Kære mænd, kære damer, her er jeres Stefan Riedl fra PSD-Tutorials.de igen. Vi er nået til det sidste store skridt i vores store designprojekt. I de kommende minutter vil I forhåbentlig tilbringe lidt tid med mig, da vi vil designe dette vidunderlige foldningskort. Vi har med en helt sikkert en trendfrisør at gøre, mere præcist den nye trendfrisør "Les Cheveux". Det bliver altså hårdtslående.
Det format, vi arbejder med i dag, er DIN-lang, og det er i liggende format, som man kan se her. Dette er side ét, forsiden, smukt farverigt designet med denne elegante dame og selvfølgelig dette utroligt fantastiske, ja næsten djævelske røde hår.
Videre på bagsiden af vores foldningskort finder vi åbningstider og ekstraydelser. Vi indsætter en QR-kode. Vi vil inkludere kontaktoplysninger i sociale medier.

Her kommer vi til indersiden, højre og venstre inderside. Til højre præsenterer vi teamet, …
… til venstre præsenterer vi endnu engang alle ydelserne. Alt er krydret med fantastiske billeder, en ren ordning, smukke symmetrier og en velorganiseret karakter. Jeg ser frem til vores fælles rejse …
Trykindstillinger for foldningskortet
Naturligvis er det vigtigt at få at vide, hvordan trykparametrene er. Derfor vil vi kigge forbi vores trykkeri, diedruckerei.de. Der finder vi allerede posts- og foldningskort (1). Vi vælger foldningskort (2). Vær opmærksom på formatet, der er både liggende og stående format. Vi vælger liggende format (3). Målene er allerede angivet her: 21 cm og 10,5 cm.
Dog skal vi tage højde for noget, for under detaljer kan I se, at det endelige format er anderledes, nemlig 42 cm med 10,5 cm. Logisk, da vi har en 1-bruds-foldning, det betyder, at vi skal fordoble de 21 cm.
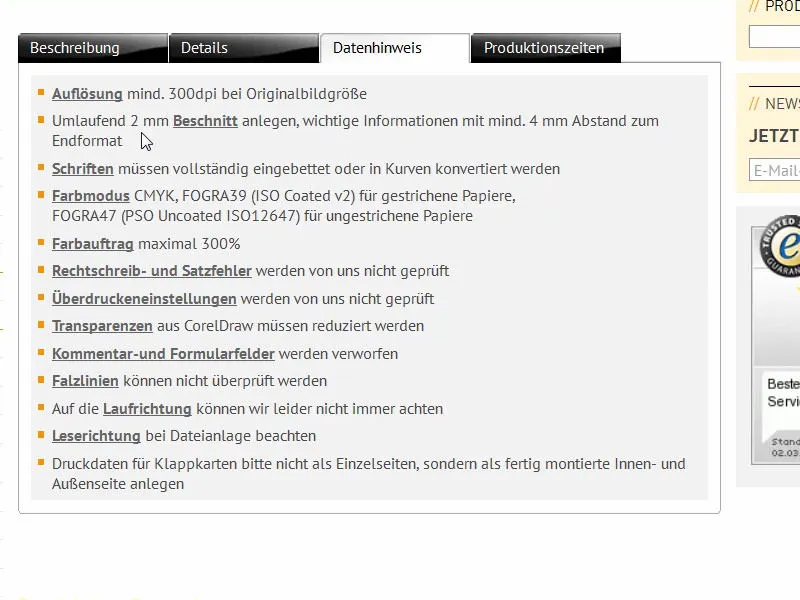
Derudover er der masser af andre oplysninger her angående forædling og hvad der ellers skal tages hensyn til.
Også her f.eks. under datahensyn, der finder I, hvilken farvetilstand I skal arbejde i, farvepåfyldning, I kan se, at vi skal have en beskæring på 2 mm. Og under detaljer kan I om nødvendigt downloade datarket og skabelonerne. Vi har ikke brug for alt det, for det opretter vi manuelt. Vi har nemlig den rette hands-on-mentalitet. Lad os derfor stige til vejrs med InDesign CC ... Lad os komme i gang.
Forbered InDesign-dokumentet
Via Fil>Ny>Dokument… opretter vi først et nyt dokument. Vi behøver ikke dobbeltside (1) denne gang, da vi manuelt opretter formatet direkte med den rigtige bredde. Bredde på 420 mm og højde på 105 mm (2). Vi beholder spalterne som de er, da vi senere trækker et gitter af hjælpelinjer op. I margenerne (3) vælger jeg 4 mm i alle retninger. Det er bare en sikkerhedsafstand til teksterne, som vi vil placere eller andre kritiske linjer. Nederst har vi stadig beskæring og infoområde. Hvis I mangler det, skal I bare klikke på den lille pil (4). Her sætter vi alt til 2 mm (5) og bekræfter dokumentet (6).
Definér farvefelter
For bedre oversigt og for at gøre det lettere, vil jeg som sædvanlig markere alle farvefelter (1), som vi ikke har brug for, og slette dem ved at klikke på skraldespanden (2).
Samtidig definerer jeg nye farvefelter (1), som jeg har brug for til vores layout. Det første er farven til teksten: C=0, M=0, Y=0 og K=90 (2). Klik på Tilføj efter hver farvedefinition (3). Fortsæt med C=68, M=100, Y=27 and K=24, så har vi denne brombær-lignende lilla-farve (4). Tilføj den også én gang. Videre med C=43, M=88, Y=0 og K=0 (5). Dette er den lysere variant. Og til sidst kommer der noget helt nyt til: C=22, M=0, Y=100 og K=0 (6). Så har vi nu en skarp gul farve. Som en kernereaktor gul, men det har vi også brug for, da det er komplementærfarven til vores violetnuancer. Bekræft med OK (7).
Indsæt hjælpelinjer på sidemønstret
Nu går vi først til mønstersiden. Her opretter jeg det passende gitter af hjælpelinjer, så jeg ikke behøver at gøre det manuelt på alle sider. Vælg derefter mønstersiden i side-ruden …
… og træk de passende linjer over via Layout>Opret hjælpelinjer…. Jeg ønsker, at alt skal opdeles i grupper af tre, så 3 rækker med 0 mm kolonneafstand og 6 kolonner, også med 0 mm kolonneafstand (1). Sådan ser det ud, som allerede er synligt i baggrunden (2).
Videre går vi: Jeg trækker en hjælpelinje ud til venstre (1) og manuelt sætter den til 28,8 mm (2). Og en anden (3), som jeg trækker ud til 391,2 mm (4). Det er så henholdsvis til venstre og til højre her.
Lad os vende tilbage til vores normale, almindelige side. Her har vi dette gitter, og vi kan heller ikke ved et uheld flytte noget, for det, der ligger på mønstersiden, er låst.
Opret en afrundet bjælke med ensfarvet skygge
Vi starter på cover-siden til højre med at trække en lille kant øverst og nederst. Til dette kan jeg blot placere en rektangelramme (1), derefter vælger jeg den passende farve (2) og reducerer højden på elementet til 3,5 mm (3).
Nu skal elementet placeres flot i beskæringen i øverste højre hjørne (4). Her kan du også zoome ind med Alt og musen for at justere det præcist … placere det tæt på beskæringen (5). Den er jo 2 mm bred, og elementet er 3,5 mm bredt, hvilket betyder, at der vil være 1,5 mm, som faktisk stadig vil være synlige i det endelige format.
Nu skal vi trække det ud til den passende bredde (1), her til midterlinjen, helst indzoomet for at arbejde nøjagtigt (2).
Nu trækker jeg igen en rektangelramme (1). Højden skal være 10 mm (2), farven sætter jeg til den mørke lilla (3). Jeg skubber den opad (4).
Nu har vi brug for Retningspunkt konverter-værktøjet (1). Med det vælger jeg dette punkt (2). Mens musetasten er nede, fordrejer jeg det, så vi får en smuk, elegant, afrundet kurve her (3). Sådan kunne jeg forestille mig det. Lad os se det uden hjælpelinjer (4): Så har det fået en ny form.
Hvad gør vi med det? Helt klart – vi anvender en effekt på det. Via effekt-ruden (1) kan du foretage de relevante justeringer eller klikke her øverst på fx (2). Her vælger du Skygge indad (3), kommer nedefra, dvs. med en vinkel på -90° (4). Gennemsigtigheden forbliver på 75 % (4). Bekræft med OK (5). Så har vi præcis denne effekt her (6), fra mørke sort til lilla (Pil til 6).
Næste trin er at duplikere denne sti (1), ved blot at trække den til dette symbol (2). Der er utallige måder i InDesign at duplikere ting på, dette er blot en. Jeg aktiverer den øverste sti (3).
Nu fjerner jeg effekten ved at deaktivere afkrydsningsfeltet her (1). Derefter trækker jeg den lidt større. Vi har jo en højde på 10 mm her. Jeg kan sætte referencepunktet øverst (2) og forstørre den til 11,8 mm (3) – resultatet vises som vist på billedet. Nu skal den dog skubbes en lag tilbage (4).
Sådan ser det ud (1).
I Effekter-ruden foretager vi nogle tilpasninger: Vi vælger Skygge indad (2). Vi kan beholde -90° (3). Dog reducerer vi Gennemsigtigheden til 50 % (4), Afstanden til 1 mm (5) og størrelsen til 1 mm (6). Det betyder, at skyggen løber tæt på kanten (7).
Det er stadig lidt for stærkt efter min smag, så indtast blot 75 % heroppe (1). Du kan også gøre det her (2) … Enter-tasten … og så opbygger vi gradvist en tredimensional effekt.
Til sidst laver vi også en kopi af dette. Det betyder, at jeg også trækker denne sti til et nyt lag (1). Jeg vil igen gøre den lidt bredere i højden, fra 11,8 mm til 13,4 mm (2). Sørg for, at det ikke er for bredt, men det er helt i orden. Vi kan beholde effekterne, men jeg reducerer igen Gennemsigtigheden til 50 % (3).
Sådan ser farvespillet ud nu (1). En lille ensfarvet regnbue, kunne man tænke. Og det hele markerer jeg og så opretter jeg en kopi ved at holde Alt- og Shift-knappen nede (2). Ved håndtaget (3) på ydersiden kan jeg dreje det hele rundt en gang (4), …
… og det med 180° (1). Så kan jeg forsigtigt positionere det nede ved beskæringen (2 og 3).
Vi har nu en fuldstændigt symmetrisk, ens billede på øverste kant og nederste kant. Det er næsten en eksakt klon. På den måde gør man arbejdet nemmere - man behøver jo ikke at oprette alt dobbelt. Kopiering virker som ægte magi.
Placer billede
Ved hjælp af Placer-kommandoen med Ctrl+D kan I så vælge det passende billede. Se lige på den dame. Wow! Hvis det ikke er en blikfang. Så trækker vi den ind.
Den ligger nu midt på, men det gør ingenting, for hun vil snart glide nedad (se på billeder).
Derefter højreklikker vi, vælger Justér>Ramme fyldes proportionalt (1). Nu flytter vi dette billede helt ned i lagene i Lag-panelet (2).
Nu har vi afskåret de smukke dames øjne (1). Det vil vi ikke. Så for at visualisere det bedre, højreklikker jeg igen og indstiller Visningskvalitet til høj kvalitet. Nu kan jeg vælge indholdet i billedet med et dobbeltklik og med Shift-tasten og Pil ned-tasten tage så meget med på billedet, at vi helt sikkert får hendes øjne med, og også at neglene i det mindste delvist kommer med på billedet (2). Sådan kunne det se ud hos jer.
Indsæt tekst og tilføj effekt
Så handler det selvfølgelig om at give frisøren et navn. Det gør vi i næste trin ved at oprette en tekstboks. Skriften hedder Nouvelle Vague, den findes kun i én skrifttype (1). Skriftstørrelsen på 50 pt, aktiver Versaler (2), sæt farven til hvid (3), og så kan vi begynde at skrive efter centrering (4) ... Og reducer tekstfeltet i størrelse (dobbeltklik på 5).
Næste skridt ønsker jeg mere dybde, og det opnår vi via Effekter-panelet (1). Der kan I vælge Skygge (2). Afstanden på tre og en halv millimeter er faktisk næsten altid for meget. Jeg reducerer det til 1 mm (3), det er tilstrækkeligt, også størrelsen på 1 mm (4) og vinklen et sted omkring 104° (5). Gennemsigtigheden forbliver på 75 % (6).
Når I ser på det (7), får I faktisk mere dybde, som jeg også ønsker for at forbedre læsbarheden af bogstaverne.
Nouvelle Vague er selvfølgelig en fantastisk skrift, men egner sig virkelig overhovedet ikke til tekster, der er længere end overskrifter. Derfor opretter jeg en ny tekstboks. Og så har vi brug for en anden skrifttype. I mit eksempel har jeg valgt Fira Sans, i skrifttypen Light. Her ser I et særligt symbol, Typekit-symbolet (1). Det betyder, at hvis I ikke har skriften, har I mulighed for at downloade de relevante skrifttyper via Adobes service, altså via Typekit. Hvordan det hele fungerer, viser jeg jer straks.
Jeg formatterer det hurtigt: Centrer (2), farve til hvid (3), aktiver Versaler (4). Så skriver vi: "Din nye trendy frisør i byen" (5).
Jeg kopierer effekten med skyggen gennem Effekter-panelet (marker overskriften, 1), ved at klikke på fx-symbolet (2) og trække det over til det andet element (3). Her har vi sandsynligvis lidt for meget, så gå tilbage (dobbeltklik på 4) og reducer både afstanden og størrelsen til 0,5 mm (5, se resultatet på 6).
Udflugt: Skrifttyper fra Typekit
Tilbage til Fira Sans: Hvor kommer den fra? Hvordan får vi den? Jeg vil have den nu, hvad skal jeg gøre? Hvis I har en Adobe Creative Cloud-abonnement, kan I starte jeres CC-applikation en gang. Klik heroppe på Hjem-knappen. Der er naturligvis appsene, altså alle applikationerne. Og så kan I downloade forskellige aktiver, altså Filer, via Elementer (1). I har også en cloud-lager. I kan trække passende elementer ud derfra og bruge dem. Det er som en kæmpe markedsplads, hvor I kan hente elementer. Og der er Skrifter (2).
Hvis I har brug for en specifik skrifttype, ligesom Fira Sans, som jeg allerede har downloadet med 14 andre snit, kan I blot synkronisere skriftene fra Typekit. Lad os klikke der (3).
Nu åbner jeg min browser, og vi er på Adobe Typekit (4), der kan I f.eks. søge efter Fira Sans (5). Så viser den jer de forskellige snit af skriften. I kan nemt vælge skrifttyperne via Brug skrifttyper (6), vælg de snit, I ønsker. I mit tilfælde er de allerede alle synkroniseret. Jeg kan fjerne dem (8), men det ønsker vi jo ikke.
Hvis I har brug for en anden skrifttype, skal I blot gå til forsiden. I har her utroligt mange muligheder (se billede) … Vil I have serif eller måske en grotesk-skrift uden serif til skrivebordet, til internettet eller måske bare lave et par andre tilpasninger nederst? Hvordan skal skriftens fremtoning være? Derefter kan I klikke for at indlæse den, den vil automatisk synkronisere med jeres InDesign, så længe I er forbundet til internettet, og så kan I bruge den i jeres dokument. Dog har det en ulempe: I kan kun bruge skrifttypen, når I er online. Hvis I på et tidspunkt ikke er online længere, vil I stå med problemet, at skrifttypen ikke er tilgængelig, da den simpelthen ikke kan synkroniseres. Jeg afslutter dette igen, men I ved nu, hvor denne skrift kommer fra.
Og vi anvender den også helhjertet i hele layoutet igen, fordi den er smuk og iøjnefaldende, den kan læses godt, den udtrykker nøjagtigt det, vi ønsker at formidle – det er virkelig en fantastisk skrift.
Justere linjeafstand
I overskriften vil jeg gerne justere linjeafstanden. Den står i øjeblikket på 60 pt. Jeg reducerer den manuelt til 50 pt.
Oprette linje med farveforløb
Nu kommer linjen. I kan tegne den ved hjælp af Linietegningsværktøjet (1), fra helt venstre til højre for overskriften (2). Derefter bruger vi vores komplementærfarve, kernekraftgul (3). Det ser nu ret hårdt ud (4).
Så tilføjer vi et forløb. Det kan vi gøre meget let via Effekter-panelet (dobbeltklik på 5), hvor jeg vælger den bløde forløbskant (6). I indstillingerne vælger I det radiale forløb (7). Nu sker der noget: Linjen bliver her gradvist blegere (8).
Det er næsten en smule for meget (1), derfor foretager jeg en lille justering, nemlig at rykke dette diamantformen og den sorte farvespand lidt mod højre, cirka halvvejs (2, i effekterne for blød forløbskant). Når jeg bekræfter det, bliver forløbet markant mindre (3), og det er jeg helt enig i.
Tekst og linje i layoutet arrangeres
Nu skal vi lige skubbe det hele lidt tættere sammen: Jeg anbringer linjen nederst ved overskriften (1), derefter trykker jeg en gang nedad med Shift og pil ned (2). Teksten placerer jeg ved den gule linje (3), og så trykker jeg også en gang nedad (4).
Nu markerer jeg alle tre elementer med Shift-tasten, så jeg bedre kan justere dem. Jeg skubber dem alle nedad, så vi kan bruge modellens øjenføring som et hjælpeværktøj. Jeg vil have hende til at kigge på navnet, også kan fingeren godt peger derhen.
Nu skubber jeg det hele helt ud til kanten (1) og bevæger mig derefter tre gange til højre med Shift og pilen til højre (2). Jeg tror, vi er på den sikre side nu. Nu er forsiden næsten færdig.
Placering af ikoner
Det eneste, der mangler, er disse små ikoner her nederst. Dem henter jeg fra min bibliotek. Derfor zoomer jeg lidt ind, åbner biblioteket (1) og vælger først hårtørreren (2) – den er jo på ethvert frisørsalon. Jeg placerer den længst til højre, på vores 4 mm afstandslinje (3). Hvordan er det hele sat sammen? – Vi har en cirkel med en 2 pt tyk, hvid kontur, og deri er et ikon fra Fotolia. Det næste kommer ved siden af, den tilsvarende hårkur. Den kommer præcis ved siden af (4). Derefter går vi med Shift og pilen til venstre én gang til venstre (5). Så kommer det sidste element, saksen, og til positioneringen samme procedure. I kan se det hele på stierne, det er en vektorfil, dvs. en AI-fil fra Adobe Illustrator, som jeg har trukket herind.
Nu set lidt oppefra (1): Efter min smag kunne der godt være lidt mere afstand. Det virker meget presset nu. I skal absolut tage det med i overvejelserne i jeres layout: Er det rigtigt? Passer det, som jeg gerne vil have det, eller ej? Derfor markerer jeg baggrunden, låser den med Ctrl+L (2).
Nu tager jeg de to elementer (3), skubber endnu engang til venstre med Shift. Og det sidste element med saksen skubbes også til venstre med Shift. Nu har vi fået lidt mere luft, det ser bare bedre ud (4). I skal virkelig se kritisk på det med jeres designøje: Passer det? Er harmonien korrekt? Er proportionerne rigtige? Ser det ud som en sammenhængende pakke? Jeg mener, vi er på den sikre side nu.
Hvad synes I om forsiden? Jeg synes faktisk, den er ganske god.
Bagside: grafiske elementer til grundlayoutet
Vi skifter smidigt til venstre på bagsiden af vores foldbare kort til frisøren. Vi begynder med at duplikere disse fine linjer her oppe (1), som vi har udstyret med fantastiske 3,5 mm. I markerer objektet, vælger Alt-tasten for en kopi og Shift-tasten, så I forbliver på aksen. I skubber det en gang mod venstre (2) og positionerer det helt på udskæringen (3). Derefter formindsker I det (4). Så kopierer jeg det igen, flytter det mod højre og trækker det op til denne hjælpelinje (5). Og så kopierer jeg det igen og trækker objektet op til hjælpelinjen (6).
Nu skal vi skifte farver: Venstre og højre får hver især farven hvid (1). Nu kan jeg markere alle tre elementer og også flytte dem ned til udskæringen med Alt og Shift (2).
Efter at de alle er rykket ned, fortsætter vi med at trække en stor farveflade op til venstre og helt til højre. Der bruger vi en anden farve - den dybe lilla (1). Her trækker jeg en firkant op (2). Vær opmærksom heroppe (3) så vi kommer på samme højde.
Her laver jeg også en kopi og trækker den fra her (4) til foldningen (5).
På den måde kan vi på få sekunder skabe et grundlayout, som vi kan arbejde med. Til venstre i billedet vil vi placere en nøgleord, som beskriver, hvad der er på denne side, altså placeringen. I midten vil vi derefter tage kontaktinformationerne op. Vi vil indsætte adressen, integrere en QR-kode osv. Og til sidst kommer suppleringen til porteføljen ind i dette felt.
Placering af tekst
Lad os begynde med at give barnet et navn: Træk en tekstboks ud (1), vælg Fira Sans i Bold, aktiver versalerne og sæt skriftstørrelsen til 48 pt, centrér det stadig. Farven er hvid (alle indstillinger i toppen af billedet ved 2). Skriv "Placering" heri (3).
Dobbeltklik igen på håndtaget for at tilpasse tekstboksen (4). Derefter drejer vi den 90° og flytter den på plads, så den er centralt justeret (orienteret efter hjælpelinjer ved 5). Så har vi allerede succesfuldt placeret det første element (6).
Sådan ser siden ud nu.
Indsættelse af billede og ekstratjenester
Videre til højre del af siden. Her arbejder vi med en blanding af tekster, et billede og visse gennemsigtigheder for at skabe en smuk visuel effekt: Træk en tekstboks ud (1), ændr skriften til Fira Sans Light. Skriftstørrelsen bliver 14 pt, fjern versalerne, farven er hvid (indstillinger ved 2). "Godt at vide", så en linje nedenfor.
Reducer skriftstørrelsen til 9 pt, fjern versalerne, og derefter Skrift>Fyld med pladsholdertekst (indstillinger ved 3). Vi har i øjeblikket fem linjer, det reducerer jeg til fire, og jeg reducerer størrelsen på tekstboksen (dobbeltklik på den nederste håndtag af tekstboksen).
Så lader vi det bare være til venstre, for vi bekymrer os om justering, når vi har det passende billede.
Via Ctrl+D åbner vi Placerings-dialogen, vælger det passende billede (4), trækker det op (5). Det er selvfølgelig alt for stort, så jeg formindsker det i højden. Jeg tænker, at 47 mm burde være tilstrækkeligt (6). Så placerer jeg billedet, så vi også får damen med hendes smukke ansigt på billedet (7). Det er vigtigt ved placering af billeder, at ansigtet altid ser ind i layoutet. Så hun kigger her skråt op. Det ville være skidt, hvis hun ser ud af layoutet, for der er der ikke noget at finde.
Jeg skubber det nu op til hjælpelinjen (1) og trykker en gang på Shift og nedad. På samme måde dette felt (2), Shift og nedad.
Jeg laver en kopi af det og skubber det nedad (3). Via Ctrl+Y åbner I denne dialog (4), og der ser I også den uformaterede tekst (5), slet den en gang. Og så holder vi os til "Godt at vide", det er linjen, vi vil arbejde med.
Den hænger bag billedet, så skub den lidt nedad (1). Og så skriver vi det om: "Vi glæder os til dit besøg" - "til dit besøg" sætter vi i skrifttypen Medium (2). Det er en meget populær effekt, at man arbejder med forskellige skrifttyper, f.eks. Bold og Light, når man har det tykke og tynde ved siden af hinanden. Men man markerer selvfølgelig de vigtige passager som Bold, som er essentielle og vigtige.
Skub det hele ned til hjælpelinjen (3) og tryk en gang op med Shift (4). Så passer det.
Næste skridt er at arbejde videre med de supplerende tjenester, som vi har her. Først vælger vi rektangelframe (1), klikker på arbejdsområdet og definerer bredden til 30 mm og højden til 5 mm (2). Farven skal være hvid (3). Reducer derefter gennemsigtigheden til 80 % (4), så vi har en let gennemsigtighed. Nu tager jeg tekstværktøjet (5), klikker en gang og formaterer det til Fira Sans, denne gang i Light, 10 Pt (6). Vælg en lidt blødere farve end hårdt sort (7).
Og nu, ved hjælp af Ctrl+B, definer afstanden til rammen: 2 mm til venstre (8), så vil markøren hoppe væk fra kanten. Og derefter kan vi vælge at centrere (9). Nu kan vi begynde at skrive, for eksempel: "Typberatung" (10).
Derefter kan du kopiere dette felt ved hjælp af Shift og Alt, direkte nedenfor (1), og ved at bruge Shift og pil ned, definer afstanden (2). "Brudestyling". Og ved det næste element skulle hjælpelinjerne automatisk blive vist (3). Dette kan kopieres flere gange og udfyldes med passende tekster (4).
Derefter markeres alle og midtstilles i forhold til billedet med Shift holdt nede, så vi ikke skrider ud af aksen. Her ser I hjælpelinjen (5). Færdig (6).
Tilføj tekst til adresse, juster og formater elementer
Selvfølgelig, hvad mangler? Logisk – adressen, for hvad er en frisør, hvis man ikke ved, hvor salonen er. Så lad os begynde.
På bagsiden skal navnet klart også være synligt. Jeg kopierer det simpelthen fra forsiden ved at vælge disse tre elementer og trække dem til venstre med Alt-tasten holdt nede (1).
Vi skal nu ændre farven ved at bruge Ctrl+A, så alt er i en anden farve (2) og med en skriftstørrelse på 30 Pt (3). Vi kan ignorere linjeafstanden, det bliver nemlig enkeltlinje. Og på dette tidspunkt ønsker jeg ikke at bruge skyggeeffekten. Den er ikke nødvendig, fordi de to farver danner en god kontrast til hinanden. Klik en gang heroppe (4) på skyggesymbol og den er væk.
Næste trin er at placere dette element øverst, lad det snappe på plads (5) og juster positionen ved at holde Shift og bruge pil ned. Så har vi samme proportion som på forsiden (6).
Her (1) fjerner vi også skyggen (2) og ændrer farven til 90 % sort (3). Denne linje vil også få en farveskift fra kernereaktorgul til brombærfarve (4).
Derefter markeres alle tre elementer (5), flyttes op til hjælpelinjen (6), og derefter bruges Shift og én gang pil ned (7). Nu har vi nøjagtigt den samme akse som feltet ved siden af (rød linje ved 7).
Som I ser, handler grafisk design altid om at oprette symmetrier, skabe harmoni. Det bliver måske slet ikke bemærket bevidst, men det er vigtigt for den underbevidste opfattelse, at det får en ryddelig karakter.
En korrektion, som vi skal foretage, vedrører breden af tekstboksene, for den er faktisk for stor, og det giver dette billede (8). Vi har jo også trukket linjen til størrelsen af tekstboksene, og det bryder lige præcis linjen, som jeg gerne vil have. Så jeg reducerer dette. Og det er også vigtigt, fordi jeg har brug for reference linjerne fra tekstboksene til den nederste del. Så: dobbeltklik på håndtaget (ved 9).
Nu skal vi sørge for, at det er centraltjusteret. Jeg skubber det lidt mod venstre, og nu kan I allerede se: øverst til venstre og øverst til højre, disse grønne pile (1) – igen hjælpelinjer, fantastisk. Hvis de ikke er synlige for jer, skal I absolut sørge for at aktivere de intelligente hjælpelinjer under Vis>Gitter og Hjælpelinjer.
Det samme spil her, også centreret i midten (2).
Linjen skal nu reduceres. Hvis jeg bare griber fat i den én gang (3) og ændrer længden, så trækkes der kun i den ene ende. Hvis vi vil trække fra begge ender samtidig, trykker I bare på Alt-tasten, så forkortes linjen også i venstre side (grønne linjer ved 3, Samlet resultat ved 4).
Videre: Nu trækker vi en stor tekstboks, med samme bredde som overskriften ovenfor (1). Jeg trækker den meget stort, vælger igen Fira Sans, skrifttype Medium. Tekststørrelsen er 10 Pt, hvilket er helt tilstrækkeligt. Forestil jer, hvor store 10 Pt rent faktisk er i trykt format, det er forbløffende, hvor generøse disse bogstaver stadig er. Så det er helt fint at arbejde lidt mindre. Aktivér versaler, vælg farven (se indstillinger ved 2) og start med "Telefon Mobil".
Nu vil jeg have, at "Mobil" står højrestillet. Dette kan I gøre meget enkelt ved at markere mellemrummene (3) og trykke på Shift og Tab. "Mobil" rykkes til højre (4).
Nu kan vi gå til slutningen af linjen, lave en ny afsnit og skrive et telefonnummer, der dog også varierer i skrifttype - vi vælger igen Light-schrift og farven 90% sort (se indstillingerne i 1). Jeg indtaster telefonnummeret, trykker igen på Shift og Tab og indtaster mobilnummeret (2).
Da vi har brug for dette lidt mere, vil jeg hurtigt definere disse enkelte formateringer som afsnitsformater (3) og kalder det hele "Subline". Jeg opretter også det format derunder som et nyt afsnitsformat. Jeg kalder det "Infotekst". (Formater den tilsvarende tekst, åbn afsnitsformater over 3, indtast navn og bekræft).
Nu kan jeg hoppe til næste linje, to afsnit. Jeg skriver "Adresse" og definerer det som Subline. Endnu en gang Shift+Tab, her kommer "Åbningstiderne". Så har vi selvfølgelig den forkerte formatering, så jeg ændrer det. Åh, der skete noget her... infoteksten er også i store bogstaver. Hvorfor? Lad os se nærmere på det - i afsnitsformaterne. Under grundlæggende tegnformater (1) har vi bogstavtype. Sæt den til Normal (2), så sker det ikke. Så nu kan jeg hurtigt udfylde det hele ved hjælp af formaterne og med Shift+Tab tildeler jeg hver især de relevante formater (3).
Fedt, ikke? Så hvis en bestemt formatering gentages, for eksempel selv dette "Placering" kunne defineres som et afsnitsformat, så har man med løsningen med et enkelt klik hurtigt den rette formatering og behøver ikke hele tiden indstille alt deroppe. Det er dog altid kun værd at anvende formaterne, hvis disse formater gentages. Det havde vi hidtil mindre af, men nu kom det første gang i brug.
Ikoner til sociale medier placeres
Da verden jo er forbundet via sociale mediekanaler og platforme, vil vi også inkludere dette element her nedenfor. Jeg har allerede forberedt det passende her i min bibliotek (1), nemlig bare tre ikoner til de mest populære platforme. Jeg placerer dem pænt venstrejusteret (2).
Så begynder vi med nye tekstfelter, træk dem bare vilkårligt. Vi bruger Fira Sans Light i skriftstørrelse 6,5 pt, i farven vores smukke lilla (indstillingerne på 4). Så starter vi med den første tekst. Jeg justerer den til midten af ikonerne (5), ...
...anker det til venstre (1) og går til højre med pil og Shift to gange (2). Kopier tekstfeltet, Alt og Shift, forankre det til den næste ikon (3), to skridt til højre igen (4). Til sidst er der bare fuglen, men her løber pladsen ud (5).
Så vi bør nok ikke justere hele elementet til midten, men i stedet flytte det helt til venstre (1). Derefter tre gange med Shift og pil til højre (2). Jeg tror, det er bedre sådan. Og nu skal vi placere fuglen derinde (3).
Mellemtiden:
Opret QR-kode med InDesign
Siden InDesign også er faldet til den mørke side som brødrene Illustrator og Photoshop, altså siden InDesign CC-versionen, har du også muligheden for at designe QR-koder direkte fra brugerfladen. Du kan nemt gøre dette via Objekt>QR-Kode genererer.
Problemet er, at QR-koder betragtes lidt skeptisk. Nogle synes godt om det, for hvorfor? Selvfølgelig - QR-koder skaber forbindelsen mellem trykte materialer og den digitale verden. Og det har de ret i.
Hvis du for eksempel har en responsiv hjemmeside - som frisørens hjemmeside eller en af disse konti her nedenfor - så kan du blot indtaste adressen. Indstil typen til Hyperlink og indsæt URL'en (se næste billede), og den udskriver straks en QR-kode, som du nemt kan scanne fra din smartphone.
Andre siger: "Åh Gud, QR-koder? Noget så frygteligt kommer ikke ind i designet. Det vil jeg slet ikke have. Jeg har ikke engang en QR-kode-læser på min telefon." Disse holdninger findes selvfølgelig også - I må bare selv beslutte.
Men jeg vil vise jer: Funktionen er her. Du kan vælge Typen heroppe, Hyperlink, Tekstbesked, du kan endda vælge E-mail, så når du scanner QR-koden, åbner den automatisk en foruddefineret e-mail f.eks. i udkastmappen, som du så bare skal sende. Så du kan anvende en masse tricks her. Jeg synes faktisk det er ret sejt. I må bare selv beslutte, om I vil have dette gimmick eller ej. Jeg vil i hvert fald inkludere det (1 og bekræfte).
Nu har vi en QR-kode, som jeg nemt kan trække ud (1). Hvad lægger vi mærke til? Farvekontrasten er meget dramatisk, men det kan ændres igen ved at højreklikke og vælge: Redigér QR-kode… Bare klik på det, så åbnes dialogen, og der vælger vi 90% sort (2). Nu er den lidt blødere. Derefter justerer vi indholdet, som ønsket, så vi danner en linje her (3).
Så kommer der naturligvis en motiverende tekstboks nedenunder, for på nuværende tidspunkt er det nødvendigt at få brugeren til at scanne denne QR-kode, ren nysgerrighed er ikke længere nok. Og en mærkelig pixelbunker trækker ikke nødvendigvis opmærksomheden. Jeg indsætter teksten og formaterer den: 10,5 pt, farve lilla, skrifttype Journal, som om den er håndskrevet. Jeg reducerer linjeafstanden (se indstillinger ved 1), tilføjer en let skråstilling (2) og positionerer det hele (3). Nu har vi også skabt motivation til at scanne denne QR-kode, for ellers ville det måske slet ikke ske. Men så snart man hører et sted "rabat, der er afslag, der er vintersalg, der er en bamse som gave, der får I et æbletræ i Frankrig ..." – ja, så bliver folk opmærksomme. Så vi har brug for præcis dette middel på det sted, hvor QR-koden er.


