I denne vejledning vil jeg vise dig, hvordan man opretter et visitkort og hvad man skal være opmærksom på. Som eksempel vil vi oprette et visitkort til en indremedicinsk læge.
Lad os gå i gang: Trin 01–10
Trin 01
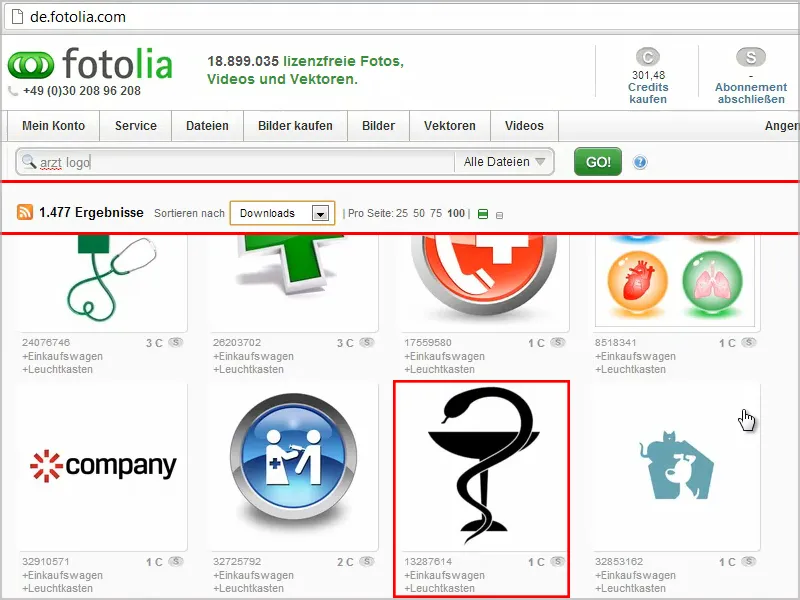
På fotolia.de kan man relativt billigt finde billedmateriale og logoer, hvor licenserne er afklaret.
Jeg søger efter "læge" og sorterer efter Downloads, fordi de bedste er vist først eller dem, der er blevet købt mest.
Når jeg har besluttet mig for et, klikker jeg på det …

Trin 02
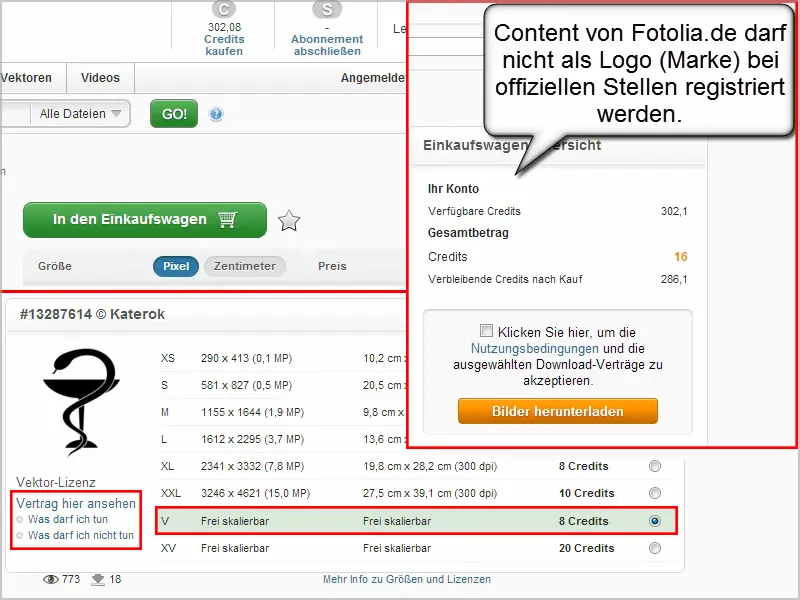
… og ser, at der også er en vektorlicens tilgængelig med det samme. Så jeg kan skalere det ubegrænset.
Jeg lægger det i indkøbskurven og accepterer licensaftalerne. Under preview-billedet står alt igen, hvad jeg må gøre med logoet og hvad jeg ikke må. Jeg må f.eks. bruge det på tryksager som visitkort eller også på hjemmesider, og det er netop det, jeg gerne vil.
Så jeg downloader billedet.
Trin 03
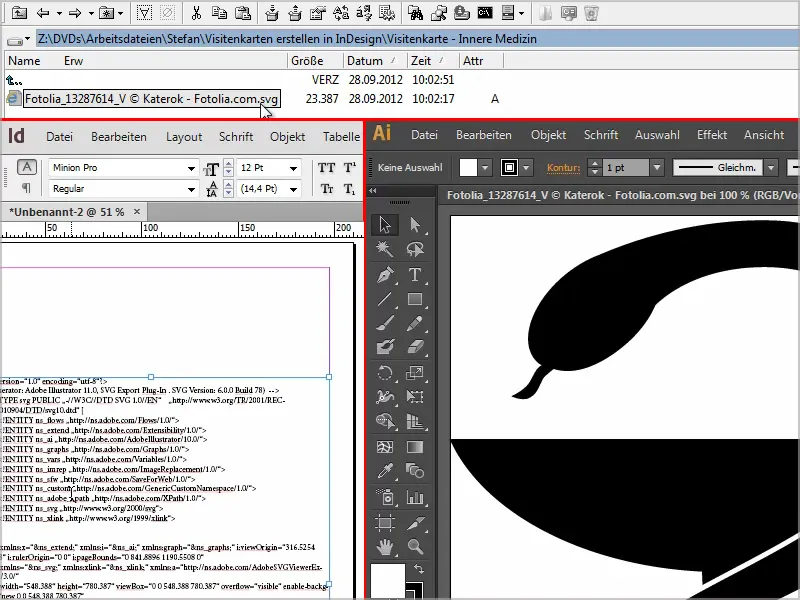
Filen er en .svg-fil, en vektordata, som jeg dog kun kan åbne med vektorprogrammer. Jeg kan ikke åbne den med Adobe InDesign, da får jeg bare kodemassa, som I kan se nederst til venstre.
Derfor starter jeg Adobe Illustrator og åbner filen dermed.
Trin 04
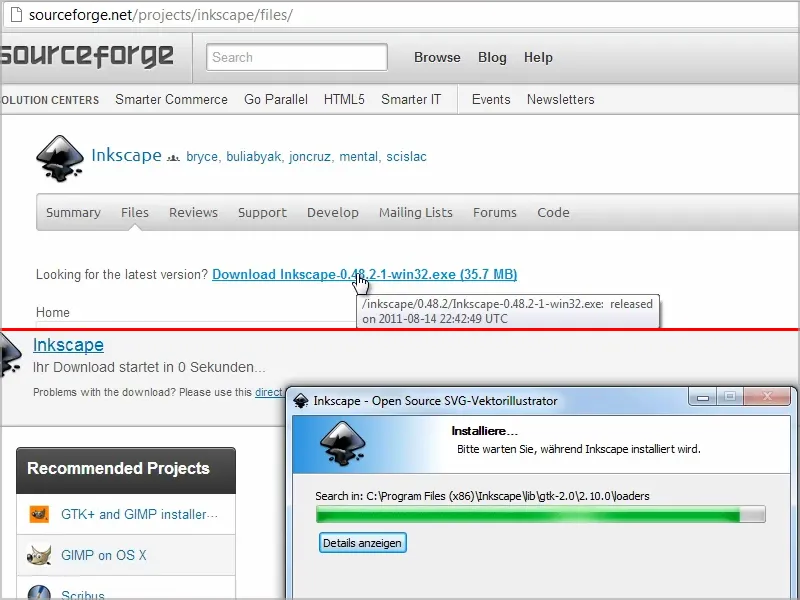
Hvis I ikke har Illustrator, kan I også bruge open source-software som f.eks. Inkscape. I kan søge efter programmet via Google, downloade det og installere det.
Trin 05
Så åbner jeg filen nu.
Desværre kan jeg ikke bare kopiere logoet herfra og indsætte det på dets oprindelige position i InDesign via udklipsholderen. Det virker desværre ikke.
Trin 06
Jeg skal konvertere logoet til et andet format gennem Illustrator eller Inkscape.
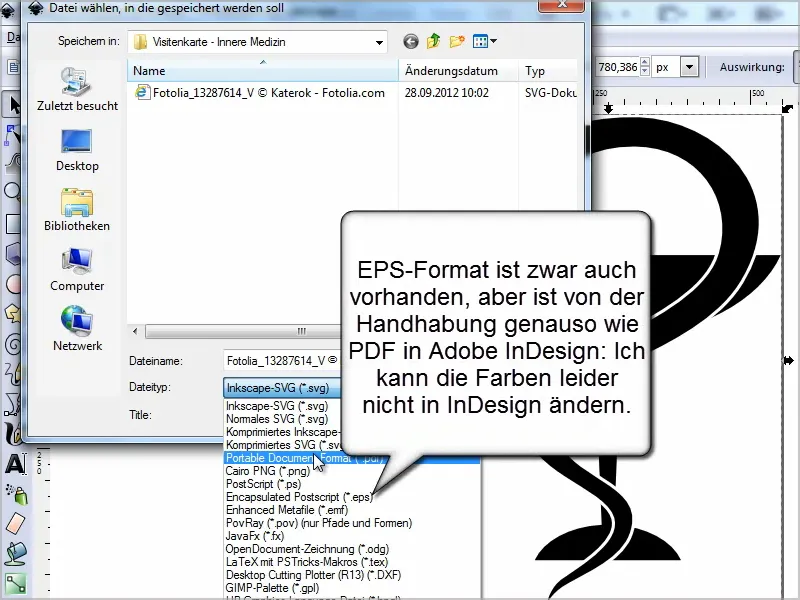
Jeg går til Fil>Gem som, hvor jeg har forskellige filtyper at vælge imellem. Gode valg er .eps-, .ai- eller PDF-formatet.
Jeg gemmer det som PDF og lader alle muligheder være som de er.
Trin 07
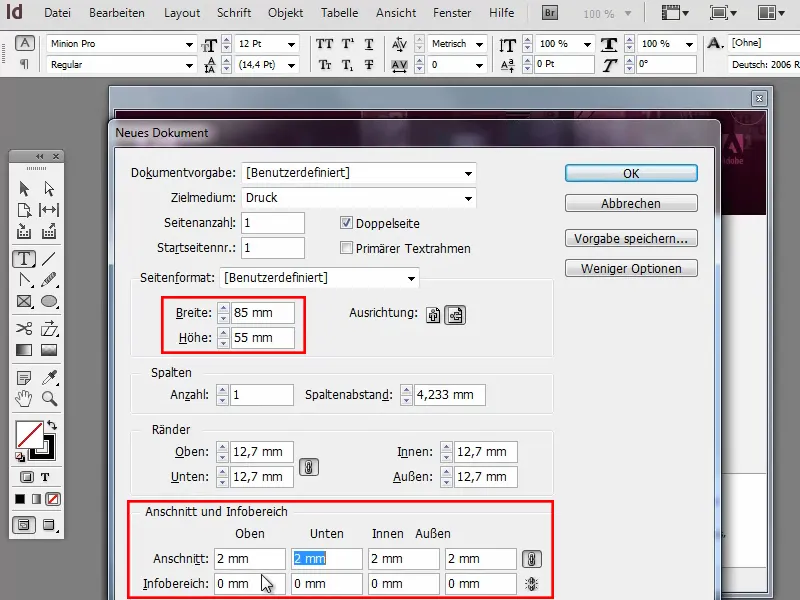
Jeg opretter et nyt dokument med en Bredde på 85 mm og en Højde på 55 mm.
Det er vigtigt, at jeg arbejder med beskæringer med det samme, så trykkeriet kan skære kortene godt. Der må ikke være hvide blitzere i kanten, hvis de skærer sig en millimeter for meget.
Når jeg klikker på knappen Flere muligheder, kan jeg indstille Bleed and Slug til 2 mm. I de fleste tilfælde er det tilstrækkeligt, ellers kan I også angive 3 mm.
Trin 08
Via Fil>Placer kan jeg nu indsætte grafikken i InDesign.
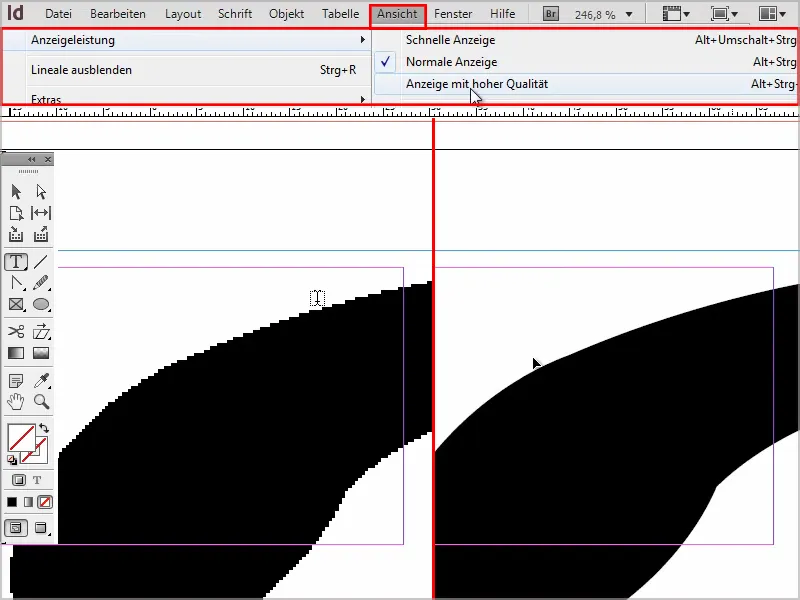
Hvis vi ser trappemønstre langs kanten, er det kun et visningsproblem, der nemt kan rettes. Når jeg går til Vis>Visningskvalitet>Høj kvalitet, bliver kanterne glatte igen.
Trin 09
Med Shift- og Ctrl-tasterne trykker jeg logoet ned i størrelse og tilpasser det til størrelsen på visitkortet.
Trin 10
Problemet her er, at jeg ikke lige hurtigt og nemt kan farve logoet, for det kan kun gøres med rigtige vektordata, f.eks. dem jeg kopierer fra Illustrator og indsætter i InDesign via udklipsholderen.
Men selvfølgelig kan jeg stadig forsøge at farve det via Vindue>Effekter, ved at tilføje objektet en indre skygge og i Normal tilstand, Præcis teknik farven: Blå, med en Dækning på 100%..webp?tutkfid=70397)
Trin 11–20
Trin 11
Men det går meget bedre med Illustrator, eller jeg kan også vælge farven på forhånd i Inkscape.
Jeg kan klikke på hvert enkelt objekt og tildele farverne tilsvarende. Derefter går jeg igen til Gem som og gemmer det i den relevante filformat..webp?tutkfid=70398)
Trin 12
I InDesign åbner jeg logoet via Fil>Placer og trækker det til den rigtige størrelse.
Jeg skifter visningerne ved hjælp af symbolet i værktøjslinjen.
Jeg går til Fil>Gem som og kalder dokumentet "Visitkort interne medicin".
Trin 13
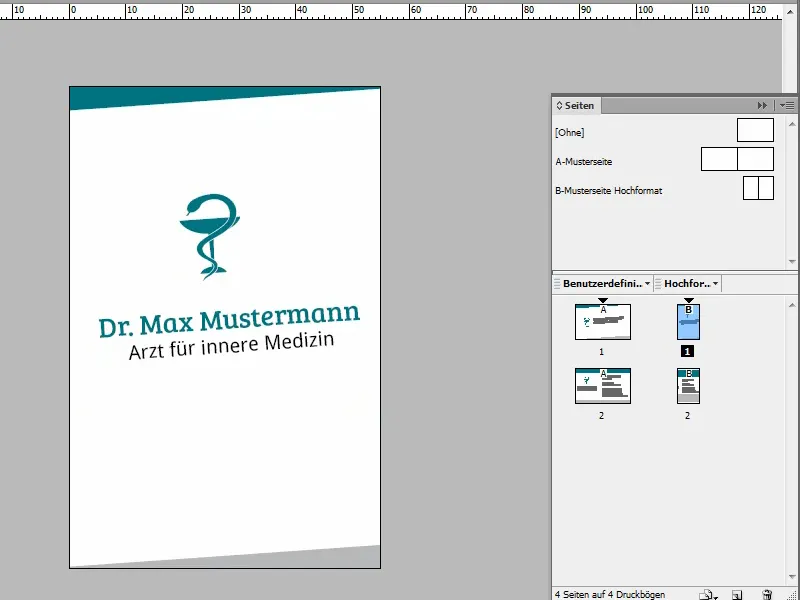
Nu placerer jeg logoet cirka midt på, opretter en tekstboks og skriver "Dr. Max Mustermann, læge i intern medicin".
Noget der dog distraherer mig lidt er den indre pinke linje, det skal være kanten. Men det har jeg egentlig slet ikke brug for, så jeg går til Layout>Margener og spalter. Der sætter jeg alle værdier til 0 mm, og så er det irriterende rektangel midt i dokumentet forsvundet.
Den pinke linje er nu samtidig kanten på dokumentet, og den røde linje er beskæringsmærket. Hvis jeg har et billede i dokumentet, som skal skæres uden kant, skal jeg trække det helt ud til den røde linje.
Trin 14
Jeg vil gerne have en skrifttype, der er anderledes end den, der allerede er forudindstillet. Jeg kunne f.eks. downloade en skrifttype fra internettet.
Jeg kigger altid gerne på www.dafont.com, hvor man kan hente forskellige skrifttyper.
Jeg viser f.eks. de Top 100 og kan også straks indtaste min tekst, som derefter vises som eksempeltekst i den pågældende skrifttype. Der er et kæmpe udvalg af skrifttyper, og man kan downloade den ønskede med det samme til Win eller Mac..webp?tutkfid=70401)
Men jeg ønsker en specifik skrifttype, som jeg ikke finder på www.dafont.com. Jeg googler den simpelthen ("Bree Serif") og kommer til en side, hvor jeg kan downloade den.
Derefter skal jeg bare pakke .zip-filen ud ved at højreklikke og så er skrifttypen i systemet. Det bliver ikke nemmere end det..webp?tutkfid=70402)
Trin 15
Nu har jeg "Bree Serif" direkte blandt skrifttypene i InDesign og kan straks bruge den normalt.
Droid Sans er til "læge i intern medicin" - den finder man også nemt via Google. Ved at holde Skift-tasten nede kan jeg vælge logo og tekstfelt sammen og flytte det lidt til venstre.
Jeg kommer ud af tekstindtastningen ved at trykke på Esc, uden at jeg hele tiden behøver at skifte værktøj.
Trin 16
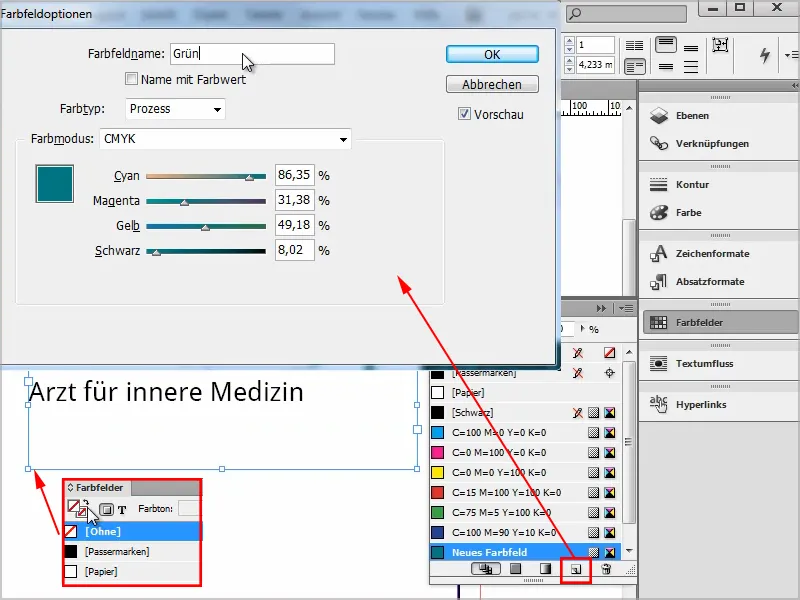
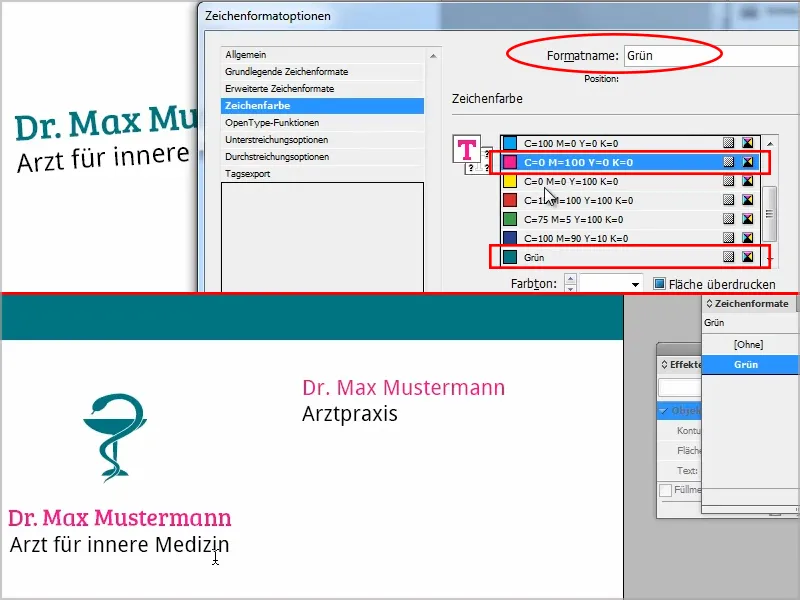
Jeg vil selvfølgelig gerne bruge farven på logoet også til teksten. Til dette opretter jeg først farven som Nyt farvefelt: Jeg klikker bare på Nyt-symbol, vælger CMYK-tilstand, fordi det skal trykkes, og kalder det "Grøn".
Tekstfeltet selv skal ikke have farve, det står på Ingen.
Trin 17
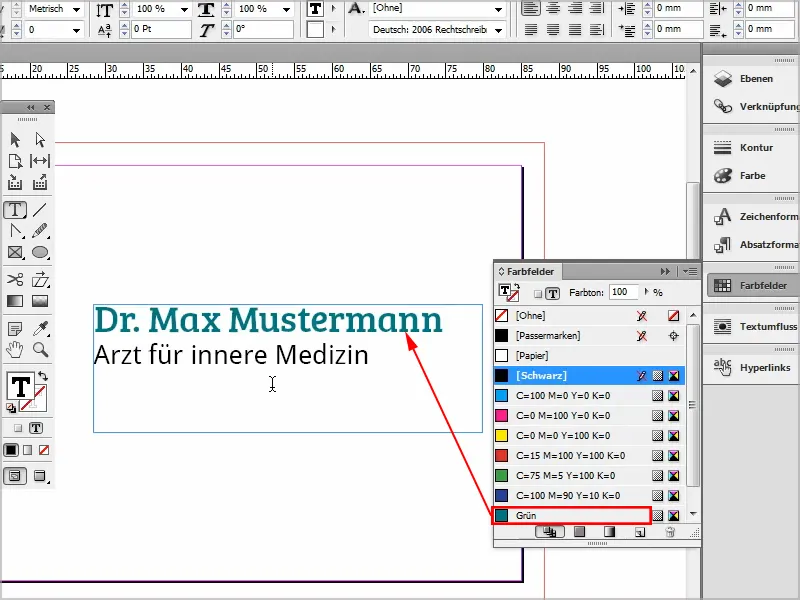
Jeg tager Tekst-værktøjet og markerer teksten "Dr. Max Mustermann". Et klik på "Grøn" er nok, og teksten har den ønskede farve.
Trin 18
Så vil jeg tilføje et andet element, til hvilket jeg bruger Rektangel-værktøjet og trækker et rektangel øverst over hele længden af kortet. Jeg udfylder det med grøn farve, uden kontur.
Jeg kunne tilføje lidt dynamik ved at klikke på rektanglet, gå med musen til højre kant og dreje rektanglet lidt.
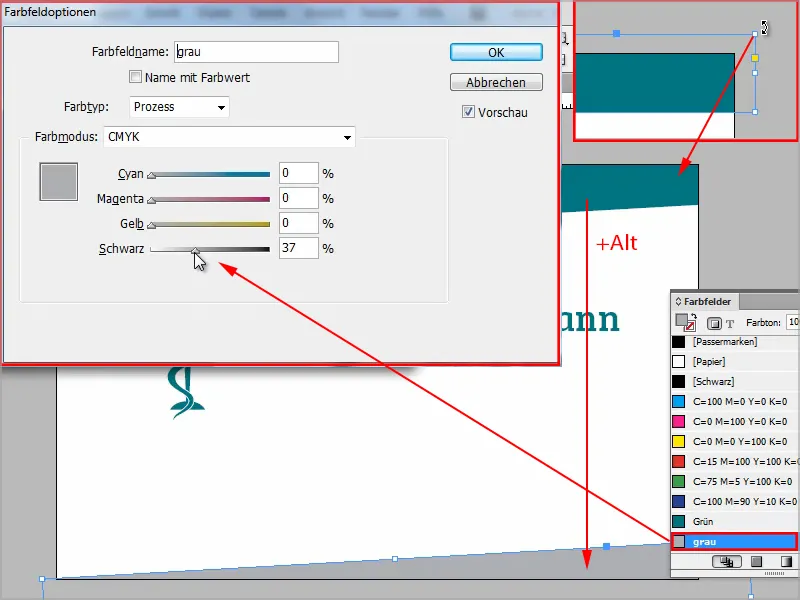
Jeg kopierer rektanglet ved at tage det med Valg-værktøjet og trække en kopi nedad med trykt Alt-tast. Derefter trækker jeg kopien nedad med trykt Skift-tast.
Nu udfylder jeg det med sort, opretter et nyt Farvefelt, hvor jeg går ind via Dobbeltklik og flytter sorte-regulatoren lidt mod venstre. Jeg kalder det "grå" og bekræfter med OK.
Trin 19
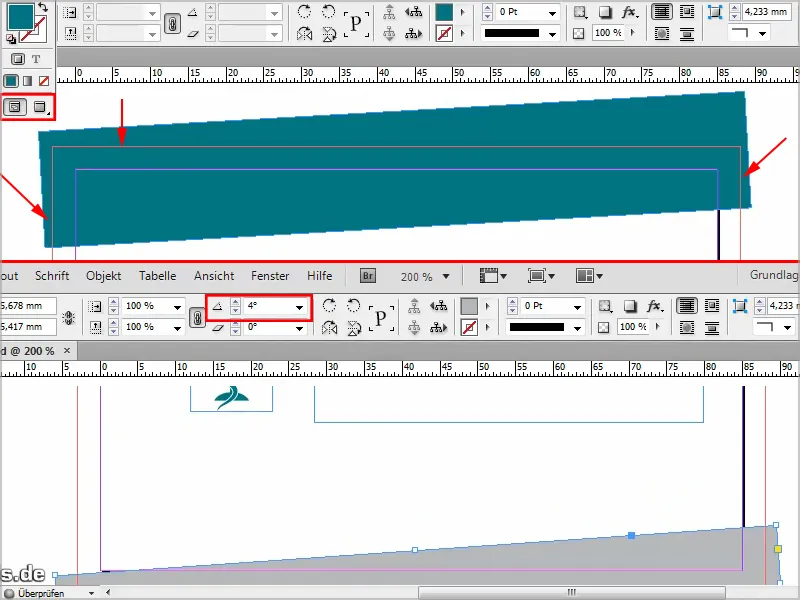
Sørg for, at de farvede rektangler virkelig strækker sig helt ud til kanten for beskæring. Hvis nødvendigt, se det i Normal-visning og tilpas størrelsen, så alt passer pænt til beskæringsmærket.
Det ser allerede ret godt ud, dog bør rektanglerne og teksten stå i samme vinkel.
Øverst kan jeg se ved at klikke på rektanglet, hvilken vinkel det er indstillet til. Jeg markerer logoet og tekstfeltet med Shift-tasten holdt nede og indstiller det til 4° øverst.
Trin 20
Jeg trækker teksten og logoet lidt nedad, og rektanglerne positionerer jeg nu lidt mere, så de kommer præcist ud fra hjørnet.
Sådan ser det faktisk slet ikke dårligt ud. Jeg er ret tilfreds med den første side.
Videre til: Trin 21–30
Trin 21
Man kunne også tilføje en skygge til logoet under Effekter--panelet, under skygge.
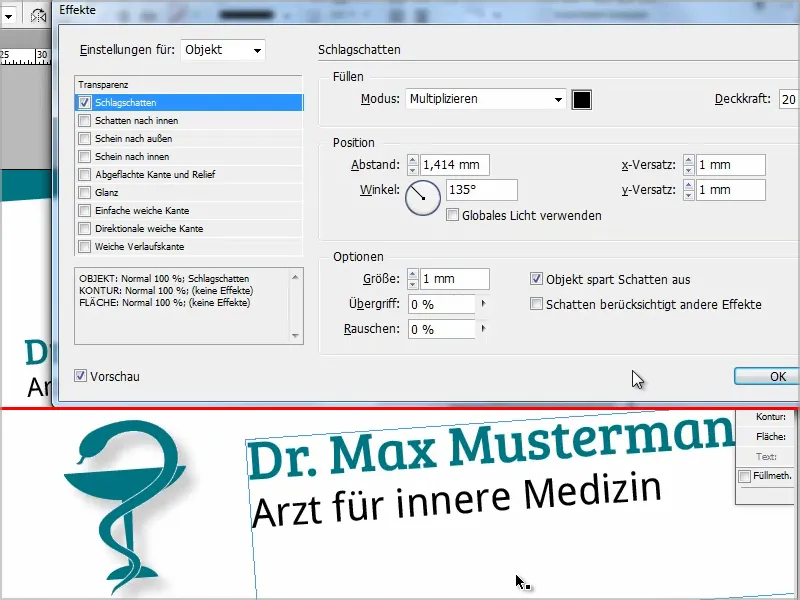
Hvis du vil gøre dette, så vær venligst opmærksom på at bruge lidt gennemsigtighed, og jeg plejer at bruge 1 mm som forskydning, og størrelse også 1 mm. Så ser det sådan ud:
Jeg foretrækker dog at undlade skyggen og derfor fortryder jeg det ved at bruge Ctrl+Z. Derefter gemmer jeg med Ctrl+S.
Trin 22
Oplysninger som telefonnummer osv. bør være på bagsiden af visitkortet. Det er altid godt at arbejde med afsnits- og tegnformater.
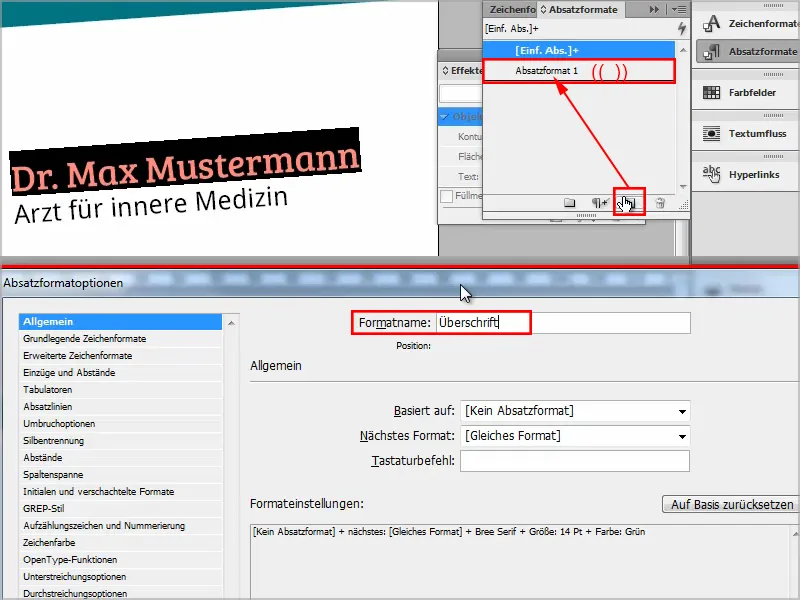
Jeg markerer den blå tekst og går ind i afsnitsformater, hvor jeg klikker på at oprette et nyt format og gemmer det som "Overskrift" via afsnitsformatindstillingerne.
Jeg gør det samme med teksten "Læge i intern medicin", da det er en anden skrifttype. Jeg kalder dette format "Tekst".
Trin 23
Derefter opretter jeg en ny side: Jeg kopierer simpelthen den eksisterende side i sidepanelet under Vindue>Sider, ved at trække den direkte på det ny-symbol.
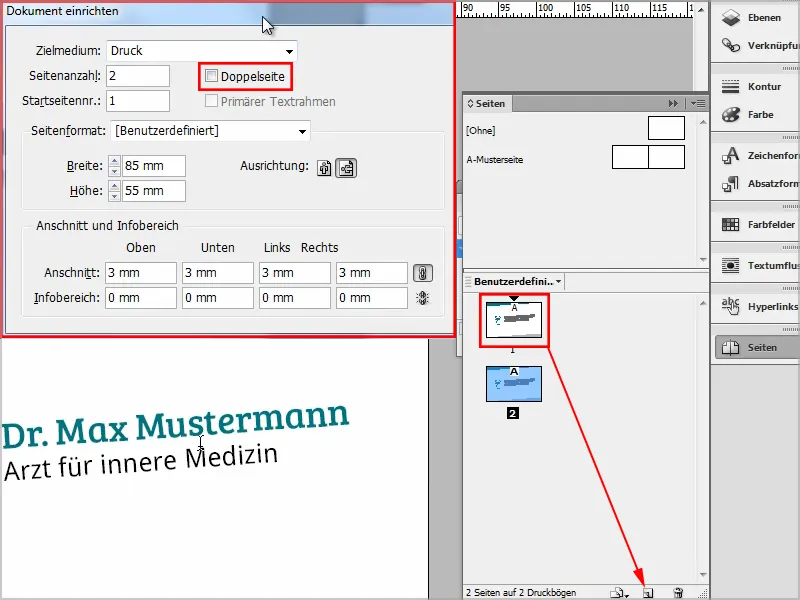
Ved en fejl havde jeg oprindeligt markeret afkrydsningsfeltet for dobbeltssider under tilrettelæggelsen af dokumentet. Men dette kan jeg stadig fjerne senere via Fil>Dokumentindstillinger, for jeg har ikke brug for dobbeltssider.
Trin 24
På bagsiden sætter jeg vinklen på rektanglerne, logoet og tekstfeltet tilbage til 0°. Logoet må gerne gentage sig, jeg trækker det op til venstre og gør det lidt mindre.
Jeg placerer tekstfeltet nedenunder, men reducerer også linjerne med en mindre skrifttype. Jeg sætter skriftstørrelsen for navnet til 9 Pt og linjen under til 8 Pt. Jeg centrerer teksten i tekstfeltet og justerer størrelsen på tekstfeltet ved at dobbeltklikke det for at tilpasse det til teksten.
Trin 25
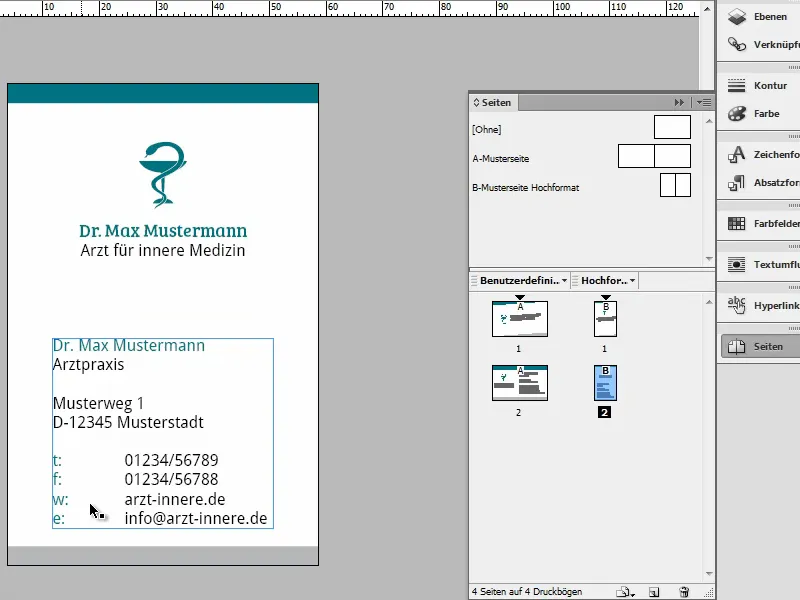
I højre område indsætter jeg dataene i en ny tekstboks.
Jeg opretter et tegnformat, som viser teksten - uanset anden formatering - i tekstfarven "Grøn". Nu kan jeg markere en vilkårlig formateret tekst i mit dokument og farve den grøn ved at klikke på tegnformatet. Derved forbliver skrifttypen og skriftstørrelsen uændret. Det praktiske er: Hvis jeg på et tidspunkt siger, at jeg hellere vil have Pink i stedet for Grøn, ændrer jeg bare farven i tegnformatet - og alle dele af teksten, der er farvet med dette, skifter automatisk til Pink - jeg behøver ikke farve hver linje individuelt.
Sådan kan jeg hurtigt ændre ting.
Trin 26
Dette gælder selvfølgelig også for afsnitsformater, hvor jeg f.eks. ændrer skrifttypen, og det vil automatisk ændres i hele dokumentet på de steder, der er defineret med afsnitsformat. Det er selvfølgelig genialt.
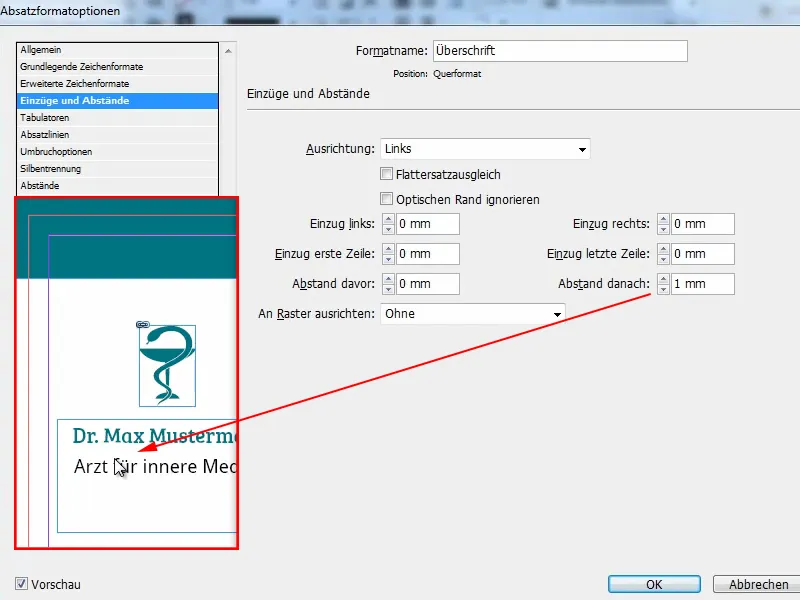
Eller hvis du efter overskriften gerne vil have lidt mere afstand, kan du gøre dette under Sangaler og afstand.
Min anbefaling: Arbejd virkelig med afsnits- og tegnformater. Det betaler sig - måske ikke nødværdigt med visitkort, men senest ved større dokumenter som f.eks. en brochure.
Tegnformater bruges til farve eller hvis du ønsker at fremhæve noget i teksten, f.eks. ved at skraver det.
Afsnitsformater bruges til skriftstørrelse, afstand mellem tekstrækker og eventuelt listepunkter osv.
Trin 27
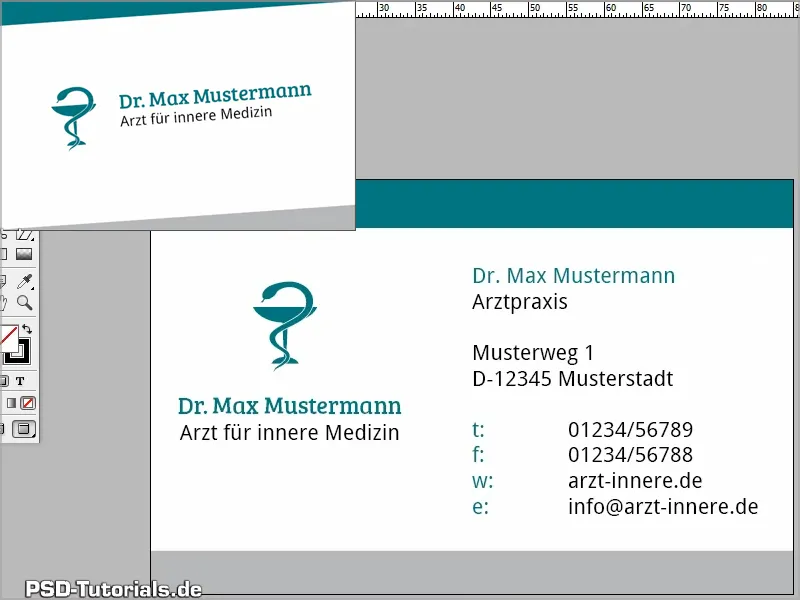
Så skriver jeg adressen og kontaktoplysningerne på højre side i et nyt tekstfelt. Skriftstørrelse 8 Pt, men jeg vil også gerne have det skrevet i grønt, så jeg bruger tegnformatet "Grøn" på det.
Hvis jeg vil formindske afstanden, kan jeg gå til Skrift>Tabulatorer, markere teksten og placere tabulatoren der, hvor jeg gerne vil have den. Så bliver det lidt tættere.
Sådan er det blevet ret pænt.
Nogle foretrækker imidlertid portrætorientering. Her har jeg et tip til jer ...
Trin 28
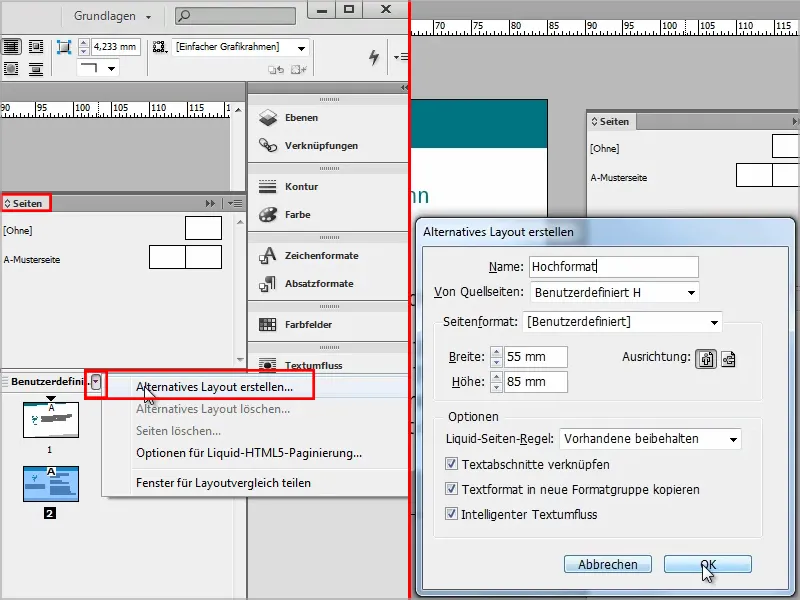
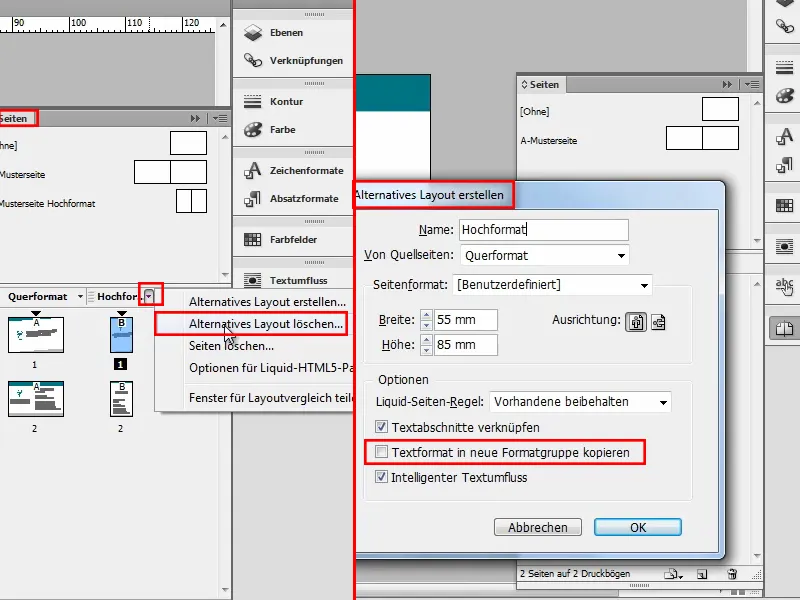
I panelet Sider- har du siden CS6 muligheden for at oprette et andet layout. Så klikker jeg ved siden af Tilpasset på pilen og vælger Opret alternativt layout. Jeg omdøber det til "Portrætformat".
Fra kildesider skal Brugerdefineret H være valgt.
Derefter indstiller jeg Bredde til 55 mm og Højde til 85 mm. Alt andet skal bevares tilsvarende.
Trin 29
Så oprettes visitkortet i portrætformat. Det ser selvfølgelig ikke perfekt ud endnu, men jeg retter det bare hurtigt til ved at flytte rektanglerne på plads og også tilpasse logoet og teksten.
Det er meget praktisk, at jeg på denne måde hurtigt kan skifte mellem portræt- og liggende format. Så kunden eller jeg selv kan meget nemt se, hvilken af de to versioner der foretrækkes.
Trin 30
Jeg tilpasser også hurtigt bagsiden og har selvfølgelig aktivere normalvisning, så jeg kan kontrollere, om alt er inden for beskæringskanten.
Sådan ser bagsiden ud i portrætformat:
De sidste trin
Trin 31
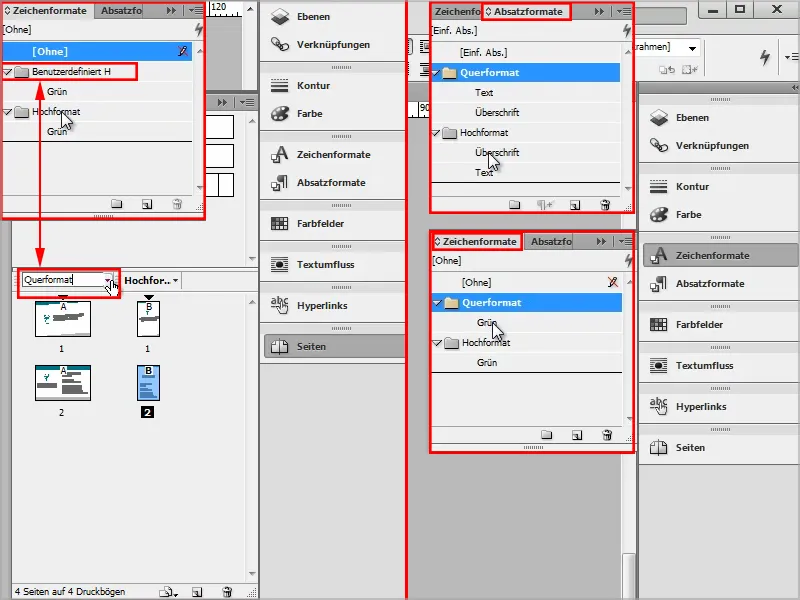
Når jeg går til mine Tegnformater, kan jeg se, at Tegnformater nu findes for begge versioner af layoutet.
Da jeg tidligere bare lod betegnelsen "Brugerdefineret H" stå for siden, står både Afsnits- og Tegnformat fra det oprindelige liggende format opført som "Brugerdefineret H".
Da det er lidt uoverskueligt, omdøber jeg det til "Liggende format", og så kan vi med det samme se, hvilket Afsnits- eller Tegnformat der hører til hvilket visitkort.
Dette er meget praktisk, for så kan jeg ændre Afsnits- eller Tegnformater for de to layoutversioner uafhængigt af hinanden. Hvis jeg f.eks. ændrer skriftfarve i liggende format, vises ændringerne kun i liggende format.
Trin 32
Hvis jeg gerne vil, at Tegn- og Afsatsformater ikke reguleres separat i layoutversionerne, går jeg til panelet Sider- og sletter det alternative layout igen.
I stedet opretter jeg straks et nyt alternativt layout og fjerner markeringen ved Kopiér tekstformat til ny formatgruppe.
Nu har jeg kun én Tegnformat, der virker på alle varianter. Afhængigt af om jeg ønsker et globalt Tegnformat eller ej, skal jeg markere af hver gang eller lade være.
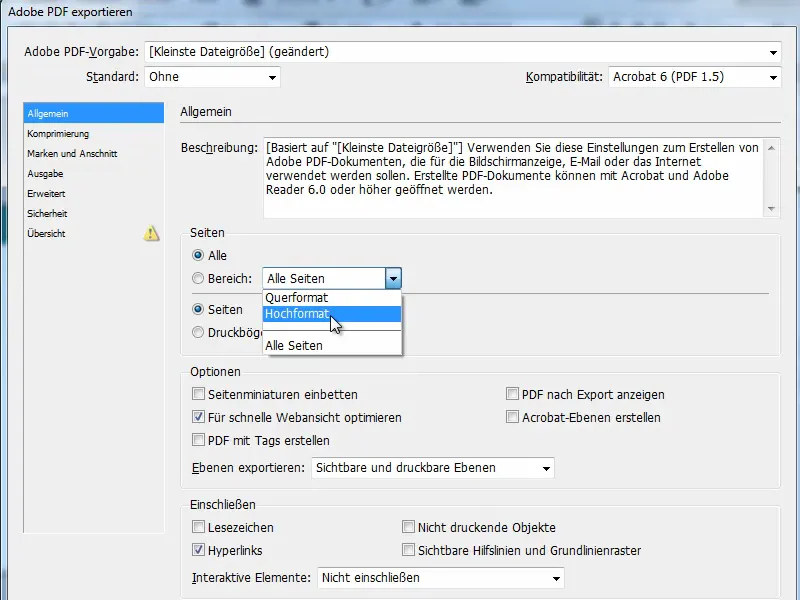
Trin 33
Begge varianter kan også eksporteres som PDF. Jeg går til Fil>Eksportér og kan vælge at eksportere Alle sider, kun Portræt-siderne eller kun Liggende-siderne. (De kaldes sådan, fordi jeg har navngivet dem sådan).
Jeg vælger at sige Alle sider, så kunden kan beslutte, hvad de foretrækker.
Trin 34
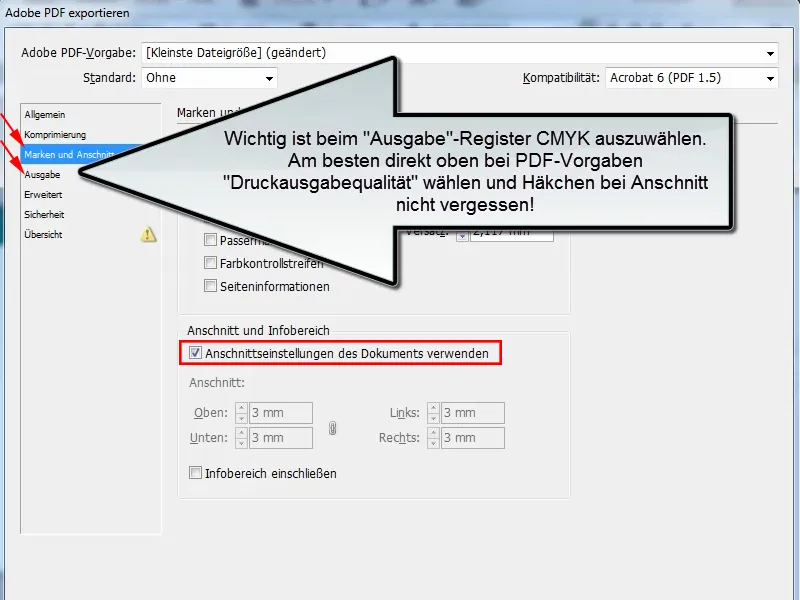
Det er vigtigt, at markeringen Brug dokumentets beskæring er aktiveret, ellers vil der være hvide striber i kanten.
Derudover er det nødvendigt at vælge CMYK under registreringskortet Udgivelse. Bedst direkte under PDF-indstillinger.
Jeg vælger Trykkvalitet og klikker derefter på Eksportér.
Trin 35
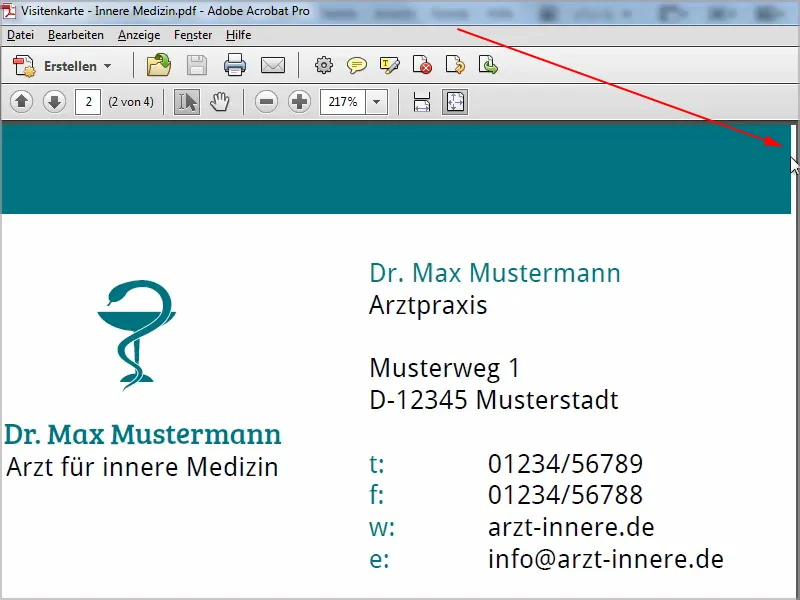
Nu oprettes en PDF, og - oh, jeg ser stadig en hvid stribe. Der burde jeg have kigget bedre efter. Men det er ikke noget problem, så går jeg tilbage til InDesign-dokumentet og retter det. Så skal jeg naturligvis eksportere det igen.
Ellers blev alt eksporteret perfekt, og kunden kan nu beslutte, hvilket format de foretrækker.
Trin 36
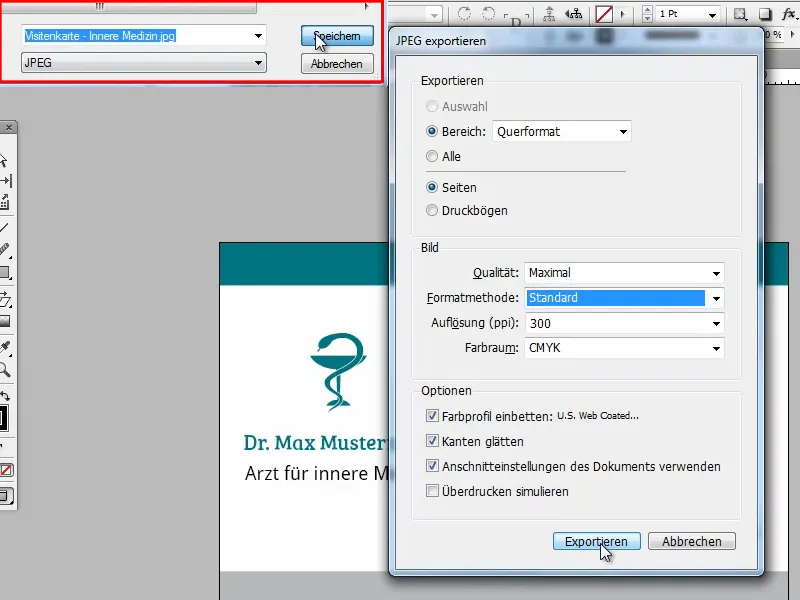
Afsluttende tip: Hvis trykkeriet eller hjemmesiden, hvor I skal få lavet visitkortene, ikke accepterer PDF, kan I også eksportere det hele som en .jpg- eller .png-fil. Gå til Fil>Eksporter og vælg simpelthen .jpg nederst. Klik på Gemme.
Denne gang eksporterer jeg kun i liggende format og sætter kvaliteten til Maksimal, opløsningen til 300ppi og vælger selvfølgelig farverummet CMYK igen.
Det er vigtigt, at jeg igen sætter flueben ved Anvend kantbeskæring af dokumentet, ellers er beskæringen jo ikke inkluderet.
Trin 37
Så modtager vi den tilsvarende .jpg-fil her.
I min forhåndsviser ser farven nu lidt anderledes ud, men ellers er alt meget, meget godt, og jeg kan uploade filerne til udskrivning.
Jeg håber, I har lært noget nyt igen, og nu kan lave jeres egne visitkort - især med de praktiske formatvarianter.
Jeg ønsker jer held og lykke med det, og måske kigger I også ind i de andre visitkort-tutorials, der finder I også andre stilarter.


