Samarbejdet mellem stier og pensler åbner næsten ubegrænsede muligheder for kreative teksteffekter i Photoshop. Fra buede skrifttyper til detaljerede dekorationer kan du individuelt designe tekster og give dine projekter et personligt præg. I denne vejledning viser jeg dig trin for trin, hvordan du bruger sti-panelet til at oprette unikke tekstformer og hvordan du tilføjer spændende effekter som skraveringer, glitter eller dekorationer med forskellige pensler. Lad din kreativitet flyde frit og bring din tekst i form på en stilfuld måde!
Trin 1:
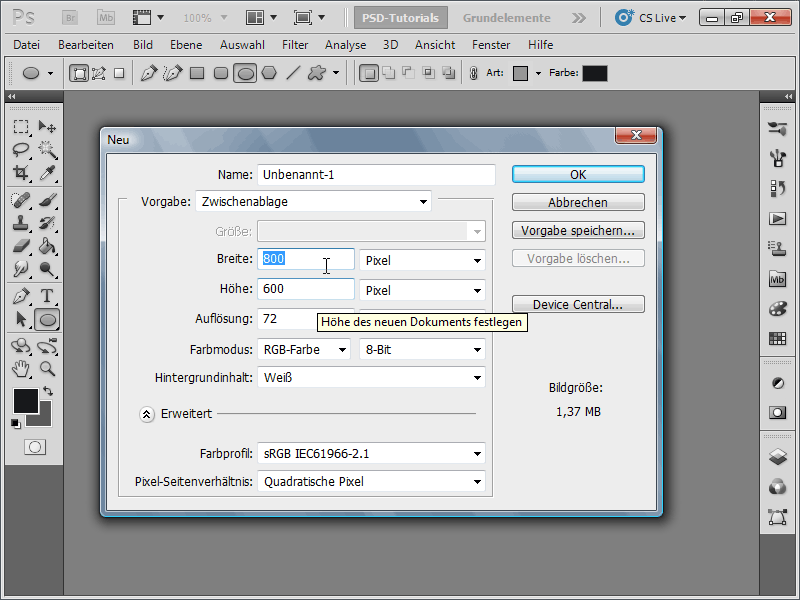
Jeg opretter et dokument med størrelsen 800x600 pixels, hvor størrelsen faktisk er uvæsentlig.

Trin 2:
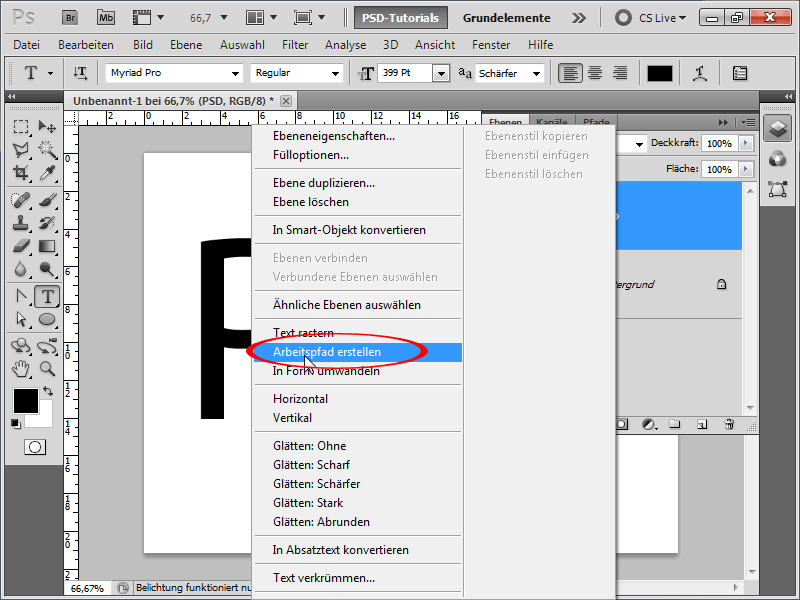
Så opretter jeg en tekstlag og højreklikker på tekstlagets navn i lagpanelet og vælger derefter Opret arbejdssti.
Trin 3:
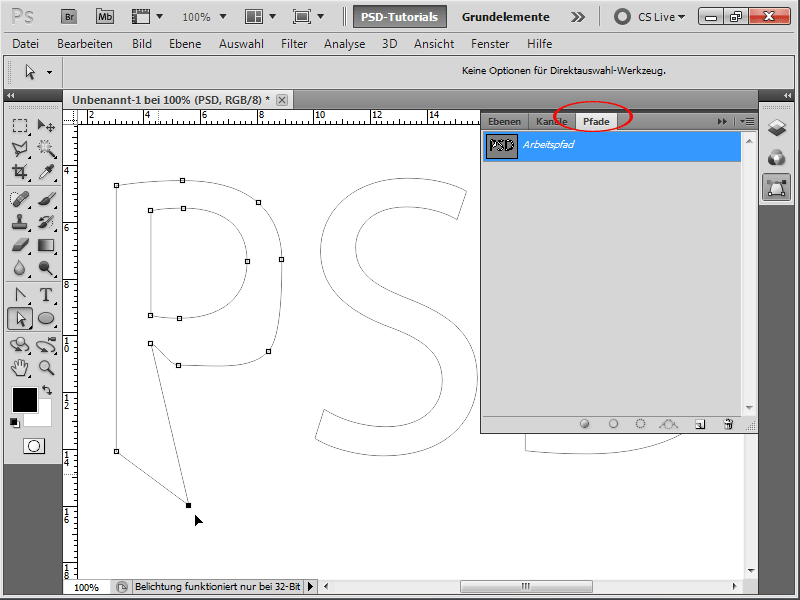
Nu skjuler jeg tekstlaget og opretter et nyt lag. Med Direkte udvalgsværktøjet kan jeg stadig ændre stien. Jeg går nu til min sti-panel.
Trin 4:
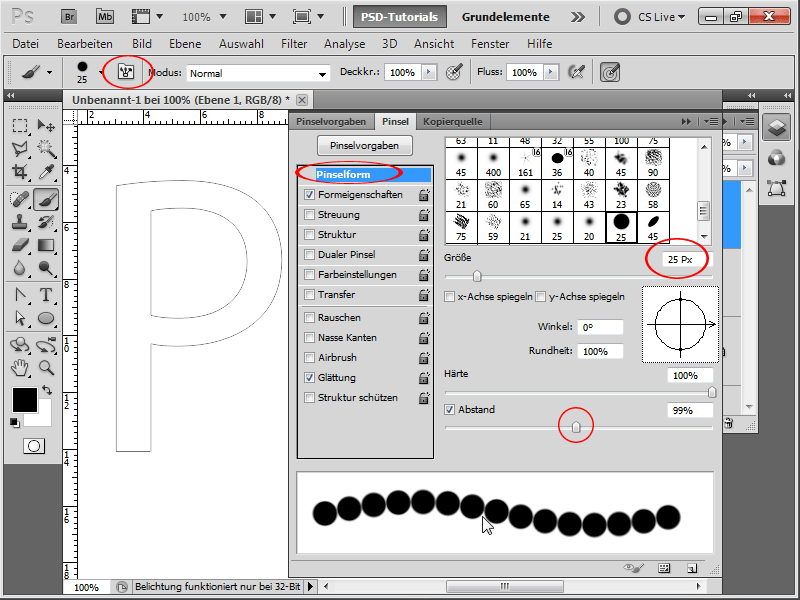
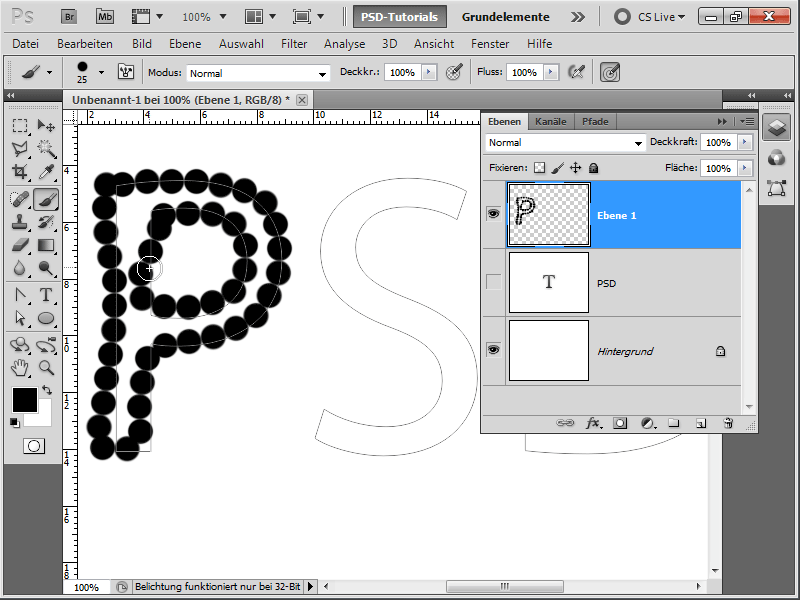
Så er det tid til at finde en passende pensel. Jeg kalder penselpanelet ved at trykke på F5 og indstiller standardpenslen til en afstand på ca. 100%, så stregerne ligner kugler. Jeg indstiller penslens størrelse til 25 pixels og stivhed til 100%.
Trin 5:
Hvis jeg nu forsøger at tegne bogstaverne igen med musen, ser det ikke særlig godt ud.
Trin 6:
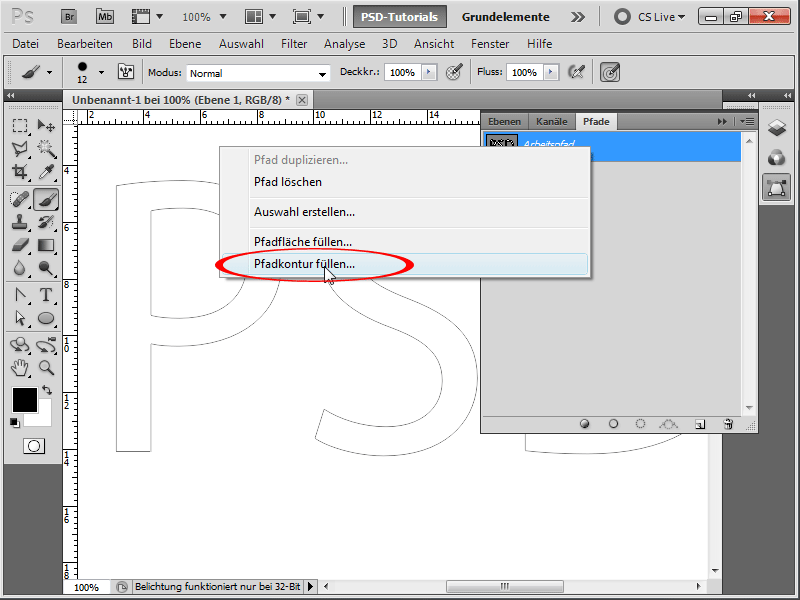
Så klikker jeg nu i sti-panelet med højreklik på min arbejdssti og vælger derefter Udfyld stikonturn. Nu vises en dialogboks, hvor jeg har mulighed for at vælge det værktøj, der skal bruges til at fylde konturen. Jeg vælger penslen.
Trin 7:
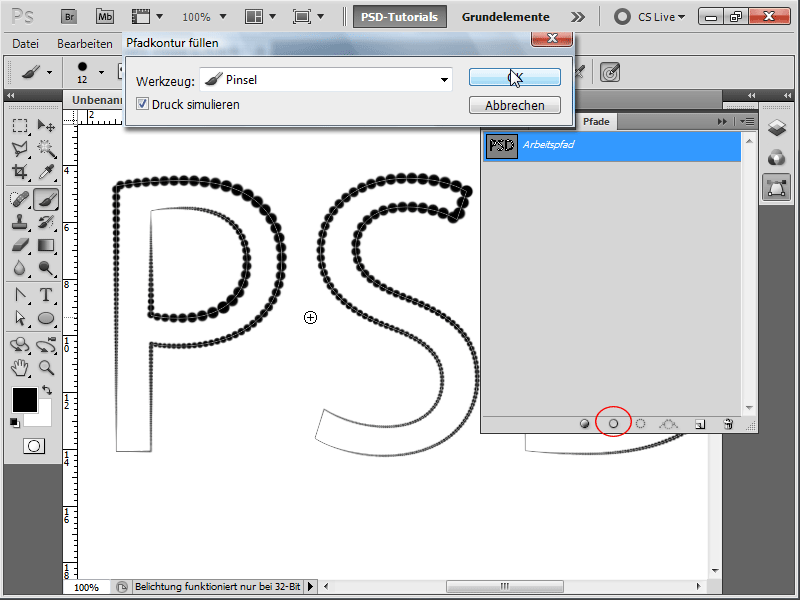
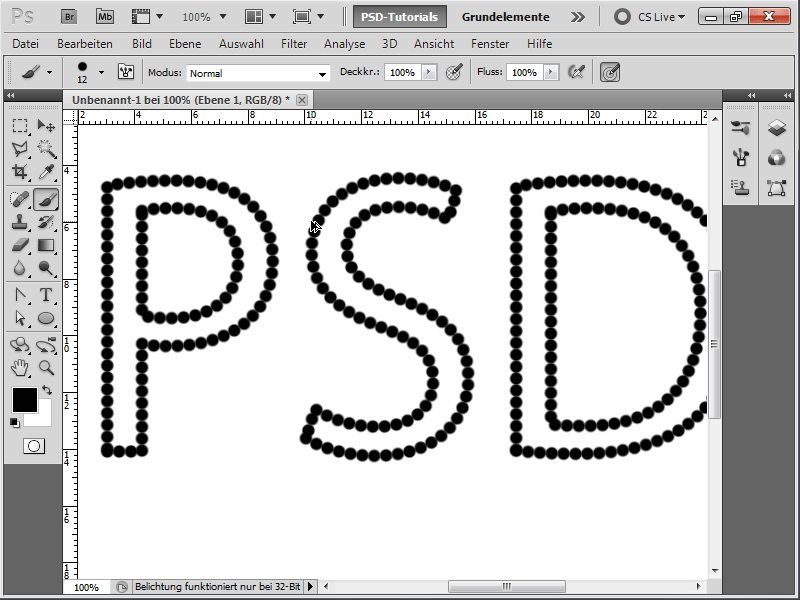
Hvis jeg markerer afkrydsningsfeltet Simulér tryk eller klikker på ikonet i sti-panelet for at fylde konturen, får jeg følgende resultat:
Trin 8:
Hvis afkrydsningsfeltet Simulér tryk ikke er markeret, ser det sådan ud (det opnår jeg dog kun, hvis jeg højreklikker på kontur udfyld med musen):
Trin 9:
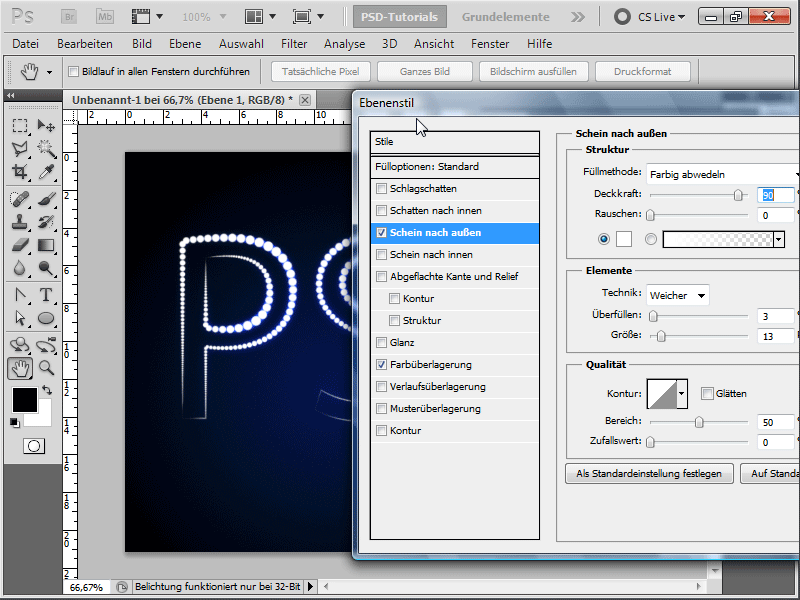
Derefter trækker jeg en flot baggrundsfarve på og tilføjer følgende fyloptioner til min teksteffekt: Farveoverlejring i hvid og Udståling udefra med følgende indstillinger:
Trin 10:
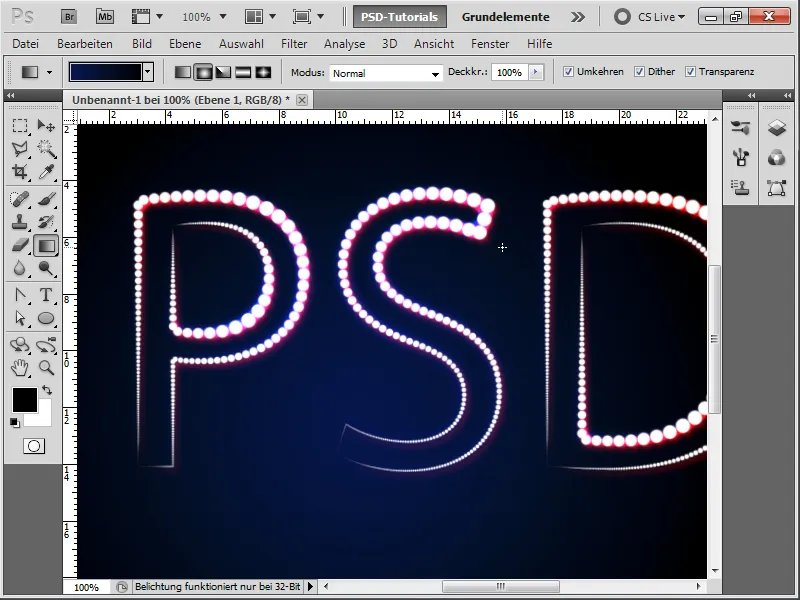
Hvis jeg nu også tilføjer en rød skygge med udfyldningsmetoden Normal, ser resultatet således ud:
Trin 11:
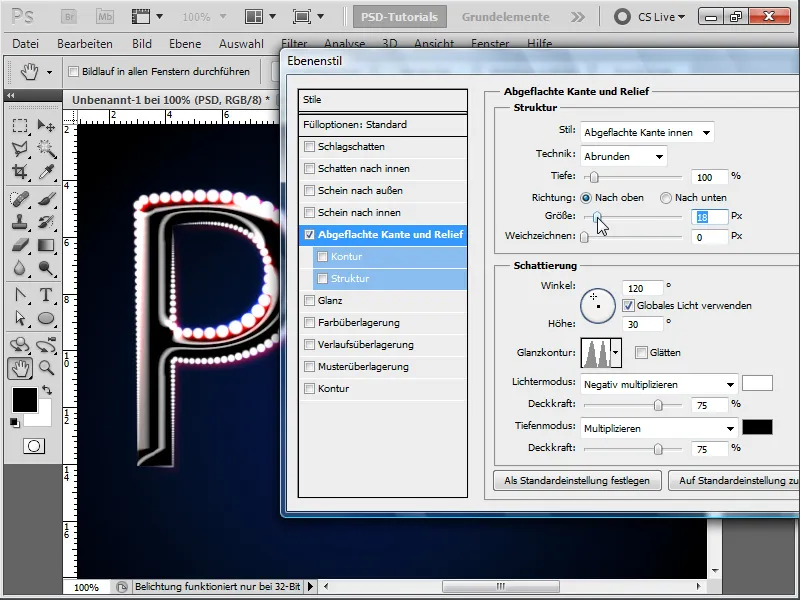
Nu viser jeg mit tekstlag igen og kan også tilføje en fyloption som f.eks. Afbrudt kant og relief.
Trin 12:
Resultatet ser ret cool ud, ikke sandt?
Trin 13:
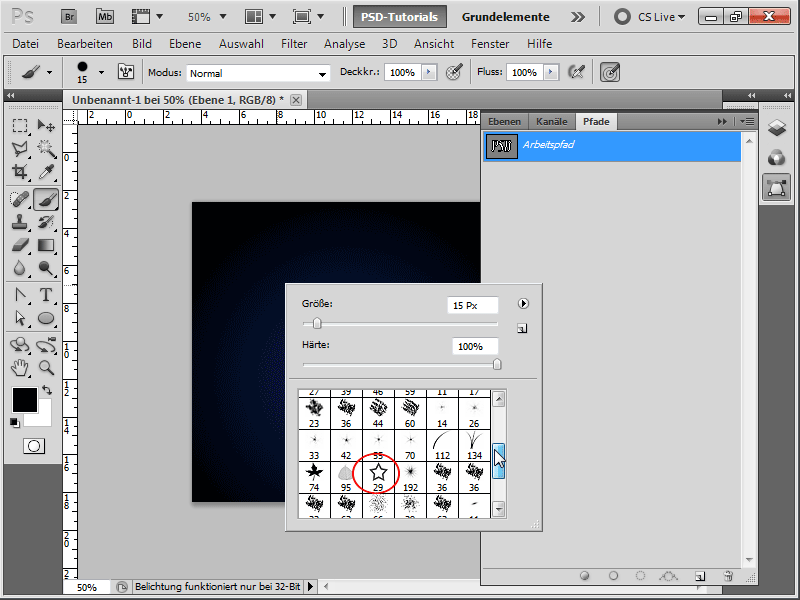
Jeg prøver nu at bruge en anden pensel. Denne gang bruger jeg stjerne-penslen, der allerede følger med som standard.
Trin 14:
Resultatet ser sådan ud (Vær opmærksom: Jeg skal deaktivere Spredning i Penselpanelet, som er standardaktiveret for denne pensel).
Trin 15:
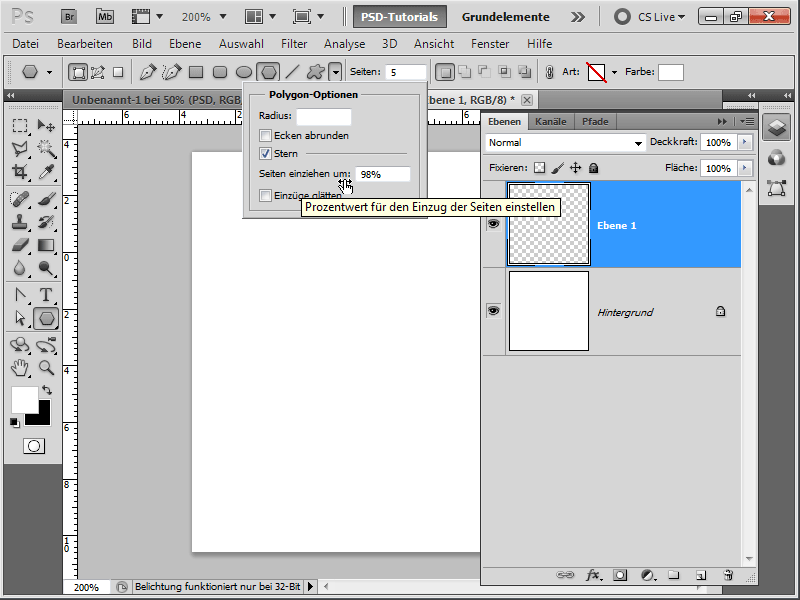
Jeg behøver selvfølgelig ikke bruge de forudinstallerede pensler. Jeg kan f.eks. oprette min egen smukke stjernepensel ved at oprette et nyt dokument og derefter tegne en Firkant som Polygon med følgende egenskaber:
Trin 16:
Nu tegner jeg stjernen to gange forskelligt, og derefter markerer jeg alt og gemmer det som en pensel. Det er vigtigt, at baggrunden er gennemsigtig. Lag 1 har ingen indhold; det er kun der for at gemme resultatet som en pensel, da Photoshop ellers ikke bare vil gemme det (det er antageligvis en fejl).
Trin 17:
Efter jeg har indstillet lidt Spredning, ser teksten sådan ud (jeg kopierede simpelthen de første effekters Fyldmuligheder ved at holde Alt-tasten nede).
Trin 18:
Hvis jeg bruger min stjernepensel med en mindre penselspids og uden Spredning, ser resultatet med Skygge og Affasede Kanter således ud:
Trin 19:
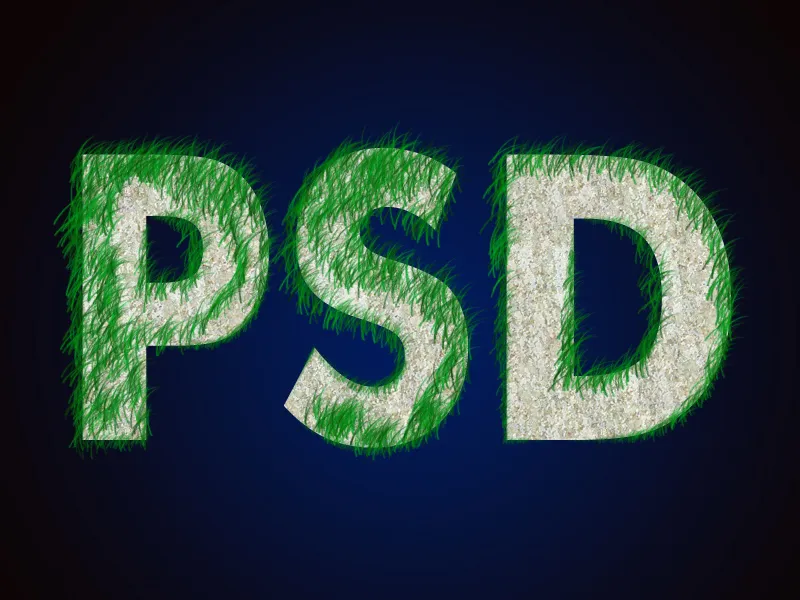
Photoshop tilbyder også en græspensel. Hvis jeg bruger den med grøn farve, ser resultatet sådan ud (jeg har stadig tekstlaget synligt og har tilføjet en stenmønster som Fyldmulighed). Jeg har også tegnet lidt græs selv på midten af de første to bogstaver med penslen.
Trin 20:
Med Ahornblade-Penslen opnås følgende effekt: (Vigtigt: Sørg altid for at kontrollere, om Spredning skal forblive aktiveret i penselpanelet).
Trin 21:
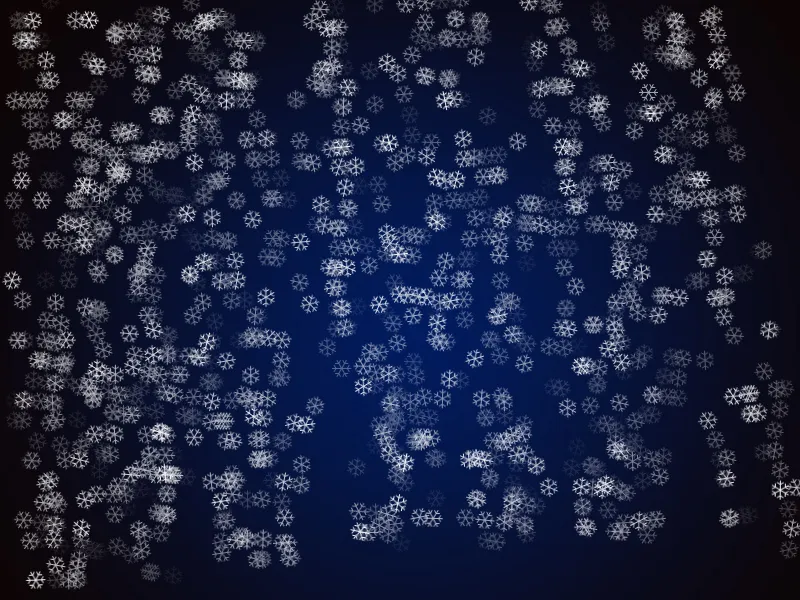
Effekterne kan selvfølgelig ikke kun anvendes på tekststier. Jeg kan også indsætte dem på et par linjer, jeg har tegnet med Tegneværktøjet. Her har jeg tilføjet en snefnugspensel med lidt Spredning og Overførsel:
Trin 22:
Nu tegner jeg et hjerte i et nyt dokument, som jeg finder under Egne former. Derefter gemmer jeg det som en pensel, trækker hjerteformen stort som en sti og indsætter derefter min hjertepensel med Spredning og Overførsel. Derefter trækker jeg hurtigt det store hjerte som Egen form og indsætter en stor Affasede Kante.
Jeg håber, I ikke længere vil være bange for at skabe visse teksteffekter med stier i fremtiden. Som I kan se, er det slet ikke så svært.


