I den seneste tutorial har vi allerede sat poserne - jævnt fordelt - og slet ikke været opmærksomme på timingen endnu. Vi skal gøre lidt mere indsats der. Når vi afspiller det, ser vi, at det ikke er så godt, og at Bouncing Ball slet ikke er en så simpel øvelse.
Trin 1
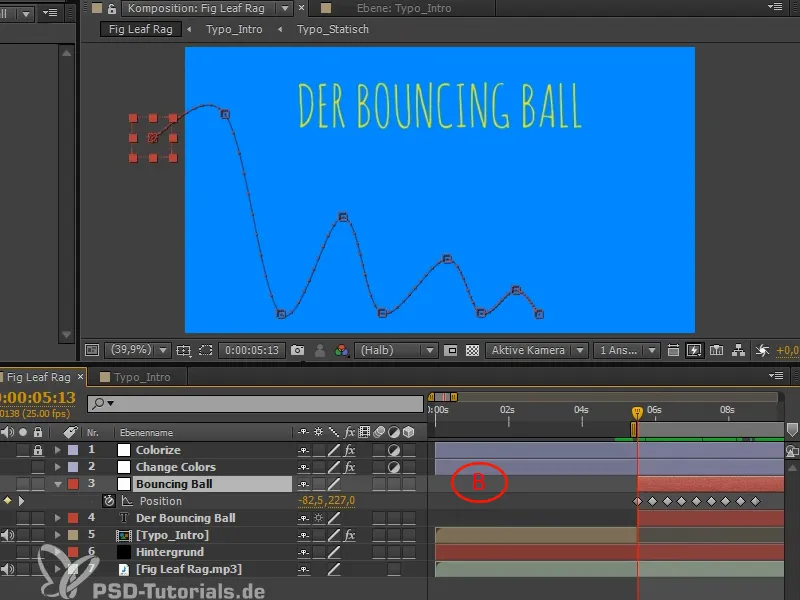
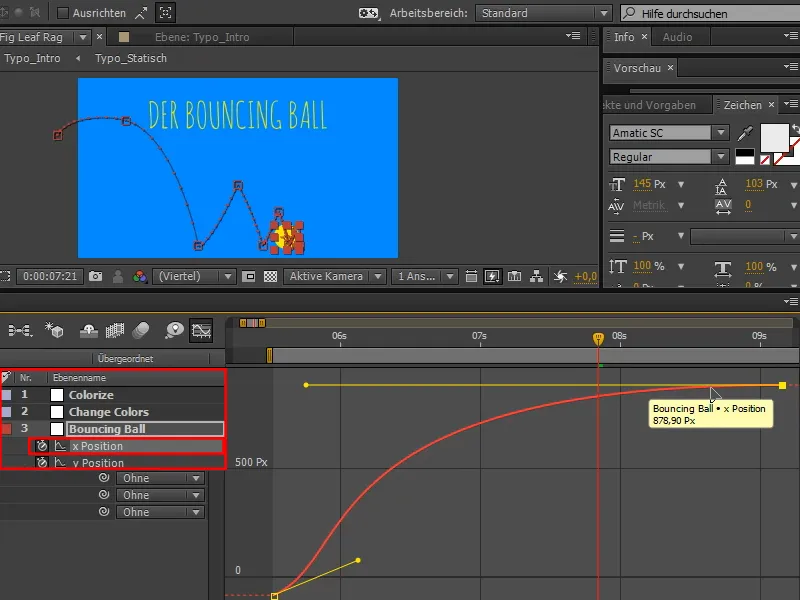
Jeg trykker på B for at begynde mit arbejdsområde her. Det er meget vigtigt, at jeg ikke kun sætter ind- og udpoints, men altid også definerer det aktuelle arbejdsområde. Ellers er det den største tidsrøver, når alt hele tiden skal regnes ud på ny, og jeg hele tiden skal se alt fra starten igen.
Brug derfor arbejdsområdet til at beskære din komposition til det aktuelle område.

Trin 2
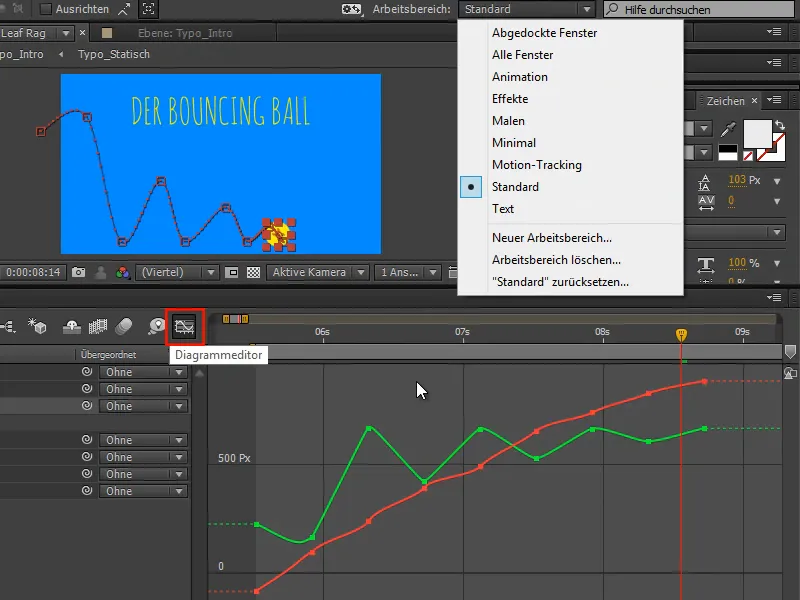
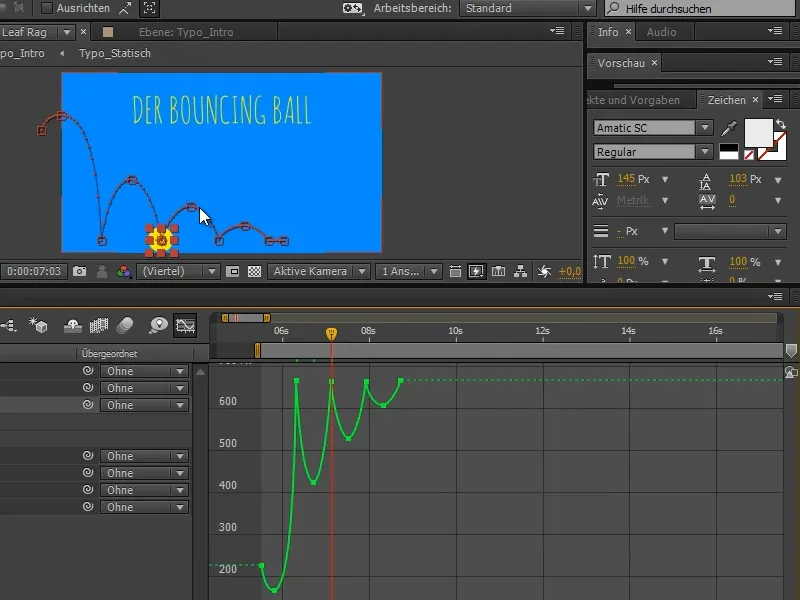
For at finjustere og få bolden til at falde smukt, har vi brug for kurverne i Diagrameditor. Hvis du har en anden skærm, så brug hele den anden skærm udelukkende til kurverne. Vær modig og skab forskellige arbejdsområder, ændr dem og tilpas dem. Tryk på Ü og gå i fuldskærm på arbejdsområdet.
Trin 3
På nuværende tidspunkt kan jeg stadig ikke flytte de to kurver uafhængigt af hinanden, for After Effects slår praktisk talt positionerne X og Y sammen. I 95 % af tilfældene er det praktisk, men når man vil animere, er det ikke hjælpsomt.
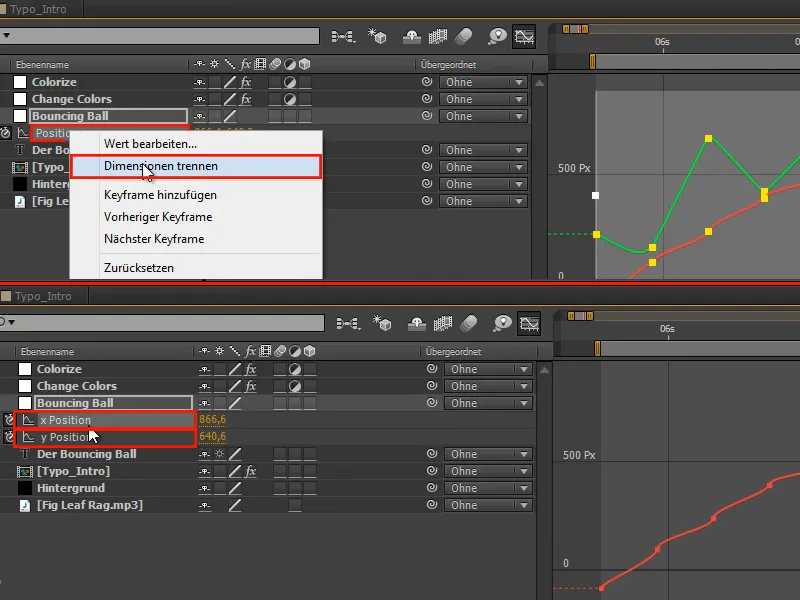
I den rigtige animation har man bestemt brug for kontrol over kurverne. Det får man ved at højreklikke på Dimensioner separeres.
Derved får vi X- og Y-positionerne separat. Når vi vælger en, vises de tilsvarende tangenter til højre, og der kan vi arbejde ordentligt med kurverne.
Trin 4
X-positionen i et vandret kast er en jævn bevægelse. Den bliver ikke forhindret eller stoppet af noget. Derfor fortsætter den med sin startfart, indtil den på et tidspunkt bremses op.
Alle disse keyframes kan slettes.
Trin 5
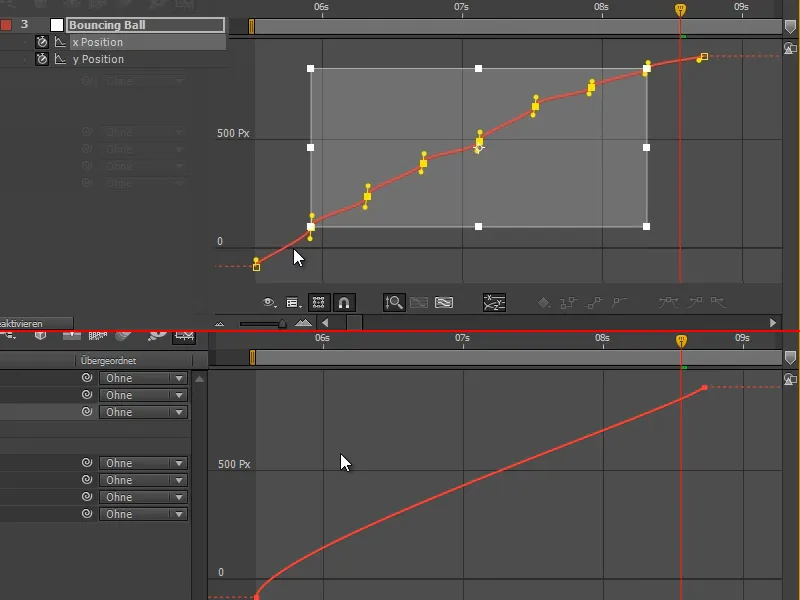
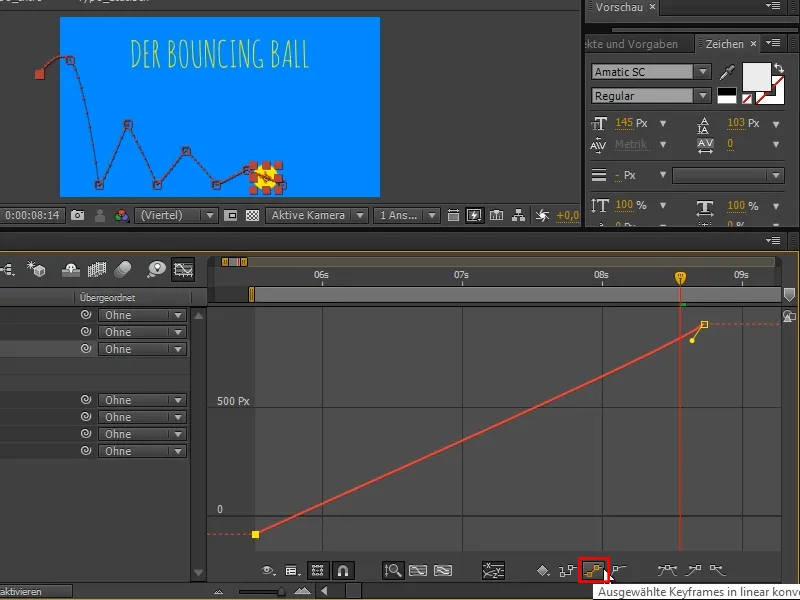
Vi designer denne første del lineært via knapperne eller manuelt via tangenten.
Trin 6
Til sidst skal bolden løbe ud. Til det laver vi en lige del og lader den flade ud.
Trin 7
Du skal være opmærksom på følgende, når du arbejder med kurver: Kurven viser din værdi. Vi har allerede rørt ved kurver tidligere, det var hastighedskurverne. After Effects vælger standardmæssigt automatisk imellem disse to.
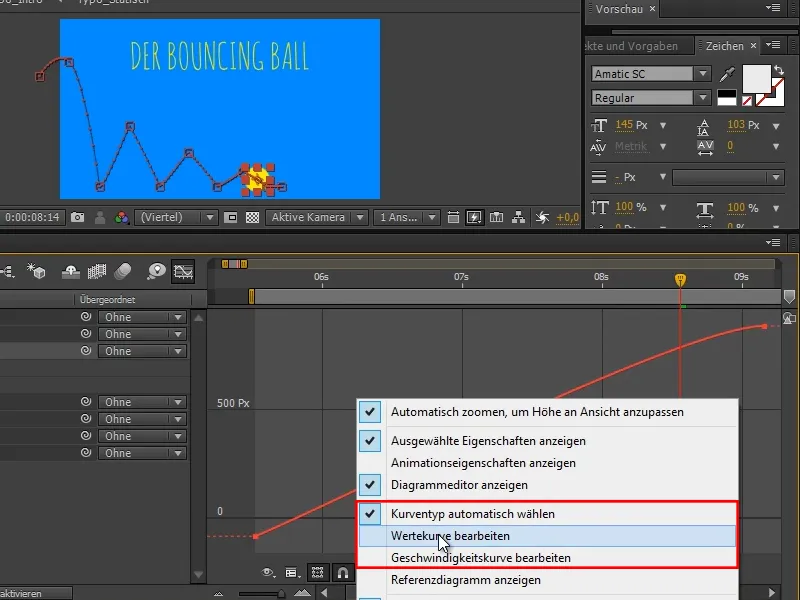
Når jeg højreklikker på kurverne, kan jeg vælge mellem at redigere værdikurven, hastighedskurven eller automatisk vælge kurvetype.
Automatisk kurvetype er standardindstillingen.
Jeg vælger hastighedskurven, når jeg arbejder på mange ting samtidig.
Jeg foretrækker at redigere værdikurven, så snart jeg har muligheden. Jeg bruger værdikurven, når jeg arbejder med individuelle ting såsom Bouncing Ball.
Trin 8
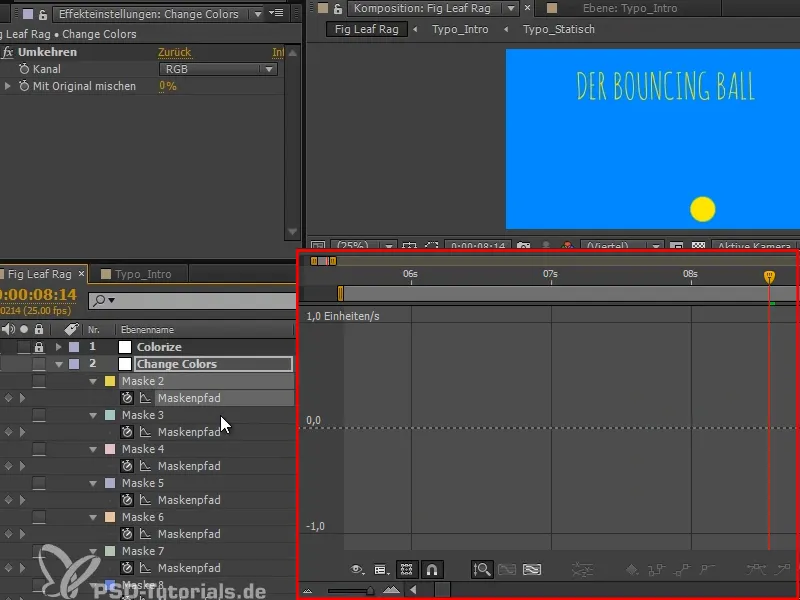
Hvis jeg påvirker mange ting, f.eks. ved at ændre farverne på lagene, så er der slet ingen værdipunkter, så det kan jeg ikke gøre via værdikurven.
Trin 9
Ved værdikurven skal du være opmærksom på, at kurvens hældning er hastigheden; kurvens afledning så at sige.
Lad os sige, at x-aksen er relativt let: Hvis jeg laver min kurve flad, som f.eks. her, går det meget hurtigt fra en værdi til en anden i starten, og derefter ændrer værdierne sig kun i meget, meget små trin.
Jo fladere kurven er, jo langsommere bevægelsen. Jo stejlere kurven er, jo hurtigere bevægelsen.
Det er et meget vigtigt princip, som du altid skal huske. Hvis en bevægelse er for langsom, gør kurven stejlere. Hvis en bevægelse er for hurtig, gør kurven fladere. Du skal tænke lidt i disse kurver.
Trin 10
Det bliver virkelig spændende med y-kurven.
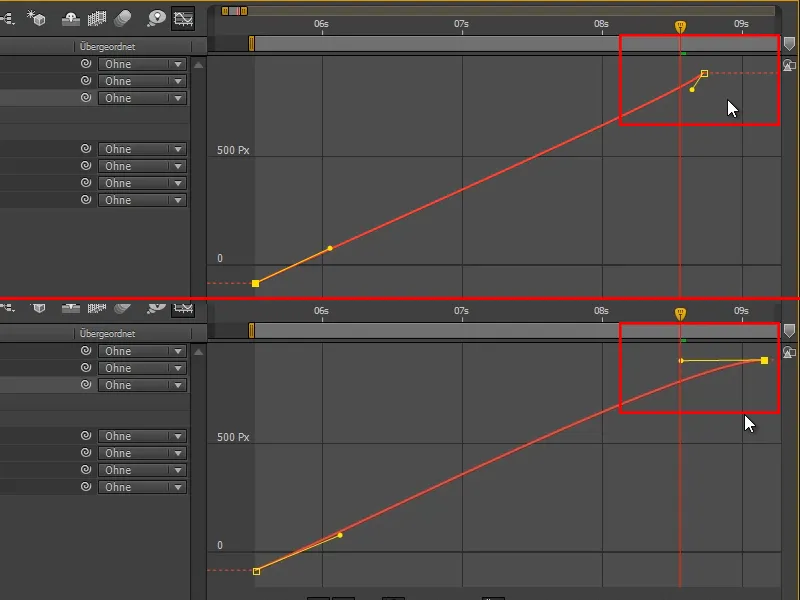
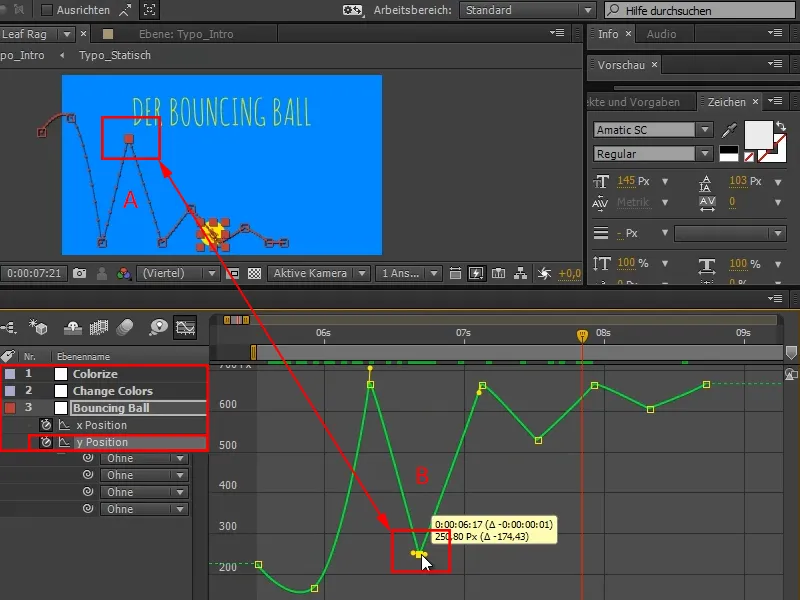
Når vi sammenligner de to mønstre (A og B), ser vi allerede ligheden. Når jeg griber fat i et punkt og trækker nedad (B), trækker det det tilsvarende punkt (A) opad.
Dette skyldes, at værdisystemet i After Effects er indstillet således, at store y-værdier er nederst, små y-værdier er øverst. Jeg husker altid dette med vægt - hvis der er mere y, trækker det det længere nedad.
Normalt burde det være omvendt, men det er ikke noget problem. Kurven er vendt på hovedet, men man vænner sig til det og klarer sig ganske godt.
Trin 11
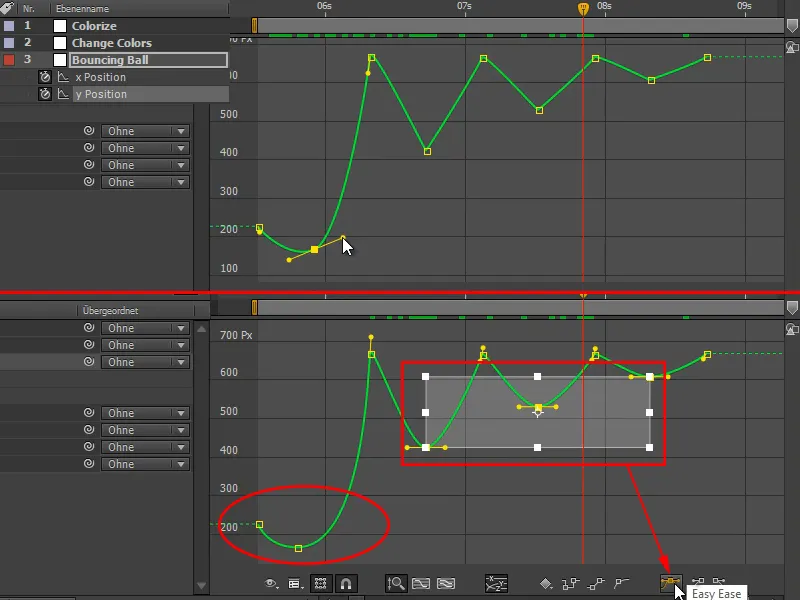
Vi har allerede overvejet, at der er ligevægt af kræfter på dette tidspunkt (1). Så vi har brug for en flad kurve.
Med trykket Shift-tasten klarer vi det godt.
I animationen hedder det "Smukke kurver resulterer i en smuk animation." Så hvis I ser, at buen ikke er helt smuk, som det var tilfældet tidligere, så ændrer det, indtil kurven virkelig er smuk.
Derefter markerer jeg alle mine startpunkter og trykker på Easy Ease (2) …
Trin 12
På den måde har jeg fået denne funktionalitet og kan gøre kurverne endnu smukkere ved at trække dem lidt fladere.
Trin 13
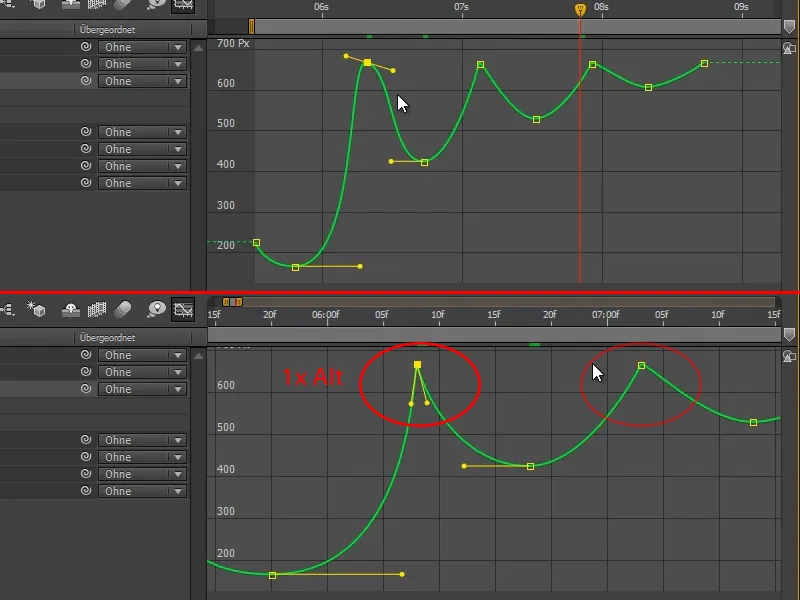
Her oppe kommer den ene kraft nu og kæmper mod den anden, bliver overvældet fra det ene øjeblik til det andet, og bolden bliver skudt i den modsatte retning.
Derfor skal vi bryde tangenterne, det kan vi ikke gøre med en kontinuerlig, for tangenterne giver en smuk overgang, og det ønsker vi ikke her. Vi vil have bid på dette tidspunkt.
Med trykket Alt-tasten kan jeg adskille tangenterne. Meget vigtigt: Man skal kun bryde tangenterne en gang. Et Alt-klik pr. tangent er tilstrækkeligt. Hvis jeg flytter den anden halvdel og trykker på Alt-tasten igen, så forbinder de to halvdele igen. Så: kun én gang.
Trin 14
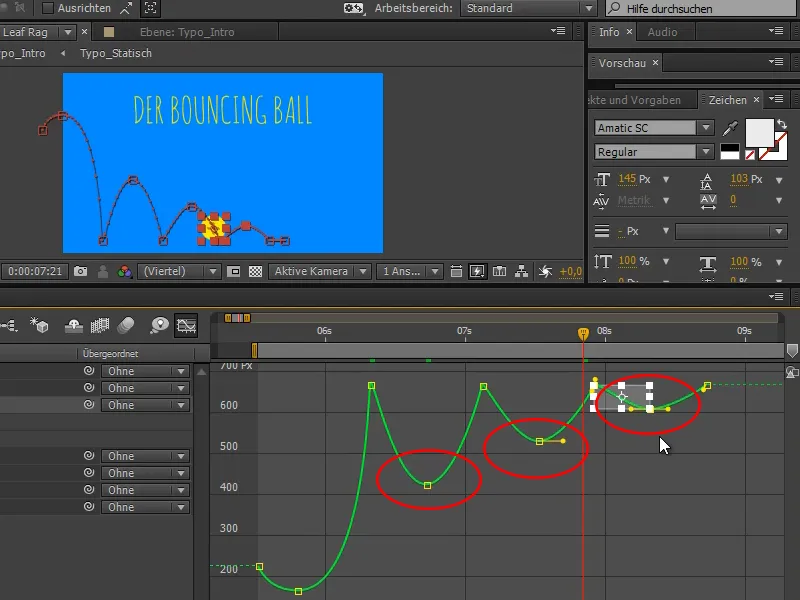
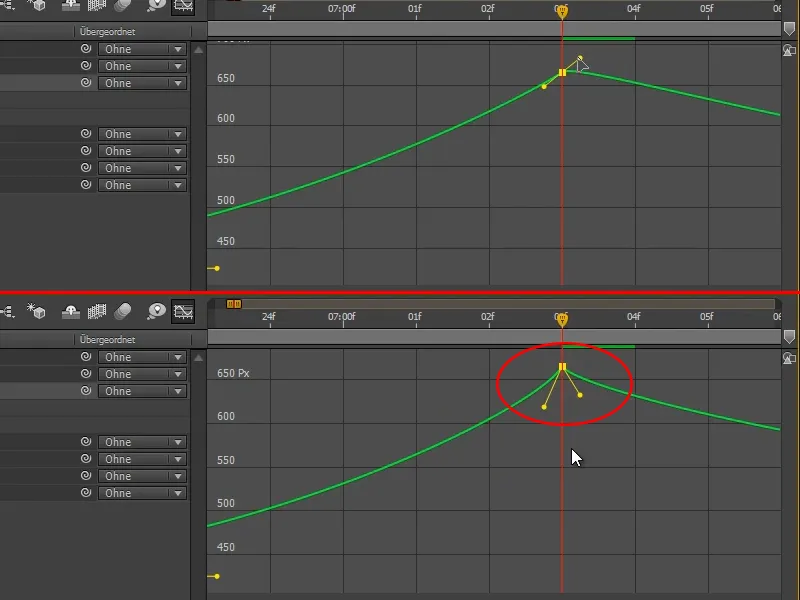
Også den næste skal være sådan. Ved første øjekast ser den ikke så slem ud, men når I zoomer ind, er det noget andet.
Når jeg bryder tangenterne, er det en anden kurve. Og man mærker disse små forskelle.
Tag derfor godt tid til sådanne ting og gå tæt på.
Trin 15
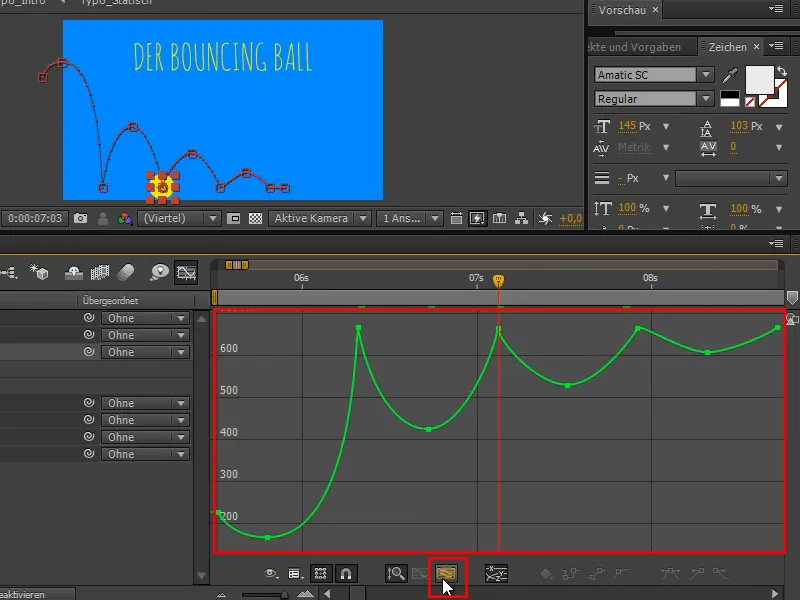
Dette ikon her er meget praktisk, det siger Tilpas alle diagrammer til visning, det vil sige, at det zoomer så langt ind, at jeg kan se alt tydeligt.
Trin 16
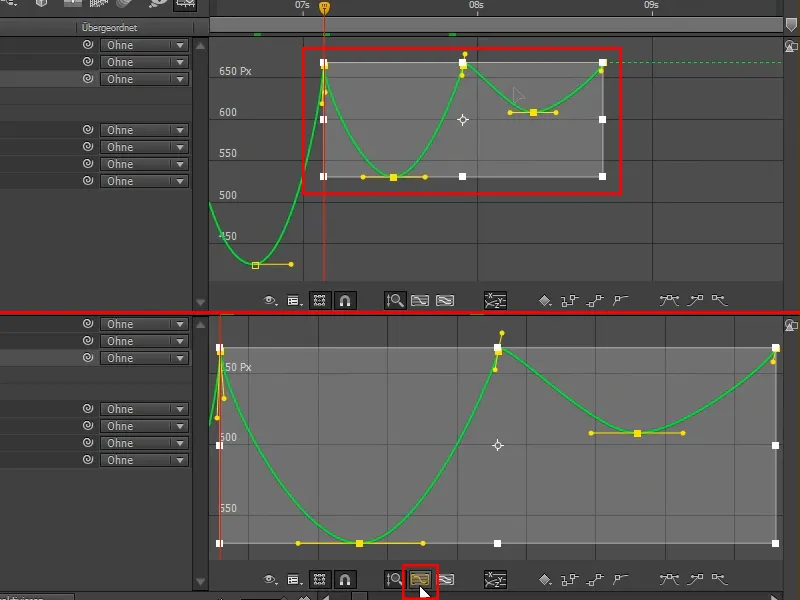
En anden vigtig knap er denne her:
Når I vælger området af kurven, I specifikt vil redigere, og derefter trykker på Tilpas valg til visning, zoomer det præcist dette område ind i den størst mulige størrelse.
Trin 17
I kan se: Jeg har endnu ikke set animationen. For når jeg ser den, handler det om timing. Her handler det om afstanden - vi overvejer nøje, hvordan kurverne skal være.
Jeg vil derfor justere disse kurver lidt mere.
Nu har vi de første hop, og hvis vi kigger på poserne tidligere, er det allerede blevet markant bedre.
bolden hopper allerede ret så godt, men det fungerer stadig ikke helt perfekt. Der skal stadig laves meget på timingen og poserne.
Og til timingen kommer vi så i den næste del af tutorials serien "Bouncing Ball - Timingen".


