I denne vejledning vil vi se på de to nye tags. I arbejdsmaterialerne finder du vores fælles udgangspunkt med dokumentet "PSD_C4D_R16_Interaktivitaet_start.c4d".
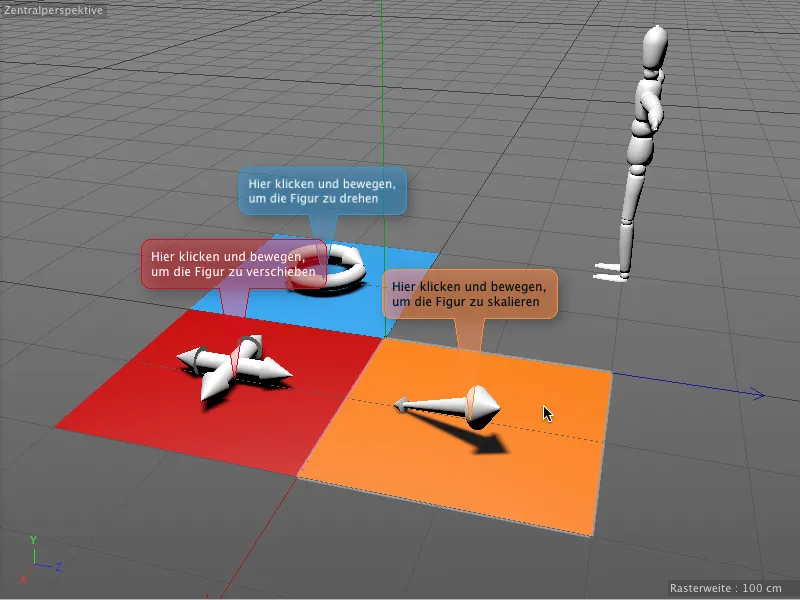
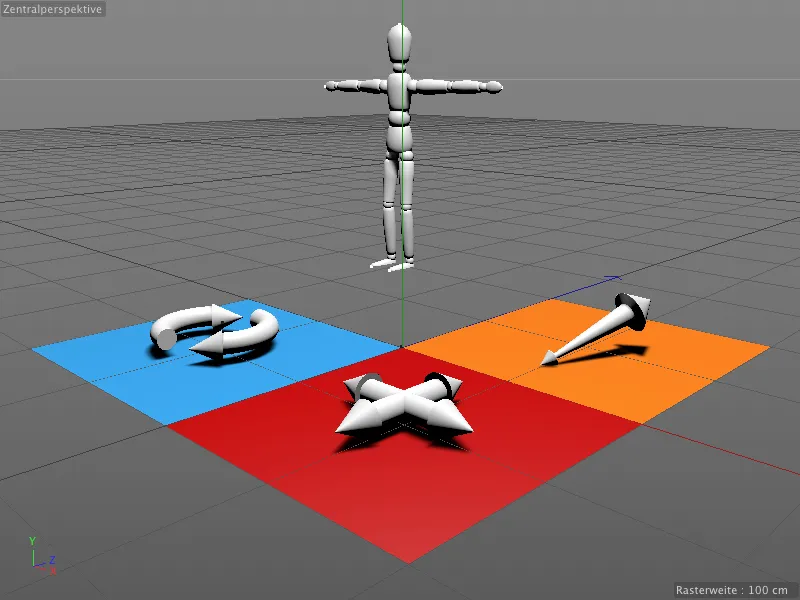
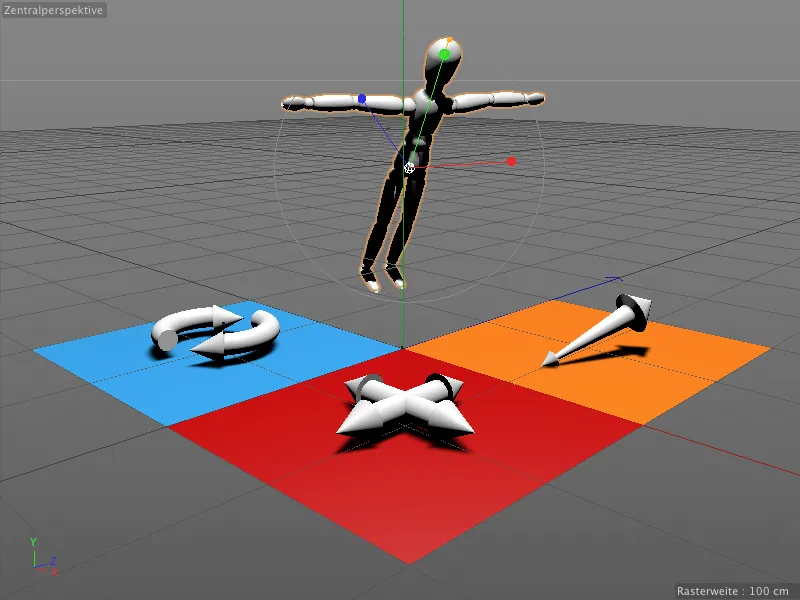
Foran det velkendte figur-objekt er der tre farvede felter, hver besat med en af de grundlæggende redskaber rotation, flytning og skalering som en simpel 3D-figur. Med interaktion-tagget vil vi nu lære disse felter at udføre disse opgaver for figur-objektet.
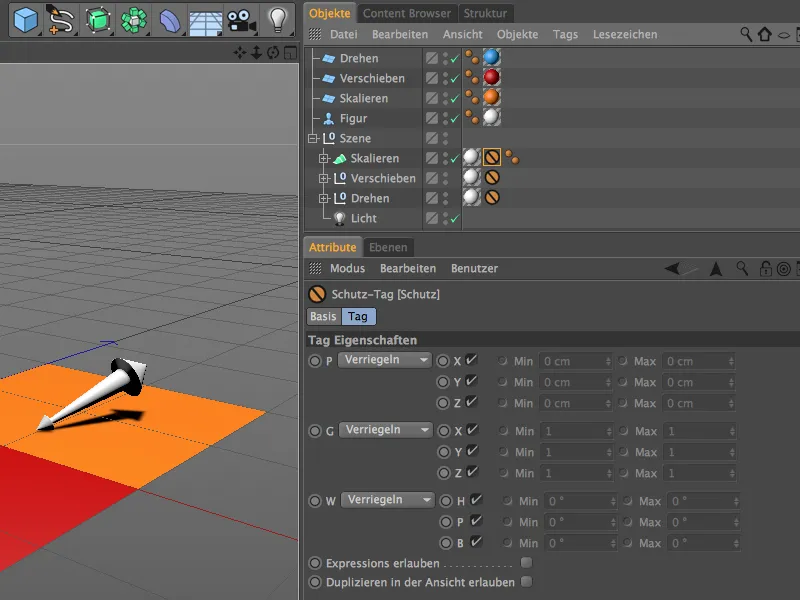
For at sikre, at kun de tre farvede felter reagerer på vores redigeringer, har de 3D-figurer, der er placeret på dem, alle et beskyttelsestag, der beskytter dem mod utilsigtede ændringer.

Interaktiv styring med interaktion-tagget
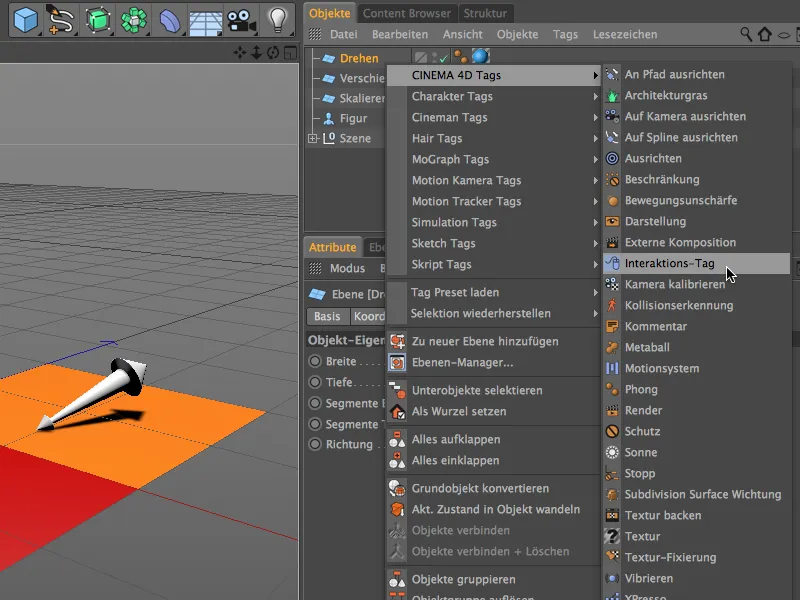
Vi starter med det blå roterings-felt. For at dette objekt kan reagere på vores input, tildeler vi det interaktion-tagget via højreklik-menuen under CINEMA 4D Tags.
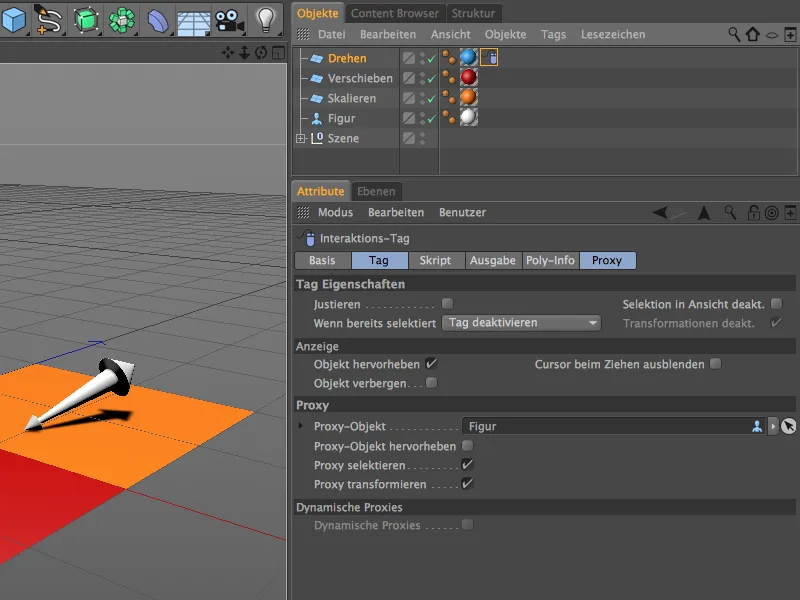
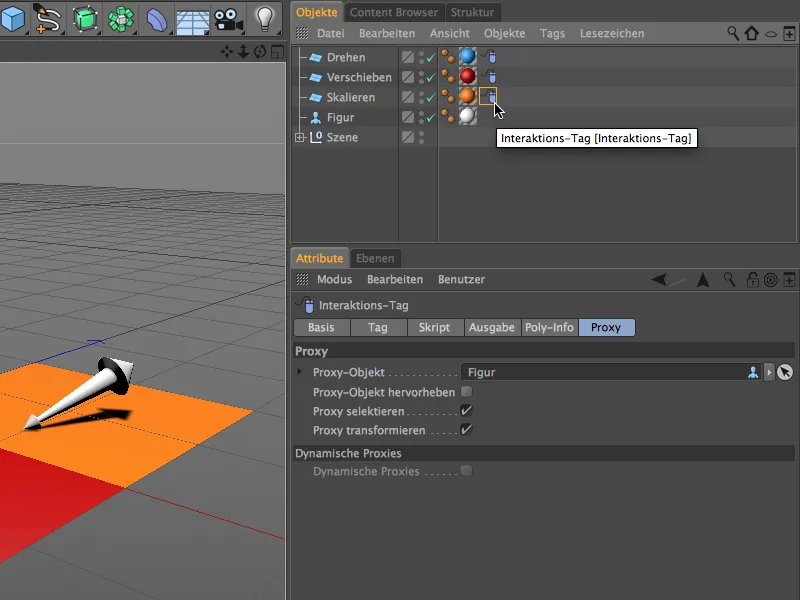
I indstillingsdialogen for interaktion-tagget er vi først og fremmest interesseret i de to sektioner tag og proxy. Der skal vi sikre os, at indstillingen Justér er deaktiveret, ellers vil vi justere det blå felt hver gang vi foretager en ændring. Vores interaktive styring vil desuden kun fungere, hvis objektet ikke er markeret. Takket være automatisk justeringsfunktion er dette heller ikke nødvendigt.
På proxy-siden bestemmer vi, hvilket objekt der skal modtage styringskommandoerne. I vores tilfælde er det figur-objektet, så vi trækker det fra objektlederen til feltet proxy-objekt.
Sektionerne output og poly-info er designet til at indsamle og give information om indtastninger, positioner osv. til videre behandling. Da vi videresender vores redskabsindtastninger direkte og ufiltreret til proxy-objektet, behøver vi ikke at foretage nogen tilpasninger her.
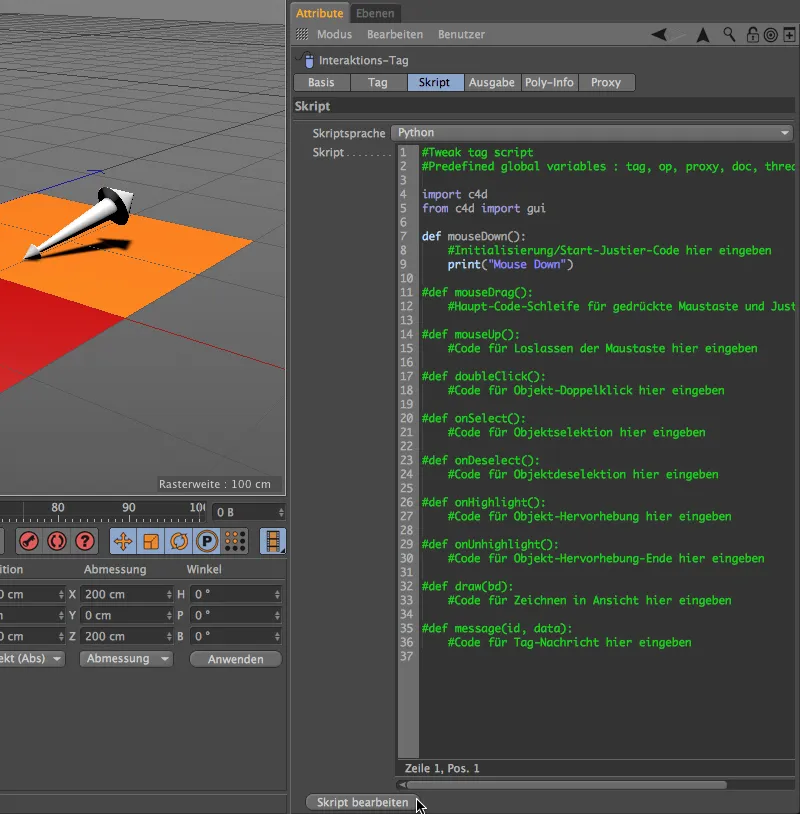
For at videregive styringsinformation kræves et lille skript, som vi angiver i feltet script. Vi vælger Python som scripting-sprog.
Efter denne indtastning foldes et felt kaldet script ud, hvor vi finder de almindelige museinputkommandoer, som vi også møder ved programmering af internetsteder og -applikationer, f.eks.
For at redigere skriptet fra indstillingsdialogen i skript-editoren klikker vi på knappen rediger script nederst.
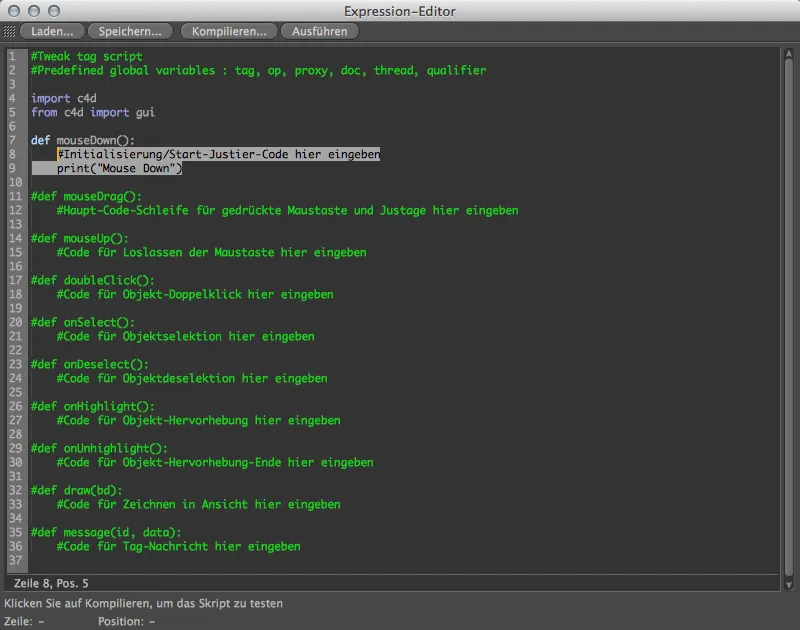
Der åbner sig en udtryks- eller skript-editor, som giver os langt flere muligheder for indtastning og test af skriptet. De fleste af indtastningsløkkerne er deaktiveret ved hjælp af firkanten # i starten; for vores eksempel behøver vi kun de allerede aktiverede mouseDown()-linjer.
Ved begivenheden mouseDown() skal opkaldet og udførelsen af roteringsredskabet finde sted i stedet for pladsholderlinjerne. Til dette formål sletter vi først de linjer 8 og 9 i skriptet, som vi ikke har brug for.
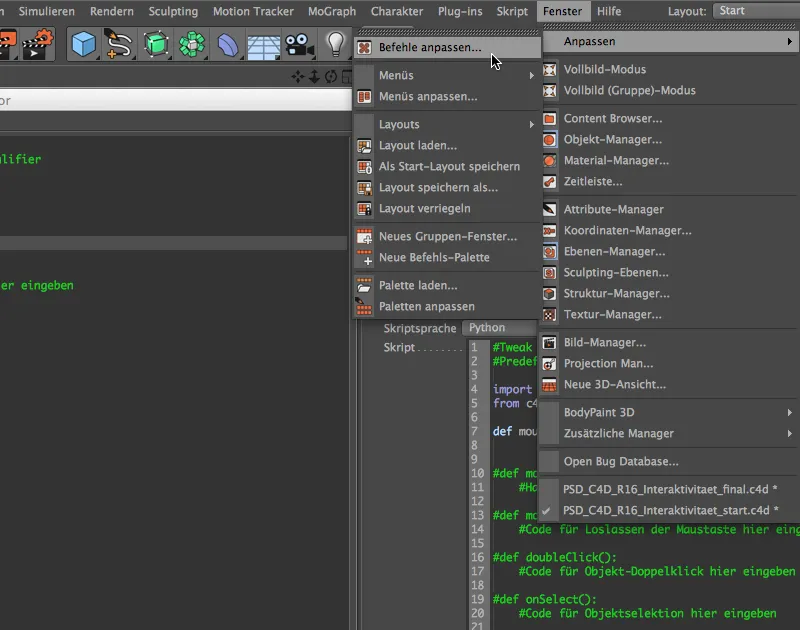
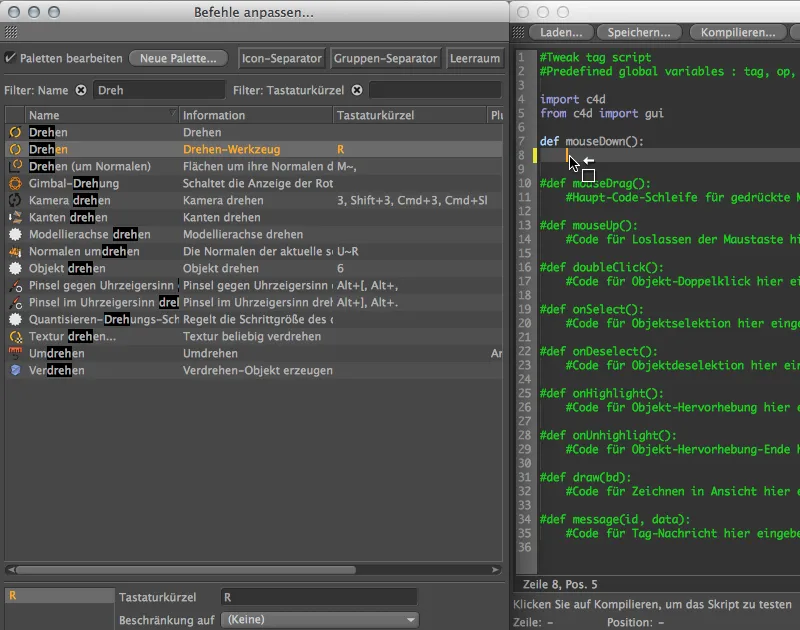
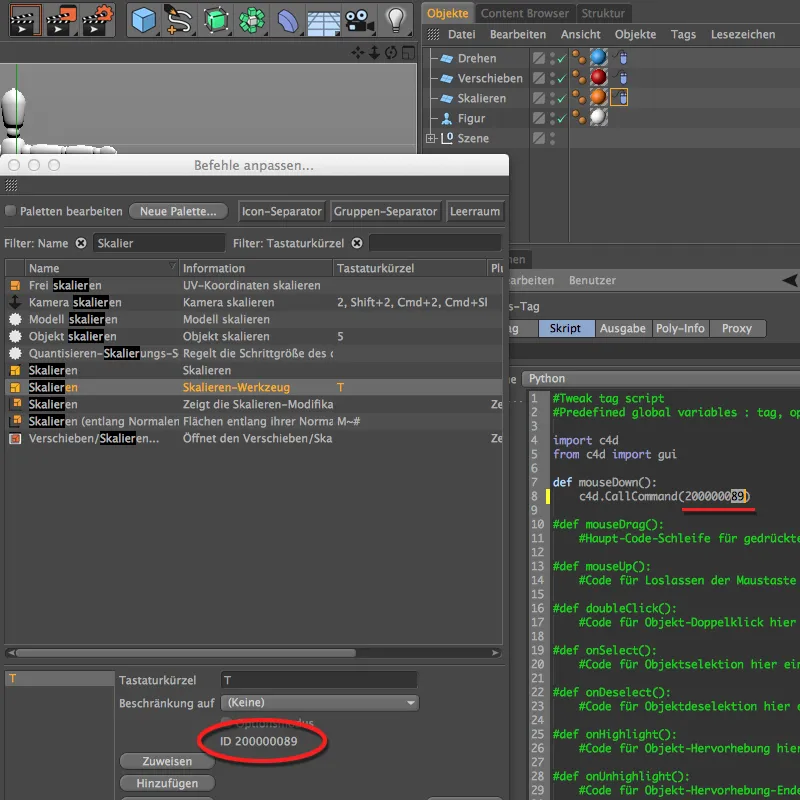
For at finde den rigtige kode til roteringsredskabet søger vi yderligere på vindue>tilpas>tillad kommandoer… i tilpasningsmenuen efter i kommandolederen.
Der finder vi efter at have indtastet de første bogstaver i ordet "roter" i filtrér: navn roteringsredskabet som en post. Nu skal vi blot trække roteringsredskabet fra kommandolederen med træk og slip til linje 8 i vores skripteditor.
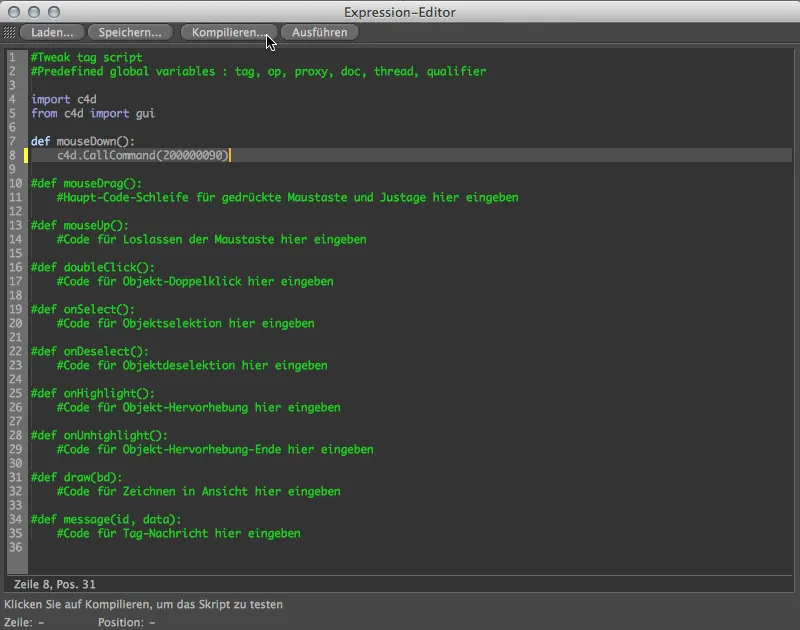
Opkaldet af roteringsredskabet med tilhørende kommando-ID er allerede indsat i vores mouseDown()-begivenhed. For at være på den sikre side og kontrollere, om skriptet er korrekt, klikker vi stadigvæk på knappen Kompiler…
… og den grønne markerede linje informerer os om, at der ikke er nogen fejl i vores skript. Ikke kun skriptet, men også interaktions-tagget er således færdigkonfigureret. Vi kan straks gentage det for de to andre styringsobjekter, da taggene kun adskiller sig i denne ene kommando-ID i mouseDown()-begivenheden.
Vi kan derfor lukke udtrykseditoren og duplikere interaktions-tagget til de to andre styringsobjekter i objektlederen ved at trække det med holdt Ctrl-tasten.
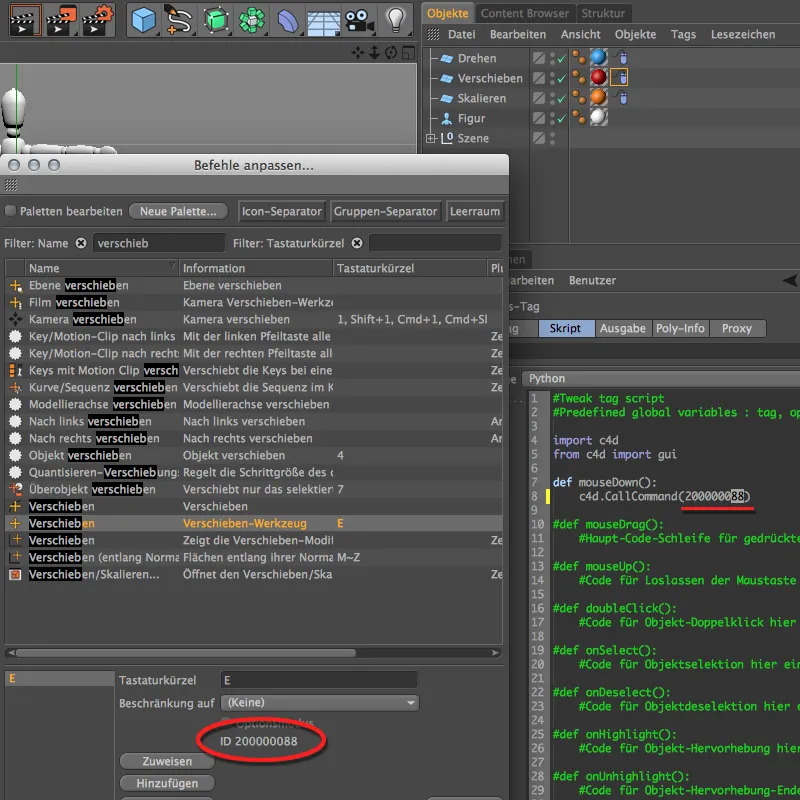
Tilpas nu de to duplicerede interaktions-tags til de andre styringsobjekter. I kommando-manageren findes flytteværktøjet hurtigt.
Nu kan vi enten slette den relevante linje i skriptet og indsætte den igen, eller simpelthen skrive den anden kommando-ID i koden. Den vises, når den tilsvarende kommando er valgt, i den nedre del af kommando-manageren. De sidste to cifre påvirkes, så kommando-ID'en for flytteværktøjet slutter på "88".
Det samme gælder for skalering-værktøjet. Dets kommando-ID slutter på "89", så vi skal ændre de sidste cifre i skriptet for interaktions-tags til dette tal. Der er ikke mere at være opmærksom på, når du tilpasser interaktions-tags til styringsobjekterne.
Nu kan vi endelig teste vores interaktive scene. Vær opmærksom på, at intet objekt i scenen er markeret, og sæt musen i en af de tre farvede felter. Mens du holder venstre museknap nede og flytter musen, ændrer du figuren-objektet med de tilhørende grundlæggende redigeringsværktøjer dreje, flytte eller skalere.
Nu er vores færdige, interaktive scene ikke nødvendigvis selvforklarende. Med de nye kommentar-tags fra frigivelse 16 kan vi dog hurtigt integrere en lille hjælp.
Bemærkninger i editoren med kommentar-tags
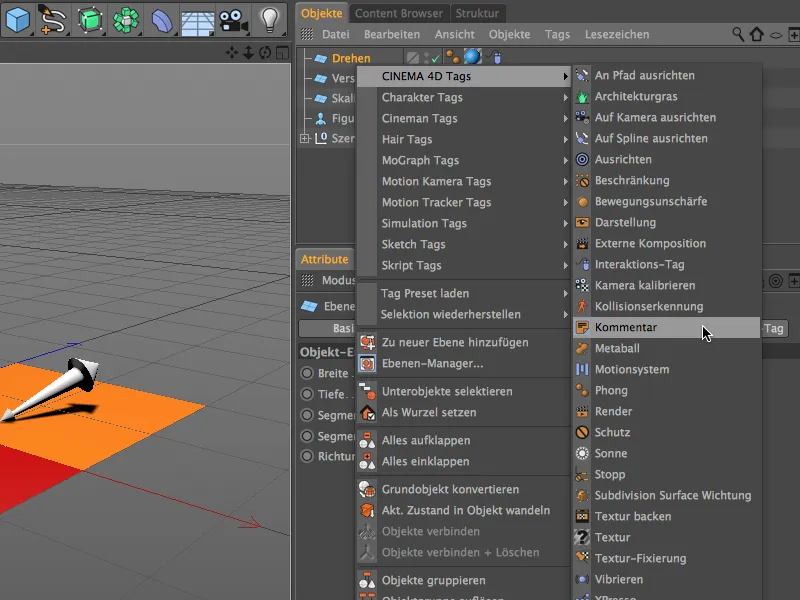
Også kommentar-tags findes under CINEMA 4D tags i context menuen ved at højreklikke. Vi tilknytter det direkte til det objekt, der skal bære bemærkningen.
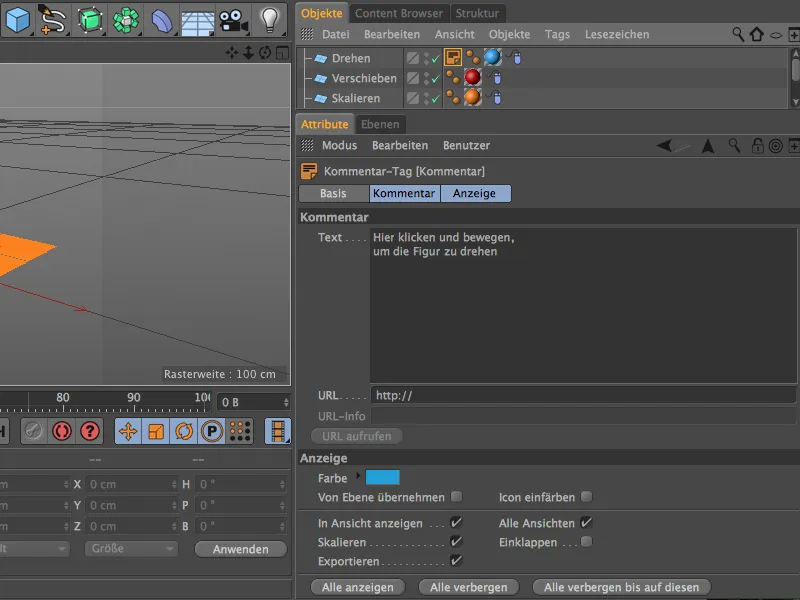
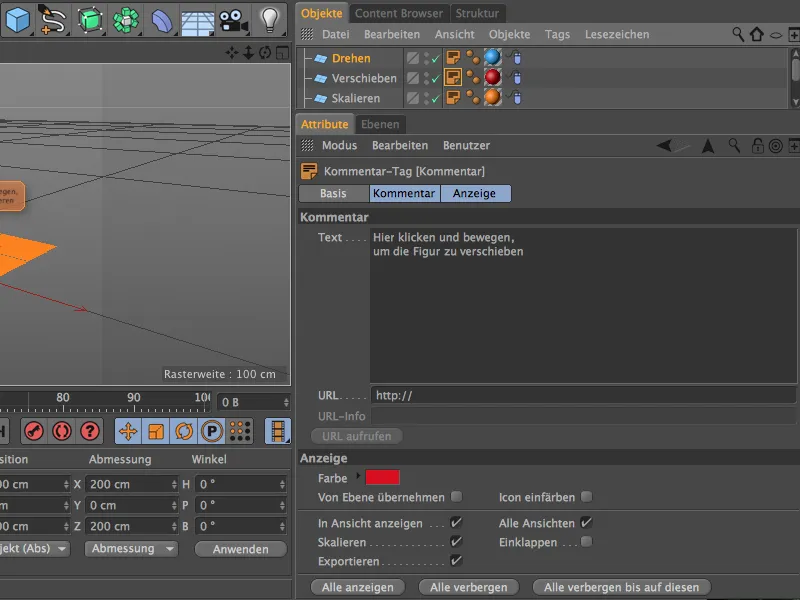
I indstillingsdialogen for kommentar-taget kan vi nu indtaste en tekst på kommentarsiden og endda et link via URL. Længere tekst kan enten manuelt gøre linjeskift i tekstfeltet eller også minimere det med muligheden for fold ud på visningssiden. Her finder vi også nogle parametre til design og visningsindstillinger for kommentar-tags. Jeg har tilpasset kommentar-taget til vores dreje-styringsobjekt farvemæssigt.
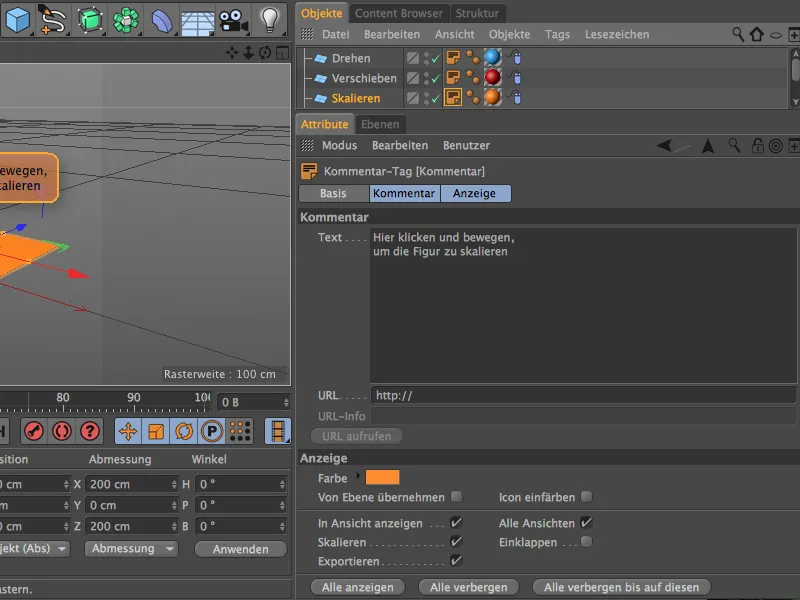
Kommentar-taget til det blå dreje-styringsobjekt bruger vi nu som basis for de to andre styringsobjekter. Vi duplicerer det ved at flytte det med Ctrl-tasten i objekt-manageren og tilpasser teksten og farven tilsvarende for flytte-styringsobjektet …
… samt for skalere-styringsobjektet.
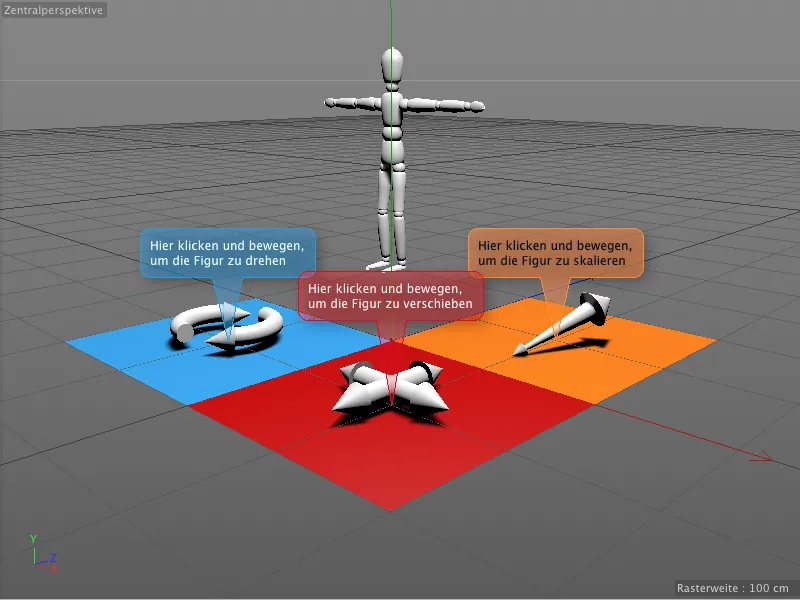
Nu er vores scene udstyret med de nødvendige bemærkninger, så styringen af figuren-objektet gennem de tilsvarende felter bør være tydelig.
Bemærkningerne i kommentar-tags er knyttet til objekterne og er altid letlæselige, selv når visningen eller perspektivet ændres.