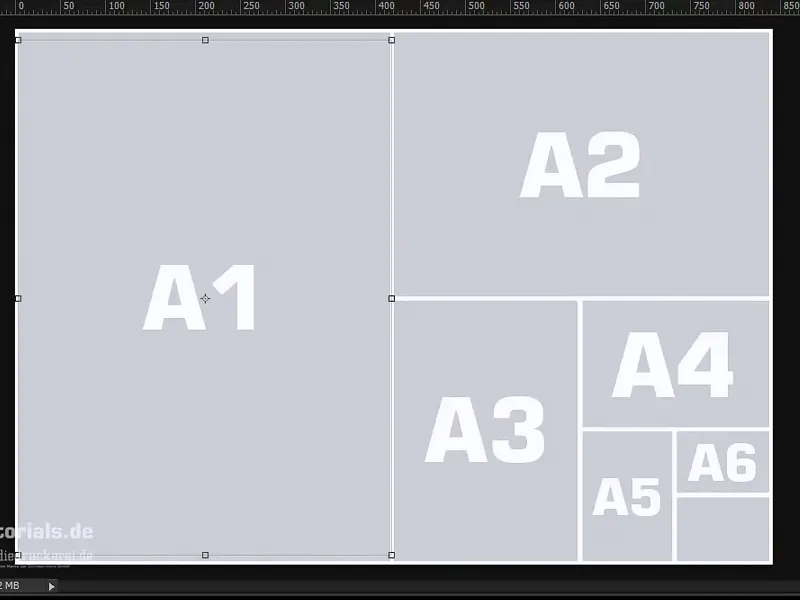
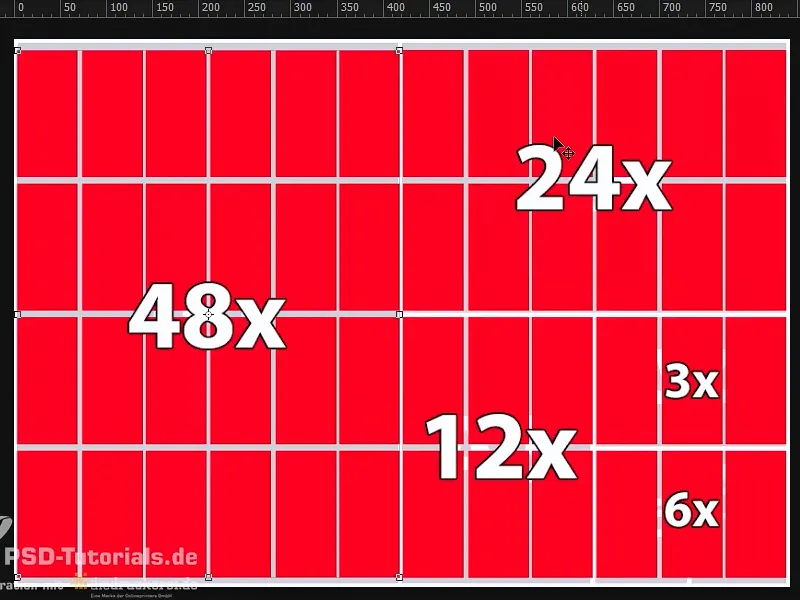
Trin 6
Lad os åbne Photoshop og her har jeg medbragt en trykblok. På en sådan trykblok er der selvfølgelig masser af plads at trykke på, naturligvis, vi ser her A4-formatet, der går ned på A5-formatet, A6, det dobbelte af A4, til A3, det dobbelte af det er A2 og dobbelt så stort igen er A1. Så vi har virkelig masser af plads her.
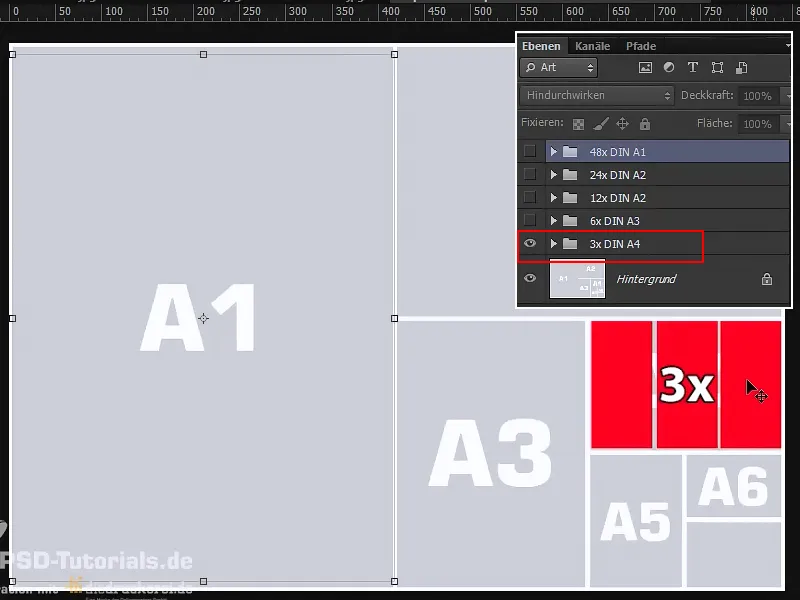
Jeg åbner mine paneler, zoomer lidt ud her, så nu kan I se alt her. Hvis vi holder os til det standardiserede format, får vi på en A4-flade plads til tre såkaldte udnyttelser, dvs., der kan trykkes tre sider på, og dette effektive output kaldes udnyttelser.
Som designer behøver I ikke bekymre jer om fordelingen på en sådan trykblok. Det sørger trykkeriet for. Lad os gå et skridt videre og inkludere den næste gruppe, så får vi allerede seks udnyttelser på den dobbelte flade. Endnu et skridt: Vi får således tolv udnyttelser på en fjerdedel af trykarkets flade. Yderligere et skridt, så er vi allerede oppe på 24 udnyttelser, og så har vi fyldt 50 %, og hvis vi udnytter hele trykarket, så er vi oppe på 48 sider, 48 udnyttelser, som er tilgængelige for vores entrebillet.
Og forestil jer nu, at I har et andet format end DIN-lang-formatet. Måske er det kun 5 cm bredere her eller 5 cm længere forneden, så er den logiske konsekvens: I får ikke længere 48 udnyttelser på trykblokken, men markant færre. Det bliver selvfølgelig dyrt, da trykarket ikke kan udnyttes fuldstændigt, og der produceres overskud. Og det bliver virkelig dyrt, hvis I f.eks. bruger et helt specielt papir til jeres tryksag. Overskuddet, der bliver tilbage, æder naturligvis pengene op, derfor er det virkelig værd at arbejde med standardformater. Og hvis det ikke er muligt, så tal altid med trykkeriet, ofte kan en eller to centimeter måske gøre en forskel, så der er plads til endnu en række.
Trin 7
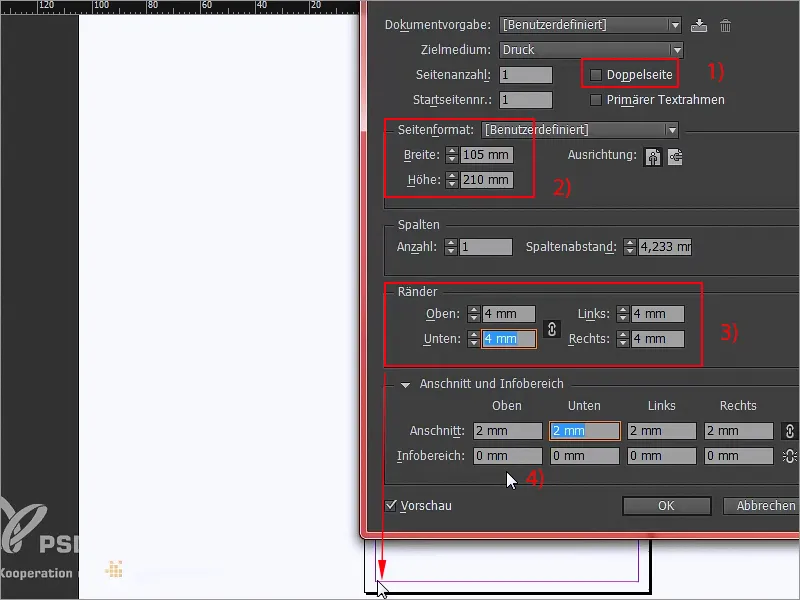
Ankommet til InDesign, vil vi nu oprette et Nyt Dokument, smide dobbeltsiden direkte væk (1), vi har ikke brug for den, og definerer formatet i bredden til 105 mm og i højden til 210 mm (2). Så fortsætter vi: Vi har helt sikkert brug for marginer, 4 mm (3). Dette er en sikkerhedsafstand, som vi vil opsætte til slutformatet, så der ikke er noget, der stikker for tæt på kanten, og herefter går vi videre til tilskæring og infoområde, og tilføjer 2 mm tilskæring (4), så har vi defineret arbejdsområdet.
Trin 8
Nogle gange stiller man sig også spørgsmålet: Stående eller liggende format? På dette tidspunkt vil jeg gerne fortælle jer: Jo slankere formatet er, desto elegantere ser det ud. Vi kunne have lavet denne adgangsbillet i liggende format, men det ville måske have mere karakter af en adgangsbillet til fodboldstadionet.
Vi bliver i stående format, for stående format er elegant, stående format er glamourøst, og det er netop denne effekt, vi har brug for her. Med Ctrl+D vil jeg åbne Placer-dialogboksen ...
Trin 9
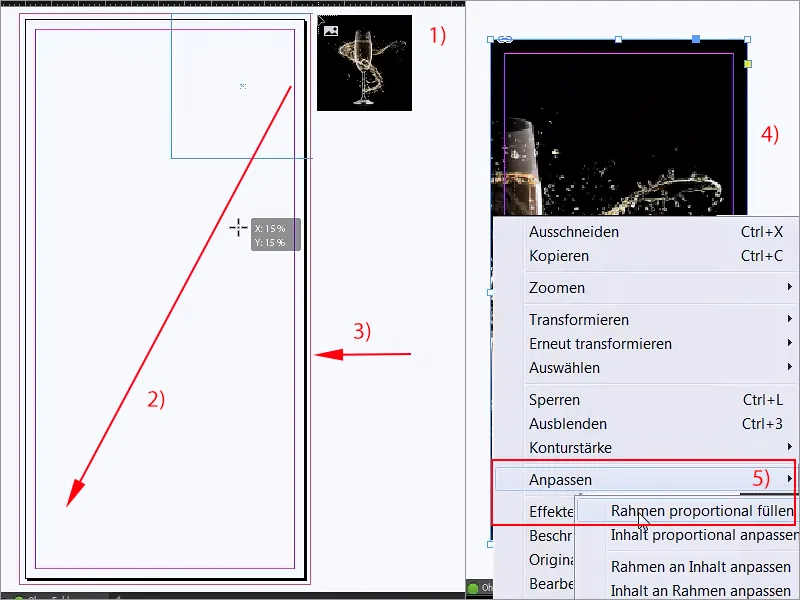
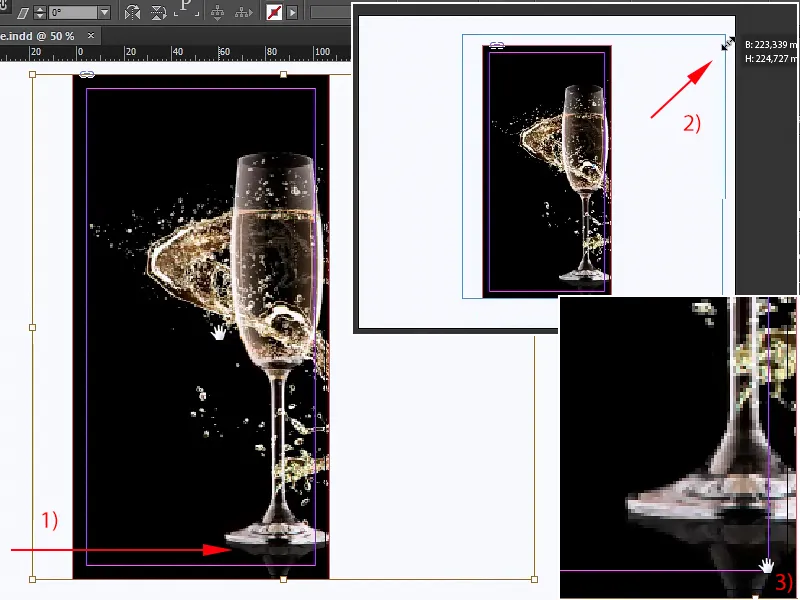
... og finde det passende billede til baggrunden og derefter forstørre det (1+2). Vær sikker på at du tager tilskæringen med, så det når helt til den røde linje (3). Nu vil jeg zoome ud (4) og derefter med højreklik vælge muligheden Tilpas>Fyld ramme proportionelt (5).
Trin 10
Glasset sidder nu naturligvis centreret, måske smukt, men ikke egnet til os, da vi har brug for pladsen til venstre. Jeg skubber nu billedindholdet til højre (1), og trækker det desuden større (2), vær sikker på at passe på spejlingen her nede (3), så det ikke bliver afskåret.
Trin 11
Sådan kan jeg forestille mig det for nu. Hvis det også ser pixeleret ud for dig, kan du øge Visningskvaliteten ved blot at højreklikke øverst, der vil du finde Visningskvaliteten (4), det hopper desværre ud af vinduet for mig, men du finder det helt sikkert, og derefter vælger du Vis med høj kvalitet.
Trin 12
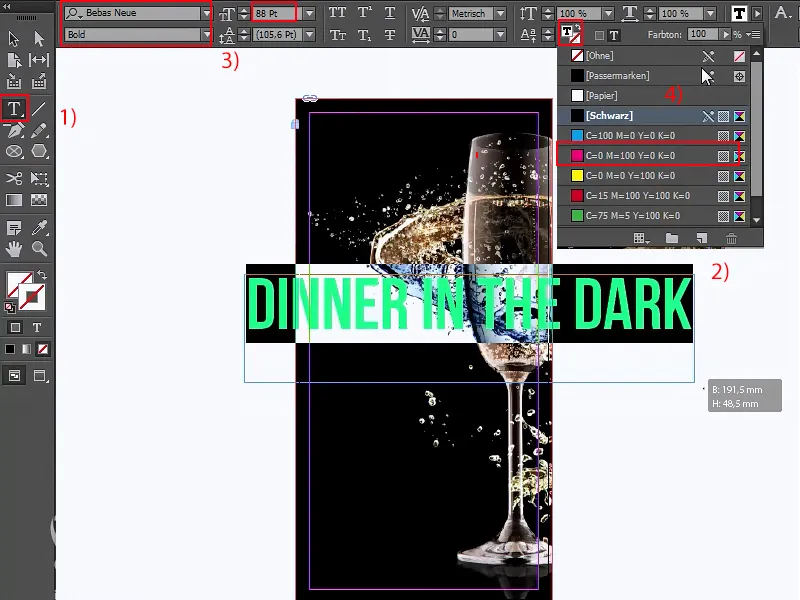
Nu vil jeg med Ctrl+L som "lås" låse dette billede og der sker ikke mere her. Vi fortsætter med det passende overskrift, som vi selvfølgelig stadig har brug for. Så tag tekstværktøjet (1), træk det stort ud (2), og hvis du nogensinde tvivler på den populære Helvetica, så brug bare Bebas. Bebas er en fantastisk skrift, den er bare fed, den er virkelig stærk, og vi vil bruge den fed med en skriftstørrelse på intet mindre end 88 pt (3).
Vi behøver ikke at bruge versaler, for denne skrift findes kun i versaler, og så går vi i gang: "Middag i mørket". Det bliver titlen, farven passer ikke helt endnu, jeg vil provisorisk sætte den til Magenta (4), for her skal vi lige finjustere lidt mere.
Trin 13
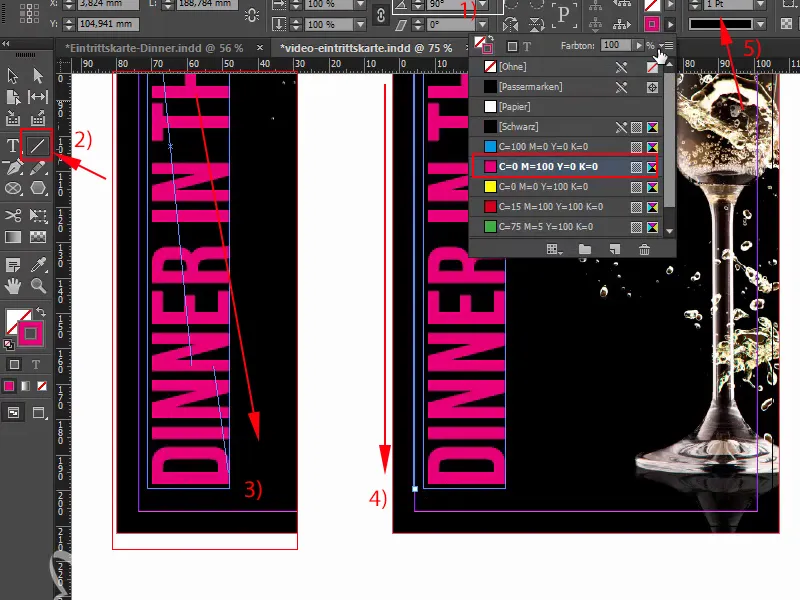
Så, jeg vil dreje denne tekstboks med 90° (1) og derefter flytte den herhen, centrere den, det er rigtigt sådan, og så kan vi zoome lidt ind her og skubbe det hele til venstre med den samtidigt trykkede Skift- og venstre piletast, og for at tilføje en glamourøs karakter, trækker vi nu simpelthen en linje nedad med linjeværktøjet (2) fra toppen. Hvis det også gynger frem og tilbage som en ko-hale (3), så tryk simpelthen på Skift-tasten samtidig, så bliver det helt, helt lige (4).
Så det skal vi også gøre i Magenta, 1 pt bred (5), det er fint, vi er enige. Når det kommer til linjen, skal vi sørge for, at vi afslutter både øverst og nederst med skriften. Hjæpelinjer er naturligvis meget nyttige til sådan noget.
Trin 14
Så vil jeg med den samtidigt trykkede Alt- og Skift-tast oprette en kopi af det, docke det direkte her og skubbe til venstre (1). Hvis afstanden mellem teksten og de sorte områder til højre og venstre er forskellig (pile ovenpå), skyldes det simpelthen, at vi har lidt overskud her (2). Det kan vi manuelt udligne ved at placere det cirka i midten.
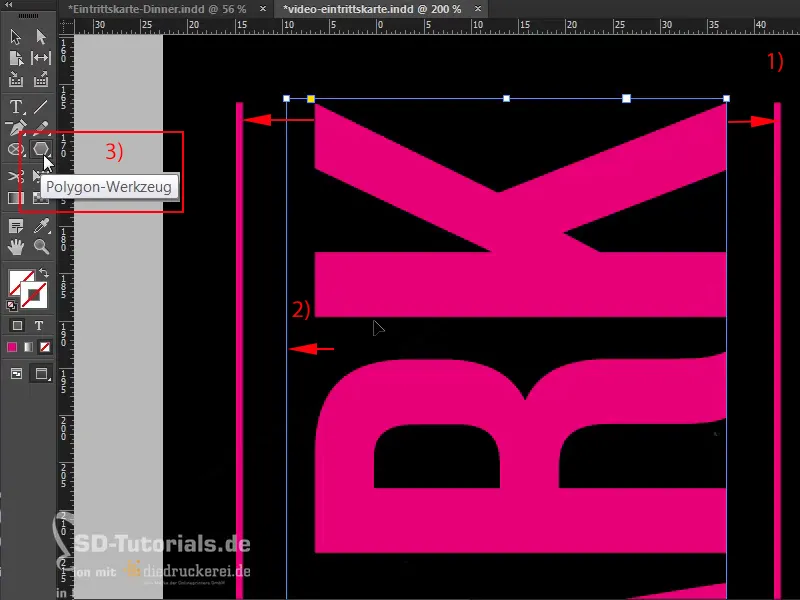
Der mangler stadig nogle stjerner øverst og nederst, dem indsætter vi manuelt: Velkommen til polygonfesten! I din værktøjslinje til venstre finder du Polygon-værktøjet (3).
Trin 15
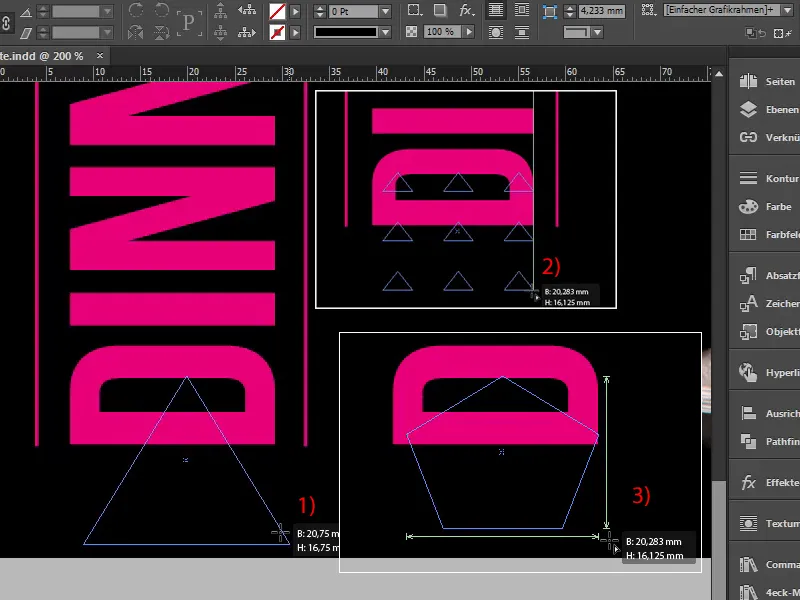
Du kan nu let trække (1), og før du slipper, her er et lille tip: Hvis du nu flytter pilene til venstre eller højre på dit tastatur, kan du se, at du kan variere antallet af dine polygoner (2). Hvis du dog gerne vil have en stjerne, som vi ikke har her, trykker jeg bare på mellemtasten, og når du har trykket på mellemtasten, så brug endnu engang piletasterne: Vi ændrer nu formen ved at tilføje flere hjørner. 1,2,3,4 … 5 hjørner (3). Men det ser stadig ikke rigtig ud som en stjerne, gør det?
Lad os fortsætte: Trin 16–25
Trin 16
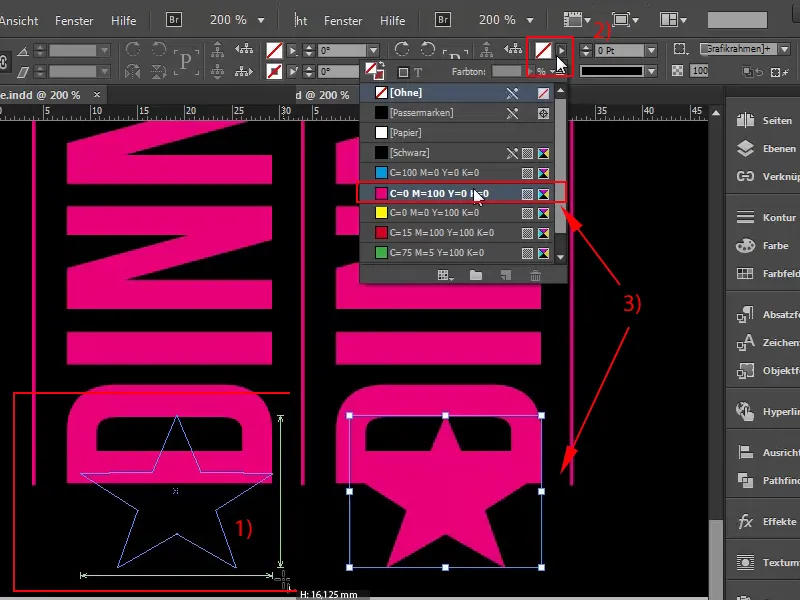
Hvad tænker du? Hvis du nu bevæger piletasterne til venstre og højre, kan du definere stjerneformen (1). Jeg vil nu flytte den mod højre, … så synes jeg godt om den. Og nu kan jeg slippe og anvende en farve på den (2-3).
Naturligvis er vores stjerne lidt for stor, så vi vil gøre den mindre og derefter centrere den. Vær opmærksom på at bevare afstanden her, altså lidt mindre og endnu engang centreret. Ved at trykke på Alt-tasten kan du strække den en smule i bredden, og nu laver vi en kopi ved at trykke Ctrl+C, gå op til K og Ctrl+V. Centreret, det er godt.
Trin 17
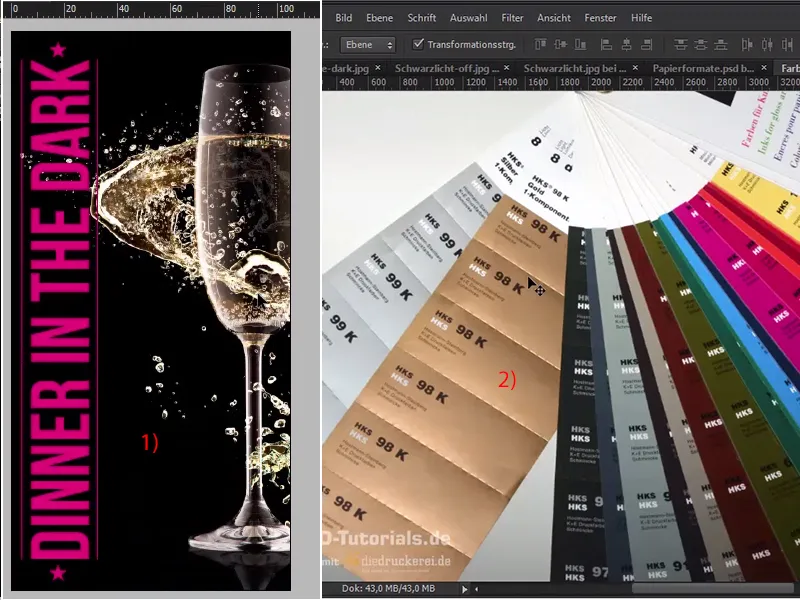
Nu har vi alle stjernerne der, forsiden er næsten færdig, vil man mene, men selvfølgelig er der noget, der ikke passer (1). Klart, så lad os ændre farven, og vi går direkte over til næste problem, nemlig gulvproblem. For at få en ordentlig gylden farve, skulle du egentlig bruge en fuldton-farve fra Pantone- eller HKS-farvesystemet.
Selvom Pantone-farvesystemet har etableret sig som standard i den tysktalende region, vil jeg vise jer en HKS-farveprøve, og der, hvordan en gylden farve ser ud. Jeg åbner Photoshop; her: Dette er en HKS-farveprøve, og her til venstre ser vi allerede 98 K, det er guld! (2) Og med denne værdi skal vi arbejde.
Trin 18
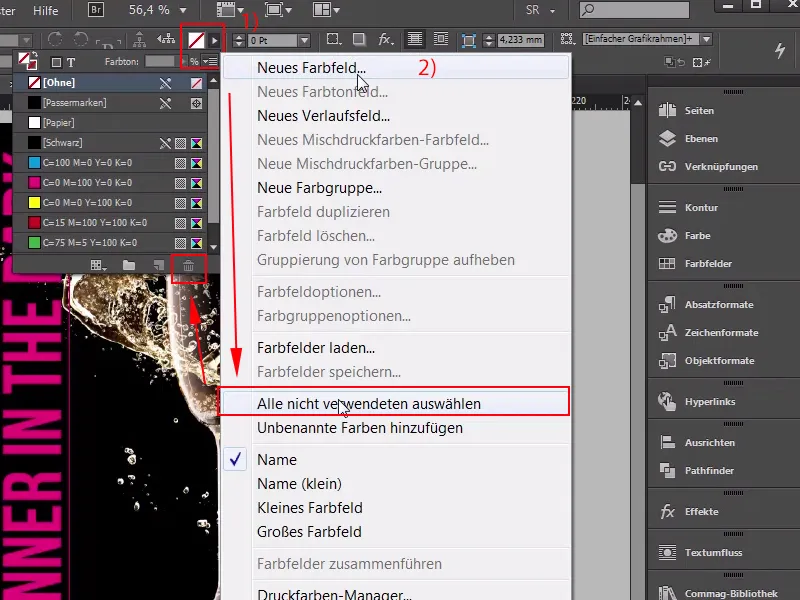
Så lad os vende tilbage til InDesign, 98 K, slet alle ubrugte farvefelter (1) og opret nu et nyt, ved at bruge Nyt farvefelt (2), …
Trin 19
… ikke som process-farve, men som fuldton-farve (1). Jeg har valgt farvetilstand HKS K (2), og lidt nede finder vi 98 K, som jeg vil tilføje nu, og da vi ikke trykker med fuldton-farver, men i 4C-processen, er det muligt at konvertere til CMYK farvetilstand i InDesign ved blot at klikke. Sådan ser fordelingen ud (3), men lad os være ærlige: Jeg sletter nu denne farvetone, ændrer alt til HKS, det ser temmelig brunt ud, ikke også (4)? Hvad mener I? Man skal absolut ikke forvente, at denne værdi svarer til det, man lige har set på farveprøven..webp?tutkfid=65105)
Tværtimod! Her i trykket får vi snarere en brun tone ud, som slet ikke har noget at gøre med guld, og det skyldes simpelthen, at CMYK-farverummet er meget mindre og ikke kan gengive stærke farver så strålende som HKS- eller Pantone-farverne kan. Med vores produkt har vi allerede valgt at trykke med fire farver, så bedre resultater opnås helt klart, når man bevæbner sig med en farveprøve og derefter vælger den bedst mulige tilnærmelseværdi.
Trin 20
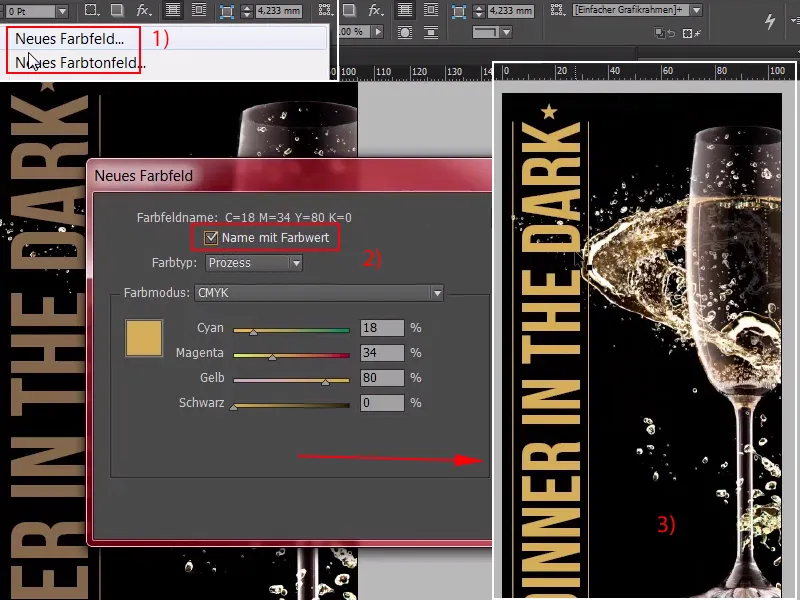
Derfor et nyt farvefelt (1), jeg har allerede valgt en, ikke en fuldton-farve, men en process-farve, nemlig: 18, 34, 80 og tillægstallet 0. Vi kan dog tilføje navn med farveværdi (2), OK. Det er en gylden farve, som jeg nu finder rimelig acceptabel, men den løfter ikke helt sløret.
Hvis jeg fjerner denne HKS-farvetone fra min liste og erstatter den med den netop oprettede, så ser det sådan ud (3):
Dette er i sig selv helt ok, vil man sige, men visuelt genkender man ikke nødvendigvis guld fra farven, men snarere fra det samlede farvespil fra skyggerne til lyset, der spejler sig i materialet, og det er kun muligt at gengive sådan noget grafisk på papir, hvis man kunstigt skaber et sådant farvespil.
Trin 21
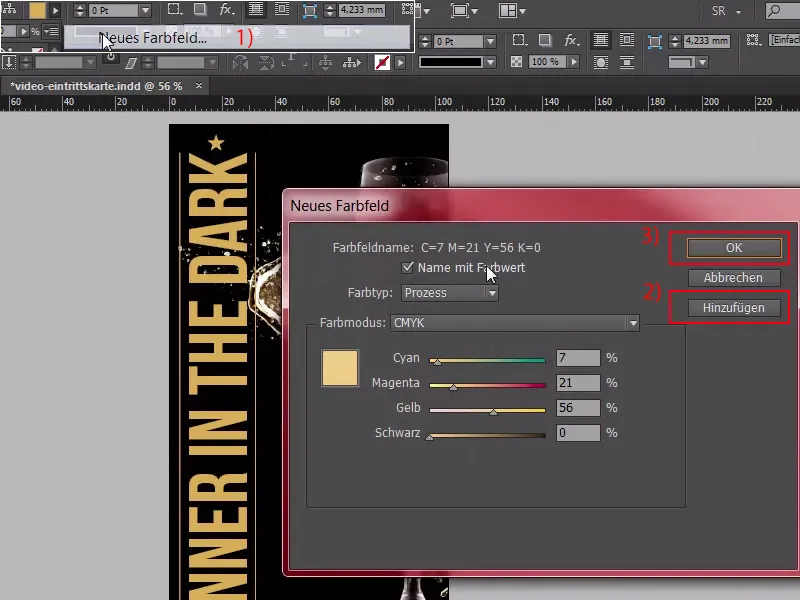
Og det kan man gøre ganske let med farvegradienter. Jeg vil nu oprette en ny farvefane (1), som er lidt lysere: cirka 7,21, 56,0, Tilføj (2) OK (3). Når det bekræftes, ...
Trin 22
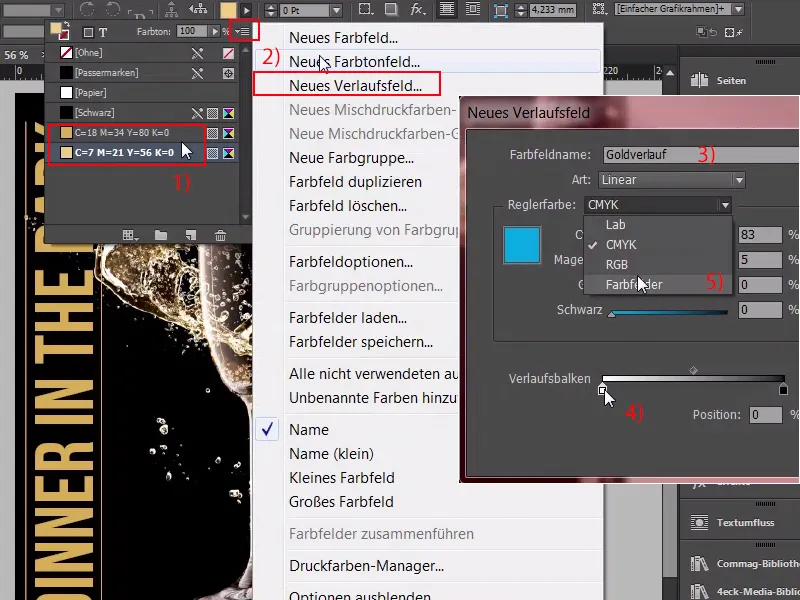
... så nu har vi to farvefelter (1), og herfra vil jeg nu lave en gradientfelt til os. Se her: Ovenpå her (2), vælg ny gradientfane, jeg kalder den "Guldgradient" (3), og klik en gang på den hvide farvespand her (4); det kunne man nu indtaste manuelt igen, men det er totalt kedeligt, det vil vi ikke, så lad os vælge farvefelterne heroppe i stedet (5).
Trin 23
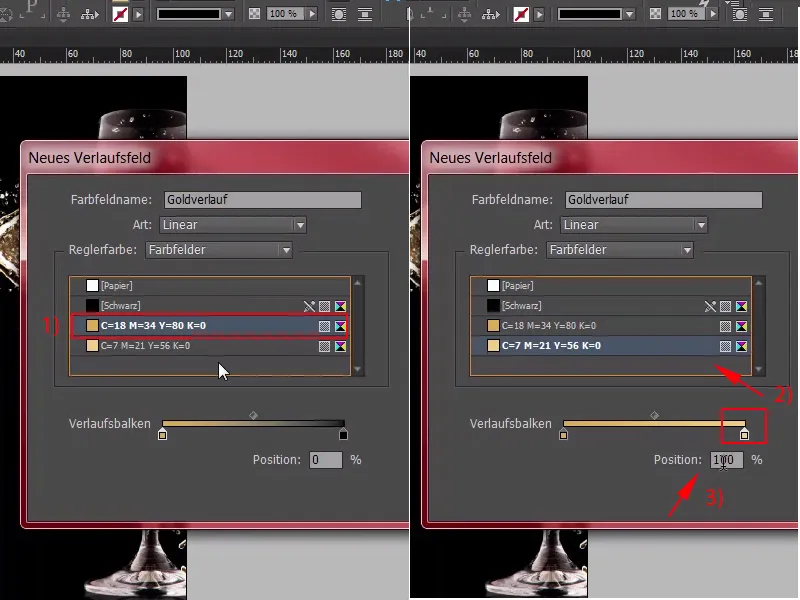
Dette er det første farvefelt (1), og her vælger vi det andet farvefelt (2). Nu handler det om at bestemme positionen, og vi kan klikke her (3), ...
Trin 24
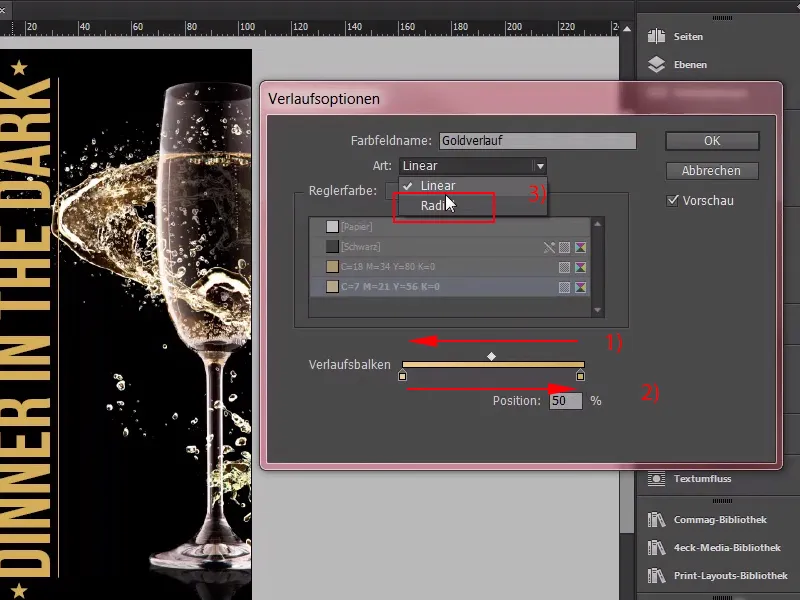
... det er nu ved 50 %, det er egentlig fint, men jeg tror, vi skal bytte farverne her (1). Sådan cirka, 50 % (2), det kan man så justere bagefter, I skal bare vælge en radial gradient heroppe (3).
Trin 25
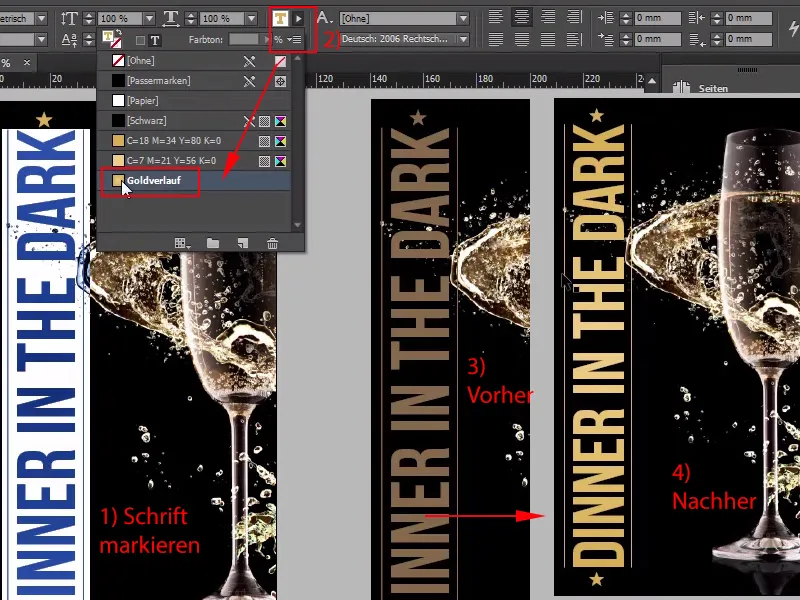
Jeg bekræfter det, og nu se lige, hvad der sker med teksten "Dinner in the Dark" (1), når jeg nu placerer den i en gul gradient (2). Sådan, og nu har vi en lyseffekt her. Det samme gør jeg nu med de to konturlinjer; her vælger vi også gul gradient, vi lader stjernerne nederst ude, ellers får de en hvid plet i midten og vil gå udenom mod det dybe mørke guld, men den effekt ville være ulogisk, for lyset stråler jo udefra midten, og nu er forskellen meget tydelig at se mellem det, vi havde før (3), og det, vi har efter (4), det betyder, at I skal manuelt genskabe plasticiteten og dette gyldne glamourøse skær, og det synes jeg, vi har gjort ret godt og kan fortsætte direkte med den næste side.