Often er renderingsprocessen i React-applikationer en afgørende faktor for ydeevnen. Hvis komponenter renderes unødvendigt, kan det føre til en mærkbar nedsættelse af applikationen. For at undgå dette problem, tilbyder React Hooks som useCallback. I denne vejledning vil du lære, hvordan du kan optimere renderingsydelsen af dine komponenter ved hjælp af useCallback, især når der bruges callback-props.
Vigtigste erkendelser
- useCallback gemmer en funktion mellem renderingscyklusserne.
- En korrekt brug af useCallback reducerer unødvendige renderinger.
- Når du bruger useCallback, bør du altid være opmærksom på afhængighederne.
Trin-for-trin guide
1. Introduktion til callback-props
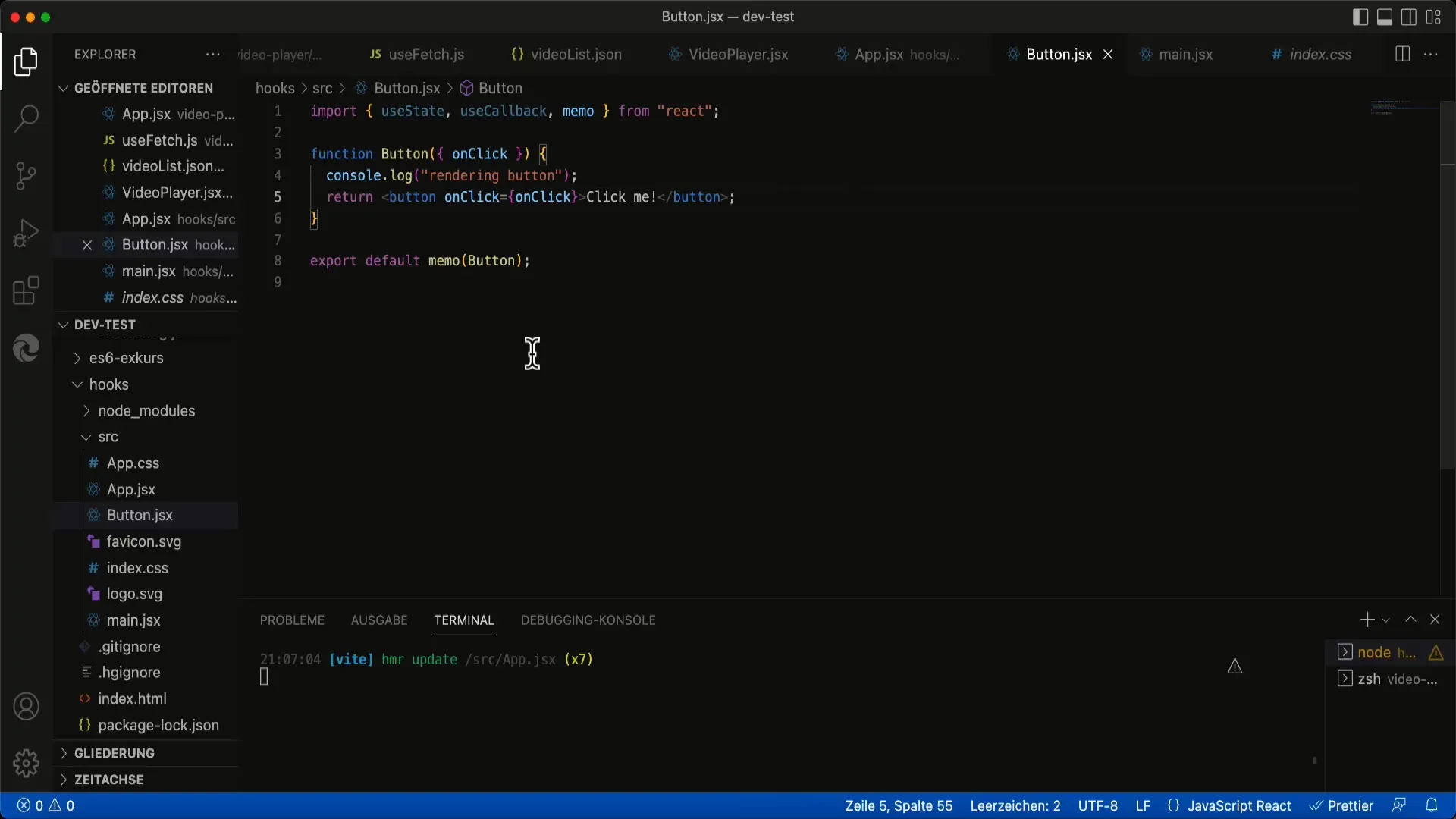
For at forstå funktionen af useCallback, bør du først klargøre betydningen af callback-props. Callback-props er funktioner, der sendes til børnekomponenter. I vores eksempel har vi en simpel knap-komponent, der modtager en funktion som en prop til at udføre en handling.

Med denne struktur forestil dig, at når børnekomponenten rendres, genereres callback-funktionen også gentagne gange. Det betyder, at hver gang den overordnede komponent rendres på ny, ændres callback-funktionen også, selvom dens logik ikke ændres.
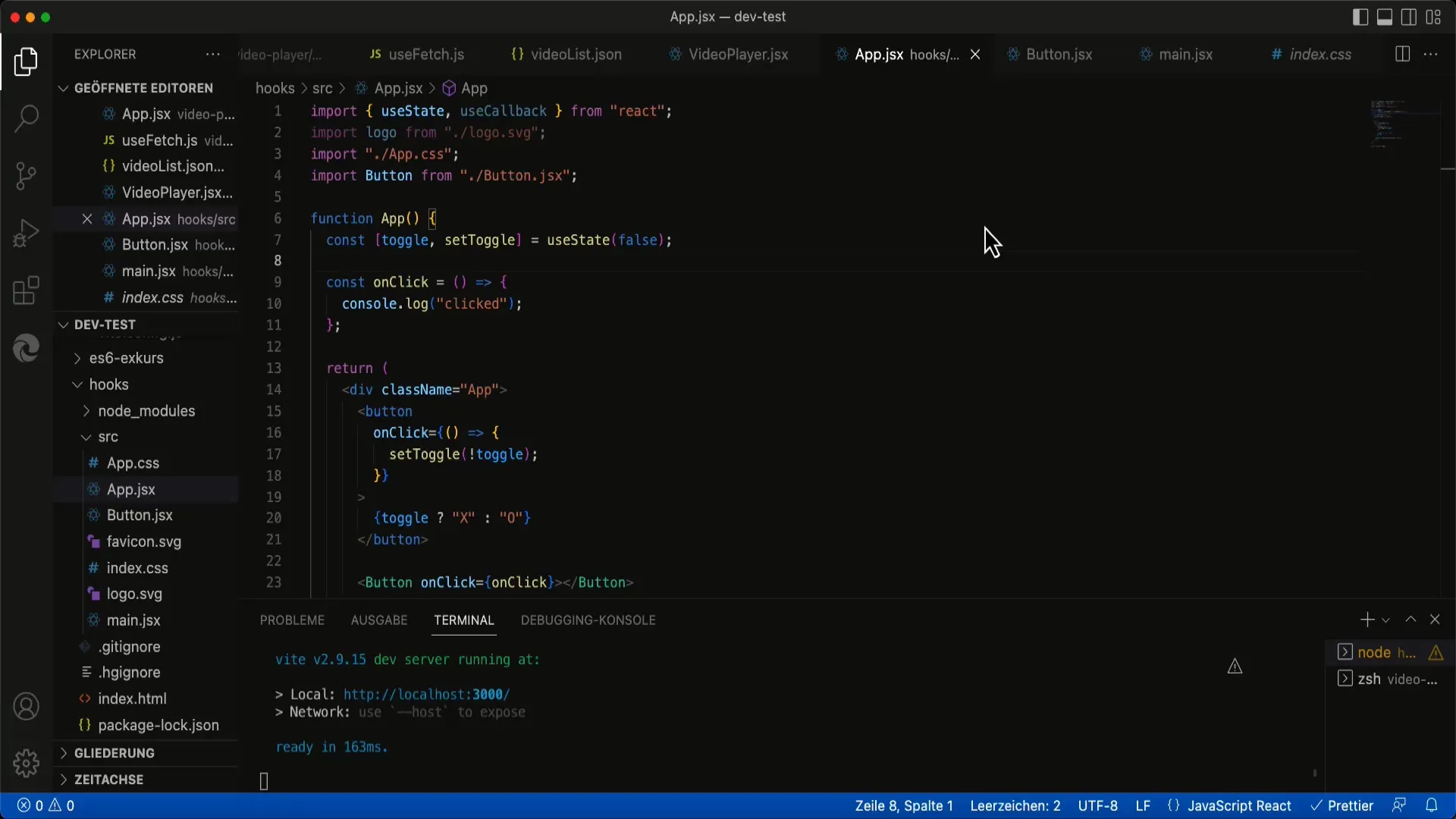
2. Implementering uden useCallback
Lad os antage, at du allerede har oprettet din knap-komponent uden at have brugt useCallback. I dette tilfælde vil din kode muligvis se sådan ud: du erklærer funktionen onClick direkte i den overordnede komponent. Hvis nu statussen for den overordnede komponent ændres, vil knappen blive rendret på ny, hvilket betyder, at callback-funktionen genereres igen.
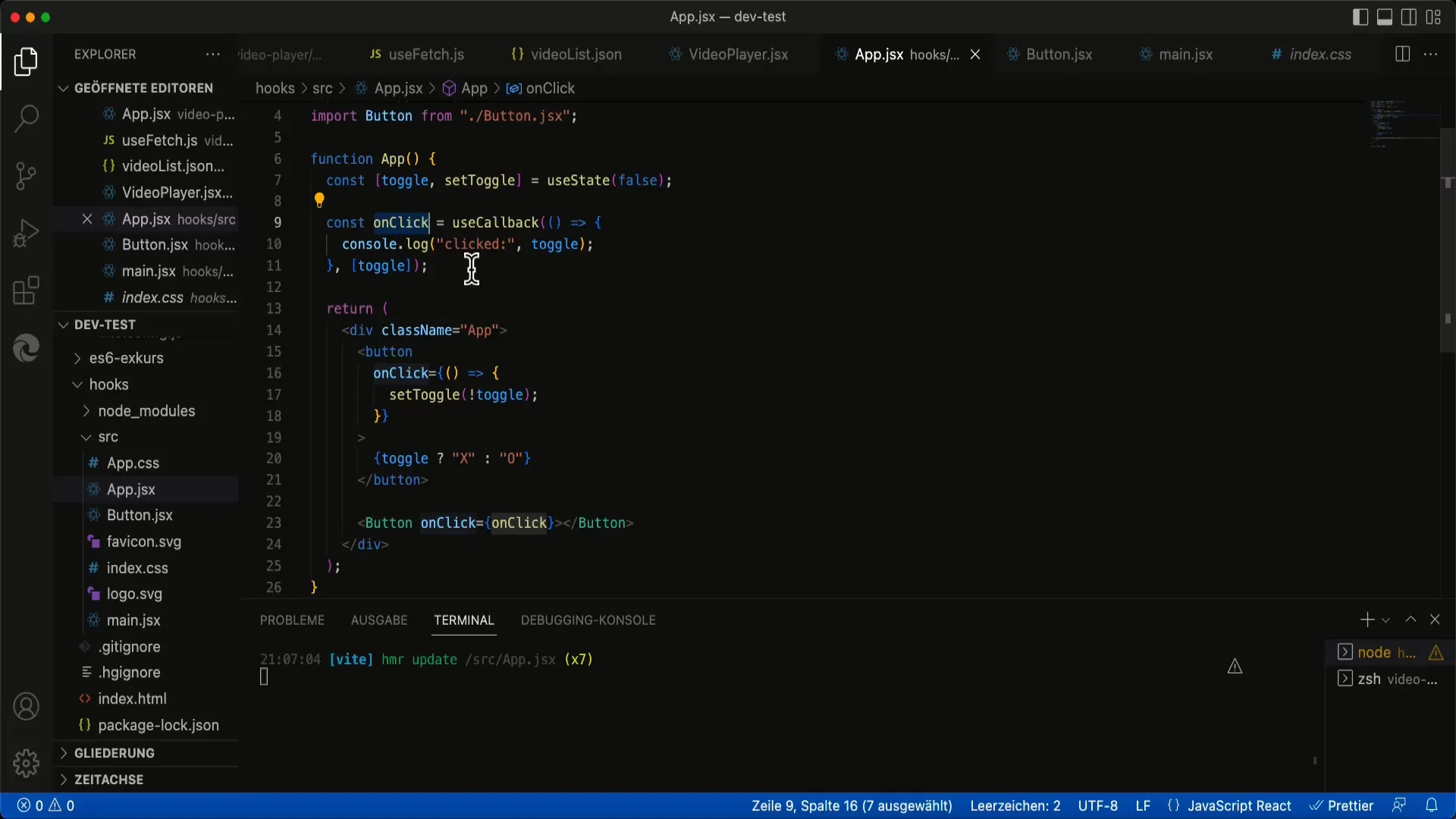
3. Introduktion til useCallback
Her kommer useCallback ind i billedet. Med useCallback kan du "cache" din callback-funktion, så den kun genereres på ny, når de angivne afhængigheder ændres. For at bruge useCallback korrekt, skal du omslutte din callback-funktion i hooket.
Dette bevirker, at den oprindelige funktion huskes, så længe afhængighederne forbliver uændrede. Dette betyder, at når den overordnede komponent rendres gentagne gange, forbliver den gamle funktion altid bevaret, så længe afhængighederne ikke ændres.
4. Definér afhængigheder
Dette er også det afgørende punkt, når du bruger useCallback. Du skal være opmærksom på at definere de rigtige afhængigheder i det tomme array. Hvis du har bundet funktionen til variabler, bør disse variabler være i afhængighedsarrayet.
Når der foretages ændringer i statussen, vil React forstå, at funktionen skal genereres på ny, da en af de angivne variabler har ændret sig.
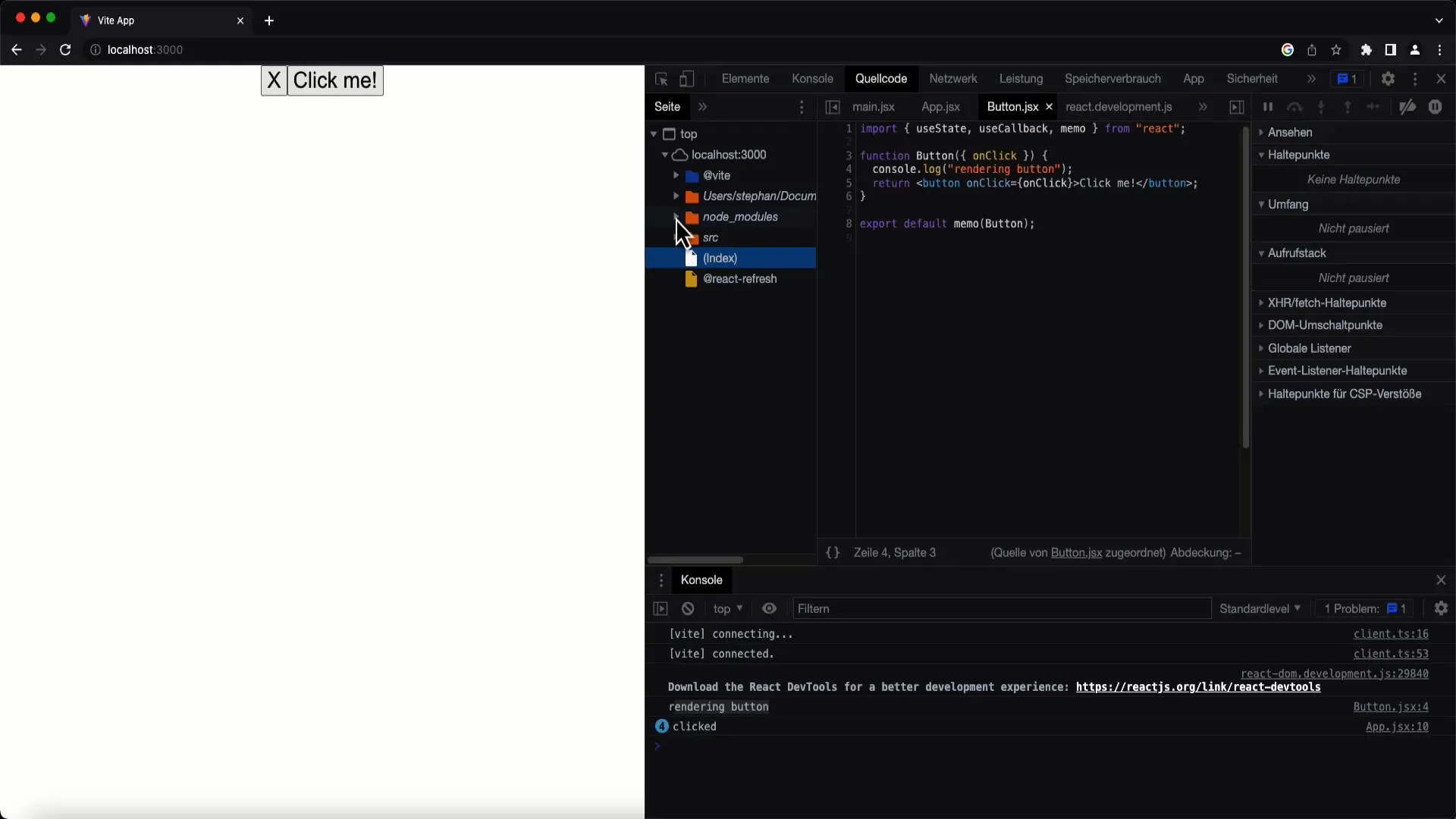
5. Test af implementeringen
For at sikre, at implementeringen virker, kan du teste appen i browseren. Hvis du klikker på knappen uden at bruge useCallback, vil du se, at knappen og andre komponenter renderes på ny gentagne gange.

Tilføj nu useCallback og se på ydeevnen. Hvis alt er implementeret korrekt, bør rendringen af knappen stoppe, når prop'en ikke længere ændrer sig.
6. Overvejelser vedrørende fordele og ulemper
Det er vigtigt at overveje brugen af useCallback. I mange tilfælde kræver brugen af dette ekstra indsats, og det kan være, at optimeringen ikke er nødvendig i mere enkle komponenter. Så undersøg om det er værd at bruge useCallback baseret på kompleksiteten af dine komponenter.

Bemærk, at useCallback virkelig giver en fordel, hvis du også bruger Memo-optimeringen. Ellers kan det ske, at du kun får adgang til den samme callback-funktion, mens din komponent stadig altid rendres på ny.

Opsummering
Ved at implementere useCallback kan du undgå unødvendige renderinger og optimere ydeevnen af din React-applikation. Sørg altid for at definere de korrekte afhængigheder og overvej brugen af hooket afhængigt af kompleksiteten af din komponent.
Ofte stillede spørgsmål
Hvordan fungerer useCallback?useCallback gemmer en funktion mellem renderingscyklusser og genererer den kun på ny, når en af de specificerede afhængigheder ændrer sig.
Hvornår skal jeg bruge useCallback?Brug useCallback, når du har callback-props, og disse props forårsager uønskede renderinger i børnekomponenter.
Skal jeg altid bruge useCallback for hver funktion?Nej, du bør kun bruge useCallback, hvis det tjener din apps ydeevne, især for mere komplekse og ofte renderende komponenter.
Hvilke afhængigheder skal jeg angive?Ange alle variable, som din callback-funktion bruger, og som kan ændre sig, i afhængighedsarrayet.
Kan jeg bruge useCallback alene?Ikke nødvendigvis. En kombination med andre hooks som React.memo anbefales ofte for at opnå de ønskede ydelsesforbedringer.


