3D-Speed-effekten er ideel til at bringe dynamik og hastighed ind i dine designs. Uanset om det er til plakater, sportsgrafik eller digital kunst - denne effekt formidler bevægelse og energi. Med Photoshop kan du oprette udseendet både destruktivt (permanent ændring) og non-destruktivt (fleksibelt justerbart). I denne vejledning viser jeg dig begge tilgange trin for trin, så du kan vælge den optimale metode afhængigt af projektets krav. Lad os komme i gang og få dine designs i bevægelse!
Trin 1:
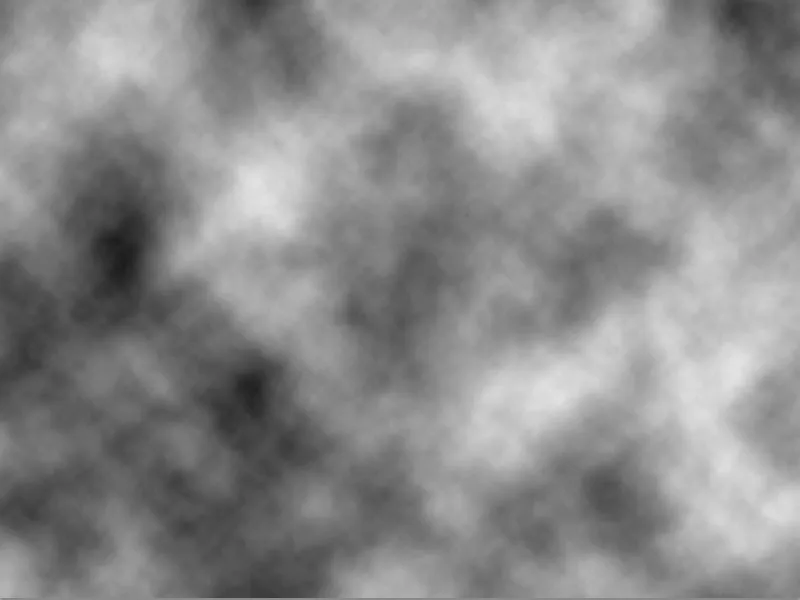
Jeg klikker på D, for at aktivere standardfarverne (sort/hvid), og går derefter til Menu>Filter>Render-filter>Skyer.

Trin 2:
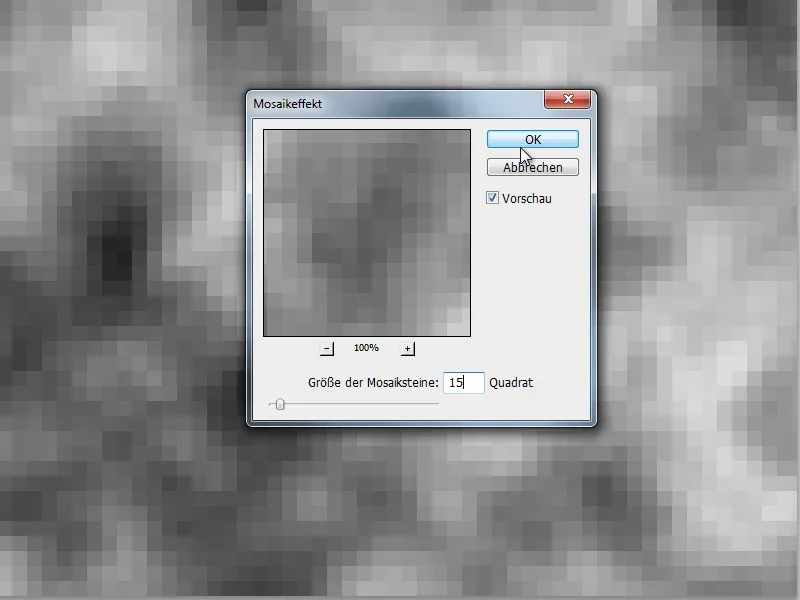
Næste trin er at gå til Menu>Filter>Forvrængningsfiltre>Mosaik-effekt med følgende indstilling:
Trin 3:
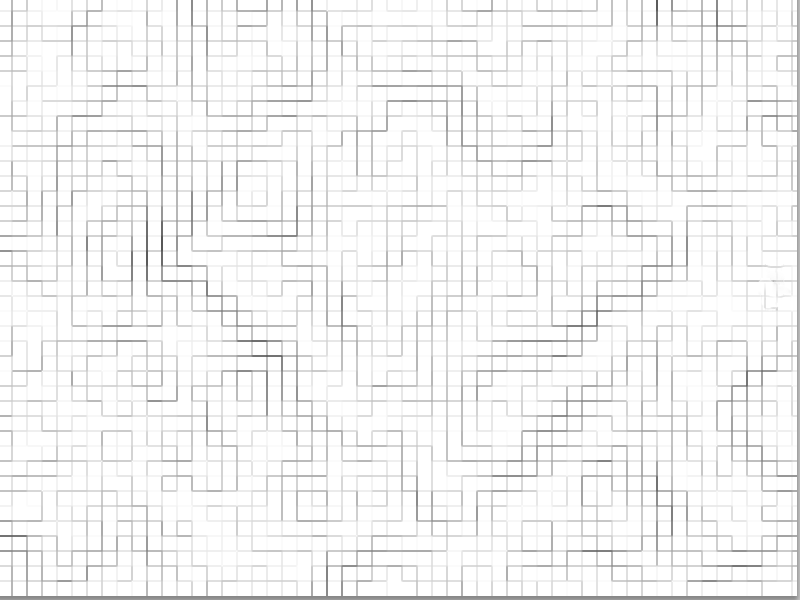
Derefter vælger jeg Menu>Filter>Stiliseringsfiltre>Find kanter.
Trin 4:
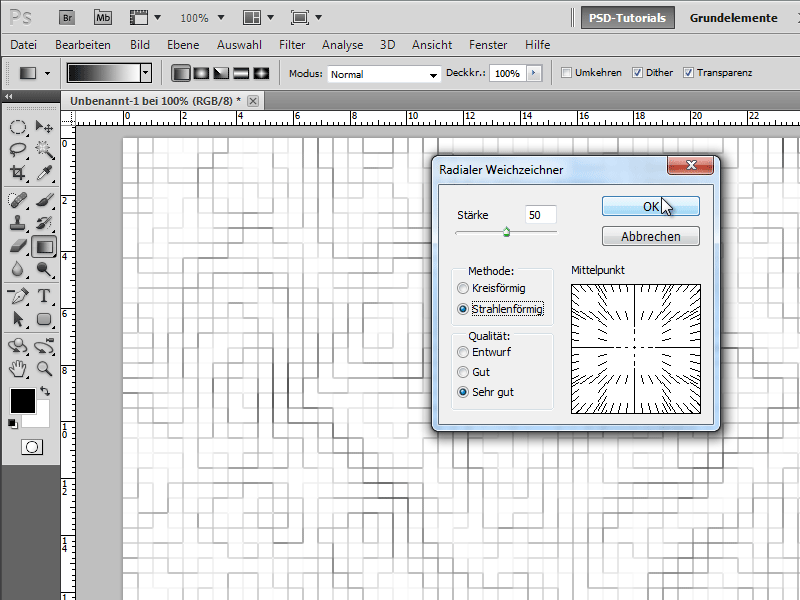
Nu går jeg til menuen Filter>Slørfiltre>Radial sløring og indstiller følgende muligheder:
Trin 5:
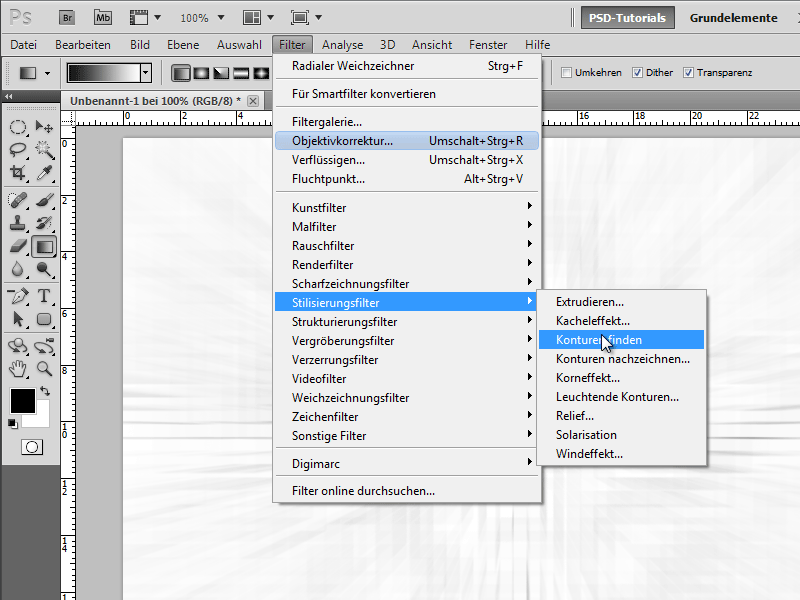
Næste skridt er at klikke på Menu>Filter>Stiliseringsfiltre>Find kanter:
Trin 6:
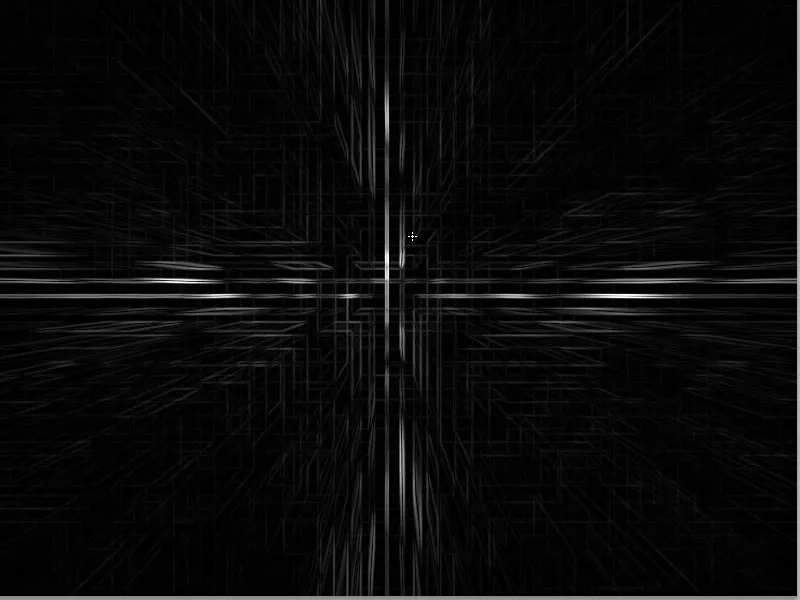
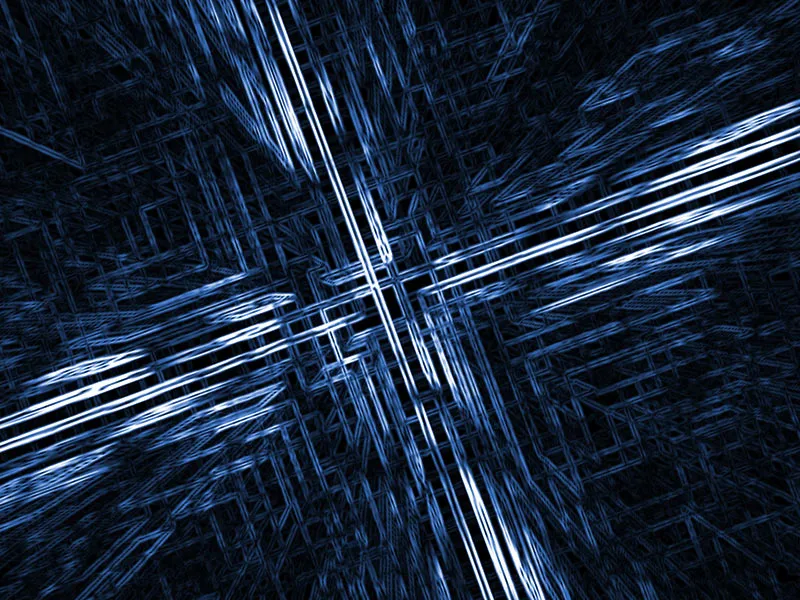
Nu skal jeg bare invertere billedet med Ctrl+I. Ser allerede ret fedt ud, ikke? 
Trin 7:
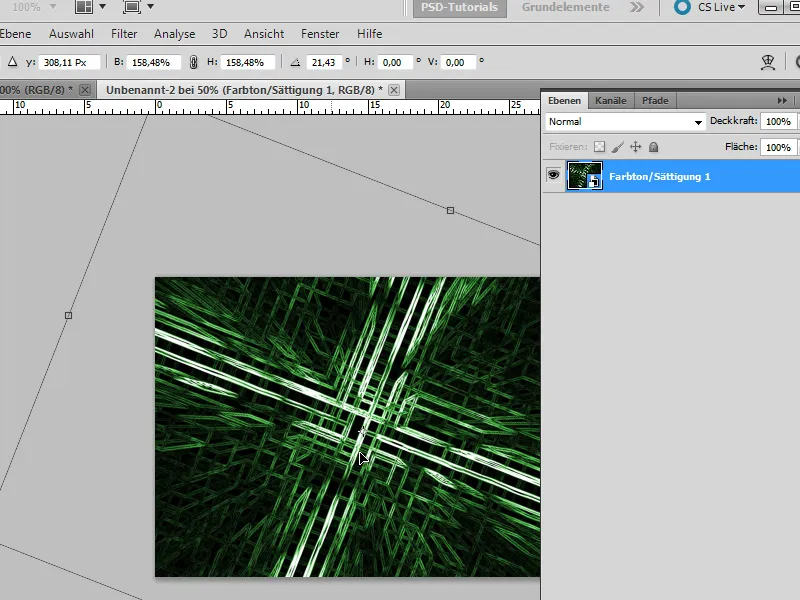
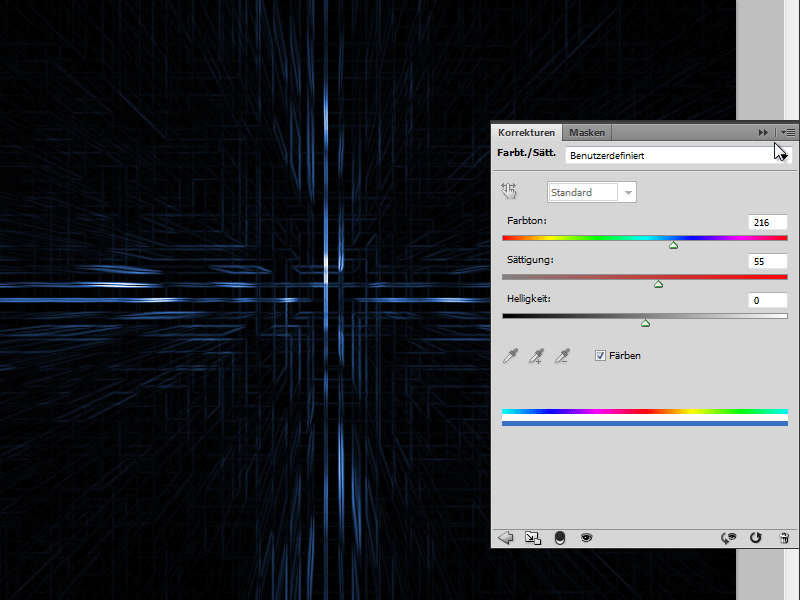
For at give billedet lidt farve, tilføjer jeg et justeringslag Tone/Mætning i lag-panelet. Det kan dog også gøres destruktivt ved bare at klikke på Ctrl+U og derefter ændre farverne i dialogboksen. 
Trin 8:
For at effekten kommer endnu bedre frem, gentager jeg Find kanter og inverterer derefter billedet igen (Ctrl+I).
Trin 9:
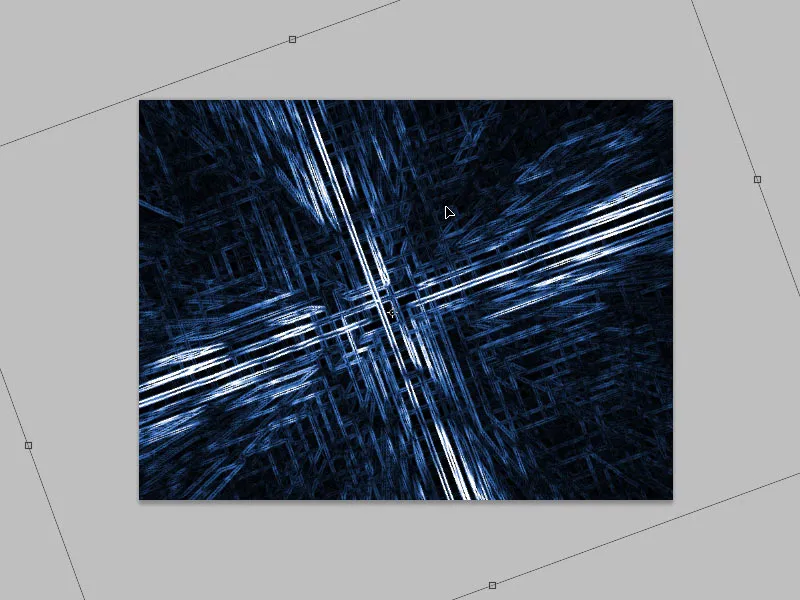
Effekten skal se endnu mere dynamisk ud; for at opnå dette kan jeg konvertere baggrundslaget til et normalt lag ved at dobbeltklikke i lagpanelet og derefter rotere det med Ctrl+T.
Trin 10:
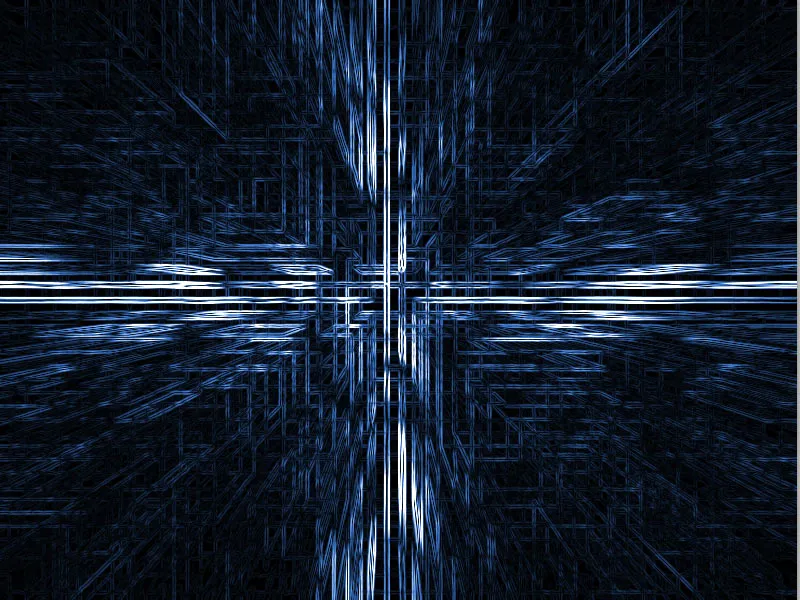
Det endelige resultat ser virkelig godt ud:
Trin 11:
I den anden del af denne vejledning vil jeg vise, hvordan den samme effekt også kan opnås helt non-destruktivt. Jeg opretter et nyt dokument som i del 1, men denne gang konverterer jeg baggrundslaget til et Smart-Objekt.
Trin 12:
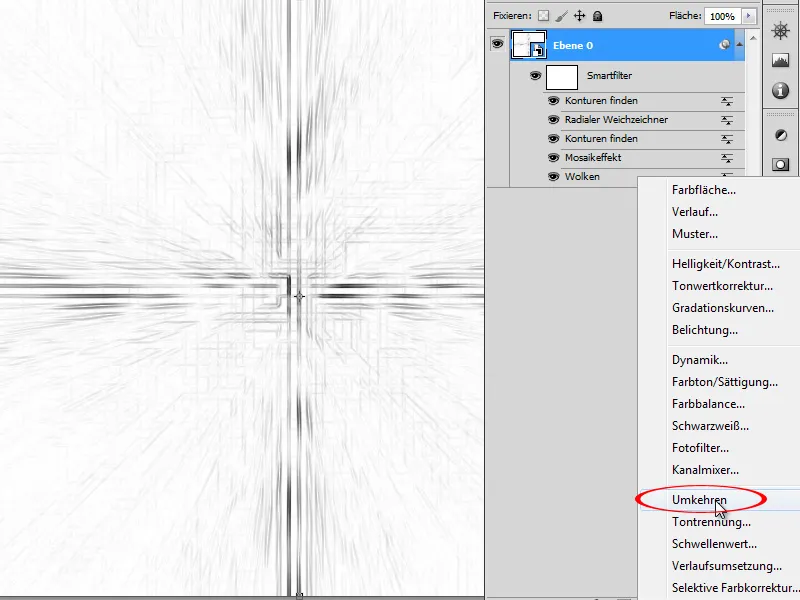
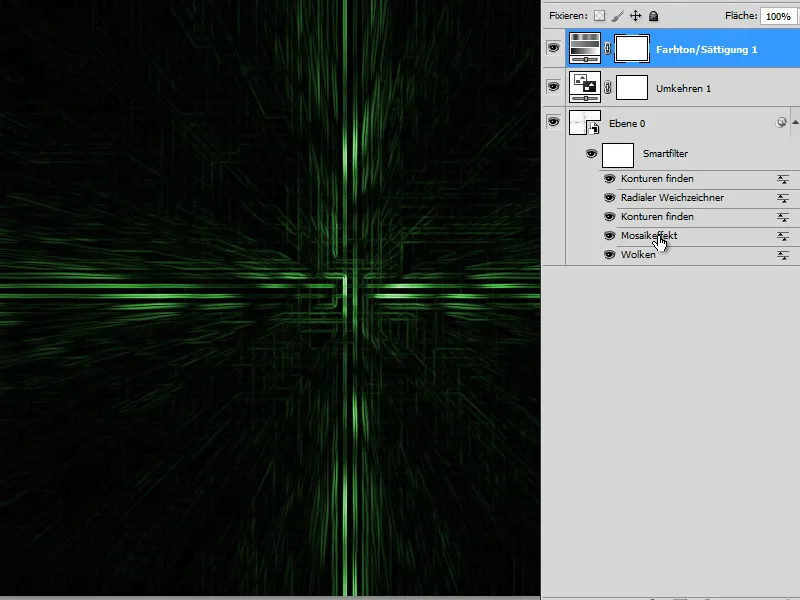
Nu udfører jeg alle trinene som angivet i den første del. Hver effekt tilføjes som en Smart-Filtre til mit Smart-Objekt, og jeg har muligheden for at ændre eller endda fjerne eller skjule effekter fra indstillingerne når som helst eller reducere gennemsigtigheden. Til sidst tilføjer jeg et justeringslag Inverter.
Trin 13:
Derefter opretter jeg et justeringslag Tone/Mætning med en grønværdi (og et flueben i Farvning).
Trin 14:
Hvis jeg f.eks. forstørrer værdien i Mosaik i Smart-Filtre, ser resultatet helt anderledes ud:
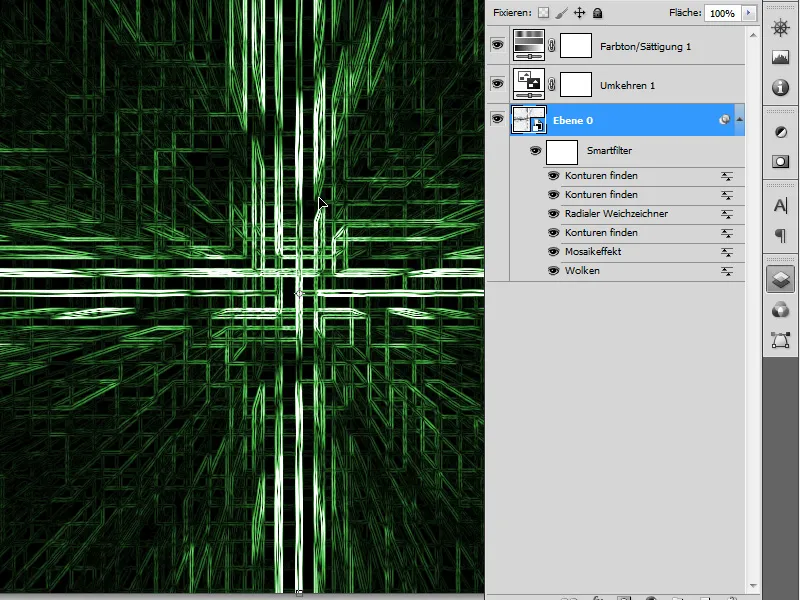
Trin 15:
At udføre find konturer en gang til fører til dette resultat:
Trin 16:
Desværre kan jeg ikke dreje Smart-objektet med alle dets filtre. Medmindre jeg markerer alle lagene med Skift-tasten og konverterer det til et nyt Smart-objekt. Så har jeg et Smart-objekt, som indeholder endnu et Smart-objekt i sig selv. Nu kan jeg dreje og skalere det nye Smart-objekt, som jeg ønsker.