Det er en spændende udfordring at lave interaktive applikationer med React. I denne tutorial handler det om at implementere funktioner, der sømløst styrer afspilning og pausering af videoer. Hvis du har arbejdet med et video-element i React før, har du måske bemærket, at browserens native kontrolelementer ikke altid er synkroniseret med de brugerdefinerede kontrolelementer. I denne artikel får du lært, hvordan du effektivt bruger event handlers til at forbedre brugeroplevelsen.
Vigtigste indsigter
- Brug af event handlers til at vise afspilnings- og pausestatus.
- Synkronisering af browserens native video kontrolelementer med de brugerdefinerede knapper.
- Praktisk implementering med onPause og onPlay events.
Trin-for-trin vejledning
Indsæt video-element og fastsæt grundtilstand
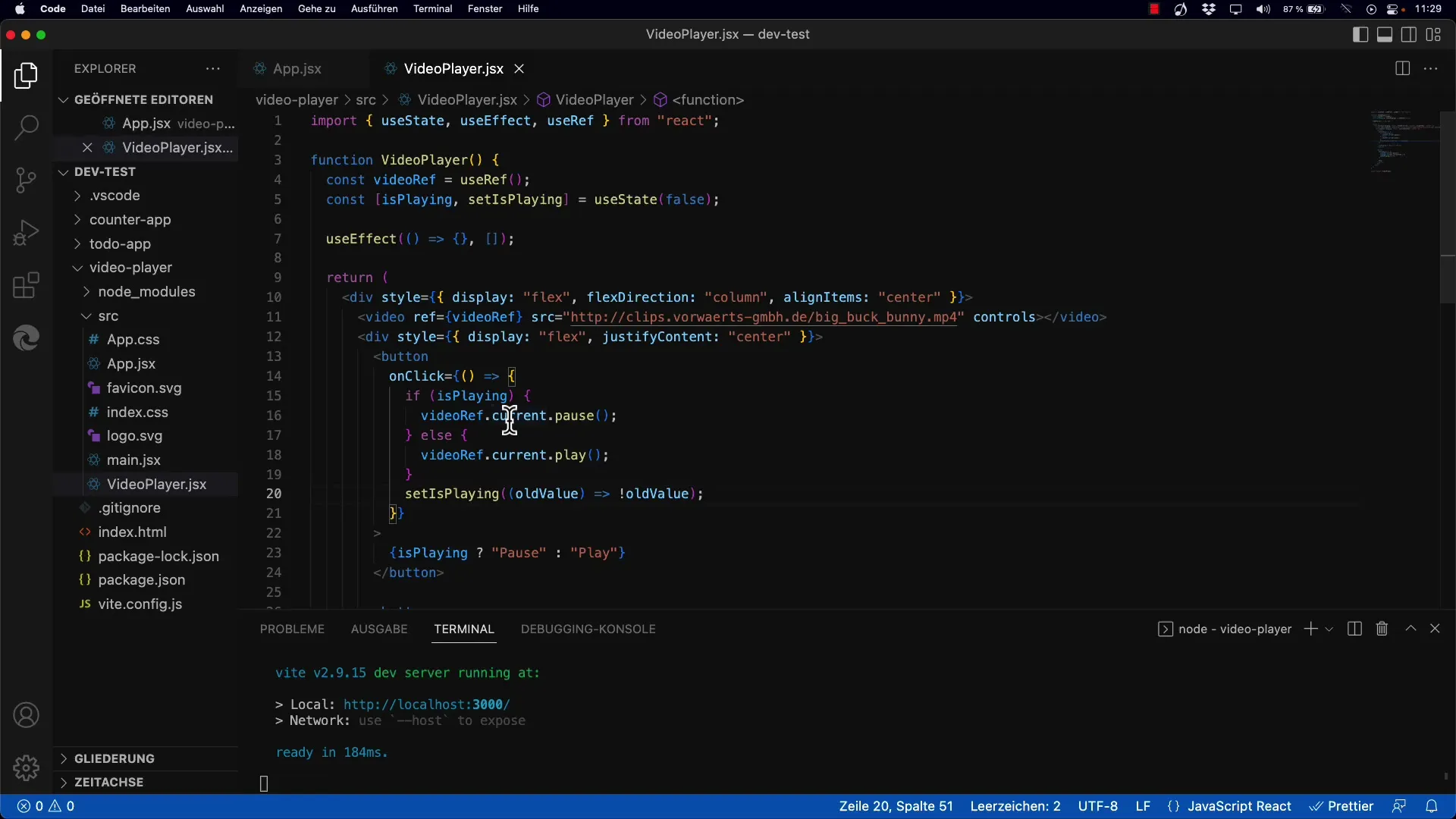
Først indsætter du et video-element i din React-komponent. Sørg for at definere en tilstand for isPlaying, som styrer videoens afspilning. Dette gør det muligt for dig at skifte knappens status mellem Afspil og Pause.

Tilføj event handlers for Afspil og Pause
Nu er det tid til at tilføje event handlers. Du skal lytte efter videoelementets native onPause og onPlay events. Disse events gør det muligt for dig at registrere ændringer i videoens status. Når videoen er sat på pause, skal du sætte tilstanden isPlaying til false.
Implementering af onPause event
Når videoen pauses gennem browserens native kontrolelementer, bliver din event handler for onPause kaldt. Her sætter du setIsPlaying-tilstanden til false, hvilket betyder at videoen nu er sat på pause. Dette får knappen til at blive vist korrekt - den skal nu vise Play-symbolet.
Implementering af onPlay event
I næste skridt tilføjer du funktionalitet til onPlay eventet. Når videoen startes igen, opdaterer du tilstanden med setIsPlaying til true. Dette ændrer også din knaps visning til "Pause".
Test af video kontrolelementer
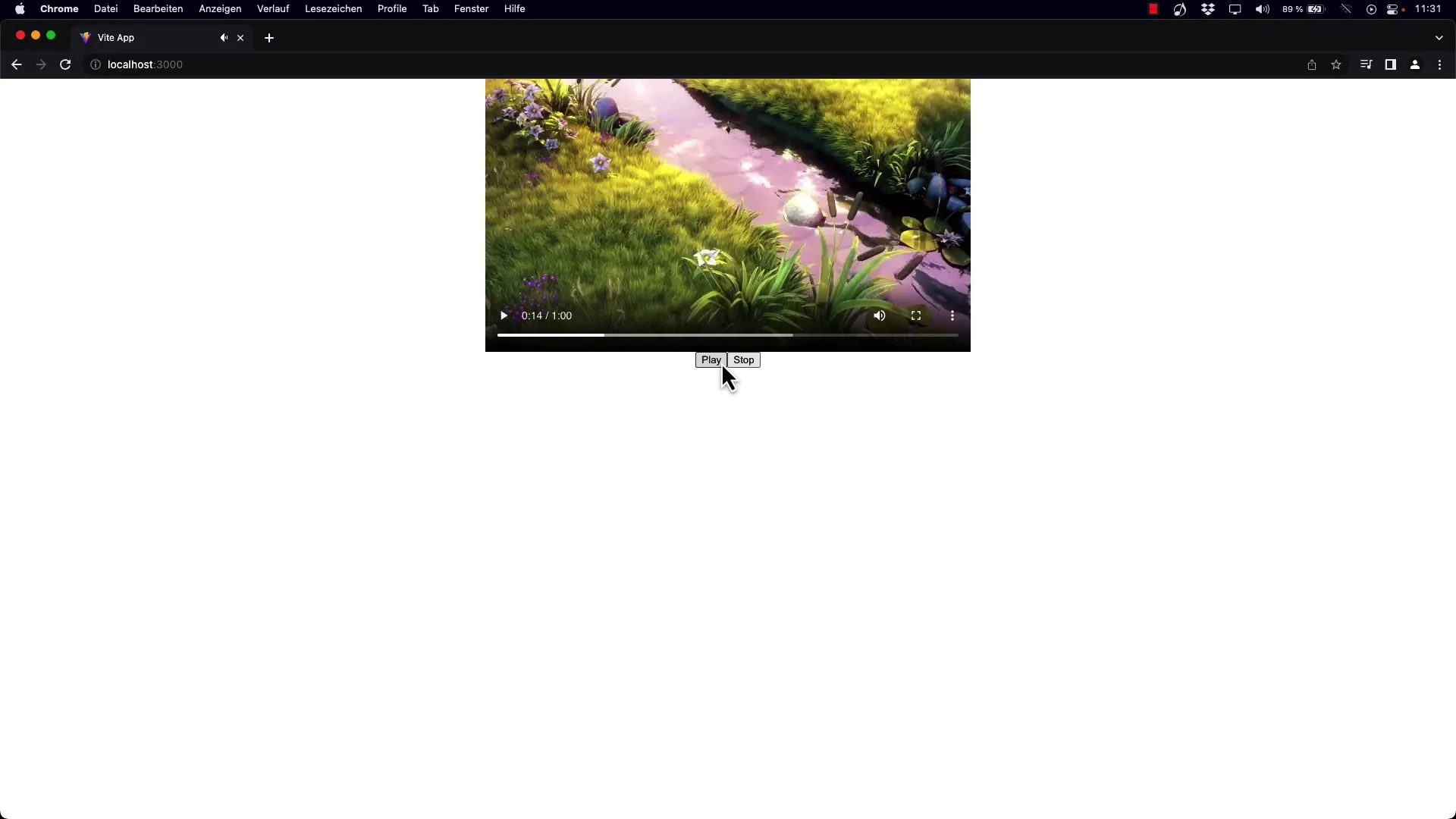
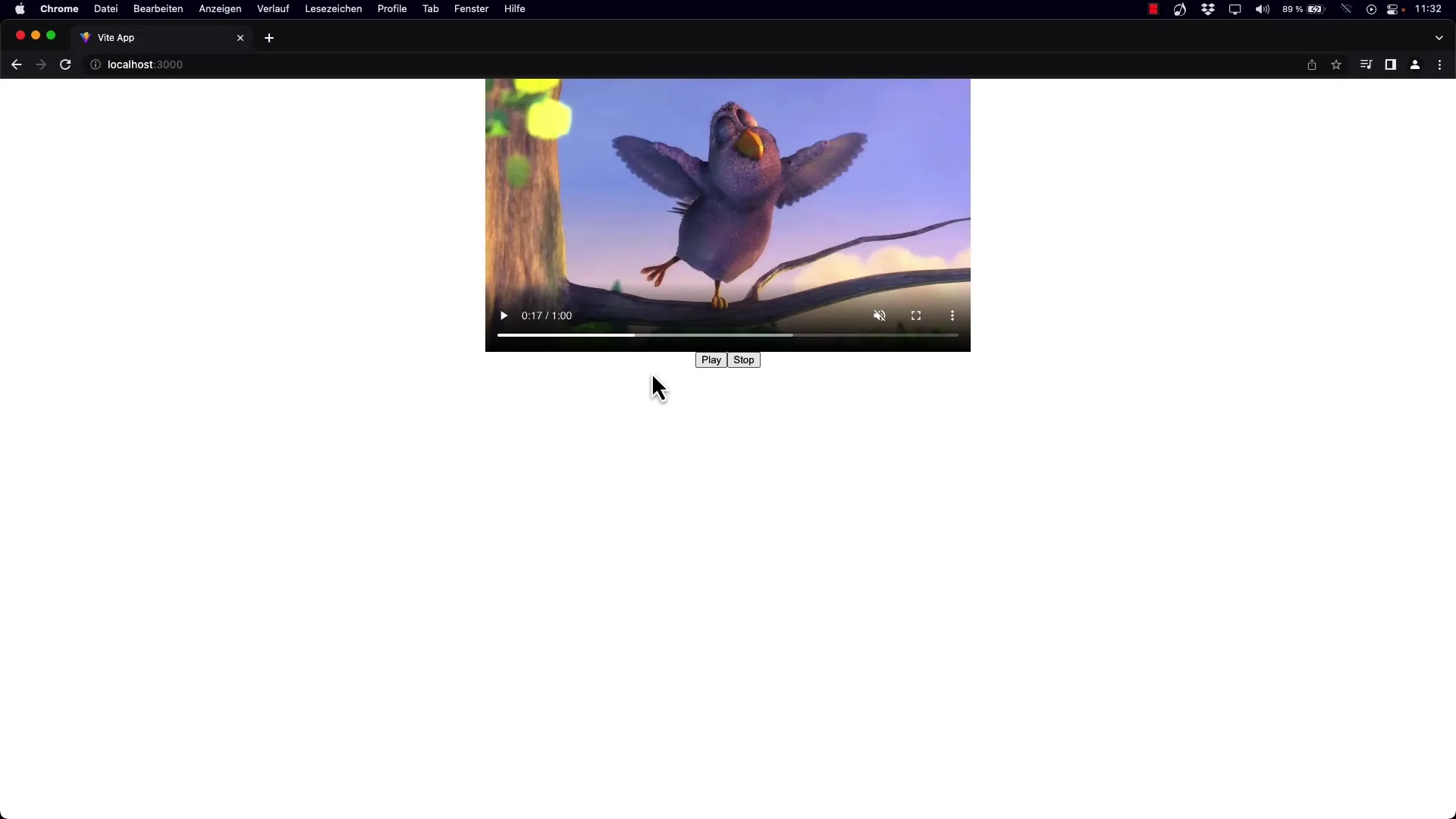
For at sikre at alt fungerer korrekt, test applikationen ved at bruge browserens native Afspil og Pause kontrolelementer. Sørg for at knappens tekst ændrer sig korrekt og altid vises korrekt baseret på videoens status. Brug dine egne Afspil og Pause knapper i din applikation.

Tjek af synkronisering
Efter at have implementeret og testet event handlers, skal du tjekke om synkroniseringen mellem videoelementet og din brugerdefinerede knap er succesfuld. Klik skiftevis på browserens native kontrolelementer og observer din knaps reaktion.

Fremsyn med fremtidige funktioner
I kommende tutorials vil vi også implementere funktioner som styring af lydstyrken for videoelementet. Dette vil yderligere forbedre interaktiviteten i din applikation og give dig mulighed for at gøre brugeroplevelsen mere effektiv.
Opsummering
I denne vejledning har du lært, hvordan du kan bruge onPlay og onPause events i React til at synkronisere dine video kontrolelementer og status for dine brugerdefinerede kontrolelementer. Dette forbedrer ikke kun brugervenligheden, men giver også en klar feedback om status for videouafspilning.


