At forstå strukturen af en React-App er afgørende for effektiv udvikling og programmering. I denne vejledning vil du lære de grundlæggende principper for, hvordan en React-App er opbygget, og hvordan du kan integrere den i en hjemmeside. Vi vil se på opbygningen af index-HTML-filen, den tilhørende JavaScript-fil og de grundlæggende koncepter af JSX samt ES6-moduler.
Vigtigste erkendelser
- Udgangspunktet for React-Apps er index.html.
- React anvender konceptet med "rodeknoter" som anker for alle komponenter.
- Ved hjælp af createRoot-metoden oprettes en rodeknoten, hvori React-elementer renderes.
- JSX er en syntaktisk udvidelse af JavaScript, der muliggør HTML-lignende syntaks.
- ES6-moduler er vigtige for strukturen af koden i React.
Trin-for-trin-vejledning
1. Forstå index.html
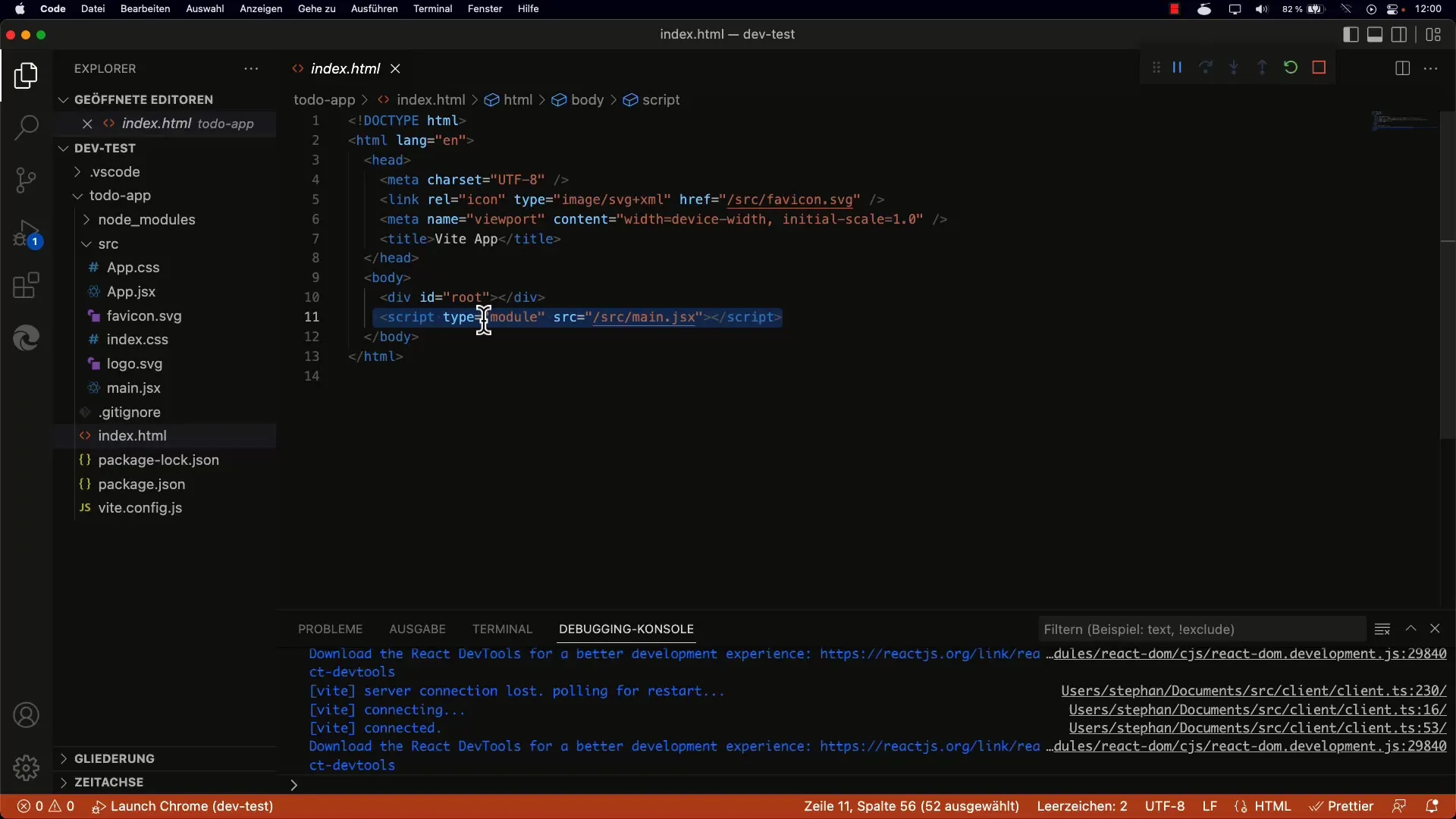
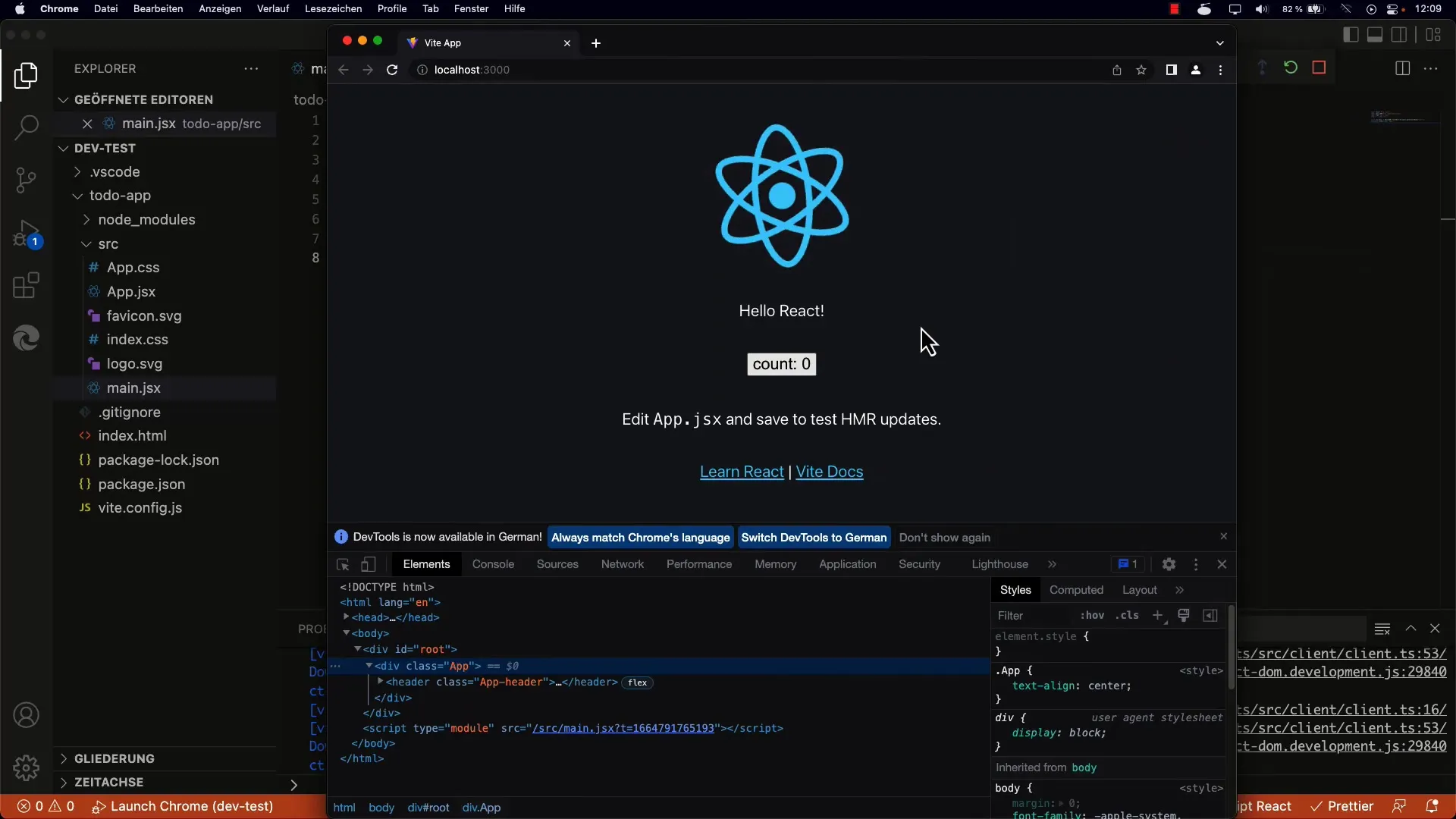
Når du opretter en React-App, er det uundgåeligt at se på index.html-filen. Den er indgangspunktet for din app-kode og indlæser de nødvendige scripts. I en typisk fil kan du se et div med id'et root. Dette DIV fungerer som rodeknoten for hele React-applikationen.

2. Import af nødvendige moduler i main.jsx
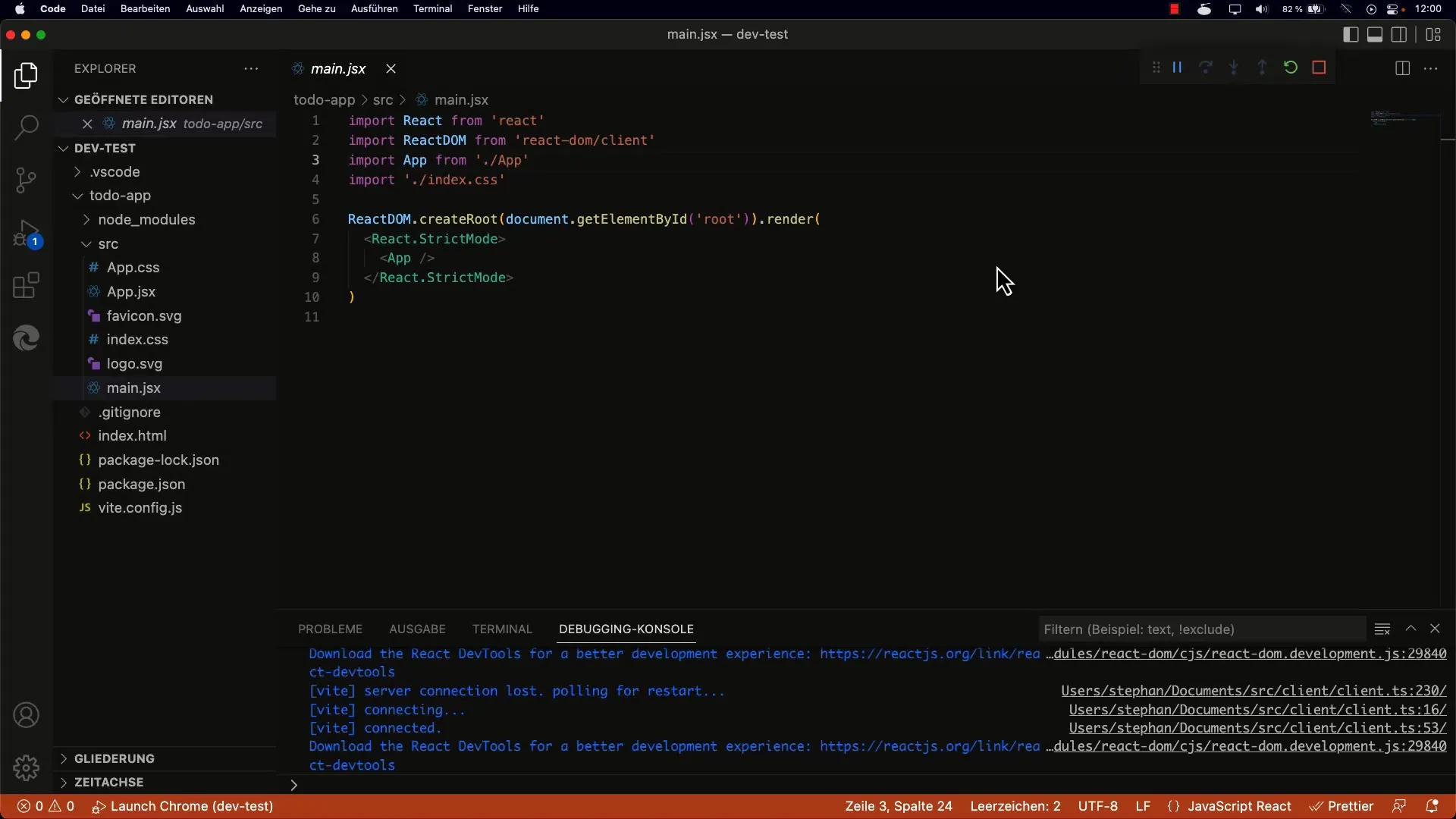
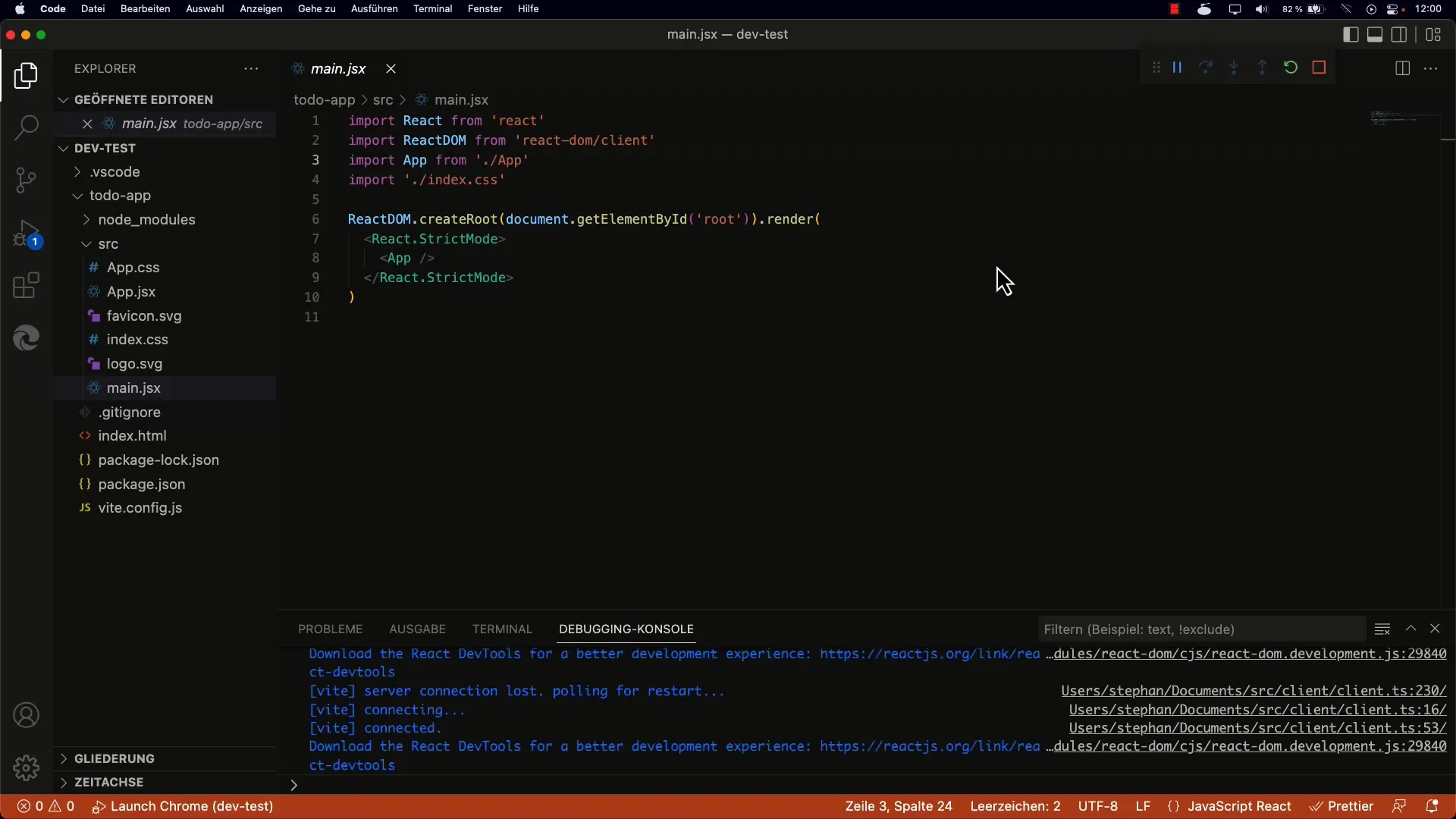
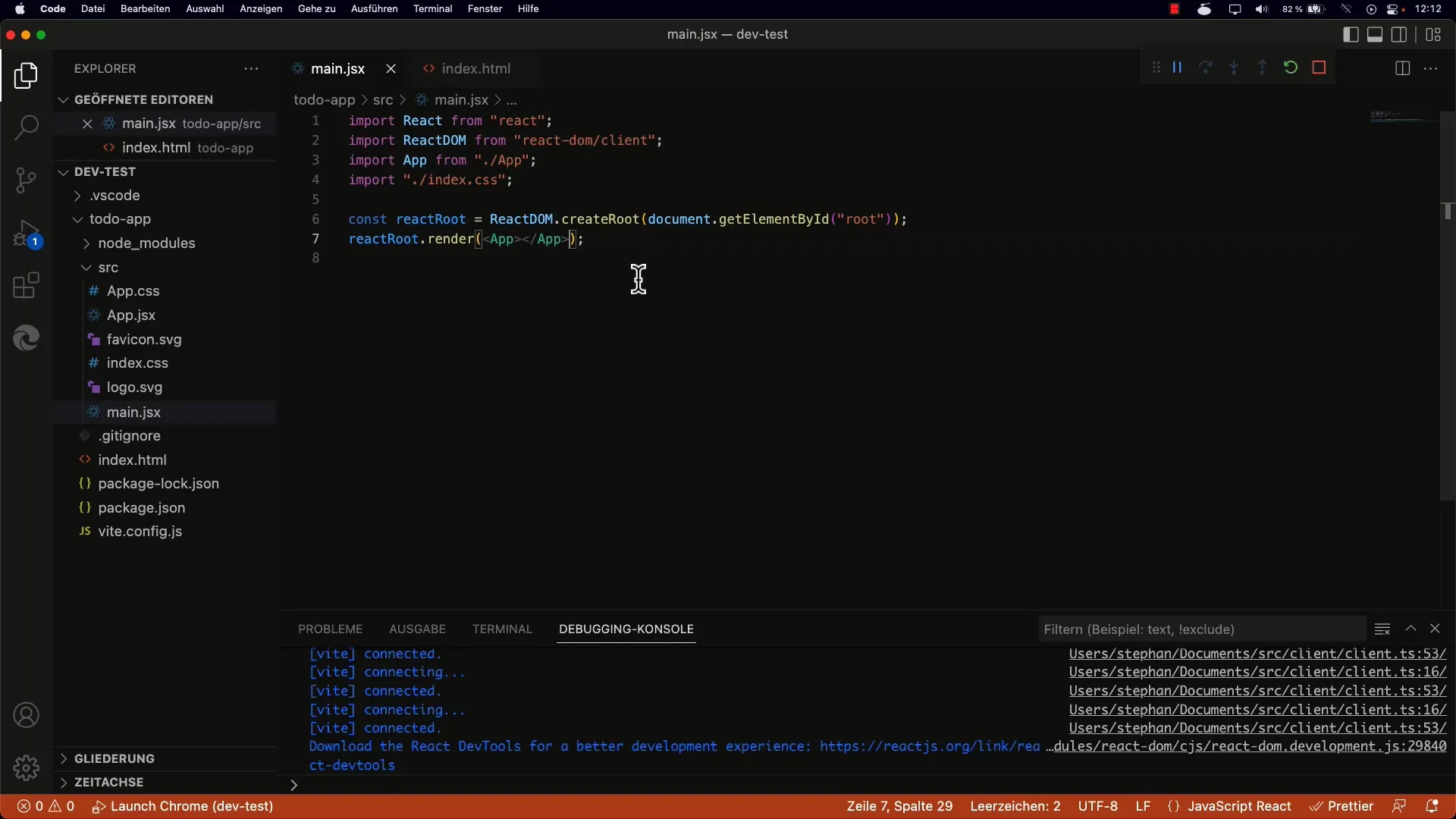
I main.jsx, som indlæses fra index.html, kan du se imports. Her importerer du React, ReactDOM og eventuelt CSS. Modulerne er nødvendige for at oprette appen og sikre, at du kan udnytte de bedste tilgængelige funktioner. Sørg for at importere ReactDOM fra react-dom/client.

3. Oprettelse af rodeknoten
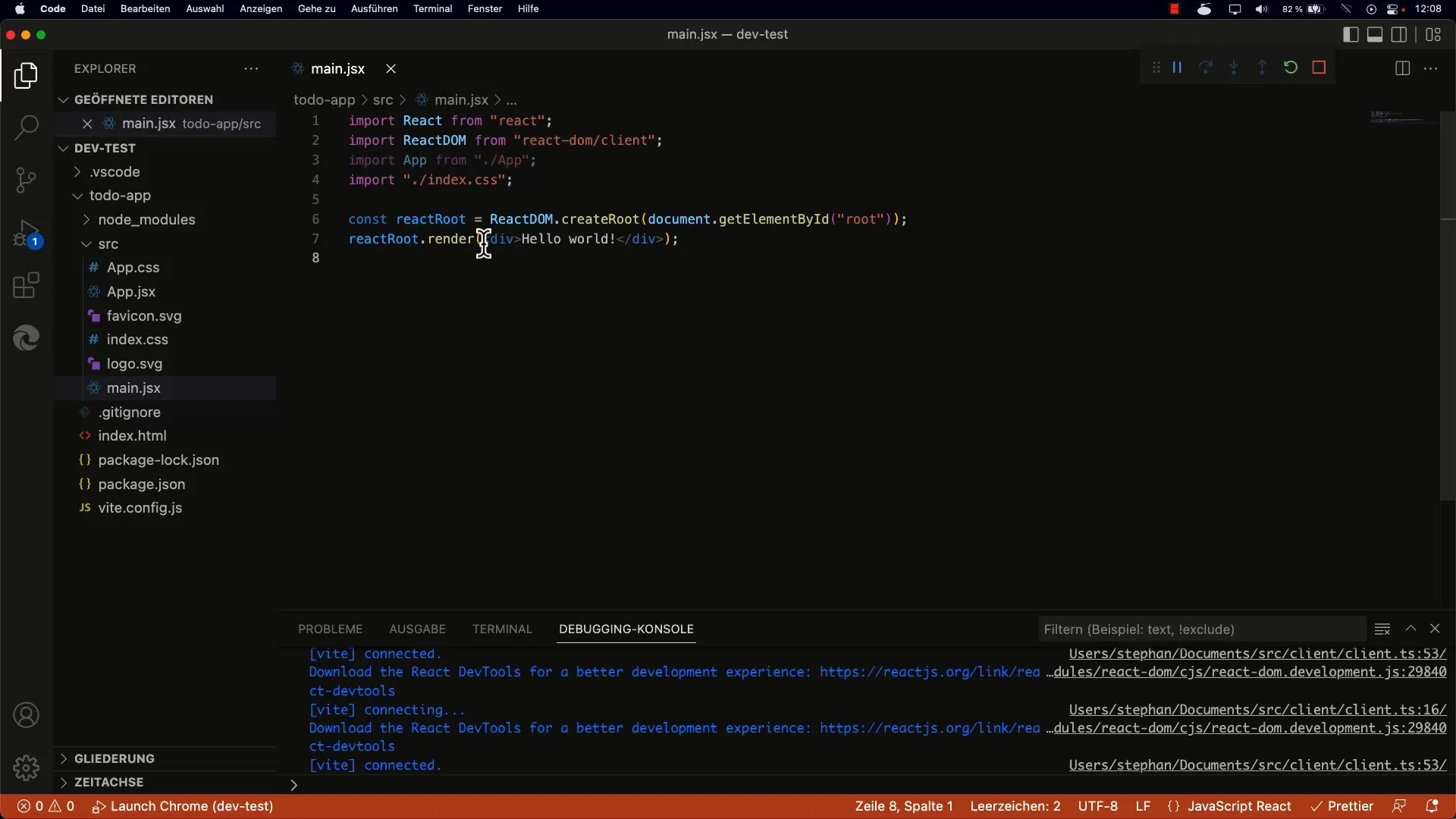
Du skal nu oprette en React-rodeknoten. Dette gøres med createRoot-metoden. Du overfører dette til DOM-elementet, som du tidligere definerede i index.html. Du tilgår div'en med id'et root og initialiserer rodeknoten.

4. Brug af render-metoden
Efter at have oprettet rodeknoten, anvendes render-metoden. Her overfører du JSX-elementer, der skal rendres. JSX ligner næsten HTML, men det oversættes til JavaScript. For eksempel kan du blot rendere en tekstnode som "Hello World".
5. Forstå JSX-syntaksen
JSX er en blanding af JavaScript og HTML. Dette betyder, at du skriver HTML-lignende kode inden for JavaScript. Det gør det muligt for dig at strukturere din UI på en enkel og forståelig måde. I det ovenstående eksempel har du skrevet en simpel tekst i en div. Dette er det første skridt til at oprette en React-komponent.
6. Komponentbaseret struktur
Det anbefales at bruge komponenter til at strukturere din app. I stedet for kun at rendere HTML bør du bruge React-komponenter, som du importerer i din app. Dette forbedrer ikke kun læsbarheden af din kode, men fremmer også genanvendeligheden. Det anbefales f.eks. at oprette en app-komponent og derefter indsætte den ved hjælp af JSX.

7. Opdatering af DOM og interaktivitet
Når du går videre, kan du tilføje interaktive elementer, såsom knapper, der ændrer værdier. React sørger for, at DOM'en opdateres effektivt, så kun de nødvendige dele af brugergrænsefladen rendres igen. På dette tidspunkt ser du, hvordan app-grænsefladen reagerer, når brugerne interagerer med den.

8. Import af app-komponenten og rendringen
Selvom vi primært har arbejdet med simpelt HTML i de tidligere eksempler, bør du altid huske, at det er mere effektivt at opdele din UI i komponenter. Du kan importere app-komponenten i main.jsx og derefter indsætte den via render. På den måde følger du Reacts bedste praksis.

Oversigt
Med de overstående trin har du forstået de grundlæggende strukturer og funktioner i en React-app. Du ved nu, hvordan du opretter rodnoden, bruger JSX og importerer komponenter korrekt. Disse færdigheder udgør et solidt grundlag for din rejse ind i React-udviklingsverdenen.
Ofte stillede spørgsmål
Hvad er rodnoden i en React-app?Rodnoden er det primære DOM-element, hvor alle React-komponenter bliver rende¬ret.
Hvad er JSX?JSX er en syntaktisk udvidelse af JavaScript, der gør det muligt at bruge HTML-lignende syntaks i React.
Hvordan importerer jeg komponenter i en React-app?Du kan nemt importere komponenter med import-kommandoen i din JavaScript-fil.
Hvordan håndterer jeg renderingen af komponenter i React?Dette sker gennem ReactDOM's render-metode, som giver dig mulighed for at rendere JSX eller andre React-komponenter til rod¬noden.


