Oprettelsen af brugergrænseflader (UIs) i React forenkles ved hjælp af JSX, en syntaktisk udvidelse af JavaScript. JSX giver dig mulighed for at bruge HTML-lignende syntaks i JavaScript, hvilket gør oprettelsen af komponenter mere intuitiv. Denne vejledning viser dig, hvordan du effektivt bruger JSX til at oprette komponenter i React og giver dig værdifulde indsigter i, hvordan JSX fungerer i baggrunden.
Vigtigste erkendelser
- JSX er en syntaksudvidelse til JavaScript, der gør det muligt at oprette HTML-lignende strukturer.
- JSX oversættes til almindelig JavaScript for at sikre browserkompatibilitet.
- Med createElement-metoden kan du oprette React-elementer direkte uden JSX.
- Der er nogle forskelle mellem konventionel HTML og JSX, som skal overvejes.
Trin-for-trin-vejledning
Trin 1: Introduktion af JSX
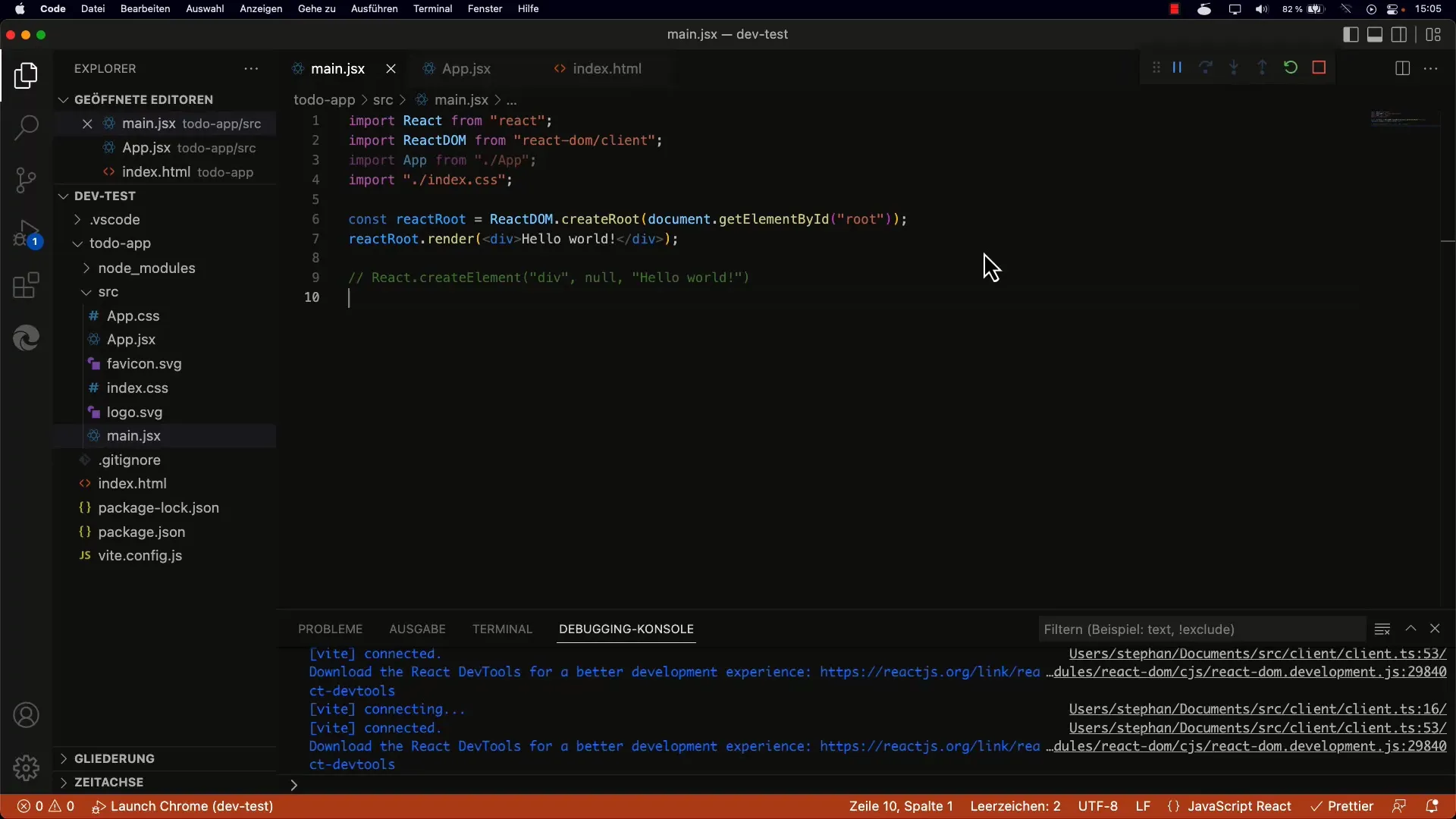
Start med at åbne din React-applikation og se på grundstrukturen. Du vil opdage, at JSX allerede bruges i dit projekt. Et simpelt eksempel på JSX kunne være:
. Du kan prøve dette ved at tilpasse hovedkomponenten i din app derefter.

Trin 2: Forståelse af JSX-syntaksen
Når du bruger JSX i din kode, ligner det HTML. Bemærk dog, at denne kode ikke fungerer direkte i en normal JavaScript-enhed. Prøv at køre JSX-koden i din browser, og du vil modtage en syntaksfejl. Dette skyldes, at JSX skal oversættes til gyldig JavaScript ved hjælp af en transpiler.
Trin 3: Arbejde med React.createElement
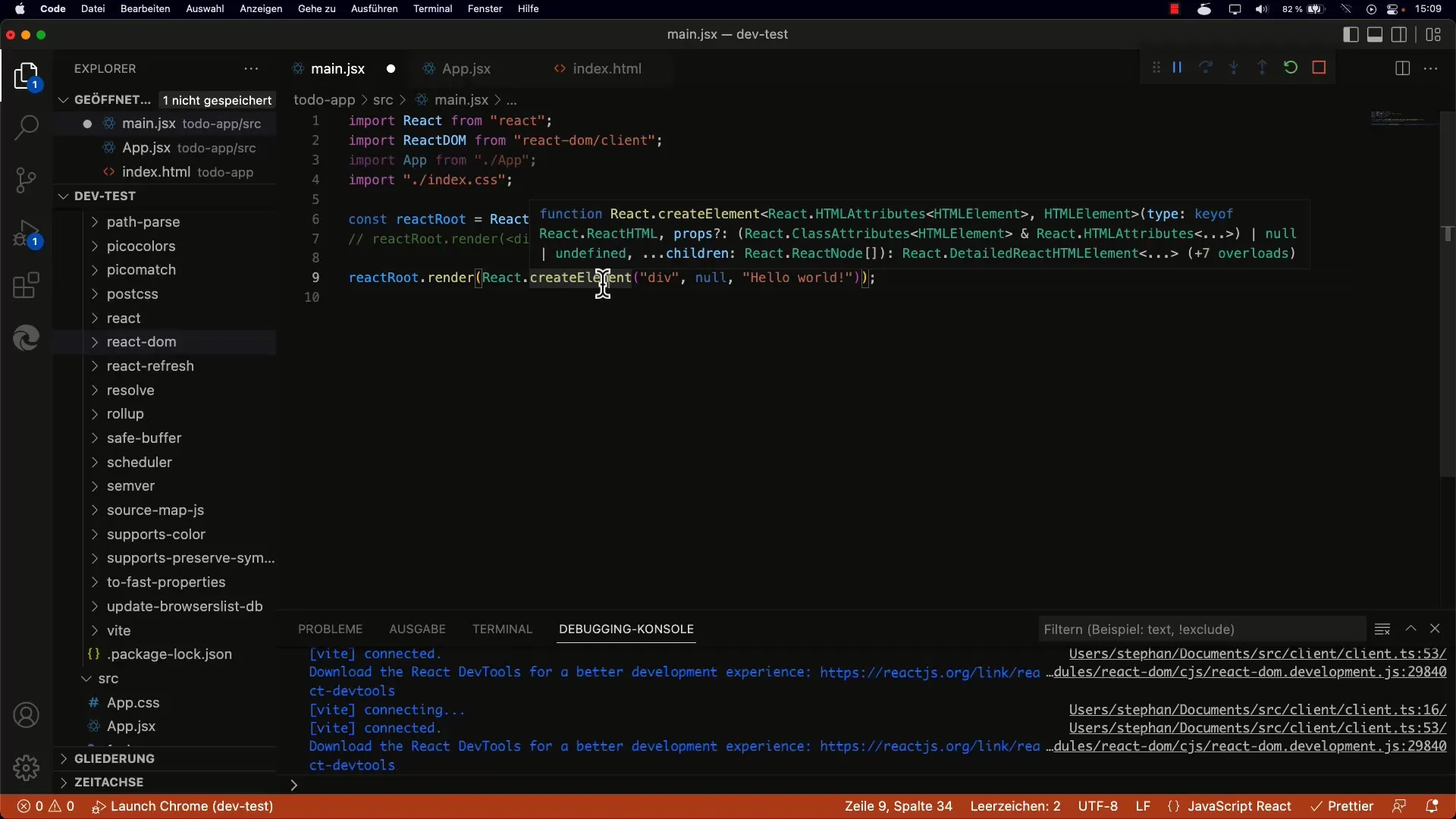
For at forstå, hvordan JSX fungerer, skal du se på React's createElement-metode. Denne metode gør det muligt for dig at oprette et React-element ved at videregive tag-navnet, eventuelle props og børn. I stedet for JSX-koden kunne du bruge en kode som følgende:
Denne kode genererer det samme resultat som JSX-udtrykket.

Trin 4: Oprettelse af indlejrede elementer med createElement
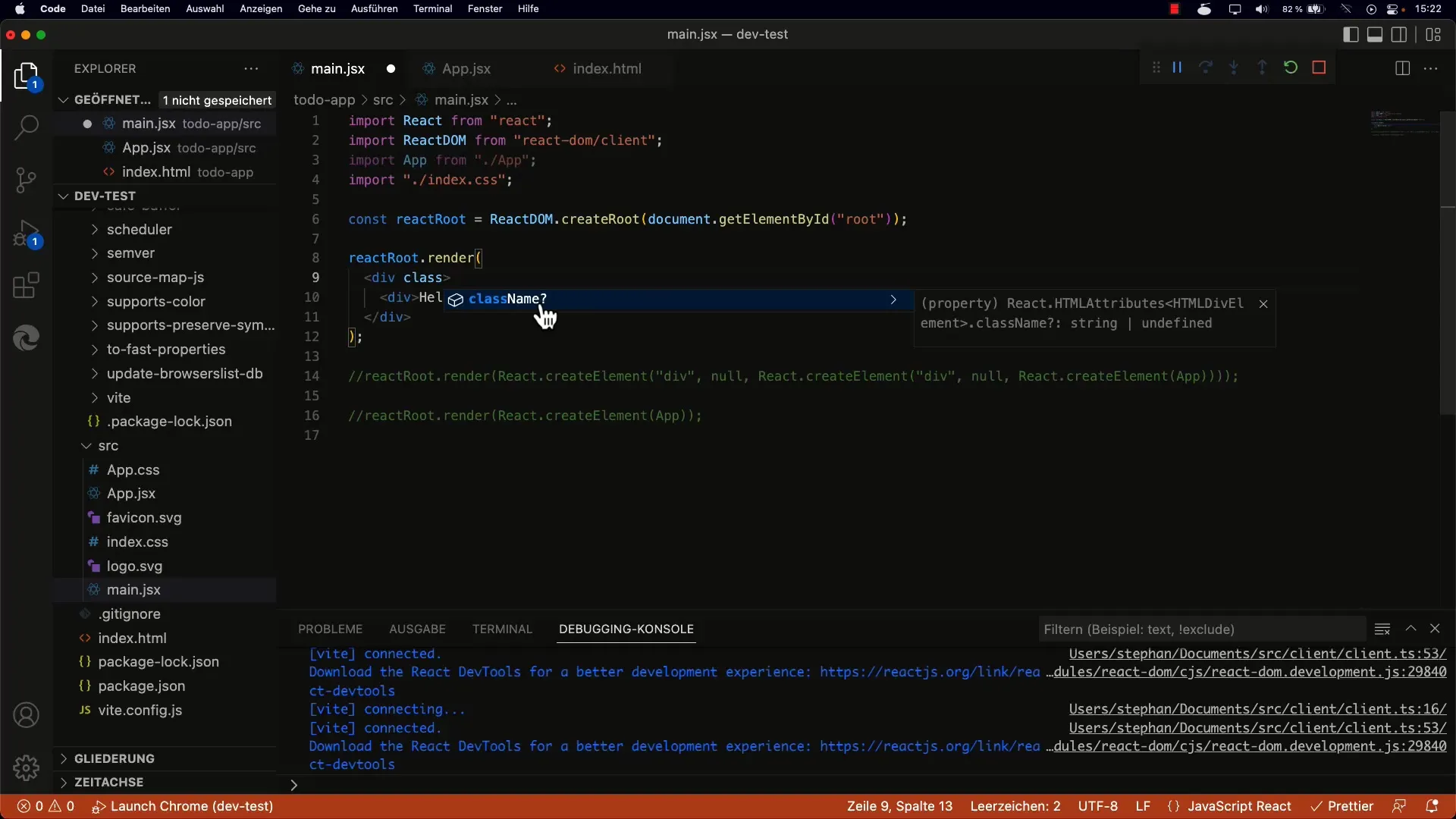
For at oprette et mere komplekst element med indlejrede strukturer kan du kalde createElement flere gange. Lad os sige, at du gerne vil oprette et div-element inde i et andet div-element. Her er et eksempel:
Dette opretter et ydre div, der indeholder et indre div med teksten Hello World.
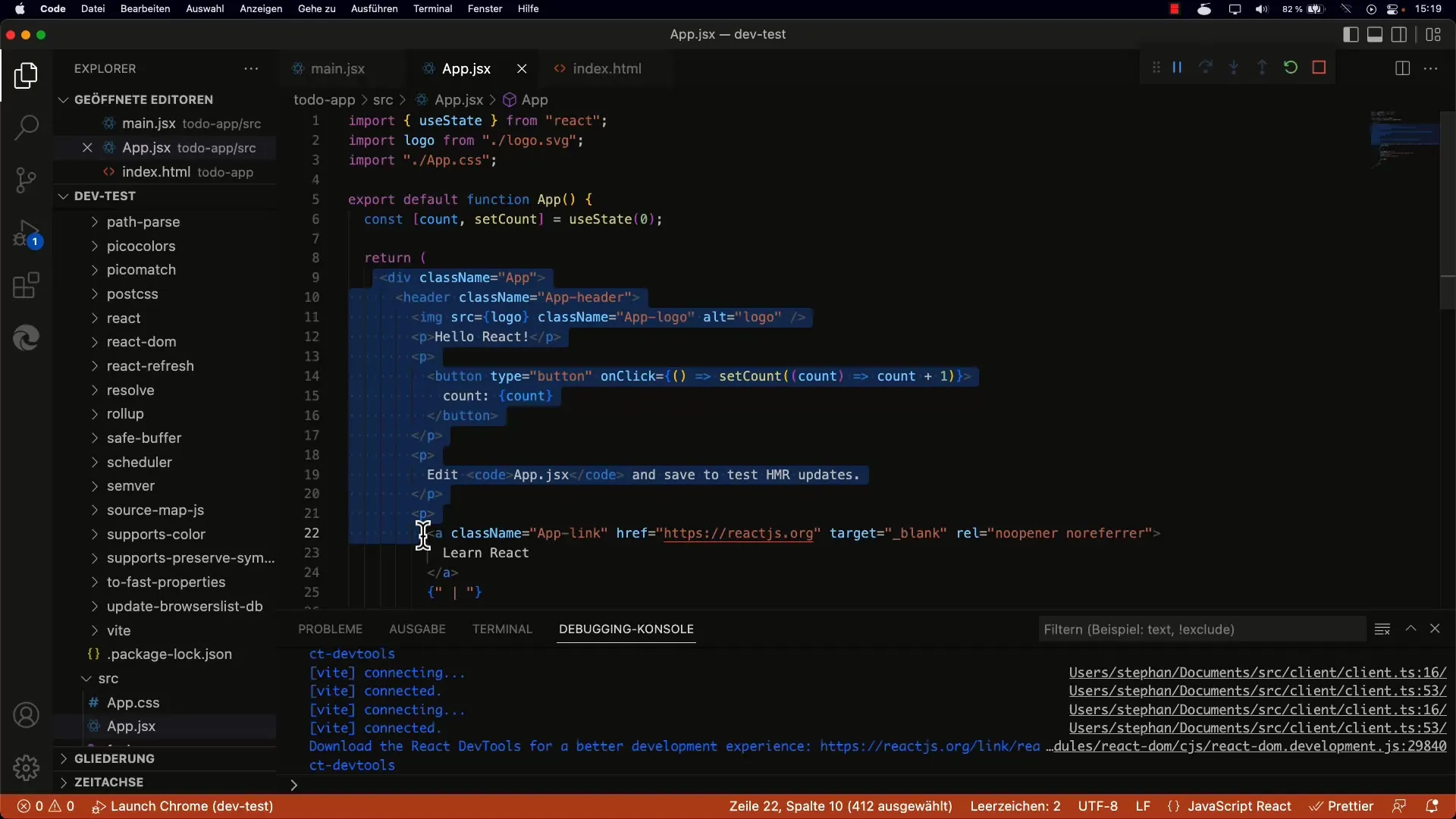
Trin 5: Brug af komponenter i JSX
Hvis du vil oprette dine egne komponenter, kan du direkte bruge JSX til at indsætte dem. Definér en simpel funktion, der returnerer din komponent, og brug den derefter inden i JSX:
// I din hovedrenderingsblok:
Denne komponent vil herefter blive rendret korrekt i din applikation. Vær opmærksom på, at visse attributter i JSX har en anden skrivemåde end i almindelig HTML. For eksempel kaldes class i JSX for className, da class er et reserveret nøgleord i JavaScript. Så du kunne for eksempel skrive følgende: Brugen af JSX i React giver dig mulighed for at oprette og strukturere brugergrænseflader på en deklarativ måde. Mens JSX tilbyder en HTML-lignende syntaks, oversættes den internt til JavaScript, hvilket forbedrer læsbarheden og vedligeholdelsen. Denne vejledning har dækket grundlæggende om JSX, brugen af createElement-metoden og vigtige forskelle mellem JSX og HTML. Forståelse af disse begreber er afgørende for udviklingen af effektive React-applikationer. Hvad er JSX?JSX er en syntaksudvidelse til JavaScript, der gør det muligt at bruge HTML-lignende syntaks inden for JavaScript. Hvordan oversættes JSX til JavaScript?JSX oversættes til almindelig JavaScript af en transpiler som Babel for at sikre browserkompatibilitet. Er der forskelle mellem JSX og almindelig HTML?Ja, nogle attributter har forskellige navne, f.eks. class bliver til className for at undgå konflikter med reserverede nøgleord i JavaScript. Kan jeg arbejde i React uden JSX?Ja, du kan bruge Reacts createElement-metode til at oprette elementer uden JSX, men dette bliver hurtigt mere komplekst og svært at læse. Hvornår bør jeg bruge JSX?JSX anbefales normalt, da det øger læseligheden og forenkler strukturen af komponenter.
Trin 6: Forskelle mellem HTML og JSX

Sammenfatning
Ofte stillede spørgsmål


