At udvikle en effektivt fungerende video-afspiller er en spændende opgave, der kan give dig et dybt indblik i React-verdenen. I denne vejledning vil du lære, hvordan du kan oprette en video-afspiller-komponent med vigtige kontrolfunktioner som Afspil, Pause og Stop. Fokus vil være på at holde logikken overskuelig og optimere brugerinteraktionen.
Vigtigste indsigt
- Du lærer at oprette en selvstændig video-afspiller-komponent.
- Implementeringen af Afspil, Pause og Stop-knapper expliceres trin for trin.
- Du får indsigt i brugen af Hooks i React, især useEffect.
Trin-for-trin vejledning
Trin 1: Opret video-afspiller-komponenten
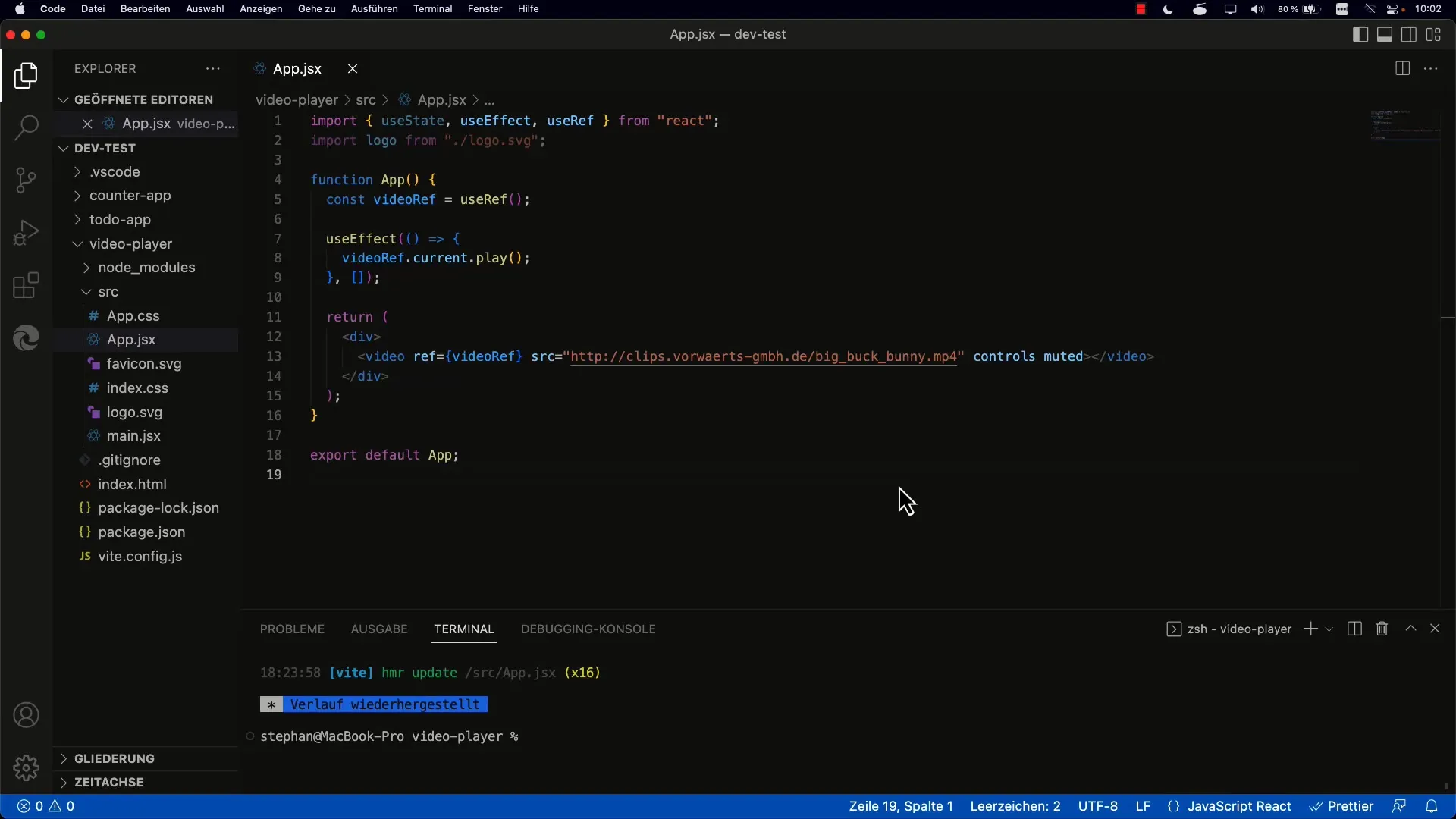
Først skal du oprette en ny fil til din video-afspiller-komponent. Kald den Videoplayer.jsx. I begyndelsen kan du kopiere koden fra din eksisterende app-komponent og tilpasse den for at overtage grundstrukturen af den nye komponent. Fjern derefter alle unødvendige importerede, som ikke er nødvendige.

Dette er det første skridt for at adskille afspilleren fra din hovedapplikation og for at øge vedligeholdelsen af din kode.
Trin 2: Integrér video-afspiller-komponenten i appen
Når grundstrukturen er oprettet, skal du integrere den nye video-afspiller-komponent i din hovedapplikation. Erstat den eksisterende komponent-tags med Videoplayer i din app-komponent.
Sørg for at importere komponenten korrekt, så alt fungerer. Nu ser du, at komponenten er selvstændig og kan afspille videoen.
Trin 3: Tilføjelse af kontrolknapper
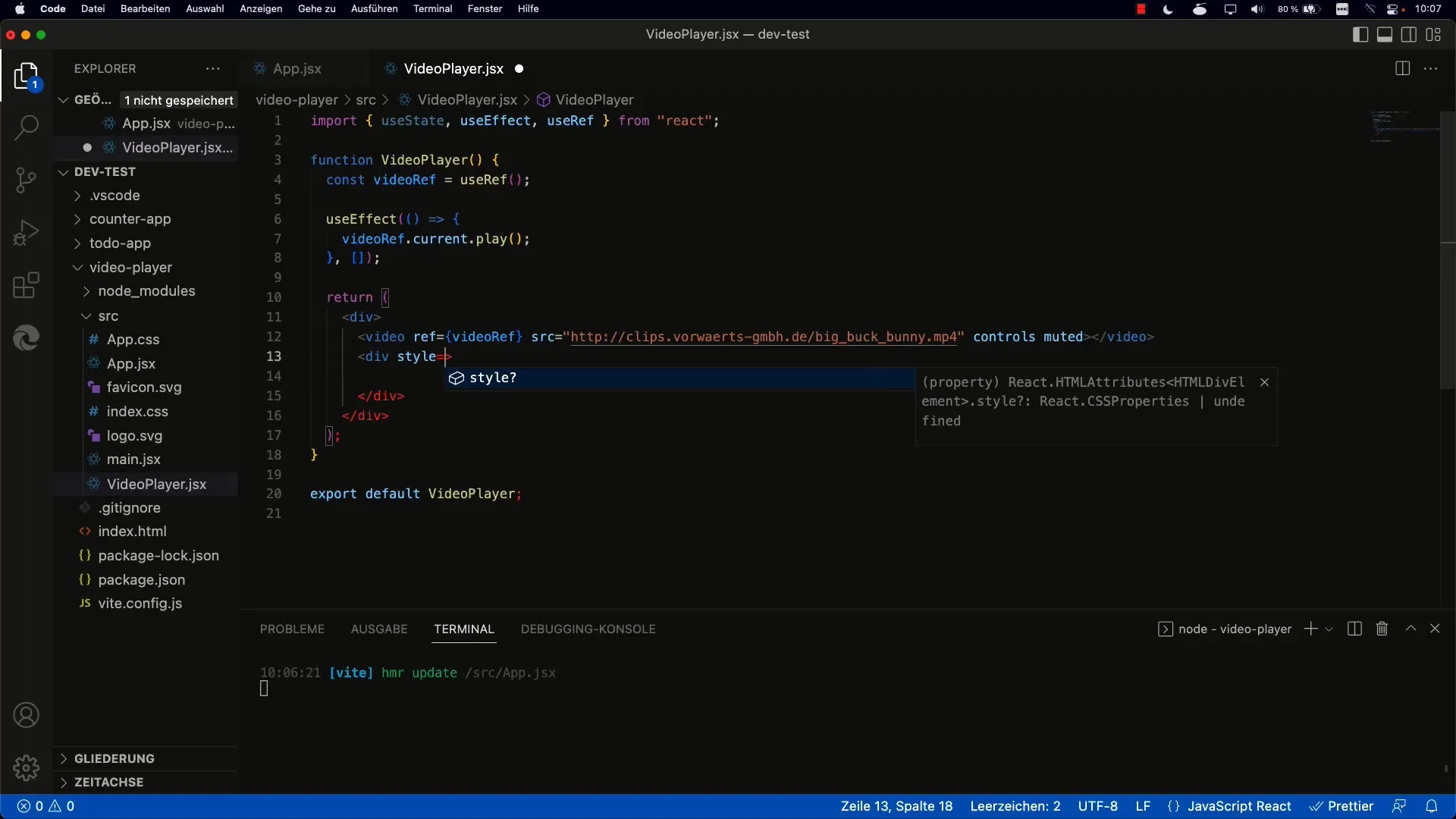
Nu er det tid til at tilføje kontrolområdet til video-afspilleren. Opret et nyt div-element under videoen, hvor du indsætter knapperne til "Afspil", "Pause" og "Stop".

Anvend også CSS-egenskaberne til div'et i dette afsnit for at sikre, at knapperne er korrekt anbragt.
Trin 4: Centrering af knapperne
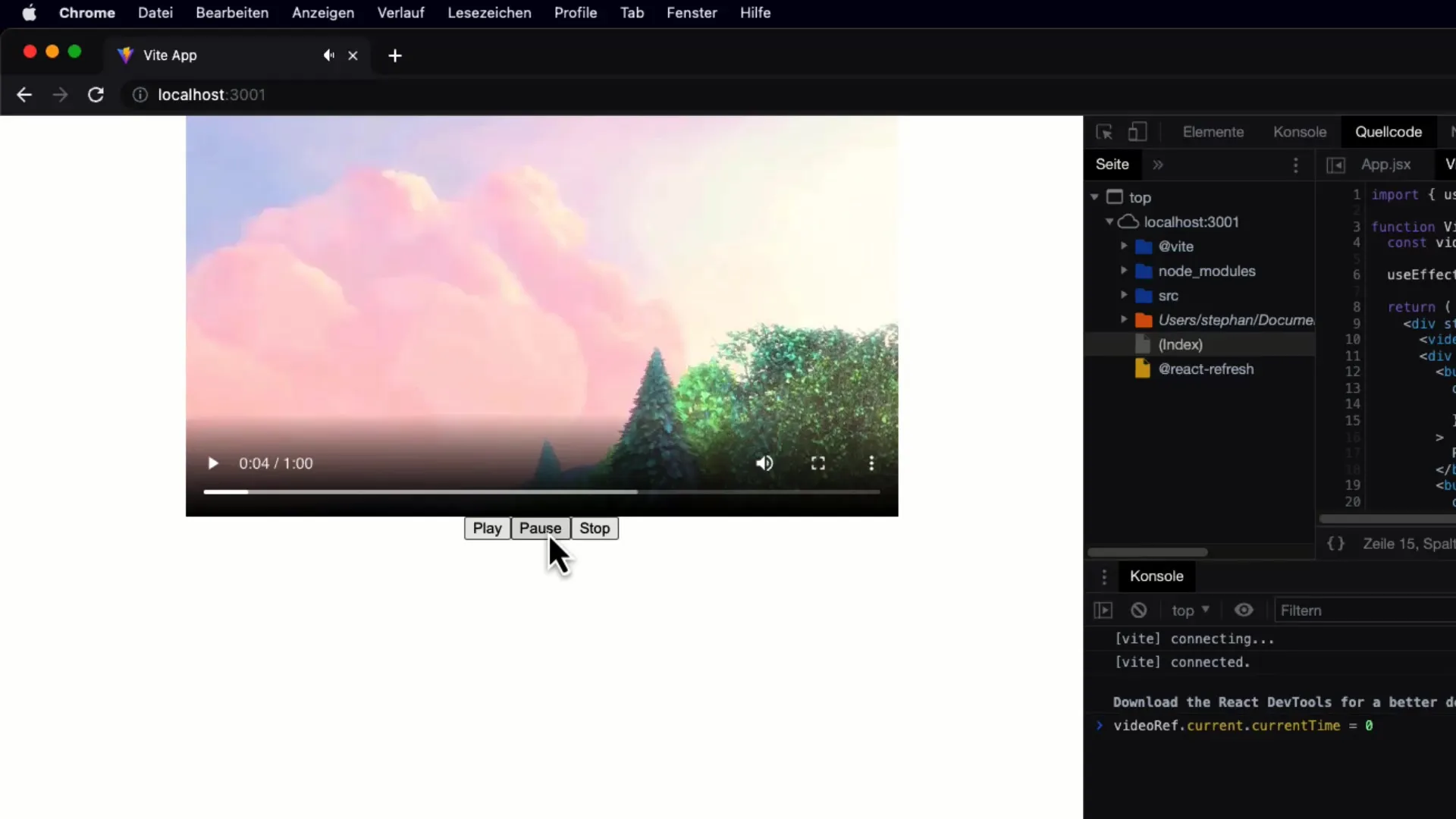
For at gøre brugergrænsefladen mere tiltalende, skal du centrere knapperne under videoen ved at anvende Flexbox-stilen. Sørg for at sætte justify-content-egenskaben til "Center".
En godt struktureret layout forbedrer markant brugeroplevelsen.
Trin 5: Implementering af knapfunktioner
Nu kommer den mest spændende del: implementeringen af knapfunktionerne! Brug onClick-handler til at implementere afspil, pause og stop-logikken. Den grundlæggende funktion er ret simpel her: For afspil-knappen kalder du den tilsvarende afspil-funktion, for pause-funktionen kalder du pause-funktionen.
Stop-funktionen kræver lidt mere overvejelse. Den skal først stoppe videoen og nulstille afspilningspositionen til nul, så videoen starter forfra ved næste afspilning.
Trin 6: Test af funktionaliteten
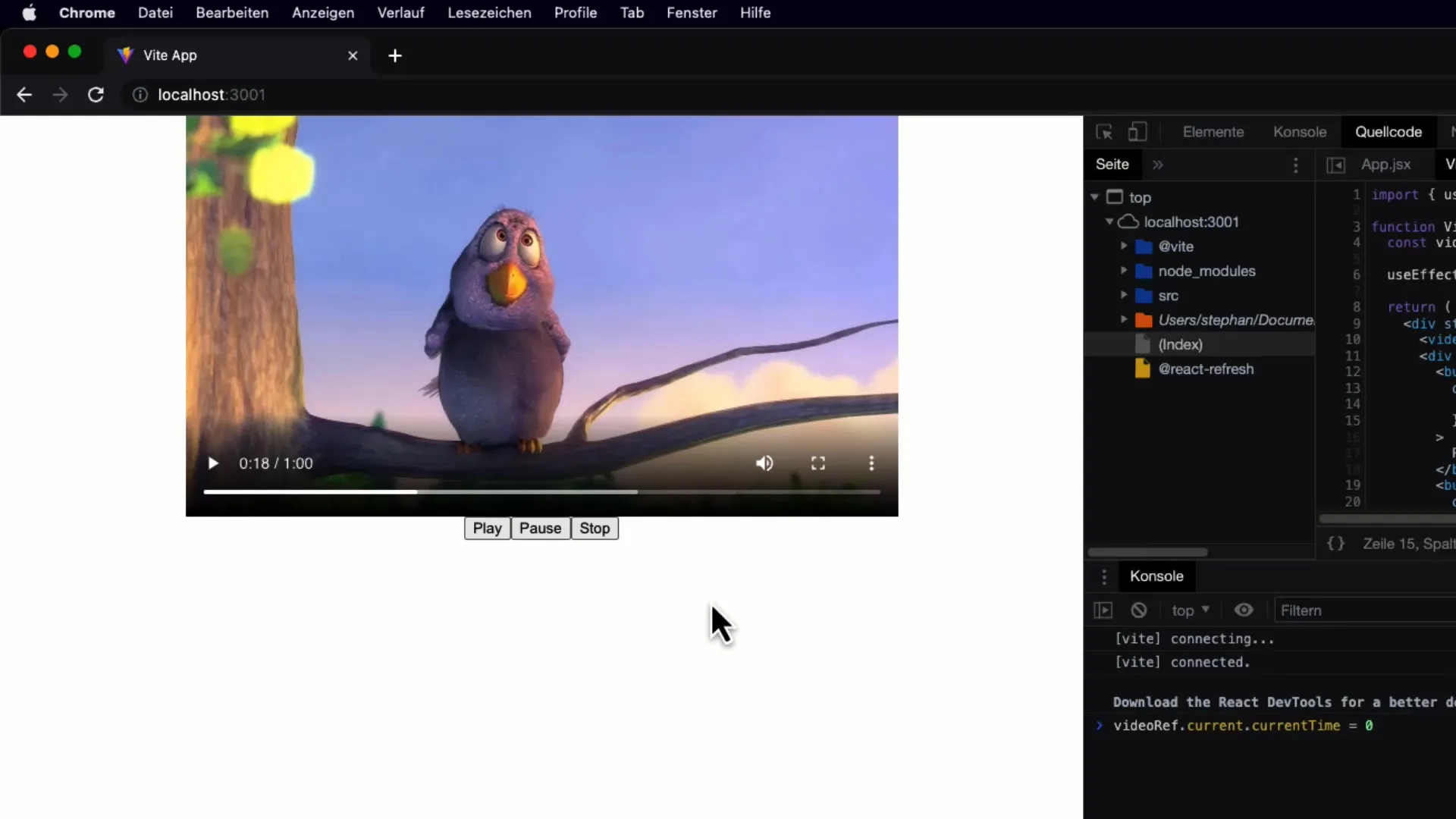
På dette tidspunkt skal du teste din kode for at sikre dig, at alle knapper fungerer som ønsket. Opdater siden og kontroller, om Afspil, Pause og Stop fungerer korrekt. Videoen skal ikke længere afspilles automatisk, da der ikke længere er nogen autoplay-logik.

Trin 7: Administrer tilstanden for videoafspilleren
En vigtig forbedring er at administrere tilstanden for videoafspilleren. Implementer en tilstand for at holde styr på, om videoen afspilles, er sat på pause eller er stoppet. Dette tillader dig at kombinere afspil- og pause-knapperne til en enkelt knap, der reagerer passende afhængigt af tilstanden.

På den måde optimerer du brugergrænsefladen yderligere og er i stand til at håndtere knappernes visning mere effektivt.
Opsummering
Du har nu lært, hvordan du opretter en funktionel video-afspiller-komponent i React. Fra oprettelse af komponenten til implementering af styringer og styring af tilstanden har du gennemgået alle vigtige trin. Eksperimenter med koden, udvid funktionaliteterne og finpudse designet efter din smag.
Ofte stillede spørgsmål
Hvordan importerer jeg videospillerkomponenten til min app?I din App.jsx-fil skal du importere komponenten med import Videoplayer from './Videoplayer.jsx';.
Hvordan fungerer stopknappen præcist?Stopknappen sætter videoen på pause og nulstiller afspilningspositionen til 0, så videoen kan startes forfra igen.
Kan jeg stadig tilpasse knapperne yderligere?Absolut! Du kan ændre knappernes stilarter og ikoner efter behag for at tilpasse udseendet efter dine ønsker.


