Med animationen af bouncing balls er vi nu tilfredse. Men det skal stadig sprænge til sidst, og en anden bold skal falde ned, hvor man kan se stien.
Egentlig handler det om de inbetween-poser, man tidligere ville have tegnet, som jeg stadig gerne vil vise. Derfor sprænger den originale bold, og den første stiændring kommer ind.
Trin 1
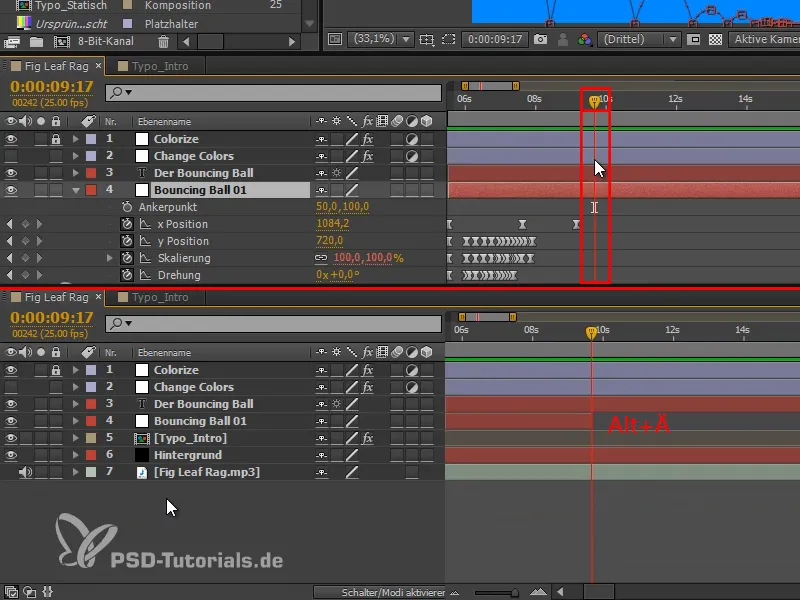
Man kan få bolden til at sprænge ret hurtigt ved simpelthen at skjule laget. Alt+Ä er genvejen til Skjul lag og en af de bedste tricks til at lade objekter forsvinde fra det ene øjeblik til det andet.

Trin 2
Men vi vil ikke bare lade bolden forsvinde, den skal faktisk sprænges effektfuldt. Det eneste, der skal forblive, er små sprøjt udad i objektets farve.
Disse sprøjt kan oprettes på forskellige måder. Jeg har en meget enkel metode til jer:
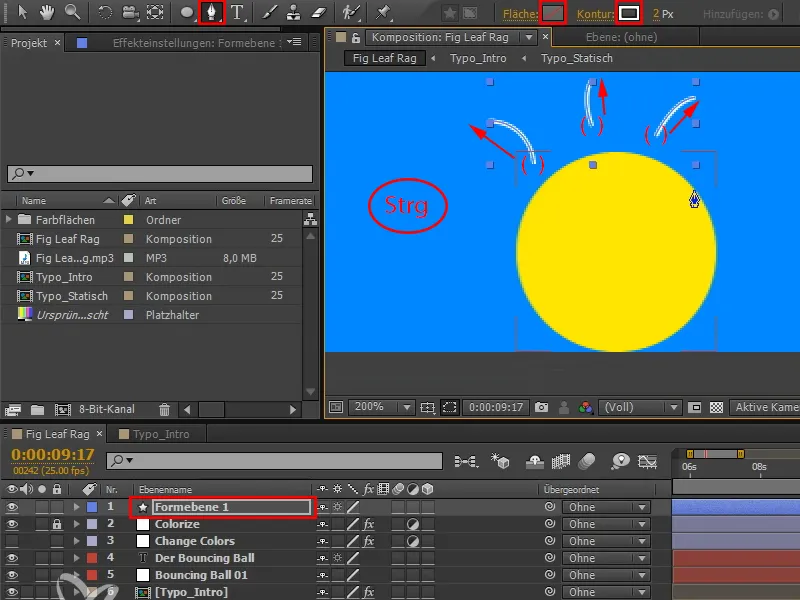
Jeg bruger pen-værktøjet og et form lag uden udfyldning, kun med hvid kontur, da vi derefter vil være under "Colorize"-laget.
Ingen lag må være valgt eller kun laget "Form lag 1". Derefter klikker jeg en gang på billedet og trækker stien, som jeg vil have den. Derefter klikker jeg et sted med trykket Ctrl-tasten og så er denne sti færdig.
Klik, træk, Ctrl+klik.
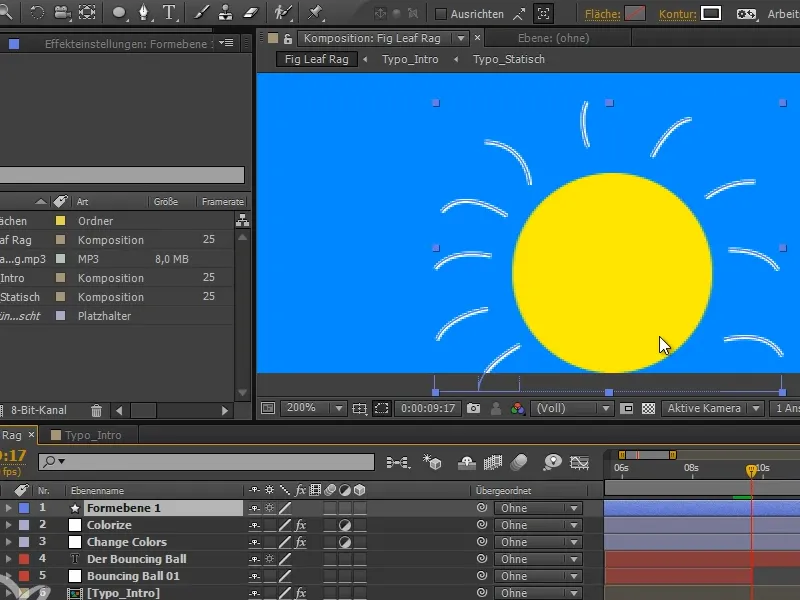
Sådan tegner jeg alle små sprøjt. Det går meget hurtigt.
Trin 3
Med V kan jeg efterfølgende flytte individuelle stier.
Den største udfordring er, at man skal oprette disse stier for hvert enkelt objekt igen, for de skal jo også passe til objektets form. Man kan ikke bare bruge disse streger universelt til hvert objekt, for en cirkel sprænger på en anden måde end en langstrakt skrift. Med denne teknik her fungerer genoprettelsen dog ret godt og hurtigt.
Stregerne må også gerne være uregelmæssige, for det er mere eller mindre en tilfældig begivenhed, at bolden sprænger på denne måde.
Trin 4
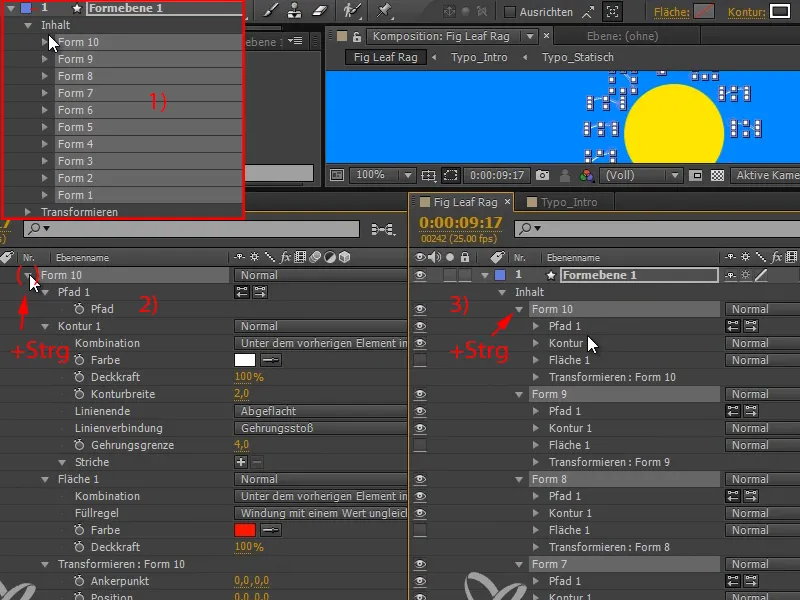
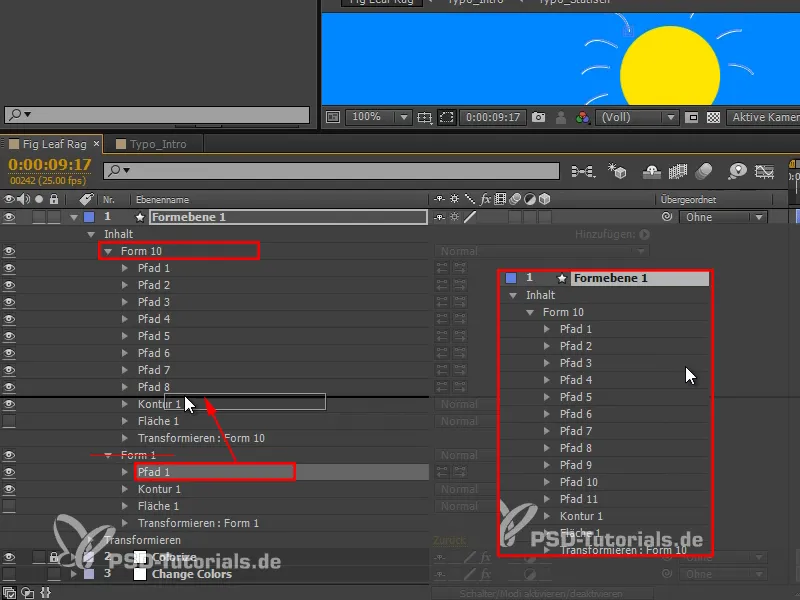
Jeg folder "Form lag 1" ud, og der har vi mange former, der hver har deres egne stier.
Men vi har brug for alle stier i en form. Derfor skal vi folde alt ud og tilføje i overensstemmelse hermed.
Jeg markerer alt (Form 1 til Form 10) (1). Derefter trykker jeg på Ctrl-tasten og åbner en sti, hvilket får alle elementerne til at folde ud til det sidste hierarki niveau (2).
Hvis jeg nu lukker alt sammen igen med trykket Ctrl-tasten og derefter åbner alt igen med Ctrl, har jeg kun foldet den første lag ud overalt, resten er foldet ind (3).
Trin 5
Nu flytter jeg alle stier under en form (her: "Form 10") og sletter derefter de andre lag (her: "Form 1" til "Form 9").
Da der åbenbart er gået en sti tabt under flytningen, tegner jeg denne og - fordi der er plads - en ekstra sti ind i billedet og flytter stierne som lige før til "Form 10".
Trin 6
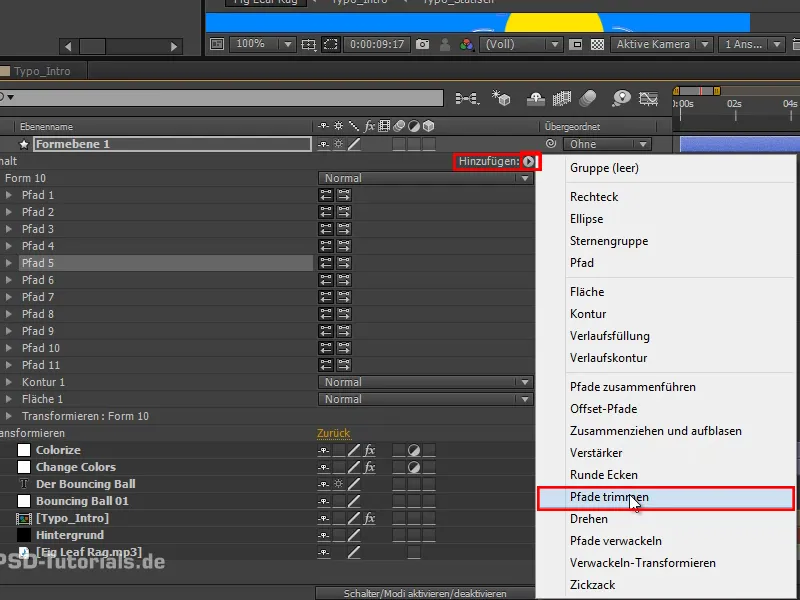
Nu har vi en gruppe, som vi kan anvende en effekt på: Stier trimmes.
Trin 7
Derved får vi nøjagtigt de egenskaber, vi tidligere havde ved maleri animation eller også ved straks-effekten, nemlig Begyndelse og Slut.
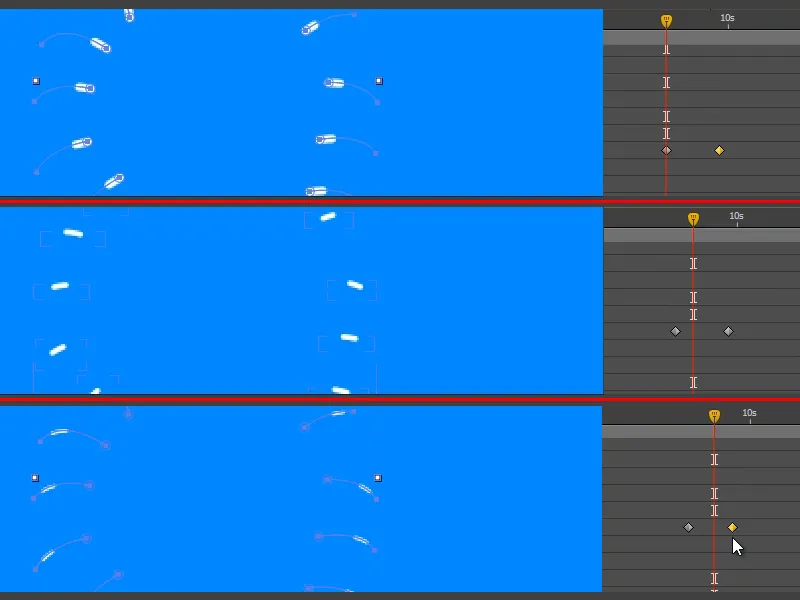
Jeg kan med Slut flytte alle streger fra hinanden. Så jeg animerer Slut fra 0 til 100 på fem frames..webp?tutkfid=69683)
Trin 8
Og det samme med Begyndelse på nøjagtigt samme måde, hvilket er nok, hvis jeg kopierer og indsætter Slut-keyframes.
Begyndelse og Slut har altid samme værdi.
Jeg ser intet lige nu, men hvis jeg flytter Begyndelse en frame frem, får vi små streger, der bevæger sig langs stien..webp?tutkfid=69684)
Trin 9
Jeg har en kontur for alle stier.
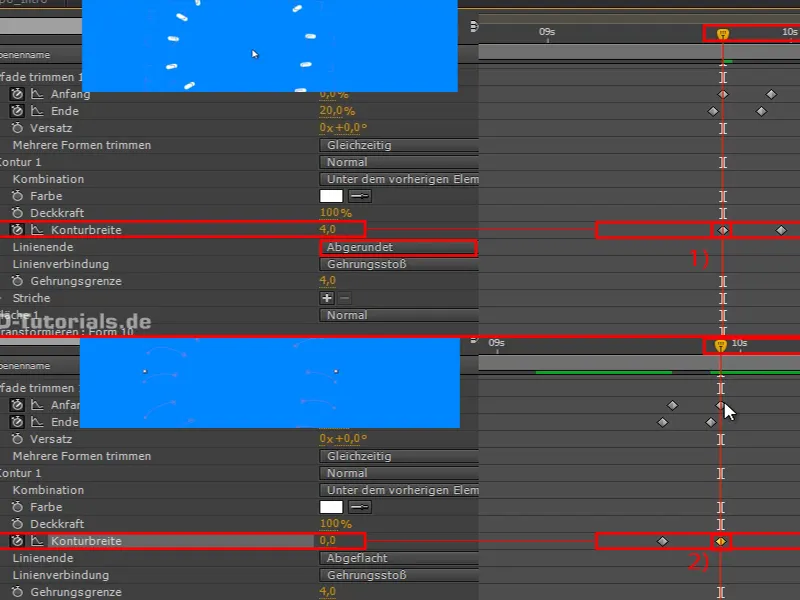
I begyndelsen kan det hele være lidt tykkere. Jeg indstiller Konturbredde til 4 og Afrundet, så vi får virkelig flotte afrundede former, der næsten minder om gnister (1).
Stregerne skal blive mindre udadtil og derefter helt forsvinde. Så jeg sætter Konturbredde til nul ved slutningen (2).
Når vi kigger på dette, har vi disse punkter, der bliver tyndere og mindre mod ydersiden.
Trin 10
Du kan kopiere denne animation og skal næste gang, du vil have noget til at sprænge, blot male nye stier i den. Trim stier og kontur behøver du ikke røre ved længere.
Jeg flytter "Formlag 1" ned under "Farvelæg"-laget, så stregerne også bliver gule.
Derefter beskærer vi laget ned til det område, hvor det er synligt. Vi gør dette igen med Alt+Ø og Alt+Æ..webp?tutkfid=69687)
Trin 11
Vi ser på det og bolden sprænges smukt. Dog sker det ret uventet. Det kan gøres bedre.
Tænk på Disney-reglerne: Anticipation. Dette princip betyder for eksempel, at man bøjer sig ned, før man hopper op.
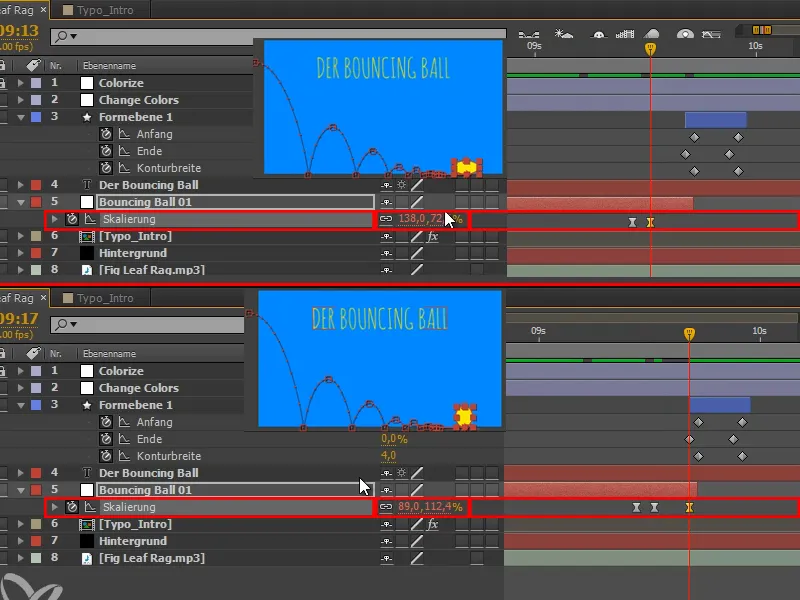
Lige før bolden forsvinder, når den sit personlige zenit. Så vi squash og strækket den, som om den lige rystede sig, før den forsvinder.
Og I vil se: Det gør en stor forskel!
Trin 12
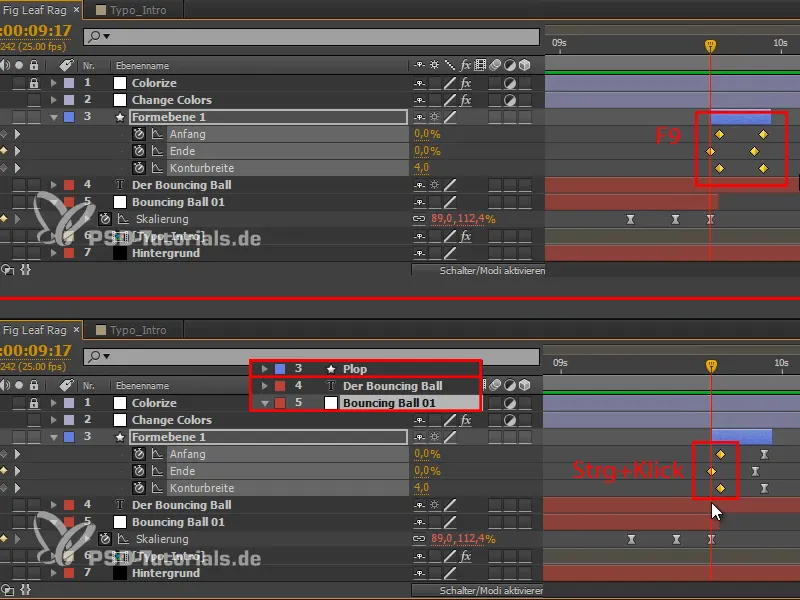
Vi vælger denne og tilføjer Easy Ease med F9.
Vi ser det og finder ud af, at det i starten alligevel ikke skal være Easy Ease. Med Ctrl+klik kan vi annullere Easy Ease.
Jeg omdøber også "Formlag 1" til "Splat".
Trin 13
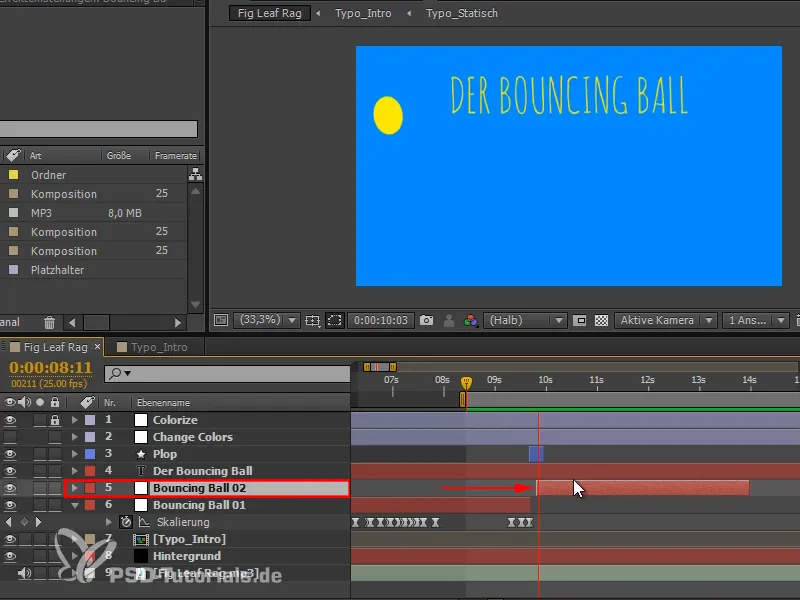
Vi duplicerer laget "Bouncing Ball 01" og får dermed en anden bold, der kommer ind fra øverste venstre side.
Denne anden bold skal først komme med, når den første er sprængt, så vi flytter den derefter.
Trin 14
Første del af animationen skal være præsentationen af Bouncing Balls, og den anden del leveres med den anden bold forklaringen på det.
For at gøre dette skifte klart og bringe struktur ind i videoen, vil jeg ændre farverne på det sted, hvor den anden bold kommer med i spillet.
Jeg viser alle nøgleframes i "Skift farver" med U, vælger dem alle og går hen til det sted, hvor jeg vil have dem..webp?tutkfid=69691)
Det ser allerede ret godt ud, men der mangler stadig en smule reference til videoen.
Trin 15
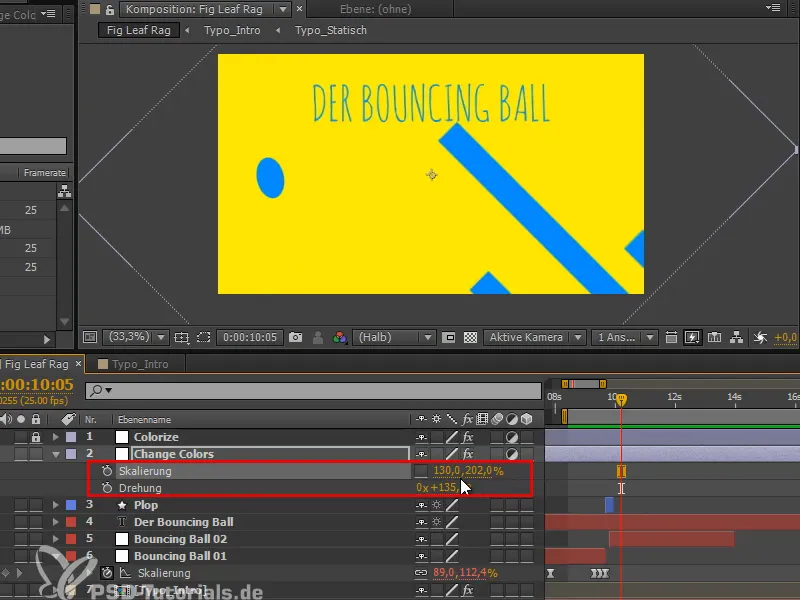
bolden falder diagonalt fra top til bund ind på billedet. Vi kan følge denne bevægelsesretning ved simpelthen at dreje baggrunden med farver, så den gule farve også kommer diagonalt fra top til bund på billedet.
Ved rotation vælger vi 135, hvilket er 45°-vinklen i den anden retning, det virker harmonisk.
Stængerne kan være lidt bredere, så vi tager skalering og strækker det hele lidt ud.
Trin 16
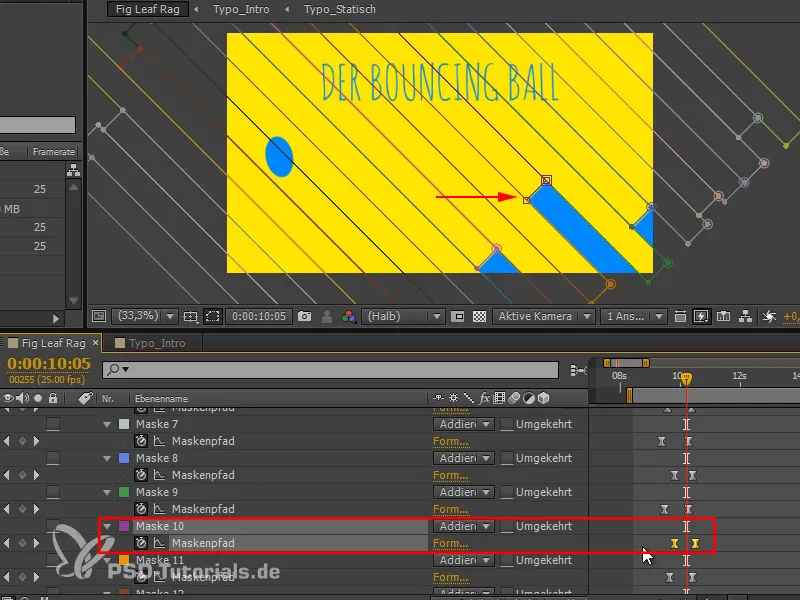
Det ser ganske godt ud, men denne ene stang hænger virkelig langt efter. Jeg klikker på den og ser, at det er "Maske 10". Så jeg trækker framesene lidt til venstre.
I den næste del af tutorialsættet "Bouncing Ball - overgangen" vil vi vise analysen, begrænse det hele med en maske og ændre titlen.


