Nu kan du tilføje bistroens navn og adresse. Til dette har du brug for to tekstbokse, hvor du indsætter indholdet. Den øverste del består af skrifttypen Futura LT i 20 punkt med satsstilen Medium. Adressen er også baseret på Futura LT i Light med en skriftstørrelse på 14 punkter satsstørrelse, og webadressen er igen i satsstilen Medium ved 14 punkter.
Der mangler stadig bagsiden eller indersiden. Denne består af meget lignende elementer, som allerede er brugt på forsiden.

Du kopierer den netop oprettede første side ved blot at trække den til det nye symbol i bunden af paneler på siden, og fjerner de unødvendige dele af dokumentet.
Du har måske ved et uheld også slettet logoet. Intet problem, du kan nemt kopiere logoet fra forsiden. Enten klikker du på hvert enkelt element, eller trækker du med udvælgelsesværktøjet en ramme omkring logoet for at vælge det hele på én gang.
Uønskede billeddele fjerner du blot ved at trykke på Skift-tasten og klikke på den uønskede billeddel, f.eks. baggrundsbilledet, som ikke skal kopieres med. Til sidst vil kun det tilbage, som du rent faktisk ønsker at kopiere.
Med Ctrl+C kopierer du det samlede objekt, skifter til den anden side, og indsætter kopien med Ctrl+V på denne side. Derefter kan du flytte denne kopi nedad og formindske den ved hjælp af Skift-tasten, da den er alt for stor til dette kortafsnit. Dog opstår der også et nyt problem, da skriften ikke skalerer på denne måde.
Du kan omgå dette ved at trykke på Ctrl+Skift og derefter formindske objektet.
For at placere objektet i midten på højre side i første omgang, kan du låse dette lag for at undgå at vælge baggrunden ved et uheld. Naviger til det relevante lag i dette lagpanel og aktiver låse-symbolet.
På dette tidspunkt mangler en cirkel, der omgiver logoet. Til dette bruger du igen Ellipse-værktøjet og trækker en jævn cirkel fra midten af logoet ved hjælp af Skift- og Alt-tasten. Positioner derefter cirklen yderligere baggrund ved hjælp af Ctrl+E.
Da du også har brug for dette logo og cirklen på den modsatte venstre side, kan du markere begge elementer og med Alt-tasten oprette en kopi ved at flytte dem. Positioner denne kopi cirka i midten af sidefløjene.
For at kunne placere dette objekt i midten, kan det være en fordel at tilføje et midlertidigt hjælpemiddel. Til dette anvender du en simpel rektangel, der strækker sig fra midterfoldningen til kantbegrænsningen.
Når du flytter logoet nu, justerer InDesign sig efter de eksisterende objekter og klikser bogstaveligt talt på midtaksen.
Alternativt kan du også justere objekterne til hinanden på konventionel vis ved at markere dem med udvælgelsesværktøjet og trykke på Shift-tasten først og derefter via menuen Vindue>Objekter og Layout>Udline vælger dialogboksen til at justere og fordele objekter. I denne dialogboks er der en knap til centrering af objektet..webp?tutkfid=74083)
Efter at objekterne er justeret, kan du slette hjælperektangelet. Nu skal du tage fat om den nederste bjælkes kontur sammen med cirkelformerne. Til dette skal du først ophæve grupperingen af logoet, så du kan redigere den bageste cirkel separat fra resten. Højreklik på logoet og ophæv eventuel gruppering.
Derefter markerer du det rektangulære baggrundsområde sammen med de to cirkler fra logoets baggrund.
Ved hjælp af Pathfinders, som du finder under Vindue>Objekt og Layout, samler du disse 3 objekter til ét stort objekt.
Du kan tildele en streg med en styrke på 3 punkter, der kun omgiver dette område. Resultatet afhænger af baggrundsmønsteret og bør se omtrent sådan ud:
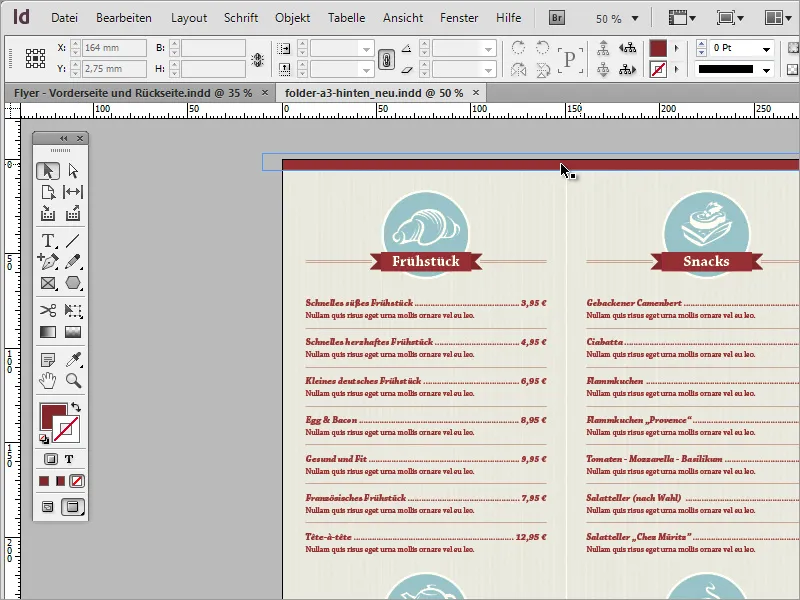
Nu er det tid til at fokusere på menuen. Der er fire områder, der er bygget op på en meget lignende måde. Over områderne er der grafikker og nærmere betegnelser for menuen. Sådan noget kan du nemt selv oprette.
Først skaffer du dig passende grafikker fra en billeddatabase eller opretter dem selv på forhånd. Passende brugsgrafikker kan f.eks. findes på www.fotolia.de.
Den downloadede vektordatei kan åbnes i et vektorredigeringsprogram som Adobe Illustrator. Du kan kopiere hvert enkelt grafik derfra med Ctrl+C og bruge den i dit InDesign-dokument.
Til oprettelsen af disse grupper kan du også midlertidigt skjule sidebaggrunds-mønsteret via Lag-panel, da det i nogle tilfælde kan være forstyrrende i det videre arbejde. Klik blot på øjet.
Nu kan du med Ctrl+V hente grafikken fra udklipsholderen ind i dokumentet. Når du med musen er uden for den markerede grafik i hjørnerne, aktiveres et rotationsymbol. Du kan derefter dreje denne grafik i den ønskede retning.
Før denne grafik fyldes med en hvid farve, har du brug for en cirkulær baggrundsgafik. I skabelonen har denne grafik sin egen farve.
Du kan gøre det let i sådanne tilfælde: I stedet for at definere en ny farve i det relevante dokument kan du bare kopiere og indsætte den eksisterende grafik i det aktuelle projekt. Den tilsvarende farveværdi bliver straks overført til farvepaletten.
Hvis en sådan grafik ikke er tilgængelig, kan du nemt oprette en cirkel med Ellipse-værktøjet og trække den jævnt ud med Skift-tasten.
Denne cirkel får også en kant. Men ikke med 3, men med 4 pixel tykkelse. Flyt cirklen videre bagud med Ctrl+Ö og farv grafikken i beige.
Brug igen Justér-funktionen til at centrere begge grafikker vertikalt i forhold til hinanden.
Når du ser på pynteelementet, vil du bemærke, at det består af flere enkelte elementer og farver. Til dette har du brug for en yderligere rød farve i Farvepaletten, som du straks kan oprette.
Nu bygger du ganske enkelt det hele op. Opret en smal rektangelflade. Sørg for at deaktivere kanten. Du skal kun bruge fyldfarven. Opret også straks en yderligere, mindre rektangel. Skift derefter til Tegneværktøjet og vælg Tilføj ankerpunkt-Værktøjet fra Flyout-menuen. Klik derefter i det mindre rektangel på midten af venstre side for at tilføje et punkt.
Med den trykkede Skift-tast og Valg-værktøjet aktivere du dette ankerpunkt og trækker det mod objektets midte, indtil der dannes en flot spids.
Nu kan du flytte objektet lidt længere ind og bagud med Ctrl+Ö og fylde det med den mørkere røde farve.
Kopier det lille rektangel med Alt+Skift vandret mod højre. Ved hjælp af Kontekstmenuen kan du desuden transformere og spejle objektet vandret.
De små linjer til logoet opretter du med Linjeværktøjet. Træk en linje med Skift-tasten, så den positioneres vandret.
Indstil fyldfarven til disse linjer og kantens farve til virksomhedsrød. Linjetykkelsen er cirka 0,25 punkt. Med Alt+pil ned kan du oprette en kopi og flytte den nedad.
Derefter markerer du begge linjer og duplikerer dem igen ved at flytte med Alt-tasten. Hvis du holder Skift-tasten nede, mens du gør dette, kan du flytte disse linjer i vandret retning på samme niveau.
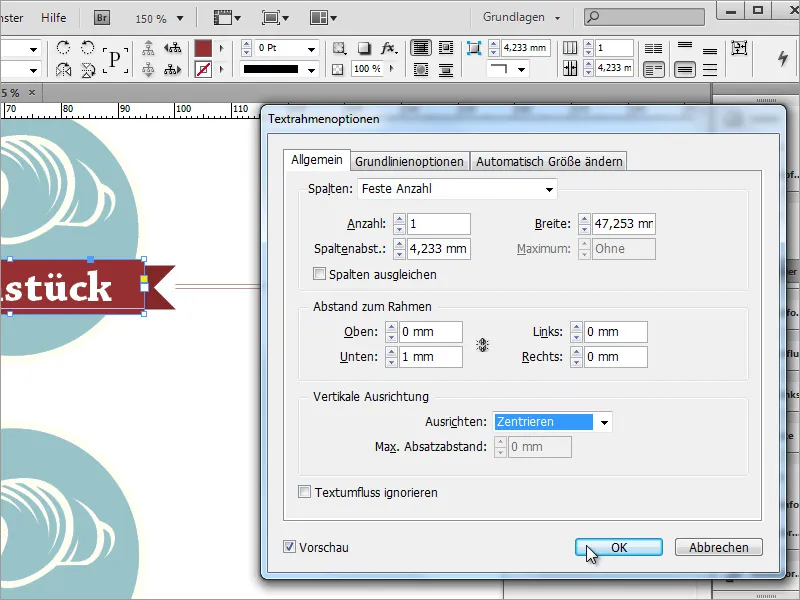
Nu kan du indtaste en mere præcis betegnelse for kategorien. Skabelonen brugte skrifttypen Chaparral Pro i fed med 22 punkter størrelse. Ved at højreklikke på tekstfeltet kan du åbne tekstboksindstillingerne og justere den vertikale justering til midten. Du kan også indtaste brugerdefinerede værdier for afstanden til rammen for at placere teksten visuelt bedre.