At oprette en Video-afspiller-App er en spændende måde at udvide dine færdigheder i React og Vite på. I denne vejledning vil jeg guide dig gennem processen med at oprette en simpel Video-afspiller-app, der giver dig mulighed for at oprette og afspille en playliste af videoer. Du lærer, hvordan du strukturerer en app, bruger komponenter og skaber en dynamisk oplevelse gennem enkle brugerinteraktioner.
Vigtige erkendelser
Denne vejledning viser, hvordan du opretter en React-app med Create Vite, sætter koden op til en Video-afspiller og implementerer en playliste med videofiler. Desuden lærer vi, hvordan man tilføjer grundlæggende funktioner til afspilning af videoer.
Trin-for-trin-vejledning
Trin 1: Oprettelse af Vite-projekt
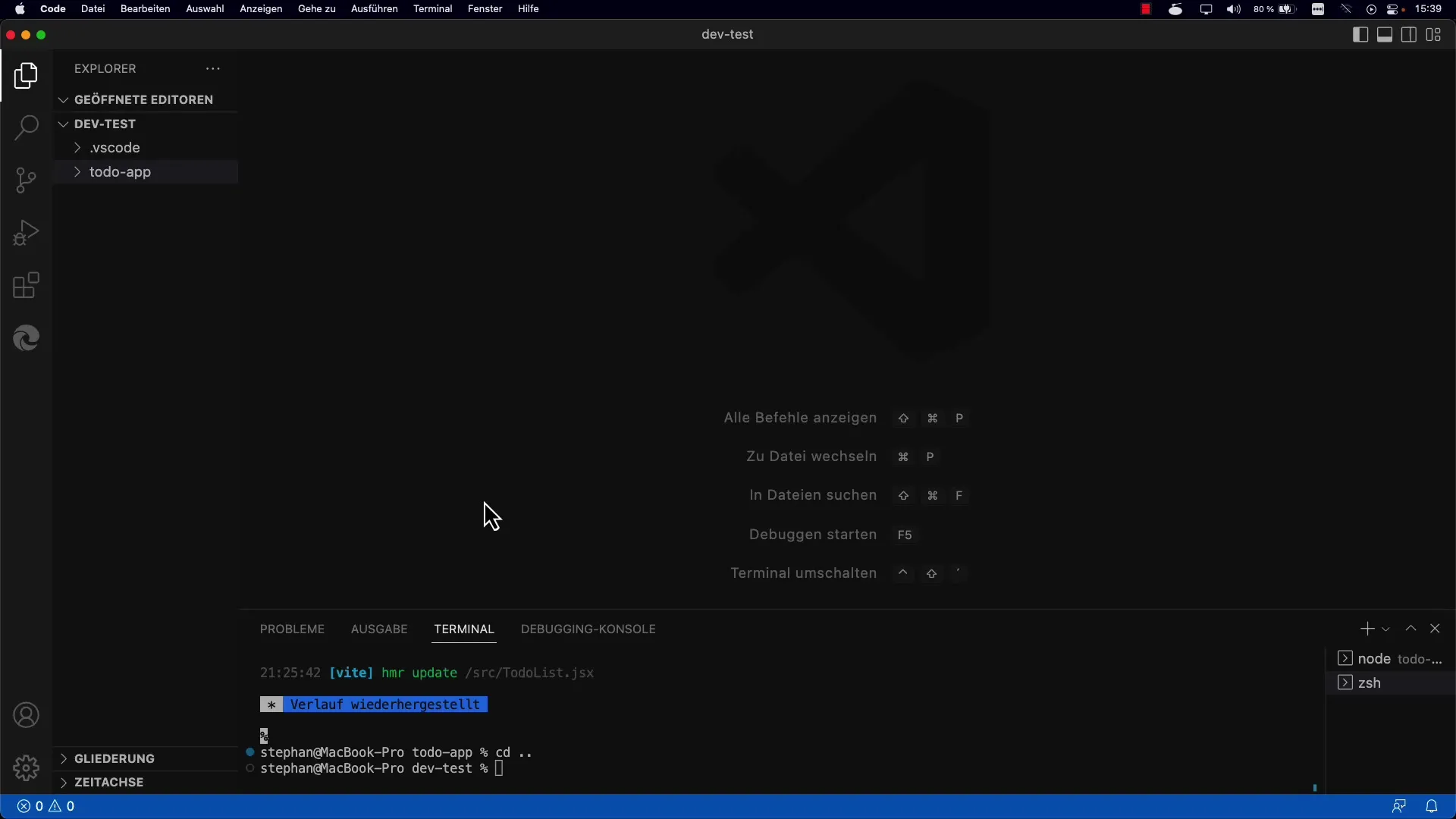
Først skal du oprette et nyt projekt ved hjælp af Vite. Gå til det overordnede bibliotek, hvor du ønsker at gemme dit projekt. Hvis du allerede har oprettet en ToDo-app, kan du bare skifte til et niveau højere.

Med kommandoen npm create vite kan du nu initialisere et nyt Vite-projekt. Du bliver bedt om at angive projektets navn. Du kan bare kalde det "Video Player" og vælge React uden TypeScript.
Efter oprettelsen af projektet skifter du til underbiblioteket "videoplayer". Installer afhængighederne med kommandoen npm install. Når installationen er færdig, kan du starte appen med npm run dev.
Trin 2: Forberedelser til appen
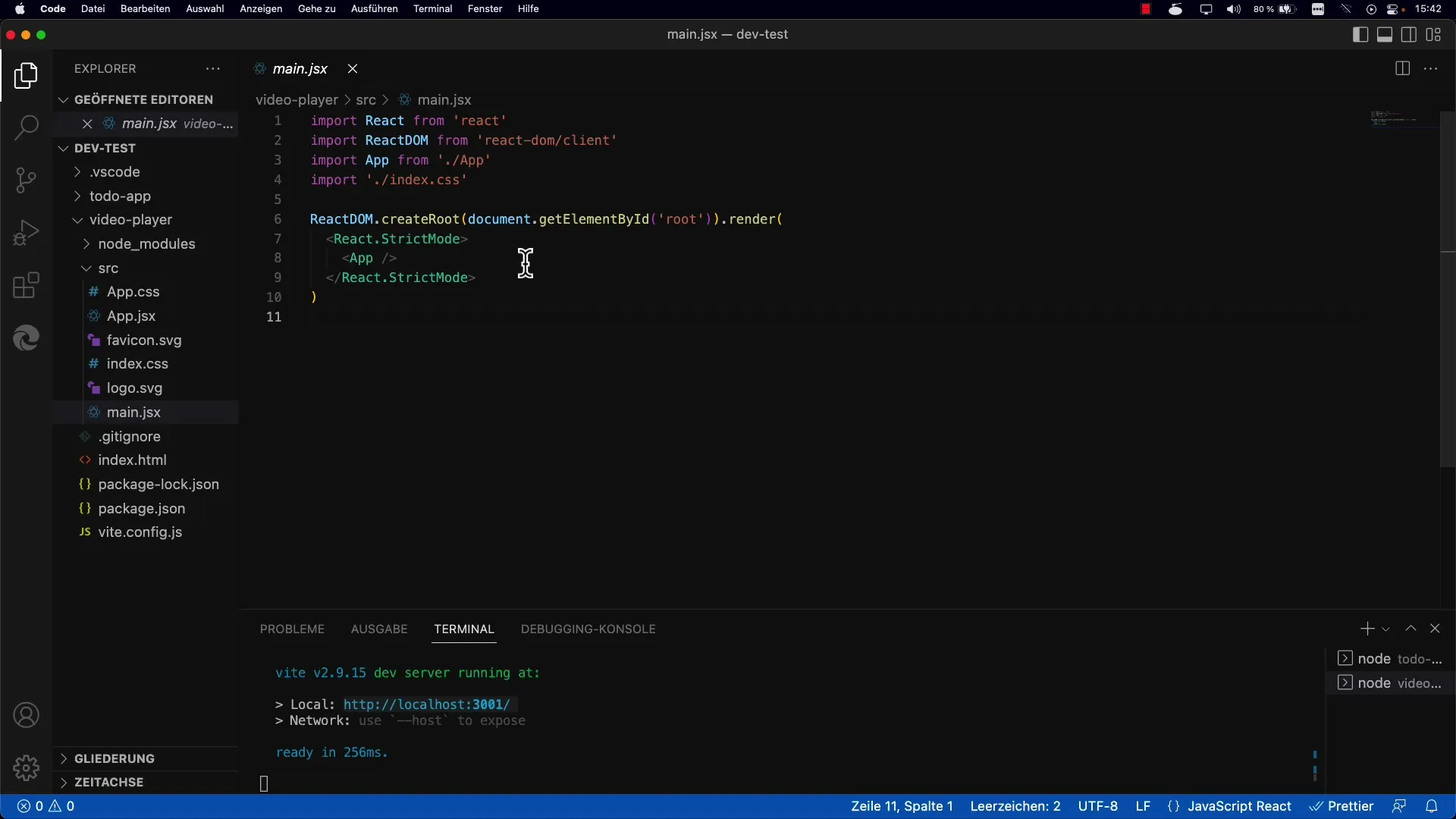
Efter at have startet appen skal du tilpasse kildekoden. Åbn filen src/Main.jsx. Du kan beholde indholdet som det er, og lade Strict Mode være aktiveret. Dette er vigtigt for at overholde de bedste praksisser i React.

Trin 3: Tilpasning af app-komponenten
Gå nu til filen src/App.jsx. Her kan du slette den eksisterende kode, undtagen det ydre div-element. Målet er at oprette grundlaget for Video-afspiller-appen. Da vi starter forfra, er den tidligere kode ikke længere nødvendig.
Trin 4: Definere playlistestruktur
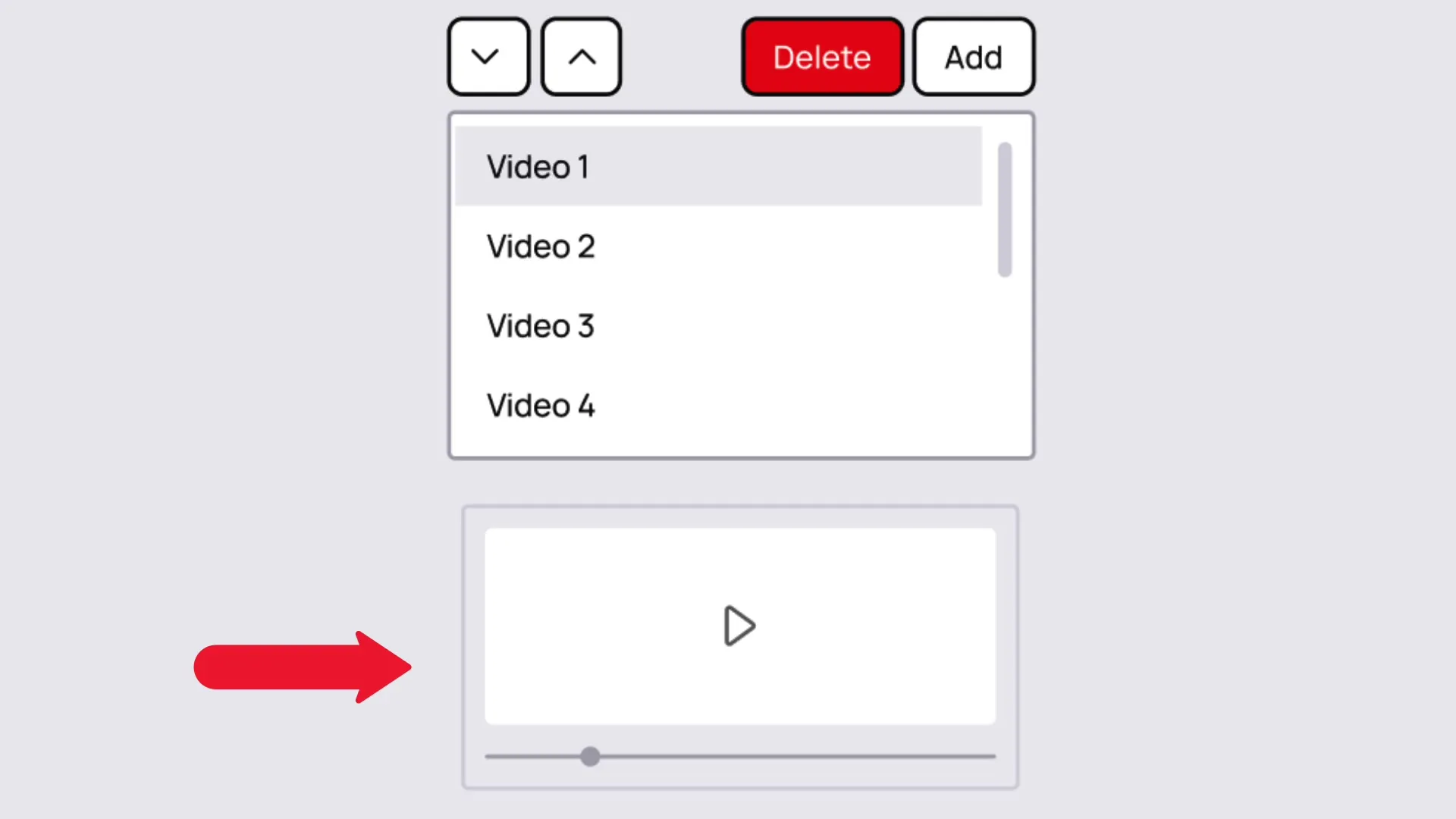
Tænk over, hvordan brugergrænsefladen skal se ud. Vi har brug for et område til playlisten, hvor video-URL'er kan tilføjes. Afspilningsområdet vil være under dette, og vi vil sørge for, at der er kontrolmuligheder som Afspil og Pause.

Konceptet er simpelt: Playlisten består af forskellige URL'er, der repræsenterer videoerne. Brugerne kan tilføje eller fjerne videoer, så de har en personlig liste over videoer.
Trin 5: Implementering af grundlæggende interaktioner
For at sikre interaktiviteten vil du bruge nogle nye Hooks. Målet er, at playlisten dynamisk tilpasses, afhængigt af hvilke videoer brugeren tilføjer eller fjerner.
Her har du mulighed for at tilpasse og forbedre Videoafspiller-appen yderligere. Du kan tilføje ekstra funktioner som lydstyrkeregulering eller automatisk afspilning af næste video.
Opsummering
Denne vejledning har vist dig, hvordan du opretter en grundlæggende Video-afspiller-app med React og Vite. Du har lært at initialisere en Vite-app, oprette strukturen til din app og muliggøre grundlæggende interaktioner. Med disse grundlæggende færdigheder er du godt rustet til at udvide og tilpasse din app yderligere.
Ofte stillede spørgsmål
Hvordan starter jeg et nyt Vite-projekt?Brug kommandoen npm create vite og giv dit projekt et navn.
Kan jeg bruge TypeScript i mit projekt?Ja, du kan også vælge TypeScript under oprettelsen af projektet.
Hvordan tilføjer jeg video-URL'er til min playliste?Brug en indtastningsmetode til at tilføje URL'er; disse skal derefter administreres i staten.
Hvordan tester jeg min app?Start appen med npm run dev og åbn den angivne adresse i browseren.


