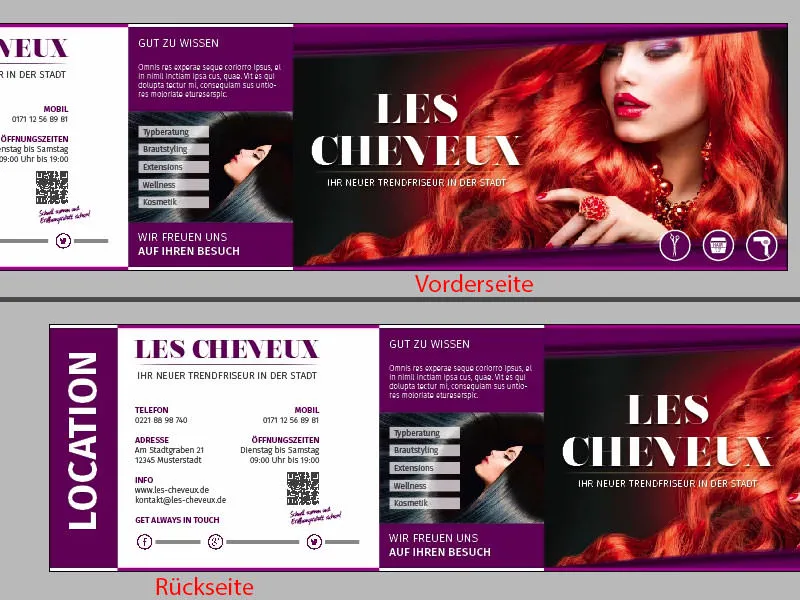
Hej alle sammen, mit navn er Stefan. Er sikkerhedsselerne stadig stramt spændt? Hvem der ikke forstår det nu, skal se første del af denne træning, for vi er her i anden del. I første del designede vi begge sider af vores foldbare kort til genåbningen af Trendfrisøren i byen. Her er det igen - for- og bagside. Formatet er stadig DIN lang, det har ikke ændret sig.
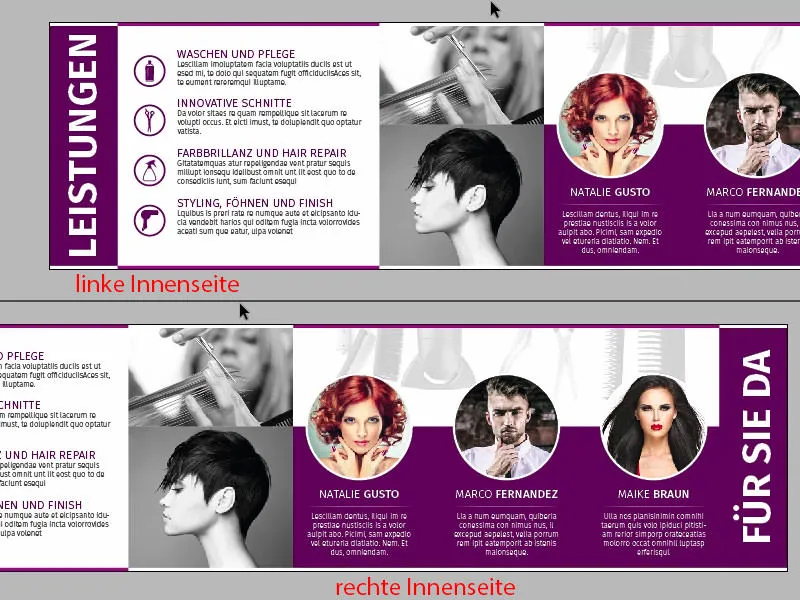
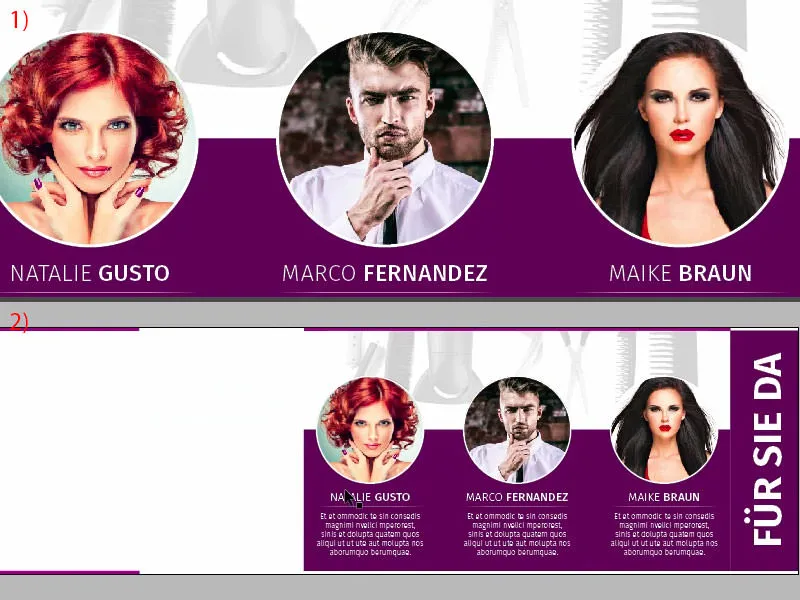
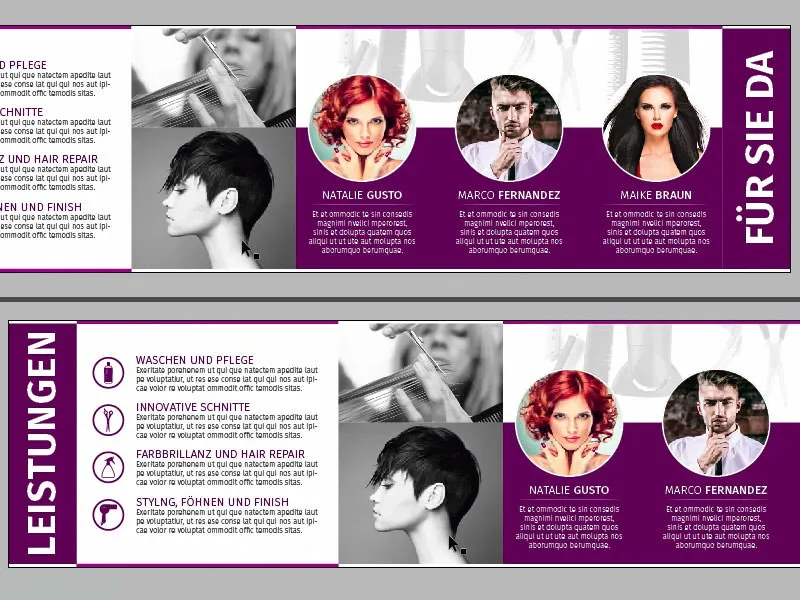
Jeg vil vise jer på det originale dokument, hvordan bagsiden vil se ud. I al sin herlighed, her er venstre og højre inderside. Jeg håber, I tager med mig på rejsen, for jeg vil vise jer, hvordan I opretter dette layout i InDesign CC.

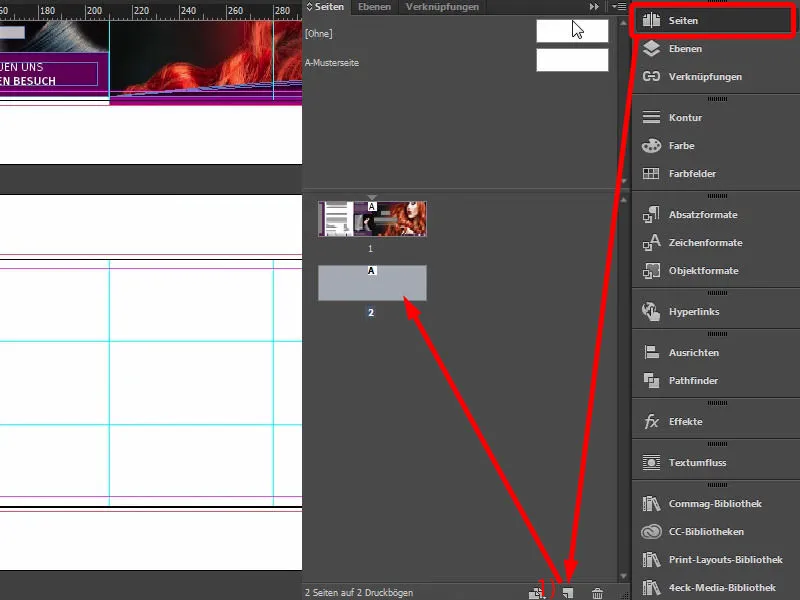
Tilføj en ny side gennem Sider-panelet (Klik på 1). På Mønstesiden har vi allerede oprettet vores gitter, så vi har det nu også på vores anden side, uden at være bange for at flytte rundt på noget med vores forvirrede musekommandoer. Det er godt. Og jeg vil nu gerne vide fra jer: Hvilken side designer vi først? Venstre eller højre?
I designet er det faktisk ret ligegyldigt, men ikke i betragtningen. Jeg vil begynde med at designe højre side sammen med jer, for jeg vil afsløre en hemmelighed. Det er en slags hemmeligheder, der egentlig slet ikke er hemmelige, for alle sludrer om dem, og mange ved allerede besked, men jeg vil gerne introducere jer til dette sladderpost.
Tænk jer følgende: I har en DIN-A4-broschure liggende foran jer, en magasin for eksempel ... Lad os sige et magasin som Vogue, Playboy eller Brigitte, så vil I bemærke, at I altid kigger på hvilke sider, mens I bladrer? Den venstre side eller den højre side? Helt klart - I kigger altid på højre side. Det er en automatisk reaktion: Vi bladrer siden en gang og kigger automatisk til højre. Højre er altid essentiel indhold eller sjovt nok altid reklamen i magasinerne. Bladr jeres magasiner igennem, så vil I opdage: Til højre finder I altid passende reklamer, mens artiklen er placeret til venstre som mere perifere. Reklame til højre, artikel til venstre, fordi man først kigger mod højre.
Netop denne effekt vil vi udnytte. Her har vi en frisørs nyåbning. Derfor vil jeg præsentere teamet til højre, for teamet skal have plads til at præsentere sig, udfolde sig. Derfor sker det her til højre, præcis som det er vist på vores skabelon. Og grunden til det er simpelthen, at jeg gerne vil skabe en personlig forbindelse mellem betragteren og personalet. Derfor sidder de tre smukke damer til højre, oh, undskyld, der er også en fyr blandt dem. Okay, så derfor sidder de to damer og fyren til højre. Og det bygger vi på nu. Lad os komme i gang.
Placer de første grafiske elementer
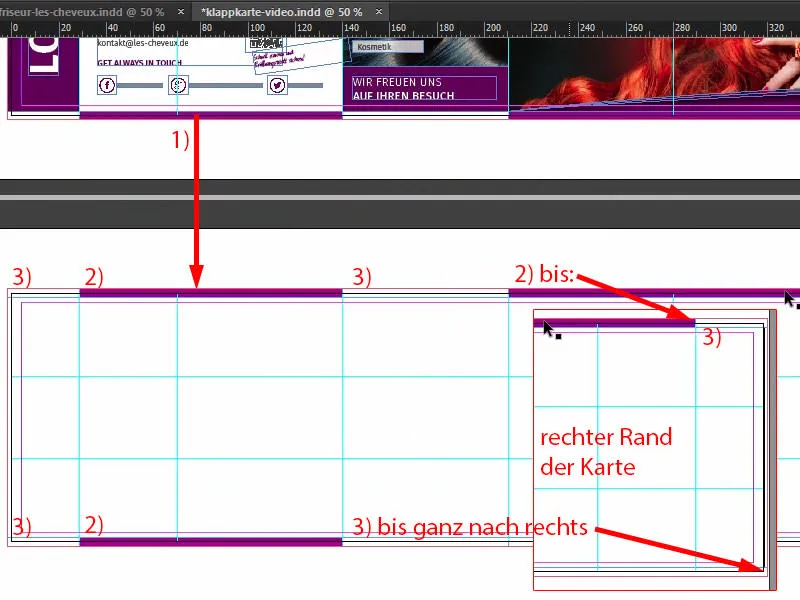
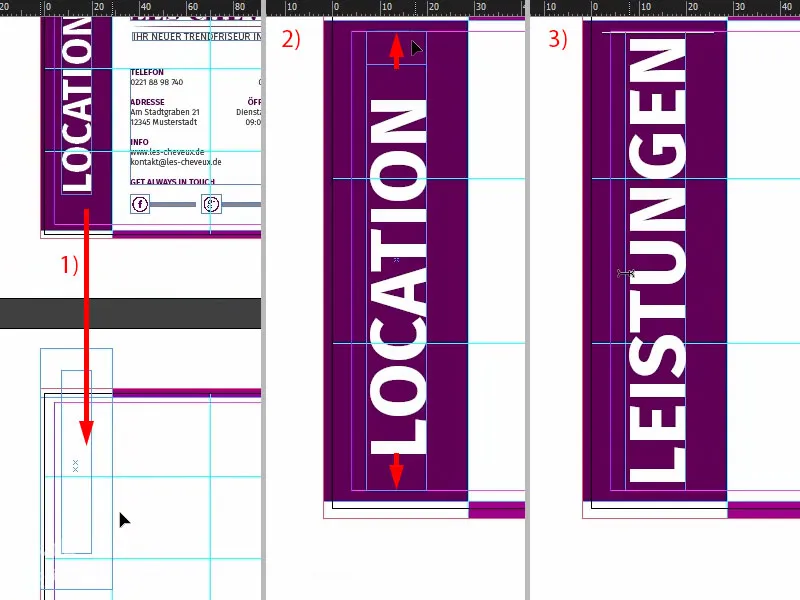
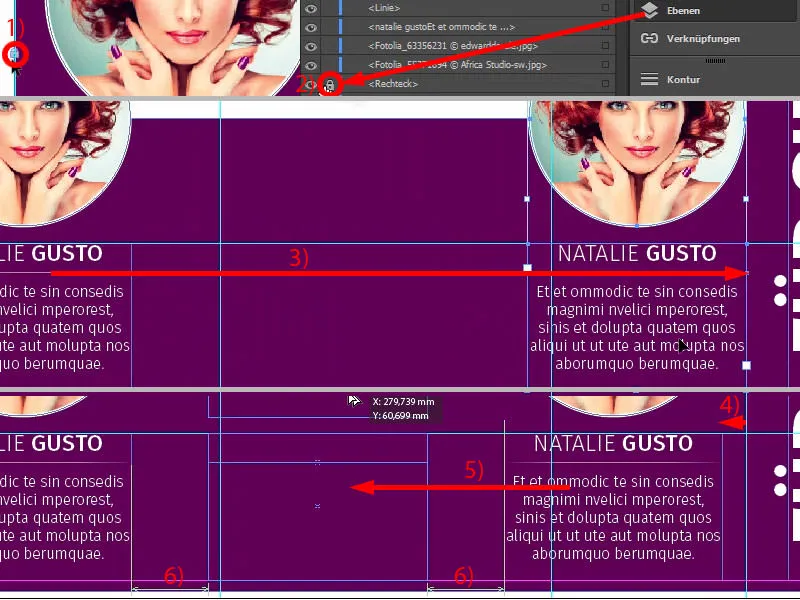
Naturligvis tager vi fat i designprincippet fra ydersiderne. Jeg vil derfor kopiere vores 3,5 mm store kant (1) og flytte den ned her og derefter trække den direkte over siderne. Det passer sådan. Opret en kopi af dette, vær opmærksom på, at I er præcis på bruddet her. På samme vis, en kopi nedad, og så til venstre i hvid farve. Kopi nedad.
På billedet: Ved (2) placere en kopi af rektanglet og trække det op til de tilsvarende hjælpefelter. Ved (3) placere en kopi af rektanglet i hvid og trække det op til de tilsvarende hjælpefelter (zoom ind for at justere præcist til hjælpefelterne).
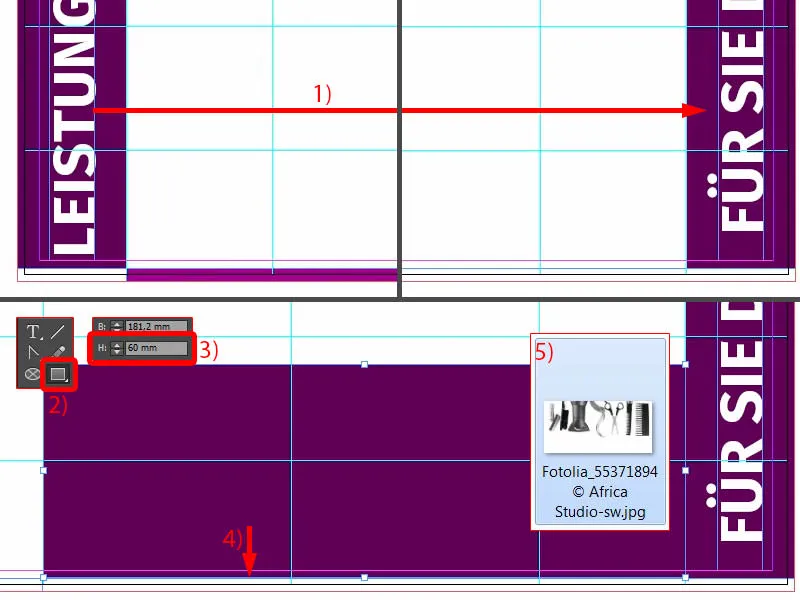
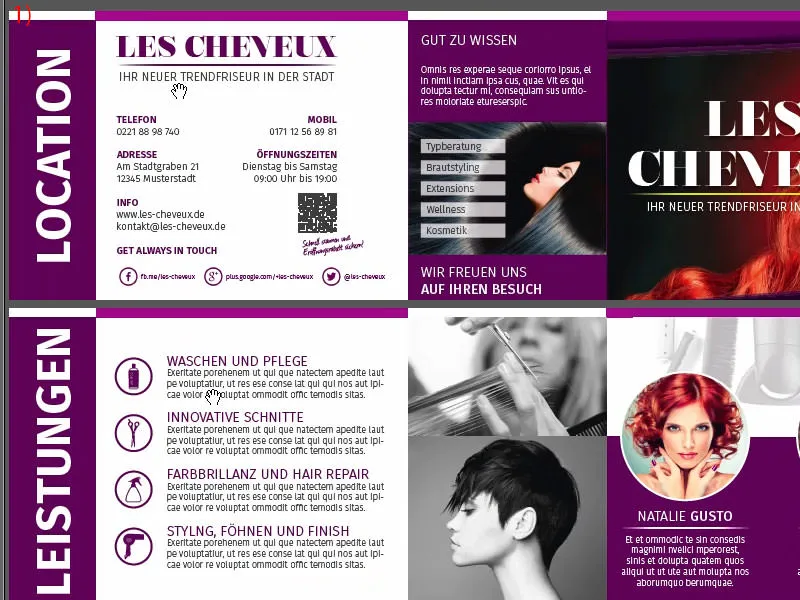
Derefter har vi naturligvis igen venstre og højre Description som på ydersiden: Hvad er der på denne side. Jeg vil altså betegne højre som "Til stede for dig", her kommer teamet, og venstre vil jeg betegne som: "Dette er ydelserne".
Så henter jeg igen vores tekstfelt nedefra, skubbe det nedad (1). Tilpas det pænt, vi skal sandsynligvis forstørre tekstfeltet lidt (2), for nu skriver vi herinde, stadig i Fira Sans Bold, 48 pt, med store bogstaver, centreret og hvidt: "Ydelser" (3).
Derefter tager jeg disse to elementer, flytter dem til højre og erstatter dem med betegnelsen "Til stede for dig" (1). Det lyder bare lidt mere charmerende, det lyder venligere end "Team", "Personale", "Medarbejdere" - nej: "Hej, vi er her for dig. Vi er her for dig. Vi gør ikke kun dit hår smukt her, men ...", okay?! Hvad laver man alt sammen hos frisøren, ingen anelse, det ved kvinderne måske bedre, men i hvert fald: "For dig".
Så trækker jeg et stort rektangel op (2), med en højde på 60 mm (3), det er meget vigtigt. Jeg lader det anbringe nederst (4). Dernæst har vi selvfølgelig brug for et billede i baggrunden, og det passer godt (Strg+D, se 5).
Placer billede
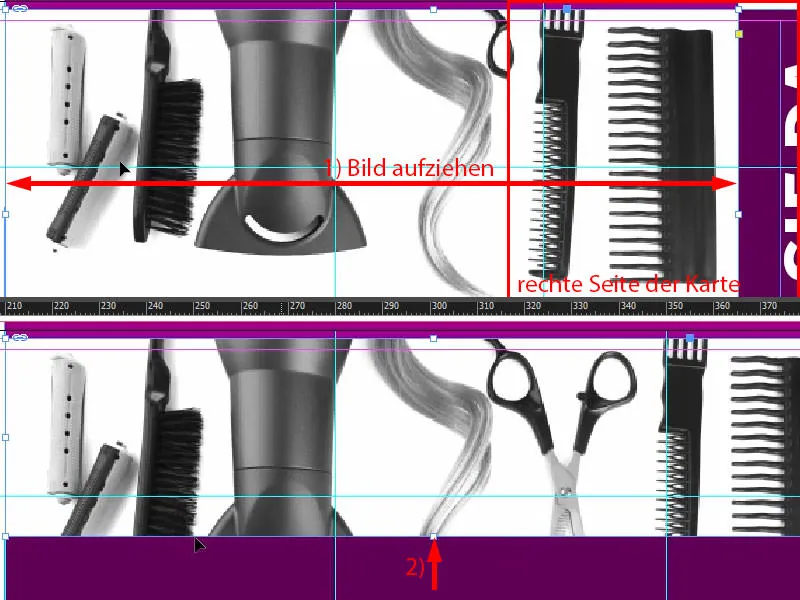
Jeg prøvede også engang med fuldfarvebilleder, det så på en eller anden måde ret dårligt ud, jeg kunne ikke lide det. Så så jeg dette billede og tænkte: "Det passer egentlig perfekt." Jeg gjorde det bare ensfarvet, altså sort-hvid, fordi jeg ikke ønskede, at det skulle tage fokus væk fra vores tre karakterer, som vi stadig har her (strække ud som vist i 1).
Så skyder jeg det hen til linjen af det lilla rektangel (2), ...
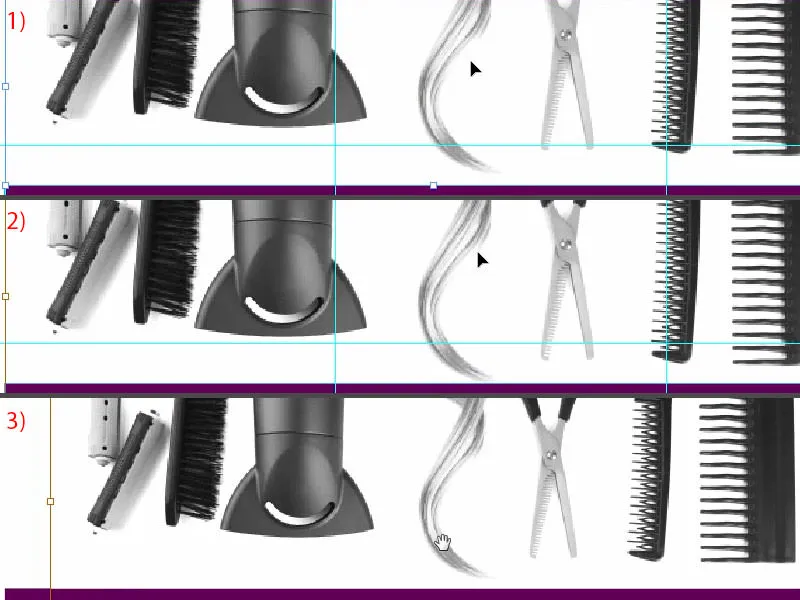
... og så er jeg selvfølgelig nødt til at Tilpas>Proportionalt udfyld ramme (1). Derefter kan jeg stadig justere indholdet i billedet en smule nedad, ikke for langt, sådan cirka, jeg tror det er okay (2).
Når vi ser på det, ser det allerede ret godt ud. Vi kunne måske gøre det lidt mindre. Det er fint, det er let at håndtere i dette eksempel, for baggrunden er alligevel hvid, så jeg formindsker det med Alt- og Shift--tasten proportionalt fra midten (3). Sådan vil jeg foreløbig lade det være. Lad os se, om vi må justere det senere.
Forbered rammer og tekst til portrætter
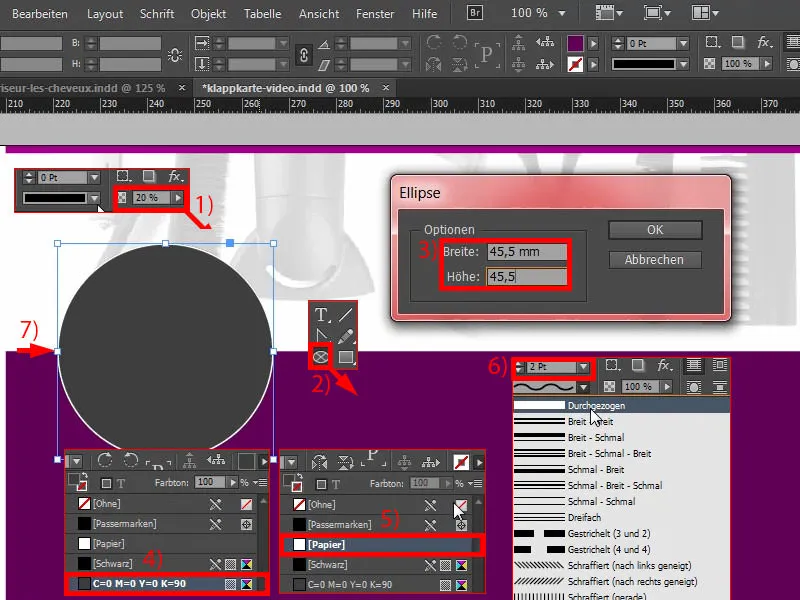
Men for at hårtørreren og dette smukke krøllede hår og saksen og alt det andet ikke stjæler opmærksomheden, er vi nødt til at arbejde med et trick, så det ikke distraherer for meget. Så: ganske simpelt, Trick 17 - reducér gennemsigtigheden til 20 procent (1). Nu er det ikke så dominerende længere, nu er det ikke så kraftfuldt, nu er det meget afdæmpet i baggrunden, meget glat, så der kan ikke ske noget, fuldstændig uskadeligt. Så hvis I gerne vil have, at noget ikke virker så påtrængende, så prøv at reducere gennemsigtigheden. Videre til holdet. Kender I egentlig forkortelsen af "team"? Hvad betyder det? Kender I det ikke? - "Toll, en anden gør det." Nej?! - Okay, vi trækker en cirkel med ellipsenrammen. Jeg kan klikke derinde på arbejdsfladen (2). Der angiver vi en radius på 45,5 mm, også nederst (3). Og cirklen fylder vi med farven sort (4), så vi ved, hvad vi præcist gør der. Jeg giver den også en hvid kontur (5), nemlig med 2 pt (6). I kan for eksempel vælge konturvarianten, måske er I helt vilde med japanske prikker. Eller bølgeformede linjer ... Jeg er ret konservativ på det område, fuldt tegnet, det er min stil. Jeg sørger for, at midtpunktet af vores cirkel virkelig er placeret nøjagtigt her øverst på det lilla rektangel (7).
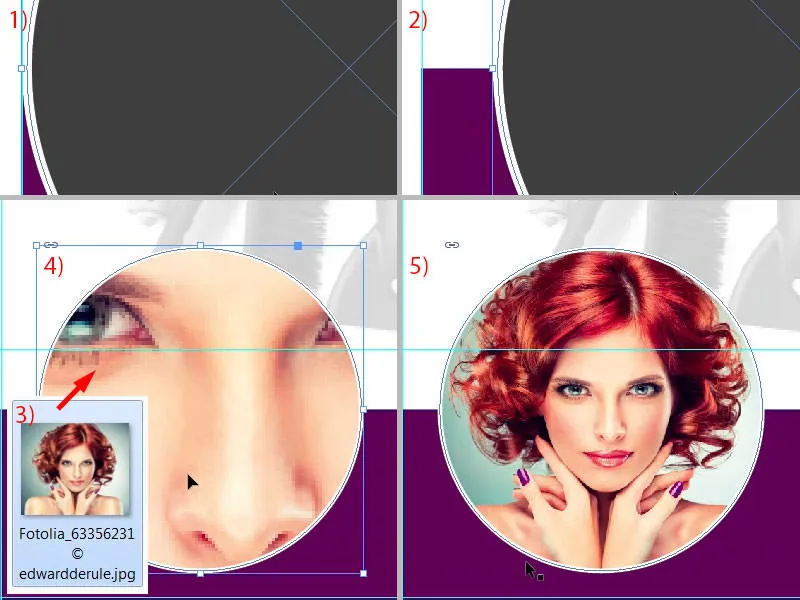
Derefter skubber jeg det hele mod venstre (1) og bevæger det derefter to gange mod højre med Shift--tasten og pil til højre (2).
Nå, hvad så nu? Hvad har vi mere brug for? Selvfølgelig, vi skal også vise et smukt ansigt i denne boks, så Ctrl+D for at åbne Placer-dialogen (3). Hun var den første ... Wow, smuk næse, smukke øjne (4), men vi har brug for mere fra dig: Tilpas>Proportionalt udfyld ramme (5). Det er jeg enig i.
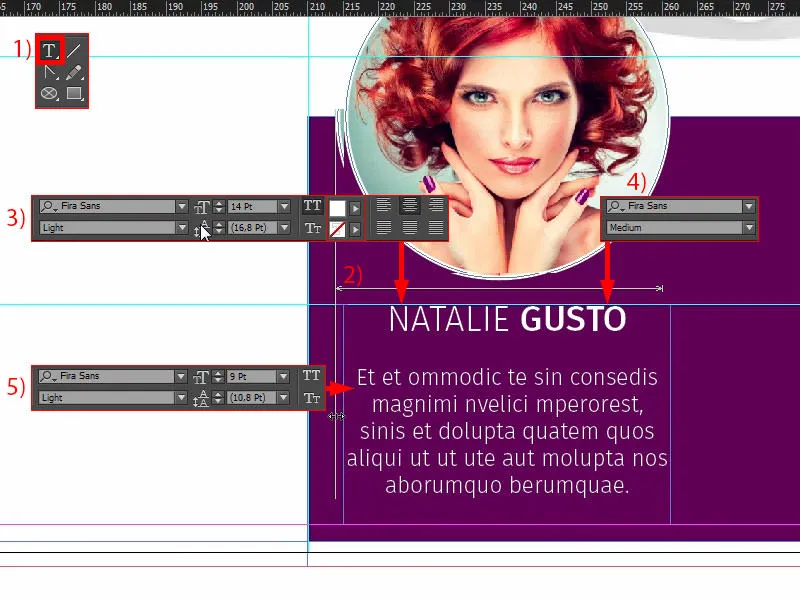
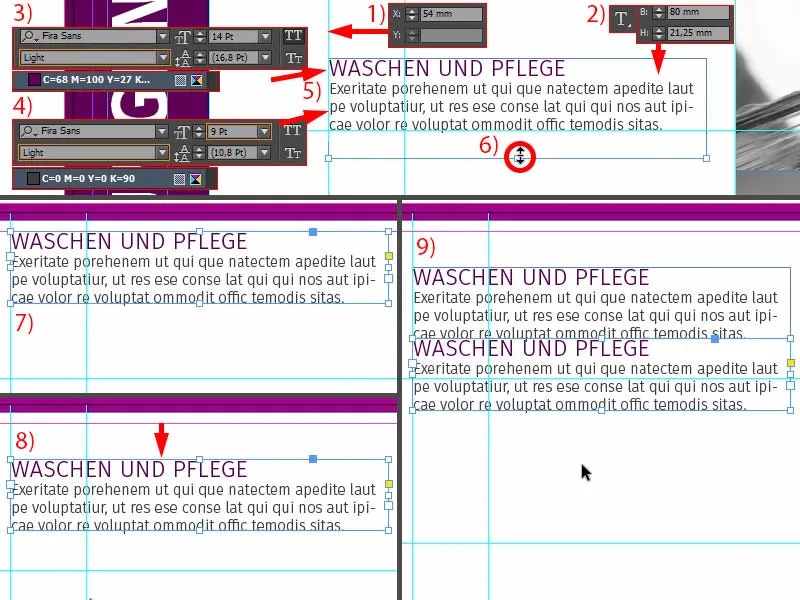
Nu arbejder vi videre: Vi trækker et tekstfelt for at give den unge dame et navn. Jeg trækker det bare ud (1). Vær opmærksom på, at bredden til venstre overholdes, ligesom cirklen ovenfor har (2).
Derefter formaterer jeg det hele i vores husfont, som vi allerede har brugt, den Fira Sans. Og vi begynder med skrifttypen Light, ved 14 pt med store bogstaver, farve hvid og centreret (3).
Så skriver jeg hendes navn, jeg har døbt hende "Natalie Gusto." Jeg vil gerne fremhæve "Gusto", så jeg bruger samme effekt som allerede på ydersiderne ved at lege med forskellige skrifttyper: simpelthen skifte til Medium (4). På den måde giver vi vores opdeling ikke kun en vis vægtning, men leger også lidt med designeffekter. Det ser bare mere harmonisk ud.
Derefter laver jeg et afsnit, reducerer skriftstørrelsen til 9 pt, denne gang igen i Light. Og så kan jeg nemt udfylde teksten her ved at benytte Skrift>Fyld med pladsholdertekst, men det er ikke helt korrekt, fordi vi fjerner store bogstaver. Det er også lidt for meget, lad os omdanne dette til et afsnit. Og i alt forestiller jeg mig sådan cirka fem linjer.
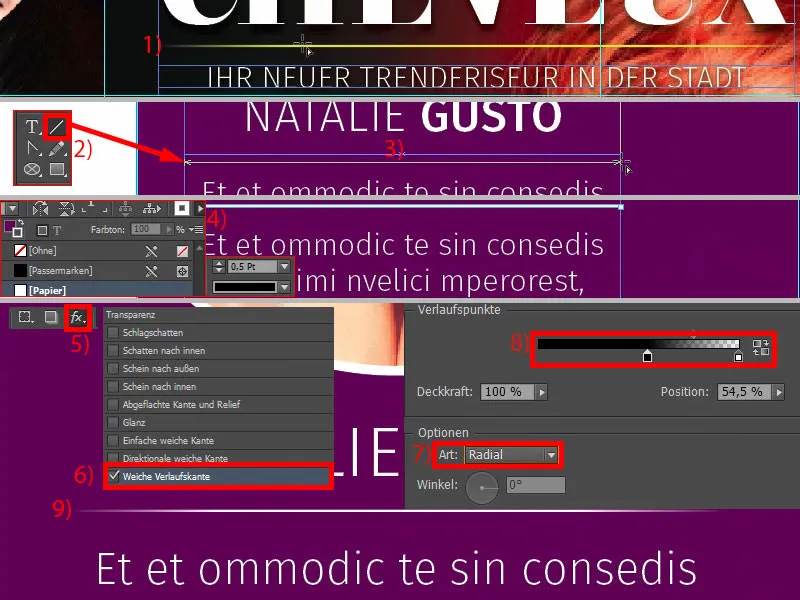
Til sidst vil vi også, ligesom på side et, jeg viser det lige øverst igen, integrere denne linje med den bløde gradientkant (1). Vi griber altid tilbage til formprincipperne. Så simpelthen tegner vi en linje (2). Hvis det hos jer bevæger sig som en ko-hale, kan I bringe en stopper på det ved simpelthen at trykke på Shift--tasten. Træk en linje (husk bredden som vist i 3), sæt den til farven hvid, 1 pt er lidt for tykt ... Nogle gange er mindre mere, derfor reducerer jeg tykkelsen til 0,5 pt (indstillinger i 4). Nu har vi her en meget fin linje, som I kan se.
I effekt-menuen (5) vælger jeg nu den bløde gradientkant (6) med Radial (7), og jeg flytter denne farvekrukke til venstre, cirka på 54, 55 procent (8). I kan gøre det, som I vil.
Derefter bekræfter jeg det, og nu se lige: Nu har vi denne seje effekt her. Den ser virkelig fed ud, jeg kan virkelig godt lide den (9).
I InDesign er copy-and-paste er din ven, så vi vil oprette kopier af de elementer, der lige er oprettet. Jeg låser nu elementet fra baggrunden med Ctrl+L. Nu har vi et hængelås-symbol her (1). Hvis I vil låse det op igen, kan I klikke på hængelås-symbolet eller slå låsningen fra i lagpanelet via hængelås-symbolet (2).
Vi har brug for Natalie Gusto to gange mere. Jeg flytter først den tredje person helt til højre (3) og skubber den også to gange til venstre med Shift og venstre piletast (4). Så har jeg nemlig samme afstande. Hvis jeg nu laver en kopi (5), så skal InDesign på et tidspunkt fortælle mig, at vi har samme afstande - præcis nu: Kan I se de grønne hjælpelinjer nederst (6)? Jeg behøver altså ikke måle noget, InDesign er smart nok til at hjælpe mig lidt der. 
Nu får cirklerne også et nyt udseende. Jeg ændrer navnene og indsætter billederne via Ctrl+D (1). Jeg gør Maike Braun lidt større i beskæringen (2). Skulderen skal også vises, kravebenet (3).
Den tredje i selskabet (4) skal også tilpasses med Højreklik, Tilpas>Proportionalt udfyld ramme. Jeg trækker også den lidt større (5) og positionerer den sådan (6).
Så har vi Natalie, Marco og Maike som trio (1), og vi er allerede færdige med højre side (2). Det gik virkelig hurtigt.
Venstre side: Indsæt billeder
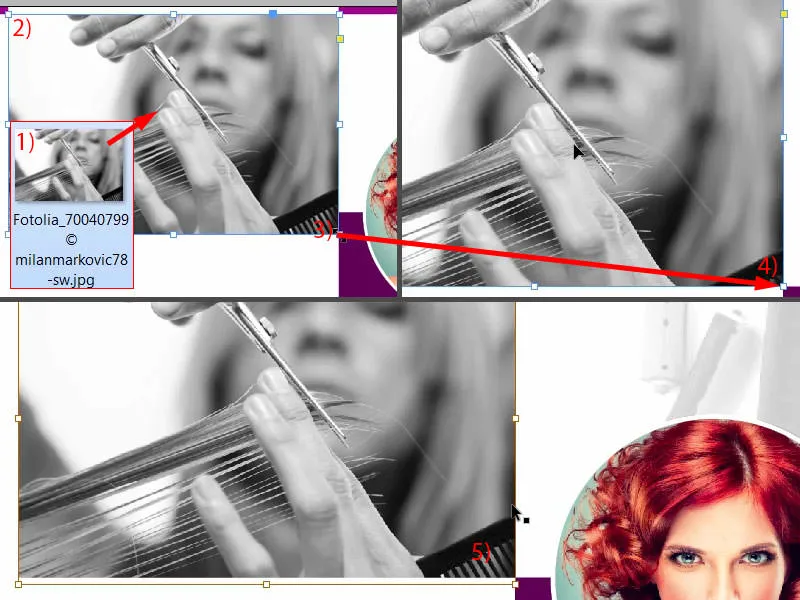
På venstre side vil vi placere to billeder i retning mod samlingen. Vælg billedet i Placer-dialogen ved hjælp af Ctrl+D, vælg det første billede (1). Placer det øverst (2) og træk det til samlingen (3). Her orienterer vi os også efter den eksisterende symmetri, hvilket betyder, at jeg gør billedet lidt mindre (4) og ændrer derefter udsnittet, for jeg vil ikke miste kammen (5). Det er en vigtig stilistisk detalje, den skal med.
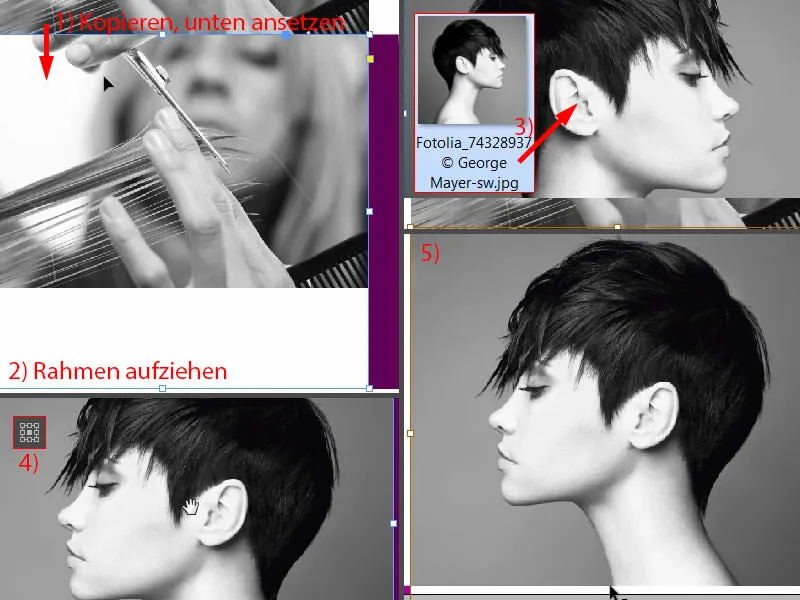
Derefter kan jeg bare kopiere billedet (1). Så har vi næsten rammen færdig (2). Derefter kan jeg også vælge det næste billede og åbne det med Ctrl+D (3). Damerne ser stadig i den forkerte retning, så det er let at placere referencepunktet i midten (4) og Objekt>Transformér>Spejl vandret. Jeg vil ikke beskære toppen af deres hår, så jeg fjerner lidt af skuldrene (5). Det fantastiske ved dette er, at vi får nakken til at forsvinde som referencepunkt, og vi har nu lavet en utrolig lang hals. Kan I se det, hvor utroligt lang den er? Den kunne næsten konkurrere med en girafs, og det er jeg meget tilfreds med.
Indsæt og formater tekst
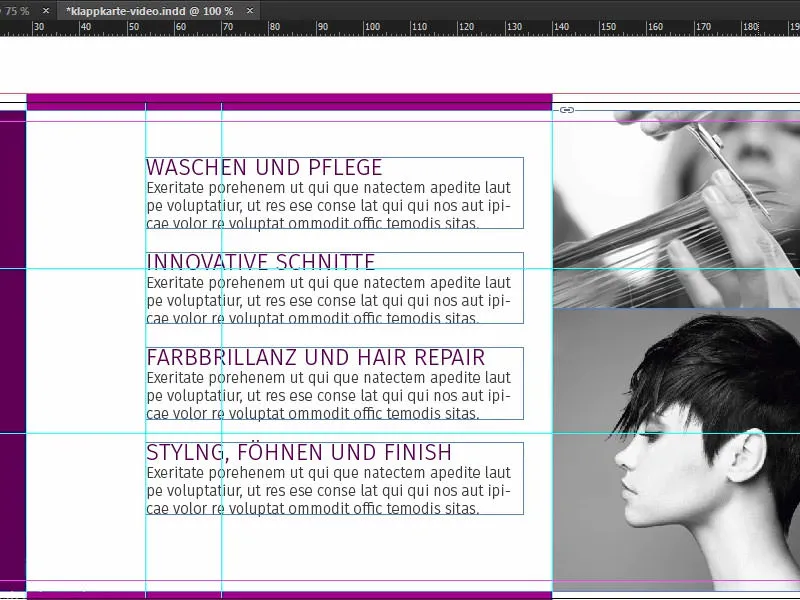
Nu går vi videre til teksten. Til det har vi brug for ikke andet end en lille hjælpelinje, som jeg trækker ud og placerer præcist ved 54 mm (1). Til højre for den placeres teksten, til venstre for ikonet.
Jeg trækker tekstfeltet ud og giver det en bredde på 80 mm (2). Så justerer vi det nøjagtigt i forhold til hjælpelinjen. Jeg kan også gøre det lidt større i højden for nu (ved 1 ved hjælpelinjen, højden se 2).
Formatet: Fira Sans, skrifttype Light, skriftstørrelse 14 pt, versaler aktiveret og farve lilla (indstillinger ved 3). Så går vi i gang: "Vask og pleje". En afskæring, derefter omformatering (4): Skriftstørrelsen reduceres til 9 pt, versalerne deaktiveres, og farven ændres til 90% sort. Derefter kan vi udfylde det med en pladsholdertekst (Skrift>Fyld med pladsholdertekst). Fire linjer er for lange for mig, jeg vil kun have tre (5). Så kan jeg reducere det til den passende størrelse (dobbeltklik på håndtag ved 6), anbringe det øverst (7) og derefter flytte det tre gange nedad (8). Så kan vi allerede lave en kopi af det, Alt og Shift ... anbringe det nederst (9), ...
... to gange med Shift--tasten og pil ned. Juster teksten og gentag derefter det samme ...
Indsæt ikoner
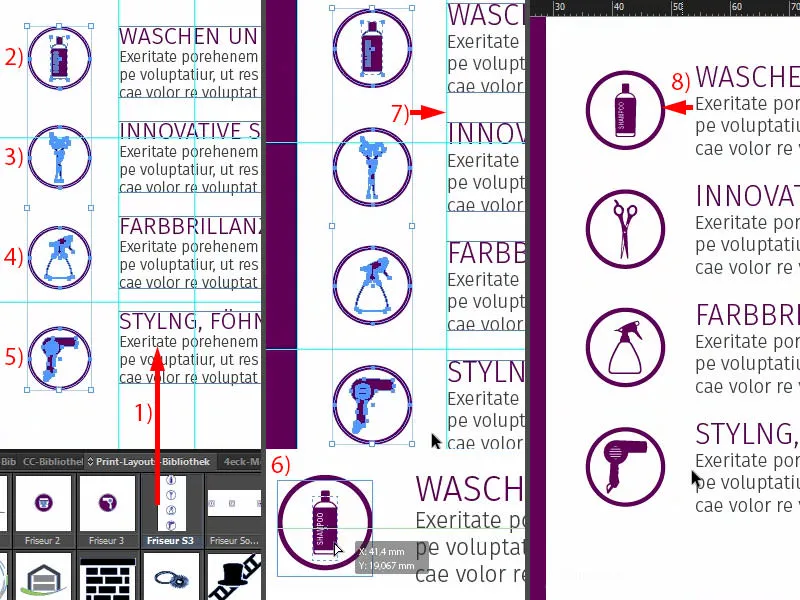
Nu mangler vores ikoner på venstre side. Her er et virkelig praktisk tip: Hvis I for eksempel vil formidle en besked, kan I selvfølgelig gøre det med tekst, men I kan også bruge ikoner, da de virkelig hjælper med straks at forstå, hvad det handler om, når man ser på det.
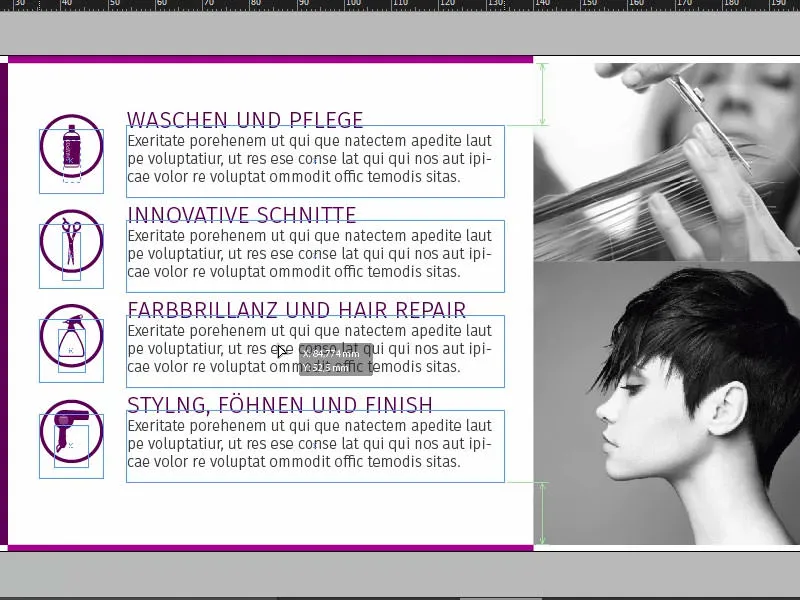
Se lige her: Jeg har allerede valgt fire passende ikoner. Jeg indsætter dem her (1). Derefter skal vi tilpasse dem lidt, men: Her har vi en shampoo-flaske i en cirkel. Cirklen er blot en cirkel på 13,453 mm med en 2-punkts kontur og en indre hvid farveflade. Deri er så ikonet. Og det får os straks til at tænke: Det handler om at vaske (2). Så har vi en saks (3), det handler nok om at klippe hår. For farveintensitet og hårreparation passer denne ting godt (4). Styling, føntørring og afslutning (5), her er også valgt det rigtige ikon. Så I kan roligt arbejde med sådanne elementer, der præcist giver det indtryk, som allerede bruges som tekstbesked.
Jeg justerer også alle til midten (juster alle ikoner med 6 mod den grønne hjælpelinje for at justere med tekstfeltet). Så kan jeg tage alle fire elementer (7), skubbe dem mod hjælpelinjen og hoppe to gange til venstre med Shift og pil venstre (8).
Så ville det være godt, hvis vi justerer det hele langs midteraksen. Nu har vi vores hjælpelinjer tilbage. Jeg elsker disse værktøjer, de er så fantastiske ... sparer utrolig meget tid ... bare slippe og jeg ved: ovenpå er den samme afstand som forneden - og så er det ordnet. Det er virkelig et af de bedste værktøjer, der findes i InDesign. Vær venlig aldrig at undvære det.
Oversigt, kontrol af farvetryk, eksport
Så. Ctrl+0 ... betragt fugleperspektivet en gang. Jeg tror, vi er færdige nu.
Forsiden er allerede designet, og nu kan vi bare eksportere det hele.
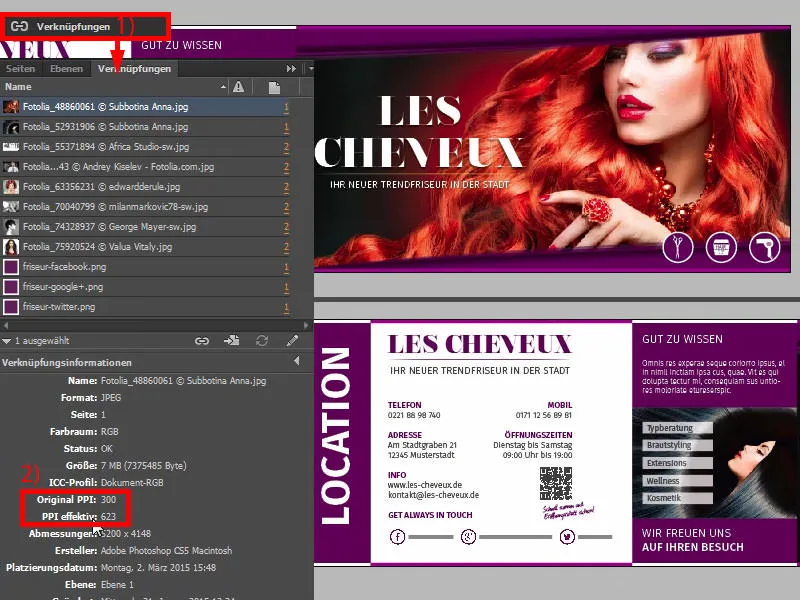
Inden eksport, ligesom det blev vist i de andre træningsvideoer fra serien, skal du være opmærksom på farvetryk, og sørg for at have den rette opløsning (1) ... Vi har f.eks. i dette billede, det store 'forsidebillede', 300 ppi originalt, effektivt 623 ppi (2), fordi vi har formindsket det. Vær venlig at være opmærksom på sådanne ting. Altid kontroller, om du har trukket alle elementer ud til beskæringen.
Når du er sikker og har godkendt det i henhold til kravene fra dit trykkeri, kan vi skifte til Ctrl+E og gemme.
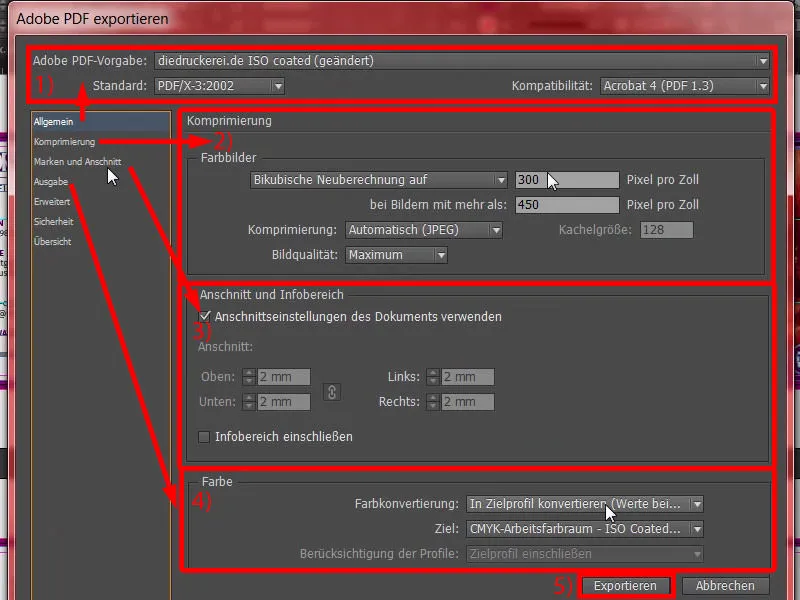
Der har vi så ISO coated, PDF/X-3:2002 i Acrobat 4 (1). Komprimering: 300 og 450, jeg er enig (2). Brug beskæringindstillingerne fra dokumentet, ja, lad os det (3). I Udgang: Vær venlig at konvertere til destinationsprofil, det er arbejdsfarverummet ISO Coated v2 (ECI). Jeg har også vist jer, hvor I finder profilerne (4). Og nu handler det bare om at eksportere (5) og så får vi et flot PDF-fil ud af det.
Her er vores færdige produkt, med brede kanter (1) ... Hvorfor ser det så bredt ud? - Jo, det er fordi beskæringen er inkluderet. En side længere nede ser det også godt ud. Og dette dokument er nu en trykklar skabelon, som vi kan sende videre til vores trykkeri. Det vil vi gøre i næste skridt, så vi kan vælge det rette papir.
Aflever klappkortet til trykkeriet
Som I kan se, har jeg allerede logget ind med min konto. Her finder vi allerede i den første linje, nærmest på pole position, Klapp- und Postkarten (1). Vi vælger det, så Klappkarten (2), derefter DIN-Lang i liggende format (3). Her har I alle disse anbefalinger og også forskellige forædlingsmuligheder (4). Det er utroligt spændende, jeg kan kun anbefale det, især med vores fantastiske 'forsidebillede' med den smukke rødhårede dame, der skal der absolut være nogen form for forædling, for vi lader det ikke være på almindeligt papir. Vi finder noget passende der.
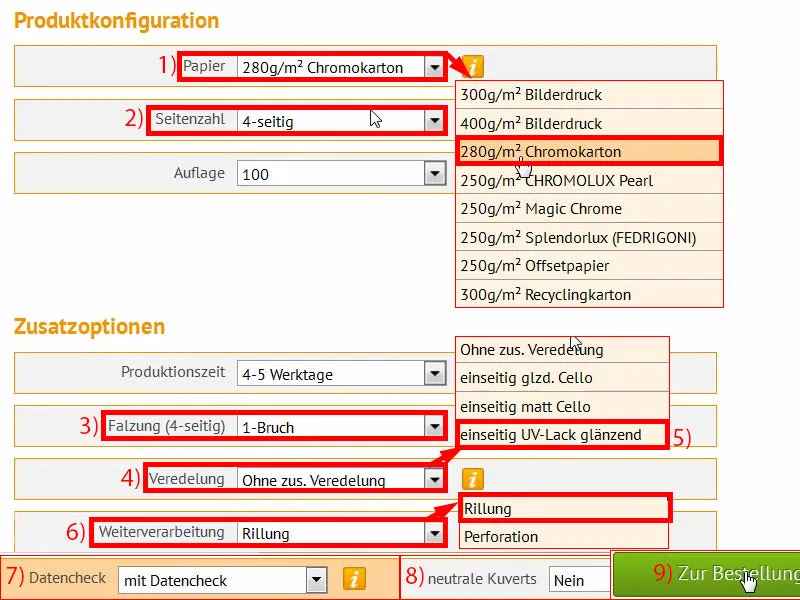
Jeg scroller ned, og der har vi billedetrykkarton på 300 g/m². Gramvægten er i hvert fald allerede godt valgt. Lad os se, hvad der ellers er her (1). Gramvægten kan variere, jeg vælger chromokarton på 280 g/m². I har dog allerede set ovenfor, at I stadig kan bruge virkelig mange andre ting, og med chromokarton står der allerede: "forsiden er blank lakeret med dispersion", virkelig for en absolut farveglans, "bagsiden er skrivbar". Antal sider: 4, det passer (2). Foldning: 1-brækket, det er midt på (3). Lad os se på yderligere forædlingsmuligheder (4): Der har vi f.eks. cello mat eller blank. Dette er forædlinger med en tynd film, i stedet for lak. Det er mere som en laminering, man kunne sige. Det er beskyttet, og alligevel har det en høj kvalitet. Kig bare i papirmønsterbogen, så ser I nøjagtigt, hvad fordelene er. Der er selvfølgelig også blank UV-lak. Den er også en fuldforædling. Den er miljøvenlig og reducerer også tørretiden. Hvad kan man sige alt i alt om det? Det er bare en overfladebehandlingsproces, der skaber et kvalitetsudseende og en høj kvalitet - og det er også mit valg i dette tilfælde (5). Efterbehandling, riller, det er fint (6). Valgene er i forhold hertil perforeringer. I kender perforeringer f.eks. fra boner eller svarkuponer, som I så bare kan rive af. Men vi vælger en rillning. Vi tager også datatjek med (7). Vi har ikke brug for neutrale kuverter (8). Og så fortsætter vi til bestillingen (9).
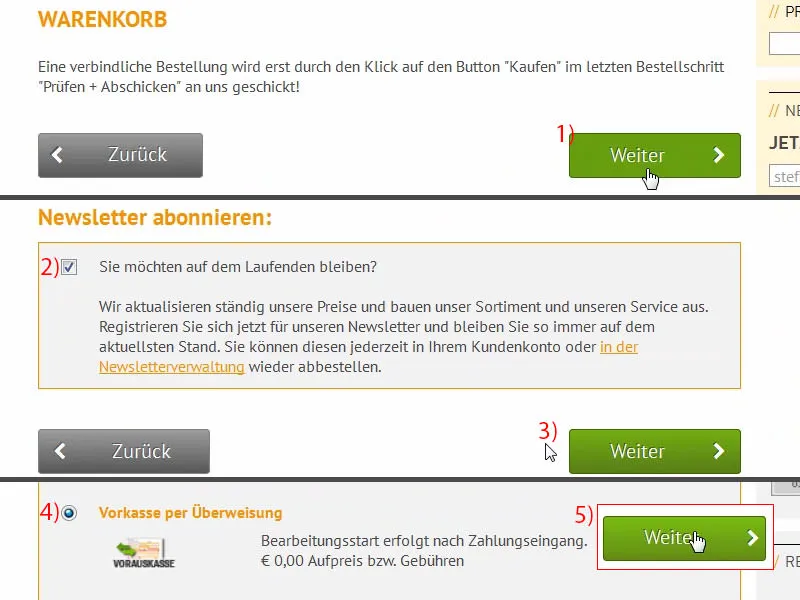
Vi kan egentlig bekræfte alt dette, som jeg lige har tastet (1). Kontrollér igen ... og vi vil gerne holdes informeret (2 og 3). Betalingsmetode, jeg vælger forudbetaling ... Fortsæt (4 og 5).
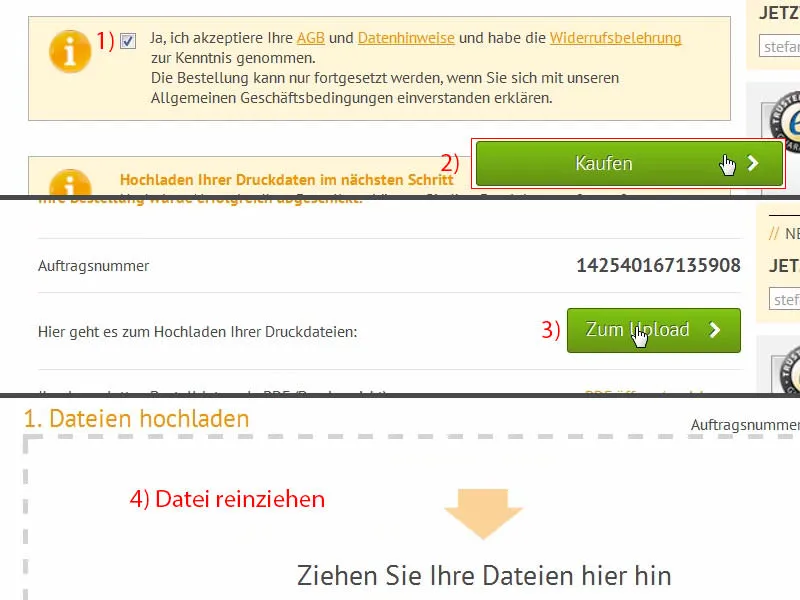
Vi accepterer selvfølgelig vilkårene (1). Rullet helt ned og så til at bestille (2). Nu har vi mulighed for at uploade PDF-filen (3). Jeg gør det lige nu umiddelbart efter. Og vi kaster nu simpelthen vores trykklare fil ind i denne upload-manager. Jeg bruger bare metoden 'træk og slip' (4).
Hvis vi scroller ned, kan vi nu se vores dokument her. Vi vælger Alt i ét dokument (1), men I kan også vælge Yderside(r) og Inderside(r), hvis I har eksporteret dem separat. Bekræft det hele. Preflight-værktøjet tjekker alt hurtigt og er enig i vores resultat (2). Vi bekræfter ordren (3 og 4). Nu går vi i gang med unboxing - jeg er spændt ... så ser vi, hvad vi har lavet her.
Unboxing af den trykte foldbare kort
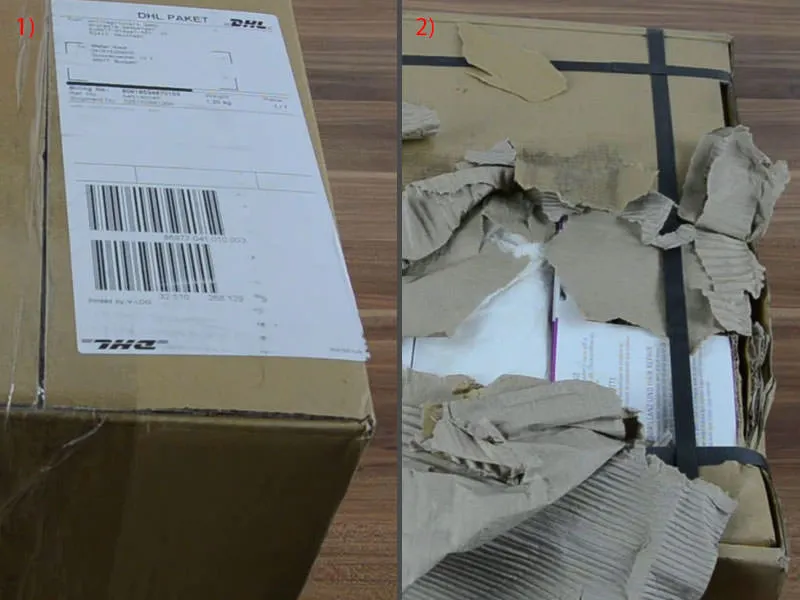
Det er unboxing-tid… Venner! Ved I forskellen mellem en DHL-levering og en pakkelevering med UPS? Nej? Jeg hjælper jer gerne, for jeg har noget her til jer, som I virkelig vil grine af: Denne pakke er blevet leveret af DHL (1). Klart. Så ser alt rent ud, jeg sætter det lige til side.
Og nu… dette offer for en granatnedslag er faktisk blevet leveret af UPS (2). Tja, man kunne næsten tro, at denne gode papkasse har overlevet Normandiet i 1944. Det er fra UPS. Sådan leverer de. Den ser lidt medtaget ud, vil jeg påstå, men jeg tror for unboxing… tja, hvad skal jeg gøre?! Jeg har lovet jer, at jeg vil vise det. Og hvis kassen er blevet beskadiget, ikke af mig, men af leverandøren, sådan er det bare… Vi pakker nu kassen ud og ser, om der stadig er noget i live derinde…
Jeg skærer kassen op… Her - kan I kigge igennem?! Jeg må virkelig grine, det er virkelig en sjov anekdote til denne træning, det vil jeg tro, jeg vil gemme. Så…
Det hele er blevet påvirket, men jeg tror, at vi finder en god kopi herinde, og det gør vi så. Se lige her: Endelig har vi vores frisørkort…
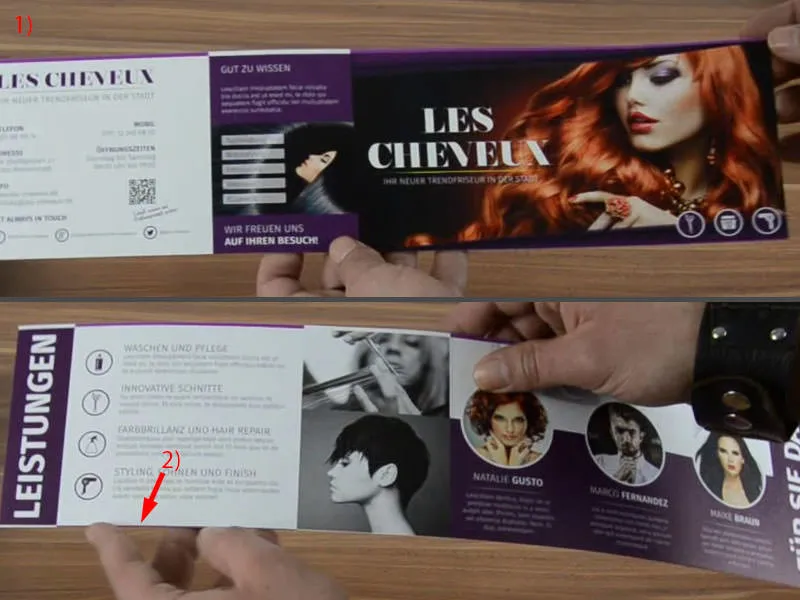
Det ser egentlig ret godt ud, men der er noget her, som jeg virkelig skal påpege for jer… Lad os først se på ydersiden (1): Overfladebehandlingen ser virkelig fantastisk ud. Det føles virkelig godt, man kan stryge fingrene henover det. Man skal selvfølgelig være forsigtig, da der hurtigt kommer fingeraftryk, men det ser rigtig godt ud, og det føles virkelig godt. Meget godt for det ydre udtryk, det kan jeg ikke klage over.
Men hvad jeg bemærker, er vores beskærings-tilføjelse: Og specifikt her nede, kan I se det (2)? Det skulle faktisk være lignende til toppen. Hvad havde vi der? 1,5 eller 2 mm, jeg kan ikke huske det lige nu, men her nede er det helt sikkert for lidt. Dette er en vigtig advarsel til jer, når I arbejder med sådant noget. Det er måske næsten godt, at det nu bliver vist på denne måde, for I kan virkelig forstå, hvor vigtigt det er at bevare tilstrækkelig afstand. Og i dette eksempel lykkedes det os ikke helt. Vi kan se, at denne hvide og violette afgrænsning rent faktisk er blevet skåret af, også her nede.
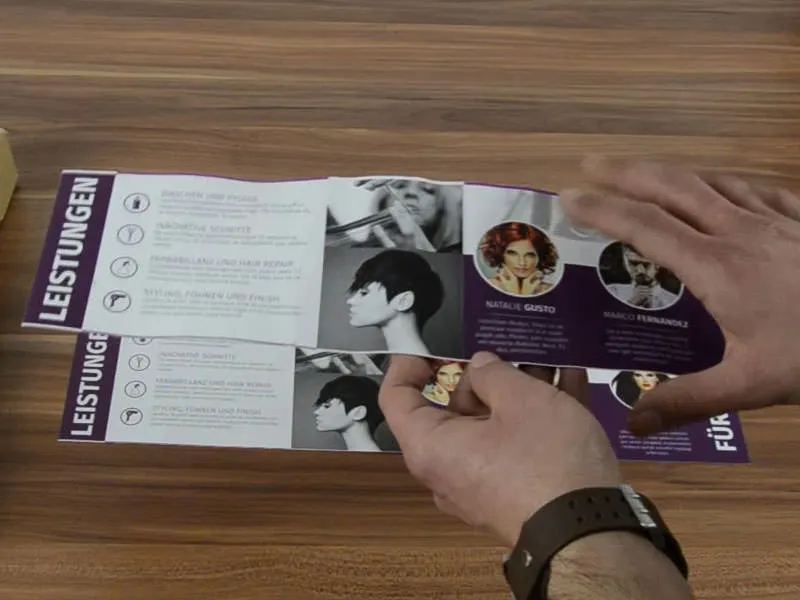
Jeg tager en anden frem, denne her…
Den ser lidt bølget ud, men I kan stadig ane det her nede. Så vær venligst opmærksom på det. Men jeg må hurtigt lægge den til side igen, jeg kan virkelig ikke lide den bølge. 
Men sådan ser det ud. Farvebrillansen kommer især godt til udtryk her. Så her er vores ildrøde dame, den har virkelig et cool look og stil. Jeg kan godt lide det, men som sagt: Pas virkelig på beskæringen. Ellers kan jeg absolut anbefale denne overfladebehandling. Den er også allerede forfoldet, hvilket betyder, at vi bare kan folde den og lægge den ud.
Skriftstørrelsen er også helt i orden. Man kan stadig tydeligt se det.
Dette unboxing har virkelig en speciel merværdi for jer nu. Jeg tror virkelig, at I har fået noget ud af det i dag. Jeg trækker mig lige nu og ønsker jer god fornøjelse. Indtil næste gang, jeres Stefan


