Via rullemenuer kan du tilbyde besøgende en liste over indgange, som de kan vælge en indgang fra.
<select name="sprog"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Rullemenuer defineres via select-elementet. Igen gælder det: Hver rullemenu skal være entydigt identificerbar i dokumentet med en betegner (name). De enkelte indgange i listen defineres hver især via et option-element. Teksten på listen indtastes mellem åbnings- og lukningstegnet for <option>.

Standardmæssigt overføres teksten på den valgte indgang i rullemenuen ved afsendelse af formularen. Alternativt kan du også ændre afsendeværdien på en anden måde. Dette gøres via attributtet value.
<select name="sprog"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Du tildeles blot den ønskede afsendeværdi til denne value.
Normalt vises kun en indgang i en rullemenu ad gangen. Men du kan også vælge at vise flere indgange på én gang, hvis det ønskes.
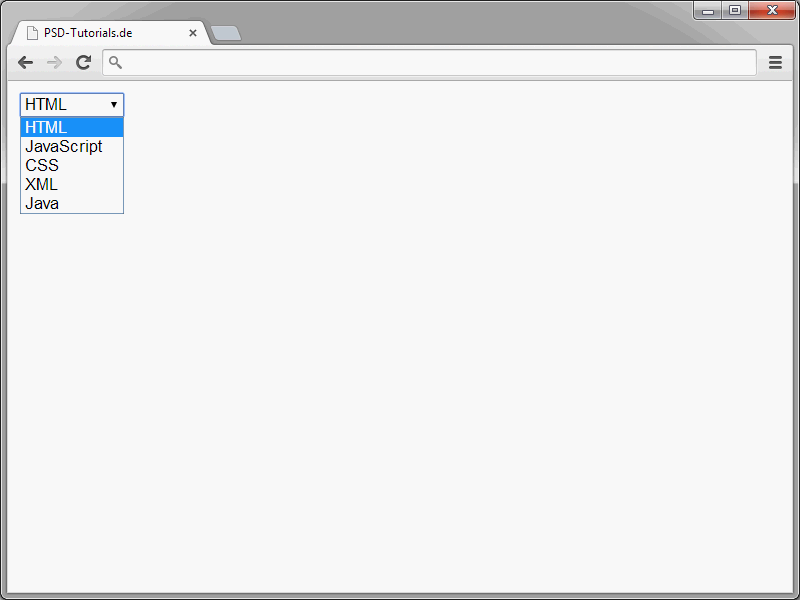
Til dette tildeler du attributtet size til select-elementet. Dette size definerer visningsstørrelsen på rullemenuen.
<select name="sprog" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Hvis listen indeholder flere indgange, end der kan vises, kan du rulle i listen.
Som standard tillader en rullemenu kun ét valg ad gangen. Men det kan ændres til flere valgmuligheder, hvis det er nødvendigt.
<select name="sprog" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Muligheden for flere valg muliggøres ved at tildele attributtet multiple til select-elementet.
I rullemenuer er der oprindeligt intet valgt indgang. Men dette kan ændres ved brug af det relevante attribut.
<select name="sprog" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
For at forhåndsvælge en indgang tildeler du det pågældende option-element attributtet selected.
Du kan faktisk også forhåndsvælge flere indgange. Brug blot attributtet selected flere gange.
Radio-knapper
Via de såkaldte radio-knapper kan du definere grupper af knapper.
Brugere kan derefter vælge en af de tilbudte muligheder fra en sådan gruppe.
Radio-knapper defineres ved hjælp af input-elementer, som gives attribut-værdi-kombinationen type="radio".
<form action="form.php" method="post">
<p>Ønsker du at abonnere på nyhedsbrevet?:</p>
<p>
<input type="radio" name="nyhedsbrev" value="ja" /> Ja<br />
<input type="radio" name="nyhedsbrev" value="nej" /> Nej
</p>
</form>
Tildel igen attributtet name for at tildele radio-knapperne en betegnelse. Alle knapper, der har samme navn, tilhører en gruppe. Kun en af disse knapper kan derefter markeres.
Du bruger attributten value til at bestemme afsendeværdien for de enkelte knapper.
For at forhåndsvælge en knap tildeler du den attribut checked.
<form action="form.php" method="post">
<p>Ønsker du at abonnere på nyhedsbrevet?:</p>
<p>
<input type="radio" name="nyhedsbrev" value="ja" /> Ja<br />
<input type="radio" name="nyhedsbrev" value="nej" checked /> Nej
</p>
</form>
Bemærk, at forhåndsvalget kun kan foretages med en knap i en gruppe.
Afkrydsningsfelter
Også krydsbokse kender I fra utallige formularer.
Dette er en gruppe af markerbare rektangler, hvor brugerne kan vælge en, ingen eller flere.
<p>Hvilke emner interesserer dig ellers?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Afkrydsningsfelter defineres med input-elementer, hvorpå attribut-værdi-kombinationen type="checkbox" tildeles. Hver afkrydsningsfelt tildeles en etiket via attributtet name. Alle afkrydsningsfelter med samme navn tilhører en gruppe. Med attributtet value bestemmes værdien, som de individuelle afkrydsningsfelter sender.
Skjulte inputfelter
I kan definere felter inden for formularer, som er usynlige for besøgende. Når formularen sendes, bliver værdierne i de skjulte felter overført. Dette er interessant, fx når man vil sende værdier med PHP uden at brugerne er klar over det.
Skjulte inputfelter defineres med input-elementer, hvor attribut-værdi-kombinationen type="hidden" tildeles.
<input type="hidden" name="id" value="">
Ved dette element får I en unik etiket via attributtet name. Værdien af feltet angives via value. Dette kan være en statisk værdi. Det kan dog også tildeles dynamisk via PHP eller JavaScript.
Upload-felter
Hvis I vil tillade besøgende at uploade filer, kan I også tilbyde et passende felt. Her er et eksempel på, hvordan en sådan ansøgning kan se ud:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Dit valg:<br> <input name="Datei" type="file" /></p> </form>
Sådan ser det ud i browseren:
Upload-felter defineres via input-elementer med attribut-værdi-kombinationen type="file". Ved denne felttype ved indledningen af <form>-taget skal der angives method="post". Derudover skal attribut-værdi-kombinationen enctype="multipart/form-data" også være til stede. Kun på den måde sendes faktisk filerne. Hvis denne angivelse udelades, sendes kun filnavnet.
Knapper til afsendelse og annullering
For at kunne sende formdataene overhovedet er der naturligvis brug for en passende knap.
Til afsendelse af formularer bruger man følgende syntaks:
<input type="submit" value="Afsend" />
Værdien af attributtet value bestemmer, hvad der står på knappen.
Modstykket til disse Afsend-knapper er Annuller-knapper.
Når man klikker på en sådan knap, slettes al formularindhold. Syntaksen for disse knapper er som følger:
<input type="reset" value="Annuller" />
Her gælder også: Beskrivelsen bestemmes via værdien af attributtet value.
I kan i øvrigt også definere knapper via button-elementet.
Fordelen ved denne variant: I er meget fleksible med den. Faktisk kan I selv bestemme udseende og funktionalitet af disse knapper.
<button name="klick" type="button" value="Overraskelse" onclick="alert('Er du sikker?');">Klik på mig</button>
I det aktuelle eksempel opnås det via onclick-begivenhedsbehandleren, at der åbnes et JavaScript-meddelelsesvindue, når du klikker på knappen. Knappens udseende bestemmes af indholdet mellem åbnings- og lukketaggene for <button>. Dette kan i øvrigt være hvilket som helst indhold. Det er ikke kun tilladt med tekst. I kan også angive et img-element her for at generere en grafisk knap.


