Retrostråleeffekten er en sand klassiker i grafisk designverdenen. Uanset om det er til flyers, tapet eller andre kreative projekter - denne effekt tiltrækker opmærksomheden med sit egenartede æstetik. I denne vejledning vil du lære, hvordan du effektivt kan oprette denne effekt i Photoshop, inklusive praktiske variationer og justeringer. Lad os komme i gang med at implementere denne fascinerende effekt!
Vigtigste erkendelser
- Retrostråleeffekten opnås ved hjælp af ensartede, konisk formindskende striber, der giver en dynamisk baggrundsstil.
- Tilpasninger som farveforløb, konturer og kreative svingninger tilføjer ekstra charme til effekten.
- At oprette dine egne former forenkler senere brugen og tilpasningen af effekten i forskellige projekter.
Trin-for-trin vejledning
Trin 1: Opret dokument
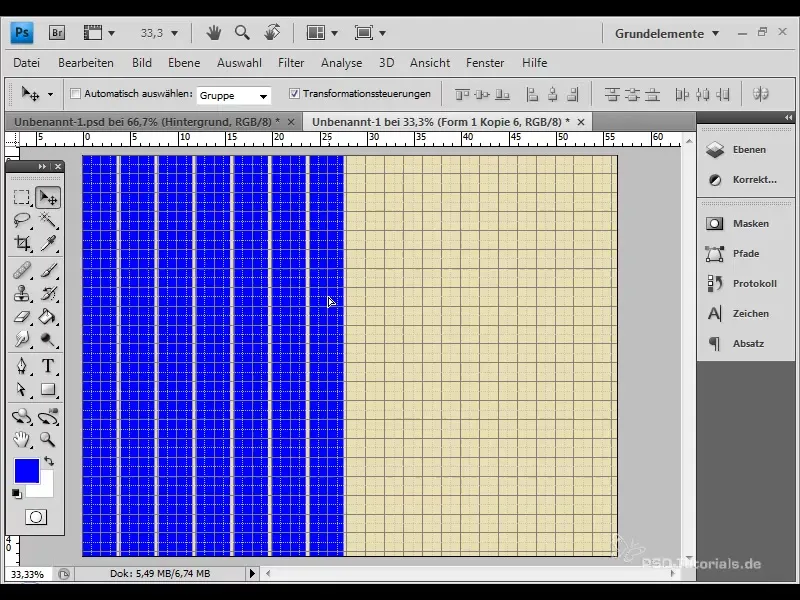
Start med at åbne Photoshop og opret et nyt dokument. Det anbefales at vælge en størrelse på 1600 x 1200 pixels. Aktivér gitteret for at sikre en ren strukturering af dit design.

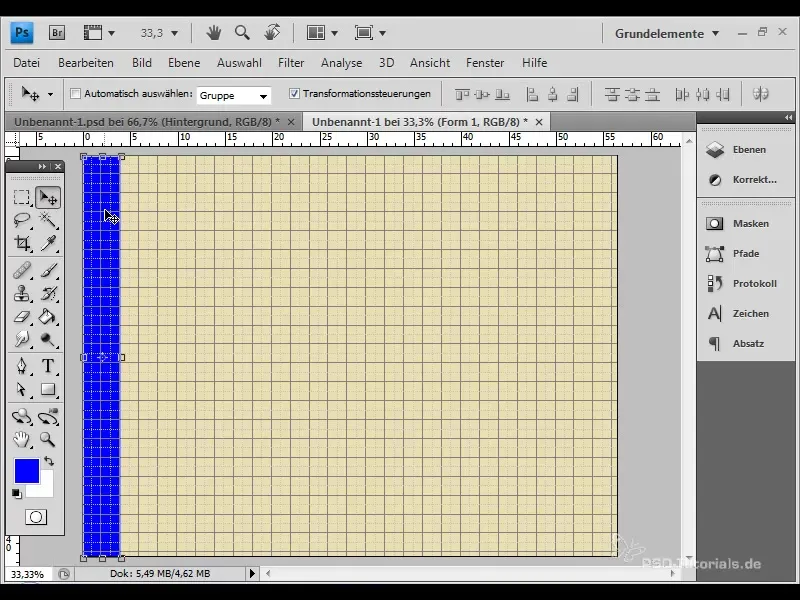
Trin 2: Opret rektangler
Vælg rektangelværktøjet og vælg en mørk farve, helst en dyb blå farve. Træk jævnt rektangler nedad fra top til bund for at skabe basen for dine striber.

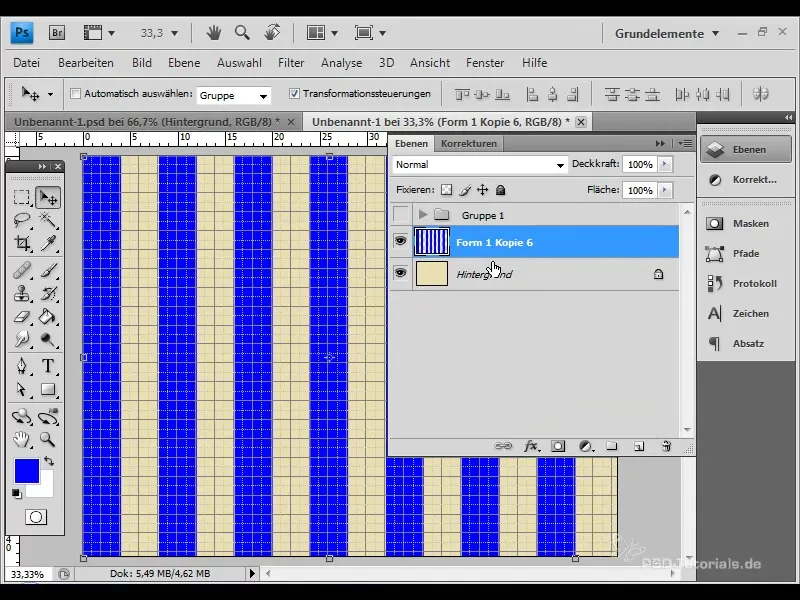
Trin 3: Duplikér lagene
Aktivér flytteværktøjet og hold Skift-tasten nede, mens du duplikerer rektanglerne. Med Alt-tasten kan du flytte lagene samtidigt. På den måde kan du hurtigt og effektivt udfylde dit gitter.

Trin 4: Sammenfat striberne til et lag
Vælg alle lagene med striber og reducer dem til ét enkelt lag ved at trykke Ctrl + E. Dette gør det lettere at anvende filtre senere hen.

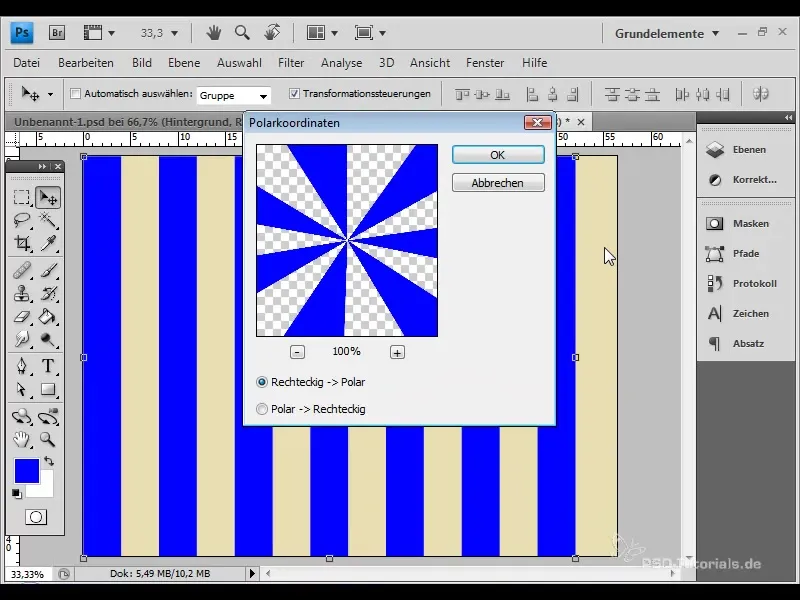
Trin 5: Anvend polarkoordinater
For at skabe retrostråleeffekten går du til menuen "Filter" og vælger "Forvrænge" efterfulgt af "Polarkoordinater". Bekræft med "OK" for at transformere striberne til den klassiske retrostråleeffekt.

Trin 6: Beskær dokumentet
Inden du tilpasser effekten yderligere, skal du beskære dit dokument, så de blå striber er jævnt og symmetrisk omkranset.

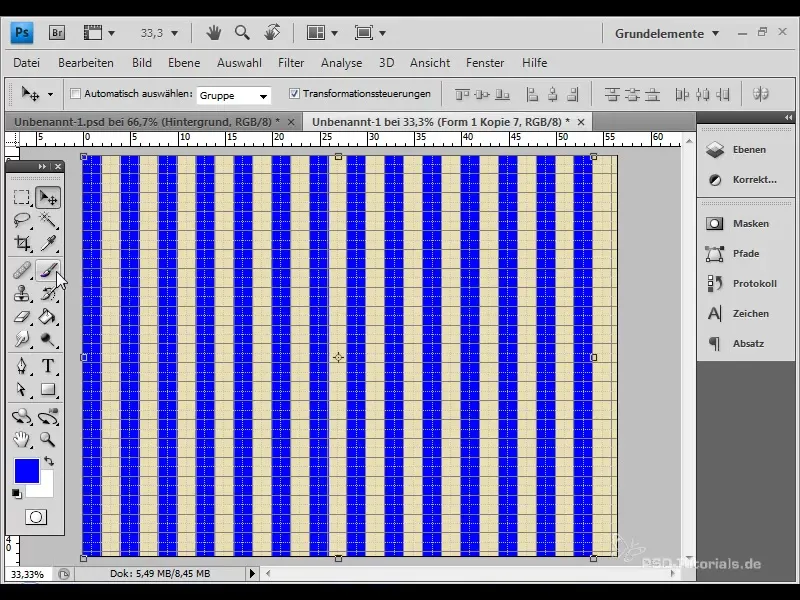
Trin 7: Opret yderligere striber
Hvis du ønsker flere striber, kan du formindske det eksisterende lag og derefter duplikere det. Anvend igen polarkoordinaterfilteret for at se resultatet.

Trin 8: Design gradient
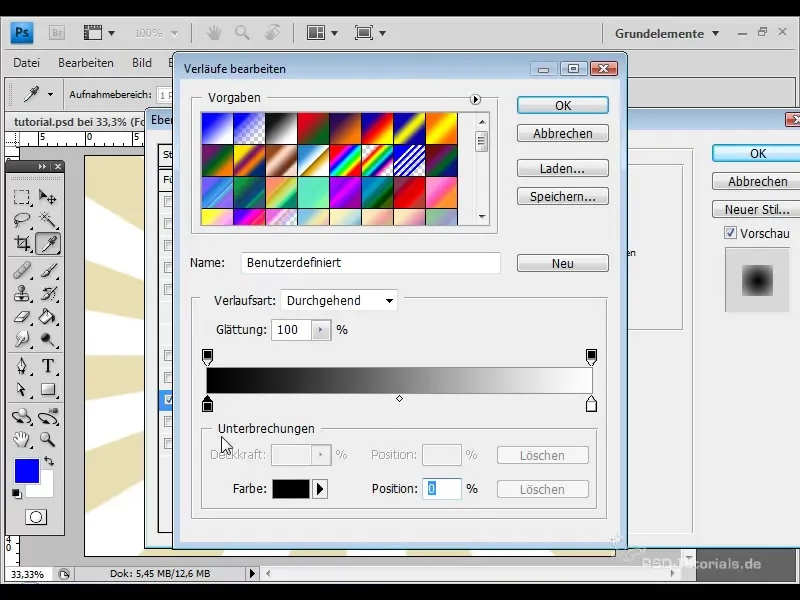
En interessant variation er at anvende farveforløb. Åbn lagets fyldmuligheder og vælg en gradientoverlay. Placer en lyseblå farve i midten og en mørkeblå farve i siderne.

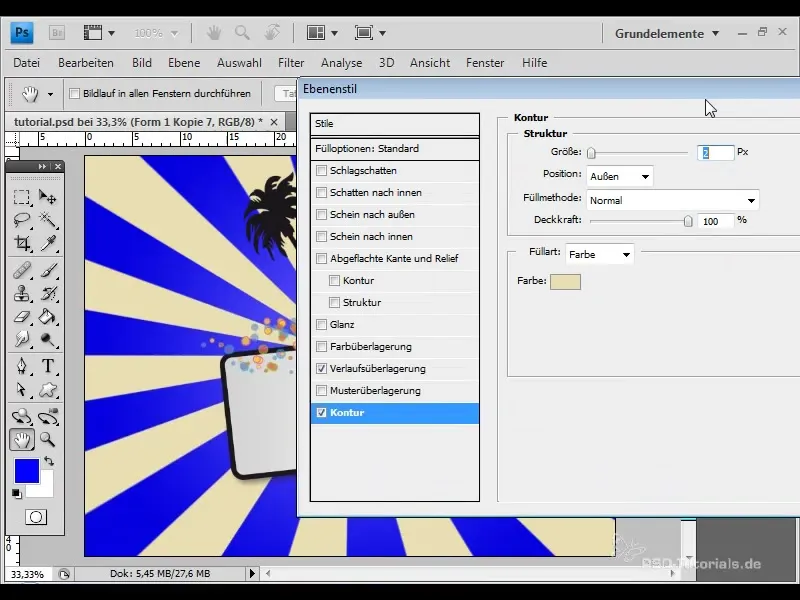
Trin 9: Tilføj kontur
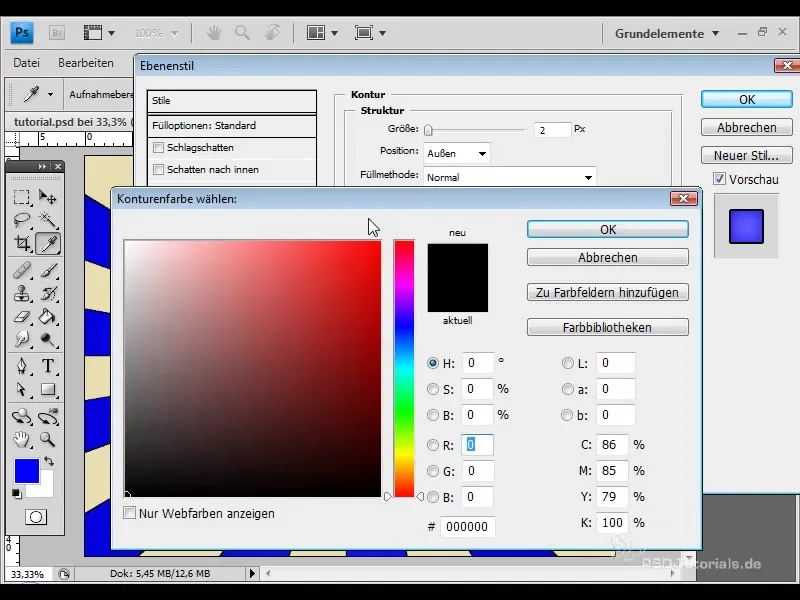
For at tilføje dybde til effekten kan du tilføje en kontur. Vælg en kontur på cirka to pixels i fyldmulighederne og vælg samme farvetone som dit vektorelement.

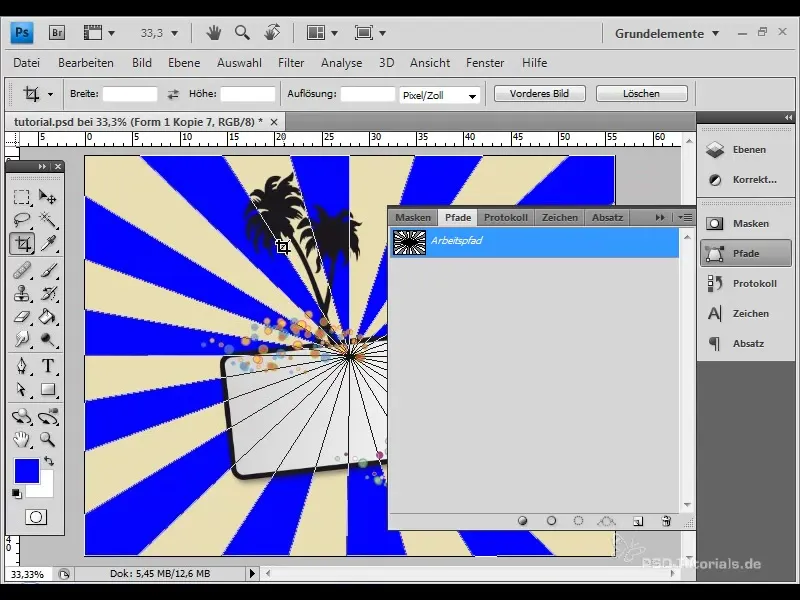
Trin 10: Tilføj svingninger
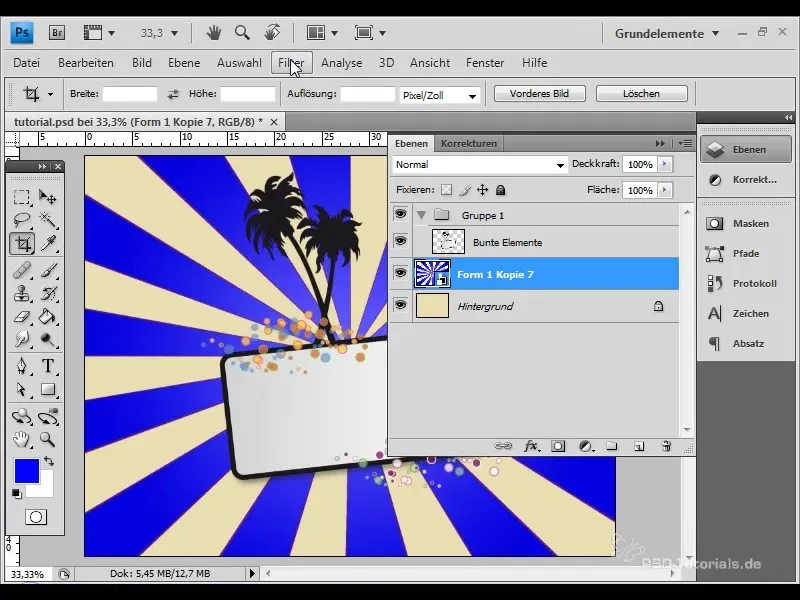
Et andet kreativt skridt er at skabe svingninger. Konverter laget til et smart-objekt og anvend "Vortex" -filtret for at opnå et mere dynamisk indtryk.

Trin 11: Opret og gem form
For at kunne genbruge retrostrålerne nemmere i fremtiden, opret en egen form. Gå til menuen "Rediger" og vælg "Definer egen form". Giv formen et passende navn.

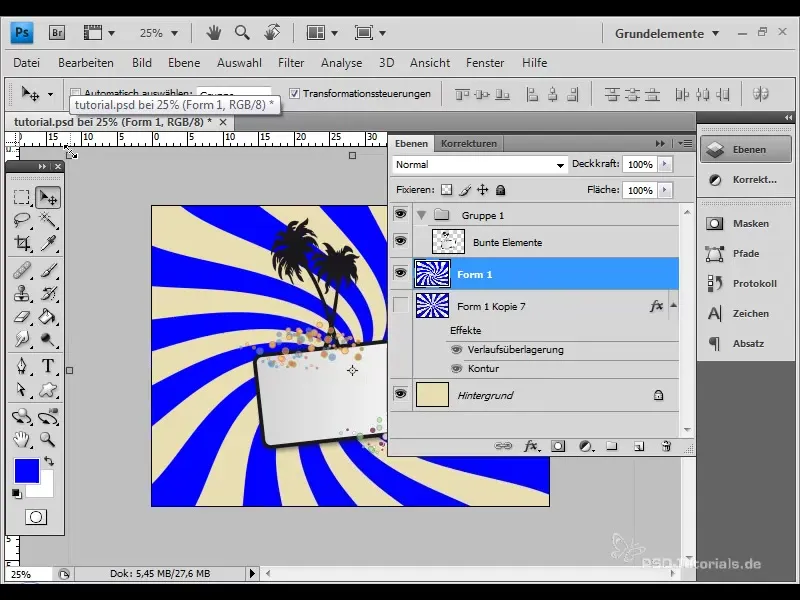
Trin 12: Juster effekten
Samtidig kan du justere størrelsen på den nyoprettede form og anvende vibreringsfilteret på den igen. Dette sikrer, at strålerne når helt ud til kanten af dit dokument.

Trin 13: Skab taggeeffekten
Det sidste kreative skridt kunne være at ændre konturfarven til baggrundsfarven og øge konturstørrelsen. Dette skaber en tagget effekt, der kommer særligt godt til sin ret, når der er mange stråler til stede.

Opsamling
Du har nu lært, hvordan du opretter og tilpasser retrostråleeffekten. Med de beskrevne teknikker kan du skabe imponerende design til flyers, wallpapers eller andre kreative projekter, som ikke kun er smukke at se på, men også lette at skabe. Leg med de forskellige muligheder og find din egen karakteristiske stil!
Ofte stillede spørgsmål
Hvordan opretter jeg retrostråleeffekten?Du kan oprette effekten ved at tegne rektangler, gruppere dem i et lag og derefter anvende filteret "Polar Coordinates".
Hvilke valgmuligheder har jeg for farveforløb?Du kan vælge mellem forskellige farver og forløbstyper for at tilpasse din effekt individuelt.
Hvordan gemmer jeg retrostrålerne som egen form?Vælg laget, gå til menuen "Rediger" og vælg "Definer egen form".
Hvilket software har jeg brug for?For at kunne udføre denne effekt har du brug for Adobe Photoshop.
Kan jeg også bruge effekten i Illustrator?Ja, det er muligt at skabe effekten i Illustrator, dog er fremgangsmåden lidt anderledes.


