En realistisk istekst-&-effekten med istapper kan give dine designs det ekstra pift - ideelle til vinterlige hilsenekort, frostede reklamebannere eller sæsonbestemte projekter. Med Photoshop kan egenskaberne ved ægte is, som gennemsigtighed, tekstur og lysrefleksion, genskabes med en forbløffende realisme. I denne vejledning lærer du, hvordan du trin for trin opretter en imponerende isteksteffekt, der ser så realistisk ud, som om den var skabt i en iskold vinterlandskab. Tag dine kreative værktøjer frem, og lad os dykke ned i designets iskolde verden!
Trin 1:
Jeg opretter et dokument med størrelsen 800x600 pixels, hvor størrelsen egentlig er ligegyldig.

Trin 2:
Nu opretter jeg en tekst med en rund skrifttype og drejer den.
Trin 3:
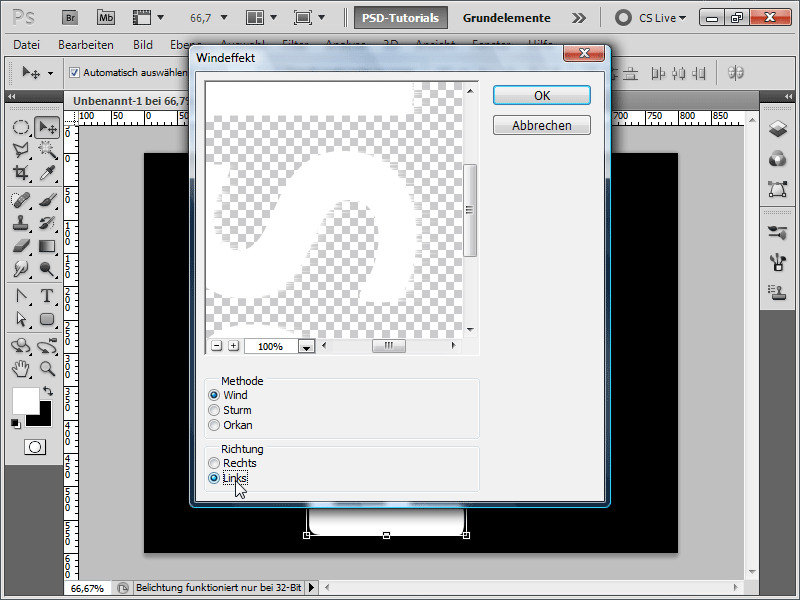
Nu åbner jeg Menu>Filter>Stiliseringsfilter og vælger Vindeffekt. Jeg kører denne filter med metoden Vind og retningen Venstre to eller endda tre gange for længere istapper (man kan hurtigt køre den sidst brugte filter ved at bruge Ctrl+F).
Trin 4:
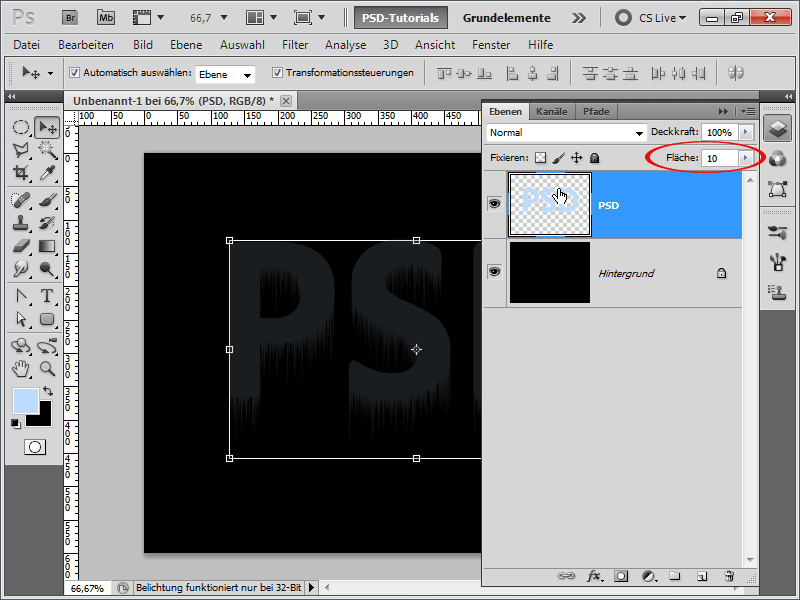
Nu drejer jeg teksten tilbage og trykker på Ctrl-tasten på PSD-laget i lagpanelet for at oprette en markering. Derefter kan jeg f.eks. farve markeringen blå ved at bruge Alt+Tilbagestillet, hvis forgrundsfarven er blå.
Trin 5:
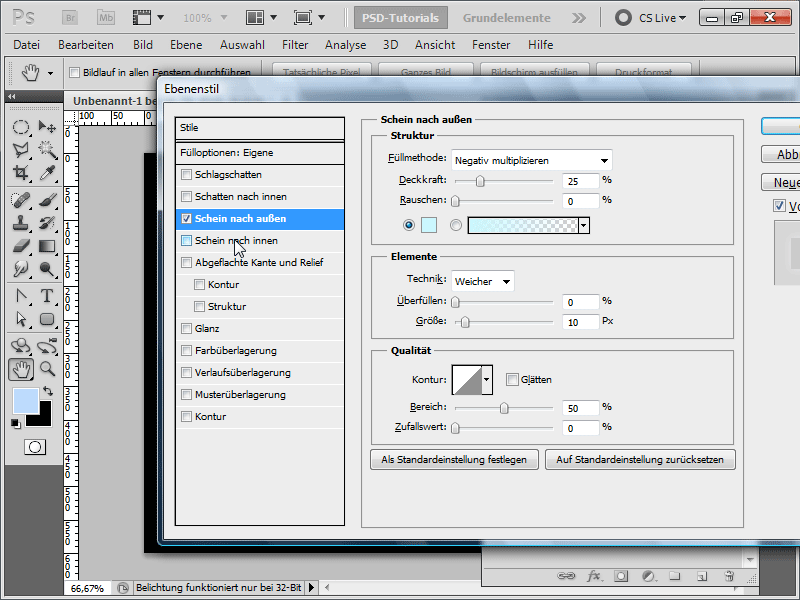
Derefter går jeg til Udfyldningsmuligheder og tilføjer en ydre glød med disse indstillinger:
Trin 6:
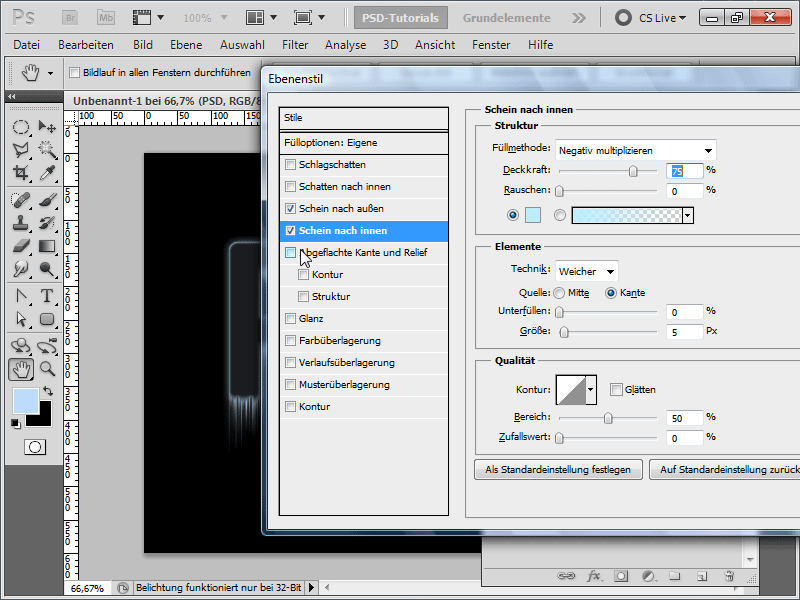
Derefter aktiverer jeg også indre glød:
Trin 7:
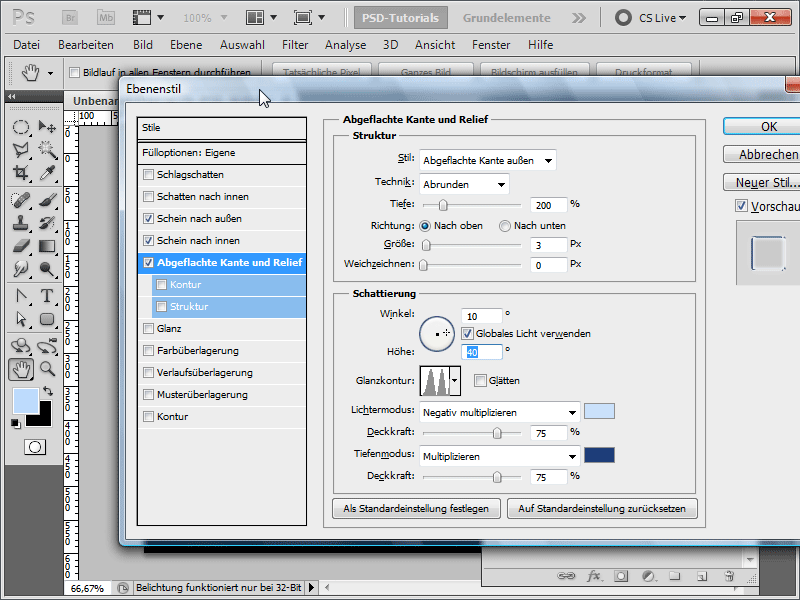
Og endelig aktiverer jeg skråkant og relief med disse indstillinger:
Trin 8:
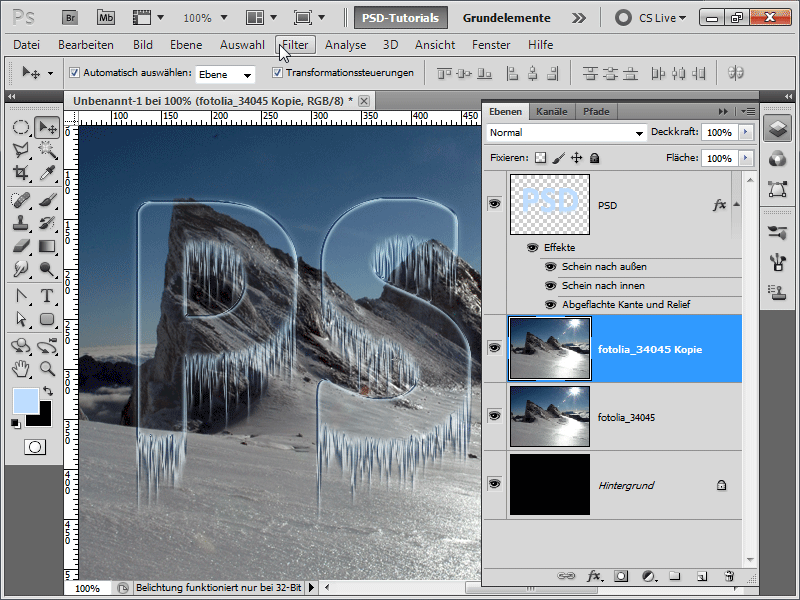
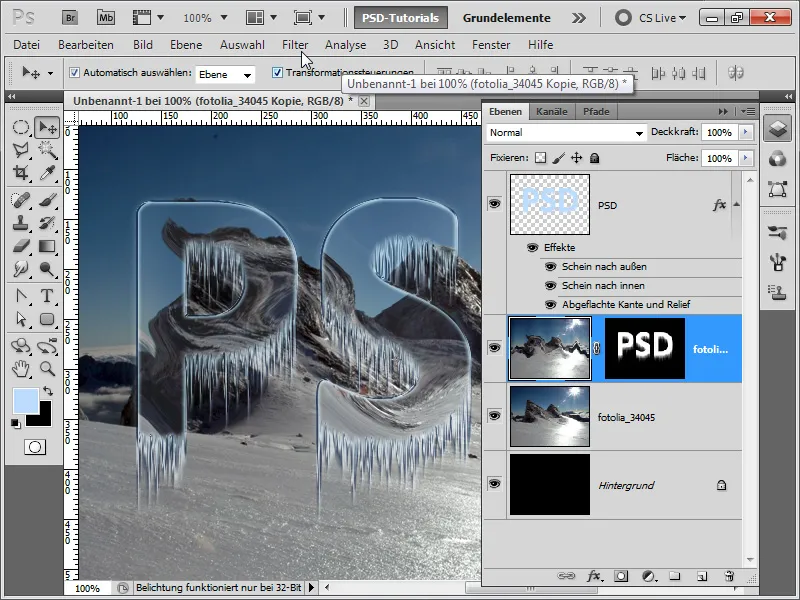
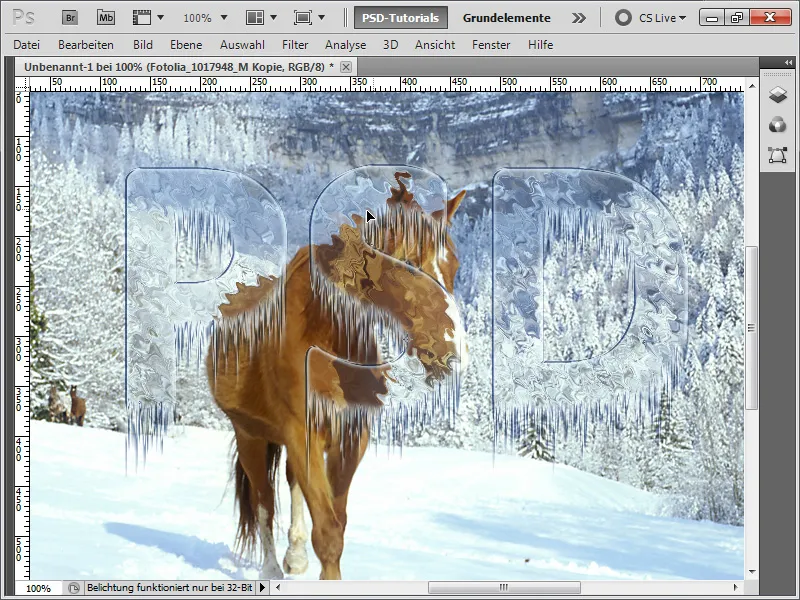
Efter at have indsat et passende billede i baggrunden, ser resultatet allerede ret godt ud. Dog bør baggrunden opføre sig anderledes omkring bogstaverne, ligesom det sker i virkeligheden, når man kigger gennem is. Derfor duplicerer jeg billedet med Ctrl+J.
Trin 9:
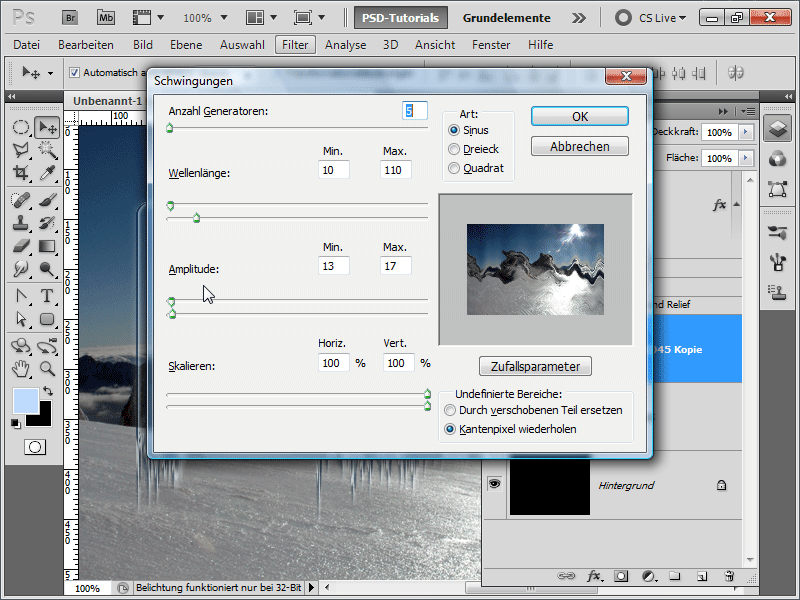
Nu anvender jeg vibrationsfilteret, som findes under Menu>Filter>Forvrængningsfiltre. Indstillingen bør man prøve sig frem med. Jeg bruger disse:
Trin 10:
Efter at have klikket på PSD-laget med Ctrl-tasten for at oprette en markering, aktiverer jeg igen mit billede, som er blevet påvirket af vibrationsfilteret, og klikker på maskeikonet. Dette medfører, at iseffekten kun påvirker området, hvor mine bogstaver er placeret. Resultatet er endnu ikke 100% overbevisende. Derfor prøver jeg nu andre filtre.
Trin 11:
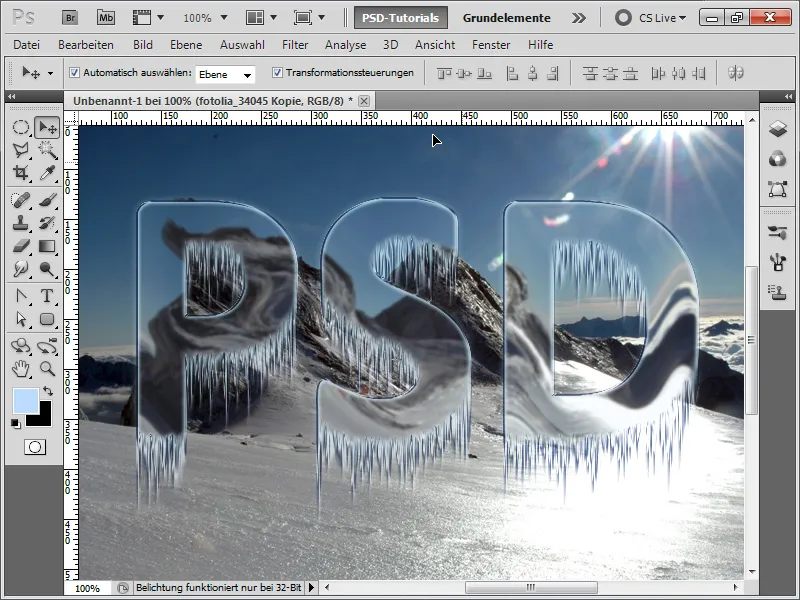
Hvis jeg nu kører en Gaussisk sløring, ser det allerede bedre ud.
Trin 12:
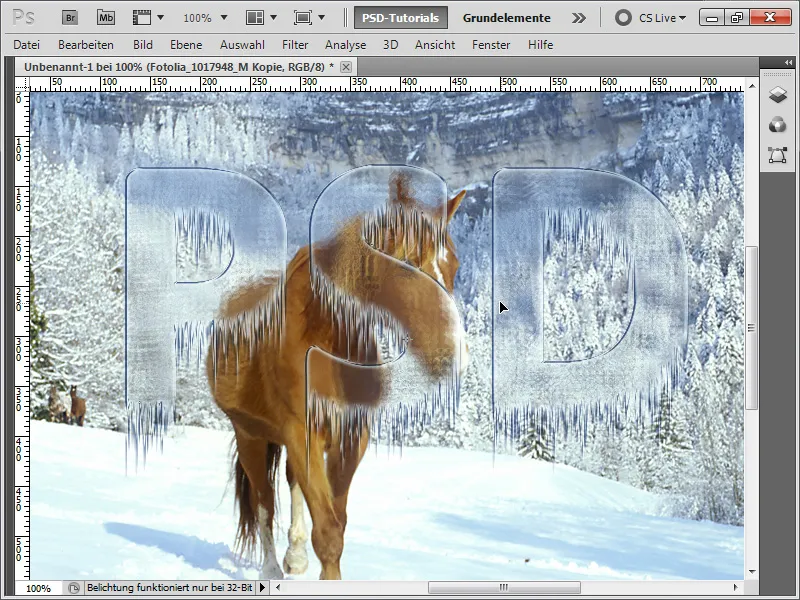
Eller jeg kan prøve med et andet billede og i stedet for vibrationsfilteret vælge Menu>Filter>Forvrængningsfiltre>Vibreringsfilter.
Trin 13:
Eller jeg kan prøve Menu>Filter>Forvrængningsfiltre>Krusning. Som man kan se, kan man opnå helt forskellige resultater ved hjælp af forskellige filtre.
Trin 14:
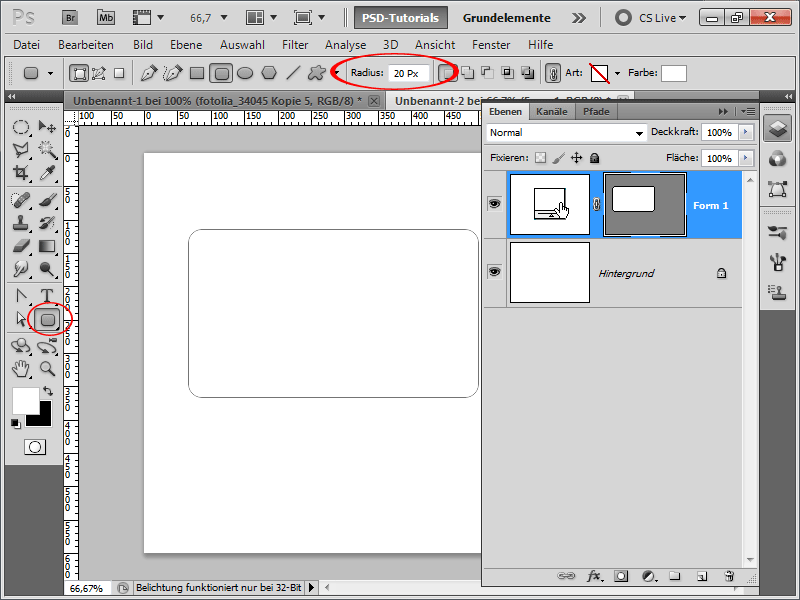
I den anden del af workshoppen vil jeg vise, hvordan man skaber en tegneserie-lignende sne-isstang-effekt. Først opretter jeg igen en ny fil og tegner med det Rounded Rectangle Tool en form som en shapelag med en radius på 20 pixels.
Trin 15:
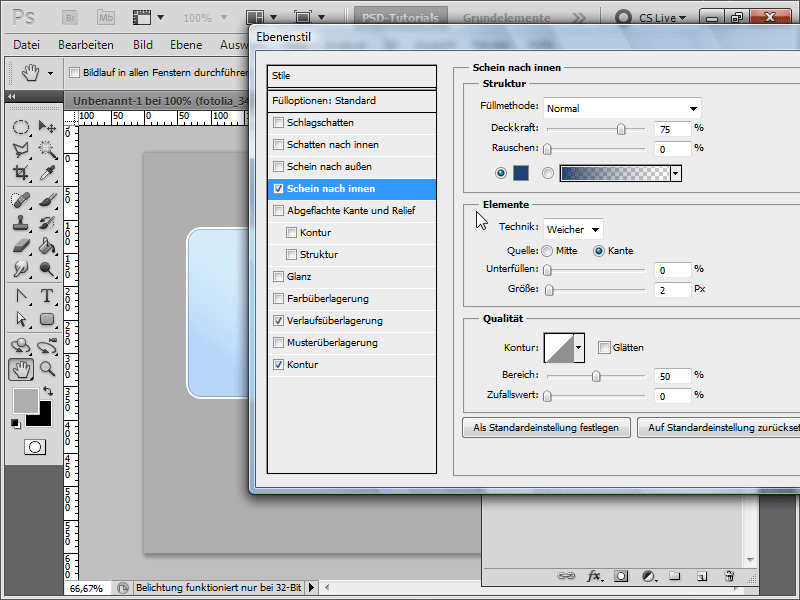
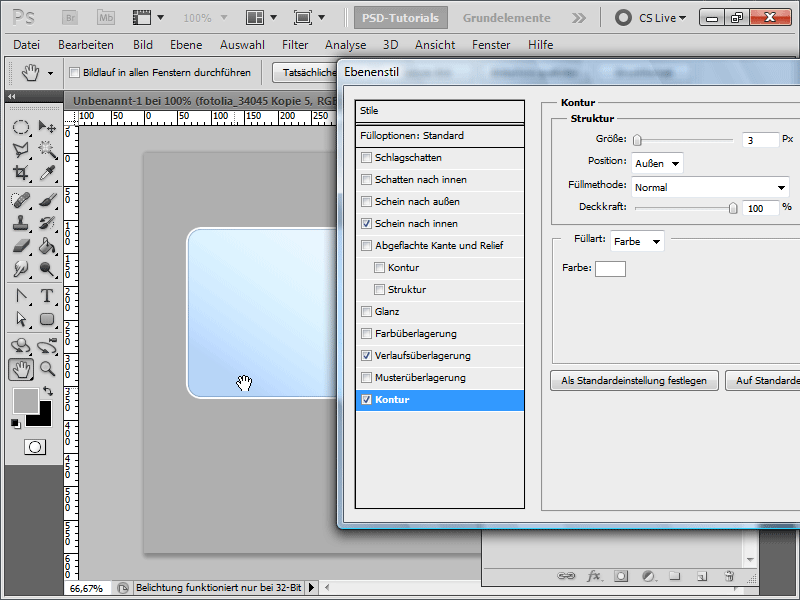
Nu går jeg ind i Fyldmulighederne og angiver disse værdier under Inner Glow:
Trin 16:
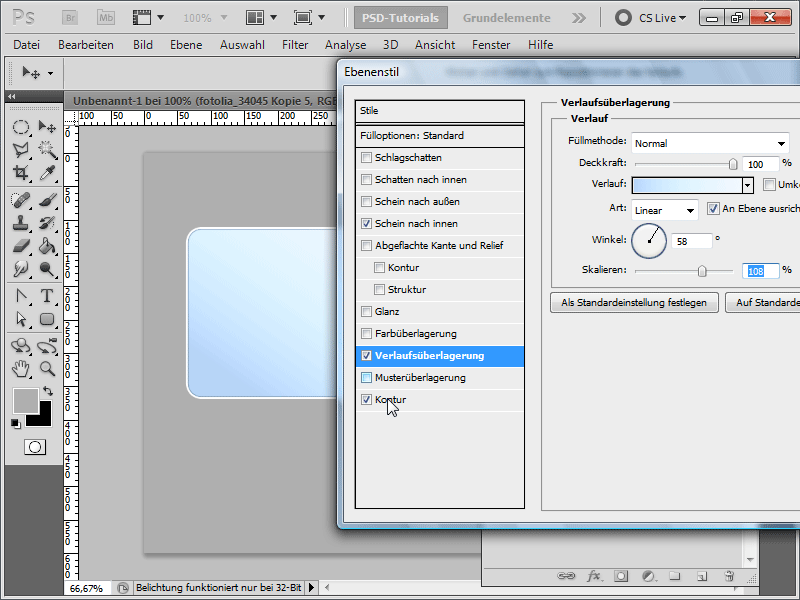
Ved Gradient Overlay opretter jeg en gradient fra blå til lyseblå.
Trin 17:
Og under Stroke indtaster jeg disse værdier:
Trin 18:
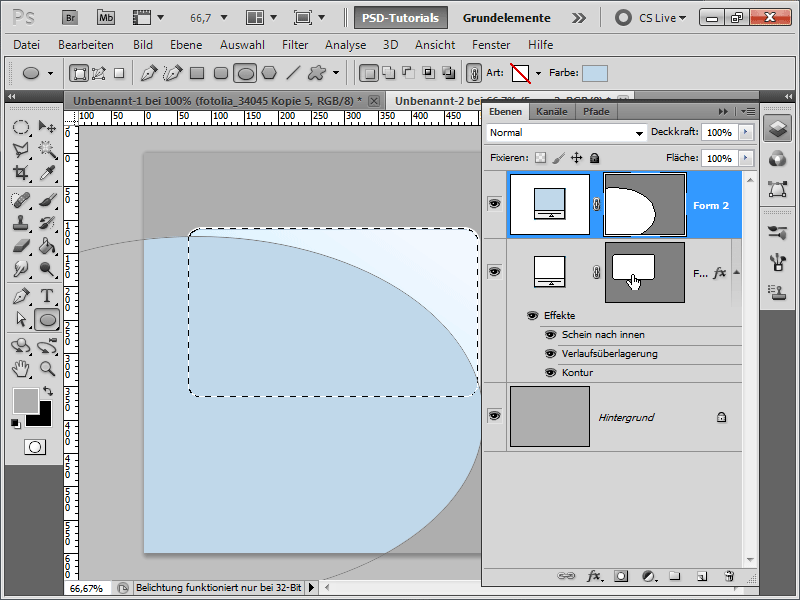
Næste skridt er at oprette en anden form med blå farve ved hjælp af Ellipse Tool. Derefter trykker jeg på Ctrl på mit første lag for at oprette et markering.
Trin 19:
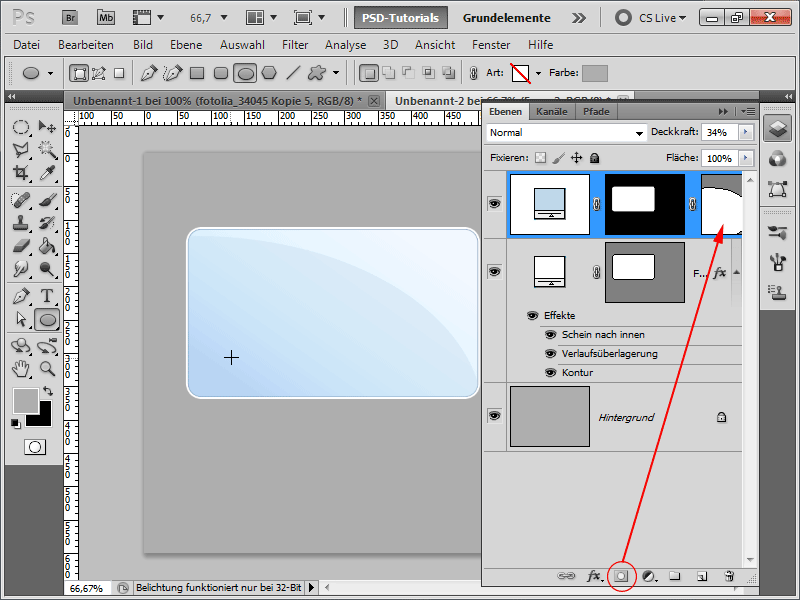
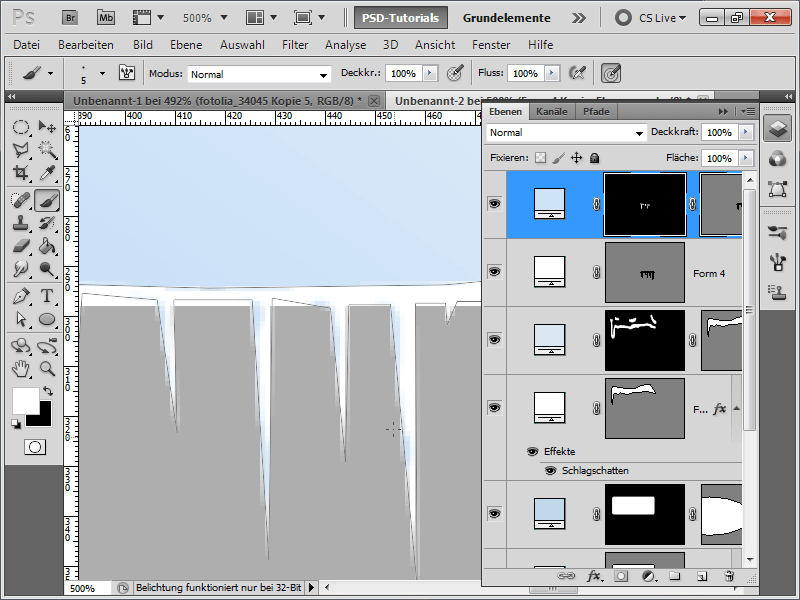
Nu klikker jeg på Mask-ikonet, så gløden kun vises inden i mit afrundede rektangel.
Trin 20:
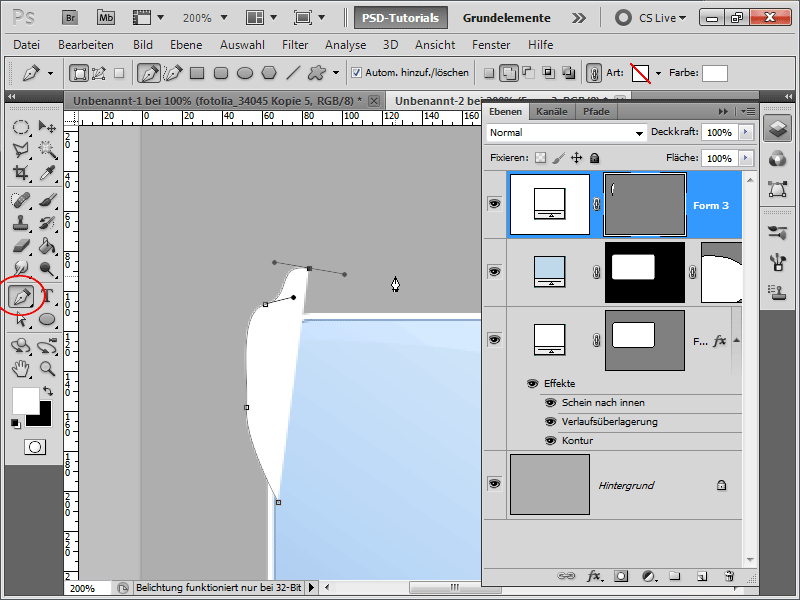
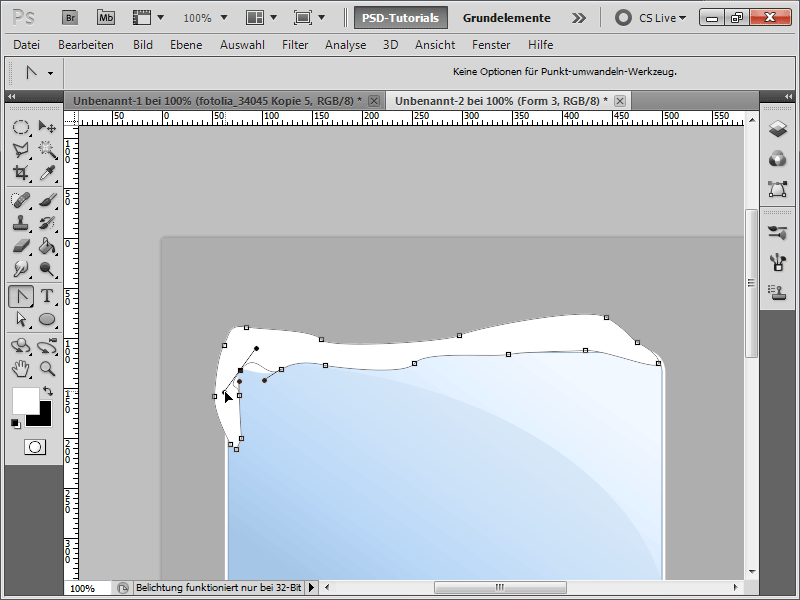
Så, nu er det tid til, at min genstand får lidt sne. Jeg tager fat i Pen Tool og lader snefladen vokse klik for klik. Tip: Når du trækker, skal du også holde musen nede og bevæge det, så det bliver en ren kurve og der kræves ikke så meget arbejde bagefter.
Trin 21:
Det begynder at tage form:
Trin 22:
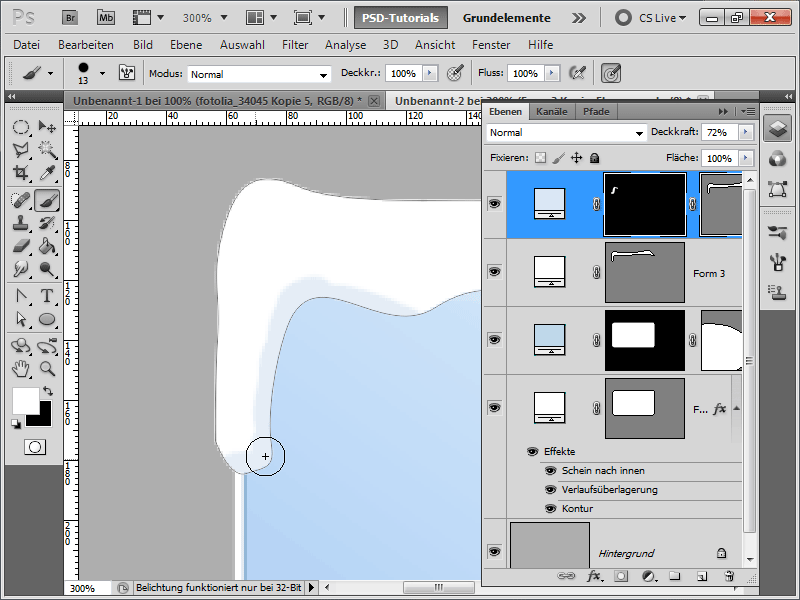
Når mit sne-lag er færdigt, duplikerer jeg det, farver det i blå-grå, opretter en maske og inverterer det med Ctrl+I. Nu kan jeg i masken bruge en hvid Pensel til at frembringe skyggen.
Trin 23:
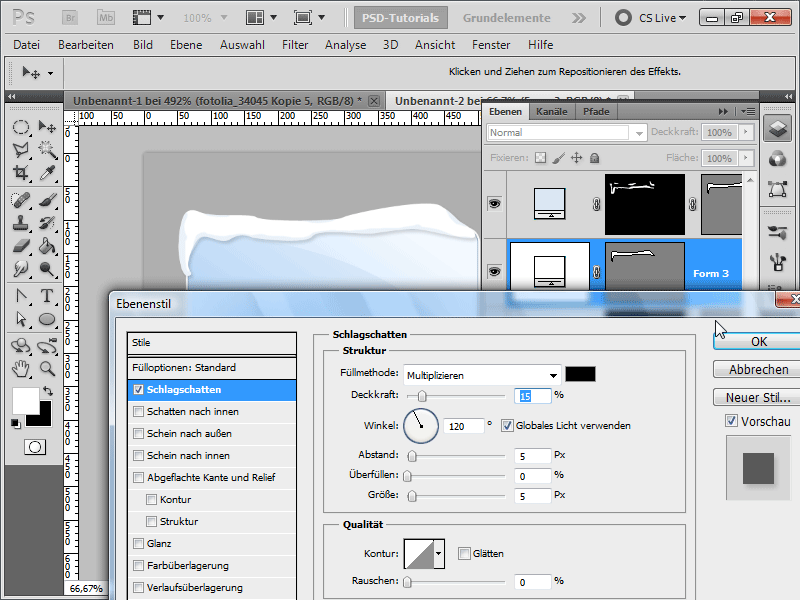
Derefter tilføjer jeg en Drop Shadow til mit hvide sne-lag.
Trin 24:
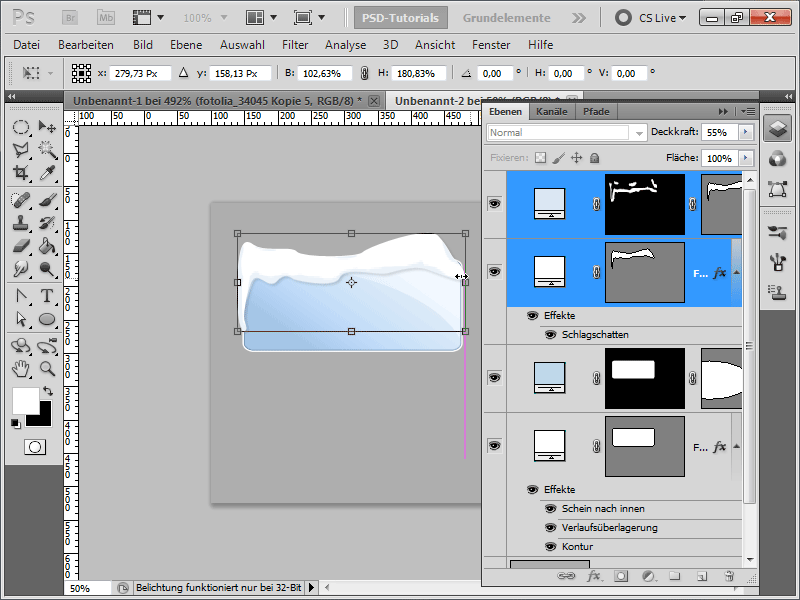
Det geniale ved vektorer er, at jeg altid kan skalere dem uden tab af kvalitet. Jeg markerer begge sne-lag for at gøre dem lidt større, fordi de var lidt for små.
Trin 25:
Nu er det tid til isstængerne. Disse opretter jeg på et nyt lag med Pen Tool som en shapelag.
Trin 26:
Når laget er færdigt, gør jeg det samme som med skyggen ovenfor: Duplikering af laget, ændring af farve, maske og brug af en Pensel til at male skyggen ind igen.
Trin 27:
Denne gang forstørrede jeg isstang-lagene, fordi de var for små, som jeg nævnte tidligere. Med vektorer er det ikke noget problem.
Trin 28:
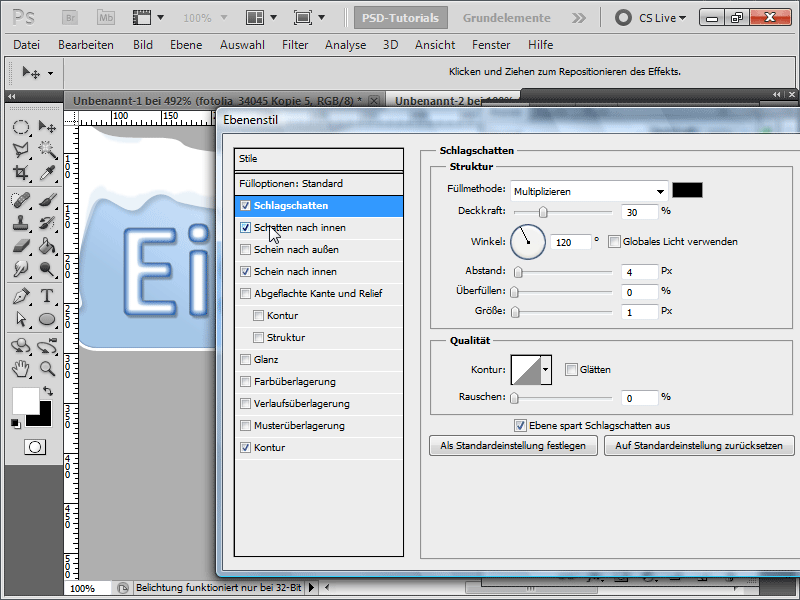
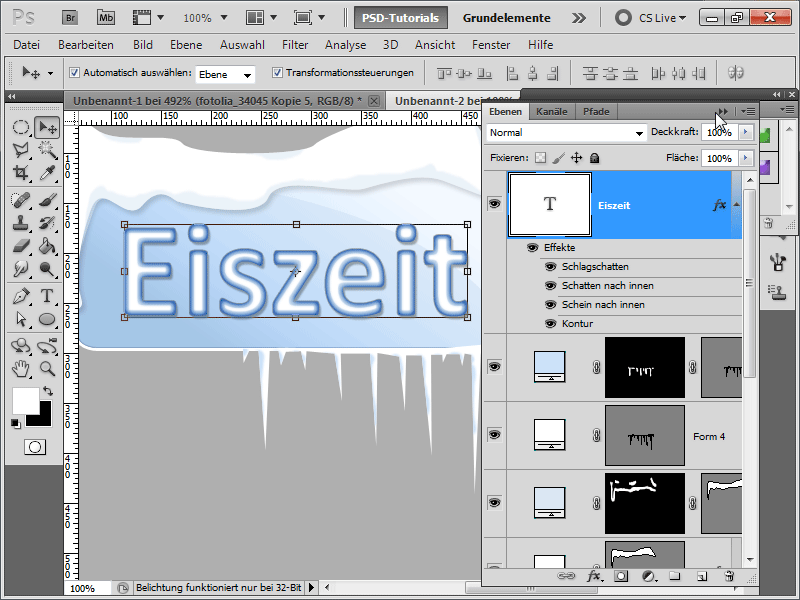
I boksen tilføjer jeg en tekst kaldet "Istid". For dette anvender jeg følgende værdier for Drop Shadow:
Trin 29:
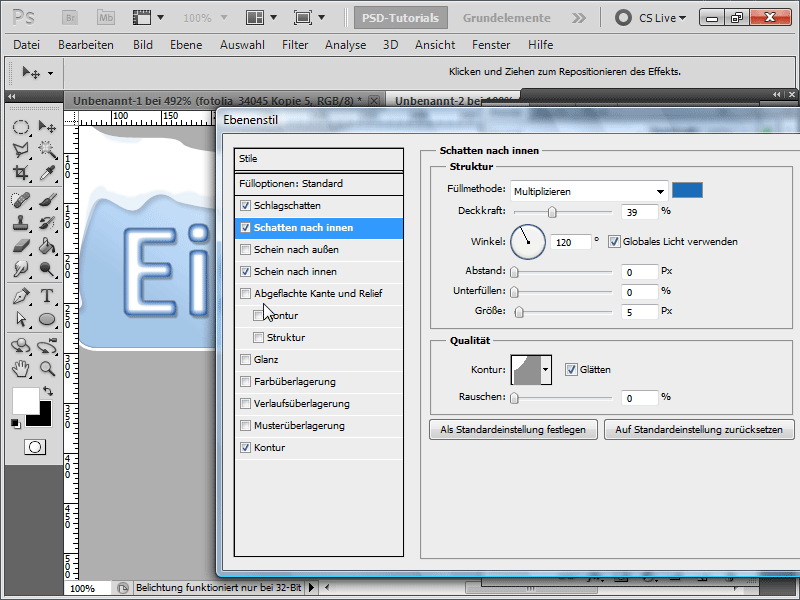
Inner Shadow får disse værdier:
Trin 30:
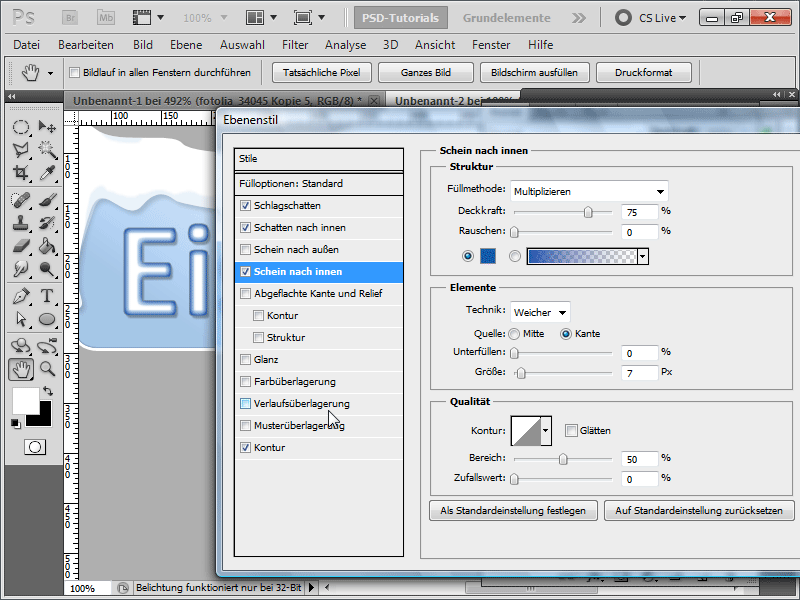
Den indvendige glans får disse værdier:
Trin 31:
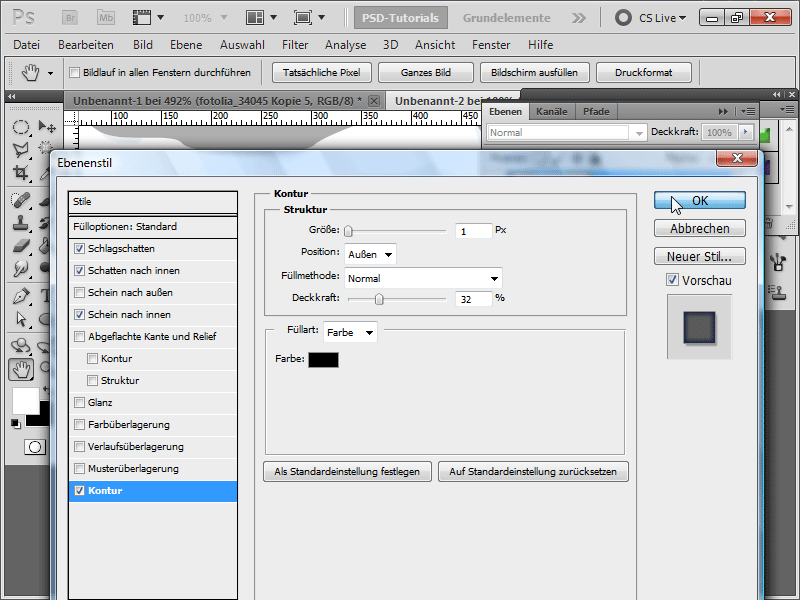
Og endelig Kontur:
Trin 32:
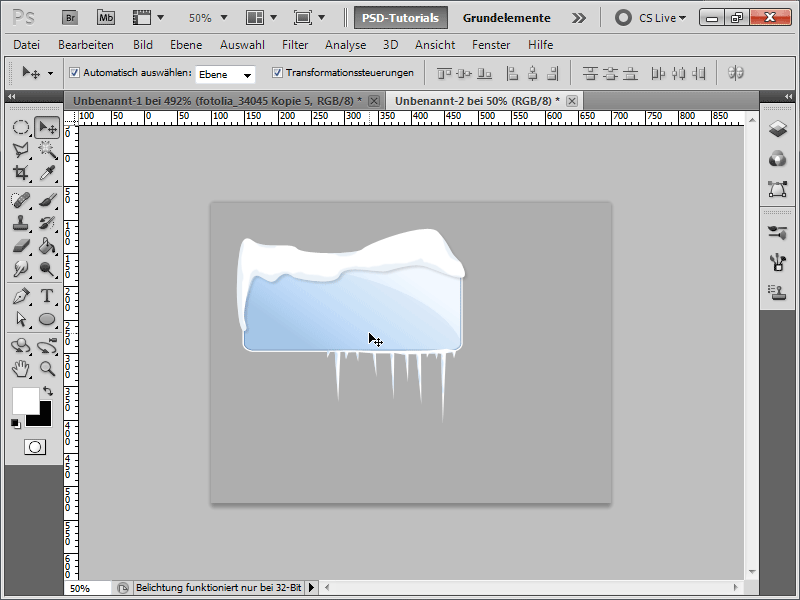
Sådan ser resultatet ud til sidst:
Trin 33:
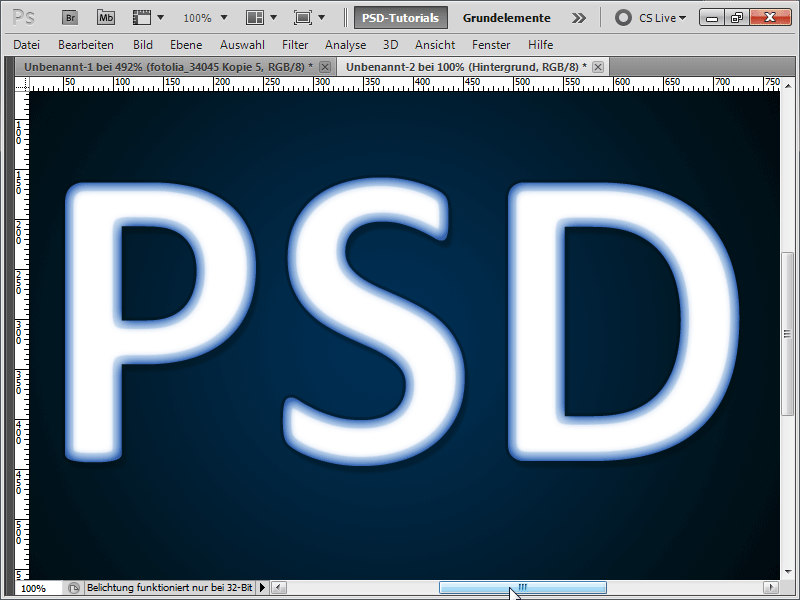
Med store bogstaver og en anden baggrund ville resultatet se sådan ud:
Trin 34:
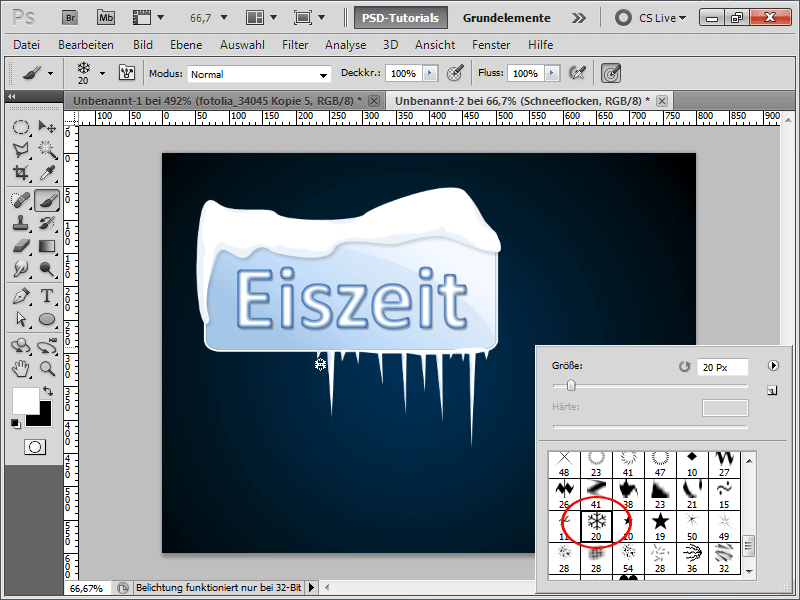
For at give dette billede en ekstra vinterlig berøring, tager jeg fat i Snefnugbørsten.
Trin 35:
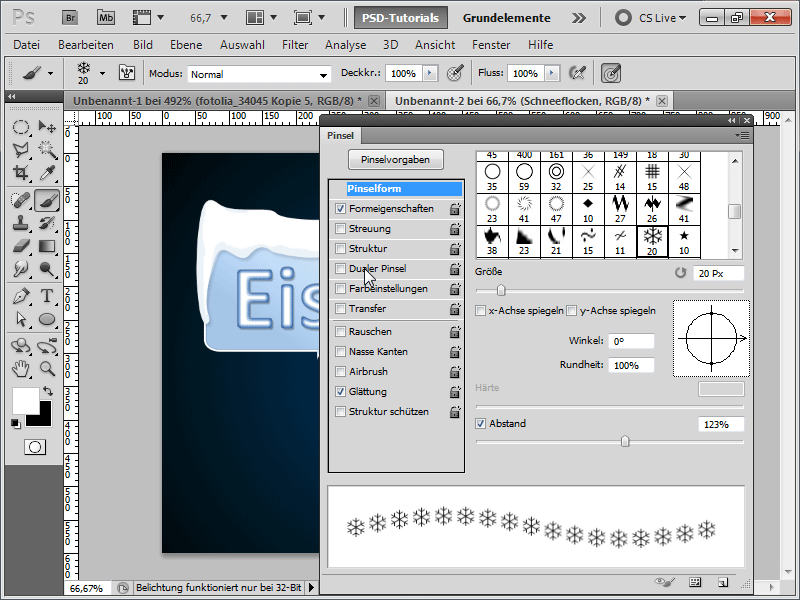
Med F5 åbner jeg min Børstepanel og justerer følgende under Børsteform:
Trin 36:
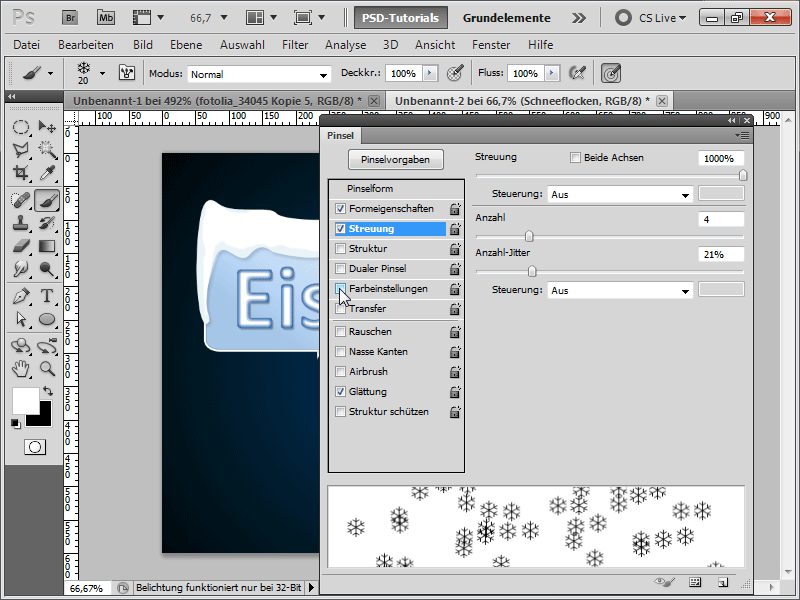
Ved Spredning justerer jeg skyderne som følger:
Trin 37:
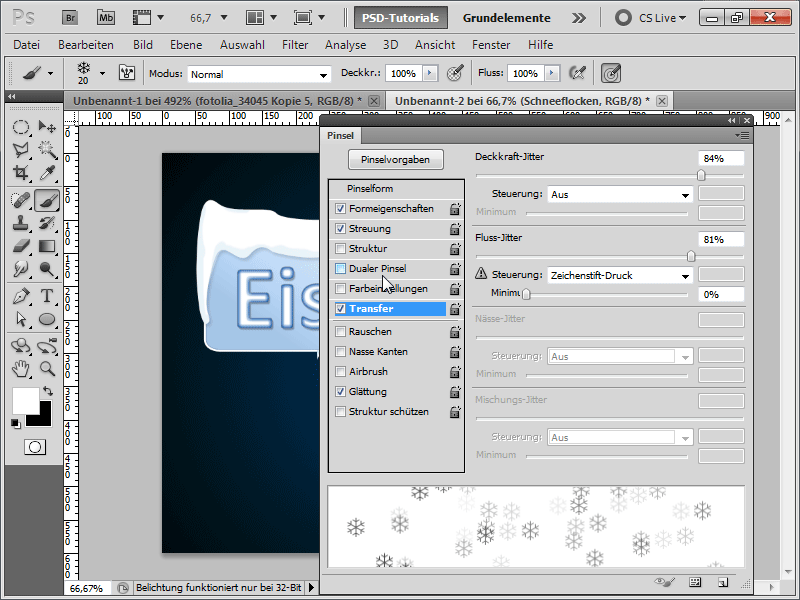
Ved Overførsel aktiverer jeg Overlapningsfunktionen og Flow-Jitter, så nogle snefnug har mindre gennemsigtighed.
Trin 38:
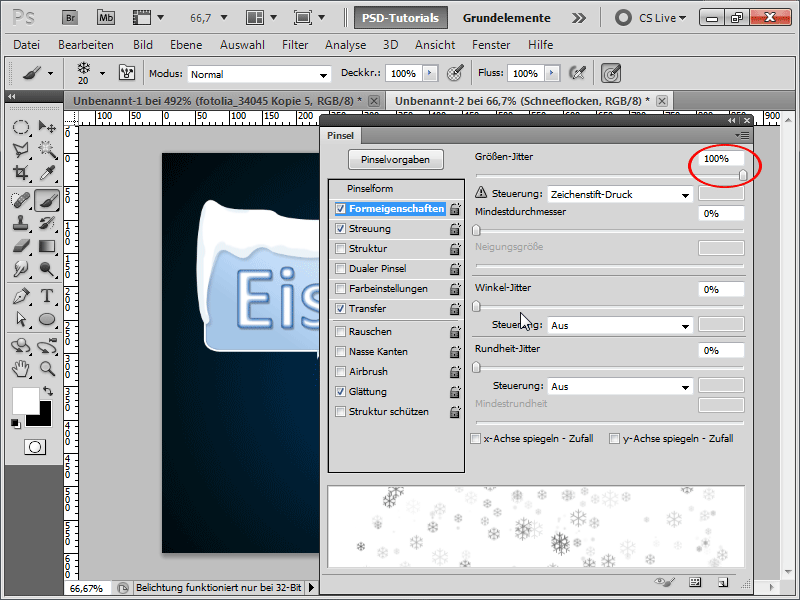
Og under Formegenskaber sætter jeg Størrelses-Jitter til 100%, så nogle snefnug har en anden størrelse.
Trin 39:
Derefter kan jeg let male snefnugene og har malet alle snefnugene efter ca. 10 sekunder. Og her er resultatet:
Som arbejdsfil har jeg tilføjet is-stilarter.


