En af de sværeste ting ved animation er timing. At time alt præcist, så det ser godt ud. Også afstanden er ikke helt let, men især med noget som en studsende bold er det timingen, der afgør, om man opfatter animationen som troværdig og god eller ej.
Trin 1
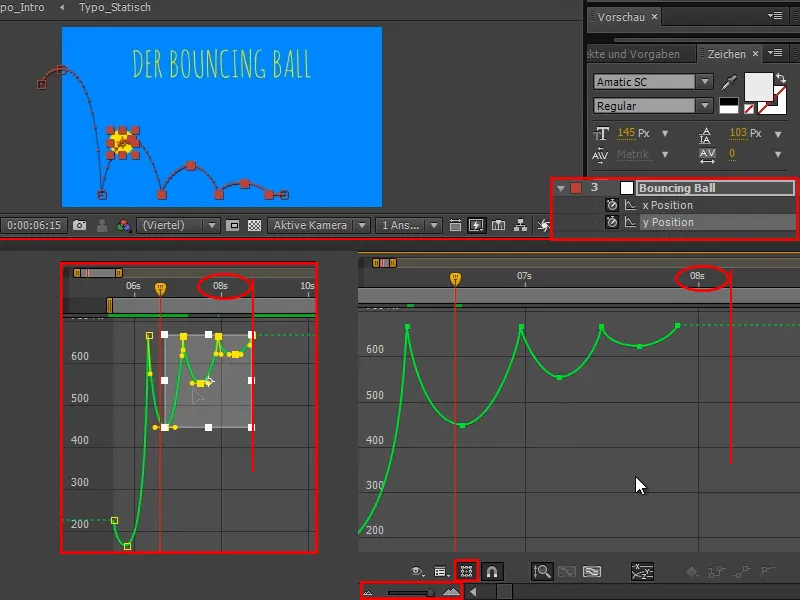
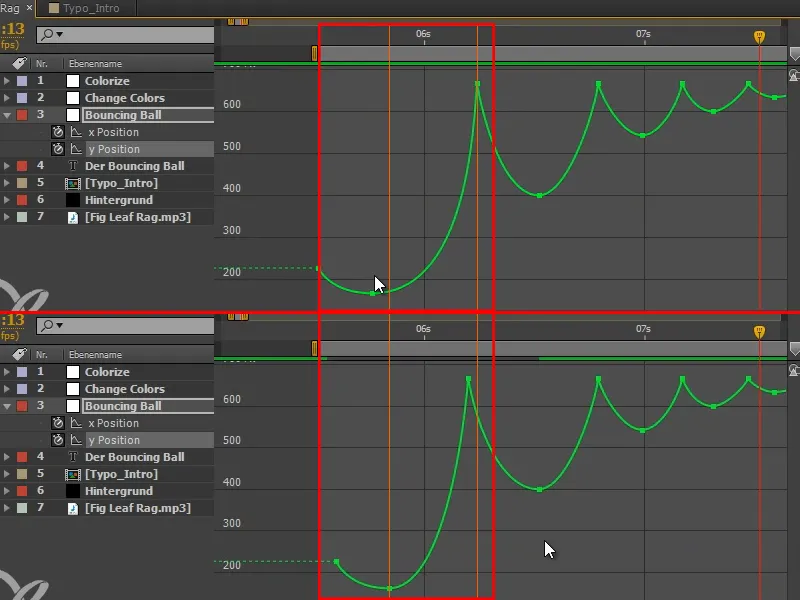
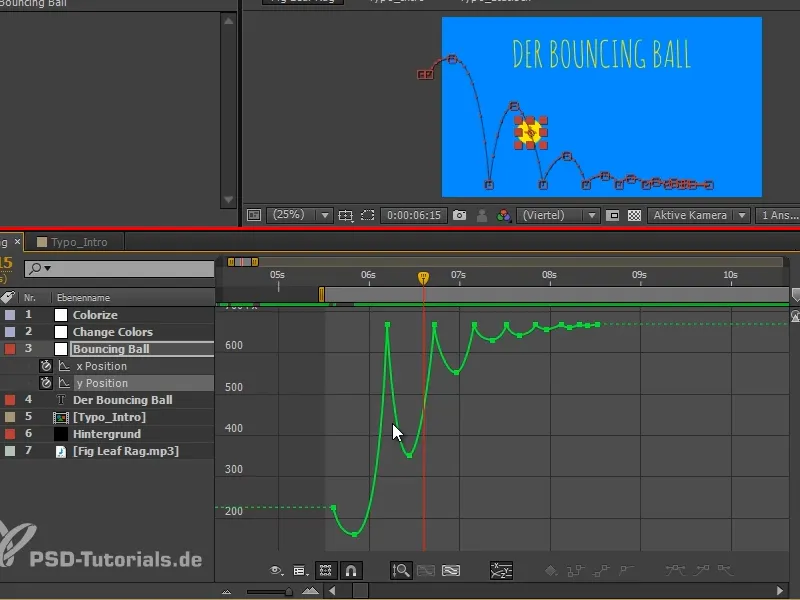
Først ser vi, at højden på hop endnu ikke er korrekt. Faktisk skal det hele være eksponentielt. Her skal vi forestille os en kurve (*), der viser højden. Det hele nærmer sig så at sige nul, men når aldrig nul.
Jeg tilretter punkterne en smule, og så nærmer det sig nul.
.webp?tutkfid=67049)
Trin 2
Også timingen af hop skal stadig justeres lidt. Jeg gør det bare efter fornemmelse.
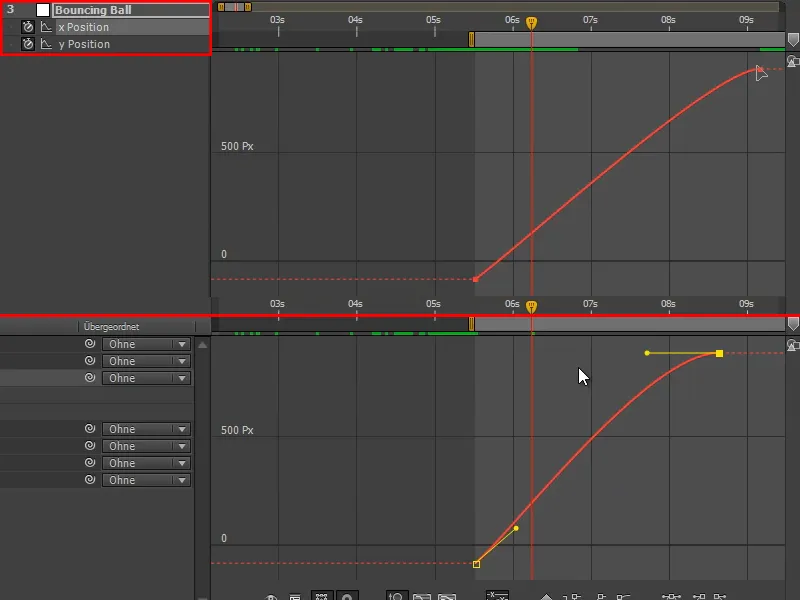
Nogle gange irriterer transformér-boksen mig, men den kan også slukkes ved blot at klikke på symbolet nederst. Så kan jeg nemt gribe fat i og flytte de enkelte værdier.
Jeg zoomer lidt mere ind, markerer afsnittene og flytter dem, som jeg har brug for.
Derefter foretager jeg nogle små justeringer af kurverne.
Trin 3
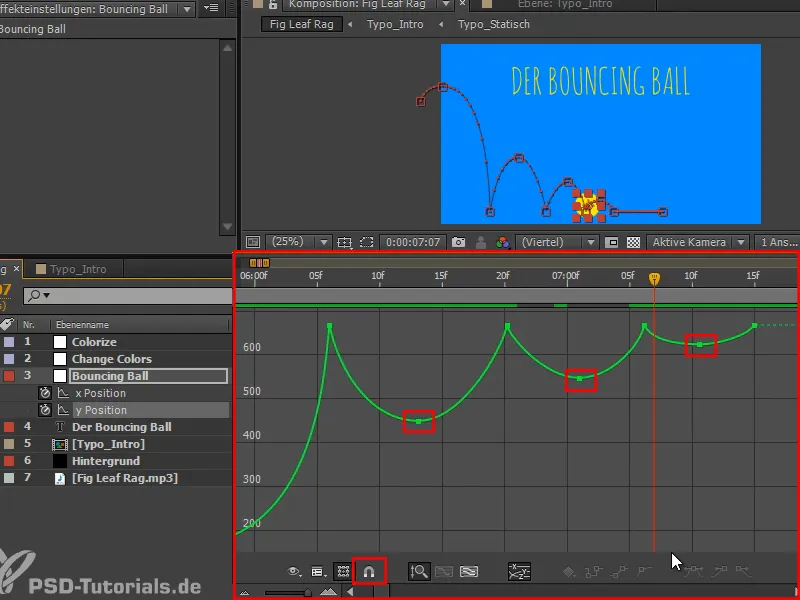
Jeg lader passagen køre, og så ser vi et problem: Bolden ser ikke rigtig ud til at ramme jorden.
Især ved det andet hop virker det som om, den ikke rigtig rammer. Men kurven er jo nede - hvordan kan det være?
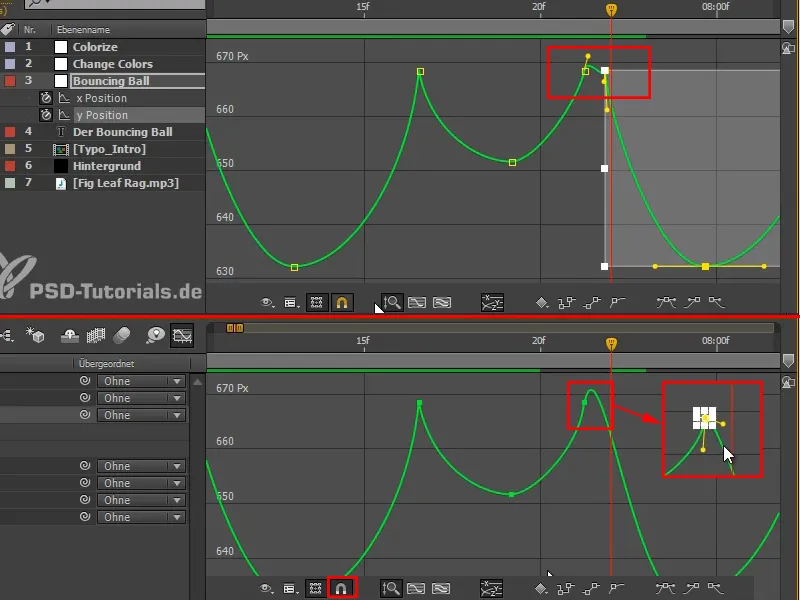
Det kan ske, hvis man ikke har sat punkterne præcist på en frame. Når vi zoomer lidt ind, kan vi se rasteret med frames og punkterne imellem (1). Det er meget vigtigt, at punkterne forbliver på frames, så vi kan få følelsen af en hoppende bold.
Derfor bevæger vi hvert punkt, der rammer jorden, præcist på en frame (2)..webp?tutkfid=67051)
Trin 4
Jeg lader det køre igen. Den første del er lidt for langsom, så jeg gør den lidt hurtigere og skubber den anden del tilsvarende bagud. Jeg sørger selvfølgelig for, at punkterne er placeret på frames. Disse indstillinger kan tage ret lang tid, indtil det er, som man gerne vil have det.
Det er ret spændende, at alle har en forskellig opfattelse af en bold. Hvad for en bold viser vi? Hvor let eller tung er den? Gennem hop, højde og fald defineres denne bold. Jeg har mest sjov med denne øvelse, når jeg laver flere versioner af den. Og det i forskellige vægtklasser lige fra letbold til kanonkugle.
Denne bold begynder ret hurtigt at miste sin hastighed. Men vi kan selvfølgelig også ændre x-positionen, så hopene igen bliver lidt bredere.
Det er en ret lang proces, indtil det hele ser ud, som ønsket.
Trin 5
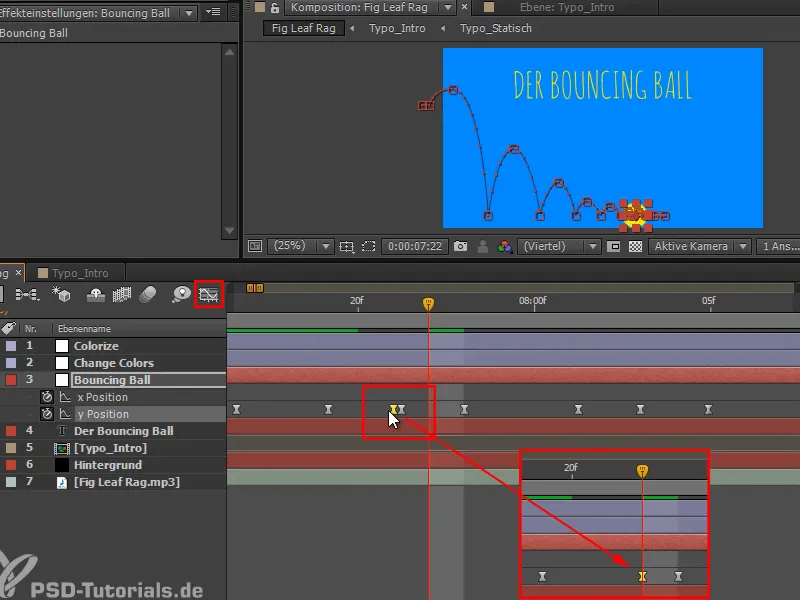
De nederste punkter er ligegyldige, de kan flyttes frit, og vi slår snapping fra.
Normalt bevæger vi os på frame-basis, hvilket er godt. Men når vi arbejder med skaleringsfunktionen eller også trækker den sidste keyframe ved at bruge Alt-funktionen, kan vi ofte oprette keyframes, der ikke ligger præcist på en frame.
Trin 6
Jeg tilpasser igen, det tager lidt tid, og man er nødt til at lade det køre og tilpasse det igen og igen. Det er ret legende.
Jeg anbefaler i hvert fald: Lav nogle Bouncing Balls, for så udvikler du et øje for kurverne. Stejl eller ikke stejl? Timing og afstand osv..webp?tutkfid=67054)
Trin 7
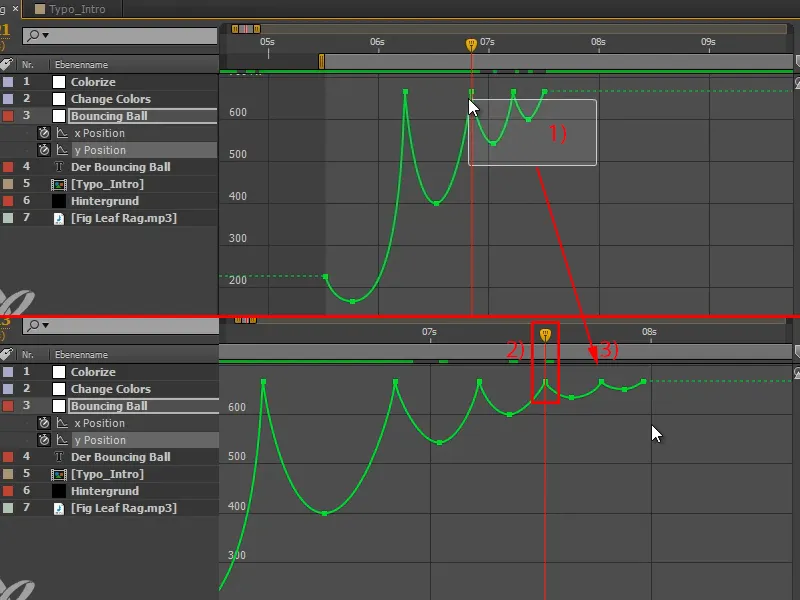
Til sidst mangler der stadig nogle hop.
Vi kopierer passagen (1), går til det sidste keyframe (2), indsætter den og skalerer den ned igen (3).
På denne måde kan vi spare lidt arbejde, da vi ikke behøver at indstille alle poser fra starten, men også kan kopiere keyframes.
Trin 8
Noget virker stadig en smule tvunget, så jeg justerer videre. Det første fald er stadig for langsomt, og det tager også lidt lang tid at komme tilbage op.
Det handler om detaljerne, her skal man eksperimentere. Meget er gætteri og følelse, og først ved at afprøve ser jeg, om det virkelig er løsningen på problemet.
Trin 9
Jeg kopierer to ekstra spring ind i slutningen og gør dem mindre og kortere.
Overgangen passer stadig ikke, vi har genereret en dobbelt nøgleframe. Jeg skubber simpelthen de to frames sammen - det er godt, hvis Snapping er aktiveret undervejs.
Trin 10
Kurverne skal naturligvis være mindre og kortere end de foregående.
Jeg vil tilpasse kurverne, men opdager, at det stadig ikke er rigtigt, og der er stadig to nøgleframes. Jeg ser nærmere på det og ser, at problemet er, at de to ikke er på rammen.
Trin 11
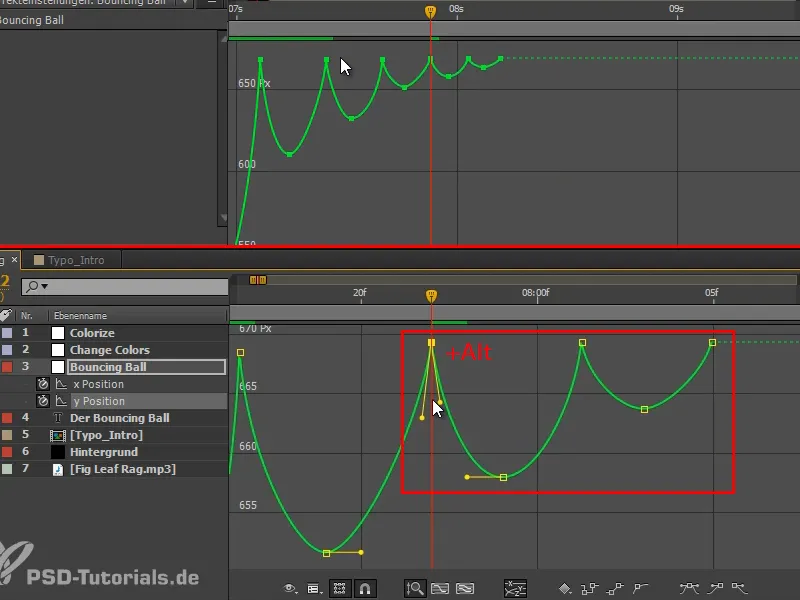
Nu er der en ramme, og jeg adskiller tangentene igen med Alt-tasten.
Igen gælder det: "Smukke kurver resulterer i en smuk animation". Så sørg altid for, at kurverne er pæne.
Finpudsningen kan nogle gange vare en time. Hvis man virkelig øver sig og aldrig har haft erfaring med det før, er det vigtigt at vide, hvad der er vigtigt.
Trin 12
Det ser allerede ret godt ud.
Vi kontrollerer altid, at alle nøgleframes virkelig er på en ramme, for det er altid en trussel.
Alt i alt var det det. Jeg vil arbejde lidt mere på det, da jeg ikke er helt tilfreds. Men i næste del ser I, hvordan det hele ser ud.
I har allerede fulgt processen meget nøje og ved nu, at det kan tage lang tid, før det egentlig passer. Jeg vil anbefale jer at investere tid, træne øjet og tilpasse kurverne skridt for skridt.
Tag jer virkelig tid, for det vil hjælpe jer betydeligt på sigt, hvis I arbejder omhyggeligt med denne øvelse. Det handler ikke kun om bolden specifikt, men generelt om animation og om at få en fornemmelse for bevægelse, hastighed, vægt osv. Det udvikler man kun gennem øvelse. Så prøv lidt forskelligt og vi ses i næste del af tutorialen "Squash & Stretch".


