Du har formået at oprette et simpelt videospiller-projekt i React, der automatisk afspiller. Men for at forbedre brugeroplevelsen vil du implementere Næste- og Forrige-knapper. Disse knapper giver brugerne mulighed for hurtigt at navigere mellem videoer. I denne vejledning vil du trin for trin lære, hvordan du kan tilføje denne funktionalitet, og hvorfor det er fordelagtigt at uddelegere fælles kode til funktioner for at undgå redundans.
Vigtigste erkendelser
- Implementering af navigationsknapper forbedrer brugeroplevelsen.
- Genanvendelige funktioner hjælper med at undgå kode-duplikation.
- Ved korrekt håndtering af begivenheder kan brugerne intuitivt få adgang til videoerne.
Trin-for-trin-vejledning
Først vil vi se på, hvordan du kan integrere Næste- og Forrige-knapperne i din eksisterende React-app.
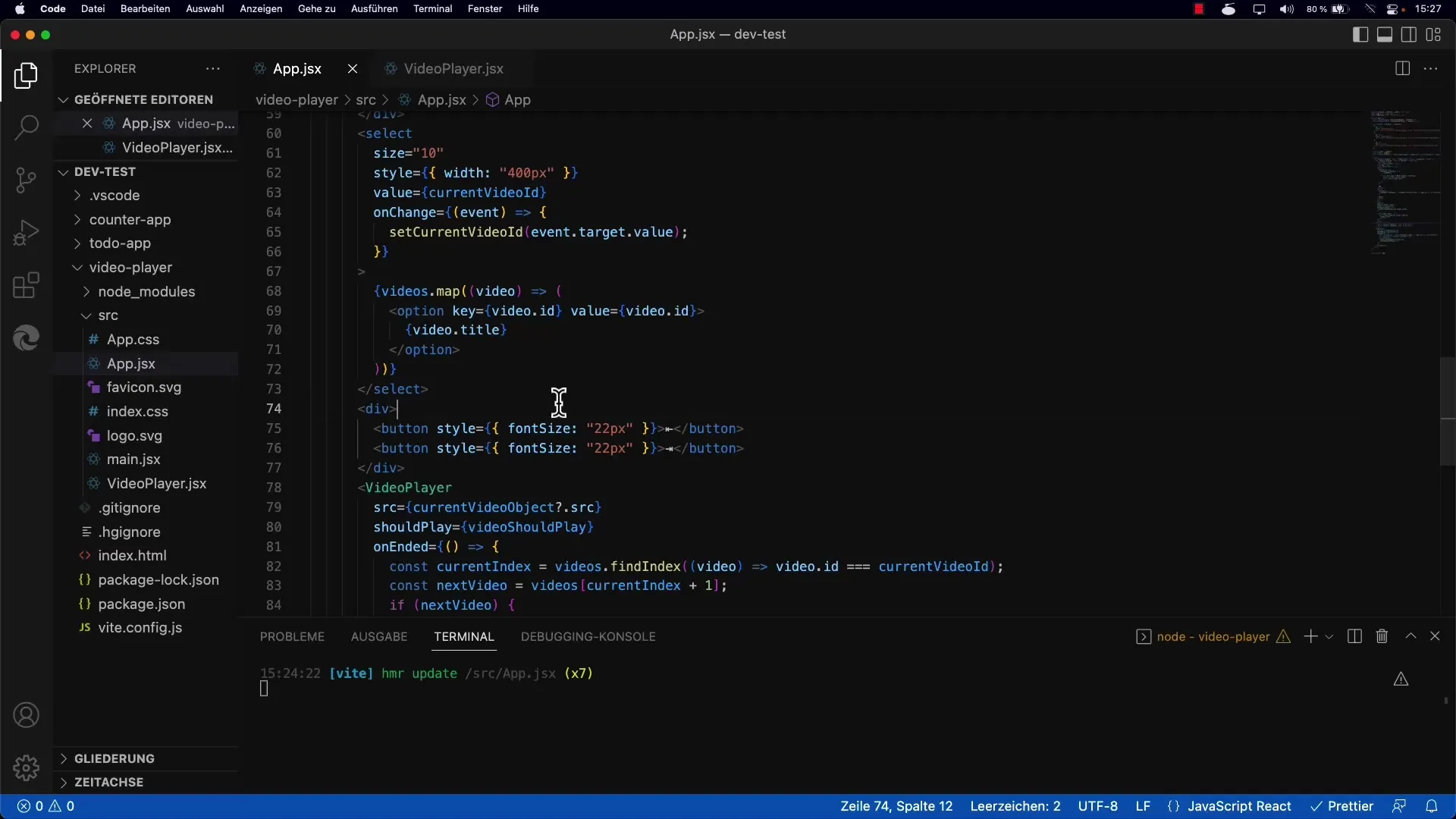
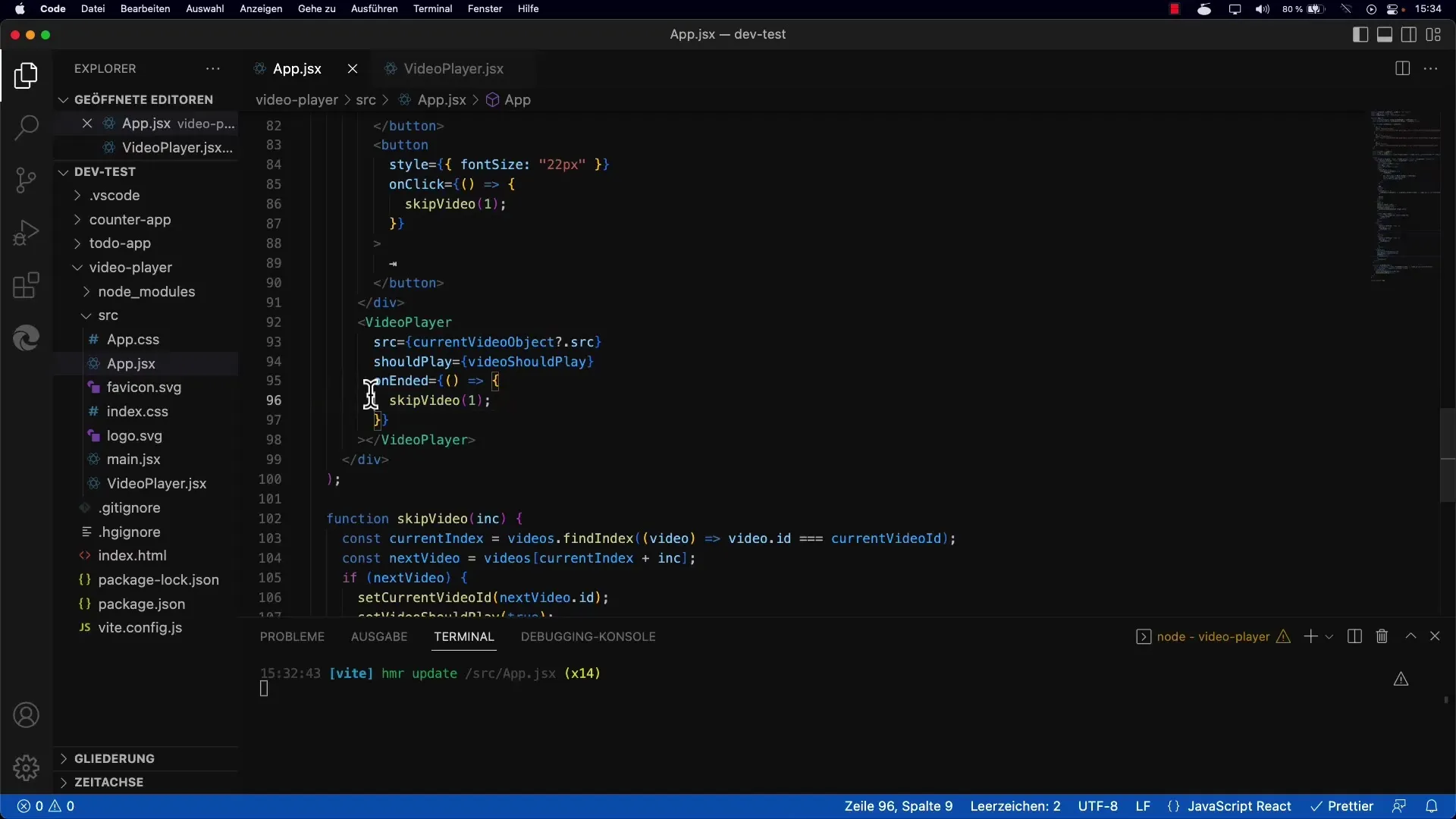
1. Forberedelse af knapper
Start med at oprette de nødvendige knapper i din komponent. Du kan bruge Unicode-tegn til at vise pæne pile, der gør navigationen nemmere.

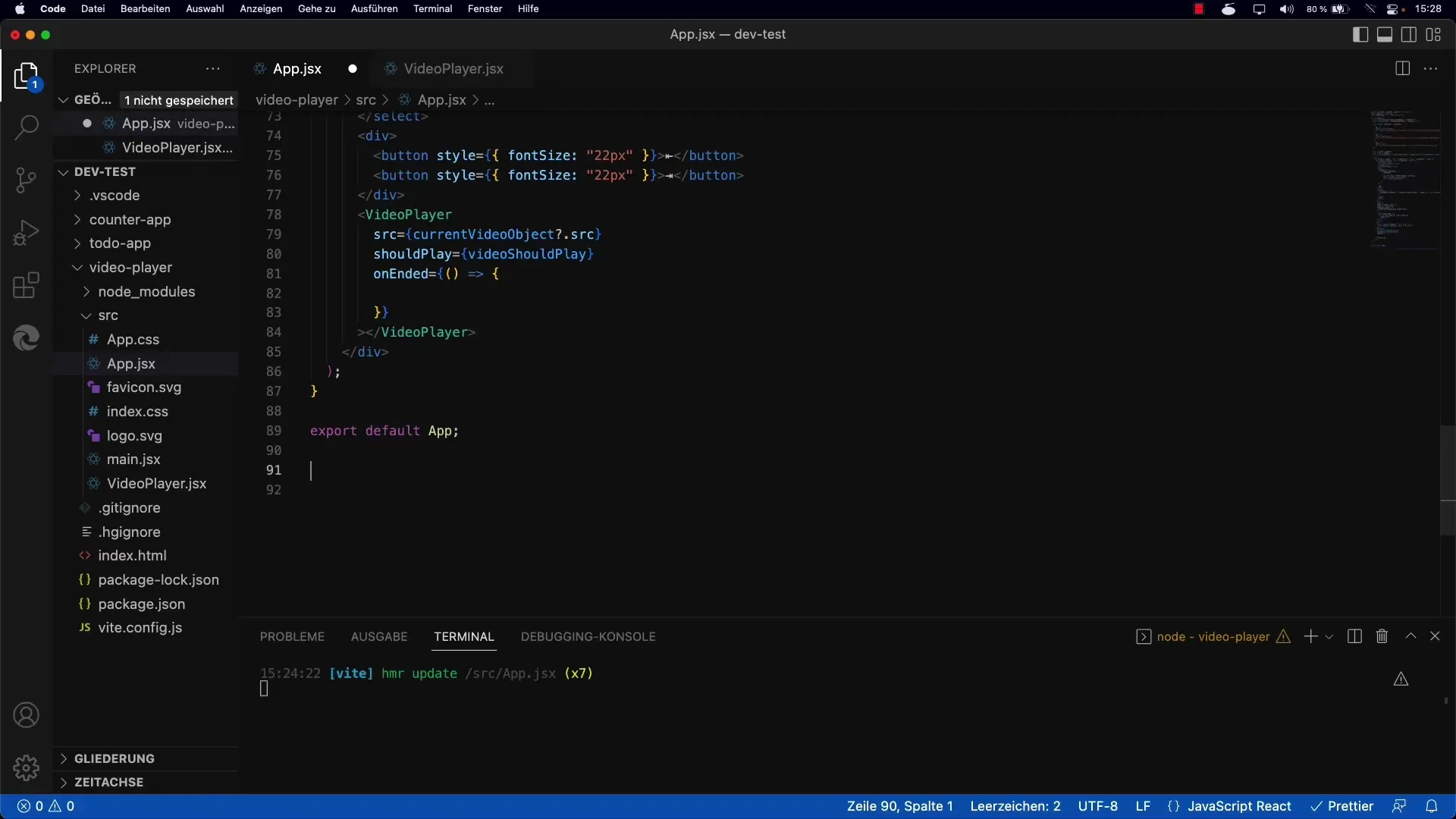
2. Oprettelse af funktioner til video-navigation
Nu er det tid til at implementere logikken bag knapperne. Du bør oprette en funktion, der gør det muligt at springe til en bestemt video. Til dette kan du bruge funktionen skipVideo, der forventer to parametre: inkrementet og videolisten.

3. Udvikling af funktiondefinitioner
For at forbedre vedligeholdelsen af din kode, er det en god ide at uddelegere navigationslogikken. Dette opnås ved at definere funktionen skipVideo uden for din rendreringsmetode. Her overfører du de nødvendige parametre, som funktionen har brug for, til at udføre navigationen.
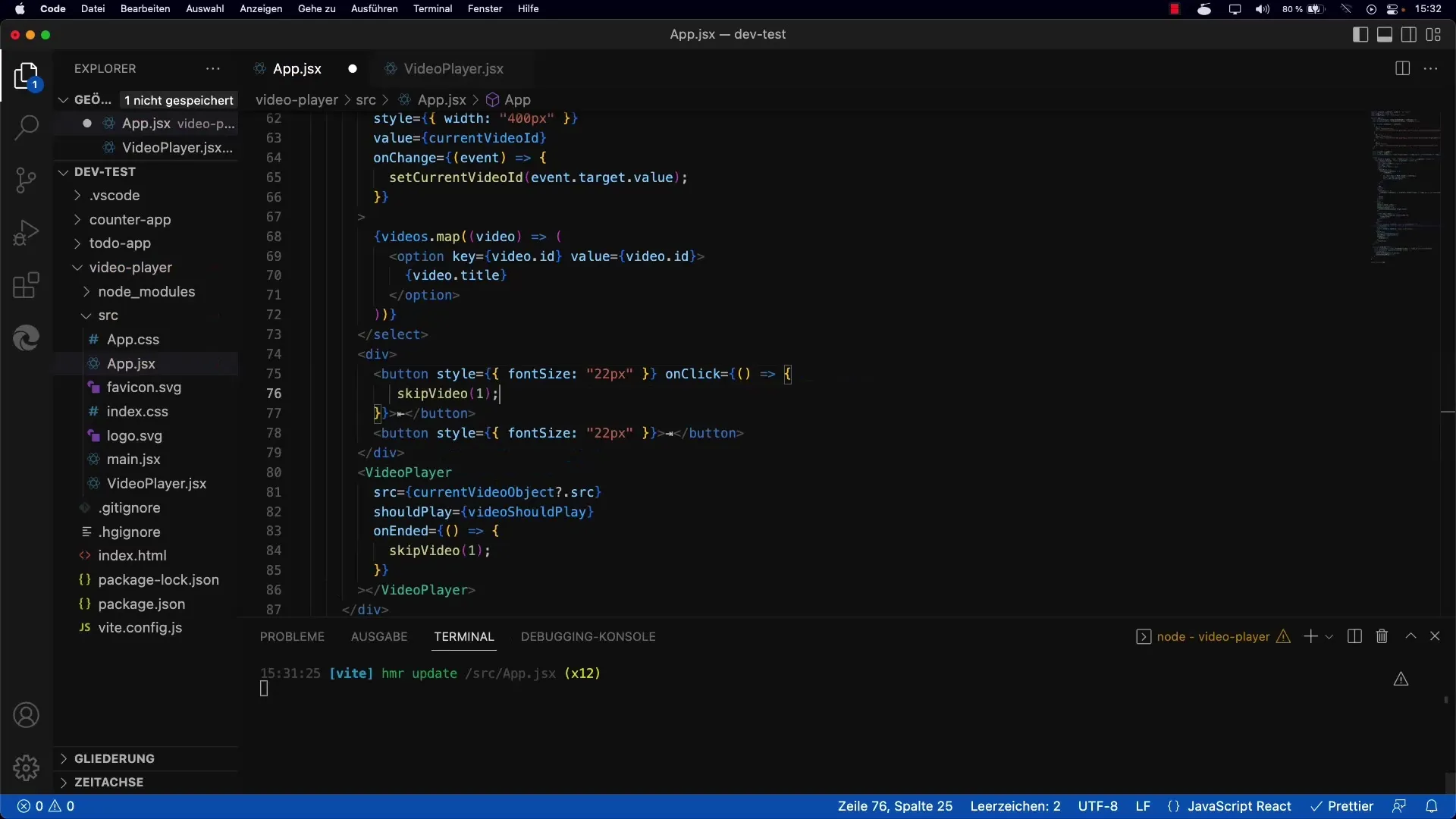
4. Tildeling af knap-handler
Nu tildeles der event-lyttere til knapperne, som ved et klik kalder funktionen skipVideo. Sørg for at videregive den korrekte parameter til hver knap: -1 for Forrige-knappen og +1 for Næste-knappen.

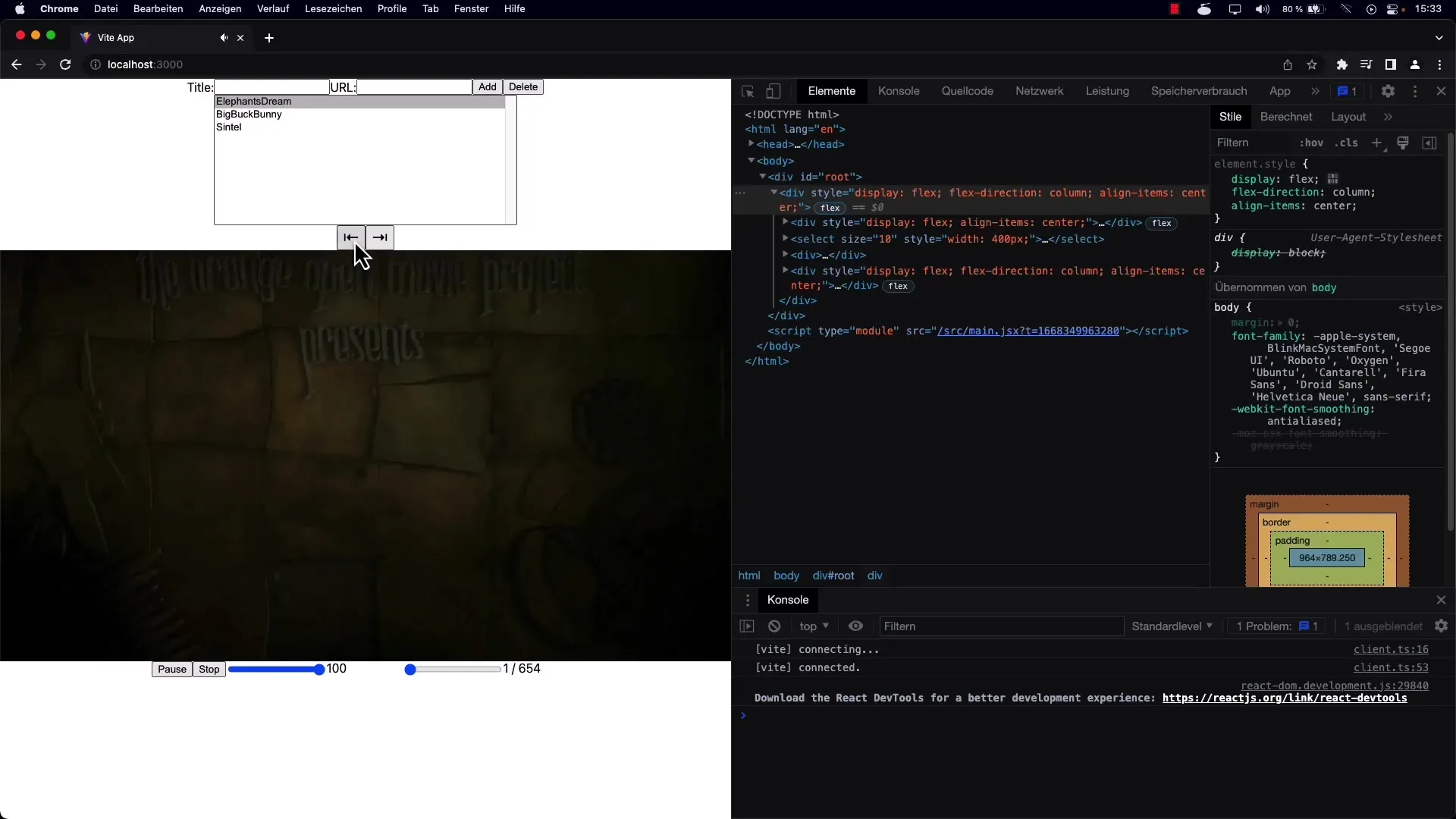
5. Kontrol af funktionalitet
Efter at have implementeret alle funktionerne er det vigtigt at teste din app. Afspil en video og test knapperne for at sikre, at navigationen fungerer som ønsket, og der ikke opstår fejl.

6. Finpudsning
Som en mulighed kan du tilføje ekstra funktioner til grænsefladen, såsom lydstyrkekontrol eller direkte spring til en bestemt video på listen. Dette sikrer en optimeret brugeroplevelse og kræver kun små tilpasninger af din eksisterende kode.

Opsamling
Ved at implementere Næste- og Forrige-knapper har du markant forbedret brugeroplevelsen i videospilleren. Du har lært, hvor vigtigt det er at uddelegere funktioner og undgå redundant kode. Nu er du klar til at anvende disse teknikker i dine kommende projekter.
Ofte stillede spørgsmål
Hvordan kan jeg forbedre navigationen mellem videoer?Ved at implementere Næste- og Forrige-knapper kan du tilbyde brugerne en intuitiv navigation.
Hvad er fordelene ved at uddelegere funktioner?Ved at uddelegere funktionaliteter til egne metoder reduceres kode-duplikation og gør vedligeholdelsen nemmere.
Hvordan tester jeg funktionaliteten af mine knapper?Afspil en video og klik på knapperne for at sikre, at videoerne skifter korrekt.


