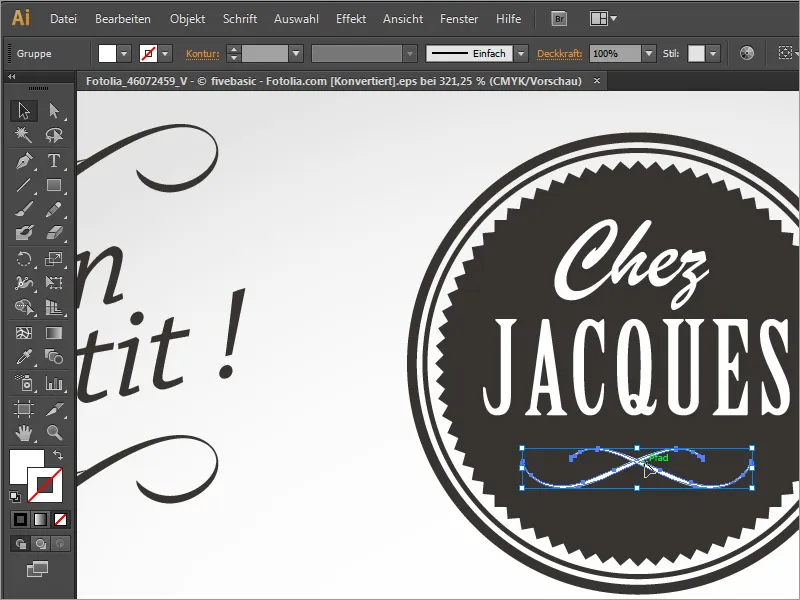
Som grundidé for logoet blev der anvendt en købt vektorgrafik fra billedbanken på www.fotolia.de.
Du kan åbne den i et vektorredigeringsprogram, f.eks. Adobe Illustrator. Det viser sig dog, at en købt grafik ikke altid er en fordel, da f.eks. skrifterne allerede er konverteret til kurver og derfor ikke nemt kan tilpasses.

Da dette grafik ikke er specielt kompliceret, kan du lige så godt selv oprette det fra starten. Til dette bruger du bare en kopi af denne skabelon som skabelon.
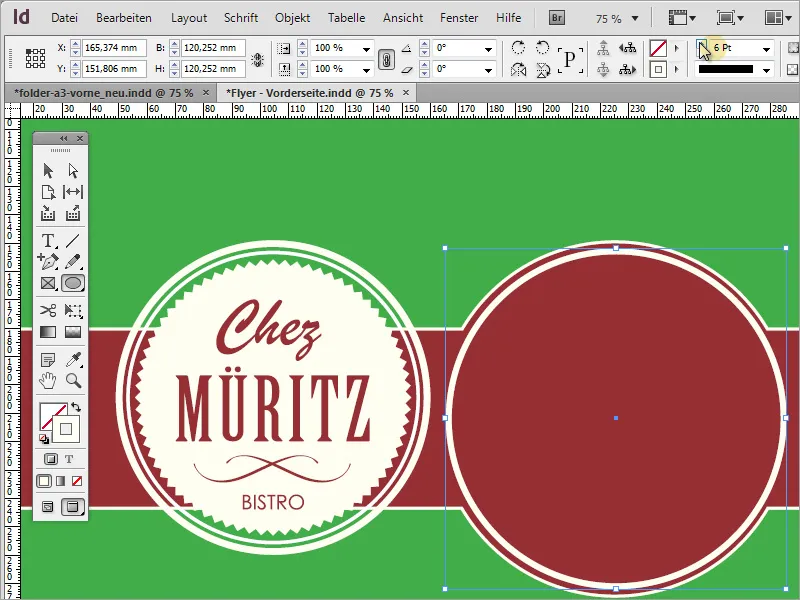
Når du kigger på dette grafik, består det af flere elementer. Du kan f.eks. begynde med at oprette en cirkel. For at gøre dette, skal du kalde Ellipse-værktøjet frem og trække en ensartet cirkel ud fra midten med Alt+Shift og tilføre en kantlinje med en bredde på 6 pt.
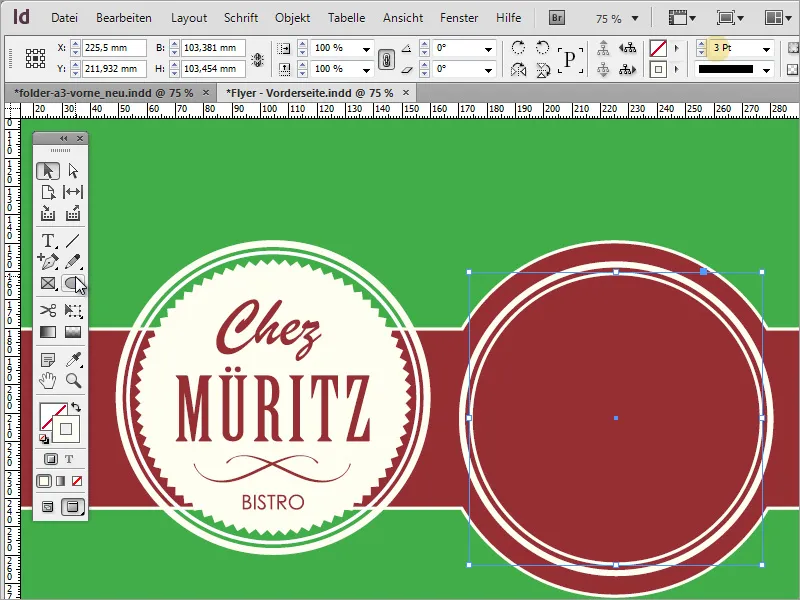
Hvis nødvendigt kan du formindske grafikken med Alt+Shift. Nu har du brug for en kopi af objektet. Med Ctrl+C og Ctrl+Shift+ Alt+V opretter du en identisk kopi af objektet. Formindsk kantlinjen på objektet til en bredde på 3 pt og skalér det ned. Vær venlig at sikre, at referencepunktet er placeret i midten.
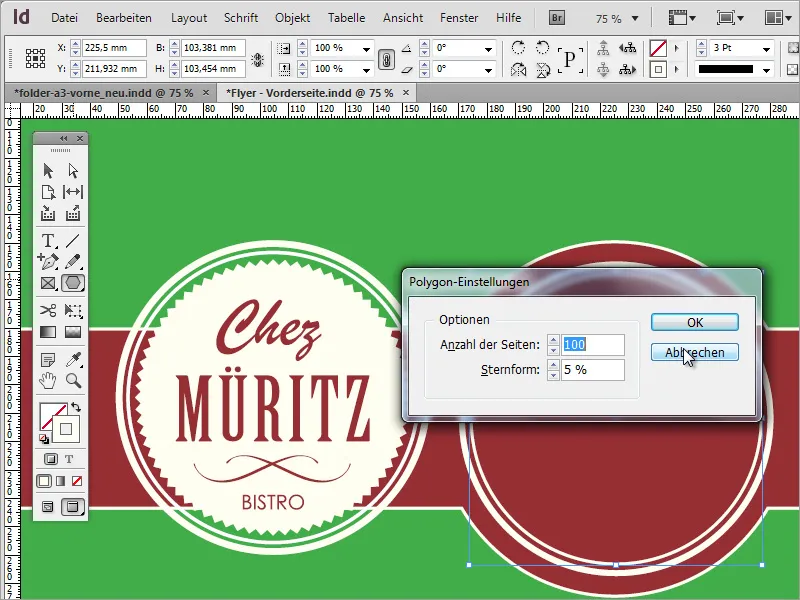
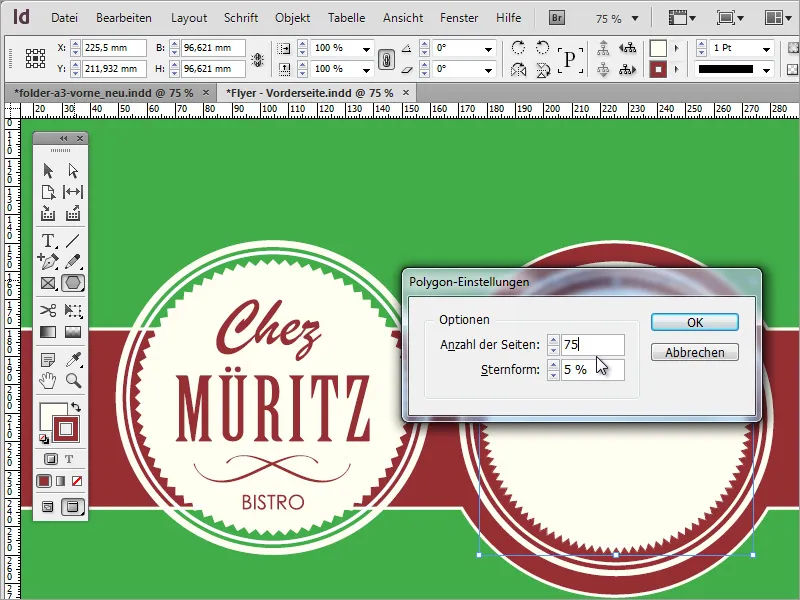
Manglende nu er den tandede cirkel. Hertil skal du bruge Polygon-værktøjet. Når du har aktiveret værktøjet, kan du dobbeltklikke på værktøjsikonet i værktøjslinjen for at få adgang til de specifikke indstillinger. Her kan du angive antallet af sider (hjørner) og bestemme, hvor markant disse skal være. Værdierne 100 for siderne og 5 % for udbøjningen for stjernens form er de testede indstillinger her.
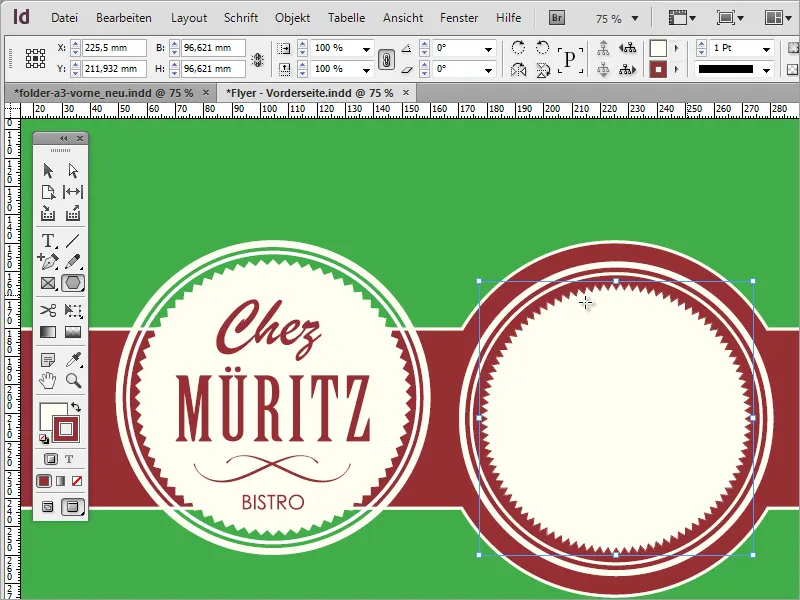
Med Alt+Shift kan du nu trække denne tandede cirkel ud fra midten på en ensartet måde. Indstil fyldfarven til beige - en kantlinje er ikke nødvendig.
Ved hjælp af endnu et dobbeltklik på Polygon-værktøjet kan du ændre værdierne for tænderne på det markerede objekt efterfølgende.
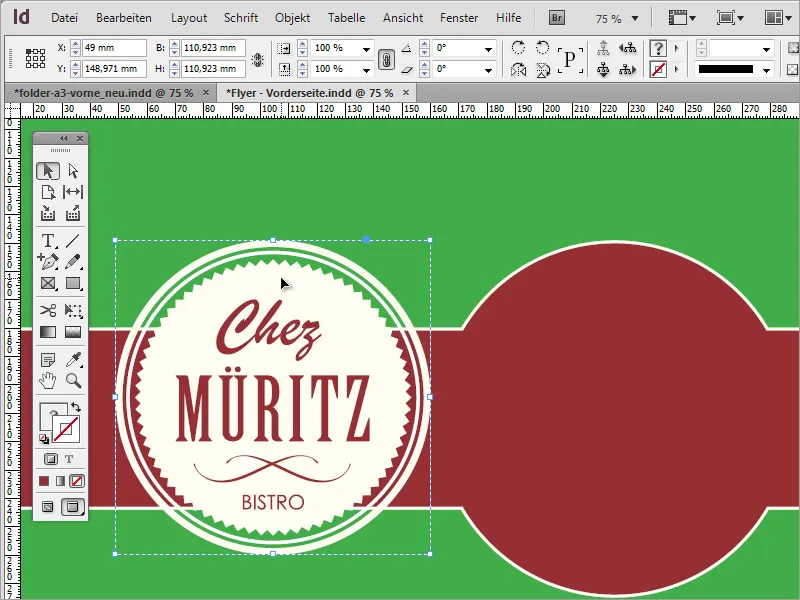
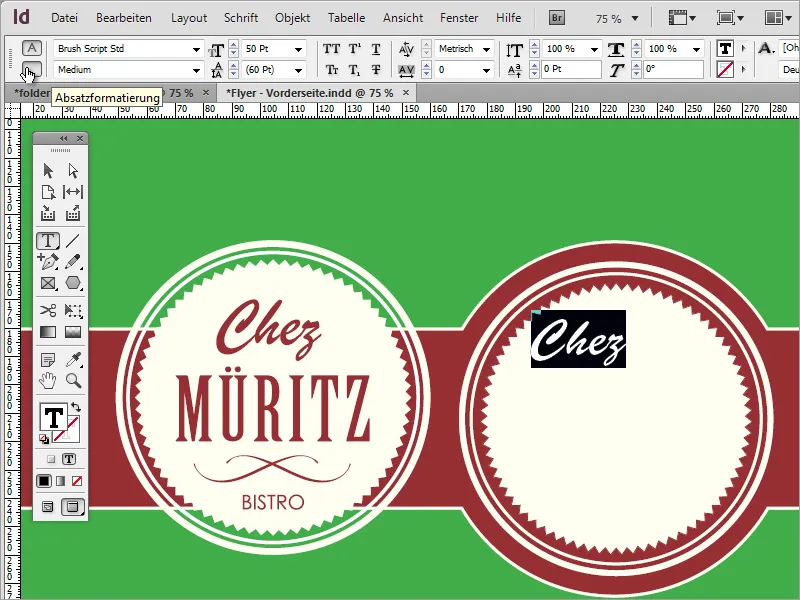
Nu kan du allerede tilføje teksten. Brug tekstværktøjet til at oprette en tekstboks til bistroens navn. Indtast navnet i denne boks. I dette eksempel blev skrifttypen Brush Script Std i sniit Medium med en størrelse på ca. 50 pt anvendt.
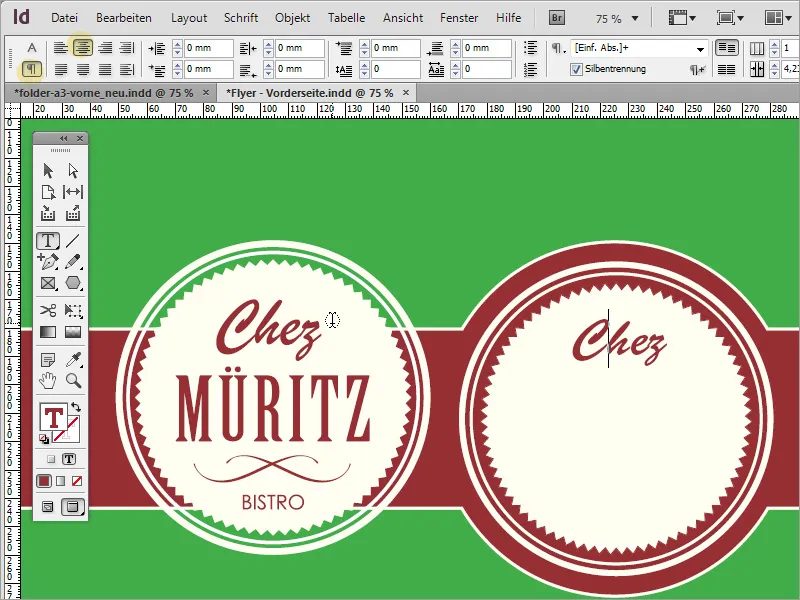
Centrer og tilpas denne skrift, og udstyr den med virksomhedens farve.
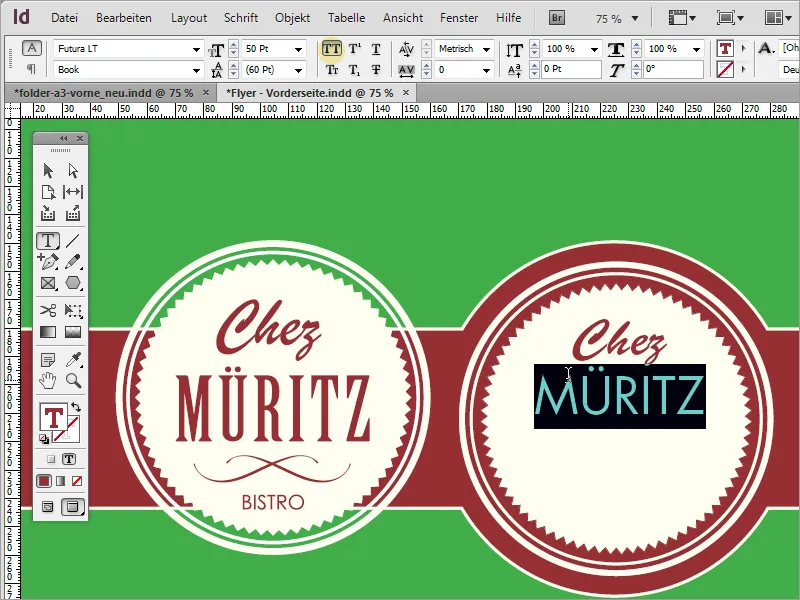
Til stedbetegnelsen eller supplementet kan du bruge en vilkårlig skrifttype. Dette gælder i øvrigt for alt skrevet. Jeg bruger Futura LT i versaler.
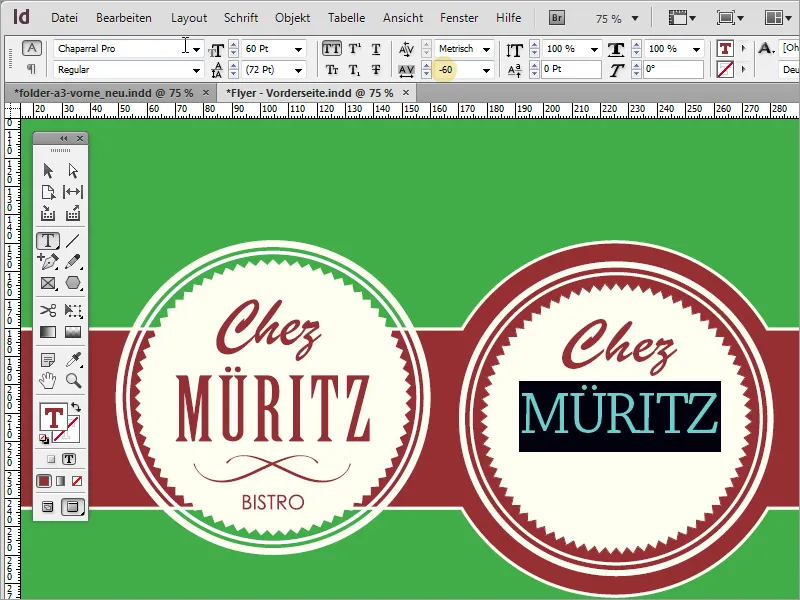
Du kan alternativt også bruge den samme eller en lignende skrifttype som i logoet. Dette kan f.eks. være Chaparral Pro i Regular og i 60 pt. Denne blev desuden indsnævret yderligere. Det afhænger altid af, hvilken skrifttype du vælger.
Hvis teksten skal strækkes, kan du løse dette ved at konvertere teksten til stier og derefter skalere den.
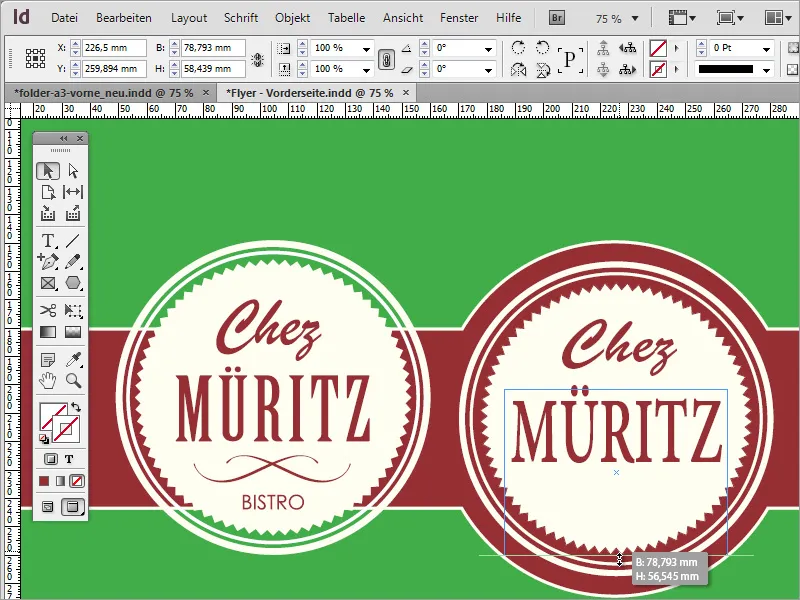
Det kan dog også gøres meget enkelt: Indsæt teksten i en ny tekstboks og skalér den med Shift-tasten trykt ned (eller forlænge blot bogstavet i indstillingerne). Der er mange veje til Rom.
De krydsede striber kan også oprettes selv eller, hvis de allerede eksisterer, kopieres fra en eksisterende vektordatei og indsættes i dokumentet.
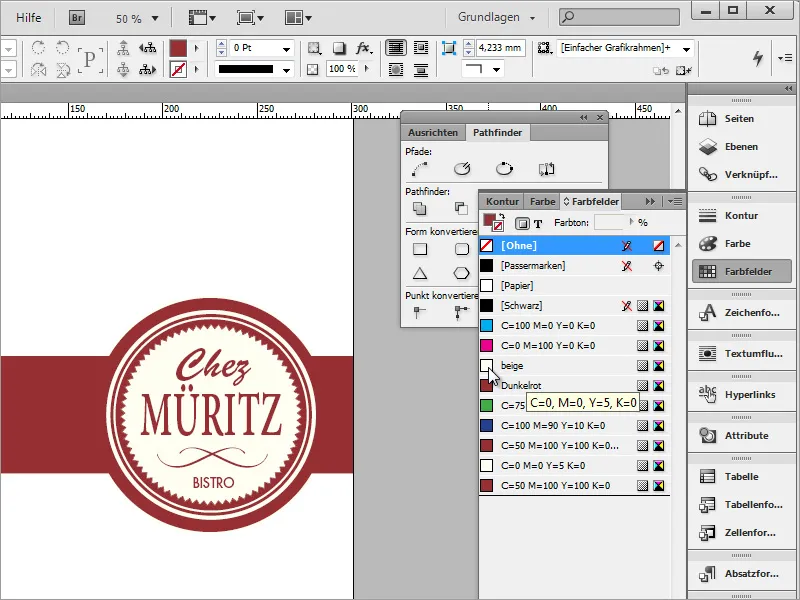
Den kopierede grafik skal blot indsættes i dokumentet. Du skal muligvis deaktivere konturlinjefarven, ændre fyldfarven og skalere objektet.
Og til sidst skal du tilføje lokalenavnet - den gode bistro som tekst. Denne tekst tilføjes blot til den eksisterende tekstboks. Tilpas skrifttypen efter dine ønsker. I eksemplet blev Futura LT igen brugt med versaler i ca. 20 pt.
Nu mangler du blot oplysningerne om åbningstiderne for stedet. Til dette kan du kopiere rektangelfladen fra sidens top og indsætte den nederst. Træk enkelt hen over siden med den trykkede Alt-tast for at flytte dette rektangel nedad på siden.
Skalér rektanglet lidt større. Indtast åbningstiderne i en tekstboks. Teksten er skrevet med Futura LT i 14 punkter og skrifttype Medium.
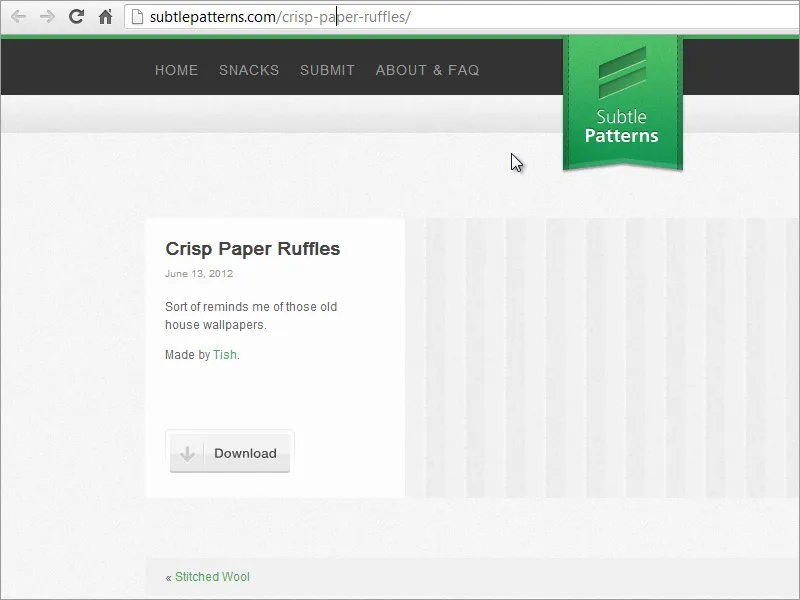
Nu kan du begynde at arbejde med baggrundstrukturen. Der er grundlæggende to måder at gøre dette på. En første metode er at finde en passende tekstur på internettet. Du kan finde sådanne strukturer til download på hjemmesiden www.subtlepatterns.com.
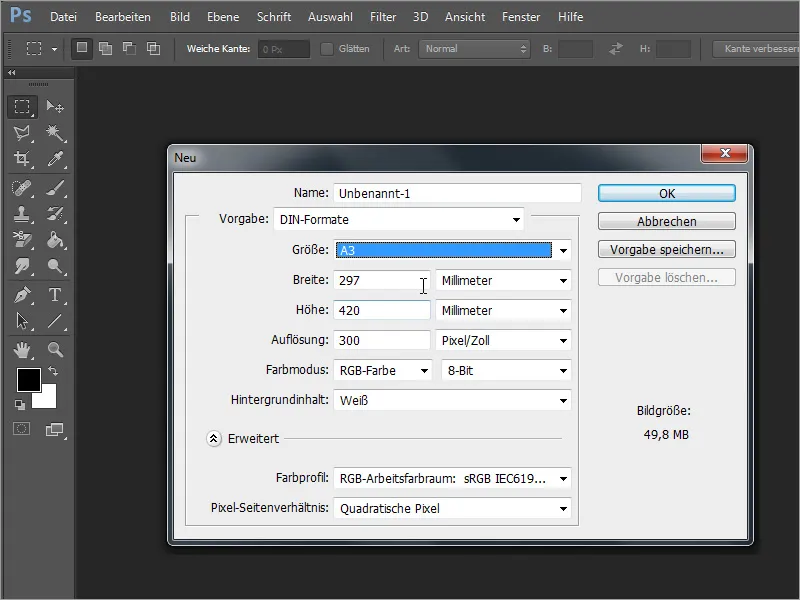
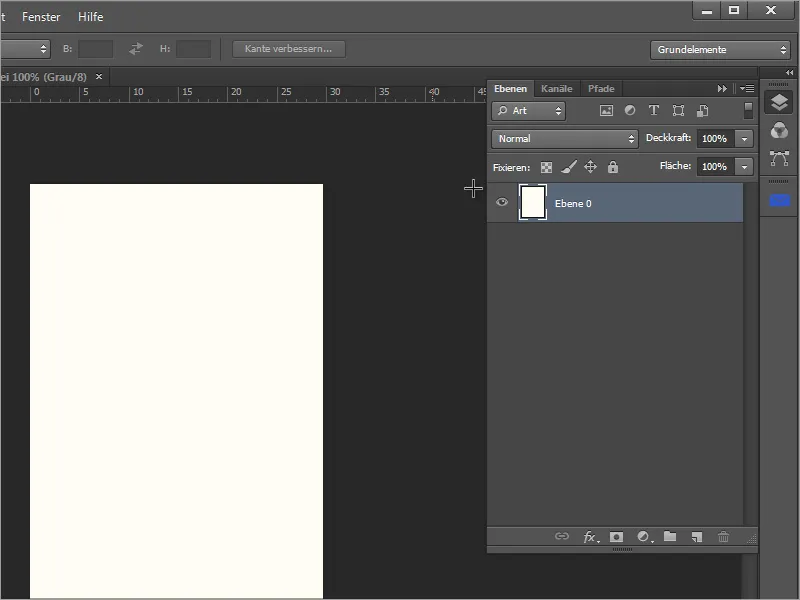
Derefter kan du bruge et billedredigeringsprogram som Adobe Photoshop til at redigere denne tekstur yderligere. Opret en ny fil i A3-format i dette program.
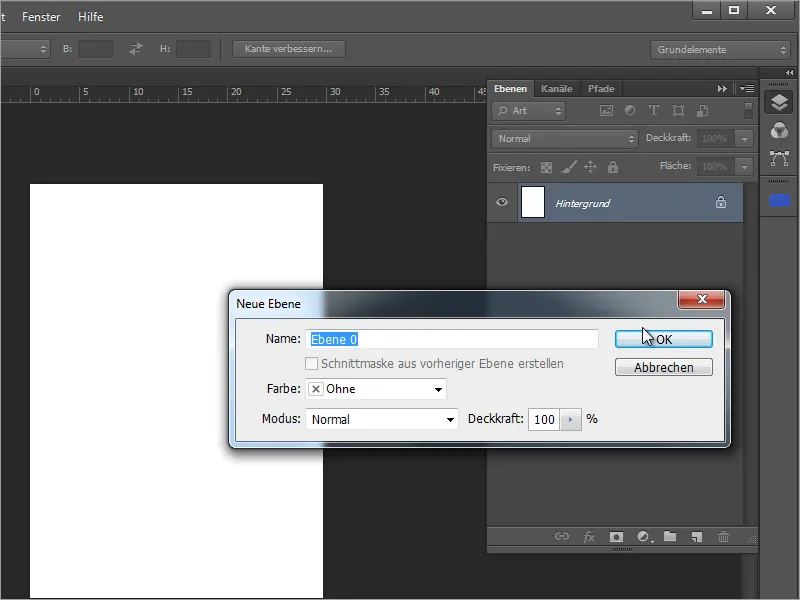
Med F7 kan du åbne Lag-panelet og konvertere baggrundslaget til et normalt lag ved hjælp af et dobbeltklik.
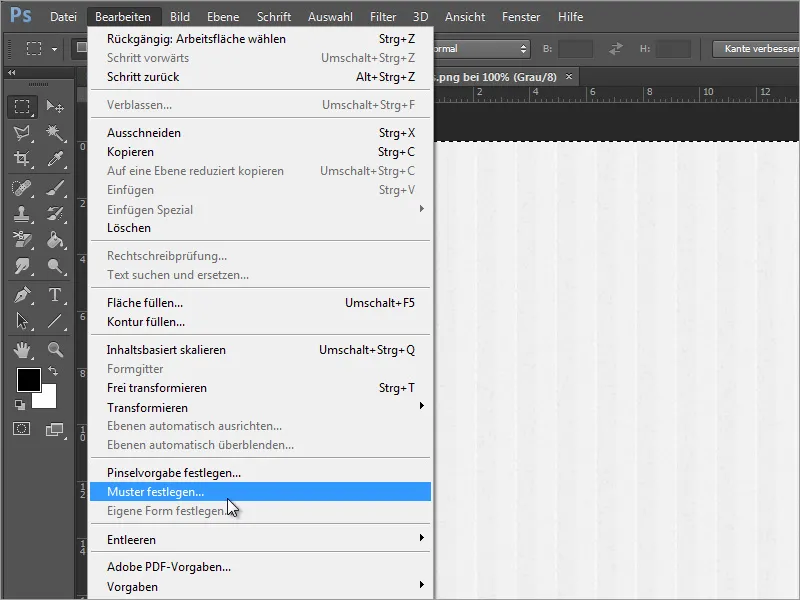
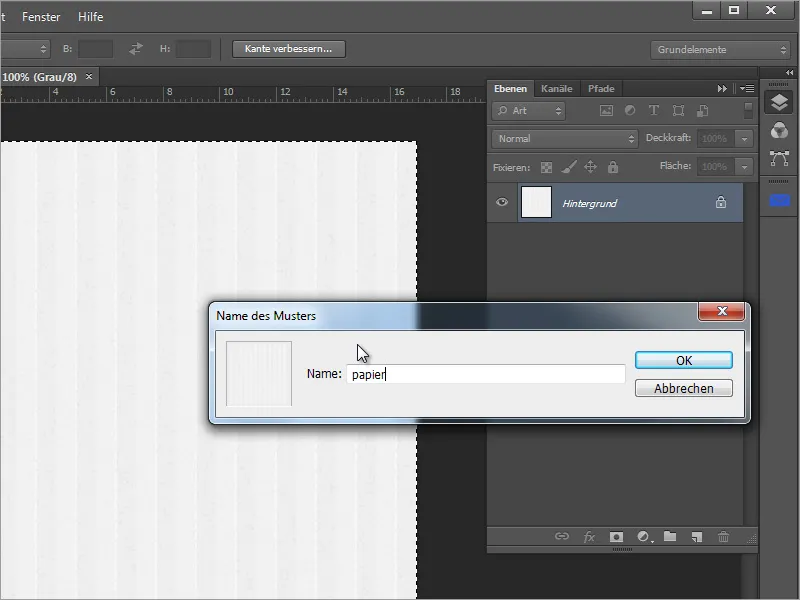
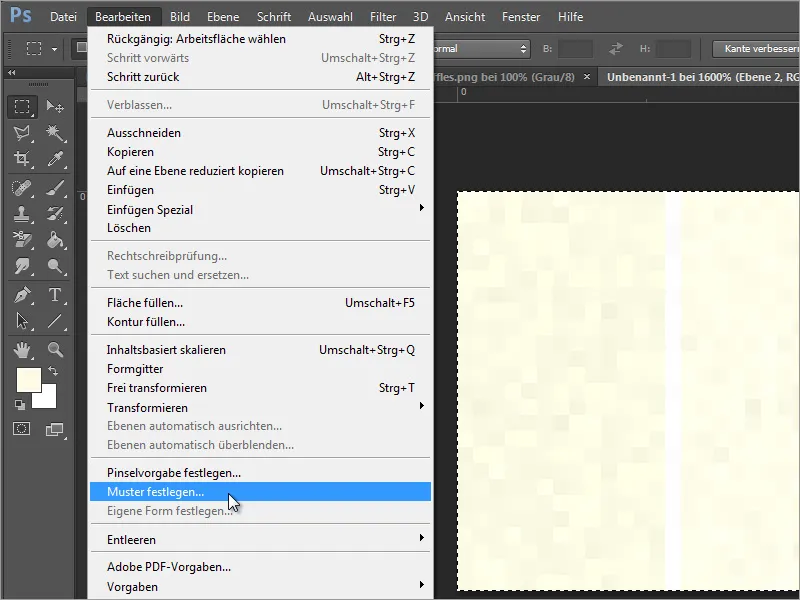
På dette lag skal der lægges et mønster. Først skal du dog åbne det downloadede mønster i Adobe Photoshop i en separat fil. Vælg hele mønsterets område med Ctrl+A. Når markeringen er aktiv, skal du gå til Rediger>Definer mønster i menuen.
Et dialogvindue åbner for at gemme mønsteret. Opret eventuelt et andet navn her.
Derefter kan du skifte tilbage til A3-dokumentet. Først skal du ændre objektet til CMYK-profilet under Billede>Tilstand og bekræfte dialogvinduet.
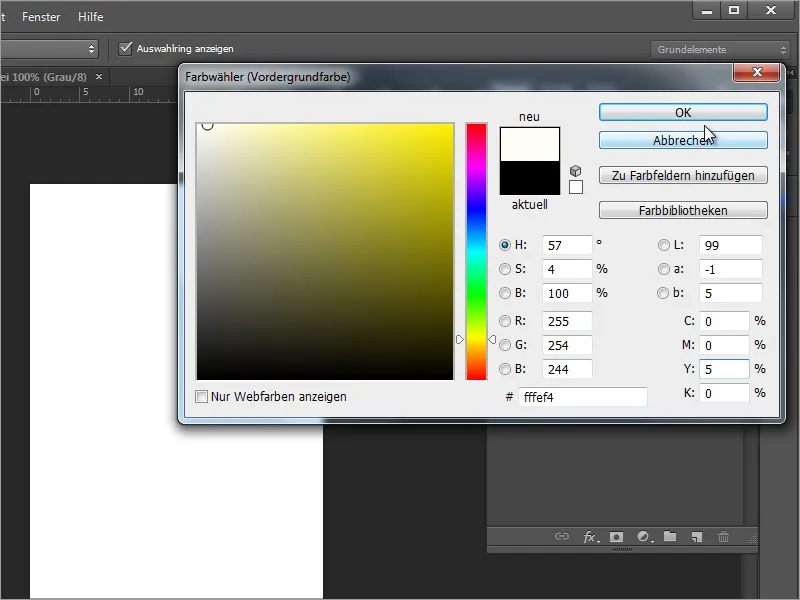
Det er vigtigt at ændre baggrundsfarven i Adobe Photoshop på forhånd. Orienter dig efter farveværdierne, der blev brugt til Beige i InDesign-dokumentet. Dette svarer til en 5 % gulværdi.
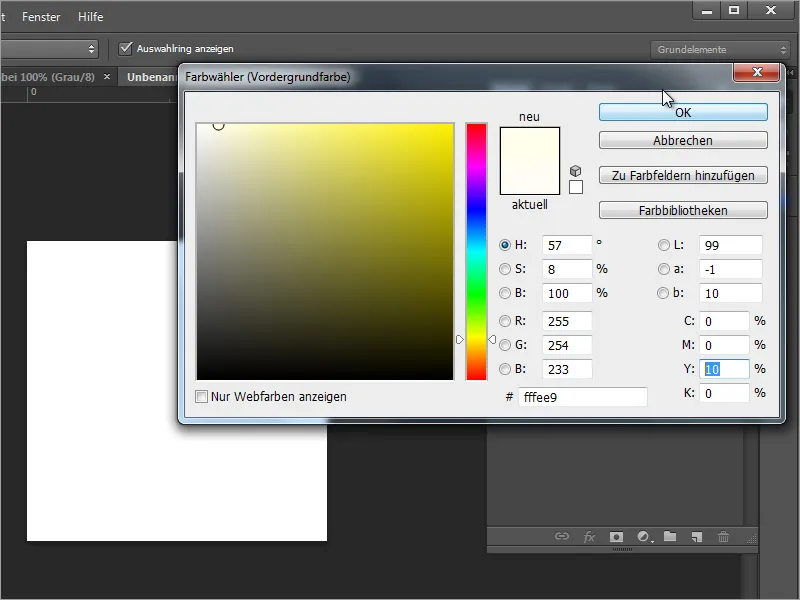
Du kan åbne Farvevælger-vinduet ved at dobbeltklikke på farve-miniaturen i værktøjslinjen i Adobe Photoshop og indtaste farveværdien direkte der.
Med Alt+Backspace kan du udfylde den aktive arbejdsflade med denne nye farve.
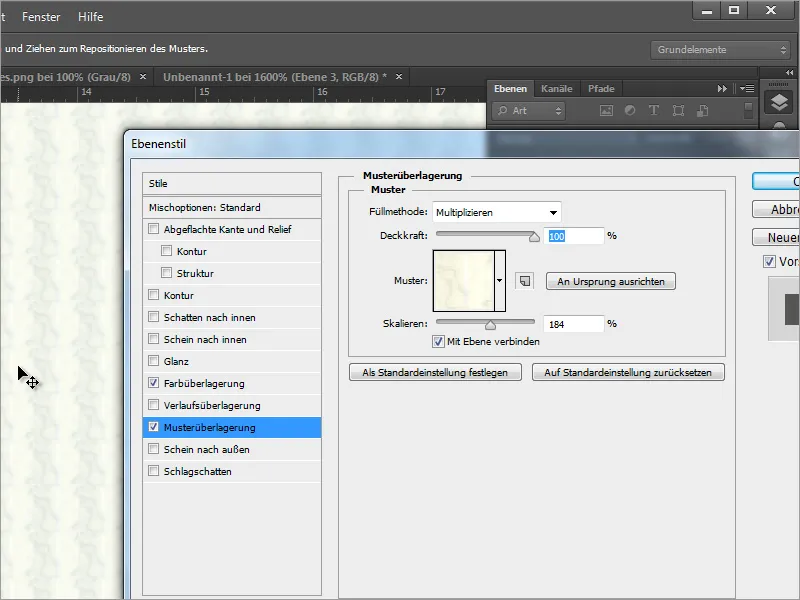
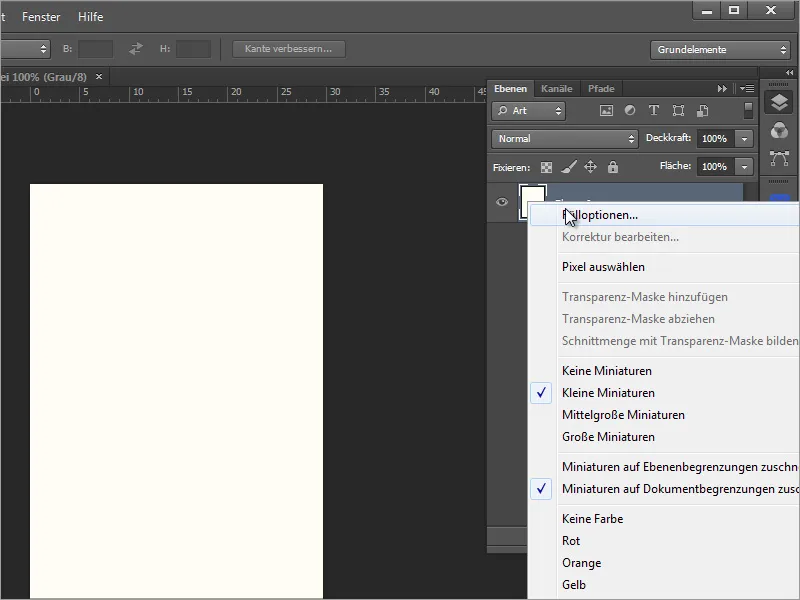
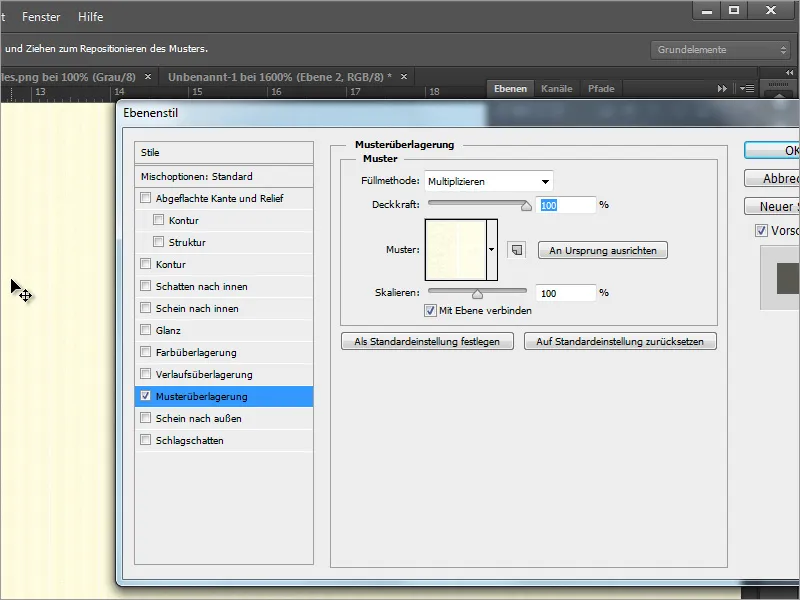
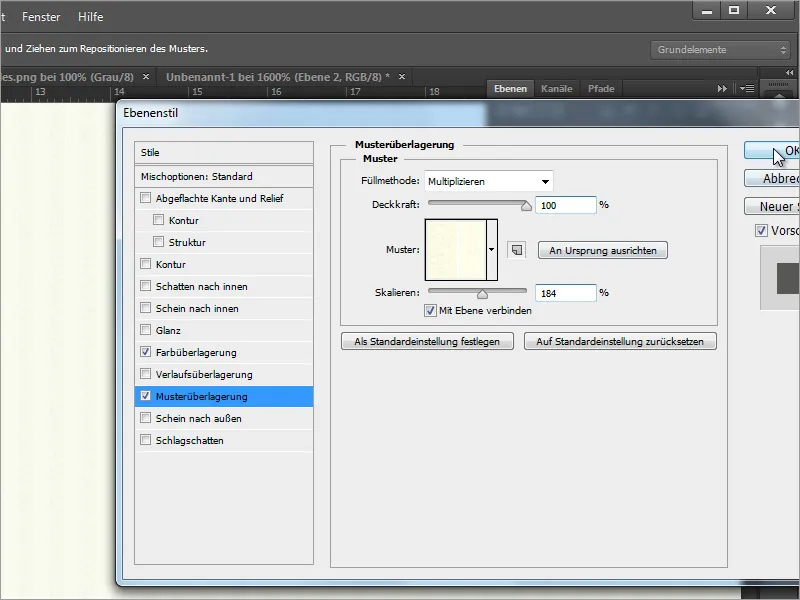
Nu har du brug for Fyldningsindstillinger for dette lag. Højreklik på lag 0 i Lag-panelet og vælg Fyldningsindstillinger i Kontekstmenuen. Alternativt kan du dobbeltklikke på dette lag for at åbne dialogvinduet.
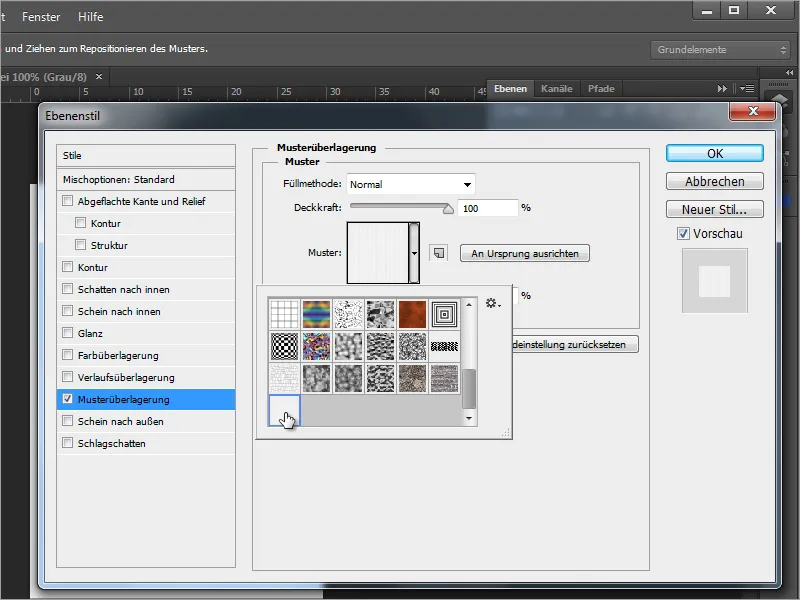
Vælg Mønsteroverlejring i dialogvinduet. I rullemenuen skal du gå helt ned for at vælge det netop gemte mønster.
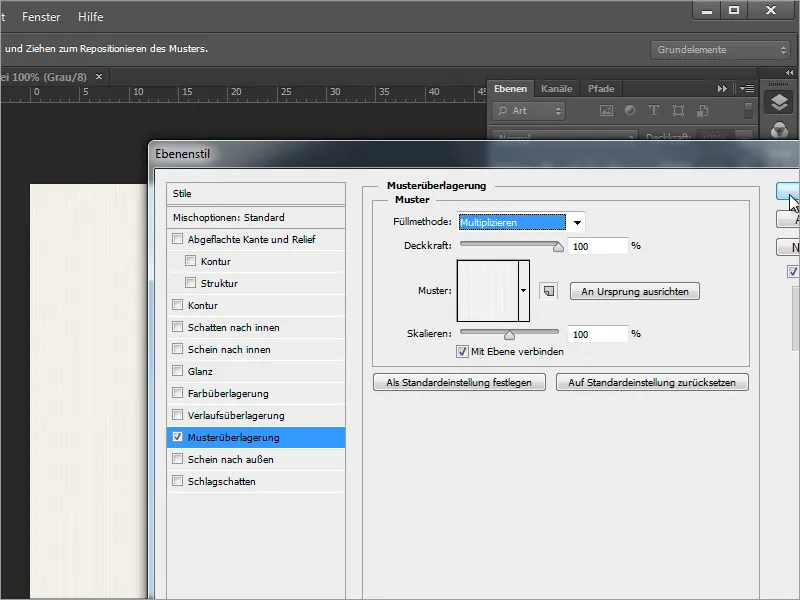
Sæt desuden fyldemetoden til værdien Gange, så baggrundens gulværdi skinner igennem.
Når du zoomer ind i dokumentet, kan du bedømme resultatet mere nøjagtigt. Gem dokumentet som en Photoshop-fil.
I InDesign kan du indsætte dette dokument ved at åbne Placer-dialogen med Ctrl+D og vælge den netop oprettede fil. Træk den derefter over hele dokumentet.
Med Ctrl+Bakkeslag flytter du denne grafik baggrunden, da den ellers ville dække alle andre objekter.
Du kan også nemt oprette en sådan baggrundstekstur i Adobe Photoshop selv. Du behøver kun nogle få enkle trin. Du kan begynde med at oprette et nyt dokument. Vær opmærksom på at vælge pixels i stedet for millimeter til dimensionerne. Dokumentet behøver ikke være så stort.
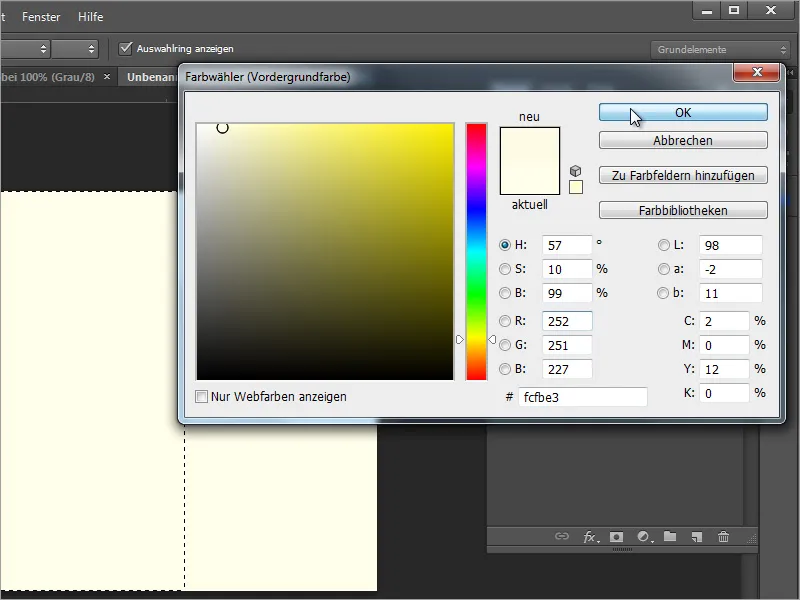
Med Ctrl og + kan du zoome ind. Nu skal du farve dokumentet med en ny farve. Du kan justere farvetonen på 5 % gulværdi igen eller oprette den lidt mørkere ved 10 %.
Med Alt+Backspace farver du objektet. Karrémønsteret opstår ved store zoomniveauer i nyere Photoshop-versioner og muliggør pixelnøjagtig redigering af området.
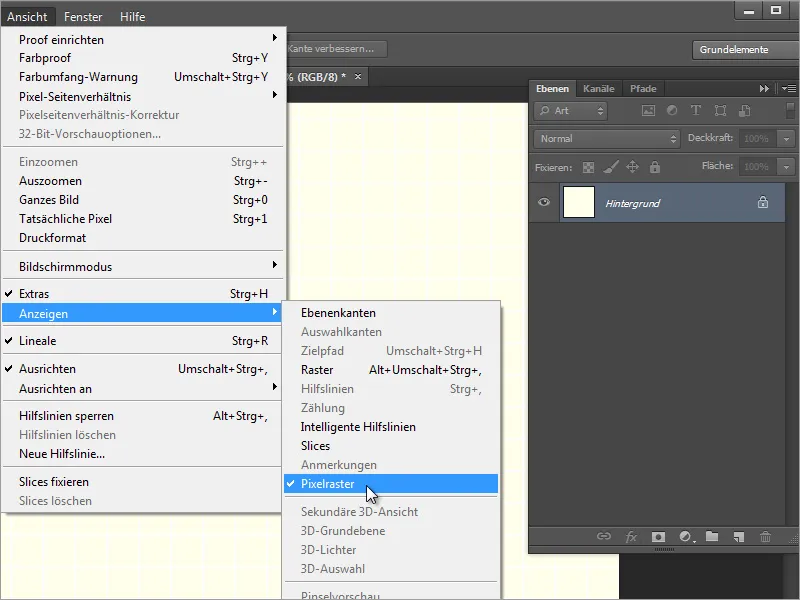
Hvis dette er irriterende, kan denne visning også deaktiveres via menuen Vis>Vis pixelgitter.
Med udvælgelsesværktøjet trækker du en rektangulær markering til midten af dokumentet. Opret også et nyt lag og vælg en ny, mørkere farve, som det valgte område skal farves med.
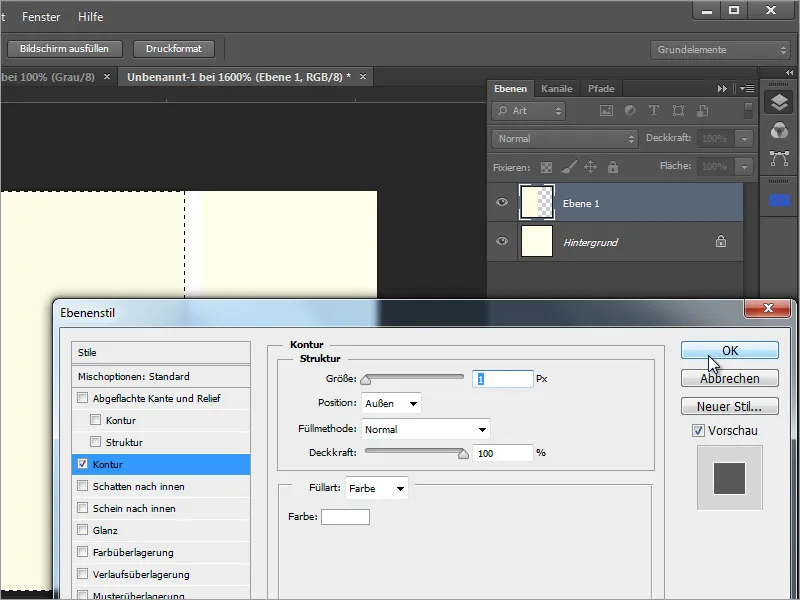
Med Alt+Tilbage udfylder du det valgte område med denne nye farve. Åbn desuden Udfyldningsmuligheder for dette lag via højreklik-menuen eller ved at dobbeltklikke. Her definerer du en 1 pixel størrelse på konturen omkring objektet i farven hvid med placeringen udadtil. Bekræft derefter dialogboksen.
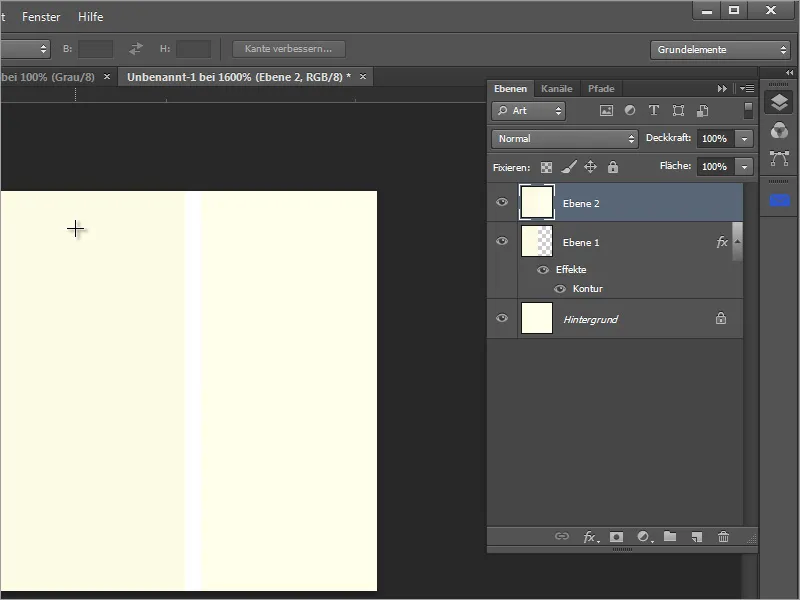
Derefter kopierer du alle synlige lag. Tryk på Ctrl+A for at markere hele området. Med Ctrl+Shift+C kopierer du alt det synlige fra de viste lag til udklipsholderen. Med Ctrl+V indsætter du dette igen i dokumentet. Adobe Photoshop opretter automatisk et ekstra lag.
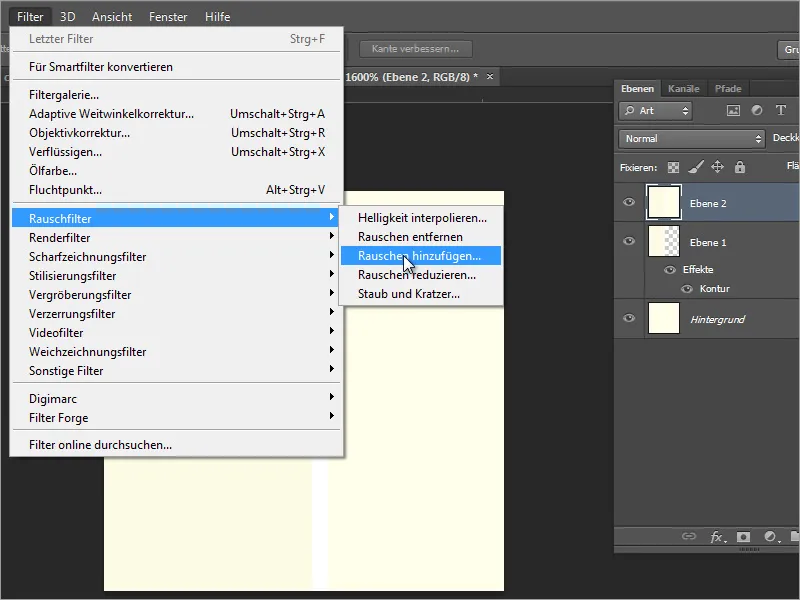
Næste skridt er at anvende støjfilteret. Det findes under Filter>Støjfilter>Tilføj støj.
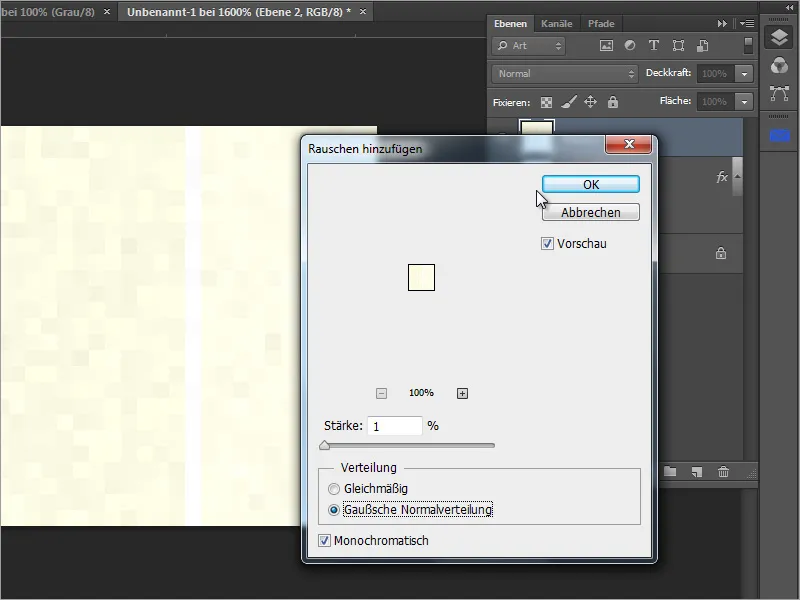
Nu kan du tilføje en let støj. For at undgå at resultatet bliver for farverigt, bør du vælge indstillingen Monokrom og holde støjens intensitet minimal med 1 %.
Nu følger en test, som skal vise, om denne oprettede tekstur rent faktisk svarer til det, der skal komme ud i sidste ende. Vælg tekturen med Ctrl+A. Gå til menuen Rediger>Definer mønster, for at gemme det som et mønster.
Derefter kan du teste mønsteret i en vilkårlig fil. For at sammenligne resultatet lettere anbefales det at teste det med den originale fil. Kopier laget og ændre mønsteret. I forhåndsvisningen kan stribeeffekten allerede ses tydeligt.
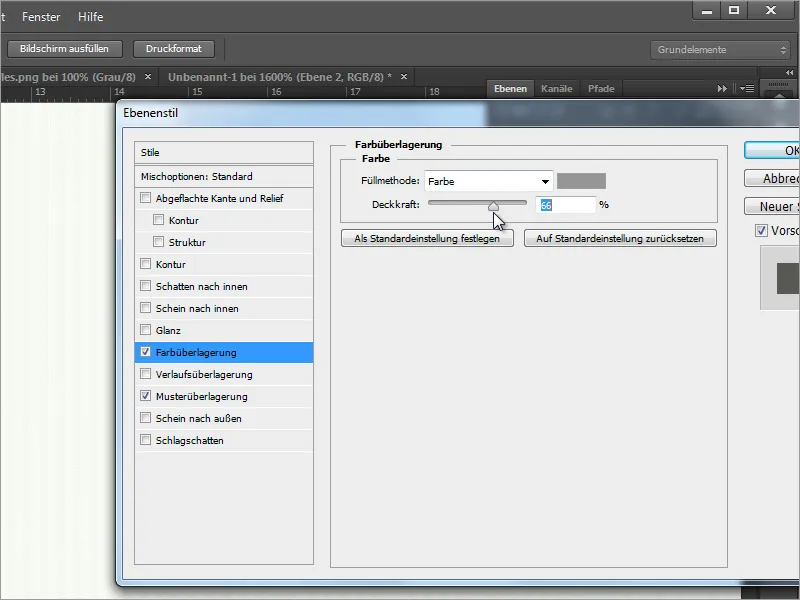
Dette mønster kan også tonet ned eller ændres med Farveoverlejring. Vælg Farve eller Gang fra rullemenuen for Udfyldningsmetode og juster Gennemsigtigheden.
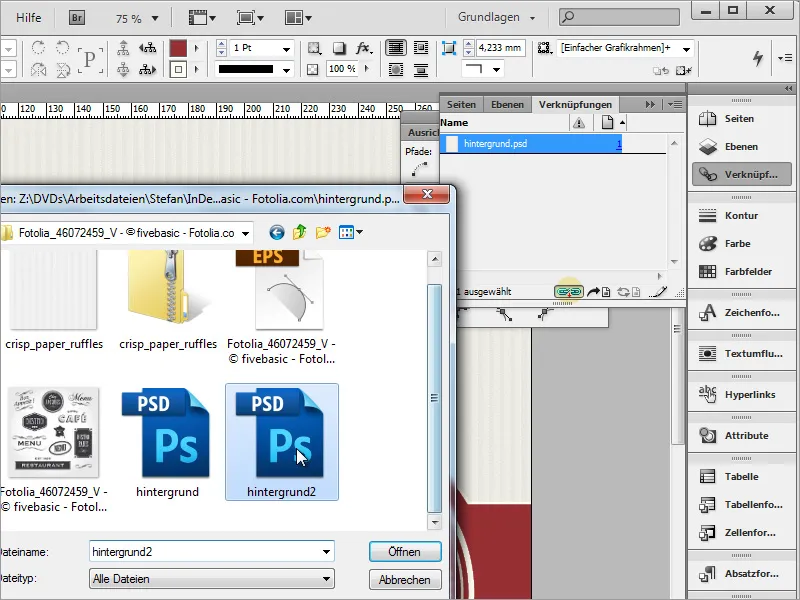
Når alle indstillinger er tilfredsstillende, kan du gemme dokumentet og skifte tilbage til InDesign. I InDesign-dokumentet kan du nemt udskifte baggrunden ved f.eks. at ændre linket til det lige oprettede dokument i Link-panelet.
Linket oprettes derefter igen, og dokumentets baggrund opdateres med disse nye oplysninger.
Det kan være, at disse striber under visse omstændigheder ikke har samme virkning som i Adobe Photoshop. Da det dog er en redigerbar fil, som du til enhver tid kan redigere med Photoshop, anbefales det at foretage disse ændringer direkte i Photoshop. Skift derfor til billedredigeringsprogrammet igen. Her kan du tilpasse mønstrets skalering.
Efter gemme som Photoshop-dokument kan du opdatere linket på ny i InDesign. Den nye baggrundsgrafik vil derefter blive vist.
Til sidst kan du på forskellige måder oprette egne strukturer til baggrunden. Det behøver ikke altid at være streger.