At organisere opgaver er en grundlæggende færdighed til håndtering af opgaver, både i hverdagen og i softwareudvikling. I denne vejledning lærer du, hvordan du kan oprette en React-App, der grupperer opgaver i to kategorier: ikke udført og udført. Dette giver dig et klart overblik over dine opgaver og hjælper dig med effektivt at styre de udførte opgaver.
Vigtigste erkendelser
- At filtrere og gruppere opgaver i React er en simpel, men effektiv metode til opgavestyring.
- Det er vigtigt at tildele en unik ID til hver opgave for at undgå problemer med identifikation.
- At opdele lister giver en forbedret brugeroplevelse ved tydeligt at adskille tidligere og nuværende opgaver.
Trin 1: Komponentstruktur
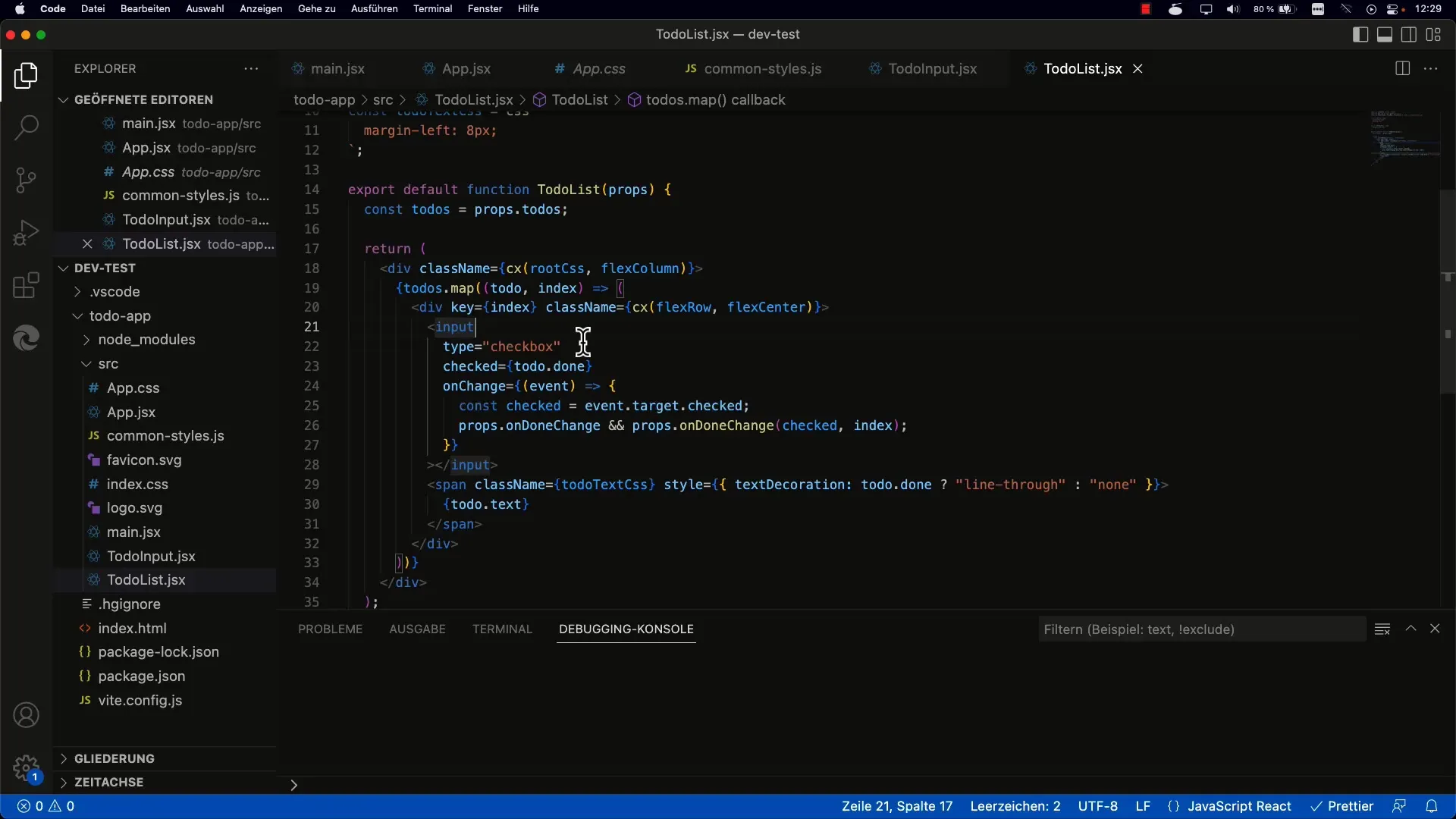
Først skal du sikre dig, at du har grundstrukturen af din to-do-liste i en React-komponent. Ideen er at gruppere opgaverne i to forskellige sektioner. Du starter med de ikke udførte opgaver, efterfulgt af de udførte.

For at opnå dette kan du bruge to separate map-funktioner inden for din komponent. Dette gør det muligt at opdele opgaverne i brugergrænsefladen.
Trin 2: Filtrering af opgaver
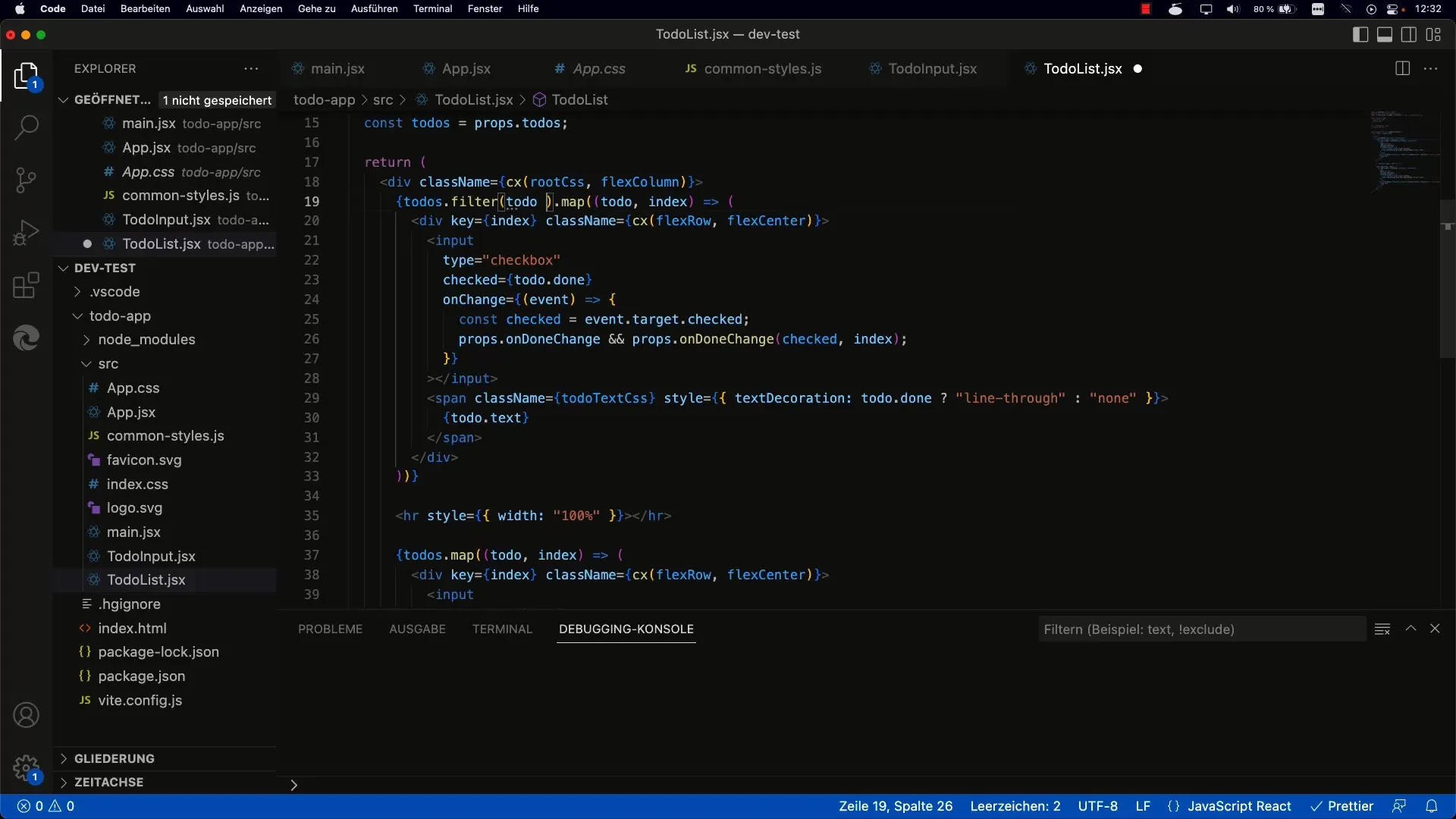
Filtrering af opgaver sker ved brug af filter-metoden. Du angiver, at du kun vil have opgaver, der har statussen "ikke udført". Dette gøres ved at kontrollere, om done-egenskaben er sat til false i filter-opkaldet.

Du skal også anvende den samme teknik for de udførte opgaver. Her angiver du, at du kun vil have opgaver, hvor done er sat til true.
Trin 3: Identifikation af opgaver med unikke ID'er
En almindelig fejlkilde er at bruge indekset af arrayet som nøgle for opgaverne. Dette frarådes, da indeks kan ændre sig, når arrayet filtreres. I stedet skal du sikre dig, at hver opgave har en unik ID.

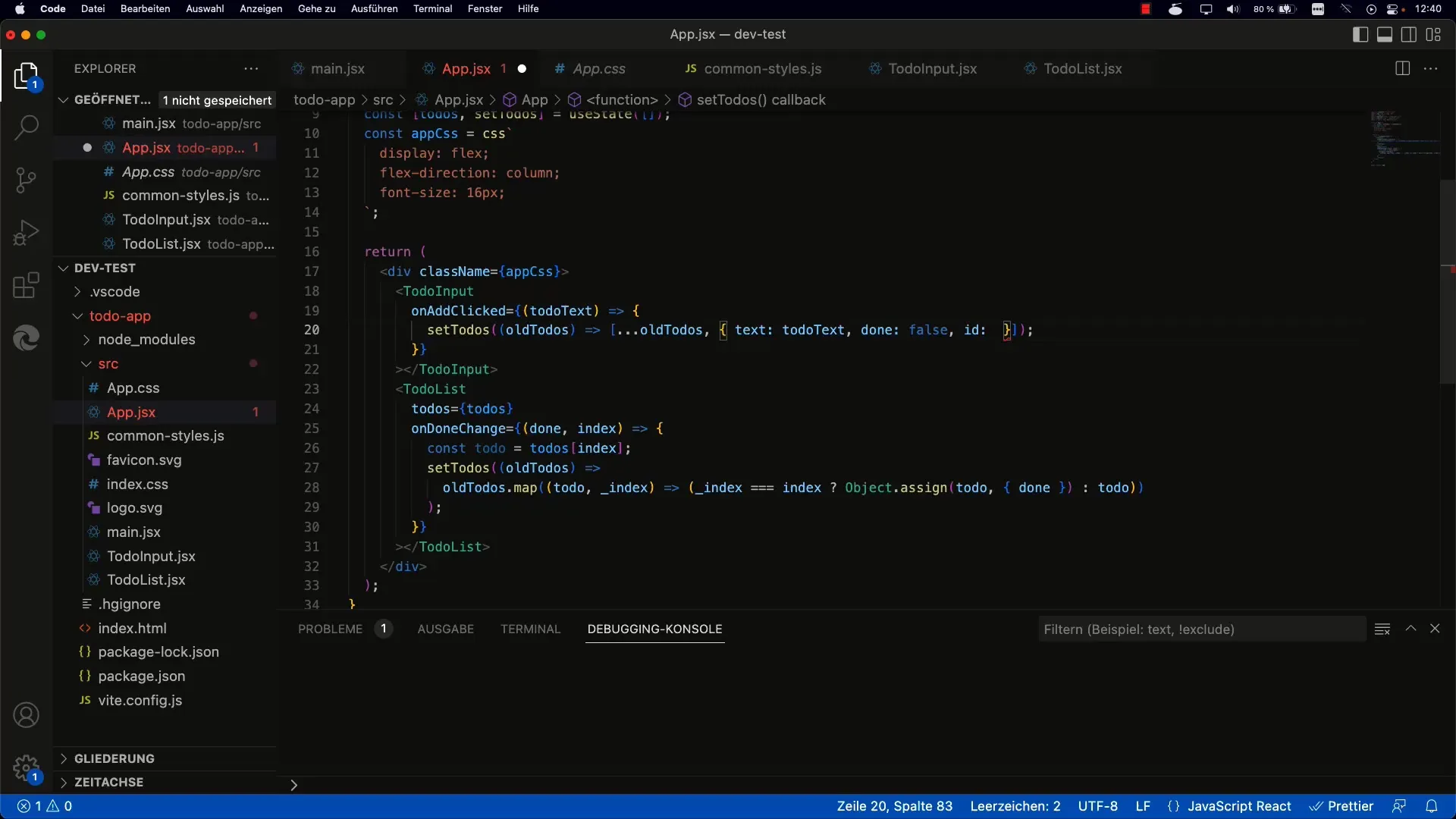
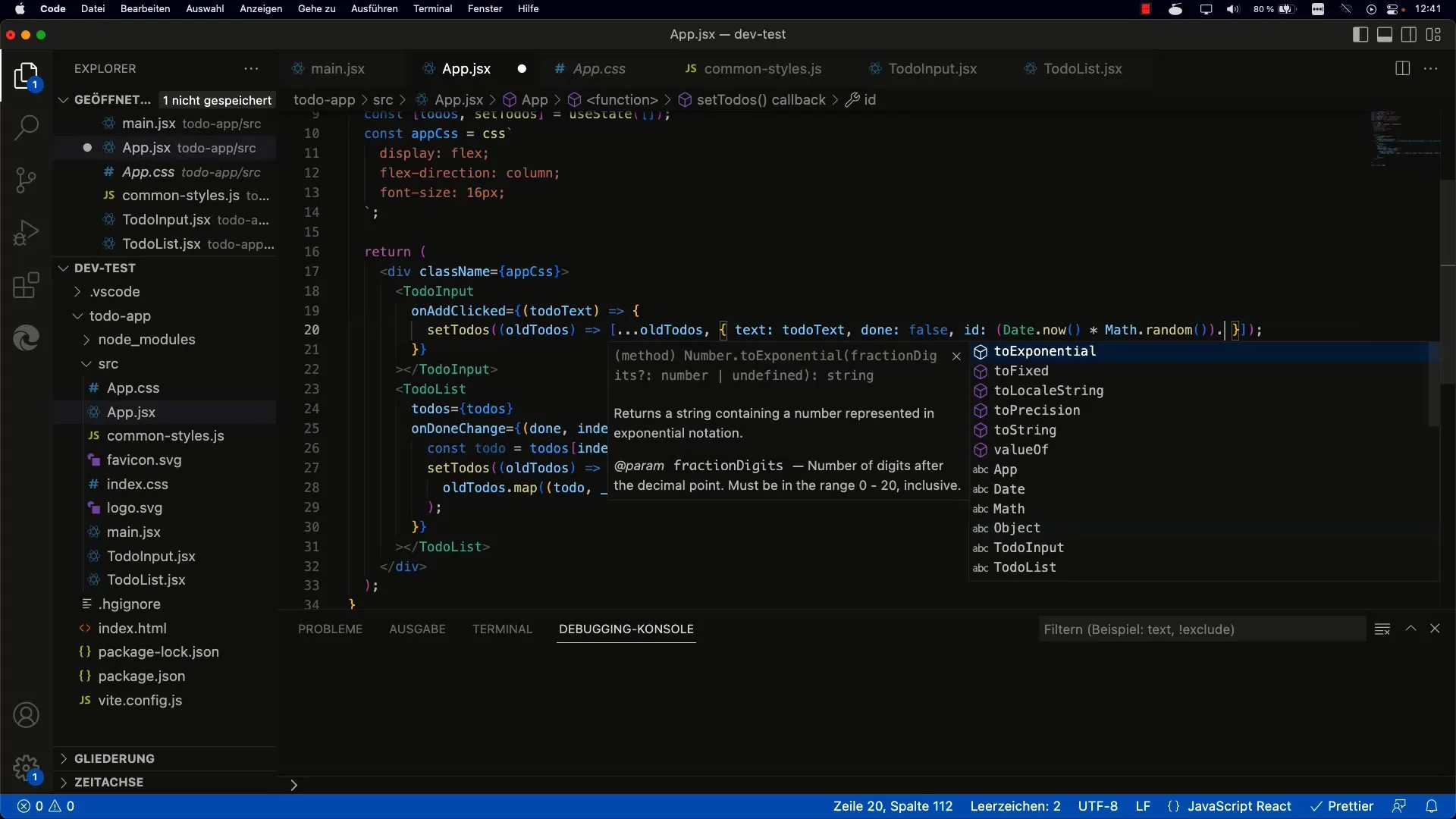
Når du opretter en ny opgave, skal du bruge en metode til at generere en unik ID, f.eks. Date.now() eller en kombination af tidsstempel og et tilfældigt tal.

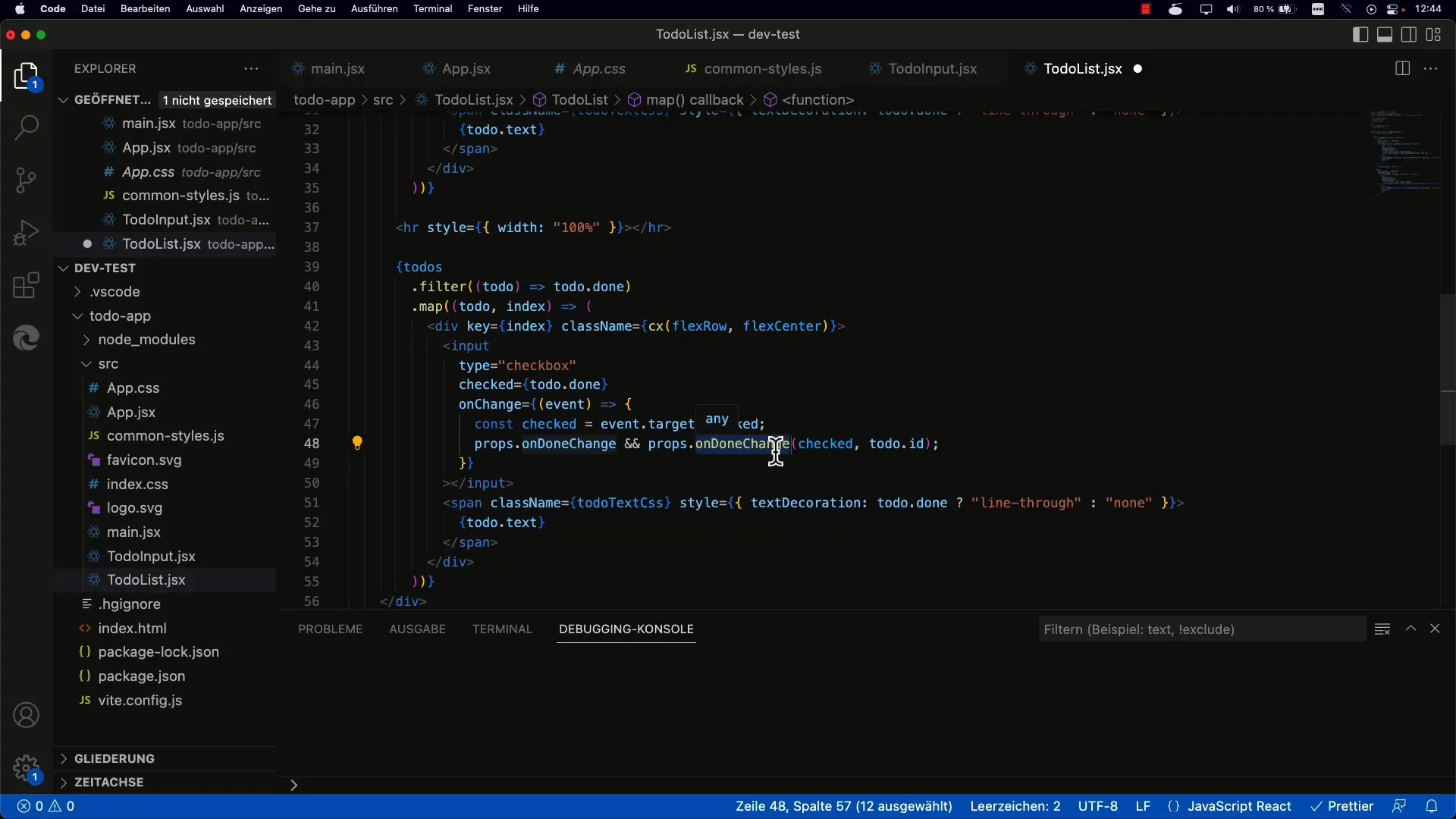
Trin 4: Ændring af opgavestatus
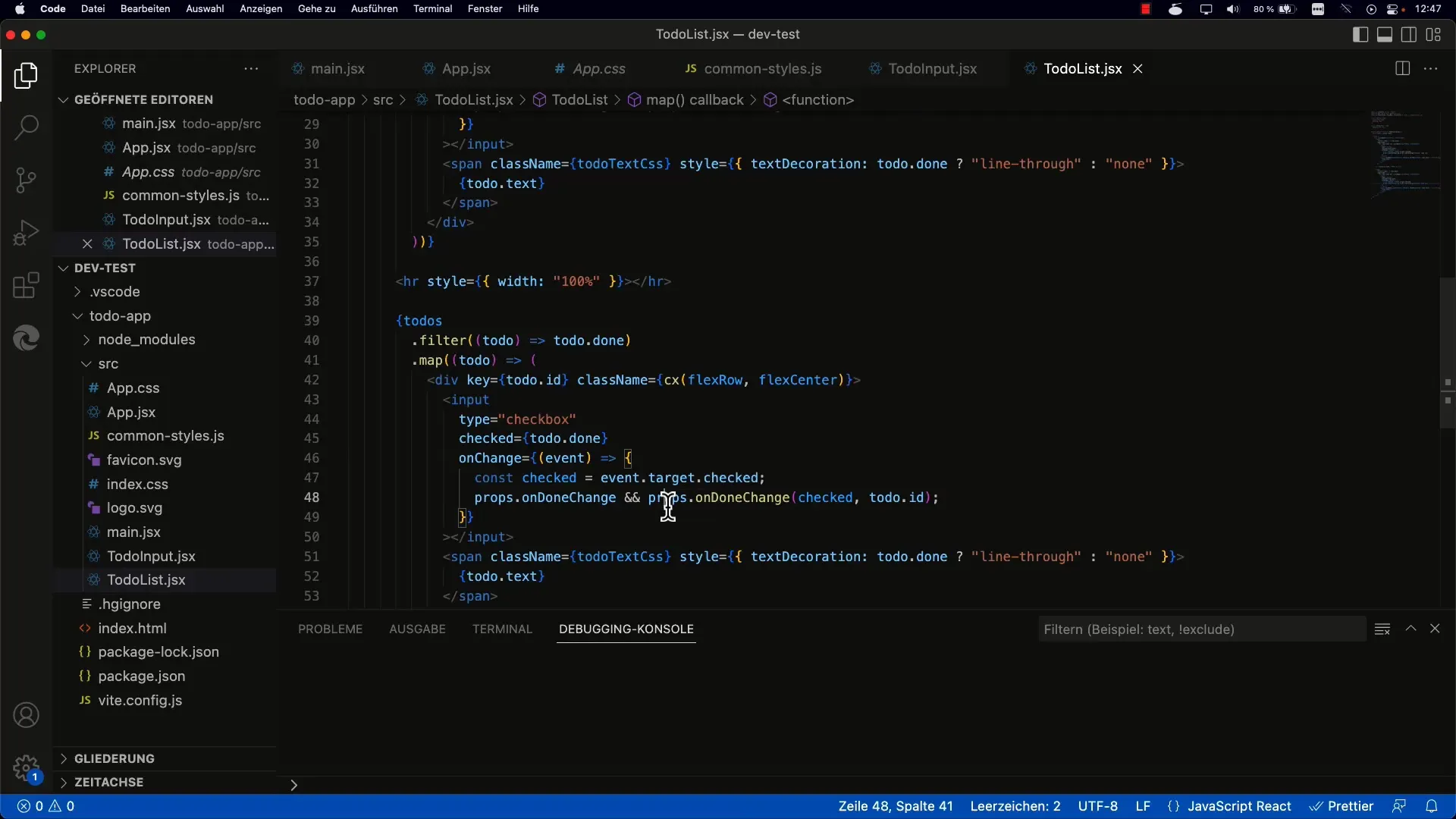
For at ændre statussen for en opgave, dvs. flytte den fra "ikke udført" til "udført", skal du opdatere onChange-event handlerne. Sørg for at bruge ID'en i stedet for indekset til at identificere opgaverne.

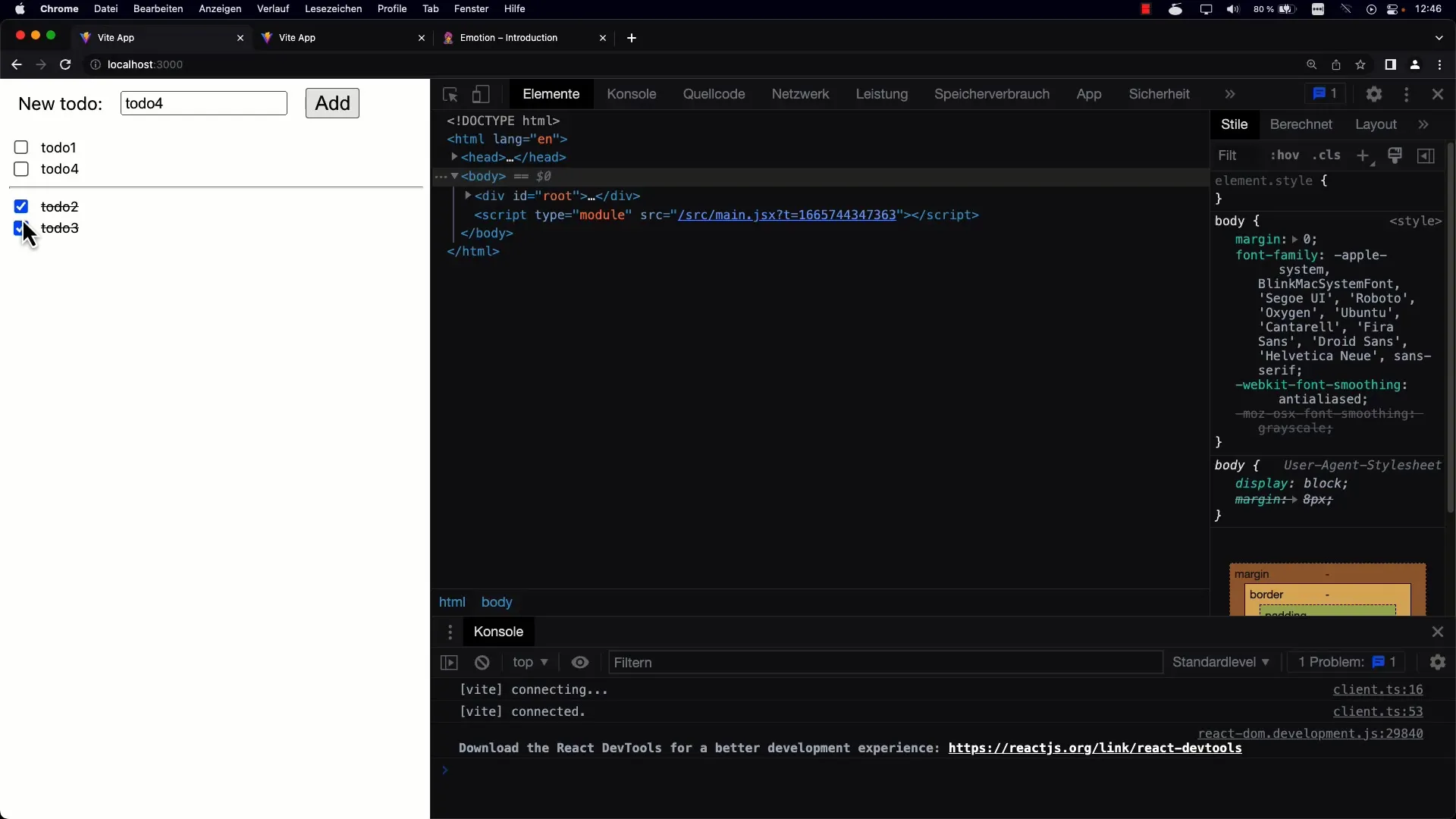
Test applikationen for at sikre, at ændringen af opgaveudførelsen fungerer. Du skal kunne flytte opgaver fra den øverste liste til den nederste liste og tilbage igen.

Trin 5: Rensning af koden
Du bør lægge vægt på dette trin. Sørg for, at din kode ikke indeholder unødvendige referencer til indeks. Ved at vende tilbage til unikke ID'er bliver koden ikke kun renere, men også adfærden af din ansøgning mere stabil.

Sammenfatning
I denne vejledning har du lært, hvordan du kan oprette en to-do-app i React, der giver dig mulighed for at gruppere og administrere opgaver effektivt. At opdele i "ikke udført" og "udført" hjælper med oversigten over opgaverne og sikrer en forbedret brugeroplevelse. Undgå at bruge indekser som nøgler for at undgå problemer med identifikation af opgaver.
Ofte stillede spørgsmål
Hvordan filtrerer jeg opgaver?Brug filter-metoden til at sortere opgaver efter deres udførte status.
Hvorfor skal man bruge unikke ID'er?Unikke ID'er hjælper med at undgå problemer med identifikation af opgaver, der kan opstå på grund af ændrende indekser.
Kan jeg udvide appens struktur?Ja, du kan implementere ekstra funktioner som at slette opgaver eller bruge Local Storage til at gemme data.
Hvad er næste skridt for at forbedre appen?Næste skridt kunne være at gemme opgaverne vedvarende, så de ikke går tabt, når siden genindlæses.
Kan jeg sortere opgaverne?Ja, efter at have brugt ID'er i stedet for indekser, kan du også tilføje en sorteringsfunktion til at sortere opgaverne.


