Tekstur af græs i Photoshop er en alsidig og kreativ effekt, som bringer naturen ind i dine designs. Med Photoshop kan du opnå dette look med få klik. I denne vejledning viser jeg dig to spændende varianter: en realistisk græstekst med tekstureret 3D-look og en forenklet version for hurtige resultater. Uanset om du arbejder på en plakat, en invitation eller et socialt medie-post, vil du med disse teknikker kunne skabe en naturlig og livlig effekt på ingen tid.
Trin 1:
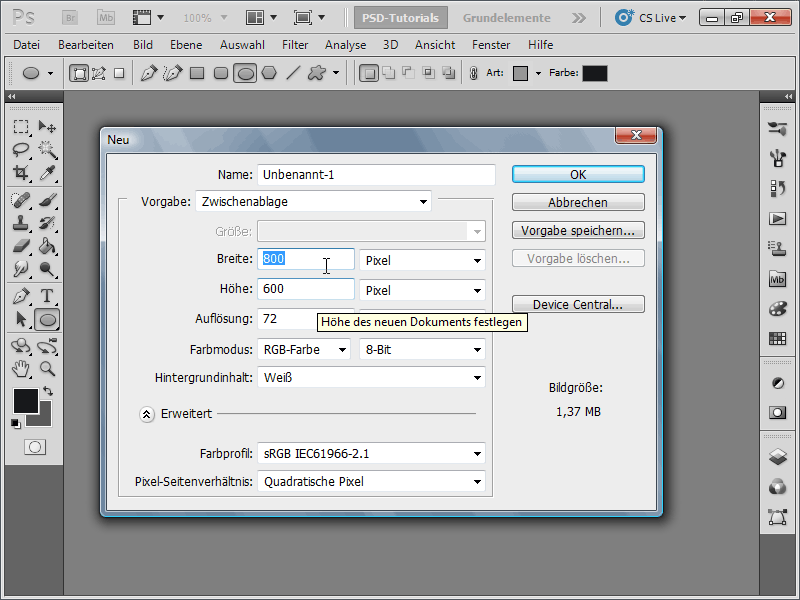
Først opretter jeg et nyt dokument; størrelsen er helt ligegyldig. Jeg vælger en meget lille størrelse på 800x600 pixel. Hvis man vil have denne effekt trykt, skal enheden ændres fra pixel til cm og opløsningen fra 72 til 300 pixels pr. tomme.

Trin 2:
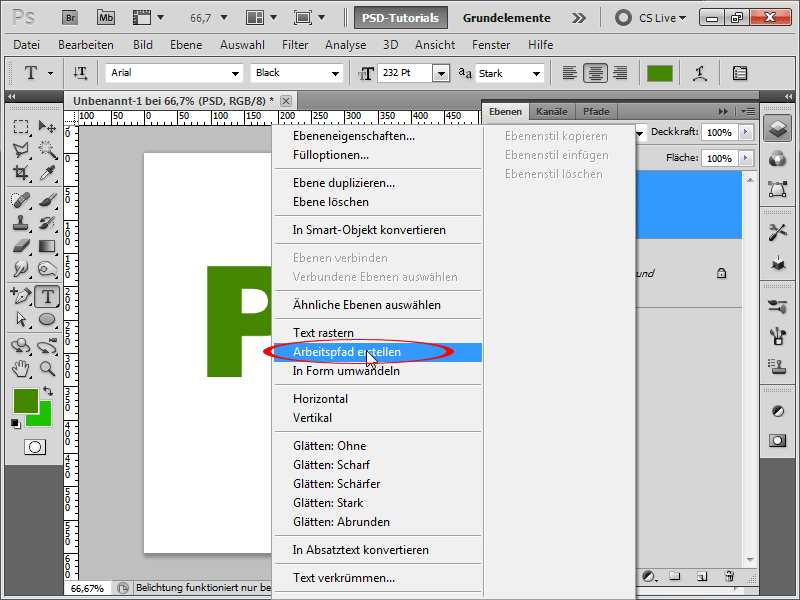
Nu opretter jeg en tekst med tykke bogstaver og opretter en arbejdssti (Højreklik på tekstlaget i lagpanelet).
Trin 3:
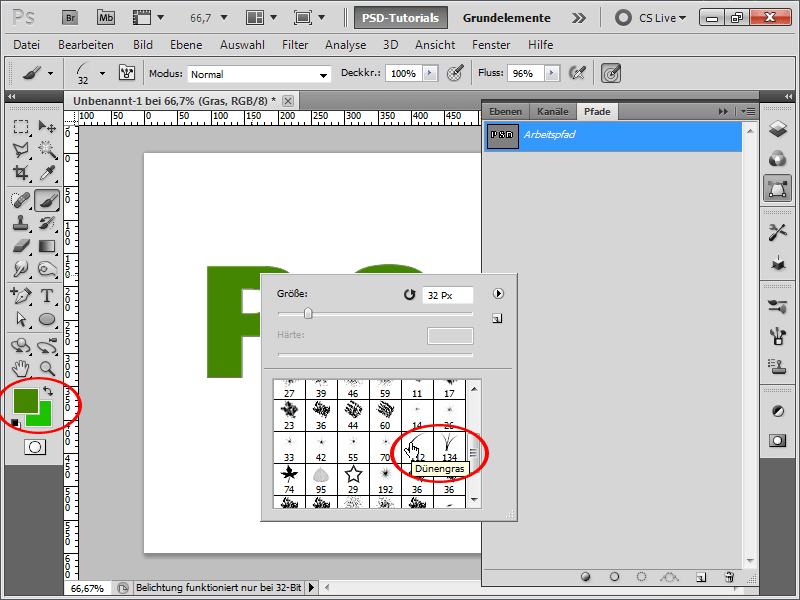
Derefter opretter jeg et nyt lag, griber penslen og vælger dunegræs-spidsen som penselspids. Jeg ændrer forgrund- og baggrundsfarven til to forskellige grønne nuancer.
Trin 4:
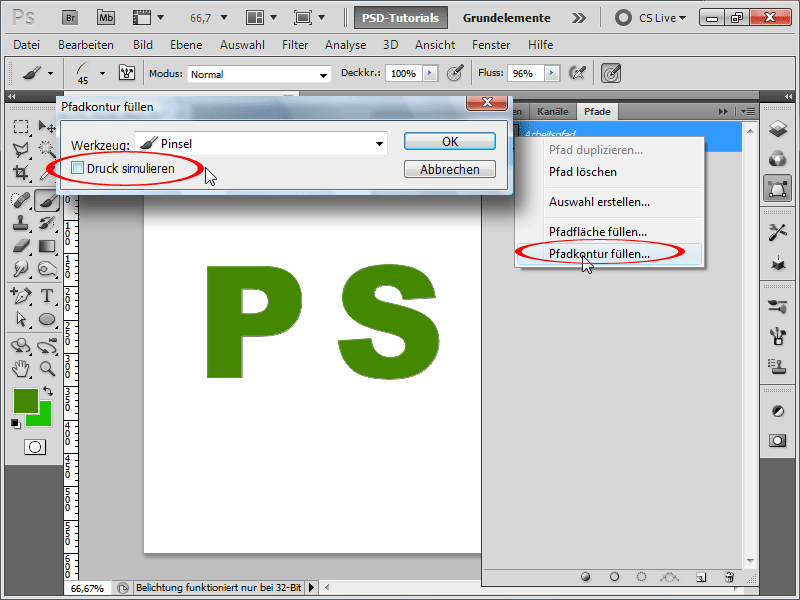
Derefter højreklikker jeg på min arbejdssti i stiftpanelet og vælger Udfyld sti med stift. Derefter vises en dialog, hvor jeg ikke sætter fluebenet ved Simuler tryk.
Trin 5:
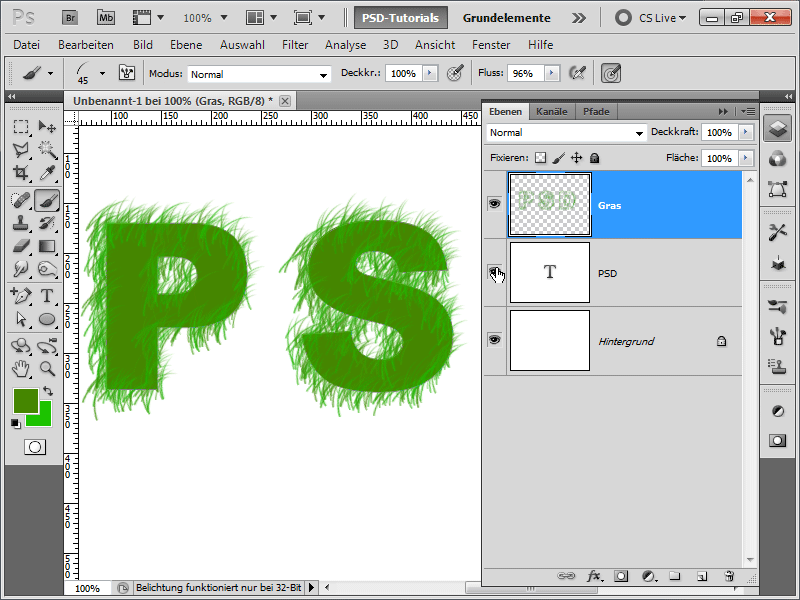
Resultatet ser sådan ud:
Trin 6:
Når jeg skjuler tekstlaget, er der kun græspenselstrukturen tilbage. Denne kan jeg selv udfylde med penslen.
Trin 7:
Med en maske eller en viskelæder kunne jeg fjerne områder med græsspidsen igen. Men det er ikke rigtig overbevisende, især fordi jeg helst vil have græsspidsen altid yderst, hvilket ikke er tilfældet.
Trin 8:
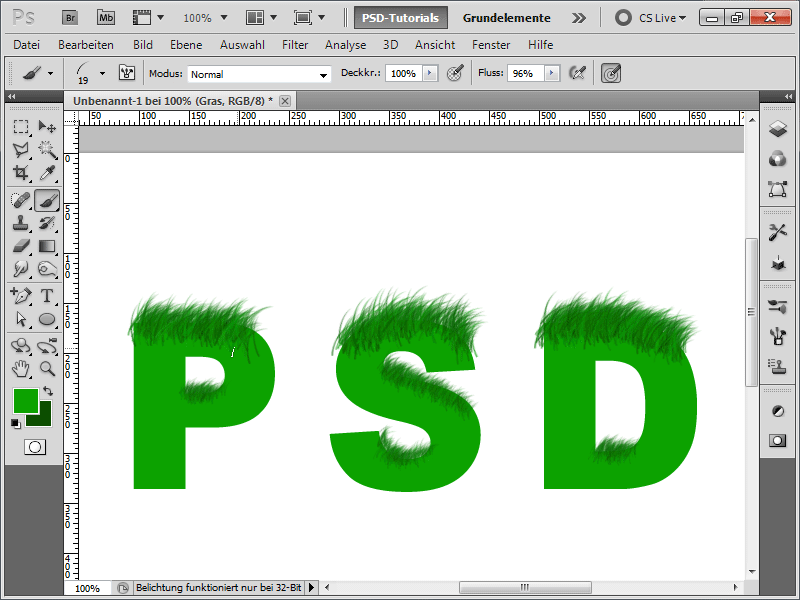
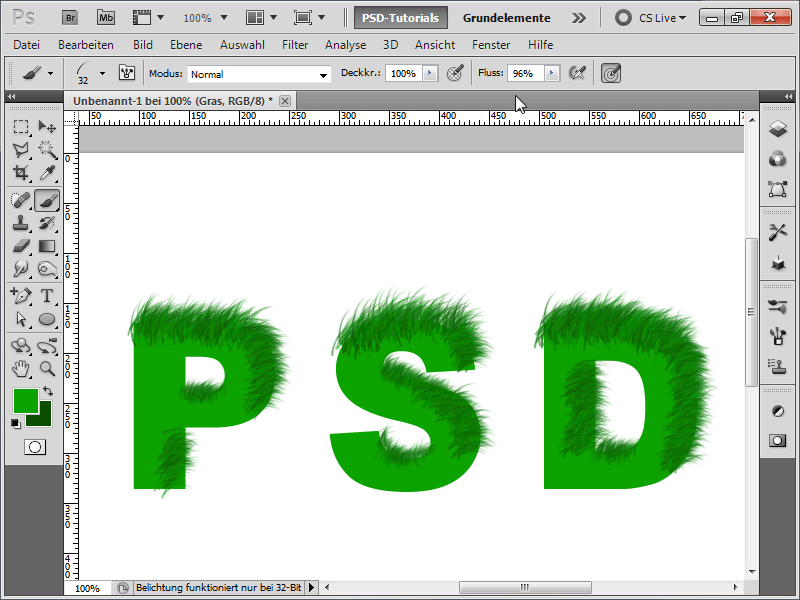
Derfor kommer her min foretrukne metode: Først maler jeg kun de øverste områder over mit tekstlag med min pensel.
Trin 9:
Derefter formindsker jeg penselspidsen og udfylder de nedre områder:
Trin 10:
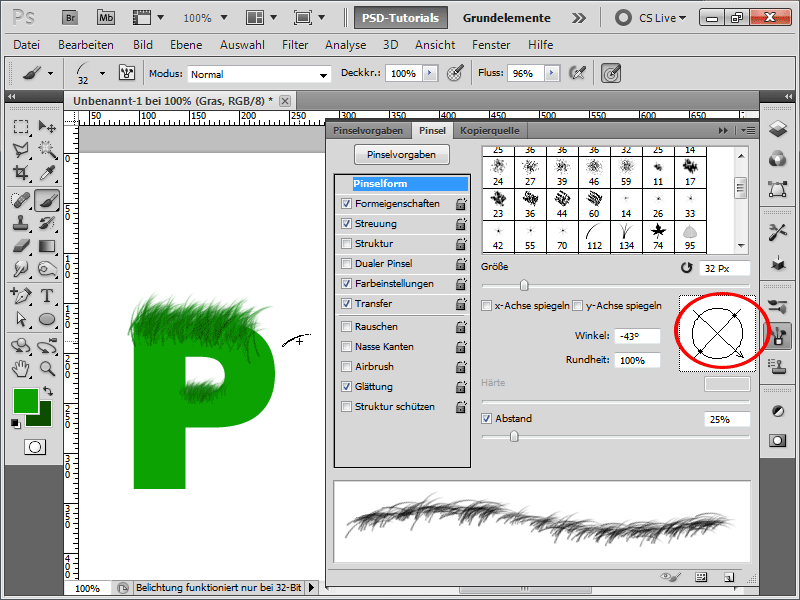
Med F5 åbner jeg min penselindstillinger og drejer penslen yderligere til højre.
Trin 11:
Nu maler jeg alle områder til højre med penslen.
Trin 12:
Derefter drejer jeg let på penslen igen, og så males områderne, der er nedadrettede:
Trin 13:
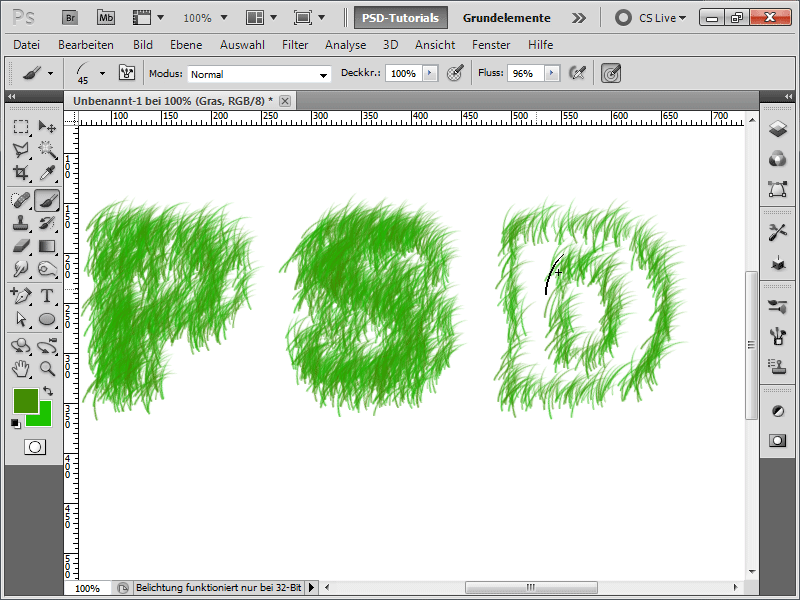
Så, drejet en gang mere, og mine bogstaver er næsten færdige. I hvert fald er konturerne perfekt udfyldt. Nu mangler kun indholdet.
Trin 14:
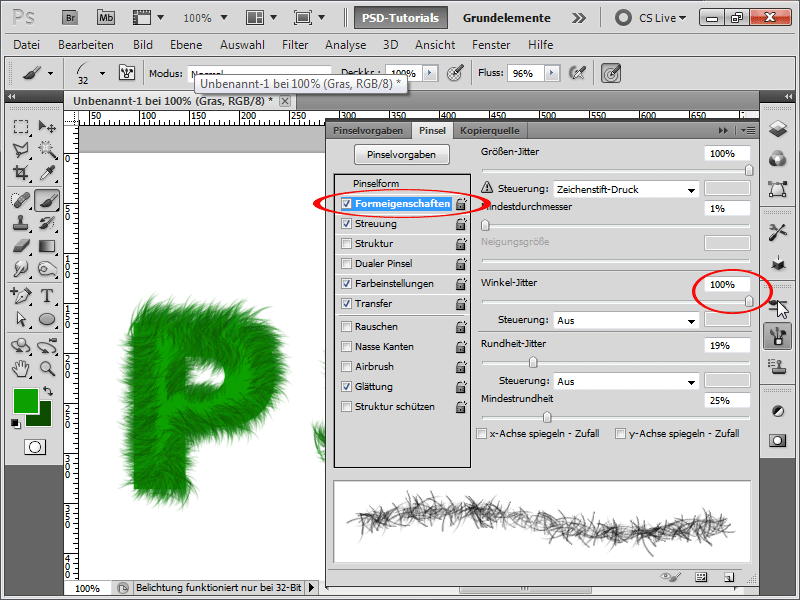
For at græsset ikke kun går i en retning i indholdet, stiller jeg winkel-jitter i penselindstillingerne til 100%.
Trin 15:
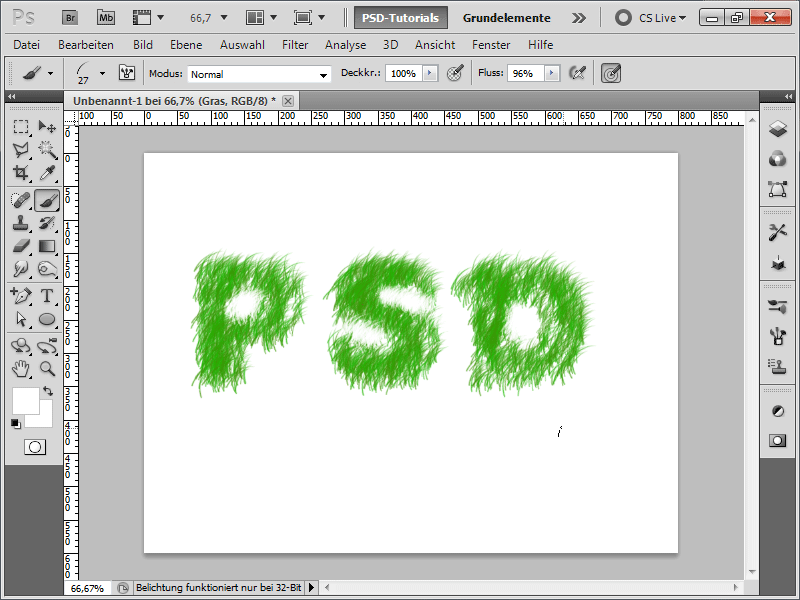
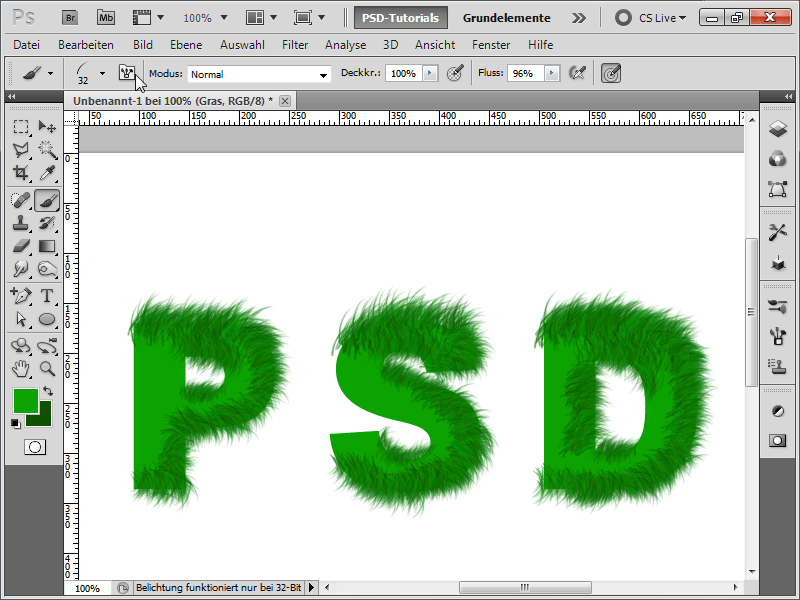
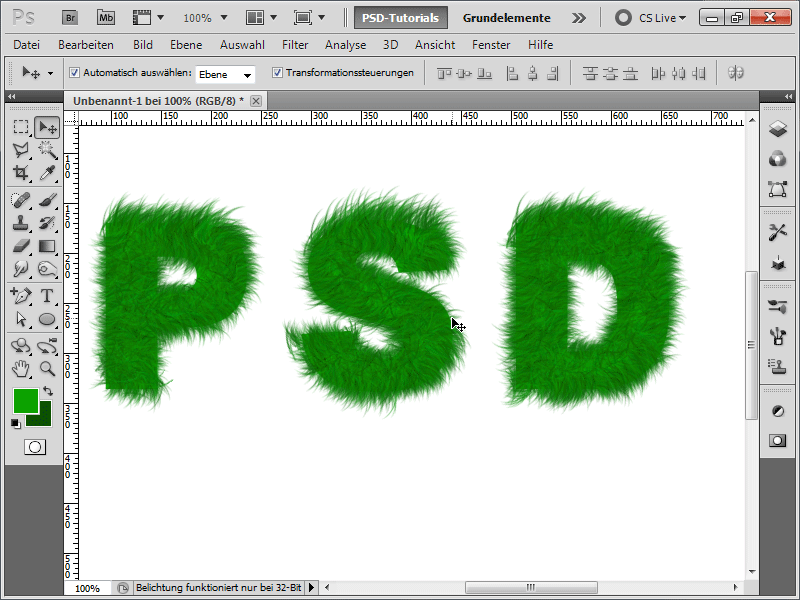
Resultatet ser nu sådan ud:
Trin 16:
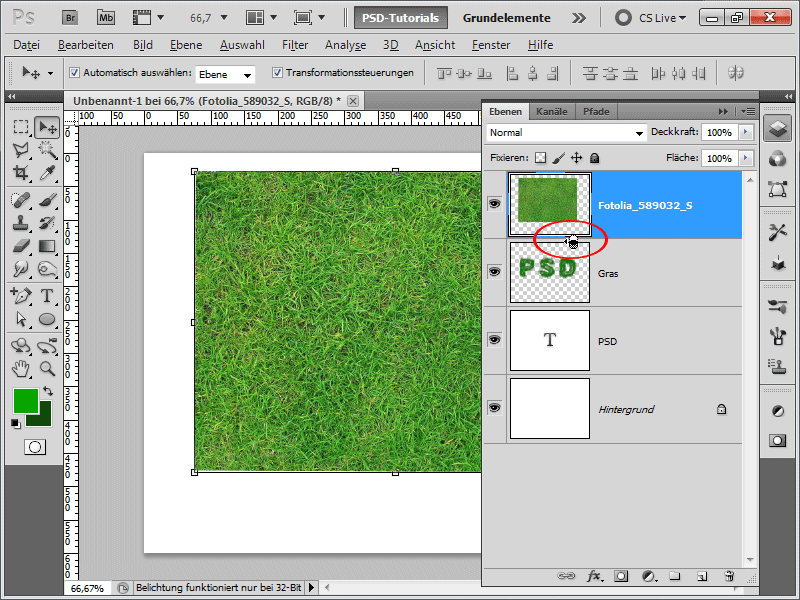
Hvis dette er for urealistisk for dig, har jeg følgende tilgang: Jeg begynder med at uploade et græsfoto. Jeg indsætter det direkte over min græslag og klikker imellem med trykket Alt-tasten.
Trin 17:
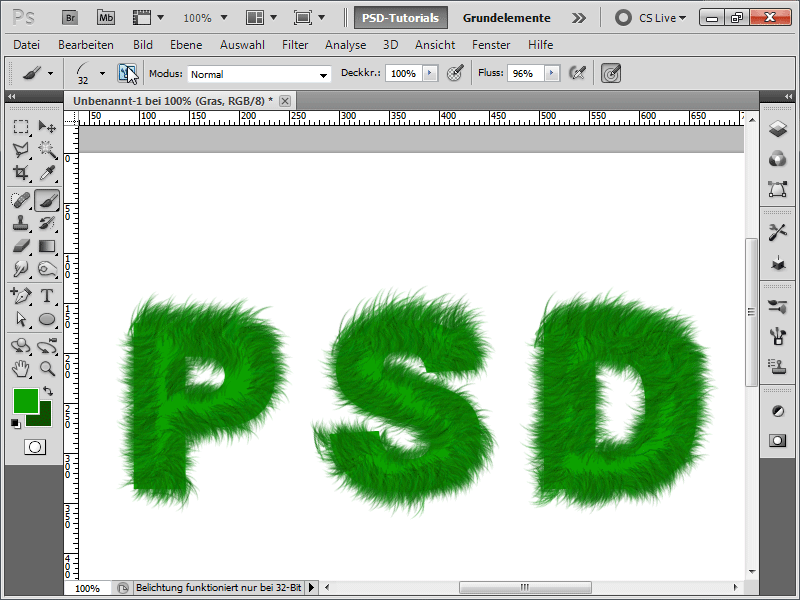
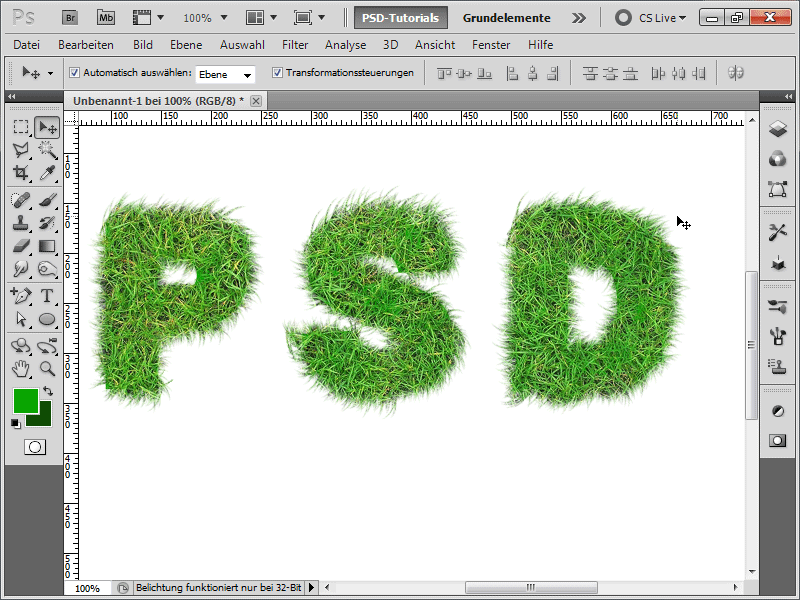
Nu dannes der en klipmaske, og billedet påvirker kun det underliggende lag. Ser det ikke straks mere realistisk ud?
Trin 18:
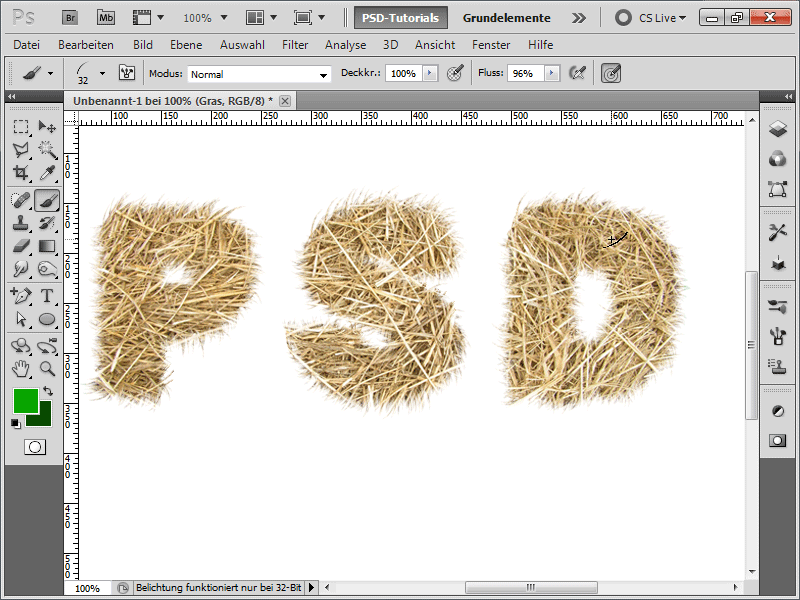
Dette fungerer i øvrigt med enhver type foto. Lad os her bruge et stråbillede som eksempel.
Trin 19:
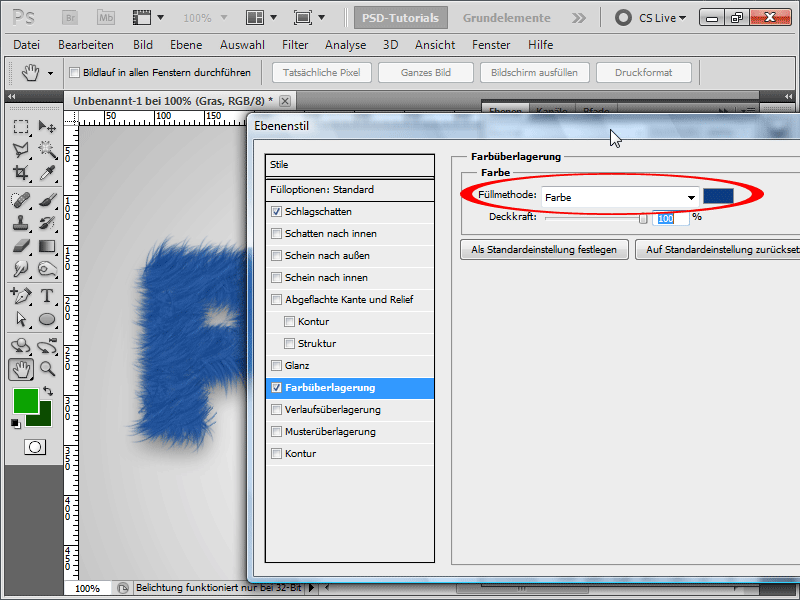
Hvis jeg skjuler billederne og i stedet tilføjer en skygge til mit græslag samt en farveoverlægning, kan jeg hurtigt lave det om til en monster-duskede tekst.
Trin 20:
Derefter tilføjer jeg en grå-til-hvid radialgradient i baggrunden, og så ser det hele ret pænt ud:
Trin 21:
Det gode er, at jeg når som helst kan tilføje nye streger med min græspensel i græslaget.
Trin 22:
Og her er det hele i halmvarianten:


