En flammetekst eller en tekst med flammetekstur tiltrækker straks opmærksomhed og giver et dramatisk og intens udseende. Med Photoshop kan du skabe denne effekt realistisk ved at kombinere teksturer, lagseffekter og pensler. I denne guide vil du lære, hvordan du trin for trin opretter både en glødende flammetekst og en imponerende flammetekstur på din tekst. Perfekt til plakater, gaming-designs eller ethvert projekt, der skal udstråle varme og lidenskab. Lad os komme i gang og sætte ild til din tekst!
Viskefingeren simulerer den effekt, som enhver barn kender, nemlig at køre fingeren gennem maling, der endnu ikke er tør. Det punkt, hvor viskefingeren rører arbejdsfladen ved tryk, er opsamlingspunktet for farven, der derefter bevæger sig gennem billedet afhængigt af den indstillede tærskelværdi med bevægelsen af viskefingeren.
I Forvrængningsfilteret fungerer Fremadskubning-værktøjet, som trækker pixels fremad under træk, og Turbulensværktøjet, som blander pixelsene i bevægelsen, på en lignende måde. Derfor bruges disse tre værktøjer altid meget til at skildre flammestrålende flammer.
Skab en flammeteksturtekst
Grundlaget for denne guide er en vejledning skrevet af MrScorpio den 16. februar 2007, som omfattede oprettelse af realistisk ild med Photoshop 7.0.
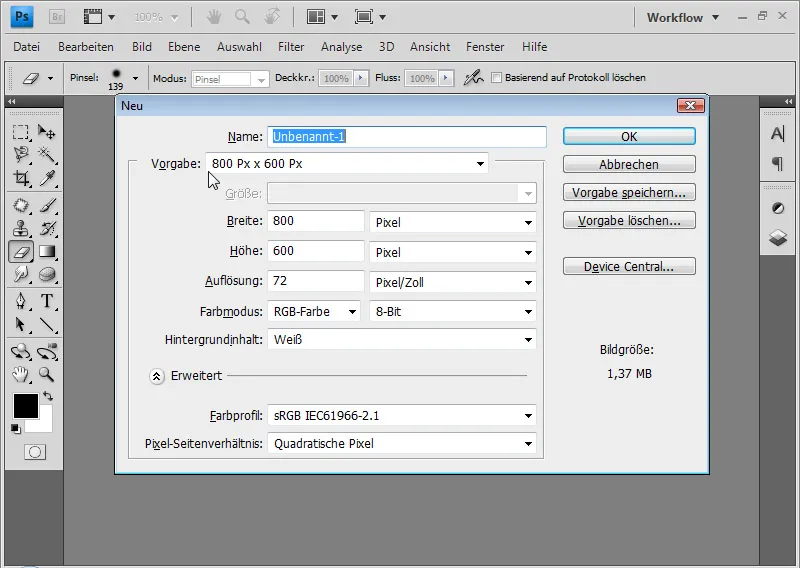
Jeg opretter en ny fil (Ctrl+N) med dimensionerne 800x600 px.

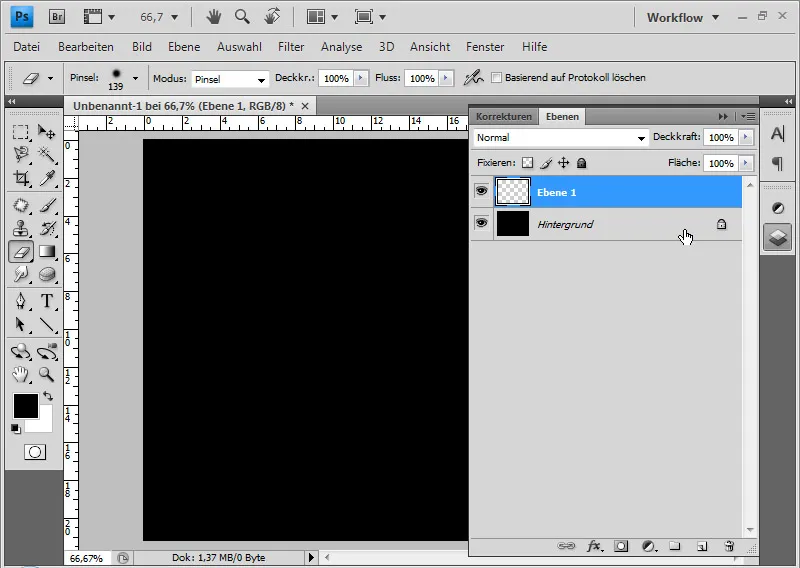
Jeg fylder baggrundslaget med sort farve. Dette gøres hurtigst med genvejstastkombinationen D og Alt+Tilbagestillingstasten. D sikrer, at standardfarverne sort til forgrunden og hvid til baggrunden er valgt, og med Alt+Tilbagestillingstasten fylder jeg det eksisterende lag med forgrundsfarven.
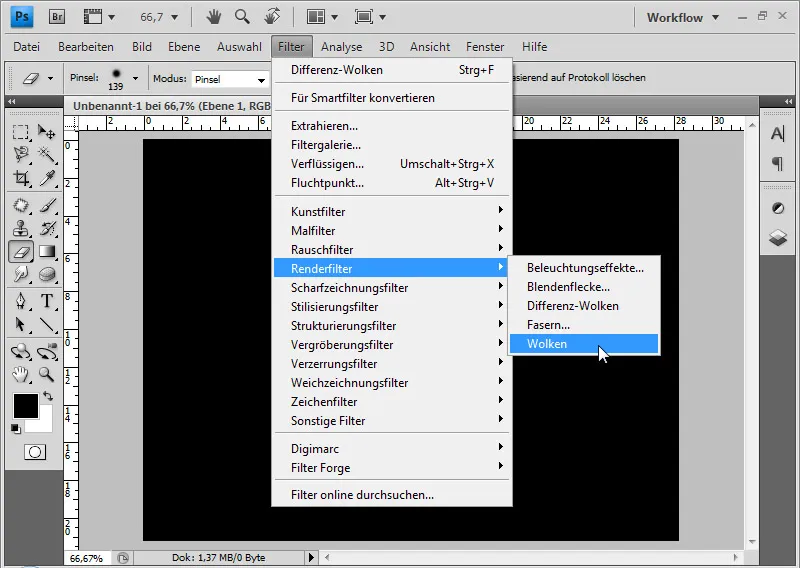
På et nyt lag (Skift+Ctrl+Alt+N; jeg holder Alt-tasten ud over den almindelige genvej Skift+Ctrl+N for et nyt lag, så dialogboksen undlades) anvender jeg Renderingfilteret>Skyer. Resultatet er et blødt skybillede, oprettet ud fra tilfældige værdier fra forgrund og baggrundsfarve.
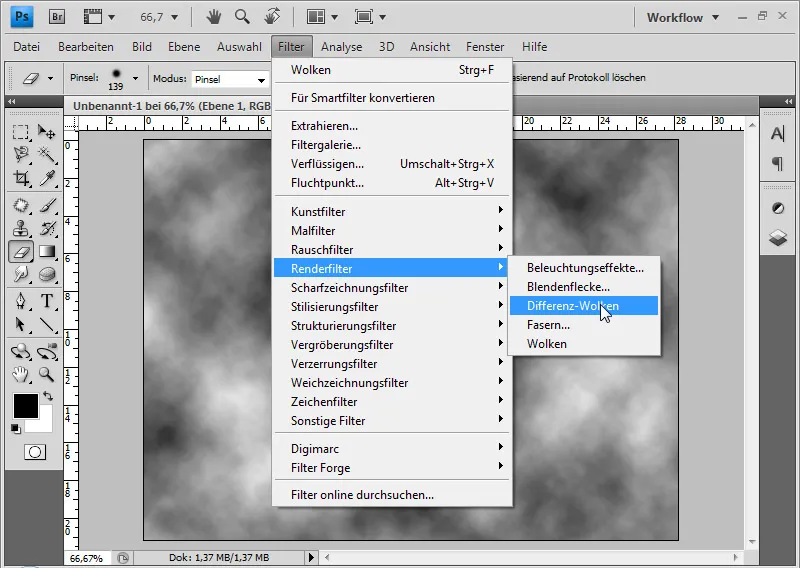
Derefter påfører jeg ca. tre gange Renderingfilteret>Differensskyer. For at gentage en filter kan jeg også bruge genvejen Ctrl+F. 
Dette filter fungerer på lignende vis som Skyfilteret, bortset fra at det blander de eksisterende pixels sammen med tilfældige værdier fra for- og baggrundsfarven.
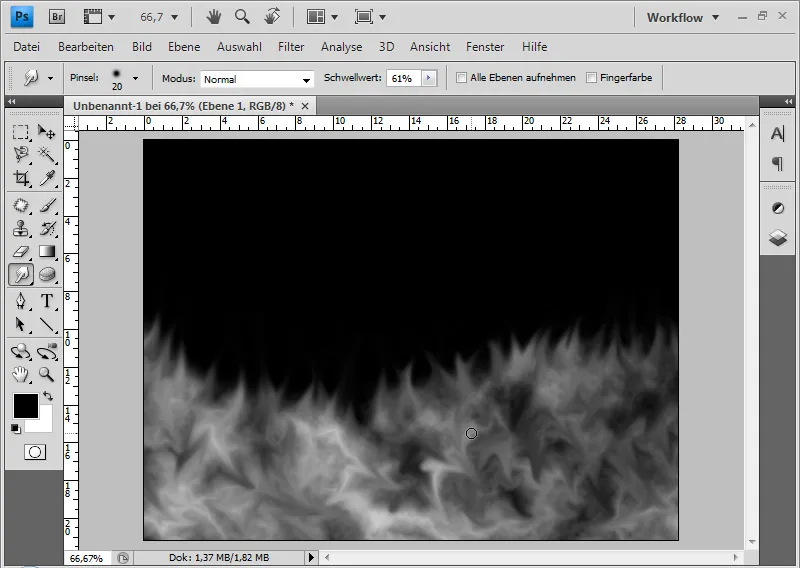
Med Viskelæder (E) kan jeg slette den øverste del af billedet med en blød kant.
Med Viskefingeren kan jeg med en blød kant og med forskellige diametre mellem 5 og 20 pixels svejse de dansende flammer ind i billedet. Det er vigtigt ikke kun at generere flammerne i kanten, men også at svejse dem inden i flammeteksturen, så resultatet får et ensartet udseende. 
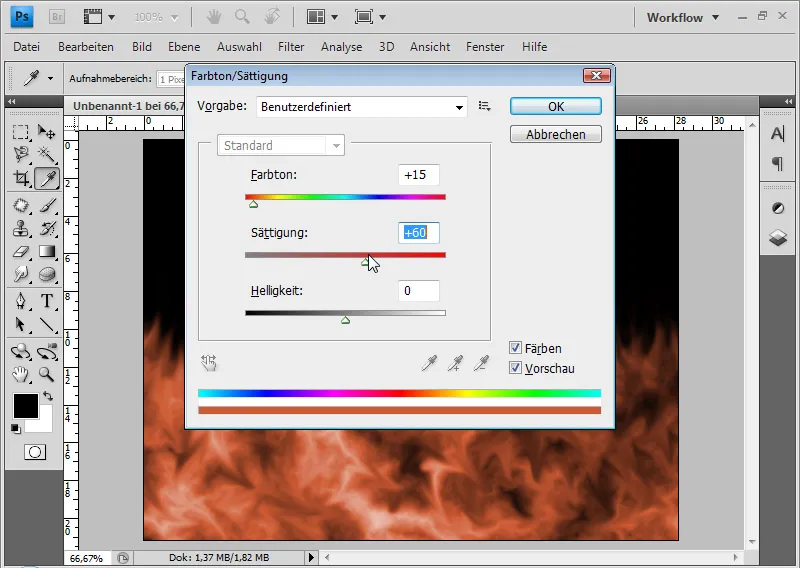
På dette lag anvender jeg billedkorrektionen Hue/Saturation via menuen Billede>Justeringer>Farvetone/Saturation (Ctrl+U) i Farv tilstand med indstillingerne: 15, 60, 0.
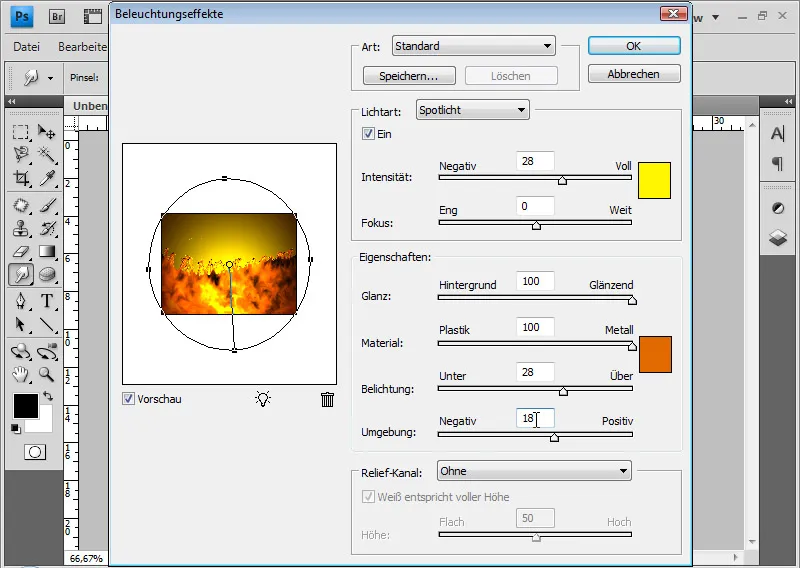
Flammerne ser nu for røde ud. Jeg tilføjer stemning til flammerne med Renderingfilteret Belysningseffekter. Det er en god idé at konvertere laget til et Smartobjekt på forhånd, så jeg kan anvende filteret som et Smartfilter. På den måde kan jeg foretage ændringer i filteret når som helst uden tab af kvalitet.
Jeg foretager følgende indstillinger (se billede).
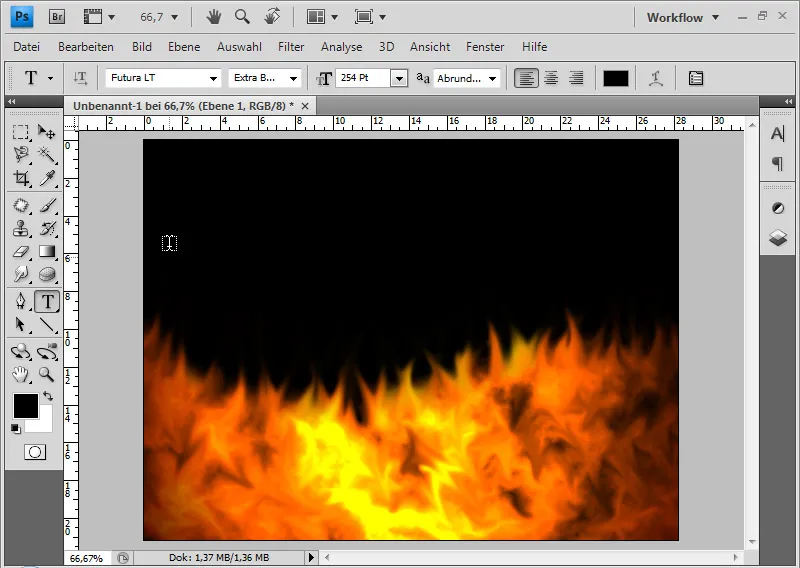
Min flammetekstur er nu færdig. 
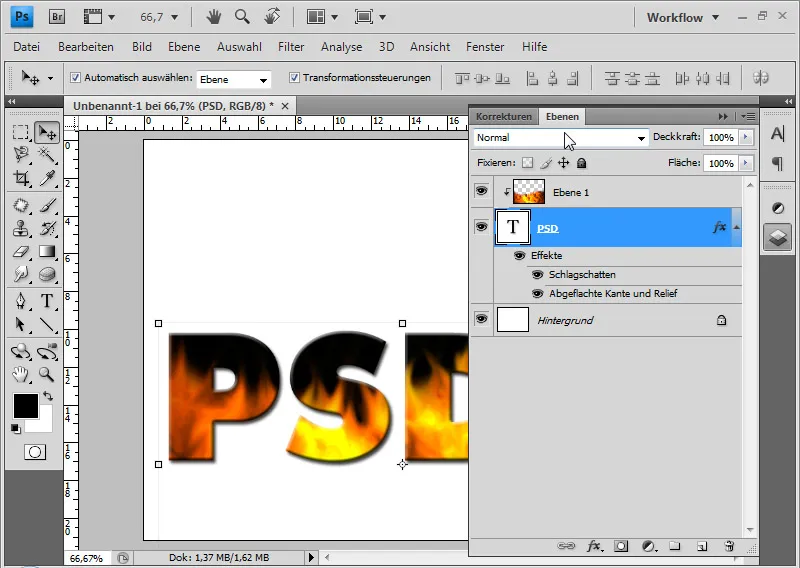
Nu kan jeg tilføje en tekst med fyldmuligheder, placere tekstlaget under flamelaget og forbinde begge med en Masketekst. For bedre visning har jeg udfyldt det tidligere mørke baggrundslag med hvid farve (Ctrl+Tilbagestillingstasten, hvis standardfarverne sort og hvid er valgt i farvevælgeren).
Som flammeteksturtekst er det OK, men det er ikke ren ildtekst. Effekten af at skabe flammer ud af svedte pixels kan også anvendes meget godt på en tekst, der skal sættes i brand.
Opret brandtekst
Grundlaget for denne tutorial del er en tutorial skrevet af tris den 6. juli 2004, som inkluderede oprettelsen af en brandtekst med Photoshop 7.0.
Jeg opretter en ny fil (Strg+N) i størrelsen 800x600. Baggrundslaget fylder jeg med sort farve. Det hurtigste er at gøre det med D for standardfarver, medmindre sort ikke er indstillet som forgrundsfarve i farvevælgeren, og Alt-Tilbage for Udfyld med forgrundsfarve.
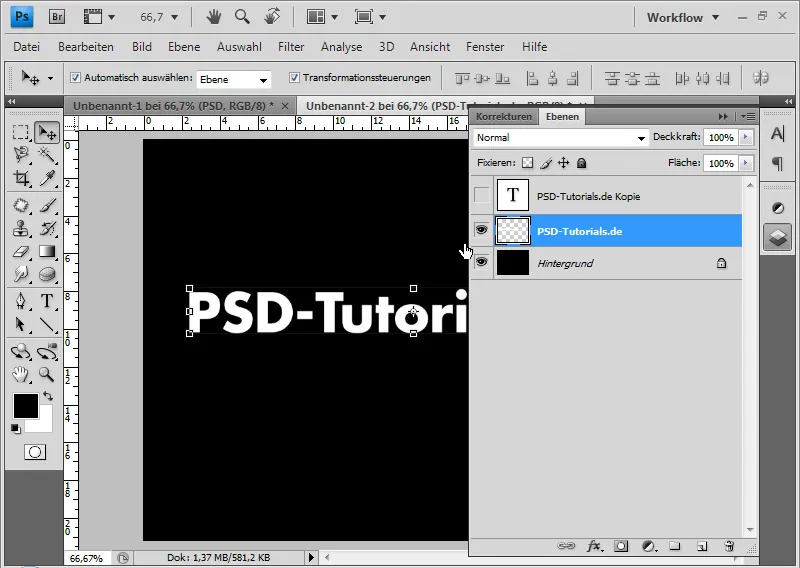
Med værktøjet Tekst skriver jeg teksten "PSD-Tutorials.de" med hvid farve på et nyt lag. I dette eksempel bruger jeg Futura LT med 80 punkter. Jeg duplicerer tekstlaget med Strg+J og skjuler dette. Senere har jeg brug for det duplikerede lag igen.
Det aktive tekstlag rasteriseres ved at højreklikke på laget og vælge Rasterize Text.
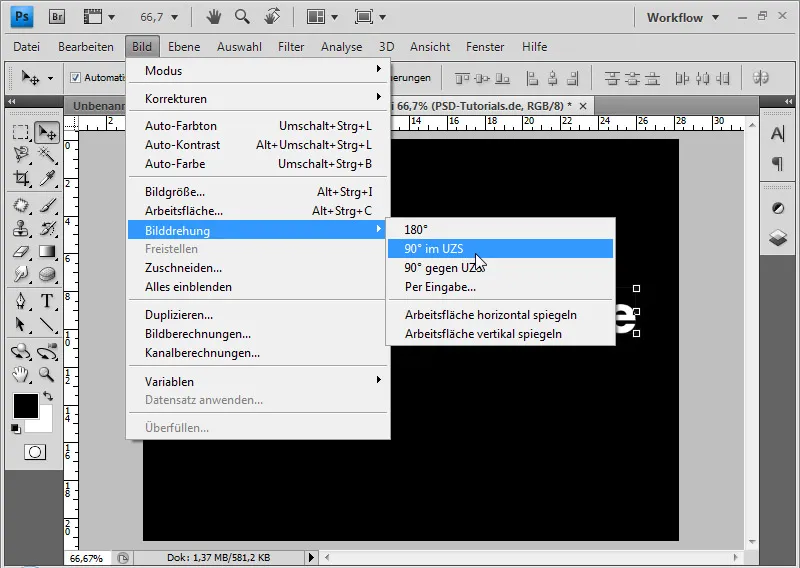
Under menuen Billede>Rotér billede>90 grader med uret roterer jeg billedet.
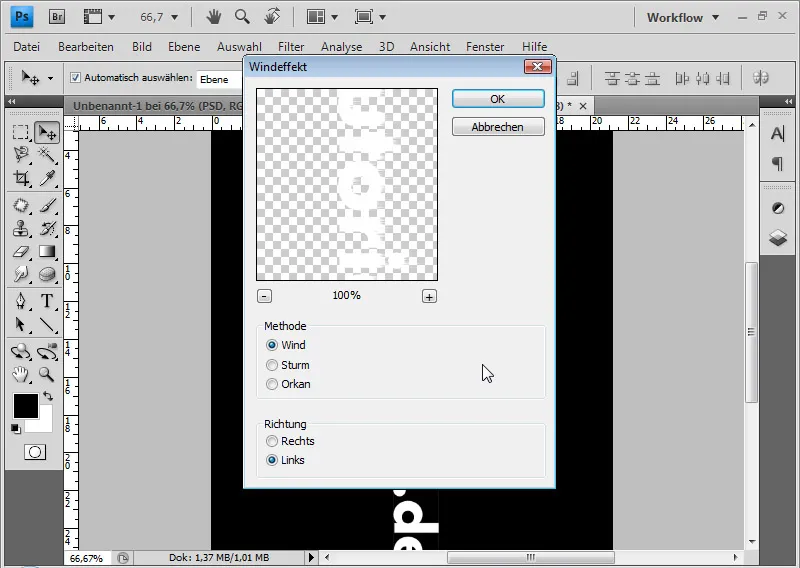
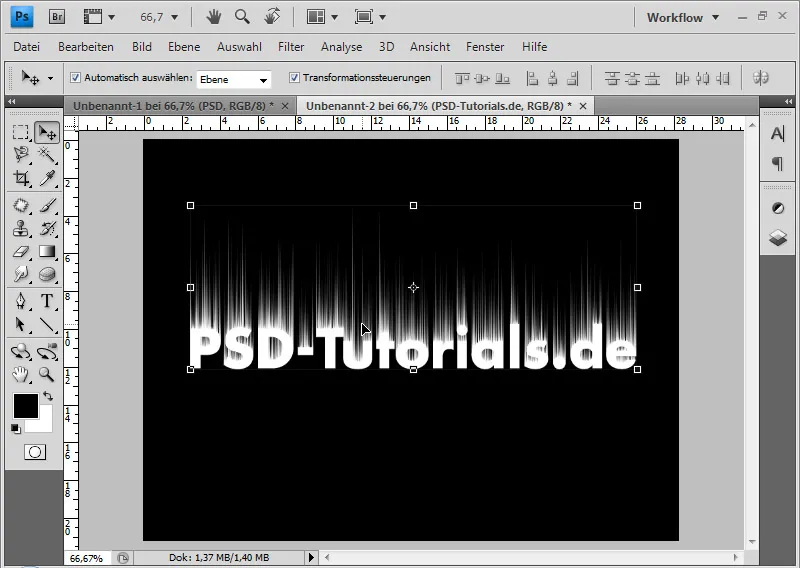
Under menuen Filter>Stiliseringsfilter>Vrideeffekt tilføjer jeg hvide "wind rays" til den rasteriserede tekst. Jeg gentager effekten op til tre gange - alt efter behov. For at gentage den sidste filter kan jeg bruge genvejen Strg+F.
Derefter kan jeg vende billedet mod uret igen.
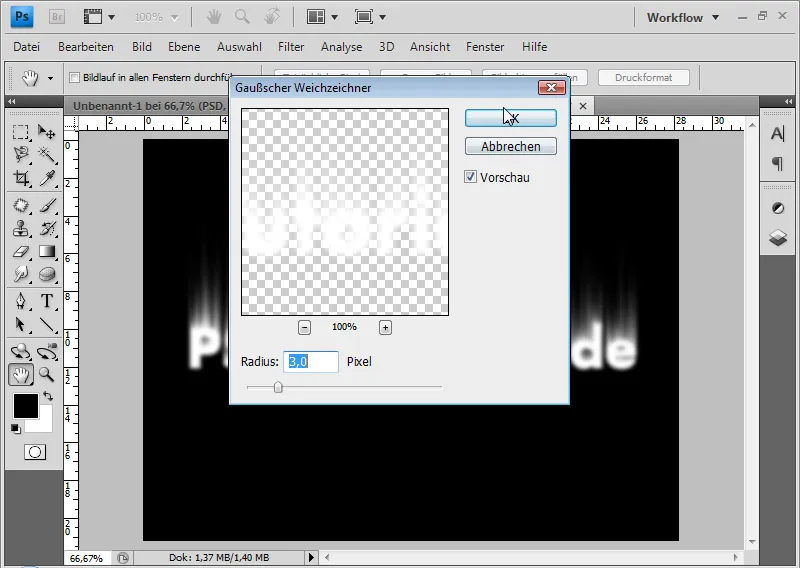
I næste trin vælger jeg Gaussian Blur filter med en Radius på 3 pixels. Dette vil skabe røg-lignende skyformationer fra vindstrålerne.
Skylag med skyformationerne farves nu. Først reducere jeg det rasteriserede tekstlag med det sorte baggrundslag ved at trykke på tastekombinationen Strg+E.
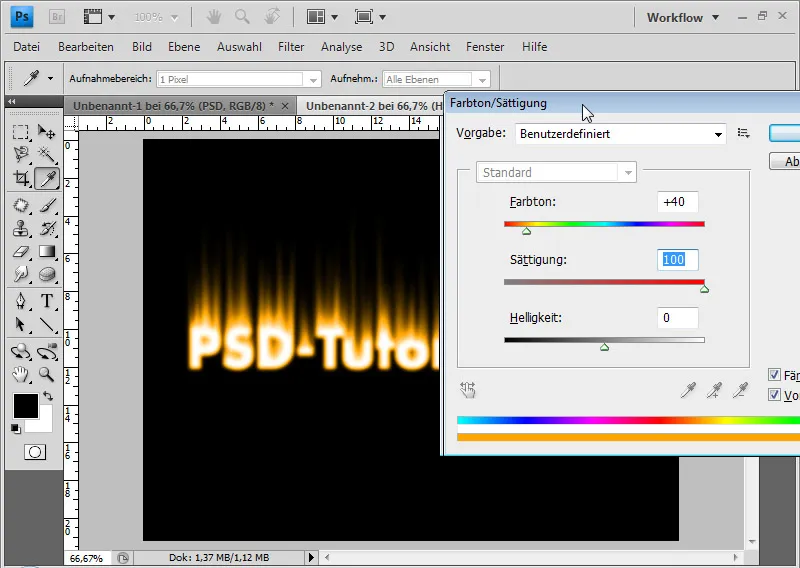
Til farvning vælger jeg billedkorrektionen Tone / Saturering med Strg+U eller under menuen Billede> Billedkorrektioner> Tone / Saturering.
Jeg aktiverer afkrydsningsfeltet til Farvning og indstiller en 40' Tone ved en 100' Saturering.
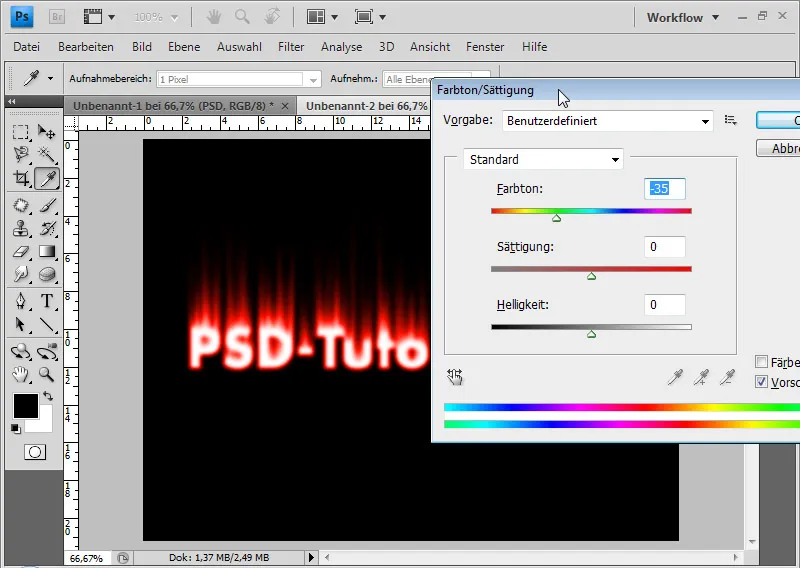
Jeg duplicerer laget med Strg+J og vælger igen billedkorrektionen Tone / Saturering for det duplikerede lag. Uden at farve indstiller jeg nu Tonen til -35.
Jeg opnår den ønskede ildfarveeffekt ved at sætte lagets fyldemåde til Farveafblødning (Shift+Alt+D). Farveafblødning betyder, at kontrasten af farvekanalerne mindskes, og mætningen af lagets indhold forstærkes.
Begge lag kan reduceres til et (Strg+E).
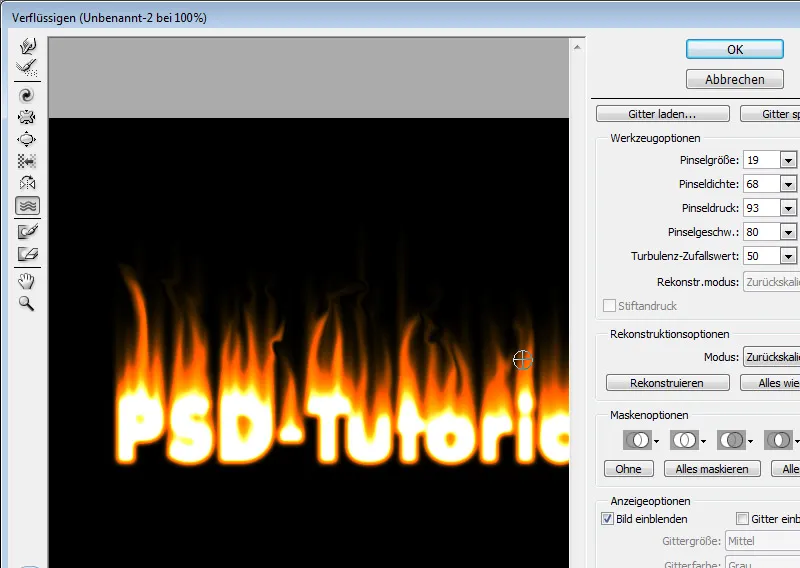
I næste trin simuleres flammerne. Jeg kalder Filter for Flydende effekt via menuen Filter>Flydende eller Shift+Strg+X.
Med Turbulens-værktøjet (T) med en lille penselspids på ca. 15-25pt kan jeg simulere flammerne. Jeg genererer flammesproget med Turbulens-værktøjet.
Alternativt - men ikke helt så følsomt at bruge - kan jeg også bruge Forud-krumning-værktøj (W). Med Rekonstruktionsværktøjet (R) kan jeg rette steder, jeg har ændret for meget, igen.
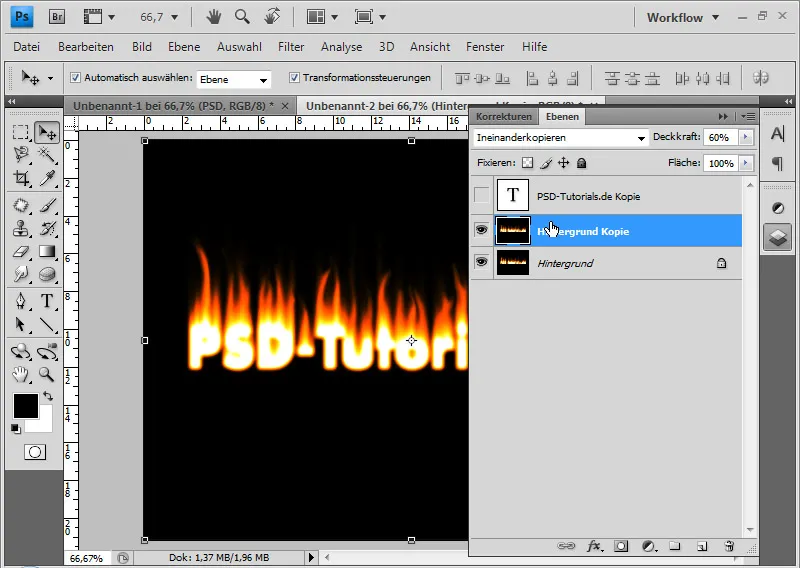
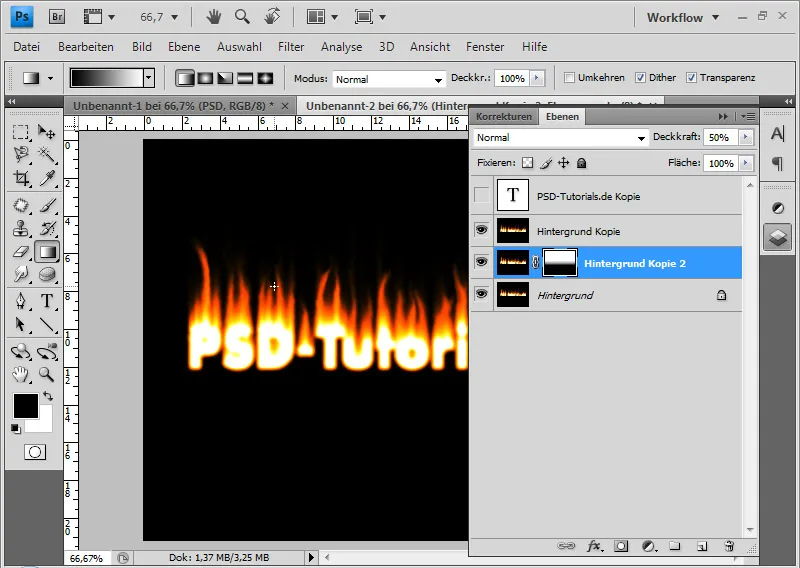
Med Alt+Shift+Strg+E kan jeg reducere duplikat alle synlige lag til en. Dette duplikerede lag indstiller jeg til fyldemåde Overlay og nedsætter efter behov gennemsigtigheden til 60 %. Dette giver flammerne lidt ekstra liv.
Hvis flammerne virker for skarpe, kan jeg også gøre laget blødere med Gaussian Blur filter. Derefter kan jeg finjustere effekten via gennemsigtigheden.
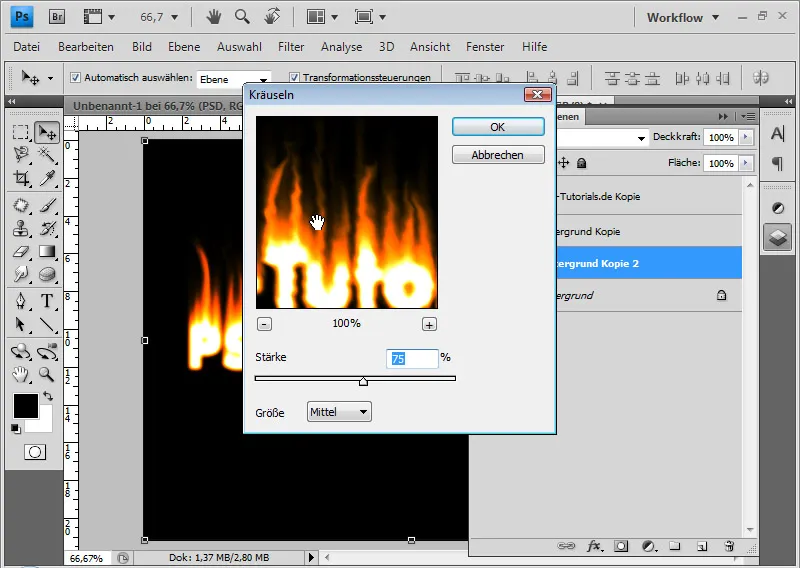
Hvis jeg gerne vil gøre flammeeffekten lidt mere autentisk, kan jeg igen duplikere alle synlige lag til et og anvende forvrængningsfilteret Krusede på det nye lag ved 75 % / Middel. Dette vil give mig denne typiske flakrende flammeeffekt.
Derefter reducerer jeg Gennemsigtigheden til ca. 50 %, og med en Lagmaske begrænser jeg effekten kun til den øverste del af flammerne ved at trække en sort-hvid gradiente på lagmasken.
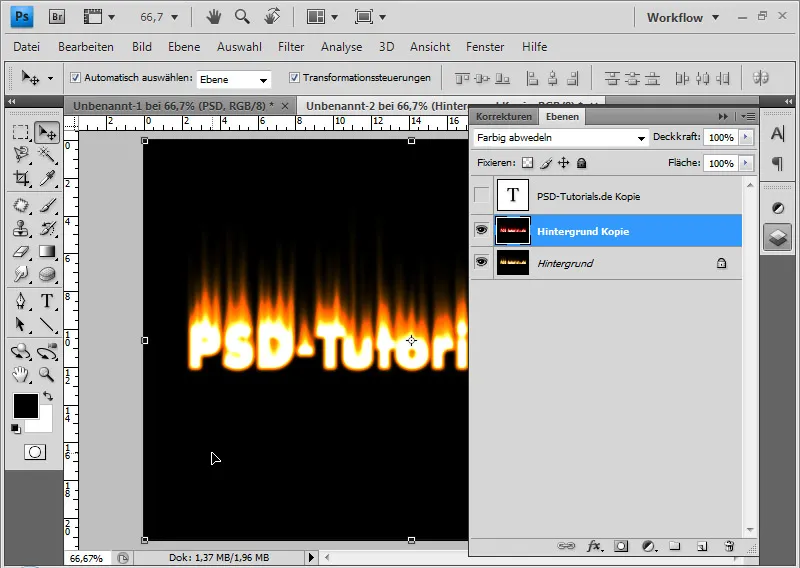
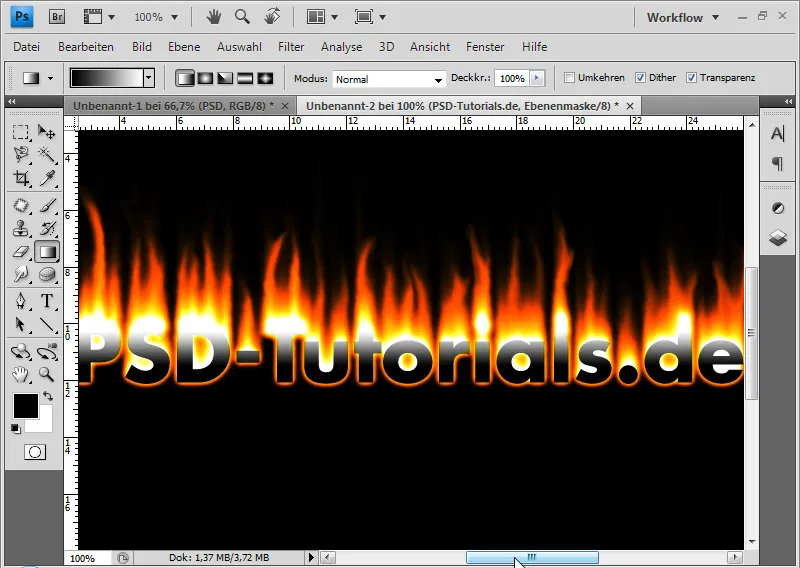
Jeg kan igen aktivere det tidligere deaktiverede tekstlag og placere det øverst i laghierarkiet. Jeg ændrer tekstfarven til sort.
For en optimal overgang tilføjer jeg et Lagmaske til tekstlaget og skaber en sort-hvid gradiente. Så får den sorte tekstfarve en flot overgang ind i flammerne opad.
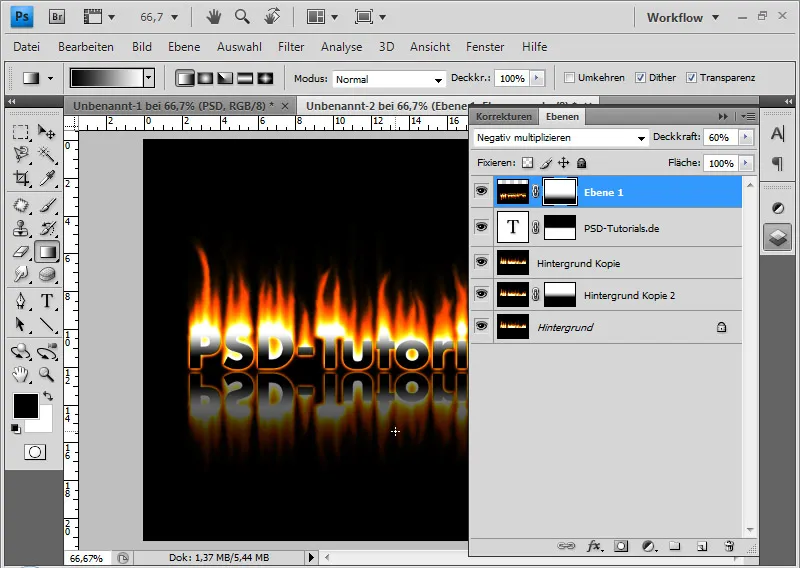
I den sidste trin duplicerer jeg igen alle synlige lag til et reduceret med Alt+Shift+Ctrl+E. Jeg vælger Ctrl+T og spejler laget vertikalt. I lagtilstand Negativ multiplikation kan jeg lade alle lyse lagindhold blive beregnet, så de bliver synlige, og jeg behøver ikke at frigøre flammeområdet først.
Jeg reducerer lagets dækkeevne til ca. 60 procent. I et lagmaske indsætter jeg en sort-hvid gradient, så spejlingseffekten bliver svagere nedad. Ved behov kan jeg transformere spejlingen med Ctrl+T, f.eks. forlænge den.
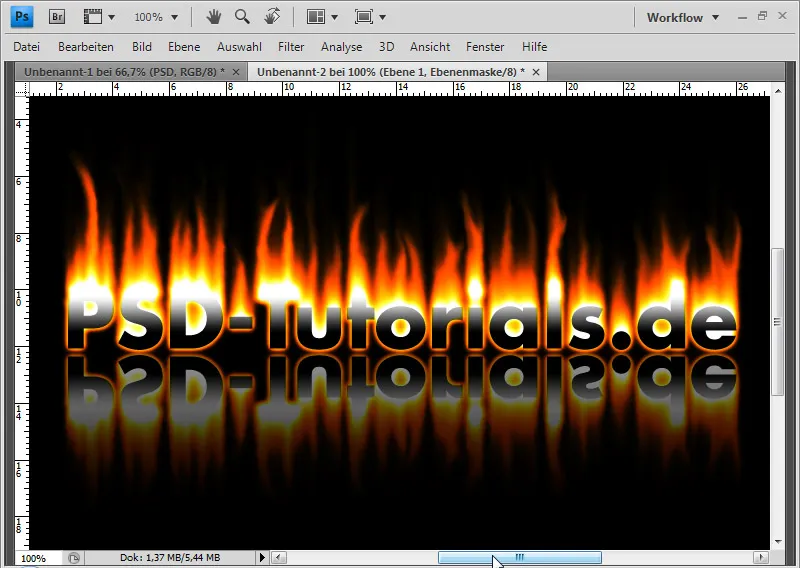
Resultatet kan se ud som vist i denne vejledning:
Afhængigt af hvordan jeg har bearbejdet flammestrømmene med et slettellesværktøj, vil ild-effekten variere. Her er et alternativt flammeudseende efter denne vejledning:




