Moduler er en central komponent i moderne JavaScript-udvikling, især siden indførelsen af ES6. Med ES6 kan du strukturere og vedligeholde din kode mere effektivt ved at bruge import og eksport. I denne vejledning lærer du, hvordan du effektivt kan udnytte ES6-moduler til at opbygge dine React-applikationer modulært.
Vigtigste pointer
- ES6-moduler bruger nøgleordene import og eksport.
- For at indlæse et modul i en HTML-fil, skal du bruge attributten type="module" i
- Du kan bruge både standard- og navngivne eksporteringer fra et modul.
- Ved brugen af import er der forskellige skrivemåder, der kan bruges efter behov.
Trin-for-trin vejledning
1. Introduktion til ES6-moduler
I begyndelsen skal du forstå, hvad ES6-moduler er. Disse tilbyder en simpel måde at organisere kode i separate filer. Med ES6 er det nødvendigt at bruge et

2. Opret modul
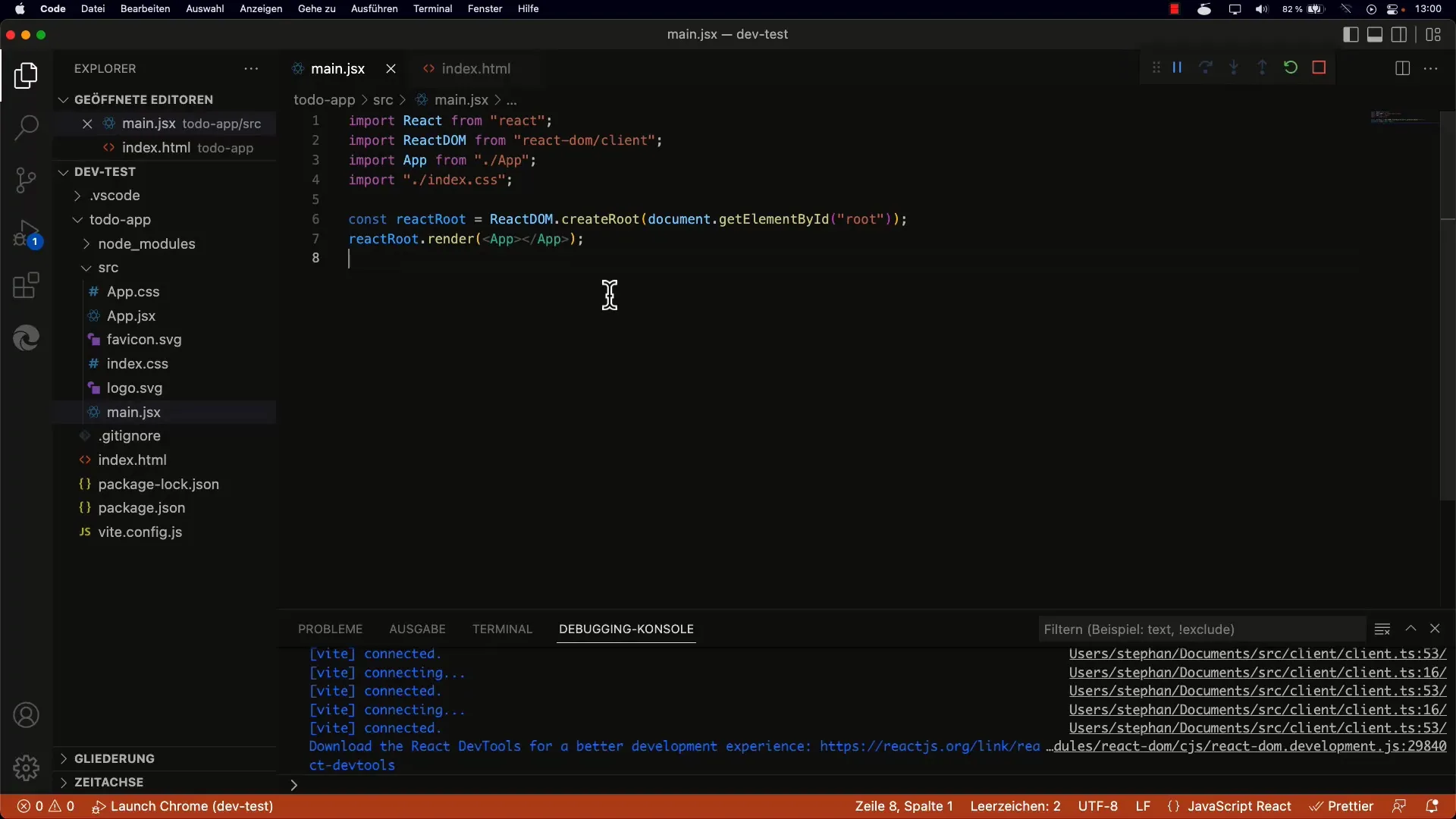
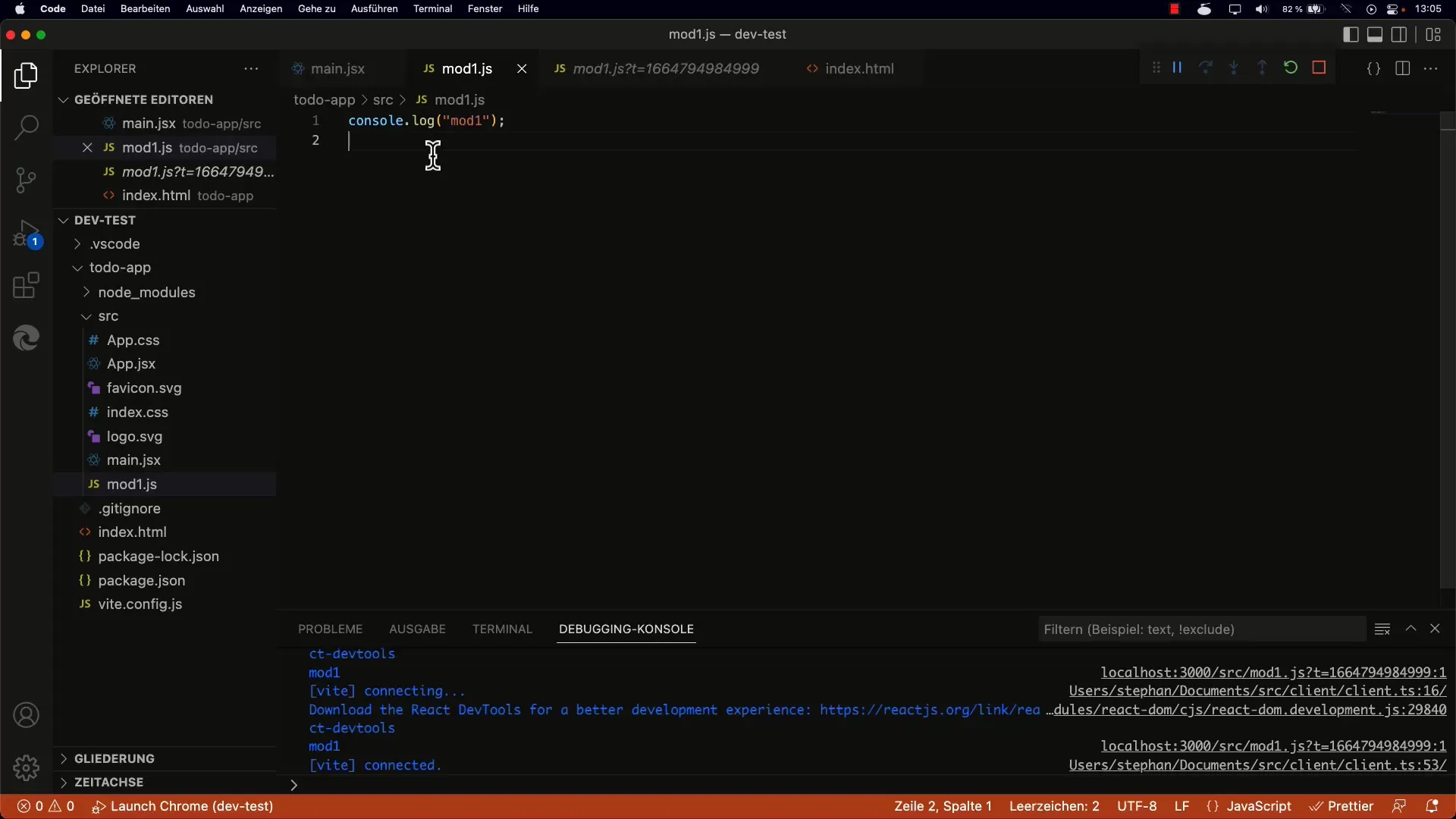
Nu skal du oprette et nyt modul, som du gerne vil importere til din hovedfil main.jsx. Opret en fil kaldet Mod1.js. I denne fil kan du definere forskellige funktioner, som du senere vil bruge.
3. Grundlæggende om importering
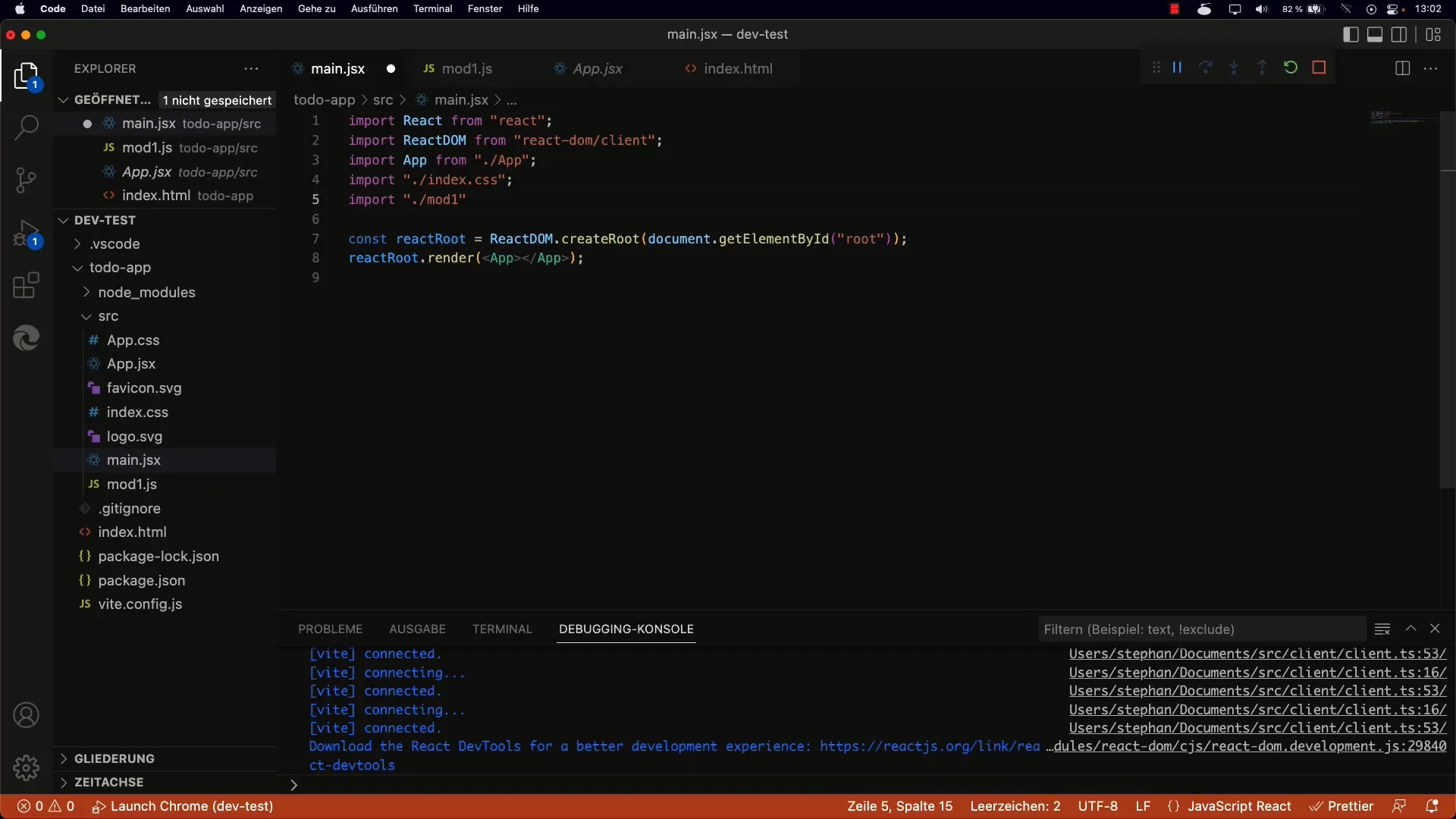
Nu vil du importere dit modul i main.jsx. Importering sker med syntaksen import { Funktion } from './Mod1.js';. Du kan også inkludere filen uden.js-udvidelsen, så længe din udviklingsserver er korrekt konfigureret.

4. Eksportér funktioner fra modul
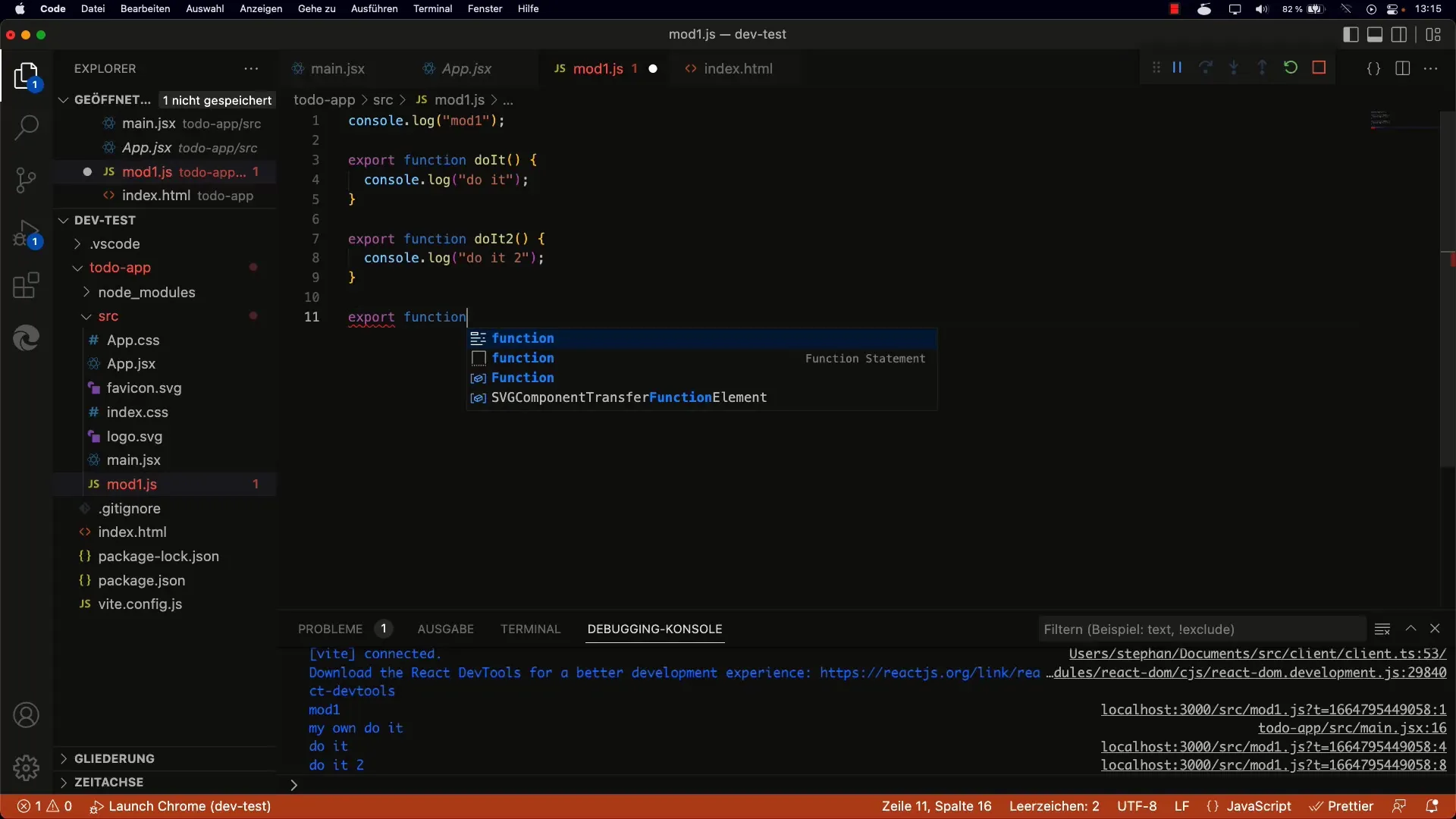
For at kunne bruge de funktioner, du har oprettet, skal du eksportere dem. Dette gøres ved at tilføje eksport-nøgleordet foran funktionen. For eksempel:
Nu kan du importere denne funktion i andre filer.

5. Importér funktionerne
For at kunne bruge den eksporterede funktion i main.jsx, skal du bruge import-syntaksen:
Dette giver dig adgang til funktionen doIt, så du kan kalde den i koden som ønsket.
6. Brug af standardeksportering
Udover navngivne eksporteringer er der også mulighed for at bruge en standardeksport (default export). Dette betyder, at du kan definere en funktion som standardeksport, som derefter importeres uden krøllede parenteser. Skriv simpelthen:
I din importfil kan du derefter kalde den på følgende måde:

7. Komplekse moduler og navnekonflikter
Hvis du importerer flere funktioner fra et modul, kan der opstå navnekonflikter. I sådanne tilfælde er det fornuftigt at omdøbe de importerede funktioner. Dette kan gøres ved at bruge syntaksen import { doIt as myDoIt } from './Mod1.js';.
8. Importer hele modulet
Nogle gange vil du måske importere alle funktionerne fra et modul på én gang. I dette tilfælde kan du bruge følgende syntaks:
Nu har du adgang til alle eksporteringer fra dette modul via værdien Mod1.
9. Konklusion om ES6-moduler
Samlet set kan man sige, at modulesystemet i ES6 hjælper dig med at forbedre strukturen af din JavaScript-applikationer. Mange fordele, såsom genbrugelighed af kode, bedre læsbarhed og nemmere vedligeholdelse, opnås gennem den modulære opbygning.
Opsummering
Du har udforsket grundlæggende i ES6-moduler i denne vejledning og lært, hvordan du effektivt implementerer dem i dine React-applikationer. Solid viden om moduler er afgørende for at være succesfuld inden for moderne webudvikling. Udnyt de beskrevne teknikker til at skabe modulære og overskuelige projekter.
Ofte stillede spørgsmål
Hvilke hovedfordele tilbyder ES6-moduler?De forbedrer genbrugelighed, læsbarhed og struktur af koden.
Hvordan importerer jeg en funktion fra et modul?Brug syntaksen import { Funktion } from './Modul.js';.
Hvad er forskellen mellem navngivne eksporteringer og standard- eller standardudtræk?Navngivne eksporteringer skal skrives i krøllede parenteser, mens standardudtræk importeres uden dem.
Kan jeg importere moduler dynamisk?Ja, ES6 understøtter også dynamiske importeringer, der kan være nyttige i visse scenarier.
Hvorfor bør jeg foretrække ES6-moduler?De understøtter en bedre organisering og modulering af din kode i større kodebaser.


