At integrere lokal lagring i din React-app giver dig mulighed for at gemme data mellem sessioner og dermed skabe en problemfri brugeroplevelse. I denne tutorial viser jeg dig, hvordan du gemmer og indlæser en playliste af videoer i din videoafspiller ved at bruge browserens lokale lagring. Vi vil følge den metode, vi allerede har brugt i to-do-appen.
Vigtigste erkendelser
- Brug af localStorage til vedvarende datalagring.
- Implementering af useEffect til styring af lagring og indlæsning af data.
- Enkle metoder til at tilføje og fjerne videoer.
Trin-for-trin vejledning
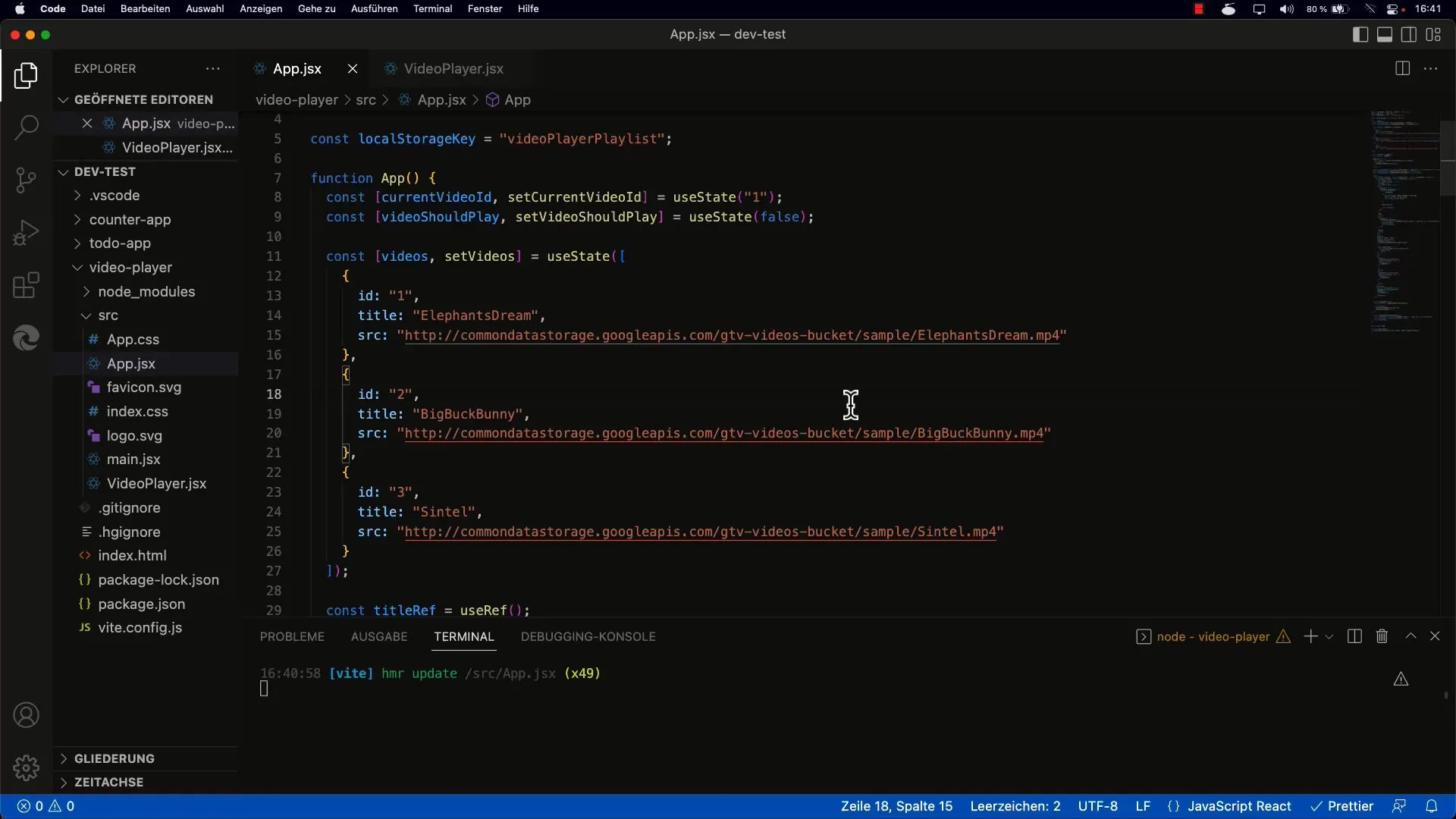
1. Opsætning af state
Start med at opsætte den grundlæggende state for din videoliste i din apps hovedkomponent. Dette kan gøres på en lignende måde som du gjorde det i to-do-appen.

Her definerer du et array, der vil gemme videoerne i din playliste.
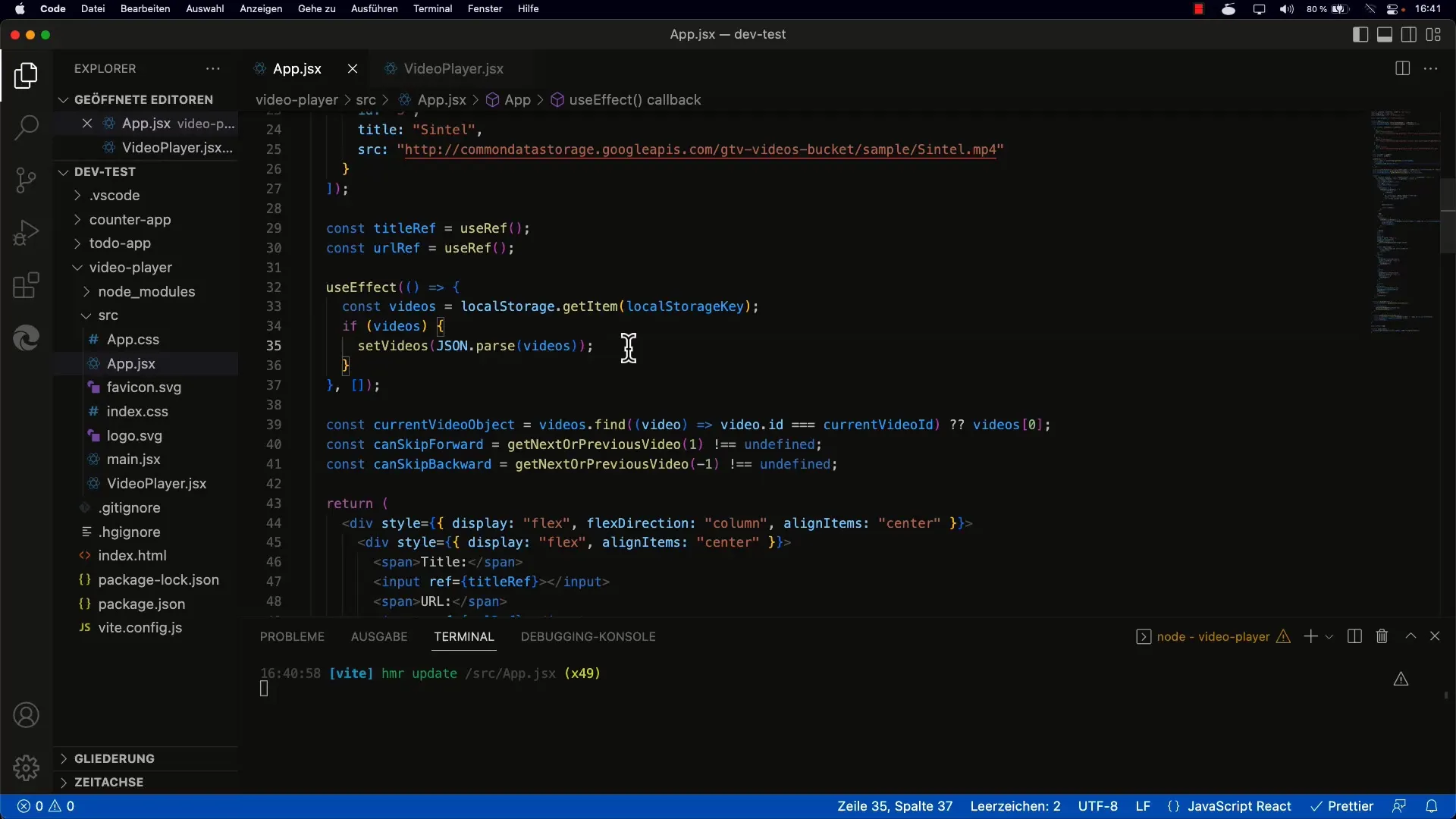
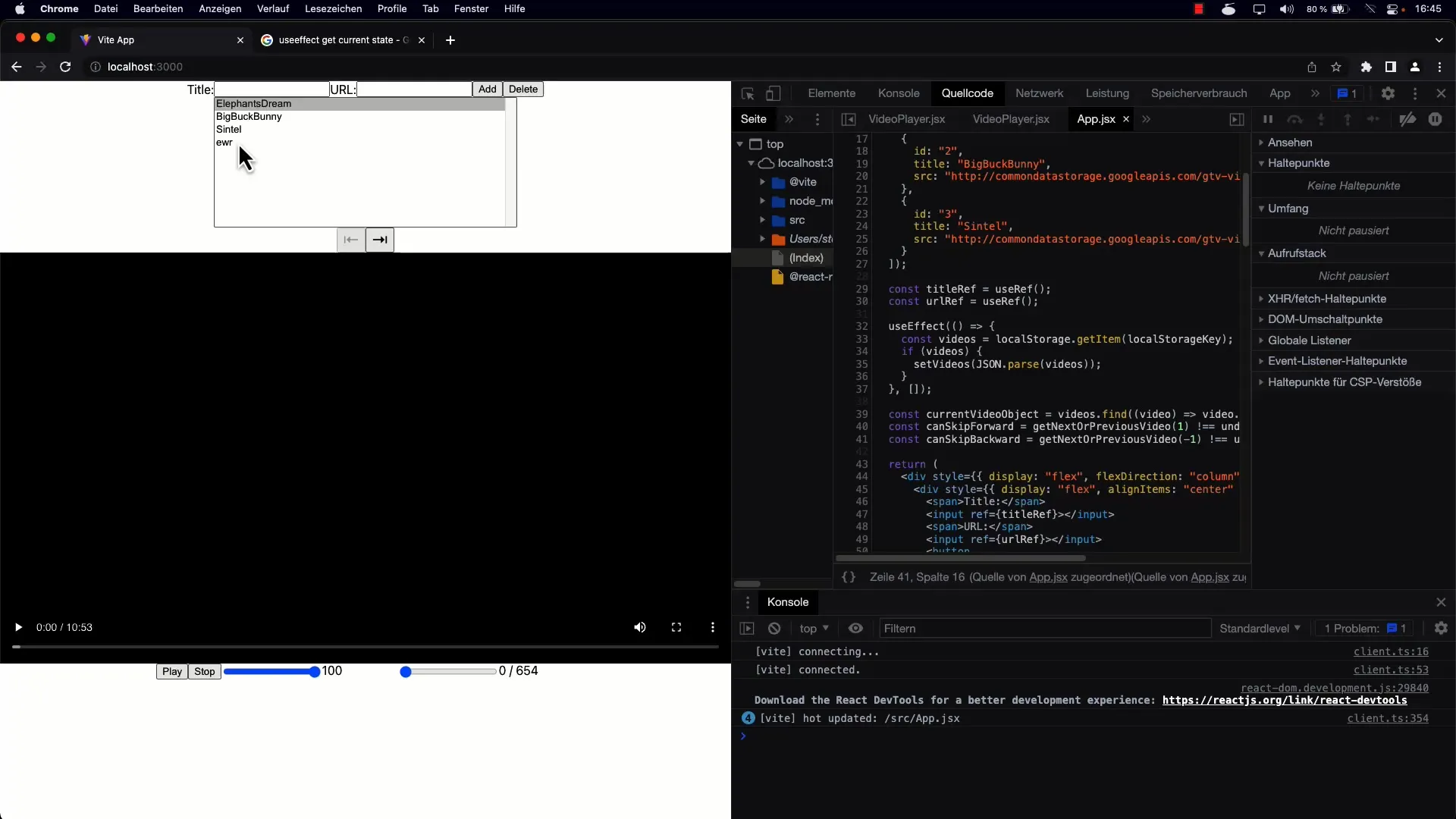
2. Implementering af useEffect
Brug useEffect-hooket til at indlæse videoerne fra den lokale lagring ved den første rendering af komponenten.

Det er vigtigt, at du her bruger den korrekte nøgle til at gemme og hente data i den lokale lagring.
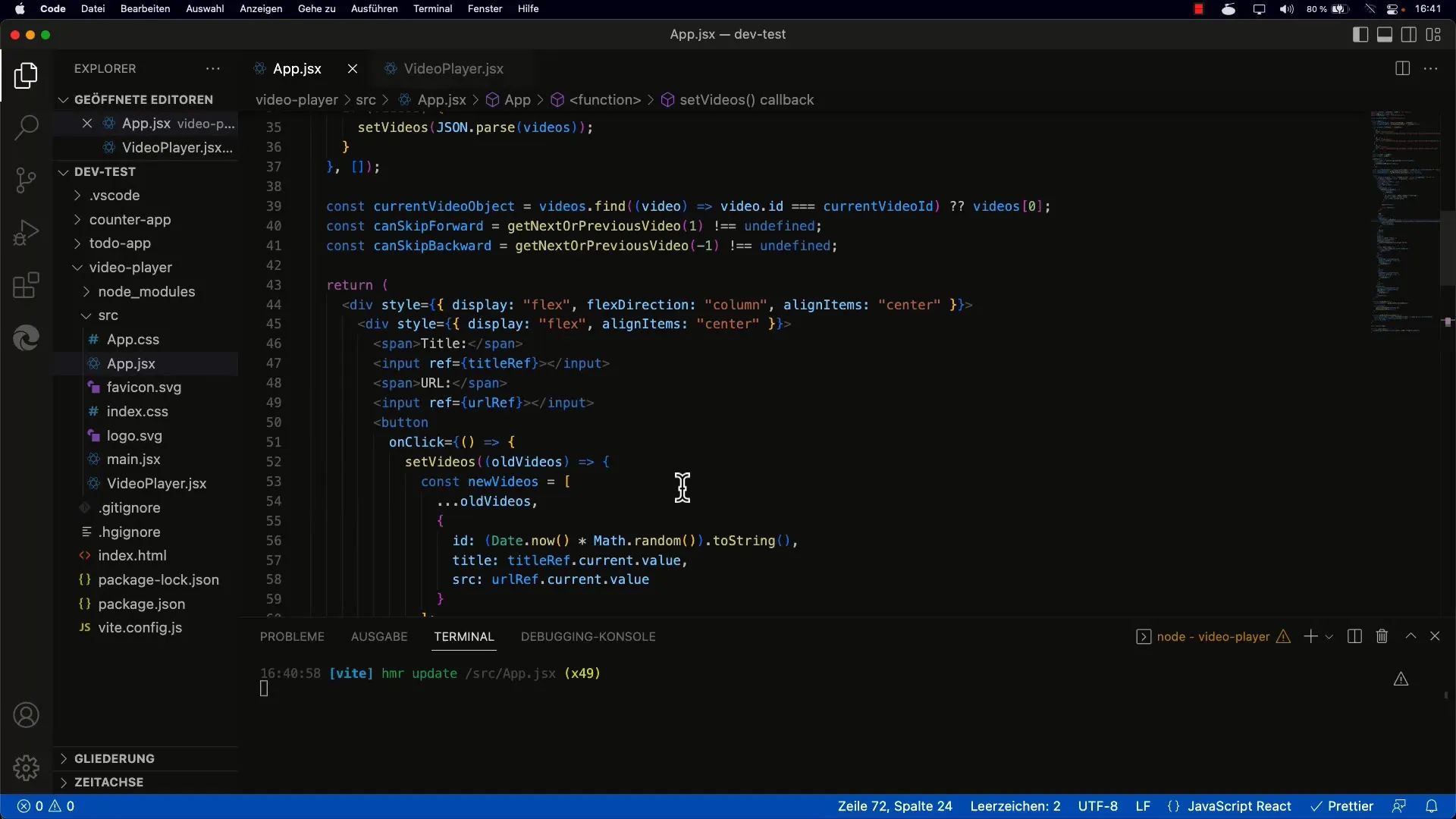
3. Indlæsning af videoer
Med localStorage.getItem kan du hente den gemte streng og omdanne den til en JavaScript-array med JSON.parse.

Sørg for at kontrollere, om elementet rent faktisk eksisterer, før du forsøger at analysere det for at undgå fejl.
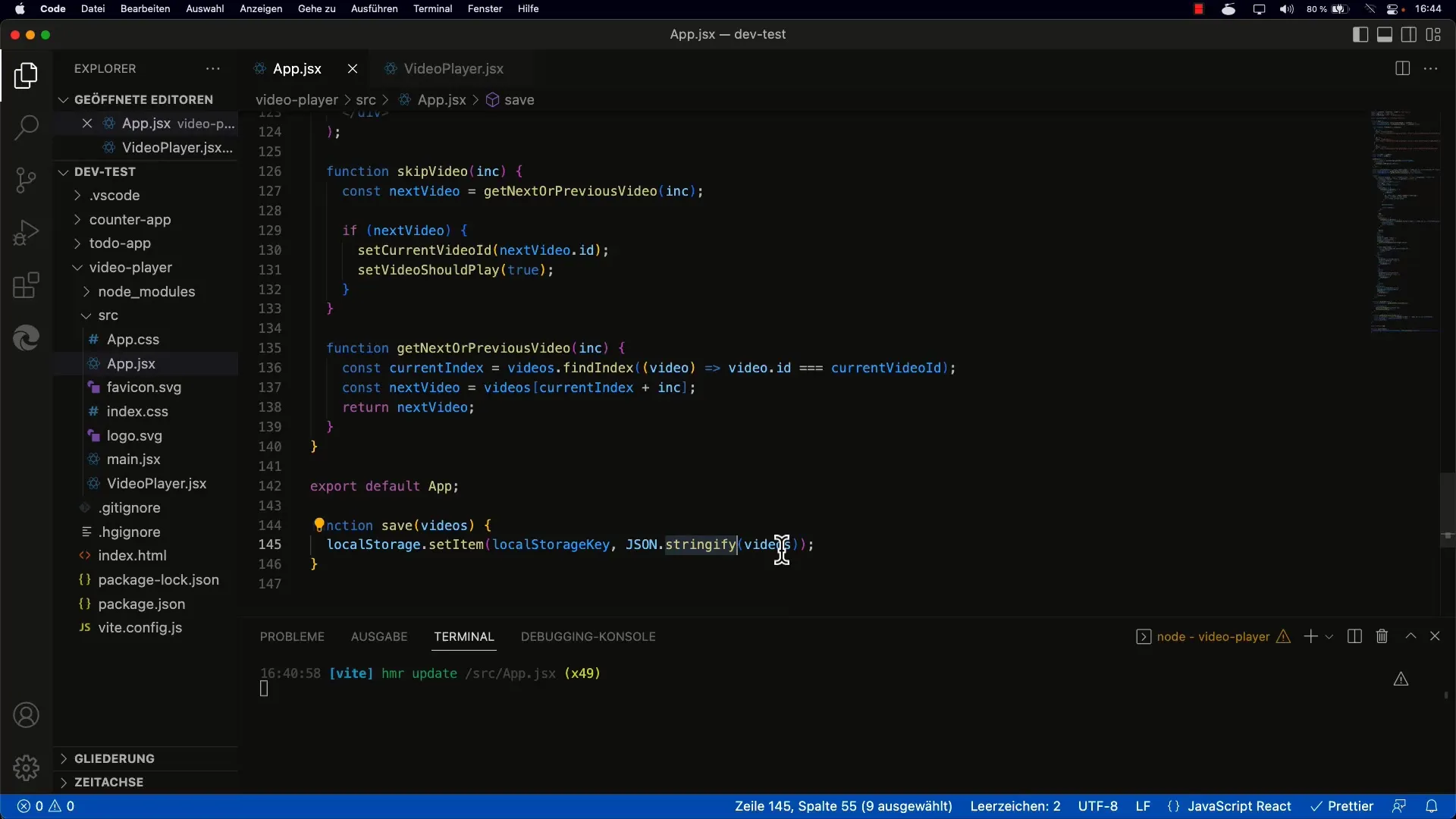
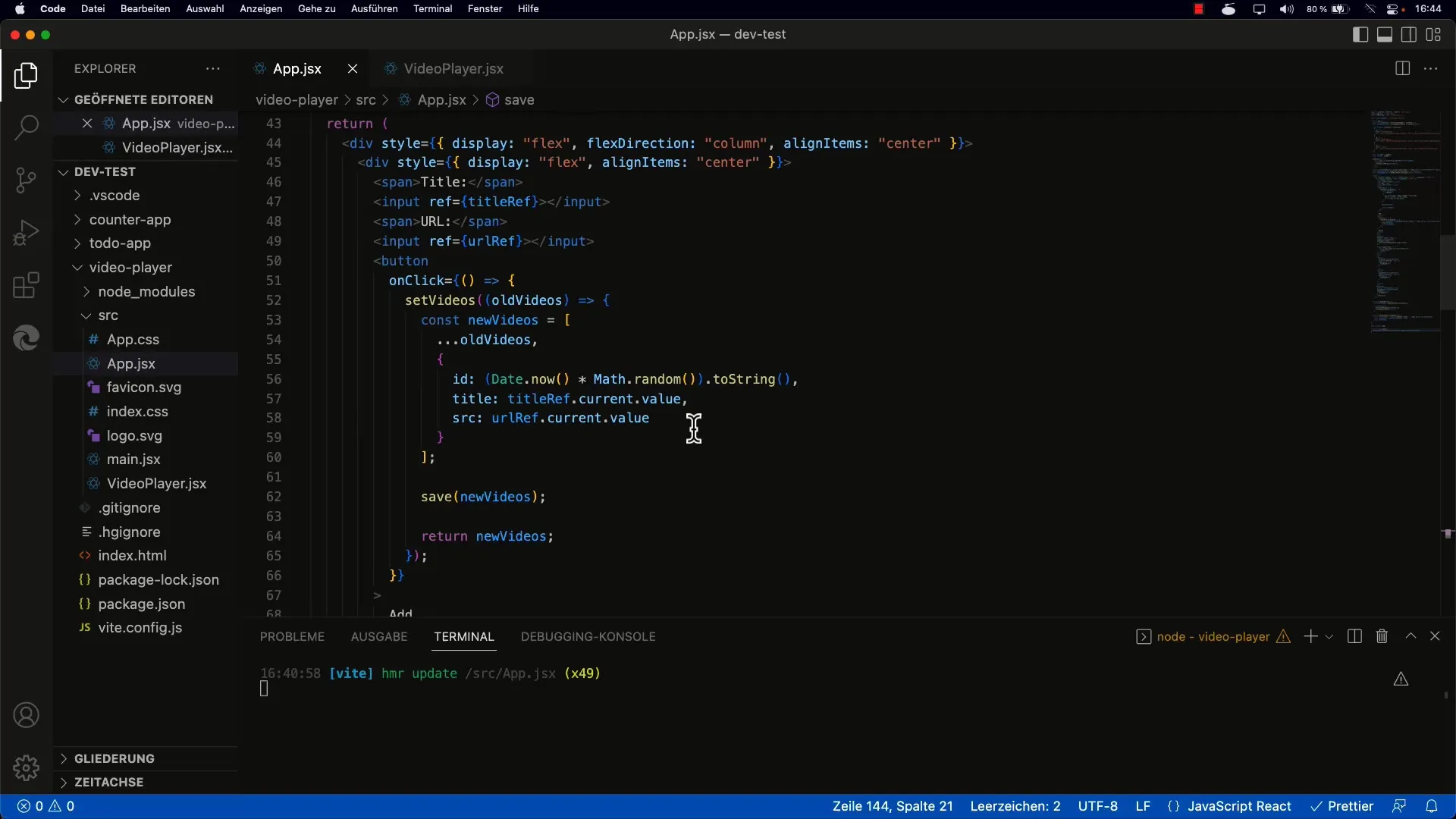
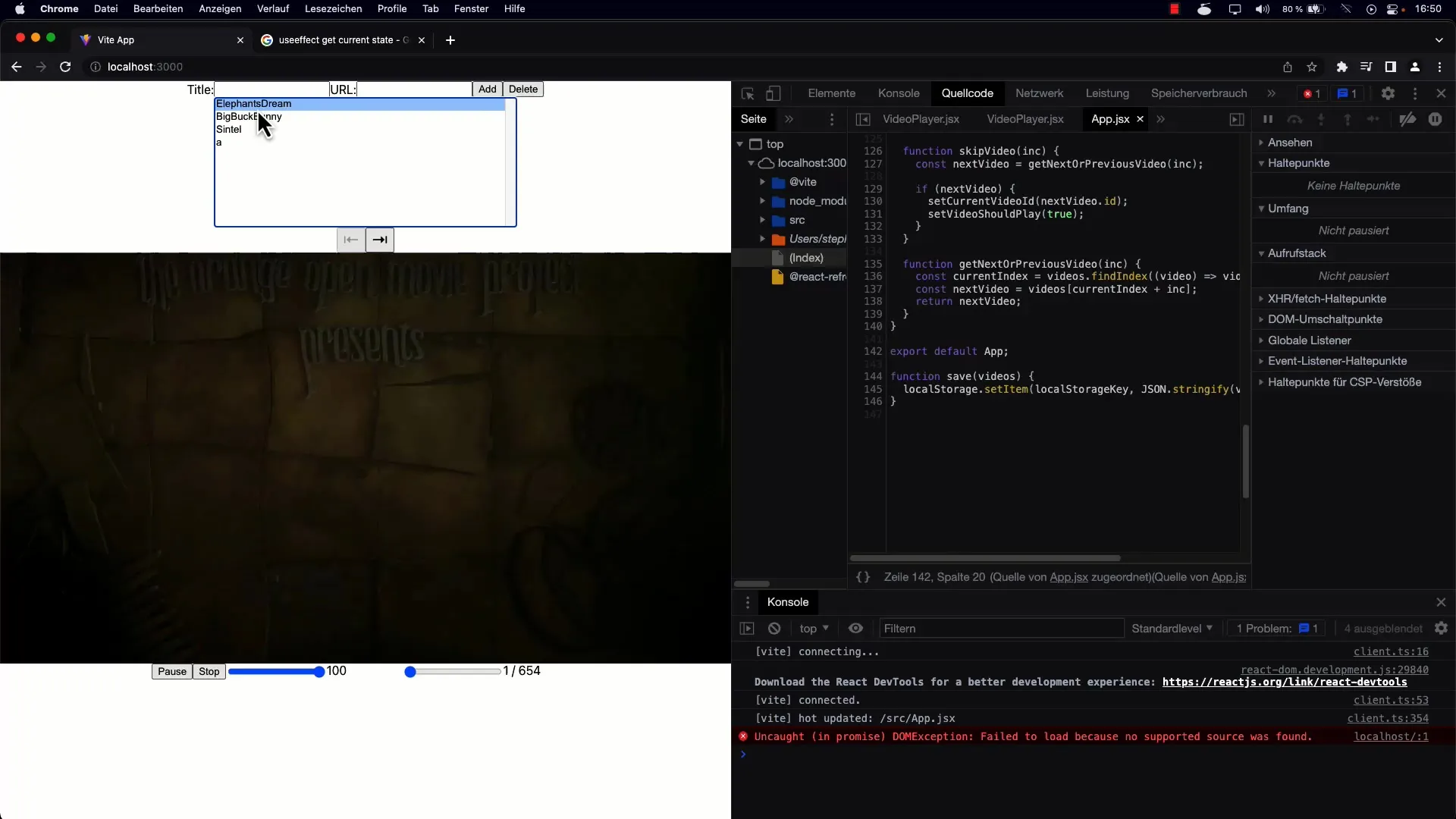
4. Oprettelse af funktion til at gemme videoer
Opret en funktion, der skriver den aktuelle videoliste til den lokale lagring, hver gang arrayet ændrer sig. Til dette skal du bruge localStorage.setItem sammen med JSON.stringify.

Ved hjælp af denne funktion kan du sikre, at din liste gemmes, når en video tilføjes eller fjernes.
5. Tilføjelse af en ny video
Tilføj en knap til at tilføje nye videoer til listen. Når du klikker på denne knap, kan du kalde den tidligere nævnte lagringsmetode for at gemme den opdaterede liste i den lokale lagring.

Det er vigtigt, at funktionen opretter og gemmer det nye array med den nye post.
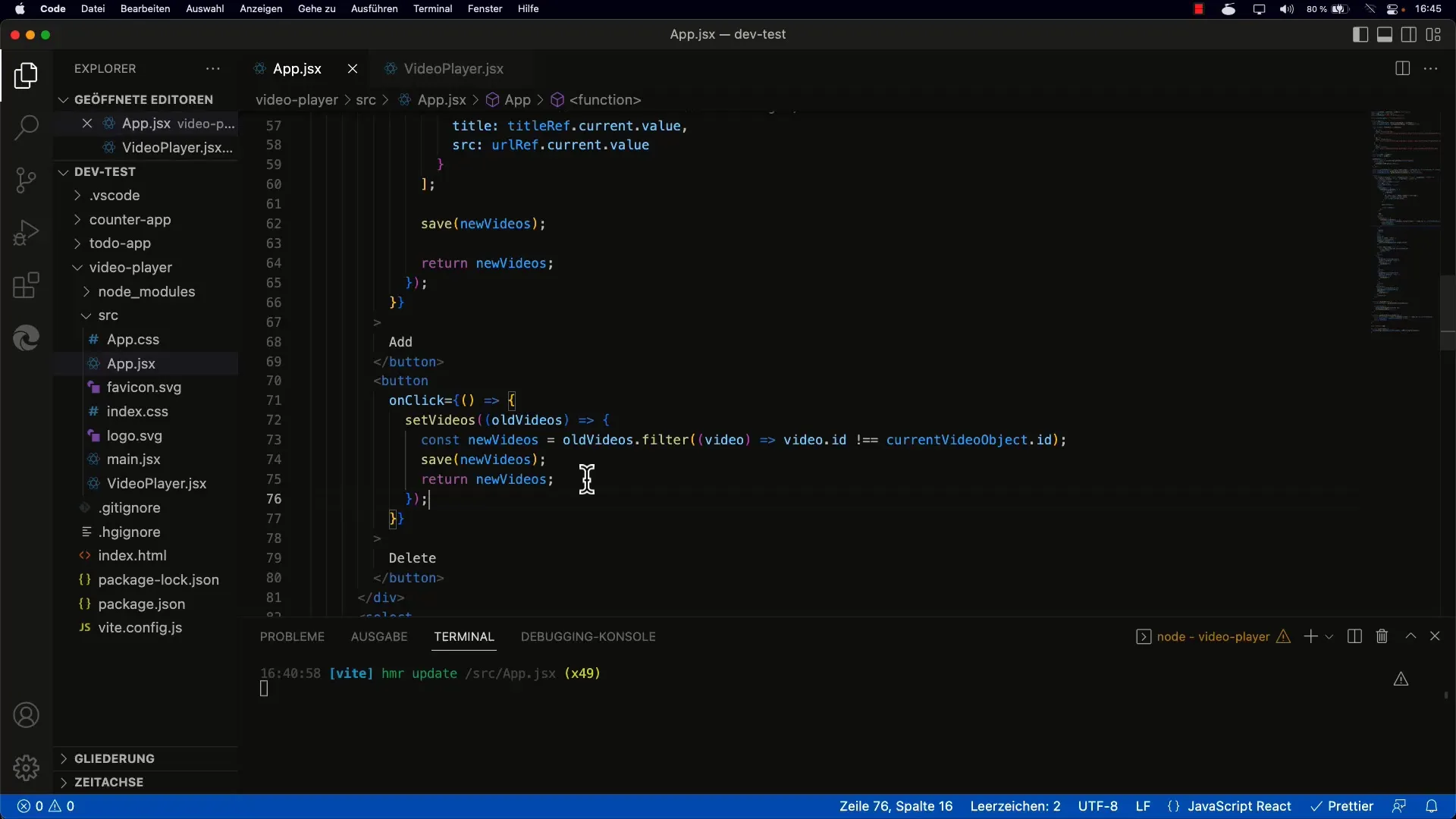
6. Fjernelse af videoer
Implementer en mekanisme til at fjerne videoer. Her skal du også opdatere den gemte liste og derefter kalde lagringsmetoden.

Udvikl en klar og brugervenlig måde, så brugeren kan fjerne videoer fra sin playliste.
7. Test din implementering
Når de grundlæggende funktioner er implementeret, skal du teste, om lagring og indlæsning af data fungerer som forventet. Tilføj nogle elementer, genindlæs siden, og kontroller om listen forbliver intakt.

Hvis alt er korrekt konfigureret, bør du kunne se videoerne, selv efter at have genindlæst appen.
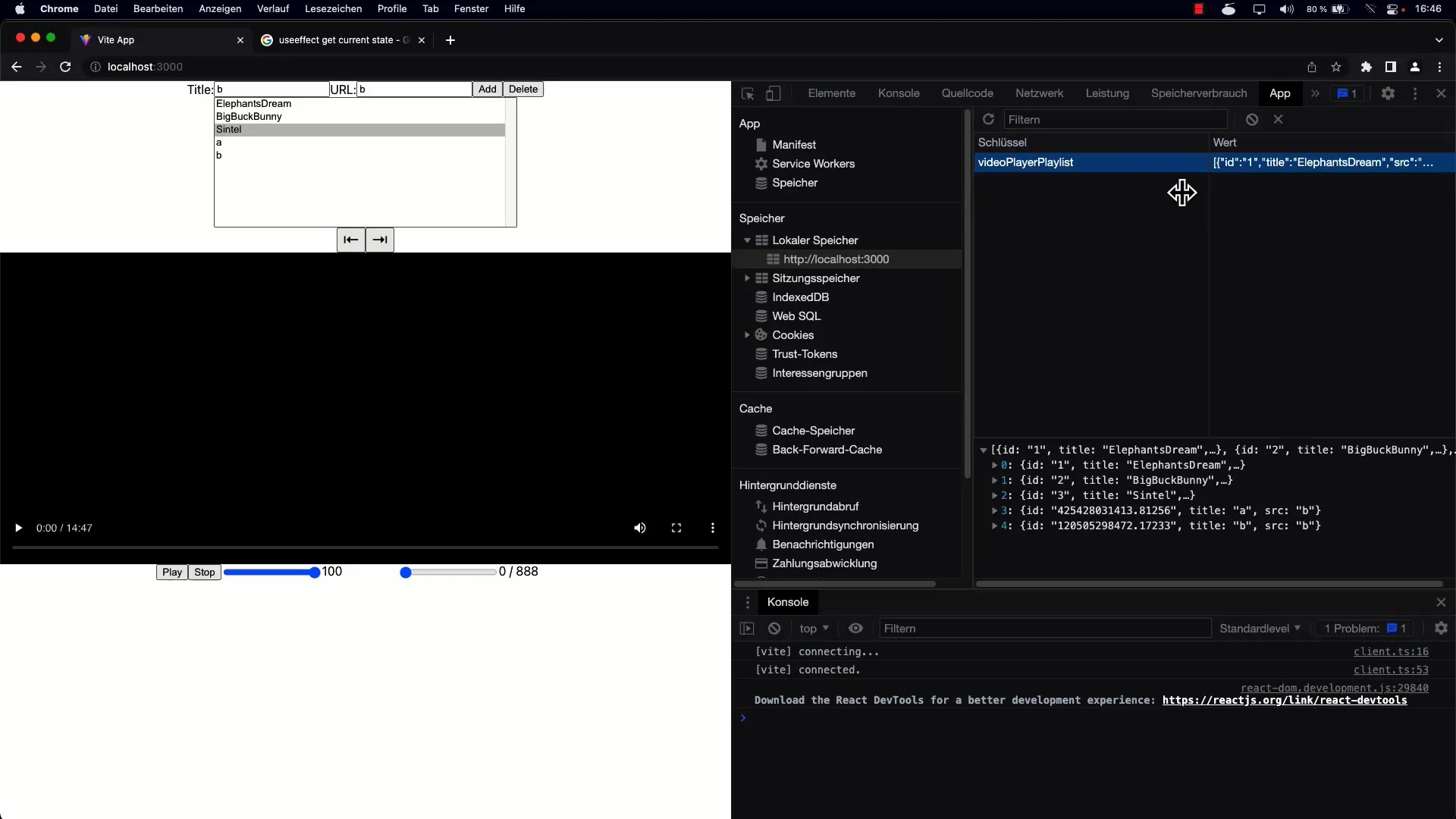
8. Undersøgelse af den lokale lagring
Tjek din browsers lokale lagring for at se, hvordan dataene er gemt.

Her kan du se den gemte streng, og du bør genkende strukturen, du har brugt til at gemme videoer.
9. Appens udvidelser
Du kan overveje at integrere yderligere funktioner til redigering af poster eller understøtte flere spillelister. Tænk på, hvordan du kan forbedre brugeroplevelsen.

Yderligere funktioner kan omfatte redigering og understøttelse af flere lister.
Opsamling
Implementering af en vedvarende datalagring for din videoliste muliggør en bedre brugeroplevelse og sikrer, at brugerdataene forbliver intakte, selv når appen lukkes. Disse teknikker er enkle, men danner en solid base for udvikling af mere komplekse applikationer.
Ofte stillede spørgsmål
Hvordan gemmer jeg min liste permanent?Brug localStorage.setItem til at gemme listen, efter den er blevet ændret.
Hvad sker der, når jeg genindlæser siden?Listen indlæses fra local storage, så alle ændringer forbliver intakte.
Kan jeg oprette flere spillelister med appen?Ja, du kan udvide logikken for at administrere og gemme flere spillelister.


